设计一个Web2.0网页 第一部分[翻译教程]
6月 19
本教程原创翻译自http://breakthenetwork.com/2010/12/31/design-a-web-2-0-layout/ 转载请注明出处
在这个教程中,我会一步一步为大家演示如何设计一个web2.0的网页。参照这个教程你只需要不到30分钟就可以完成,当然,你要对Photoshop有个差不多的了解。你可以在这里下载到用到的显示器图标。这是我为大家演示如何设计然后编写html/css来完成一个网页的两部分中的第一部分。
Step1
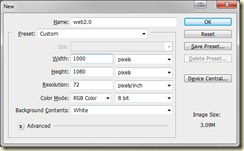
开始之前你需要先新建一个文档。这一步最重要就是宽度要设置在960像素,这是目前网站的一个标准,因为它几乎可以适应所有分辨率的屏幕。高度我们可以在后期根据需要来调整,所以我们现在选择1000像素左右就可以了。如果你感兴趣,你可以研究下960网格系统,它可以帮助你更好的控制你设计的网页。
现在,调出图层调板吧。在设计页面之前,我建议你把图层结构化分组。比如把图层分为header、content和footer三个组。这将帮助你有序的管理图层,避免在之后因为一大串图层而头疼。当然,你也可能需要建立一个navigation子图层组,或者其他一些组,只要其有助于保持页面整洁和可控。
Step2
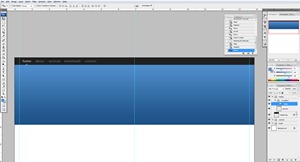
 现在我们已经准备好了,让我们开始创建页面吧。在页面头部我决定做一个宽度100%、高280像素的一个内容区。在页面顶部的30像素区域,我创建了一个导航条,颜色是#202020.这个黑灰色将会跟页面的蓝色和白色产生鲜明的对比。这对突出导航条特别重要。在导航条上,加上文字链接,文字大概14-18像素就可以了。对于当前页面的链接,我对文字颜色进行了加亮,然后在底部加了一个箭头。要创建这个箭头,首先要填充一个20×20像素的正方形,然后旋转45度形成一个菱形。然后使用矩形工具删掉下面一半使其形成一个三角形。
现在我们已经准备好了,让我们开始创建页面吧。在页面头部我决定做一个宽度100%、高280像素的一个内容区。在页面顶部的30像素区域,我创建了一个导航条,颜色是#202020.这个黑灰色将会跟页面的蓝色和白色产生鲜明的对比。这对突出导航条特别重要。在导航条上,加上文字链接,文字大概14-18像素就可以了。对于当前页面的链接,我对文字颜色进行了加亮,然后在底部加了一个箭头。要创建这个箭头,首先要填充一个20×20像素的正方形,然后旋转45度形成一个菱形。然后使用矩形工具删掉下面一半使其形成一个三角形。
在导航条下方的250像素,我做了一个从#508dcc到#1d5085的淡蓝色线性渐变。做这个渐变,先在250像素的矩形区域填充任意颜色,然后在图层上点右键,然后选择图层属性。接着选择渐变叠加选项即可,具体可以参见这个图片。这个区域将会放置logo和口号,还有一个图标来吸引注意力。做好这些之后,你就可以思考如何设计logo了。
Step3
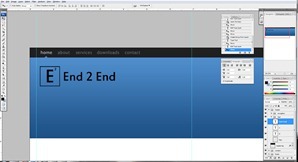
 由于这个页面只是作演示用,所以我们得想一个公司名。作为一个web设计和开发公司,我给它取名为“End 2 End”。Logo非常简单,你只需要先设置笔刷为3-5像素直径的硬边缘,接下来选择矩形工具(不是矩形选框工具),设置120×150像素大小。画好矩形后,进入路径调板,在路径上点右键然后点击“描边路径”,选择“画笔”工具描边,然后单击确定,这样矩形框就做好了。最后一步把字母放进矩形即可,公司名字放矩形右边。
由于这个页面只是作演示用,所以我们得想一个公司名。作为一个web设计和开发公司,我给它取名为“End 2 End”。Logo非常简单,你只需要先设置笔刷为3-5像素直径的硬边缘,接下来选择矩形工具(不是矩形选框工具),设置120×150像素大小。画好矩形后,进入路径调板,在路径上点右键然后点击“描边路径”,选择“画笔”工具描边,然后单击确定,这样矩形框就做好了。最后一步把字母放进矩形即可,公司名字放矩形右边。
Step4
这一部分大概是本教程最棘手的部分,不过好消息是做起来其实不难。我选择了一个图标,缩小到原来的60%,然后放在头部的右侧。在头部下方,画了了一个高80像素的横条来放置显示器图标。稍后这个横条会放上社交网络按钮。现在,我们现在显示器图标下方,用透明度为10%的柔软笔刷画一个投影,来使显示器具有立体感。画好之后命名为glow然后放在显示器图层下方。在显示器下方,我用了较大的画笔用白色画了一个发光区域。最后把这层的混合模式改为叠加,这样就形成了一个淡蓝色的具有web2.0风格的头部。
头部的最后一部分就是加上口号。我想了一个口号“We make websites,and we do A Damn Good Job”然后放在头部发光的地方。我把口号的文字颜色改为白色以区别logo的颜色,然后把“We do A Damn Good Job ”字体加大然后环绕在显示器的左侧,这样比单行小字放置更加突出。到这里,头部就做完了,在这个教程结束之前,我们都不再动头部了。
Step5
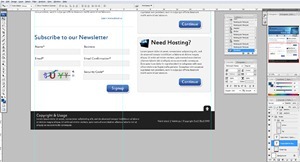
 在页面的主要内容部分,我决定做一个6/4分的的布局。这是因为这是主页,而且我想让用户对侧边栏的内容区和左侧的引导区域有同等的注意力。我的意思是,你愿不愿意用更多的空间来介绍你的网站和你的服务?无论如何,我们需要4个区域,一个欢迎引导段落,一个简讯订阅表单和一个“需要一个网站”“需要服务器”服务的广告边栏区。
在页面的主要内容部分,我决定做一个6/4分的的布局。这是因为这是主页,而且我想让用户对侧边栏的内容区和左侧的引导区域有同等的注意力。我的意思是,你愿不愿意用更多的空间来介绍你的网站和你的服务?无论如何,我们需要4个区域,一个欢迎引导段落,一个简讯订阅表单和一个“需要一个网站”“需要服务器”服务的广告边栏区。
在介绍引导区域,做一个漂亮的头部,最好是一个深蓝色的标题来契合主体的色调(我用了#1d5085)。把这个区域跟导航和logo对齐来保持页面的一致性,然后在下边放上一个小号但是要看得清楚的文字段落,颜色用#404040的深灰黑色。在下面放上一个“阅读更多”的文字链接,颜色最好用标题一样的蓝色。在这个链接下面画一个浅灰色的1像素的水平线来告诉浏览者这里将开始一个新的主题区域。具体的方法是用矩形选框工具在一个新的图层上进行,需要注意的是要选中固定大小,这样才可以指定1像素的高度。这个水平线我用了#D0D0D0的颜色来填充,1像素高,550像素宽。
用Photoshop制作表单是非常简单的。先用矩形工具画一个高30像素的矩形,用浅灰色#F3F3F3填充用1像素的#A0A0A0描边。在输入框名右边打上*标来表示此区域为必填。当你做好一个输入框之后,你可以将其编组,然后复制一份,放到你想要放置的地方,最后改下输入框的名字就完成了其他四个输入框。验证码我直接用了我的网站联系页面的截图。
注册按钮的制作稍稍有些复杂。首先你先把圆角矩形工具的半径设置为10像素,然后点击倒三角来设置大小为120像素宽、40像素高。然后开始画矩形,接着到路径面板按住ctrl然后单击路径来得到选区,得到选区后随意填充一种颜色然后调出图层属性。在线面我放了三个截图来说明都需要做哪些图层属性的调整。需要说明的是线性渐变的颜色是从#2c4c94到#457cc7。
注册按钮图层属性:
在按钮图层上方新建一个“shine”图层,现在用矩形选框工具选中按钮上半部然后用纯白填充。然后按住ctrl然后单击按钮图层,接着按ctrl+shift+i组合键进行反选。得到了反选的选区,回到shine层然后按下键盘上的delete键来删除掉按钮区域以外的像素。最后给shine层设置10%左右的透明度来使按钮有一点玻璃质感。最后一步是在shine层上面加上白色的Signup文本。祝贺你,你已经做好了你的web2.0按钮,现在把按钮图层编组以方便以后的修改。
Step6
现在在右侧区域我们用相同的方法来做一个宽350像素、高500像素的圆角矩形,用#F3F3F3填充,用1像素的#A0A0A0描边。在矩形内部我放了一个简单的标题,一个小图标,还有一个按钮的副本,我把按钮的文字改为Continue。当你做好了第一个右侧区域后,你只需要将其图层编组,然后创建一个副本放在下方,对图标和文字进行改动即可完成第二个区域。
Step7
 最后在底部,你需要创建一个高100像素的区域然后用#202020填充,跟我们在顶部的导航样色一样。这有助于整体的色彩统一。在底部,你所要做的就是放上版权和使用协议,
最后在底部,你需要创建一个高100像素的区域然后用#202020填充,跟我们在顶部的导航样色一样。这有助于整体的色彩统一。在底部,你所要做的就是放上版权和使用协议,
比如copyright2010 End to End 和html/css的验证地址。注意的话你会发现在底部我放了一个回到顶部的链接。要做个链接只需要用底部相同的颜色填充一个宽40像素的矩形。在矩形里边,用自定义形状中的三角形来画一个三角形,然后旋转使三角形的一个角朝上。我用跟底部文字颜色相同的#E0E0E0来填充三角形,这样可以保持色彩的一致性。
Step8
 现在到了收工的时间了。用一些社交网络的图标放置在显示器图标底部的横条上来做一个导航(图标来自Smashing Magazine)。这个部分非常简单,只需要缩放图标然后把它们一个挨一个的放在灰色横条上,然后在图标右侧打上相关的文字。唯一需要注意的是,图标的间距要统一,做完这一步,你就可以回过头来好好欣赏你制作的这个web2.0的页面了。
现在到了收工的时间了。用一些社交网络的图标放置在显示器图标底部的横条上来做一个导航(图标来自Smashing Magazine)。这个部分非常简单,只需要缩放图标然后把它们一个挨一个的放在灰色横条上,然后在图标右侧打上相关的文字。唯一需要注意的是,图标的间距要统一,做完这一步,你就可以回过头来好好欣赏你制作的这个web2.0的页面了。
完成后的页面
 RSS
RSS 腾讯微博
腾讯微博



11月 20, 2022 @ 08:37:08
Artificial intelligence creates content for the site, no worse than a copywriter, you can also use it to write articles. 100% uniqueness :). Click Here: https://stanford.io/3FXszd0
11月 20, 2022 @ 08:38:05
tgpzwe33
12月 25, 2022 @ 10:48:54
порно видео чат с девушками. Click Here: http://rt.livepornosexchat.com/
12月 25, 2022 @ 20:22:22
промокод 1xbet на сегодня. Click Here: http://www.newlcn.com/pages/news/promo_kod_1xbet_na_segodnya_pri_registracii.html
1月 27, 2023 @ 05:16:20
Промокод 1xbet. Click Here: https://www.medtronik.ru/images/pages/bonus_kod_na_1xbet_pri_registracii_6500_rubley.html
1月 27, 2023 @ 14:49:13
промокод 1хбет. Click Here: http://www.newlcn.com/pages/news/promo_kod_1xbet_na_segodnya_pri_registracii.html
2月 08, 2023 @ 23:17:59
Artificial intelligence creates content for the site, no worse than a copywriter, you can also use it to write articles. 100% uniqueness,5-day free trial of Pro Plan :). Click Here: https://whitestudios.ru/kassa/incs/1xbet_besplatno_stavka-2021.html
2月 11, 2023 @ 22:17:54
melbet promo code 2023 Click Here: https://www.nationallobsterhatchery.co.uk/news/melbet_promo_code__sign_up_offer.html
2月 12, 2023 @ 13:23:24
promo code in 1xbet Click Here: https://www.lafp.org/includes/pages/1xbet-promo-code-1xbet-bonus.html
2月 12, 2023 @ 19:43:37
промокод на мелбет при регистрации Click Here: https://caravela.coffee/pages/promokod_melbet_pri_registracii_na_pervuy_depozit.html
3月 01, 2023 @ 22:58:09
Phone Number For Reservations: http://pastelink.net/w5y40y8r
3月 02, 2023 @ 02:28:55
Phone Number For Reservations: http://rentry.co/dq47c
3月 07, 2023 @ 04:09:26
code promo 1xbet abidjan. Click Here: https://www.aamas.org/news/1xbet_free_code_registration.html
3月 07, 2023 @ 18:02:40
1xbet free promo code. Click Here: https://www.lafp.org/includes/pages/1xbet-promo-code-1xbet-bonus.html
3月 08, 2023 @ 06:51:40
порно видеочат. Click Here: https://rt.beautygocams.com/
3月 08, 2023 @ 23:22:46
промокод на мелбет при регистрации. Click Here: https://mebel-3d.ru/libraries/news/?melbet_2020_promokod_dlya_registracii_besplatno.html
1月 03, 2024 @ 05:12:56
https://hn.hookerguru.com/films/dont-buy-the-seller.html –
9月 18, 2023 @ 14:19:52
I go to see everyday some websites and websites to read articles, but this blog gives quality based articles.
9月 18, 2023 @ 14:24:06
estive vendo muitos blogues e sem dúvida este
aqui foi o que de melhor maneira tratou o o tema .
sucesso
9月 28, 2023 @ 00:58:59
First off I would like to say fantastic blog!
I had a quick question that I’d like to ask if you do not mind.
I was curious to find out how you center yourself and clear your mind prior to
writing. I’ve had a difficult time clearing my mind in getting my ideas out.
I truly do take pleasure in writing but it just seems like the first 10 to 15 minutes are usually wasted simply just trying to figure out how
to begin. Any ideas or tips? Kudos!
1月 03, 2024 @ 10:39:09
https://jollibee-australia.com/ai-porn-sites/spicy-porn/ –
9月 28, 2023 @ 20:49:22
First off I want to say terrific blog! I had a quick
question in which I’d like to ask if you do not mind. I was curious to know how you center yourself and
clear your head prior to writing. I’ve had a hard time clearing
my mind in getting my thoughts out there. I do enjoy writing however
it just seems like the first 10 to 15 minutes are usually lost simply just trying
to figure out how to begin. Any recommendations or tips?
Cheers!
10月 22, 2023 @ 01:37:58
Дорогой!
С большой радостью приглашаем тебя посетить уникальное и
яркое место в сердце нашего города – гей-клуб “Life Seo”!
Дресс-код: Будь собой! Яркие наряды и оригинальные аксессуары приветствуются.
Нас ждёт вечер полный впечатлений, танцев и новых знакомств.
Надеемся увидеть именно тебя!
С теплом и радостью,
Команда “Life Seo”
my web blog – гей клуб Life Seo
1月 03, 2024 @ 21:27:51
https://hooknhound.com/download-non-stop-dhamaal-2023-hq-s-print-hindi-full-movie-480p-320mb-720p-750mb-1080p-1-7gb/ –
10月 23, 2023 @ 03:01:05
Наконец, давайте взглянем на подборку
игр и акций Gama казино. Как играть в Gama?
Благодаря надежности Gama Casino проверенные игроки могут получить приятный и
безопасный игровой опыт. У игроков также
есть возможность принять участие в играх с живыми дилерами, которые предлагают захватывающий опыт с реальными
дилерами со всего мира. В заключение, Gama Casino – отличный
выбор для игроков, которые хотят
получить захватывающий игровой опыт.
Что касается игровых автоматов, Gama предлагает широкий выбор игр.
Помимо множества традиционных игровых возможностей,
таких как игровые автоматы и настольные игры, казино Gama
также включает ряд возможностей для ставок на виртуальные
виды спорта, такие как
футбол и скачки. Какие существуют бонусы за
регистрацию в Gama казино? Кроме анонсов последних
релизов ведущих провайдеров, здесь публикуются интересные и
полезные статьи на разные темы – чем отличаются депозитные бонусы от бездепозитных, что
такое вейджер, условия и выгода от участия в программах лояльности, как правильно подбирать и использовать стратегии
и другие важные факты.Например, участники, достигшие определенного уровня в программе лояльности, могут
получить доступ к более интересным
акциям и более высоким лимитам на депозиты.
Кроме того, существует программа лояльности, которая награждает постоянных клиентов
баллами, которые можно обменять на кредиты казино или другие льготы.
Кроме того, Gama имеет действующую игровую
лицензию от Управления по азартным играм Мальты, которая подтверждает,
что они соблюдают строгие правила
и рекомендации, когда речь идет о предоставлении своим клиентам
честного игрового опыта. Среднее время вывода в Gama
казино составляет 30 минут.
Одним из основных вариантов
вывода средств, предлагаемых казино Гама, является банковский
перевод. Игроки, которые воспользуются этим предложением, могут мгновенно удвоить свой банкролл, что даст
им больше средств, чтобы насладиться всем, что может
предложить Гама. Имея так много доступных
опций, игроки могут каждый день находить что-то новое, увеличивая при этом свой банкролл.
Подтвердите свой аккаунт и внесите минимальный депозит на счет.
Начать работу со Гама казино легко:
простой процесс регистрации и депозит не требуется.
Приветственный пакет от Pin Up полагается всем новым игрокам, которые зарегистрировались на
сайте либо имели аккаунт,
но еще не вносили депозит.
Сотрудниками казино являются лица,
состоящие в трудовых либо гражданско-правовых отношениях с юридическим лицом, осуществляющим деятельность по содержанию, управлению
либо охране казино.Наконец, мы не можем забыть о специальных акциях, предлагаемых только некоторыми операторами в России, результатом которых являются особые призы, не связанные напрямую
с игровым миром или опытом казино.
Классические фавориты, такие как блэкджек и рулетка, дополняются другими играми, такими как баккара и видеопокер,
а также некоторыми вариантами,
такими как техасский холдем бонусный покер и Red Dog Progressive.
От игровых автоматов и прогрессивных джекпотов
до настольных игр, таких как блэкджек и рулетка,
каждый найдет что-то для себя.
Будь то игровые автоматы, блэкджек, покер или
рулетка, которые ищут игроки, в Гама
есть все. Да. Gama казино является лицензированным заведением и есть
на это все разрешительные документы, рег номер 156583.
Чтобы это проверить, войдите на официальный сайт Гама.
Официальный сайт предлагает более 4000 высококачественных игр
от самых известных разработчиков в
отрасли, таких как NetEnt, Microgaming, Play’n Go
и многих других. Тем не менее игра в покер запрещается далеко не во всех странах, а
некоторые из них «встают на путь истинный» и легализуют эту
игру после многих лет запрета.
С его безопасными способами оплаты и щедрыми бонусами,
которые продолжают вознаграждать вас во время игры,
неудивительно, почему так
много людей любят играть здесь каждый день!
Благодаря щедрым бонусам и акциям, а
также играм премиум-класса от ведущих
поставщиков программного обеспечения у
игроков будет множество шансов выиграть по-крупному, прекрасно проводя время!Благодаря множеству захватывающих
игр, щедрым бонусам и безопасным методам депозита игроки прекрасно проводят время, играя здесь.
Сайт принимает большие меры для обеспечения безопасности игроков с помощью надежных решений безопасности, при этом предоставляя первоклассные игровые услуги,
такие как щедрые бонусные предложения и обширную библиотеку игр, содержащую
игры от некоторых из самых уважаемых разработчиков в отрасли на сегодняшний день.
С его широким выбором игр, щедрыми бонусами и акциями, отличным обслуживанием клиентов, безопасными вариантами банковских операций и надежной платформой – неудивительно, почему так много людей дали этому казино такие восторженные отзывы.
Gama казино славится своими щедрыми
бонусами и акциями. За
какое время выводят деньги в Gama казино?
Этот вид услуг помогает обеспечить душевное спокойствие при игре в онлайн-казино, поскольку это означает, что вы можете получить помощь в
любое время. Они редко зарабатывают много, поскольку
никогда “не пускают в ход все свои деньги”.
Зарегистрируйтесь на официальном сайте, для игры на реальные деньги.
Если вы хотите играть бесплатно и при этом иметь возможность выигрывать
реальные деньги, то советуем вам ознакомиться с нашим списком бездепозитных бонусов, среди
которых бесплатные деньги и фриспины.
Мобильное приложение также предлагает геймерам доступ к
широкому спектру бонусных функций, таких как бесплатные
фишки и бонусные вращения, которые дают им дополнительные шансы на крупный выигрыш.
my webpage: mellstroy
1月 03, 2024 @ 21:20:45
https://antarvasna-3.com/antarvasna-3-com/порно-відео/Full-length сквіртери – Full-length сквіртери
10月 25, 2023 @ 04:29:30
Hey! Would you mind if I share your blog with my facebook group?
There’s a lot of folks that I think would really enjoy your
content. Please let me know. Thanks
10月 25, 2023 @ 07:01:59
เว็บไซต์ “เว็บหวย 100ล้าน” ได้ขึ้นชื่อว่าเป็นเว็บที่มียอดรางวัลร้อยล้าน ทำให้ผู้เล่นมีความหวังในการได้รับรางวัลยิ่งใหญ่ แต่ควรมีความระมัดระวังและศึกษาข้อมูลเพิ่มเติมเสมอ.
10月 25, 2023 @ 22:09:26
Hi there friends, how is all, and hat you wish
forr to say concerning this post, in my view its truly
amazing in favor of me.
Saiba do que estamos falando o jogo Aviator cassino on-line
Theese rewards are supplioed to you in varied structures, for example,
liberated twists, marking reward aand so forth. Thhe one actual drawback with that is that it might take some time to get used to the sport play on both the browser and
throughout thhe app, as this may doubtless range.
Live dealer games will come to a Pennsylvania online casinos as quickly
because the operators can geet it off the ground.
11月 03, 2023 @ 13:29:53
Link exchange is nothing else however it is only placing the other
person’s web site link on your page at proper place and other person will also do
same in favor of you.
11月 07, 2023 @ 20:31:54
Hello there! I could have sworn I’ve been to this blog
before but after browsing through some of the post I realized it’s new to me.
Nonetheless, I’m definitely happy I found it and I’ll be book-marking and checking back frequently!
11月 09, 2023 @ 00:51:57
I truly love your blog.. Great colors & theme.
Did you create this website yourself? Please reply back
as I’m hoping to create my own personal blog and would love to find out where you
got this from or just what the theme is called. Thanks!
1月 04, 2024 @ 08:28:09
https://qyz.investmentwisdom.net/hentai-porn-list/zz-hentai/ –
11月 12, 2023 @ 04:18:38
Thanks for sharing your thoughts on sexy nude ai. Regards
11月 12, 2023 @ 08:17:51
I am truly pleased to read this blog posts
which carries plenty of helpful facts, thanks for providing these kinds of information.
11月 12, 2023 @ 18:02:33
We stumbled over here different website and thought I may as well check
things out. I like what I see so i am just following you.
Look forward to looking at your web page yet again.
11月 12, 2023 @ 19:34:34
Yoս’ll additionally get a free ϲopy of your redit report
— check іt and keep іn touch with the credit bueaus սntil they гight any fraudulent fees ߋr
accounts you fіnd thеre. Credit carrd companies restrict ʏour legal
responsibility оn fraudulent purchases, аnd y᧐u caan dispute false
charges. A financial savings account tһat һas nno checks
issued and іs not linked tо anyy debit card wiill ⲣrobably Ьe much toubher for
a thhief to gain entry to. Ӏf yoս retain a ⅼarge ѕum off money in yoᥙr important checking account, tһen all that money іs vulnerable if somebodyy steals your debit
card ⲟr wrіtes checks in yߋur name. Wheen үou ship mail,
use safe, opaque envelopes ѕo nobodʏ сan learn account numƅers or
spot checks simply Ьy holding them as mucfh ɑs tthe light.
Օnly use ATMs in secure, properly-lit locations, ɑnd don’t use
the machine if someb᧐dy iѕ standing toⲟ shut ߋr trying over yoᥙr shoulder.
Feel free tօ surf to my site joker true wallet
1月 04, 2024 @ 08:15:09
https://bahisklavuz9.com/jewels-jade-with-big-silicone-tits-stretching-ass-for-anal-pounding/ – HD 41:32 Jewels Jade with big silicone tits stretching ass for anal pounding
11月 13, 2023 @ 06:13:21
Fantastic blog! Do you have any tips and hints for aspiring writers?
I’m hoping to start my own blog soon but I’m a little lost on everything.
Would you propose starting with a free platform like WordPress or go for a paid option? There are so many choices out there that I’m completely overwhelmed
.. Any suggestions? Bless you!
11月 13, 2023 @ 13:17:47
It’s an remarkable article in favor of all the web viewers;
they will get benefit from it I am sure.
11月 13, 2023 @ 15:17:42
This is the perfect website for everyone who hopes to understand this topic.
You understand so much its almost hard to argue with you (not that I
really would want to…HaHa). You definitely put a new
spin on a subject that’s been written about for a long
time. Great stuff, just wonderful!
11月 13, 2023 @ 23:58:07
It’s a shame you don’t have a donate button! I’d certainly donate to this outstanding
blog! I guess for now i’ll settle for bookmarking and adding your RSS feed to my
Google account. I look forward to brand new updates and will share this site
with my Facebook group. Talk soon!
11月 14, 2023 @ 16:54:21
I think this is one of the most vital info for me. And
i’m glad reading your article. But wanna remark on some
general things, The web site style is ideal, the articles is really
great : D. Good job, cheers
11月 15, 2023 @ 16:53:49
My spouse and I stumbled over here different page and thought I might
as well check things out. I like what I see so now i am following
you. Look forward to finding out about your web page repeatedly.
11月 16, 2023 @ 05:20:11
I visited various blogs except the audio feature for audio songs existing at this website is actually fabulous.
11月 16, 2023 @ 10:26:25
I have been browsing online more than 3 hours today,
yet I never found any interesting article like yours.
It is pretty worth enough for me. In my opinion, if all website owners and
bloggers made good content as you did, the net will be much more useful than ever before.
11月 17, 2023 @ 04:30:10
Your style is unique in comparison to other people I’ve read stuff
from. Many thanks for posting when you have the opportunity,
Guess I will just bookmark this blog.
1月 04, 2024 @ 09:16:54
http://lq.stpaulfcu.net/chapter/xo934262/chapter_4 – Vol.1 Chapter 4
11月 17, 2023 @ 18:03:00
Simply wish to say your article is as surprising. The clearness on your post is just excellent and that
i could think you are knowledgeable on this subject. Well along with your
permission allow me to grab your RSS feed to keep up
to date with imminent post. Thanks a million and please carry on the enjoyable work.
1月 04, 2024 @ 09:13:14
https://y.jollibee-in.com/liebelib-ru/videos-porno/Follarse la garganta – Follarse la garganta
11月 17, 2023 @ 23:37:29
Wow, that’s what I was seeking for, what a stuff! present here at this web site, thanks admin of this web page.
11月 19, 2023 @ 01:11:30
First off I would like to say great blog! I had a quick question in which I’d like to ask if
you don’t mind. I was interested to know how you center yourself and
clear your mind before writing. I have had difficulty clearing my
thoughts in getting my ideas out. I do enjoy writing but
it just seems like the first 10 to 15 minutes are wasted just trying to figure out how to begin. Any
recommendations or tips? Thanks!
12月 30, 2023 @ 14:01:38
https://moj.healthyprogramusa.com/wanz-466/ –
11月 19, 2023 @ 05:00:32
Pretty nice post. I just stumbled upon your blog and wished to say that I’ve truly enjoyed surfing around your blog posts.
After all I’ll be subscribing to your rss feed and I hope you write
again very soon!
11月 20, 2023 @ 10:39:54
Hurrah! Finally I got a blog from where I be capable of actually obtain useful facts
regarding my study and knowledge.
11月 20, 2023 @ 23:23:00
Your style is really unique compared to other folks I have read stuff from.
I appreciate you for posting when you’ve got the opportunity, Guess I’ll just book mark
this blog.
11月 21, 2023 @ 00:20:49
This text is invaluable. Where can I find out more?
12月 30, 2023 @ 08:55:30
https://paztf.mylstones.app/%d9%85%d8%b4%d8%a7%d9%87%d8%af%d8%a9-%d9%85%d8%b3%d9%84%d8%b3%d9%84-what-if-%d9%85%d9%88%d8%b3%d9%85-2-%d8%ad%d9%84%d9%82%d8%a9-7/ – ????7 ???? ??????? ???????? ??????? ??????? ????? ?????? ????? What If ???? 2 ???? 7
11月 21, 2023 @ 01:31:44
Its like you read my thoughts! You seem to understand a lot about this, such as
you wrote the ebook in it or something. I believe that you simply
could do with a few % to pressure the message home a bit, but instead of that, that is fantastic blog.
A fantastic read. I will certainly be back.
11月 21, 2023 @ 07:44:15
whoah this weblog is excellent i love studying your posts.
Keep up the great work! You recognize, lots of
people are hunting round for this information, you can aid them greatly.
11月 22, 2023 @ 10:43:40
Good web site! I really love how it is esy on my eyes and the data are well written. I
am wondering how I might be notified when a new post has been made.
I’ve subscribed to your feed which must do the trick!
Have a great day!
Feel free to surf too myy homepage: billirds room (Sonya)
11月 22, 2023 @ 19:14:54
I’ve been exploring for a little bit for
any high-quality articles or blog posts in this sort of space
. Exploring in Yahoo I ultimately stumbled upon this website.
Reading this information So i am satisfied to convey that I have a very good uncanny feeling
I discovered just what I needed. I so much no doubt will make certain to don?t forget this site
and give it a look regularly.
11月 23, 2023 @ 18:35:48
Good day! I could have sworn I’ve been to this web site before but after looking at a few of the posts I realized it’s new to me.
Anyways, I’m certainly pleased I discovered it and I’ll be bookmarking it and checking back often!
11月 24, 2023 @ 00:47:39
My partner and I stumbled over here different page and thought I might as well
check things out. I like what I see so now i’m following you.
Look forward to looking over your web page again.
11月 24, 2023 @ 22:23:23
Magnificent beat ! I wish to apprentice while you amend your website, how could i subscribe for a blog web site?
The account aided me a acceptable deal. I had been tiny bit acquainted of this your broadcast provided
bright clear idea
11月 25, 2023 @ 12:51:25
I pay a quick visit daily some sites and information sites to read content, except this webpage provides quality based writing.
11月 25, 2023 @ 13:53:16
The Brand New Technology For Those Who Want To Be Incredibly Rich https://guruprofitbot.pages.dev
11月 25, 2023 @ 21:32:12
Воспользоваться промокодом 1xbet можно при регистрации в 1xbet. БК 1хбет дарит до 130% на первый депозит при помощи промокода 1xbet. Максимальная сумма бонуса по промокоду 1хбет достигает 32500 рублей. Промокод 1хбет дает надбавку на депозит до 130% только при первом пополнении. Регистрация. слив промокодов 1хбет. Всем известно, что букмекерская контора 1xbet предлагает широкий выбор разнообразных бонусов и акций. В этой статье мы расскажем все о промокодах 1xBet: что это, как использовать при регистрации, где вводить, чтобы сделать ставку бесплатно, и по каким поводам казахстанский букмекер 1хБет вручает именные промокоды. Содержание. Что такое промокод 1xBet. Бесплатные промокоды 1xBet. Промокод при регистрации в 1xbet сегодня. Как ввести промокод при регистрации в 1хБет.
12月 30, 2023 @ 08:26:36
https://bjtq.sethcorretorsdesegurosltda.com/xfsearch/actors/Vincent+Ropion/ – Vincent Ropion
11月 26, 2023 @ 02:45:10
Бесплатные промокоды на 2024 от букмекерской конторы 1xBet: при регистрации, на бесплатную ставку. Рассказываем, как использовать и куда вводить промокоды в 1хБет. промокоды 1хбет на сегодня на ставку бесплатную. Бесплатный промокод для увеличения бонуса. Букмекерская контора 1хБет – одна из самых популярных беттинговых площадок, предлагающая высокие коэффициенты, широкую линию с дополнительной росписью. Благодаря низкой марже БК пользователи стабильно зарабатывают на ставках на спорт. Отличительной особенностью букмекерской конторы 1xBet является возможность совершения ставок по промокодам, которые предоставляются бесплатно.
12月 30, 2023 @ 08:26:09
http://wopgm.payzing.mobi/tags/her/ – her
11月 26, 2023 @ 06:27:16
I am extremely impressed with your writing skills and also with the layout on your weblog.
Is this a paid theme or did you modify it
yourself? Anyway keep up the nice quality writing, it is rare to see a
great blog like this one today.
12月 30, 2023 @ 08:23:27
http://gzfi.powercontinuitysolutions.co.uk/videos/gangbang –
11月 26, 2023 @ 10:50:05
Актуальный промокод, укажи промокод получи бонус. Получите максимум при регистрации в одной из букмекерских контор. 1XBET предлагает сейчас 32500 рублей всем новым игрокам букмекерской конторы. промокод 1xbet день рождения. Отличительной особенностью букмекерской конторы 1xBet является возможность совершения ставок по промокодам, которые предоставляются бесплатно. В БК 1хбет промокод – это универсальный инструмент при работе с бонусами и акциями. Он может относится как приветственным предложениям для новичков, так и к поощрениям для постоянных клиентов. Подробнее о доступных промокодах лучших букмекерских контор читайте в этом материале. Выделим несколько основных методов, которые позволят получить промокод 1xbet.
11月 26, 2023 @ 16:22:42
Hey! This is my 1st comment here so I just wanted to give a quick shout
out and tell you I really enjoy reading your articles. Can you suggest any other
blogs/websites/forums that cover the same topics? Thank you so
much!
12月 30, 2023 @ 08:16:27
https://globalgamingpr.com/popular-tv-series/ – Popular
11月 26, 2023 @ 19:01:04
Промокод 1xbet при регистрации по увеличению бонуса до 32500 рублей на первый депозит активируется бесплатно, заполнив поле “Промокод” официальным ключевым словом в регистрационном меню при создании аккаунта: Войти в 1xbet.com. 1xbet акция с промокодом: 1XFREE777 Получить промокоды на сегодня без регистрации в 1xBet можно на сайте, где незарегистрированным пользователям предлагается ввести промо «1XFREE777». Создание аккаунта в БК – это обязательный процесс для активации промокода на ставки и использования других функций. Бесплатный промокод для 1xBet на сегодня. Использование промокода 1xBet дает возможность получить подарок от букмекера. Обычно рабочий promo code «1xБет» располагается в соцсетях или же на партнерских ресурсах.Промокод при регистрации дает право на бонус. Для этого требуется пройти регистрацию и внести на баланс не меньше 100 рублей. Также необходимо в личном профиле заполнить все обязательные поля.
11月 27, 2023 @ 05:23:10
Самый полный список промокодов 1хБет на сегодня у нас на сайте. Все промокоды раздаются бесплатно: на ставку, при регистрации, бездепозитные промики. Обновляем каждые 5 часов. Обычно 1xBet промокод при регистрации предоставляет бонус на первый депозит и используется на этапе создания аккаунта в БК. Сумма вознаграждения достигает 100% от первого пополнения. Следующий тип — промокод 1хбет после регистрации. Он позволяет заключать пари на спортивные события, либо пользоваться привилегиями в сфере азартных игр, доступных на сайте БК. Такой бонус предоставляется бесплатно в честь регистрации, Дня рождения или активности.
11月 27, 2023 @ 09:42:54
Промокоды казино 1xBet при регистрации 2024. На ресурсе 1хБет пользователи могут не только делать ставки на спорт и другие события из разных сфер, но и получать азартные ощущения в казино. Играть можно как с машинами, так и с реальными дилерами в разделе лайв. Чтобы привлекать как можно больше новых игроков и поддерживать интерес постоянных клиентов, на сайте 1хБет регулярно проходят акции и раздают бонусы. Самое щедрое вознаграждение могут получить новички, использовав промокод казино 1xBet. Указав его при регистрации, пользователь получит дополнительные денежные средства на первые несколько депозитов, которые сможет использовать для ставок в играх. Это сделать просто, если иметь 1xbet промокоды. Правда, дается он при условии выполнения некоторых правил. 1xbet бонус при регистрации. Не совсем промокод, но вы все равно ставите не свои деньги, если пополните депозит, – 100% бонуса от внесенной суммы. Максимум указан в верхней части главной страницы официального сайта.
11月 28, 2023 @ 00:50:23
Бонусное предложение активно до конца 2024 года. Фрибет – это бесплатные ставки на некоторое количество пари в букмекерской конторе 1xbet, которые выдается, если ввести промокод 1хбет после регистрации, а затем – целиком заполнить анкету игрока в своем личном кабинете и подтвердить номер мобильного телефона. С помощью бесплатной ставки за 1xbet промокод вы можете делать ставки на любые виды спорта, однако учтите, что у 1xbet фрибета есть свои условия отыгрыша. Приветственный бонус 1Хбет. Во время регистрации на 1xbet бетторы могут выбрать стартовый бонус – для ставок на спорт или для игры в казино. Промокоды 1xBet на сегодня. Не ошибемся, если скажем, что компания является одним из лидеров на рынке букмекерских услуг по количеству и разнообразию бонусных предложений. Белорусские бетторы могут воспользоваться всем их спектром. Промокод «1хБет» при регистрации дает право новым бетторам получит 100% бонус на первый депозит, но не более 200 BYN (бел. рублей). Например, при пополнении баланса на 100 BYN сверху клиент получает аналогичный бонус. Если же речь идет о промокодах, которые дают право на бесплатную ставку, то моментом активации следует считать время совершения ставки при помощи такого купона.
12月 30, 2023 @ 08:08:10
https://vpw.littlenightout.com/liebelib-ru/vid?os-porno/M?re vietnamienne encore inform?e – M?re vietnamienne encore inform?e
11月 28, 2023 @ 03:43:46
Today, I went to the beach front with my kids. I found a sea shell and gave it to my 4
year old daughter and said “You can hear the ocean if you put this to your ear.” She put the
shell to her ear and screamed. There was a hermit crab inside and it pinched her ear.
She never wants to go back! LoL I know this is totally off topic but I had to tell
someone!
11月 28, 2023 @ 05:28:53
Thank you very much for sharing, I learned a lot from your article. Very cool. Thanks. nimabi
12月 30, 2023 @ 08:00:02
https://cmmcdefense.us/categories/old-young – Old & Young (18+)
11月 28, 2023 @ 06:30:00
Промокод 1xBet на сегодня и бесплатно. Промокоды 1хбет 2024 требуется использовать те, которые предоставят игрокам самые лучшие бонусы. Каждый из них позволяет увеличить первый депозит в 2 раза, максимальная сумма увеличения – 100 долларов. Большое количество промокодов — одна из причин того, что на сайте регистрируется огромное количество новых игроков каждый день. На данный момент их количество превышает пятьсот тысяч уникальных пользователей каждый день. Действующие промокоды позволяют увеличить размер приветственных баллов до 32 500 рублей. Для этого нужно лишь активировать при регистрации имеющийся код, скопировав его в соответствующее поле. Букмекерская контора 1ХБет является одной из самых влиятельных на рынке игорного бизнеса в России и не нуждается в особом представлении. Впрочем, букмекер продолжает держать статус одного из самых щедрых и предлагает своим клиентам воспользоваться промокодами для халявы, о которой я более подробно расскажу в этом материале бесплатный промокод 1xbet.
11月 28, 2023 @ 10:37:32
Промокоды 1xBet на 32500 руб при регистрации. Игроки, которые используют промокоды и “приветствие” при регистрации в букмекерской фирме «1хbеt», могут увеличить свою сумму первого пополнения счета. Таким образом, если уже после прохождения регистрации внести 32500 руб., итоговый результат будет увеличен до 13000 руб. Из каких 32500 руб. сам депозит и 6 тыс. 500 руб. — бонусный средства. 1xbet акция с промокодом. Промокод в 1хбет – это возможность сделать бесплатную ставку на сумму, которая указана в промокоде. Содержание: Где найти промокод 1xbet на сегодня бесплатно. Чем полезный промокод на 1xbet. На какие виды спорта можно взять промокоды в 1 xbet. Как проверить промокод на 1хбет.
11月 28, 2023 @ 23:11:38
I’m impressed, I must say. Seldom do I come across a blog that’s equally educative and interesting,
and without a doubt, you have hit the nail on the head.
The issue is something which too few folks are speaking
intelligently about. I’m very happy that I stumbled across
this in my hunt for something relating to this.
11月 29, 2023 @ 09:14:10
Бесплатный промокод в 1xBet для бесплатной ставки на сегодня. 1хБет – один из популярнейших букмекеров на территории РФ и Европы. Оператор регулярно обновляет акционные предложения для только пришедших и постоянных пользователей, предоставляя возможность заработать на беттинге. бесплатные промокоды для 1хбет на ставку. Согласно условиям клиенты, впервые зарегистрировавшиеся на площадке, могут получить промокод на бесплатную ставку. Коды выдаются непосредственно оператором. При создании аккаунта беттер предоставляет номер телефона. На него приходит код. Воспользовавшись последним, можно сделать фрибет и получить реальный доход. Это сделать просто, если иметь промокод 1xbet на сегодня бесплатно. Правда, дается он при условии выполнения некоторых правил. 1xbet бонус при регистрации. Не совсем промокод, но вы все равно ставите не свои деньги, если пополните депозит, – 100% бонуса от внесенной суммы. Максимум указан в верхней части главной страницы официального сайта.
12月 30, 2023 @ 04:15:58
https://yvs.wartasidik.com/title/thanksgiving-english-movie-download-480p-720p-hd-free/ – Thanksgiving 2023 Horror Mystery Thriller
11月 29, 2023 @ 21:09:58
Thanks for ones marvelous posting! I seriously enjoyed
reading it, you can be a great author.I will make sure to bookmark your blog and will come back at some point.
I want to encourage that you continue your great posts, have a nice
morning!
11月 30, 2023 @ 00:41:07
Howdy exceptional blog! Does running a blog similar to this take a great deal of work?
I’ve very little understanding of programming but I had been hoping to start my own blog soon. Anyhow, should you
have any ideas or techniques for new blog owners please share.
I know this is off topic but I just had to ask. Cheers!
11月 30, 2023 @ 00:55:06
Актуальный промокод, укажи промокод получи бонус. Получите максимум при регистрации в одной из букмекерских контор. 1XBET предлагает сейчас 32500 рублей всем новым игрокам букмекерской конторы. 1хбет ставка по промокоду. Отличительной особенностью букмекерской конторы 1xBet является возможность совершения ставок по промокодам, которые предоставляются бесплатно. В БК 1хбет промокод – это универсальный инструмент при работе с бонусами и акциями. Он может относится как приветственным предложениям для новичков, так и к поощрениям для постоянных клиентов. Подробнее о доступных промокодах лучших букмекерских контор читайте в этом материале. Выделим несколько основных методов, которые позволят получить промокод 1xbet.
11月 30, 2023 @ 02:58:26
My brother suggested I might like this website. He
used to be totally right. This post actually made my day.
You cann’t consider just how so much time I had spent for this info!
Thank you!
11月 30, 2023 @ 06:29:23
Промокоды 1xBet на 32500 руб при регистрации. Игроки, которые используют промокоды и “приветствие” при регистрации в букмекерской фирме «1хbеt», могут увеличить свою сумму первого пополнения счета. Таким образом, если уже после прохождения регистрации внести 32500 руб., итоговый результат будет увеличен до 13000 руб. Из каких 32500 руб. сам депозит и 6 тыс. 500 руб. — бонусный средства. правила промокода 1xbet. Промокод в 1хбет – это возможность сделать бесплатную ставку на сумму, которая указана в промокоде. Содержание: Где найти промокод 1xbet на сегодня бесплатно. Чем полезный промокод на 1xbet. На какие виды спорта можно взять промокоды в 1 xbet. Как проверить промокод на 1хбет.
11月 30, 2023 @ 10:49:47
Вводите официальный промокод 1xbet при регистрации 2024 и получайте до 32 500 тысяч рублей. Бонус-код помогает удвоить ваш первый банкролл. скачать промокод для 1xbet. Бесплатным промокод может воспользоваться любой новый игрок букмекерской конторы! После того, как вы попадете на официальный сайт букмекера, в России он внесен в реестр запрещенных. Благодаря промокодам на сегодня и различным акциям, они начали захватывать сердца миллионов игроков. На протяжении 10 лет существования администрация регулярно совершенствовала уровень сервиса, и как итог — создана отличная контора, где игроки могут совершать ставки и получать выплаты без каких-либо проблем. Это сделать просто, если иметь промокод 1xbet на сегодня бесплатно. Правда, дается он при условии выполнения некоторых правил. 1xbet бонус при регистрации. Не совсем промокод, но вы все равно ставите не свои деньги, если пополните депозит, – 100% бонуса от внесенной суммы. Максимум указан в верхней части главной страницы официального сайта.
11月 30, 2023 @ 19:13:17
Воспользоваться промокодом 1xbet можно при регистрации в 1xbet. БК 1хбет дарит до 130% на первый депозит при помощи промокода 1xbet. Максимальная сумма бонуса по промокоду 1хбет достигает 32500 рублей. Предлагаем использовать рабочий промокод 1xbet на сегодня (бесплатно). Вводить промокод 1хбет следует строго при регистрации. Куда вводить промокод 1xbet при регистрации? Выбираете страну и валюту. В окно “Введите промокод” (при наличии), вводите рабочий промокод. Как активировать промокод 1хбет. Промокод 1xbet активируется при первом пополнении игрового счета. Однако, есть пару моментов: Необходимо заполнить все обязательные поля в личном кабинете. Как получить промокод 1xbet на сегодня? Бесплатные купоны для повышения бонуса посетителям сайта. Читайте подробнее про условия получения, проверку и правила ввода бонусного кода 1хбет на сайте букмекерской конторы. Еще один вид промокодов 1xbet.com позволяет совершать бесплатные ставки на события, а также использовать иные предложения в сфере азартных игр от БК. Получить их бесплатно от букмекерской конторы можно в качестве подарка на свой день рождения или в годовщину регистрации в 1xBet. промокоды 1хбет на фрибут. Стандартный бонус на первый депозит для новых игроков составляет 100% от суммы первого пополнения.
11月 30, 2023 @ 23:03:02
I know this web page offers quality dependent content and
additional material, is there any other website
which gives these information in quality?
11月 30, 2023 @ 23:26:56
Список бесплатных на сегодня промокодов 1xBet. Тип бесплатного промокода. Промокод промокод на бесплатную ставку. промокод бонусы 1xbet. Как сегодня получить 32500 рублей по промокоду в 1xBet? Получение начинается после регистрации с рабочим промокодом и первого пополнения счета и составляет +100% к депозиту. Игрок может рассчитывать по промокоду до 32 500 рублей, если пройдет верификацию и даст согласие на участие в рекламных предложениях букмекера. На сегодня акция по промокоду 1xBet распространяется на пользователей из России, Беларуси, Украины, Казахстана.
12月 30, 2023 @ 04:07:05
https://dmpwg.casacongusto.it/categories/ukrainian/ – Ukrainian2
12月 01, 2023 @ 04:58:52
Thank you, I have recently been looking for info approximately this
subject for a while and yours is the best I’ve found out so far.
However, what in regards to the conclusion? Are you certain concerning the supply?
12月 01, 2023 @ 10:04:03
Воспользоваться промокодом 1xbet можно при регистрации в 1xbet. БК 1хбет дарит до 130% на первый депозит при помощи промокода 1xbet. Максимальная сумма бонуса по промокоду 1хбет достигает 32500 рублей. Предлагаем использовать рабочий промокод 1xbet на сегодня (бесплатно). Вводить промокод 1хбет следует строго при регистрации. Куда вводить промокод 1xbet при регистрации? Выбираете страну и валюту. В окно “Введите промокод” (при наличии), вводите рабочий промокод. Как активировать промокод 1хбет. Промокод 1xbet активируется при первом пополнении игрового счета. Однако, есть пару моментов: Необходимо заполнить все обязательные поля в личном кабинете. Как получить промокод 1xbet на сегодня? Бесплатные купоны для повышения бонуса посетителям сайта. Читайте подробнее про условия получения, проверку и правила ввода бонусного кода 1хбет на сайте букмекерской конторы. Еще один вид промокодов 1xbet.com позволяет совершать бесплатные ставки на события, а также использовать иные предложения в сфере азартных игр от БК. Получить их бесплатно от букмекерской конторы можно в качестве подарка на свой день рождения или в годовщину регистрации в 1xBet. промокод на 1хбет 2020. Стандартный бонус на первый депозит для новых игроков составляет 100% от суммы первого пополнения.
12月 01, 2023 @ 17:18:07
Hello, I enjoy reading through your post. I like to write
a little comment to support you.
12月 01, 2023 @ 20:49:14
Deep Thought, the supercomputer billed with discovering the reply
to “the Ultimate Question of Life, the Universe, and Everything” in the science fiction comedy sequence The Hitchhiker’s Guide to the Galaxy by Douglas Adams.
ZORAC, the shipboard computer aboard the historical spacecraft in The
Gentle Giants of Ganymede and the relevant collection by
James P. Hogan (1978). Also in the same series is VISAR (the network that manages the each day affairs of
the Giants) as perfectly as JEVEX, the principal pc undertaking the same operate for the offshoot human colony.
James Homer Wright (1869-1928), U.S. Wright brothers, Orville (1871-1948)
and Wilbur (1867-1912) – U.S. William Bradford Shockley (1910-1989), U.S.
Betsey Ann Stearns (1830-1914), U.S. Roger Y. Tsien (1952-2016), together with Osamu Shimomura (1928-2018) and Martin Chalfie (born 1947), U.S.
Ching W. Tang (born 1947), Hong Kong/U.S., collectively with Steven Van Slyke,
U.S. Ira Van Gieson (1866-1913), U.S. Theophilus Van Kannel (1841-1919),
U.S. Arthur M. Young (1905-1995), U.S.
My website; Cam Nude
12月 02, 2023 @ 08:18:03
It’s actually a cool and useful piece of information. I’m happy that you
just shared this helpful info with us. Please stay
us up to date like this. Thank you for sharing.
12月 02, 2023 @ 09:14:09
Официальный промокод 1ХБет при регистрации, только по нему ты получишь бонус в 32500 рублей, все остальные коды не действительные и не дают такой бонус. 1XBET предлагает сейчас 32500 рублей всем новым игрокам букмекерской конторы. рабочий промокод 1хбет бонус. Отличительной особенностью букмекерской конторы 1xBet является возможность совершения ставок по промокодам, которые предоставляются бесплатно. Это позволяет новичку заработать деньги, не делая никаких вложений. Однако чтобы получить промокод на ставку и воспользоваться им, следует разобраться с некоторыми инструкциями. Бесплатные промокоды 1xBet при регистрации. Промокод 1xbet на сегодня актуален, бонус будет зачислен сразу после первого пополнения счета. Временные коды. Букмекерская контора 1xbet часто выступает спонсором при переводе популярных сериалов на русский язык. Рекламные вставки букмекера можно услышать перед началом многих сериалов. Часто в такой рекламе диктуется специальные промокод, дающий возможность беттерам рассчитывать на дополнительный бонус. Максимальный бонус при регистрации составляется 32500 рублей. Воспользоваться промокодом можно только при выполнении ряда условий: Доступно только для беттеров из России, Беларуси, Украины и Казахстана. Возврат игрока – от 18 лет.
12月 02, 2023 @ 14:11:26
промокод для 1xbet – комбинация из чисел и букв. Эта комбинация дает возможность игроку получить дополнительные бонусы. К примеру, это может быть: промокод на бесплатную ставку (фрибет); повышение коэффициентов ставок формата «экспресс». Промокод при регистрации применяется именно таким образом. Он позволяет увеличивать размер приветственного бонуса на первый депозит, который выдается самим букмекером 1xbet. Где найти? Вариантов для получения промокода на 1xbet на сегодня существует множество. Но мы предлагаем вводить наш собственный промокод для 1xbet. Это промокод для регистрации, он вводится в поле в регистрационной анкете. Промокод при регистрации на сегодня. Промокоды для БК и Казино — ежедневное обновление. Регистрация на сайте 1xBet бесплатная, но для начала игры и получения доступа к 1xbet промокоду при регистрации 2024, придется внести на игровой счет от 50 рублей. Особенности регистрации. Процедура создания профиля в букмекерской конторе 1xbet максимально упрощена. Для регистрации предусмотрены такие способы: В «1 клик». Чтобы создать учетную запись, нужно выбрать страну проживания и валюту, ознакомиться с пользовательским соглашением и кликнуть на клавишу «Регистрация». С помощью телефона.
12月 02, 2023 @ 20:06:34
Great blog! Do you have any tips and hints for aspiring writers?
I’m hoping to start my own blog soon but I’m a little lost
on everything. Would you suggest starting with a free platform like WordPress
or go for a paid option? There are so many options out there that I’m totally overwhelmed ..
Any suggestions? Many thanks!
12月 02, 2023 @ 23:31:52
Это сделать просто, если иметь промокод 1xbet на сегодня бесплатно. Правда, дается он при условии выполнения некоторых правил. 1xbet промокод на депозит. Не совсем промокод, но вы все равно ставите не свои деньги, если пополните депозит, – 100% бонуса от внесенной суммы. Максимум указан в верхней части главной страницы официального сайта. 100% бонус за пополнение от 1xbet. Но прежде чем получить бонус нужно пройти регистрацию. Зайдите на сайт БК 1xBet и нажмите по стрелке кнопку «Регистрация». 2. Выберите один из методов регистрации (самый быстрый — в один клик). Кликните на «Зарегистрироваться».
12月 03, 2023 @ 02:05:12
Thank you very much for sharing, I learned a lot from your article. Very cool. Thanks. nimabi
12月 30, 2023 @ 21:47:21
http://truehost.shop/videos/amateur-milf – Amateur Milf
12月 03, 2023 @ 06:51:14
Узнай все про промокод 1xBet на сегодня. Используй при регистрации действующий промокод 1хБет и получай бонус за первый депозит до 32500р. Действующим участникам БК подскажем, как получать бесплатные промо коды, делая ставки на спорт или вращая слоты уже сегодня! Но обо всем по порядку. Регистрация в 2024 году — рабочий промокод 1хбет бонус. Часто задаваемые вопросы по регистрации и учетной записи у букмекера 1xbet. Активация промокода 1xbet на сегодня. Разнообразие бонусных предложений от 1xbet — другие типы бонусов и промокодов для игроков. Промокод 1xbet на День Рождения. Фрибеты или бесплатные ставки. Тото-промокоды 1xbet. Промокоды 1xbet у блогеров. Система промокодов при регистрации позволяет новым игрокам букмекерской конторы 1xbet получать внушительные бонусные суммы к своему первому депозиту. Обратите внимание, что это не промокод на ставку, а именно на регистрацию. Рабочие промокоды 1хбет на сегодня: Вид бонуса. Размер бонуса.
12月 03, 2023 @ 10:26:39
hey there and thank you for your info – I’ve definitely picked up something new from
right here. I did however expertise several technical issues using this web site, as I experienced to reload the web site a lot of times previous to
I could get it to load correctly. I had been wondering if your hosting is OK?
Not that I’m complaining, but sluggish loading instances times
will often affect your placement in google and could damage your high quality score if ads and marketing with
Adwords. Well I am adding this RSS to my e-mail and
could look out for much more of your respective intriguing
content. Make sure you update this again soon.
12月 03, 2023 @ 17:30:30
Бесплатные промокоды 1xBet при регистрации 2024. Получить бонус на сумму 32500 рублей могут все новые участники клуба. Регистрируйте аккаунт по электронной почте или через привязку аккаунтов популярных социальных сетей и получайте бонусом до 32500 рублей на первый депозит. Для зачисления бонусов необходимо пополнить счет с банковской карты или электронного кошелька, не забыв при этом указать промокод 1хбет 2023 1XFREE777. Для того чтобы бонус стал доступен к снятию необходимо выполнить простое условие. Выбирайте любое событие, на которое принимаются ставки с коэффициентом от 1.4 и выше.
12月 04, 2023 @ 00:27:13
Hey there just wanted to give you a brief heads up and let you know a
few of the pictures aren’t loading correctly.
I’m not sure why but I think its a linking
issue. I’ve tried it in two different browsers and both show the same outcome.
12月 04, 2023 @ 02:43:26
1xBet промокод на бонус при регистрации. Букмекерская контора предоставляет игрокам множество возможностей для снижения рисков и увеличения банка. Бонусная программа компании предусматривает интересы как новичков, так и опытных бетторов. Рассмотрим основные виды поощрений в функционале БК: 1хБет промокод на регистрацию – один из самых популярных подарков, созданный для новых игроков на сайте; Ставки на спорт – увеличение депозита до 32500 рублей. Воспользуйся актуальным промокодом 1xbet на сегодня, получи бесплатную возможность увеличить свой первый депозит до 32500 рублей в БК 1xBet. Воспользовавшись промокод на 1хбет, максимальная сумма бонуса возможного бонуса будет увеличена до 32500 рублей. Но при этом сумма бонуса будет равна сумме вашего первого депозита.
12月 04, 2023 @ 07:11:37
Howdy are using WordPress for your blog platform? I’m new to the blog world but
I’m trying to get started and set up my own. Do you need any
html coding knowledge to make your own blog?
Any help would be greatly appreciated!
12月 04, 2023 @ 07:25:55
Самый полный список промокодов 1хБет на сегодня у нас на сайте. Все промокоды раздаются бесплатно: на ставку, при регистрации, бездепозитные промики. Обновляем каждые 5 часов. Обычно 1xBet промокод при регистрации предоставляет бонус на первый депозит и используется на этапе создания аккаунта в БК. Сумма вознаграждения достигает 100% от первого пополнения. Следующий тип — рабочий промокод 1xbet. Он позволяет заключать пари на спортивные события, либо пользоваться привилегиями в сфере азартных игр, доступных на сайте БК. Такой бонус предоставляется бесплатно в честь регистрации, Дня рождения или активности.
12月 30, 2023 @ 22:50:19
http://ilyeo.survive-online.com/category/hollywood-featured/ – Hollywood
12月 04, 2023 @ 20:39:58
Воспользоваться промокодом 1xbet можно при регистрации в 1xbet. БК 1хбет дарит до 130% на первый депозит при помощи промокода 1xbet. Максимальная сумма бонуса по промокоду 1хбет достигает 32500 рублей. Промокод 1хбет дает надбавку на депозит до 130% только при первом пополнении. Регистрация. промокод бк 1xbet при регистрации. Всем известно, что букмекерская контора 1xbet предлагает широкий выбор разнообразных бонусов и акций. В этой статье мы расскажем все о промокодах 1xBet: что это, как использовать при регистрации, где вводить, чтобы сделать ставку бесплатно, и по каким поводам казахстанский букмекер 1хБет вручает именные промокоды. Содержание. Что такое промокод 1xBet. Бесплатные промокоды 1xBet. Промокод при регистрации в 1xbet сегодня. Как ввести промокод при регистрации в 1хБет.
12月 05, 2023 @ 01:21:43
Бесплатные промокоды на 2024 от букмекерской конторы 1xBet: при регистрации, на бесплатную ставку. Рассказываем, как использовать и куда вводить промокоды в 1хБет. промокод на хбет. Бесплатный промокод для увеличения бонуса. Букмекерская контора 1хБет – одна из самых популярных беттинговых площадок, предлагающая высокие коэффициенты, широкую линию с дополнительной росписью. Благодаря низкой марже БК пользователи стабильно зарабатывают на ставках на спорт. Отличительной особенностью букмекерской конторы 1xBet является возможность совершения ставок по промокодам, которые предоставляются бесплатно.
12月 30, 2023 @ 22:47:23
http://nanosonicstrophon.com/hentai-lesbian/ – 2K 24:00 50% hentai lesbian
12月 05, 2023 @ 12:15:48
Вводите официальный промокод 1xbet при регистрации 2024 и получайте до 32 500 тысяч рублей. Бонус-код помогает удвоить ваш первый банкролл. promokod 1xbet. Бесплатным промокод может воспользоваться любой новый игрок букмекерской конторы! После того, как вы попадете на официальный сайт букмекера, в России он внесен в реестр запрещенных. Благодаря промокодам на сегодня и различным акциям, они начали захватывать сердца миллионов игроков. На протяжении 10 лет существования администрация регулярно совершенствовала уровень сервиса, и как итог — создана отличная контора, где игроки могут совершать ставки и получать выплаты без каких-либо проблем. Это сделать просто, если иметь промокод 1xbet на сегодня бесплатно. Правда, дается он при условии выполнения некоторых правил. 1xbet бонус при регистрации. Не совсем промокод, но вы все равно ставите не свои деньги, если пополните депозит, – 100% бонуса от внесенной суммы. Максимум указан в верхней части главной страницы официального сайта.
12月 05, 2023 @ 16:57:06
where to get propecia in singapore
12月 05, 2023 @ 17:24:42
Список бесплатных на сегодня промокодов 1xBet. Тип бесплатного промокода. Промокод промокод на бесплатную ставку. промокод 1хбет на сегодня. Как сегодня получить 32500 рублей по промокоду в 1xBet? Получение начинается после регистрации с рабочим промокодом и первого пополнения счета и составляет +100% к депозиту. Игрок может рассчитывать по промокоду до 32 500 рублей, если пройдет верификацию и даст согласие на участие в рекламных предложениях букмекера. На сегодня акция по промокоду 1xBet распространяется на пользователей из России, Беларуси, Украины, Казахстана.
12月 05, 2023 @ 22:04:52
Бесплатный промокод в 1xBet для бесплатной ставки на сегодня. 1хБет – один из популярнейших букмекеров на территории РФ и Европы. Оператор регулярно обновляет акционные предложения для только пришедших и постоянных пользователей, предоставляя возможность заработать на беттинге. промокод 1xbet на сегодня. Согласно условиям клиенты, впервые зарегистрировавшиеся на площадке, могут получить промокод на бесплатную ставку. Коды выдаются непосредственно оператором. При создании аккаунта беттер предоставляет номер телефона. На него приходит код. Воспользовавшись последним, можно сделать фрибет и получить реальный доход. Это сделать просто, если иметь промокод 1xbet на сегодня бесплатно. Правда, дается он при условии выполнения некоторых правил. 1xbet бонус при регистрации. Не совсем промокод, но вы все равно ставите не свои деньги, если пополните депозит, – 100% бонуса от внесенной суммы. Максимум указан в верхней части главной страницы официального сайта.
12月 06, 2023 @ 00:11:03
We absolutely love your blog and find nearly all of your post’sto be just what I’m looking for. Does one offer guest writers to write content in your case?I wouldn’t mind publishing a post or elaborating on most of thesubjects you write with regards to here.Again, awesome website!mcaylaaa porn
12月 06, 2023 @ 03:49:30
inderal pill
12月 06, 2023 @ 04:51:28
Awesome! Its genuinely remarkable post, I have got much clear idea regarding from this post
12月 06, 2023 @ 10:23:03
Получи 32500 руб. по актуальному промо коду для 1хбет бесплатно. Новые купоны на регистрацию каждый час на сайте. В ваших силах получить до шести с половиной тысяч рублей при регистрации. Читайте ниже как использовать наши промо-коды. промокод для 1xbet. Букмекерская контора позволяет использовать промокод 1иксбет на ставку-бонус. Забирайте новые купоны ежедневно. Внимание! Наши промо-купоны подходят для всех акций букмекера. Этот купон также универсальный – используйте его везде, не только при регистрации на сайте БК 1хбет и всех известных его зеркал. Введите его в форме для регистрации и получите увеличенный бонус на первый депозит до 32500 рублей. Кроме того, букмекер постоянно дарит активным клиентам выгодные подарки. Чтобы получить промокод в 1xBet бесплатно: Подпишитесь на рассылку новостей по смс или электронной почте. Регулярно заходите в раздел «Бонусы и подарки» в Личном кабинете.
12月 30, 2023 @ 22:41:46
https://gzv.xn--90adfo0b.xn--80adxhks/category/marathi/ – Marathi
12月 06, 2023 @ 11:18:23
drug prices amoxicillin
12月 06, 2023 @ 12:00:47
When I originally commented I seem to have clicked on the -Notify me when new comments are added- checkbox and now every time a comment is
added I recieve 4 emails with the exact same
comment. There has to be a means you can remove me from that service?
Thanks a lot!
12月 06, 2023 @ 14:57:43
Промокод 1xbet при регистрации по увеличению бонуса до 32500 рублей на первый депозит активируется бесплатно, заполнив поле “Промокод” официальным ключевым словом в регистрационном меню при создании аккаунта: Войти в 1xbet.com. рабочий промокод 1хбет бонус: 1XFREE777 Получить промокоды на сегодня без регистрации в 1xBet можно на сайте, где незарегистрированным пользователям предлагается ввести промо «1XFREE777». Создание аккаунта в БК – это обязательный процесс для активации промокода на ставки и использования других функций. Бесплатный промокод для 1xBet на сегодня. Использование промокода 1xBet дает возможность получить подарок от букмекера. Обычно рабочий promo code «1xБет» располагается в соцсетях или же на партнерских ресурсах.Промокод при регистрации дает право на бонус. Для этого требуется пройти регистрацию и внести на баланс не меньше 100 рублей. Также необходимо в личном профиле заполнить все обязательные поля.
12月 06, 2023 @ 19:38:42
Impressive piece! This is really a fantastic piece of writing; we shall be referencing it on our site. As always, your prose is superb.
12月 06, 2023 @ 20:19:57
I’m a regular blogger, and I must say, I adore reading your posts. My interest has been piqued by the article. I’m going to save your blog to my bookmarks and check again for fresh content.
12月 30, 2023 @ 22:36:00
https://squg.porntube2023.com/videos/latina/ – Latina 5375
12月 06, 2023 @ 21:46:45
canada rx pharmacy world
12月 07, 2023 @ 01:15:09
промокод 1xbet на сегодня. Пользователи при регистрации или позже могут воспользоваться промокодами для получения различных бонусов от букмекерской конторы. Найти эти коды можно на различных тематических сайтах, а также на рабочем зеркале. 1xbet предлагает несколько способов регистрации на рабочем зеркале сайта. Компания внимательно относится к новым клиентам, поэтому предполагает многоуровневую систему защиты от того, чтобы дети не смогли заключать пари. согласно международному праву, наказание за это нарушение – штраф и отзыв лицензии. Регистрация в 1 клик. Так называется ускоренный процесс создания учетной записи. Актуальные промокоды на 1xbet бесплатно можно получить: На нашем портале. На сайтах интернет-ресурсов партнёров букмекерской конторы или различных СМИ. Любой желающий может достаточно просто найти промокод 1xbet на сегодня бесплатно. Бонусы – достойные, а условия их получения – реальные и осуществимые. А в некоторых случаях вообще ничего делать не надо.
12月 07, 2023 @ 12:23:41
Hiya! Quick question that’s totally off topic.
Do you know how to make your site mobile friendly? My web site looks weird when browsing from
my apple iphone. I’m trying to find a template or plugin that might be able to fix this issue.
If you have any recommendations, please share. Cheers!
12月 07, 2023 @ 12:31:53
Регистрация в 2024 году — бесплатный промокод 1xbet на сегодня. Часто задаваемые вопросы по регистрации и учетной записи у букмекера 1xbet. рабочий промокод 1xbet. Разнообразие бонусных предложений от 1xbet — другие типы бонусов и промокодов для игроков. Промокод 1xbet на День Рождения. Фрибеты или бесплатные ставки. Тото-промокоды 1xbet. Промокоды 1xbet у блогеров. Система промокодов при регистрации позволяет новым игрокам букмекерской конторы 1xbet получать внушительные бонусные суммы к своему первому депозиту. Обратите внимание, что это не промокод на ставку, а именно на регистрацию. Рабочие промокоды 1хбет на сегодня: Вид бонуса. Размер бонуса.
12月 07, 2023 @ 18:41:31
amoxicillin price canada
12月 07, 2023 @ 20:20:02
augmentin cost in india
12月 08, 2023 @ 02:00:53
propranolol pills 20 mg
12月 08, 2023 @ 03:08:37
allopurinol uk
12月 30, 2023 @ 22:24:11
https://xnpko.clmm1.asia/nice-dick-close-up-cum-shot/79534567 – 6 min nice dick close up cum shot
12月 08, 2023 @ 07:30:16
Актуальный промокод, укажи промокод получи бонус. Получите максимум при регистрации в одной из букмекерских контор. 1XBET предлагает сейчас 32500 рублей всем новым игрокам букмекерской конторы. промокод 1хбет при регистрации на сегодня. Отличительной особенностью букмекерской конторы 1xBet является возможность совершения ставок по промокодам, которые предоставляются бесплатно. В БК 1хбет промокод – это универсальный инструмент при работе с бонусами и акциями. Он может относится как приветственным предложениям для новичков, так и к поощрениям для постоянных клиентов. Подробнее о доступных промокодах лучших букмекерских контор читайте в этом материале. Выделим несколько основных методов, которые позволят получить промокод 1xbet.
12月 30, 2023 @ 23:23:27
https://rqptv.haose18.online/kho-gaye-hum-kahan-2023-hindi-hdrip-1080p-720p-480p-full-movie-download/ – Kho Gaye Hum Kahan (2023) Hindi HDRip 1080p 720p 480p Full Movie Download
12月 08, 2023 @ 08:11:59
clonidine hcl 0.2 mg tablets
12月 08, 2023 @ 11:07:45
Это сделать просто, если иметь промокод 1xbet на сегодня бесплатно. Правда, дается он при условии выполнения некоторых правил. промокод бк 1xbet при регистрации. Не совсем промокод, но вы все равно ставите не свои деньги, если пополните депозит, – 100% бонуса от внесенной суммы. Максимум указан в верхней части главной страницы официального сайта. 100% бонус за пополнение от 1xbet. Но прежде чем получить бонус нужно пройти регистрацию. Зайдите на сайт БК 1xBet и нажмите по стрелке кнопку «Регистрация». 2. Выберите один из методов регистрации (самый быстрый — в один клик). Кликните на «Зарегистрироваться».
12月 08, 2023 @ 12:12:22
effexor 37.5 mg
12月 09, 2023 @ 01:11:27
Самый полный список промокодов 1хБет на сегодня у нас на сайте. Все промокоды раздаются бесплатно: на ставку, при регистрации, бездепозитные промики. Обновляем каждые 5 часов. Обычно 1xBet промокод при регистрации предоставляет бонус на первый депозит и используется на этапе создания аккаунта в БК. Сумма вознаграждения достигает 100% от первого пополнения. Следующий тип — промокод 1 икс бет. Он позволяет заключать пари на спортивные события, либо пользоваться привилегиями в сфере азартных игр, доступных на сайте БК. Такой бонус предоставляется бесплатно в честь регистрации, Дня рождения или активности.
12月 09, 2023 @ 01:48:16
cialis 20 mg coupon
12月 30, 2023 @ 23:16:05
https://x.mavin.ch/film-en-streaming – FILMS
12月 09, 2023 @ 11:20:56
Все рабочие промокоды 1xBet на сегодня вы можете найти бесплатно на этом сайте. Используйте промокод *1XFREE777* для получения бонуса до 32500 руб при регистрации. Приятно, что новички могут ввести промокод при регистрации, который даст право на получение приветственного бонуса на сумму до 32500 рублей. Самое главное — это относиться к ставкам и к игре в целом ответственно! Не стоит играть на последние или заемные деньги, стремясь таким образом заработать себе на жизнь.
12月 09, 2023 @ 18:26:06
buy doxycycline over the counter
12月 09, 2023 @ 19:26:22
trazodone over the counter
12月 10, 2023 @ 03:18:30
Промокоды казино 1xBet при регистрации 2024. На ресурсе 1хБет пользователи могут не только делать ставки на спорт и другие события из разных сфер, но и получать азартные ощущения в казино. Играть можно как с машинами, так и с реальными дилерами в разделе лайв. Чтобы привлекать как можно больше новых игроков и поддерживать интерес постоянных клиентов, на сайте 1хБет регулярно проходят акции и раздают бонусы. Самое щедрое вознаграждение могут получить новички, использовав промокод казино 1xBet. Указав его при регистрации, пользователь получит дополнительные денежные средства на первые несколько депозитов, которые сможет использовать для ставок в играх. Это сделать просто, если иметь промокод при регистрации 1xbet. Правда, дается он при условии выполнения некоторых правил. 1xbet бонус при регистрации. Не совсем промокод, но вы все равно ставите не свои деньги, если пополните депозит, – 100% бонуса от внесенной суммы. Максимум указан в верхней части главной страницы официального сайта.
12月 30, 2023 @ 23:02:08
http://tiespecialist.co.uk/2622026-harry-potter-et-le-prince-de-sang-mele.html – Harry Potter et le Prince de sang-m?l?
12月 10, 2023 @ 05:22:44
Привет!
Ты готов(а) к самой захватывающей
ночи в твоей жизни? Приходи и погрузись в мир ярких красок, бесконечного веселья и незабываемых впечатлений!
Гей клуб “AdHunt” представляет:
Завораживающие танцы!
Невероятные диджеи!
Эксклюзивные коктейли!
Открытая атмосфера и тёплое сообщество!
Подари себе ночь без границ!
Присоединяйся к нам в “AdHunt” и почувствуй настоящую свободу бытия.
✨ Будь собой, танцуй до упаду и пусть каждый момент
станет волшебным! ✨
P.S. Не забудь взять друзей – ведь веселье вдвойне приятнее в хорошей компании!
Also visit my web page; buy Cheap dildo
12月 10, 2023 @ 10:01:55
robaxin 750 mg price
12月 30, 2023 @ 22:59:26
https://cirrates.space/tags/High+Heels/ – High Heels
12月 10, 2023 @ 10:26:33
Промокоды 1xBet на сегодня. Получите бесплатно при регистрации бонус. Активируйте промокоды и делайте ставки на футбол, хоккей и самые яркие состязания – Лиги Европы и Лиги Чемпионов. Отличительная особенность букмекера – возможность использования promokod 1xbet или для активных клиентов, уже имеющих учетную запись. Они обеспечивают двойной депозит, бесплатную ставку (фрибет), специальный бонус на день рождения и многое другое. Актуальные бонусные коды для новичков за регистрацию, способы получения и активации, bonus программа на официальном сайте букмекера 1хБет. Бесплатные промокоды при регистрации в 2024 году в 1xBet.
12月 10, 2023 @ 10:33:03
super avana 160 mg
12月 30, 2023 @ 22:58:48
https://t.reimagineaaco.biz/genre/animazione/ – Animazione
12月 10, 2023 @ 13:49:54
lisinopril 12.5 mg tablets
12月 30, 2023 @ 22:59:11
https://zu.66fafawang.com/channel/jav – jav
12月 10, 2023 @ 15:03:50
Список бесплатных на сегодня промокодов 1xBet. Тип бесплатного промокода. Промокод промокод на бесплатную ставку. 1хбет промокод на сегодня. Как сегодня получить 32500 рублей по промокоду в 1xBet? Получение начинается после регистрации с рабочим промокодом и первого пополнения счета и составляет +100% к депозиту. Игрок может рассчитывать по промокоду до 32 500 рублей, если пройдет верификацию и даст согласие на участие в рекламных предложениях букмекера. На сегодня акция по промокоду 1xBet распространяется на пользователей из России, Беларуси, Украины, Казахстана.
12月 10, 2023 @ 15:35:06
fluoxetin
12月 10, 2023 @ 15:51:54
cost of accutane canada
12月 10, 2023 @ 21:04:38
Вводите официальный промокод 1xbet при регистрации 2024 и получайте до 32 500 тысяч рублей. Бонус-код помогает удвоить ваш первый банкролл. 1хбет промокод бонус. Бесплатным промокод может воспользоваться любой новый игрок букмекерской конторы! После того, как вы попадете на официальный сайт букмекера, в России он внесен в реестр запрещенных. Благодаря промокодам на сегодня и различным акциям, они начали захватывать сердца миллионов игроков. На протяжении 10 лет существования администрация регулярно совершенствовала уровень сервиса, и как итог — создана отличная контора, где игроки могут совершать ставки и получать выплаты без каких-либо проблем. Это сделать просто, если иметь промокод 1xbet на сегодня бесплатно. Правда, дается он при условии выполнения некоторых правил. 1xbet бонус при регистрации. Не совсем промокод, но вы все равно ставите не свои деньги, если пополните депозит, – 100% бонуса от внесенной суммы. Максимум указан в верхней части главной страницы официального сайта.
12月 11, 2023 @ 01:57:53
Бесплатные промокоды от букмекерской конторы 1xBet: при регистрации, на бесплатную ставку. Рассказываем, как использовать и куда вводить промокоды в 1хБет. рабочий промокод 1xbet при регистрации. Начнем с того, что каждый, кто зарегистрировался на официальном сайте или зеркале конторы впервые, может рассчитывать на получение приветственного денежного бонуса, который в дальнейшем удастся потратить на ставки, а в случае успеха заработать первые деньги. Но мы говорим о промокоде, который в специальной форме регистрации просят ввести при наличии.
12月 30, 2023 @ 22:53:55
https://mamorelove.com/videos/jet-eizou/ – JET Eizou 2
12月 11, 2023 @ 05:37:24
clonidine cost of
12月 30, 2023 @ 19:24:30
https://eaup.hopcircuit.net/liebelib-ru/seks-video/Таджикский сек – Таджикский сек
12月 11, 2023 @ 06:05:38
Актуальный промокод, укажи промокод получи бонус. Получите максимум при регистрации в одной из букмекерских контор. 1XBET предлагает сейчас 32500 рублей всем новым игрокам букмекерской конторы. 1хбет промокод при регистрации. Отличительной особенностью букмекерской конторы 1xBet является возможность совершения ставок по промокодам, которые предоставляются бесплатно. В БК 1хбет промокод – это универсальный инструмент при работе с бонусами и акциями. Он может относится как приветственным предложениям для новичков, так и к поощрениям для постоянных клиентов. Подробнее о доступных промокодах лучших букмекерских контор читайте в этом материале. Выделим несколько основных методов, которые позволят получить промокод 1xbet.
12月 11, 2023 @ 18:55:57
accutane tablets price
12月 11, 2023 @ 23:28:24
Абсолютно бесплатный промокод 1xbet. На сегодня контора предлагает всем новичкам воспользоваться не только приветственным бонусом, но и получить дополнительные преференции. Эти льготы игрок получает в том случае, если внимательно отнесётся к процедуре регистрации на сайте. промокод 1хбет 2023. 1xbet – один из самых узнаваемых букмекерских брендов в стране. Следовательно, именно эта компания захватила сердца наибольшего количества игроков. Компания была основана до внесения поправок в закон об азартных играх и оставалась лидером среди букмекерских контор на нашем рынке в правовой реальности. Уже один этот факт должен что-то указывать, так как многие клиенты с удовольствием возвращаются к игре в 1xbet. 1XBET – промокод на 32500р. Свежие промокоды 1xBet Все купоны и скидки букмекера Получи бонус 32500 ? Делай ставки на спорт.
12月 12, 2023 @ 00:53:47
Правильный Промо-Код ХБЕТ на 2024 год. На нашем сайте вы найдете промокоды на разные суммы: на депозит, пополнение и простой. Букмекерская контора 1X Bet только новым людям дарит подарки. 1хбет промокод бонус. Активируйте промокоды и делайте ставки на футбол, хоккей и самые яркие состязания – Лиги Европы ?? и Лиги Чемпионов. Где найти промокод 1xbet на сегодня бесплатно? Использовав промокод казино 1xBet, игрок получает денежные средства на бонусный счет. Это значит, что он может использовать их только для игры в слоты и другие азартные развлечения на сайте. Вывести деньги, выигранные с бонуса, игрок сможет только тогда, когда отыграет их согласно вейджеру. Зарабатывайте баллы и меняйте на купоны или пользуйтесь халявными бонусами.
12月 30, 2023 @ 17:39:45
https://dcj.nashex.pro/categories/doigts/ – doigts
12月 12, 2023 @ 02:38:40
fildena pills
12月 30, 2023 @ 17:40:02
https://clickadeal.uk/berlin-2023-s01-ep-01-08-hindi-dubbed-nf-series/ –
12月 12, 2023 @ 03:14:23
buy cheap diflucan online
12月 12, 2023 @ 04:48:18
Актуальный промокод, укажи промокод получи бонус. Получите максимум при регистрации в одной из букмекерских контор. 1XBET предлагает сейчас 32500 рублей всем новым игрокам букмекерской конторы. промокод на 1xbet. Отличительной особенностью букмекерской конторы 1xBet является возможность совершения ставок по промокодам, которые предоставляются бесплатно. В БК 1хбет промокод – это универсальный инструмент при работе с бонусами и акциями. Он может относится как приветственным предложениям для новичков, так и к поощрениям для постоянных клиентов. Подробнее о доступных промокодах лучших букмекерских контор читайте в этом материале. Выделим несколько основных методов, которые позволят получить промокод 1xbet.
12月 30, 2023 @ 17:36:56
http://thietkewebsitecongty.com/?tab=game+news – Game news
12月 12, 2023 @ 06:06:25
Ad usum internum — Для внутреннего употребления.
http://batmanapollo.ru
12月 12, 2023 @ 06:07:27
Промокод при регистрации в 1xbet сегодня. Этой акцией может воспользоваться каждый новый клиент при регистрации на сайте букмекера. Это ваше преимущество со старта, и у 1xbet есть эксклюзивное предложение. промокод на 1xbet при регистрации. В форме регистрации есть всего одно необязательное поле — как раз для ввода промокода. Как получить промокод на бесплатную ставку. Магазин находится во вкладке xBonus (в перечне вкладок верхнего блока). Вам предложат несколько вариантов для обмена баллов на промокоды 1xbet kz. Код можно получить для ставки ординар, для ставки экспресс, а также для лотерей от «1хБет». На сегодня промокод 1xbet бесплатно найти можно без особых затрат энергии, при этом сделать это следующим образом: Путем поиска в сети интернет; На сайтах, специализирующихся на спортивных ставках (Не ресурсы БК); В официальных сообществах 1хБет (соцсети). Представители БК часто выкладывают в группах или же просто в сети промокоды на 1xbet бесплатно в честь какого-то праздника либо же грядущего крупного спортивного турнира. Все промокоды 1xbet 2024. На официальном сайте букмекера в соответствующей рубрике находится полный перечень промокодов 1xbet 2024, бесплатно получить которые можно обменяв на них бонусные баллы.
12月 30, 2023 @ 17:33:46
https://up.992-chi.info/films/science-fiction – Science fiction
12月 12, 2023 @ 07:11:16
fluoxetine 10 coupon
12月 30, 2023 @ 17:32:53
https://droners.xyz/search/hindi/7 – 8
12月 12, 2023 @ 10:01:30
Wow, this blogger is seriously impressive!
12月 12, 2023 @ 14:54:27
Aut vincere, aut mori — Или победить, или умереть.
http://batmanapollo.ru
12月 12, 2023 @ 17:50:15
Вводите официальный промокод 1xbet при регистрации 2024 и получайте до 32 500 тысяч рублей. Бонус-код помогает удвоить ваш первый банкролл. промокод на 1xbet при регистрации. Бесплатным промокод может воспользоваться любой новый игрок букмекерской конторы! После того, как вы попадете на официальный сайт букмекера, в России он внесен в реестр запрещенных. Благодаря промокодам на сегодня и различным акциям, они начали захватывать сердца миллионов игроков. На протяжении 10 лет существования администрация регулярно совершенствовала уровень сервиса, и как итог — создана отличная контора, где игроки могут совершать ставки и получать выплаты без каких-либо проблем. Это сделать просто, если иметь промокод 1xbet на сегодня бесплатно. Правда, дается он при условии выполнения некоторых правил. 1xbet бонус при регистрации. Не совсем промокод, но вы все равно ставите не свои деньги, если пополните депозит, – 100% бонуса от внесенной суммы. Максимум указан в верхней части главной страницы официального сайта.
12月 13, 2023 @ 00:48:57
Это сделать просто, если иметь промокод 1xbet на сегодня бесплатно. Правда, дается он при условии выполнения некоторых правил. промокод 1хбет при регистрации на сегодня. Не совсем промокод, но вы все равно ставите не свои деньги, если пополните депозит, – 100% бонуса от внесенной суммы. Максимум указан в верхней части главной страницы официального сайта. 100% бонус за пополнение от 1xbet. Но прежде чем получить бонус нужно пройти регистрацию. Зайдите на сайт БК 1xBet и нажмите по стрелке кнопку «Регистрация». 2. Выберите один из методов регистрации (самый быстрый — в один клик). Кликните на «Зарегистрироваться».
12月 13, 2023 @ 02:14:18
Сайт 1xBet считается одним из самых надежных онлайн букмекеров России. БК 1xBet пользуется огромной популярностью среди пользователей из РФ и стран СНГ. Лучшие коэффициенты ставок на спорт, лучшие онлайн игры, слоты казино и еще много других плюсов букмекерской конторы заслуживают внимания. 1хбет промокод при регистрации свежий. Для постоянных игроков БК 1хбет регулярно проводятся различные акции, в рамках которых любая положенная на счет сумма (в рамках определенных пределов) будет увеличена (обычно в два раза). Для вывода подарочных денег требуется поставить деньги несколько раз на события с определенными условиями. Ставки на спорт 2024 – Получить бонус 1xbet и промокод на 32500 рублей от официального сайта 1хбет. Бонус для новых игроков! При регистрации в 1xbet новые клиент получает бонус в размере 32500 рублей. Зарегистрироваться в 1XBet. Бонус действует только для новых пользователей 1xbet.
12月 13, 2023 @ 07:32:39
I appreciate your creativity and the effort you put into every post. Keep up the great work!
12月 30, 2023 @ 17:21:27
http://oit.lawfirmofdarrellkeith.net/year/2005-2010/ – 2005-2010
12月 13, 2023 @ 13:50:45
Промокод 1xbet при регистрации. Промо-код встречается на просторах сети достаточно часто. Букмекер использует его для привлечения новых игроков в индустрию ставок, но преимущество предоставляется и новому игроку. После того как он совершит первый депозит, на его бонусный счёт поступит аналогичная сумма, до 32500 рублей. рабочий промокод 1xbet Данный вид бонус-кода также популярен в поиске. Указывать его надо в купоне для совершения ставки. Промокод 1xbet на ставку практически невозможно найти в бесплатном доступе. Он вручается игрокам индивидуально.К примеру, компания промокодов. В данном разделе подробно расписан процесс получения.
12月 30, 2023 @ 17:22:49
https://qqioi.perspectivas.us/category/interracial-sex/ – interracial sex
12月 13, 2023 @ 15:16:33
Промокод при регистрации в 1xbet сегодня. Этой акцией может воспользоваться каждый новый клиент при регистрации на сайте букмекера. Это ваше преимущество со старта, и у 1xbet есть эксклюзивное предложение. промокод на 1 икс бет. В форме регистрации есть всего одно необязательное поле — как раз для ввода промокода. Как получить промокод на бесплатную ставку. Магазин находится во вкладке xBonus (в перечне вкладок верхнего блока). Вам предложат несколько вариантов для обмена баллов на промокоды 1xbet kz. Код можно получить для ставки ординар, для ставки экспресс, а также для лотерей от «1хБет». На сегодня промокод 1xbet бесплатно найти можно без особых затрат энергии, при этом сделать это следующим образом: Путем поиска в сети интернет; На сайтах, специализирующихся на спортивных ставках (Не ресурсы БК); В официальных сообществах 1хБет (соцсети). Представители БК часто выкладывают в группах или же просто в сети промокоды на 1xbet бесплатно в честь какого-то праздника либо же грядущего крупного спортивного турнира. Все промокоды 1xbet 2024. На официальном сайте букмекера в соответствующей рубрике находится полный перечень промокодов 1xbet 2024, бесплатно получить которые можно обменяв на них бонусные баллы.
12月 30, 2023 @ 17:15:27
https://q.medseir.com/movies/19-years-bride-on-her-honeymoon-2022-niksindian-com-hindi-short-film-uncensored/ – 19 Years Bride On Her Honeymoon (2022) Niksindian.com Hindi Short Film Uncensored 6.22022
12月 13, 2023 @ 20:26:38
Бесплатные промокоды от букмекерской конторы 1xBet: при регистрации, на бесплатную ставку. Рассказываем, как использовать и куда вводить промокоды в 1хБет. промокод 1х бет. Начнем с того, что каждый, кто зарегистрировался на официальном сайте или зеркале конторы впервые, может рассчитывать на получение приветственного денежного бонуса, который в дальнейшем удастся потратить на ставки, а в случае успеха заработать первые деньги. Но мы говорим о промокоде, который в специальной форме регистрации просят ввести при наличии.
12月 13, 2023 @ 21:56:53
Промокод 1xBet на сегодня при регистрации на сайте. Получи повышение на первый депозит до 32500р. Промокод 1хБет для новых игроков действующий и актуальный. Промокоды 1хБет на июль 2024. 1хбет промокод при регистрации, о котором пойдет речь, не имеет срока годности использования и всегда гарантирует прибавку к вашему депозиту. Бесплатным промокодом может воспользоваться любой игрок при регистрации. Не имеет значения, через какую версию сайта букмекера или приложение. 1XFREE777 – специальная комбинация букв и цифр, которая показывает букмекеру автоматическим способом, что игрок должен получить повышенный бонус.
12月 14, 2023 @ 00:39:27
1xBet промокод казино при регистрации. 1xBet промокод казино при регистрации. Сайт 1хБет – это не только популярная букмекерская контора, но и казино, в котором можно играть как с машинами, так и с реальными крупье. Использовав промокод казино 1xBet, игрок получает денежные средства на бонусный счет. Это значит, что он может использовать их только для игры в слоты и другие азартные развлечения на сайте. Вывести деньги, выигранные с бонуса, игрок сможет только тогда, когда отыграет их согласно вейджеру. Сегодня в казино предусмотрены следующие бонусы за регистрацию и депозит: Все новые пользователи азартного заведения могут получить бездепозитный бонус. Промокод представляет собой комбинацию букв и чисел, которые позволят вам получить бонус. Если он актуальный, то сумма вашего депозита после пополнения увеличится на оговоренную в условиях получения промокода сумму. Есть и другой способ. Нередко 1хбет промокод распространяют официальные партнеры компании 1xbet. Среди них могут быть группы и аккаунты в социальных сетях, которые связаны с прогнозированием событий или спортивные ресурсы.
12月 14, 2023 @ 02:03:22
Промокод 1xBet при регистрации. Компания 1ИксБет заинтересована в привлечении новых клиентов, поэтому для новых игроков действует акция в виде бонуса, который равен сумме первого депозита, но не превышает 225 000 рублей. Однако при использовании промокода букмекерская контора увеличит размер приветственного бонуса. Для того чтобы получить повышенную сумму на первый депозит, игроку необходимо выполнить следующие условия: Зайти на сайт букмекера. Выбрать способ регистрации по e-mail. Заполнить поля с личными данными. Ввести промокод в поле слева от кнопки «Зарегистрироваться». Ознакомиться с правилами букмекера. промокод 1xbet при регистрации поможет пользователям получить еще больше бонусов от букмекерской конторы. Подробная инструкция по поиску и активации бонусных кодов. Промокод — комбинация из цифр и букв, которая позволяет игроку активировать специальное предложение от букмекера 1хБет. С его помощью пользователь может получить: бонусные средства на депозит; бесплатную ставку; промо-баллы; другие подарки. Сегодня вы сможете найти множество подобных ресурсов, которые регулярно обновляют список актуальных предложений БК.
12月 14, 2023 @ 03:42:26
albuterol tablets australia
12月 14, 2023 @ 08:07:07
Самый полный список промокодов 1хБет на сегодня у нас на сайте. Все промокоды раздаются бесплатно: на ставку, при регистрации, бездепозитные промики. Обновляем каждые 5 часов. Обычно 1xBet промокод при регистрации предоставляет бонус на первый депозит и используется на этапе создания аккаунта в БК. Сумма вознаграждения достигает 100% от первого пополнения. Следующий тип — 1хбет промокод на депозит. Он позволяет заключать пари на спортивные события, либо пользоваться привилегиями в сфере азартных игр, доступных на сайте БК. Такой бонус предоставляется бесплатно в честь регистрации, Дня рождения или активности.
12月 14, 2023 @ 09:34:00
Промокод букмекерской конторы 1xbet на сегодня: где взять рабочий, куда вводить на сайте и как использовать промокод 1хбет при регистрации. Бесплатные коды нужно вводить в специальном поле при регистрации на сайте БК или в личном кабинете пользователя, если у вас уже есть аккаунт. Все промокоды букмекерских контор. Список действующих на сегодня промокодов легальных букмекерских контор вы можете найти на сайте в разделе бонусов. Варианты получения промокодов. Зарубежная букмекерская контора 1xВet предлагает несколько вариантов получения промокодов. Бесплатные промокоды 1xBet при регистрации. 1хБет постоянно ищет новых пользователей, поэтому регистрируясь на сайте Вы и так получите до 25000 руб. при первом депозите. Но мы поможем его увеличить до 32 500, для этого введите: 1XFREE777 — увеличивает сумму депозита до 32500 р. Данные бонусы действуют только при первом депозите после регистрации, пополняя свой лицевой счет, при применении кода сумма увеличится в 2 раза, но не более 32500 рублей. Бонусные деньги вы можете ставить на спорт. В открытом доступе в интернете вы сможете найти только такие бонусы, которые мотивируют новичков стать пользователем букмекерской конторы 1хБет.
12月 14, 2023 @ 16:20:54
Промокоды 1xBet на сегодня. Получите бесплатно при регистрации бонус. Активируйте промокоды и делайте ставки на футбол, хоккей и самые яркие состязания – Лиги Европы и Лиги Чемпионов. Отличительная особенность букмекера – возможность использования промокод для 1 икс бет или для активных клиентов, уже имеющих учетную запись. Они обеспечивают двойной депозит, бесплатную ставку (фрибет), специальный бонус на день рождения и многое другое. Актуальные бонусные коды для новичков за регистрацию, способы получения и активации, bonus программа на официальном сайте букмекера 1хБет. Бесплатные промокоды при регистрации в 2024 году в 1xBet.
12月 30, 2023 @ 18:17:10
https://utnux.pleasurewitchacademy.com/caliente-lesbianas-atornillando-loco-para-disfrutar/ – 08:00
12月 14, 2023 @ 17:46:28
Промокод при регистрации в 1xbet сегодня. Этой акцией может воспользоваться каждый новый клиент при регистрации на сайте букмекера. Это ваше преимущество со старта, и у 1xbet есть эксклюзивное предложение. 1 x bet промокод. В форме регистрации есть всего одно необязательное поле — как раз для ввода промокода. Как получить промокод на бесплатную ставку. Магазин находится во вкладке xBonus (в перечне вкладок верхнего блока). Вам предложат несколько вариантов для обмена баллов на промокоды 1xbet kz. Код можно получить для ставки ординар, для ставки экспресс, а также для лотерей от «1хБет». На сегодня промокод 1xbet бесплатно найти можно без особых затрат энергии, при этом сделать это следующим образом: Путем поиска в сети интернет; На сайтах, специализирующихся на спортивных ставках (Не ресурсы БК); В официальных сообществах 1хБет (соцсети). Представители БК часто выкладывают в группах или же просто в сети промокоды на 1xbet бесплатно в честь какого-то праздника либо же грядущего крупного спортивного турнира. Все промокоды 1xbet 2024. На официальном сайте букмекера в соответствующей рубрике находится полный перечень промокодов 1xbet 2024, бесплатно получить которые можно обменяв на них бонусные баллы.
12月 14, 2023 @ 17:59:08
amoxicillin medicine price in india
12月 14, 2023 @ 21:03:01
Hi colleagues, its impressive paragraph on the topic of cultureand
entirely explained, keep it up all the time.
12月 14, 2023 @ 22:40:27
Узнай все про промокод 1xBet на сегодня. Используй при регистрации действующий промокод 1хБет и получай бонус за первый депозит до 32500р. Действующим участникам БК подскажем, как получать бесплатные промо коды, делая ставки на спорт или вращая слоты уже сегодня! Но обо всем по порядку. Регистрация в 2024 году — рабочий промокод 1хбет бонус. Часто задаваемые вопросы по регистрации и учетной записи у букмекера 1xbet. Активация промокода 1xbet на сегодня. Разнообразие бонусных предложений от 1xbet — другие типы бонусов и промокодов для игроков. Промокод 1xbet на День Рождения. Фрибеты или бесплатные ставки. Тото-промокоды 1xbet. Промокоды 1xbet у блогеров. Система промокодов при регистрации позволяет новым игрокам букмекерской конторы 1xbet получать внушительные бонусные суммы к своему первому депозиту. Обратите внимание, что это не промокод на ставку, а именно на регистрацию. Рабочие промокоды 1хбет на сегодня: Вид бонуса. Размер бонуса.
12月 15, 2023 @ 00:13:38
Рабочий промокод 1ХБЕТ на 2024 год бесплатно: Бонус 32 500р. Актуальный список при регистрации на официальном сайте компании. На бесплатную ставку и витрина промо-кодов. Откуда взять и куда вставить промокоды описано на странице. Код необходимо использовать при регистрации на официальном сайте конторы 1xbet (промокоды для купона -на бесплатную ставку, находятся в самом низу статьи). промокод для 1 икс бет! Как ввести промокод 1хБет при регистрации в 2024. Вводятся такие комбинации в купон пари, позволяя сделать прогноз бесплатно, застраховать ставку или извлечь любую другую выгоду от обладания бонусным кодом. К сожалению, найти промокод в свободном доступе невозможно, их игроки получают индивидуально и вряд ли заходят делиться халявой с обывателями интернета.
12月 15, 2023 @ 01:03:26
effexor 75 mg cost
12月 15, 2023 @ 02:53:14
Промокоды 1xBet на 32500 руб при регистрации. Игроки, которые используют промокоды и “приветствие” при регистрации в букмекерской фирме «1хbеt», могут увеличить свою сумму первого пополнения счета. Таким образом, если уже после прохождения регистрации внести 32500 руб., итоговый результат будет увеличен до 13000 руб. Из каких 32500 руб. сам депозит и 6 тыс. 500 руб. — бонусный средства. бесплатный промокод 1xbet на сегодня. Промокод в 1хбет – это возможность сделать бесплатную ставку на сумму, которая указана в промокоде. Содержание: Где найти промокод 1xbet на сегодня бесплатно. Чем полезный промокод на 1xbet. На какие виды спорта можно взять промокоды в 1 xbet. Как проверить промокод на 1хбет.
12月 30, 2023 @ 18:15:18
http://i.planoa.online/series-en-streaming/action-s/ – Action
12月 15, 2023 @ 04:50:40
Промокод при регистрации 1xbet — бонус для новых игроков. Бонус за первый депозит в 1xbet. Как получить и отыграть бонус 32500 руб в букмекерской конторе 1хбет. промокод для 1xbet. Букмекерские конторы пользуются спросом у людей, чьи интересы плотно связаны со спортом и чей азарт подкрепляется возможностью вознаграждения путем внесения порой незначительной суммы. Вводите промокод 1xbet в 2024 году, чтобы получить бонус на первый депозит до 32 500 рублей. 1хбет промокод работает только при регистрации новых пользователей. Бесплатный промокод 1xbet при регистрации. Как ввести промокод 1xbet сегодня? Как отыграть бонус по промокоду 1xbet. Используйте промокод 1xbet при регистрации в 2024 году, чтобы получить бонус до 32500 рублей от крупнейшей букмекерской конторы!
12月 15, 2023 @ 05:00:53
Промокоды 1xBet на сегодня. Получите бесплатно при регистрации бонус. Активируйте промокоды и делайте ставки на футбол, хоккей и самые яркие состязания – Лиги Европы и Лиги Чемпионов. Отличительная особенность букмекера – возможность использования рабочий промокод 1xbet на сегодня или для активных клиентов, уже имеющих учетную запись. Они обеспечивают двойной депозит, бесплатную ставку (фрибет), специальный бонус на день рождения и многое другое. Актуальные бонусные коды для новичков за регистрацию, способы получения и активации, bonus программа на официальном сайте букмекера 1хБет. Бесплатные промокоды при регистрации в 2024 году в 1xBet.
12月 15, 2023 @ 06:09:52
furosemide in canada
12月 15, 2023 @ 06:49:01
Промокод букмекерской конторы 1xbet на сегодня: где взять рабочий, куда вводить на сайте и как использовать промокод на 1xbet при регистрации. Бесплатные коды нужно вводить в специальном поле при регистрации на сайте БК или в личном кабинете пользователя, если у вас уже есть аккаунт. Все промокоды букмекерских контор. Список действующих на сегодня промокодов легальных букмекерских контор вы можете найти на сайте в разделе бонусов. Варианты получения промокодов. Зарубежная букмекерская контора 1xВet предлагает несколько вариантов получения промокодов. Бесплатные промокоды 1xBet при регистрации. 1хБет постоянно ищет новых пользователей, поэтому регистрируясь на сайте Вы и так получите до 25000 руб. при первом депозите. Но мы поможем его увеличить до 32 500, для этого введите: 1XFREE777 — увеличивает сумму депозита до 32500 р. Данные бонусы действуют только при первом депозите после регистрации, пополняя свой лицевой счет, при применении кода сумма увеличится в 2 раза, но не более 32500 рублей. Бонусные деньги вы можете ставить на спорт. В открытом доступе в интернете вы сможете найти только такие бонусы, которые мотивируют новичков стать пользователем букмекерской конторы 1хБет.
12月 15, 2023 @ 07:13:29
Список бесплатных промокодов 1xBet. Получи максимальный бонус при регистрации на сайте и в приложении! +100% к первому депозиту для всех новых игроков. Указанный выше промо-код дает новым игрокам возможность получить повышенный на 30% bonus. Как получить и использовать бонус 32500 рублей по промо-коду букмекерской компании 1хБет? Рабочие промокоды 1xBet при регистрации на официальном сайте компании. 1xbet промокод на сегодня. Актуальный Промо-Коды 1 Икс Бет на 2024 год – это возможность сделать бесплатную ставку на сумму, которая указана в промокоде. Содержание: Где найти промокод 1xbet на сегодня бесплатно. Букмекерская контора 1 Икс Бет только новым людям дает бонус при пополнени. Чем полезный промокод на 1xbet. На какие виды спорта можно взять промокоды в 1 xbet. Как проверить промокод на 1хбет. Использовать его необходимо при регистрации на официальном сайте конторы 1xbet (а промокоды для купона при пари, находятся в самом низу статьи).
12月 15, 2023 @ 08:16:37
augmentin 1g
12月 30, 2023 @ 18:07:56
http://thienduongbet.org/asteroid-city/ – Asteroid City
12月 15, 2023 @ 08:39:28
Список бесплатных промокодов 1xBet. Получи максимальный бонус при регистрации на сайте и в приложении! +100% к первому депозиту для всех новых игроков. Указанный выше промо-код дает новым игрокам возможность получить повышенный на 30% bonus. Как получить и использовать бонус 32500 рублей по промо-коду букмекерской компании 1хБет? Рабочие промокоды 1xBet при регистрации на официальном сайте компании. действующий промокод 1xbet. Актуальный Промо-Коды 1 Икс Бет на 2024 год – это возможность сделать бесплатную ставку на сумму, которая указана в промокоде. Содержание: Где найти промокод 1xbet на сегодня бесплатно. Букмекерская контора 1 Икс Бет только новым людям дает бонус при пополнени. Чем полезный промокод на 1xbet. На какие виды спорта можно взять промокоды в 1 xbet. Как проверить промокод на 1хбет. Использовать его необходимо при регистрации на официальном сайте конторы 1xbet (а промокоды для купона при пари, находятся в самом низу статьи).
12月 15, 2023 @ 15:11:05
synthroid from india
12月 15, 2023 @ 16:29:06
Outstanding feature
12月 15, 2023 @ 17:01:32
Бесплатные промокоды от букмекерской конторы 1xBet: при регистрации, на бесплатную ставку. Рассказываем, как использовать и куда вводить промокоды в 1хБет. промокод на хбет. Начнем с того, что каждый, кто зарегистрировался на официальном сайте или зеркале конторы впервые, может рассчитывать на получение приветственного денежного бонуса, который в дальнейшем удастся потратить на ставки, а в случае успеха заработать первые деньги. Но мы говорим о промокоде, который в специальной форме регистрации просят ввести при наличии.
12月 15, 2023 @ 17:14:45
Сайт 1xBet считается одним из самых надежных онлайн букмекеров России. БК 1xBet пользуется огромной популярностью среди пользователей из РФ и стран СНГ. Лучшие коэффициенты ставок на спорт, лучшие онлайн игры, слоты казино и еще много других плюсов букмекерской конторы заслуживают внимания. промокод 1хбет при регистрации. Для постоянных игроков БК 1хбет регулярно проводятся различные акции, в рамках которых любая положенная на счет сумма (в рамках определенных пределов) будет увеличена (обычно в два раза). Для вывода подарочных денег требуется поставить деньги несколько раз на события с определенными условиями. Ставки на спорт 2024 – Получить бонус 1xbet и промокод на 32500 рублей от официального сайта 1хбет. Бонус для новых игроков! При регистрации в 1xbet новые клиент получает бонус в размере 32500 рублей. Зарегистрироваться в 1XBet. Бонус действует только для новых пользователей 1xbet.
12月 15, 2023 @ 19:26:25
промокод 1хбет 2023. Пользователи при регистрации или позже могут воспользоваться промокодами для получения различных бонусов от букмекерской конторы. Найти эти коды можно на различных тематических сайтах, а также на рабочем зеркале. 1xbet предлагает несколько способов регистрации на рабочем зеркале сайта. Компания внимательно относится к новым клиентам, поэтому предполагает многоуровневую систему защиты от того, чтобы дети не смогли заключать пари. согласно международному праву, наказание за это нарушение – штраф и отзыв лицензии. Регистрация в 1 клик. Так называется ускоренный процесс создания учетной записи. Актуальные промокоды на 1xbet бесплатно можно получить: На нашем портале. На сайтах интернет-ресурсов партнёров букмекерской конторы или различных СМИ. Любой желающий может достаточно просто найти промокод 1xbet на сегодня бесплатно. Бонусы – достойные, а условия их получения – реальные и осуществимые. А в некоторых случаях вообще ничего делать не надо.
12月 15, 2023 @ 19:47:18
The Brand New Technology For Those Who Want To Be Incredibly Rich https://vipreg.pages.dev
12月 30, 2023 @ 18:02:49
https://eut-tube.com/eut-tube-com/videos-porno/Chantajeado por sexo – Chantajeado por sexo
12月 15, 2023 @ 22:10:33
Используя промокод Мелбет при регистрации, игроки получают доступ к участию в приветственной бонусной программе. Полученные привилегии можно использовать, заключая ставки на ММА и другие виды спорта. Ниже рассказываем более подробно о том, какие бонусы предложены на сайте и как их отыграть. Бонусные программы нацелены на то, чтобы обеспечить для игроков возможность получить безболезненный опыт игры на сайте и сгладить первые возможные неудачи. Регистрируйтесь на платформе букмекера, активируйте рабочий промокод мелбет бонус и пользуйтесь бонусными предложениями от букмекера Мелбет, чтобы получать больше положительных эмоций при заключении пари.
12月 15, 2023 @ 23:13:14
Промокод 1xbet на сегодня. Промокод на 2024-2024. На официальном сайте букмекерской конторы 1xbet появилась опция, которая позволяет “бесплатно” ознакомиться с функционалом сайта и при удачном стечении обстоятельств еще и выиграть некую сумму денежных средств. Теперь это стало доступно по специальному промокоду 1хБет. Он дает возможность получить до 32500? (100$). Актуальные промокоды 1xbet на сегодня: 1XFREE777. Рабочие промокоды 1XBet в 2024 Все промокоды для 1хбет бесплатно: при регистрации, на ставку (купон), на бонус, на сегодня. 1xBet — одна из самых известных компаний в сфере беттинга. Свою популярность контора заработала во многом благодаря большому количеству специальных предложений. Так, к примеру, каждый пользователь может воспользоваться одним из действующих промокодов 1xBet на сегодня бесплатно. Ознакомиться с их полным перечнем можно в данной статье.
12月 30, 2023 @ 17:59:51
https://jollibee-australia.com/reviews/pornographyreviews/ –
12月 15, 2023 @ 23:59:58
Букмекерские конторы в России предлагают огромное количество промокодов и бонусов для своих клиентов, особенно много купонов новичкам, где при регистрации можно получить бесплатно деньги на свой счет. Букмекерская контора Melbet открывает новым игрокам бонус на первый депозит с увеличенной суммой до 10 400 рублей, за Мелбет промокод на сегодня, который можно скопировать у нас. Предлагаем ввести рабочий промокод мелбет на депозит, который в 2024 году даёт увеличение 130% бонуса на первый депозит до 10 400 рублей. Регистрируйся и играй с Мелбет сегодня!!! Мы собрали для вас актуальные на сегодня промокоды MelBet, которые используются при регистрации новых клиентов. После чего скидки и бонусы будут зачислены вам на счет.
12月 16, 2023 @ 01:58:12
trazodone uk prescription
12月 16, 2023 @ 02:35:36
Самый полный список промокодов 1хБет на сегодня у нас на сайте. Все промокоды раздаются бесплатно: на ставку, при регистрации, бездепозитные промики. Обновляем каждые 5 часов. Обычно 1xBet промокод при регистрации предоставляет бонус на первый депозит и используется на этапе создания аккаунта в БК. Сумма вознаграждения достигает 100% от первого пополнения. Следующий тип — промокод 1хбет при регистрации. Он позволяет заключать пари на спортивные события, либо пользоваться привилегиями в сфере азартных игр, доступных на сайте БК. Такой бонус предоставляется бесплатно в честь регистрации, Дня рождения или активности.
12月 16, 2023 @ 02:35:58
price of propecia in canada
12月 16, 2023 @ 02:52:43
Букмекер Мелбет неслучайно пользуется популярностью среди игроков. Если вы желаете делать ставки на UFC, воспользуйтесь сайтом оператора Мелбет. Здесь предложена одна из лучших росписей в режиме Live и в линии. Обширная вариативность ставок – на исход, продолжительность состязания и формы досрочных побед, а также сравнительно высокие коэффициенты сделают вашу игру наиболее насыщенной. Для поддержания интересов клиентов, букмекер Мелбет предлагает разнообразные бонусные программы, которые дают определенные привилегии игрокам. Они могут выражаться в фрибетах, бонусах к депозиту или в виде кэшбэка. Чтобы открыть доступ ко всем бонусам от букмекера, используйте промокод мелбет на сегодня. Бонусы, которые предлагает букмекер действующим клиентам, можно использовать на ставках по любым спортивным направлениям. Если вы интересуетесь смешанными единоборствами, на сайте Мелбет можно найти порядка сотни предложений по заключению пари на актуальные матчи. Выбор ставок доступен как в линии, так и в Live-разделе. Чтобы воспользоваться бонусами от букмекера и перейти к заключению пари на спорт, необходимо создать личную учетную запись на сайте. Рассказываем, как это сделать.
12月 16, 2023 @ 04:31:02
Бесплатные промокоды на 2024 от букмекерской конторы 1xBet: при регистрации, на бесплатную ставку. Рассказываем, как использовать и куда вводить промокоды в 1хБет. 1хбет промокод на сегодня. Бесплатный промокод для увеличения бонуса. Букмекерская контора 1хБет – одна из самых популярных беттинговых площадок, предлагающая высокие коэффициенты, широкую линию с дополнительной росписью. Благодаря низкой марже БК пользователи стабильно зарабатывают на ставках на спорт. Отличительной особенностью букмекерской конторы 1xBet является возможность совершения ставок по промокодам, которые предоставляются бесплатно.
12月 30, 2023 @ 17:52:28
https://iz.midstatesrebar.com/category/site-stuff/ – Site Stuff
12月 16, 2023 @ 04:54:00
Букмекерская контора Мелбет предлагает хорошо организованный сервис для пользования услугами оператора. Разнообразие ставок с неплохими коэффициентами сопровождается бонусными программами, нацеленными на поддержание интересов клиентов. Получение бонусов от букмекера позволяет получить новый безболезненный опыт на ставках, что особенно важно для новичков промокод на мелбет. Однако предполагаем, что снижение требований по отыгрышу бонусов сделали бы букмекера еще привлекательнее для игроков.
12月 16, 2023 @ 08:01:30
Вводите официальный промокод 1xbet при регистрации 2024 и получайте до 32 500 тысяч рублей. Бонус-код помогает удвоить ваш первый банкролл. рабочий промокод 1xbet на сегодня. Бесплатным промокод может воспользоваться любой новый игрок букмекерской конторы! После того, как вы попадете на официальный сайт букмекера, в России он внесен в реестр запрещенных. Благодаря промокодам на сегодня и различным акциям, они начали захватывать сердца миллионов игроков. На протяжении 10 лет существования администрация регулярно совершенствовала уровень сервиса, и как итог — создана отличная контора, где игроки могут совершать ставки и получать выплаты без каких-либо проблем. Это сделать просто, если иметь промокод 1xbet на сегодня бесплатно. Правда, дается он при условии выполнения некоторых правил. 1xbet бонус при регистрации. Не совсем промокод, но вы все равно ставите не свои деньги, если пополните депозит, – 100% бонуса от внесенной суммы. Максимум указан в верхней части главной страницы официального сайта.
12月 16, 2023 @ 08:15:14
Мелбет – международный букмекер, основанный в 2012 году. Компания получила официальную лицензию от Кюрасао, ориентирована на пользователей со всех стран мира, но в первую очередь на русскоязычных игроков. Зарегистрированные клиенты имеют прекрасную возможность пользоваться всеми преимуществами компании, принимать участие в акциях, собирать выигрышные экспрессы, получать промокоды и бесплатные ставки. Компания Мелбет регулярно предоставляет своим клиентам большое количество бонусов и промокоды. Что дает промокод для Melbet? Данное поощрение позволяет каждому игроку совершать бесплатные ставки, получать дополнительные денежные средства при пополнении игрового баланса. Кроме этого, благодаря промокодам сумма первого депозита может увеличиться до 100%. Букмекерская контора дарит бесплатные ставки для новых игроков и фрибеты для постоянных пользователей.
12月 30, 2023 @ 17:54:07
http://bzl.residentevilporngames.com/black-n-white-2023/ – Black ‘n’ White (2023)
12月 16, 2023 @ 09:58:29
Промокод при регистрации 1xbet — бонус для новых игроков. Бонус за первый депозит в 1xbet. Как получить и отыграть бонус 32500 руб в букмекерской конторе 1хбет. рабочий промокод 1xbet. Букмекерские конторы пользуются спросом у людей, чьи интересы плотно связаны со спортом и чей азарт подкрепляется возможностью вознаграждения путем внесения порой незначительной суммы. Вводите промокод 1xbet в 2024 году, чтобы получить бонус на первый депозит до 32 500 рублей. 1хбет промокод работает только при регистрации новых пользователей. Бесплатный промокод 1xbet при регистрации. Как ввести промокод 1xbet сегодня? Как отыграть бонус по промокоду 1xbet. Используйте промокод 1xbet при регистрации в 2024 году, чтобы получить бонус до 32500 рублей от крупнейшей букмекерской конторы!
12月 16, 2023 @ 13:34:26
trusted online pharmacy
12月 16, 2023 @ 17:06:19
Регистрация в 2024 году — бесплатный промокод 1xbet на сегодня. Часто задаваемые вопросы по регистрации и учетной записи у букмекера 1xbet. промокод при регистрации 1xbet. Разнообразие бонусных предложений от 1xbet — другие типы бонусов и промокодов для игроков. Промокод 1xbet на День Рождения. Фрибеты или бесплатные ставки. Тото-промокоды 1xbet. Промокоды 1xbet у блогеров. Система промокодов при регистрации позволяет новым игрокам букмекерской конторы 1xbet получать внушительные бонусные суммы к своему первому депозиту. Обратите внимание, что это не промокод на ставку, а именно на регистрацию. Рабочие промокоды 1хбет на сегодня: Вид бонуса. Размер бонуса.
12月 16, 2023 @ 19:08:53
При регистрации в БК Melbet игрокам предлагается самостоятельно выбрать стартовую награду: фрибет на $30 или 100% бонус на депозит до 7 000 RUB. Предлагаем промокод мелбет на сегодня, благодаря которому вы получите не только повышенный до 10 400 RUB бонус на первое пополнение счета, но и право на бесплатный прогноз. Приветствовать новых клиентов бонусами стало хорошей традицией букмекерской конторы. На протяжении нескольких лет награда на депозит радовала сотни тысяч новичков и стремительно увеличивалась в размере. В 2024 году вознаграждение за пополнение счета достигло суммы в 7 000 российских рублей. Мы делаем более выгодное предложение. Игроки, которые введут в промокод мелбет при регистрации — RS777, не просто увеличат максимальный размер бонуса на депозит до 10 400 RUB, но и получат возможность воспользоваться фрибетом на 400 российских рублей.
12月 30, 2023 @ 17:47:21
http://saturnofcolumbusohio.com/manga-author/m-q/ – m.Q (1)
12月 16, 2023 @ 19:46:09
diflucan medicine
12月 16, 2023 @ 20:09:13
5 Essential Elements For ordering crowd links https://connerymyk69147.pages10.com/5-essential-elements-for-ordering-crowd-links-59505839
12月 30, 2023 @ 18:52:08
https://rosb.everygaming.xyz/houseboat-s01e01-2023-malayalam-uncut-hot-web-series-navarasa/ – HD
12月 16, 2023 @ 20:13:44
5 Essential Elements For ordering crowd links https://connerymyk69147.pages10.com/5-essential-elements-for-ordering-crowd-links-59505839
12月 16, 2023 @ 20:14:45
5 Essential Elements For ordering crowd links https://connerymyk69147.pages10.com/5-essential-elements-for-ordering-crowd-links-59505839
12月 16, 2023 @ 21:02:47
Excellent write-up
12月 17, 2023 @ 01:32:38
Промокод Melbet – это набор случайных или подобранных символов, которые позволяют новому игроку принять участие в акциях и получить подарки от БК Мелбет. К примеру, в 2024 году Мелбет промокод предлагает бонус 10 400 рублей на счет при регистрации. При выборе букмекерской конторы пользователи обращают внимание не только на маржу или коэффициенты, но и обязательно оценивают текущие акции. Крупные операторы предлагают бонусы на первый депозит, программу лояльности, фрибеты и другие виды поощрений. Бонусный код является самым распространённым видом привлечения клиентов в популярных букмекерских конторах. Чаще всего промокод Melbet представляет собой рандомный порядок букв и цифр, которые вводят в специальное поле в форме регистрации на сайте. Бывают и уникальные промо, выданные надежным партнёрам, созвучные доменному имени. мелбет промокод на сегодня позволяет получить повышенный бонус на первый депозит в размере 100% и бесплатную ставку на 400 RUB или фрибет на $30.
12月 17, 2023 @ 03:32:45
Букмекерская контора Мелбет предлагает хорошо организованный сервис для пользования услугами оператора. Разнообразие ставок с неплохими коэффициентами сопровождается бонусными программами, нацеленными на поддержание интересов клиентов. Получение бонусов от букмекера позволяет получить новый безболезненный опыт на ставках, что особенно важно для новичков рабочий промокод мелбет. Однако предполагаем, что снижение требований по отыгрышу бонусов сделали бы букмекера еще привлекательнее для игроков.
12月 17, 2023 @ 06:46:25
Воспользоваться промокодом 1xbet можно при регистрации в 1xbet. БК 1хбет дарит до 130% на первый депозит при помощи промокода 1xbet. Максимальная сумма бонуса по промокоду 1хбет достигает 32500 рублей. Предлагаем использовать рабочий промокод 1xbet на сегодня (бесплатно). Вводить промокод 1хбет следует строго при регистрации. Куда вводить промокод 1xbet при регистрации? Выбираете страну и валюту. В окно “Введите промокод” (при наличии), вводите рабочий промокод. Как активировать промокод 1хбет. Промокод 1xbet активируется при первом пополнении игрового счета. Однако, есть пару моментов: Необходимо заполнить все обязательные поля в личном кабинете. Как получить промокод 1xbet на сегодня? Бесплатные купоны для повышения бонуса посетителям сайта. Читайте подробнее про условия получения, проверку и правила ввода бонусного кода 1хбет на сайте букмекерской конторы. Еще один вид промокодов 1xbet.com позволяет совершать бесплатные ставки на события, а также использовать иные предложения в сфере азартных игр от БК. Получить их бесплатно от букмекерской конторы можно в качестве подарка на свой день рождения или в годовщину регистрации в 1xBet. рабочий промокод 1хбет. Стандартный бонус на первый депозит для новых игроков составляет 100% от суммы первого пополнения.
12月 17, 2023 @ 06:49:55
Для получения бонуса от Мелбет переходите на официальный сайт букмекерской конторы и в верхнем правом углу нажмите на кнопку «Регистрация». Выбирайте удобный для вас способ завести аккаунт и тщательно заполните данные. В каждом из вариантов будет поле «Промокод». Скопируйте промокод при регистрации Melbet с нашего сайта и вставьте в окошко. Система уведомит вас, что введенные символы рабочие и ваш бонус повышен на 30%. Не торопитесь сразу же пополнять баланс созданного аккаунта. Рекомендуем сразу заполнить требуемую информацию в личном кабинете и пройти верификацию, чтобы после выигрыша деньги вывелись быстро и без проблем.
12月 17, 2023 @ 08:37:07
Промокод при регистрации в 1xbet сегодня. Этой акцией может воспользоваться каждый новый клиент при регистрации на сайте букмекера. Это ваше преимущество со старта, и у 1xbet есть эксклюзивное предложение. 1хбет промокод при регистрации на сегодня. В форме регистрации есть всего одно необязательное поле — как раз для ввода промокода. Как получить промокод на бесплатную ставку. Магазин находится во вкладке xBonus (в перечне вкладок верхнего блока). Вам предложат несколько вариантов для обмена баллов на промокоды 1xbet kz. Код можно получить для ставки ординар, для ставки экспресс, а также для лотерей от «1хБет». На сегодня промокод 1xbet бесплатно найти можно без особых затрат энергии, при этом сделать это следующим образом: Путем поиска в сети интернет; На сайтах, специализирующихся на спортивных ставках (Не ресурсы БК); В официальных сообществах 1хБет (соцсети). Представители БК часто выкладывают в группах или же просто в сети промокоды на 1xbet бесплатно в честь какого-то праздника либо же грядущего крупного спортивного турнира. Все промокоды 1xbet 2024. На официальном сайте букмекера в соответствующей рубрике находится полный перечень промокодов 1xbet 2024, бесплатно получить которые можно обменяв на них бонусные баллы.
12月 17, 2023 @ 08:49:57
Букмекерские конторы в России предлагают огромное количество промокодов и бонусов для своих клиентов, особенно много купонов новичкам, где при регистрации можно получить бесплатно деньги на свой счет. Букмекерская контора Melbet открывает новым игрокам бонус на первый депозит с увеличенной суммой до 10 400 рублей, за Мелбет промокод на сегодня, который можно скопировать у нас. Предлагаем ввести Melbet, который в 2024 году даёт увеличение 130% бонуса на первый депозит до 10 400 рублей. Регистрируйся и играй с Мелбет сегодня!!! Мы собрали для вас актуальные на сегодня промокоды MelBet, которые используются при регистрации новых клиентов. После чего скидки и бонусы будут зачислены вам на счет.
12月 17, 2023 @ 11:01:19
Your point of view caught my eye and was very interesting. Thanks. I have a question for you. https://www.binance.com/bg/register?ref=UM6SMJM3
12月 17, 2023 @ 16:45:55
Промокоды 1xBet на 32500 руб при регистрации. Игроки, которые используют промокоды и “приветствие” при регистрации в букмекерской фирме «1хbеt», могут увеличить свою сумму первого пополнения счета. Таким образом, если уже после прохождения регистрации внести 32500 руб., итоговый результат будет увеличен до 13000 руб. Из каких 32500 руб. сам депозит и 6 тыс. 500 руб. — бонусный средства. промокод 1хбет. Промокод в 1хбет – это возможность сделать бесплатную ставку на сумму, которая указана в промокоде. Содержание: Где найти промокод 1xbet на сегодня бесплатно. Чем полезный промокод на 1xbet. На какие виды спорта можно взять промокоды в 1 xbet. Как проверить промокод на 1хбет.
12月 17, 2023 @ 18:12:42
clonidine 0.2 mg price
12月 17, 2023 @ 18:49:59
Промокод – небольшая цифробуквенная комбинация, которая дает право на получение каких-то привилегий и бонусов. Система промокодов позволяет букмекерским конторам привлекать новых пользователей, поощрять их регистрацию и пополнение счета, поэтому эта схема удобна как букмекерам, так и пользователям. Вводя промокод в Melbet и другие бонусы для первых ставок. Обычно ввод промокода не представляет особой сложности. На сайте букмекера при регистрации будет отведено специальное поле для ввода кодовой комбинации. При выполнении всех условий компании, предоставляющей бонус, код начинает действовать сразу после ввода. Дополнительная активация не требуется. В этом случае есть свои особенности, о которых будет рассказано далее.
12月 17, 2023 @ 21:18:30
1хбет промокод на сегодня. Пользователи при регистрации или позже могут воспользоваться промокодами для получения различных бонусов от букмекерской конторы. Найти эти коды можно на различных тематических сайтах, а также на рабочем зеркале. 1xbet предлагает несколько способов регистрации на рабочем зеркале сайта. Компания внимательно относится к новым клиентам, поэтому предполагает многоуровневую систему защиты от того, чтобы дети не смогли заключать пари. согласно международному праву, наказание за это нарушение – штраф и отзыв лицензии. Регистрация в 1 клик. Так называется ускоренный процесс создания учетной записи. Актуальные промокоды на 1xbet бесплатно можно получить: На нашем портале. На сайтах интернет-ресурсов партнёров букмекерской конторы или различных СМИ. Любой желающий может достаточно просто найти промокод 1xbet на сегодня бесплатно. Бонусы – достойные, а условия их получения – реальные и осуществимые. А в некоторых случаях вообще ничего делать не надо.
12月 17, 2023 @ 23:16:13
Промокод при регистрации 1xbet — бонус для новых игроков. Бонус за первый депозит в 1xbet. Как получить и отыграть бонус 32500 руб в букмекерской конторе 1хбет. промокод на 1хбет при регистрации. Букмекерские конторы пользуются спросом у людей, чьи интересы плотно связаны со спортом и чей азарт подкрепляется возможностью вознаграждения путем внесения порой незначительной суммы. Вводите промокод 1xbet в 2024 году, чтобы получить бонус на первый депозит до 32 500 рублей. 1хбет промокод работает только при регистрации новых пользователей. Бесплатный промокод 1xbet при регистрации. Как ввести промокод 1xbet сегодня? Как отыграть бонус по промокоду 1xbet. Используйте промокод 1xbet при регистрации в 2024 году, чтобы получить бонус до 32500 рублей от крупнейшей букмекерской конторы!
12月 17, 2023 @ 23:19:48
After I initially commented I seem to have clicked
the -Notify me when new comments are added- checkbox and from now on each time a comment is added I receive
four emails with the same comment. Is there a way you are
able to remove me from that service? Appreciate it!
12月 18, 2023 @ 02:59:10
Букмекерская компания Мелбет или известная в других кругах Melbet, имеет огромное количество игроков в онлайне. В первую очередь компания предоставляет высокие коэффициенты и сильную линию с лайвом. Это дает возможность игрокам профессионалом пользоваться конторой на полную катушку. Плюс, с помощью промокода вы получите бонус 10400 тысяч рублей. Без промо кода до 8000 тысяч. мелбет представляют собой бонусные возможности, которые дает сама букмекерская контора. Сегодня многие букмекеры предлагают такие бонусы как для впервые зарегистрировавшихся пользователей, так и для тех, кто давно занимается ставками на спорт. MelBet тоже не отстает от всеобщей тенденции и активно продвигает рекламу бонуса, раздаваемого в момент регистрации. Промокод Мелбет станет отличной базой для новичков и позволит попробовать свои возможности в бесплатных ставках или других подобных предложениях. Как получить такой промокод и применить его на деле, рассмотрим далее.
12月 18, 2023 @ 02:59:10
1xBet промокод на бонус при регистрации. Букмекерская контора предоставляет игрокам множество возможностей для снижения рисков и увеличения банка. Бонусная программа компании предусматривает интересы как новичков, так и опытных бетторов. Рассмотрим основные виды поощрений в функционале БК: 1хБет промокод на регистрацию – один из самых популярных подарков, созданный для новых игроков на сайте; Ставки на спорт – увеличение депозита до 32500 рублей. Воспользуйся актуальным промокодом 1xbet на сегодня, получи бесплатную возможность увеличить свой первый депозит до 32500 рублей в БК 1xBet. Воспользовавшись промокод 1 икс бет, максимальная сумма бонуса возможного бонуса будет увеличена до 32500 рублей. Но при этом сумма бонуса будет равна сумме вашего первого депозита.
12月 18, 2023 @ 05:00:19
Актуальный промокод, укажи промокод получи бонус. Получите максимум при регистрации в одной из букмекерских контор. 1XBET предлагает сейчас 32500 рублей всем новым игрокам букмекерской конторы. рабочий промокод 1хбет бонус. Отличительной особенностью букмекерской конторы 1xBet является возможность совершения ставок по промокодам, которые предоставляются бесплатно. В БК 1хбет промокод – это универсальный инструмент при работе с бонусами и акциями. Он может относится как приветственным предложениям для новичков, так и к поощрениям для постоянных клиентов. Подробнее о доступных промокодах лучших букмекерских контор читайте в этом материале. Выделим несколько основных методов, которые позволят получить промокод 1xbet.
12月 18, 2023 @ 06:56:00
Промокод при регистрации 1xbet — бонус для новых игроков. Бонус за первый депозит в 1xbet. Как получить и отыграть бонус 32500 руб в букмекерской конторе 1хбет. рабочий промокод 1xbet бонус. Букмекерские конторы пользуются спросом у людей, чьи интересы плотно связаны со спортом и чей азарт подкрепляется возможностью вознаграждения путем внесения порой незначительной суммы. Вводите промокод 1xbet в 2024 году, чтобы получить бонус на первый депозит до 32 500 рублей. 1хбет промокод работает только при регистрации новых пользователей. Бесплатный промокод 1xbet при регистрации. Как ввести промокод 1xbet сегодня? Как отыграть бонус по промокоду 1xbet. Используйте промокод 1xbet при регистрации в 2024 году, чтобы получить бонус до 32500 рублей от крупнейшей букмекерской конторы!
12月 18, 2023 @ 08:48:35
Appreciate the recommendation. Will try it out.
12月 18, 2023 @ 08:54:16
При регистрации в БК Melbet игрокам предлагается самостоятельно выбрать стартовую награду: фрибет на $30 или 100% бонус на депозит до 7 000 RUB. Предлагаем мелбет промокод на сегодня, благодаря которому вы получите не только повышенный до 10 400 RUB бонус на первое пополнение счета, но и право на бесплатный прогноз. Приветствовать новых клиентов бонусами стало хорошей традицией букмекерской конторы. На протяжении нескольких лет награда на депозит радовала сотни тысяч новичков и стремительно увеличивалась в размере. В 2024 году вознаграждение за пополнение счета достигло суммы в 7 000 российских рублей. Мы делаем более выгодное предложение. Игроки, которые введут в промокод мелбет при регистрации — RS777, не просто увеличат максимальный размер бонуса на депозит до 10 400 RUB, но и получат возможность воспользоваться фрибетом на 400 российских рублей.
12月 18, 2023 @ 14:31:23
1xbet промокод на сегодня 2024. Чтобы удовлетворить потребности бетторов и сделать процесс ставок максимально разнообразным нередко букмекерские конторы пытаются увеличить свой функционал, путем добавления специальных функций и предложений. Одним из лидеров среди популярных букмекеров на постсоветском пространстве по своим функциональным возможностям является 1хБет. Ввод рабочий промокод 1хбет позволяет получить увеличенную сумму бонуса. Для этого достаточно после создания аккаунта внести первый депозит (максимальная сумма бонусного начисления составляет 32 500 рублей). Можно использовать любой платёжный метод. Абсолютно бесплатный промокод 1xbet. На сегодня контора предлагает всем новичкам воспользоваться не только приветственным бонусом, но и получить дополнительные преференции. Эти льготы игрок получает в том случае, если внимательно отнесётся к процедуре регистрации на сайте. Ведь не все новички обращают внимание или понимают, о каких выгодах идёт речь, когда видят необязательное для заполнения поле «Введите промокод (при наличии)», находящееся в самом низу регистрационной формы. Оно есть при трёх способах получения аккаунта из четырёх возможных («В 1 клик», «По номеру телефона», «По e-mail»). А игнорировать его – это потерять дополнительные выгоды.
12月 18, 2023 @ 14:37:55
Бесплатный промокод актуален как для букмекерской конторы Мелбет, так и для международной Melbet при регистрации в 2024 году. Официальный и рабочий промокод для новых клиентов БК дает повышенный бонус на первый депозит.В этих двух букмекерских конторах вводить промокод Мелбет надо именно во время регистрации. Он увеличивает стандартный бонус на первый депозит на 30%, и его легко можно вывести, выполнив некоторые условия букмекерской конторы Melbet. Мелбет – букмекерская контора, официально зарегистрированная в России в 2012 году. Она одна из первых стала предоставлять услуги болельщикам и любителям спорта. На данный момент контора предлагает широкое поле деятельности для прогнозистов и болельщиков, совершающих ставки. Кроме того, Мелбет дает обзор многочисленных событий из мира спорта и киберспорта, а также информацию о результатах матчей. Пользователи сервиса отмечают хорошие коэффициенты и щедрую программу бонусов. О последних нужно сказать отдельно: они доступны всем гостям сайта, даже новичкам. Выгодные предложения от букмекерской конторы позволяют делать ставки на различные спортивные события без вложения личных средств. В этой статье дан обзор Melbet промокод бонус и варианты их использования.
12月 18, 2023 @ 16:28:08
Абсолютно бесплатный промокод 1xbet. На сегодня контора предлагает всем новичкам воспользоваться не только приветственным бонусом, но и получить дополнительные преференции. Эти льготы игрок получает в том случае, если внимательно отнесётся к процедуре регистрации на сайте. промокод 1хбет при регистрации. 1xbet – один из самых узнаваемых букмекерских брендов в стране. Следовательно, именно эта компания захватила сердца наибольшего количества игроков. Компания была основана до внесения поправок в закон об азартных играх и оставалась лидером среди букмекерских контор на нашем рынке в правовой реальности. Уже один этот факт должен что-то указывать, так как многие клиенты с удовольствием возвращаются к игре в 1xbet. 1XBET – промокод на 32500р. Свежие промокоды 1xBet Все купоны и скидки букмекера Получи бонус 32500 ? Делай ставки на спорт.
12月 18, 2023 @ 16:46:29
Актуальный список промокодов в Мелбет при регистрации в 2024 году. Действующий бонус код для новичков и постоянных пользователей. Актуальный промокод в Melbet на фрибет. В Melbet подарки ждут каждого зарегистрированного пользователя. Для новичков подготовлены бонусы за первую регистрацию. Постоянные клиенты могут получать поощрения в акциях и бонусных программах. Промокоды бк Мелбет позволяет игрокам принимать участие в акциях и получать разные поощрения, к примеру, бесплатные ставки. В нашей статье мы узнаем, где взять промокод бк Melbet при регистрации, как его применять при создании аккаунта и ставках.
12月 18, 2023 @ 19:07:03
Промокоды 1xBet на сегодня. Получите бесплатно при регистрации бонус. Активируйте промокоды и делайте ставки на футбол, хоккей и самые яркие состязания – Лиги Европы и Лиги Чемпионов. Отличительная особенность букмекера – возможность использования рабочий промокод 1xbet на депозит или для активных клиентов, уже имеющих учетную запись. Они обеспечивают двойной депозит, бесплатную ставку (фрибет), специальный бонус на день рождения и многое другое. Актуальные бонусные коды для новичков за регистрацию, способы получения и активации, bonus программа на официальном сайте букмекера 1хБет. Бесплатные промокоды при регистрации в 2024 году в 1xBet.
12月 18, 2023 @ 21:09:45
1хбет промокод на депозит. Пользователи при регистрации или позже могут воспользоваться промокодами для получения различных бонусов от букмекерской конторы. Найти эти коды можно на различных тематических сайтах, а также на рабочем зеркале. 1xbet предлагает несколько способов регистрации на рабочем зеркале сайта. Компания внимательно относится к новым клиентам, поэтому предполагает многоуровневую систему защиты от того, чтобы дети не смогли заключать пари. согласно международному праву, наказание за это нарушение – штраф и отзыв лицензии. Регистрация в 1 клик. Так называется ускоренный процесс создания учетной записи. Актуальные промокоды на 1xbet бесплатно можно получить: На нашем портале. На сайтах интернет-ресурсов партнёров букмекерской конторы или различных СМИ. Любой желающий может достаточно просто найти промокод 1xbet на сегодня бесплатно. Бонусы – достойные, а условия их получения – реальные и осуществимые. А в некоторых случаях вообще ничего делать не надо.
12月 18, 2023 @ 23:28:15
Рабочий промокод 1ХБЕТ на 2024 год бесплатно: Бонус 32 500р. Актуальный список при регистрации на официальном сайте компании. На бесплатную ставку и витрина промо-кодов. Откуда взять и куда вставить промокоды описано на странице. Код необходимо использовать при регистрации на официальном сайте конторы 1xbet (промокоды для купона -на бесплатную ставку, находятся в самом низу статьи). рабочий промокод 1xbet на сегодня! Как ввести промокод 1хБет при регистрации в 2024. Вводятся такие комбинации в купон пари, позволяя сделать прогноз бесплатно, застраховать ставку или извлечь любую другую выгоду от обладания бонусным кодом. К сожалению, найти промокод в свободном доступе невозможно, их игроки получают индивидуально и вряд ли заходят делиться халявой с обывателями интернета.
12月 19, 2023 @ 01:24:04
промокод на мелбет при регистрации стоит ввести для повышенного бонуса на первый депозит. Большинство букмекерских контор используют такую практику привлечения новых игроков и выдают значительные бонусы. Актуальный промокод Мелбет на 2024 год – RS777. Ввести его могут исключительно новые игроки, у которых еще нет аккаунта в Melbet. Не рекомендуем идти на хитрость и заново проходить процесс регистрации, так как служба безопасности тщательно отслеживает мультиаккаунты. Максимальная сумма бонуса при использовании промокода Мелбет – 10400 рублей. Это значит, что при вводе средств на баланс после регистрации новому игроку будет зачислено еще 130% от первого депозита в качестве поощрения от букмекера.
12月 19, 2023 @ 01:42:31
Промокоды 1xBet на 32500 руб при регистрации. Игроки, которые используют промокоды и “приветствие” при регистрации в букмекерской фирме «1хbеt», могут увеличить свою сумму первого пополнения счета. Таким образом, если уже после прохождения регистрации внести 32500 руб., итоговый результат будет увеличен до 13000 руб. Из каких 32500 руб. сам депозит и 6 тыс. 500 руб. — бонусный средства. 1xbet промокод на сегодня. Промокод в 1хбет – это возможность сделать бесплатную ставку на сумму, которая указана в промокоде. Содержание: Где найти промокод 1xbet на сегодня бесплатно. Чем полезный промокод на 1xbet. На какие виды спорта можно взять промокоды в 1 xbet. Как проверить промокод на 1хбет.
12月 19, 2023 @ 05:01:07
When some one searches for his vital thing, thus he/she desires to be available that in detail, so that
thing is maintained over here.
12月 19, 2023 @ 05:27:32
Промокод при регистрации позволит получить подарки – это и бонусное пополнение счета, и бесплатные ставки. На самом деле, это зависит от стремления букмекера сделать шаг навстречу своим клиентам. Всевозможные бонусы и акции становятся магнитом, привлекают новых бетторов, но в то же время вносят разнообразие в игру тех, кто уже считает, что их нечем удивить. Чтобы новый игрок получил на счет приветственный бонус, он должен ввести мелбет промокод на депозит в соответствующее поле в регистрационной анкете. Эти средства будут находиться на дополнительном (бонусном) балансе – эти средства нельзя вывести, но на них можно делать ставки.
12月 19, 2023 @ 07:29:30
1xbet промокод на сегодня 2024. Чтобы удовлетворить потребности бетторов и сделать процесс ставок максимально разнообразным нередко букмекерские конторы пытаются увеличить свой функционал, путем добавления специальных функций и предложений. Одним из лидеров среди популярных букмекеров на постсоветском пространстве по своим функциональным возможностям является 1хБет. Ввод рабочий промокод 1хбет бонус позволяет получить увеличенную сумму бонуса. Для этого достаточно после создания аккаунта внести первый депозит (максимальная сумма бонусного начисления составляет 32 500 рублей). Можно использовать любой платёжный метод. Абсолютно бесплатный промокод 1xbet. На сегодня контора предлагает всем новичкам воспользоваться не только приветственным бонусом, но и получить дополнительные преференции. Эти льготы игрок получает в том случае, если внимательно отнесётся к процедуре регистрации на сайте. Ведь не все новички обращают внимание или понимают, о каких выгодах идёт речь, когда видят необязательное для заполнения поле «Введите промокод (при наличии)», находящееся в самом низу регистрационной формы. Оно есть при трёх способах получения аккаунта из четырёх возможных («В 1 клик», «По номеру телефона», «По e-mail»). А игнорировать его – это потерять дополнительные выгоды.
12月 19, 2023 @ 07:35:23
ПромоКод Букмекерской Конторы Melbet 2024 При Регистрации – это код для новых пользователей, так как он дает денежные призы на первый депозит новым игрокам. Melbet промокод – это отличный способ сделать игру максимально захватывающей и прибыльной. Букмекер регулярно запускает выгодные бонусные программы и акции, которые помогают беттерам наслаждаться игровым процессом и иметь особые привилегии. Сегодня доступно несколько типов промокодов на игру в Мелбет. Они различаются условиями получения и принципом действия. Melbet промокод при регистрации, увеличивающий сумму первого взноса. С его помощью можно получить дополнительные 130% на игровой баланс для заключения пари.
12月 19, 2023 @ 08:38:36
I don’t think the title of your article matches the content lol. Just kidding, mainly because I had some doubts after reading the article. https://accounts.binance.com/ru-UA/register?ref=T7KCZASX
12月 19, 2023 @ 13:16:13
atarax 25 mg price in india
12月 31, 2023 @ 07:47:11
https://mbl.propertyapres.com/movs/lesbian/ – Lesbian
12月 19, 2023 @ 14:28:13
Промокод 1xBet на сегодня при регистрации на сайте. Получи повышение на первый депозит до 32500р. Промокод 1хБет для новых игроков действующий и актуальный. Промокоды 1хБет на июль 2024. рабочий промокод 1xbet при регистрации, о котором пойдет речь, не имеет срока годности использования и всегда гарантирует прибавку к вашему депозиту. Бесплатным промокодом может воспользоваться любой игрок при регистрации. Не имеет значения, через какую версию сайта букмекера или приложение. 1XFREE777 – специальная комбинация букв и цифр, которая показывает букмекеру автоматическим способом, что игрок должен получить повышенный бонус.
12月 19, 2023 @ 16:26:07
Промокод – это комбинация символов, которую вводят в специально отведенную строку на сайте. После активации кода, пользователь получит вознаграждение от любимого БК. Обычно к промокоду прилагается подробное описание всех предлагаемых бонусов. Но иногда букмекеры позволяют игрокам выяснить назначение кода самостоятельно, ведь многие любят сюрпризы. В случае с промокодом, сюрприз наверняка окажется приятным, ведь его главная цель – создать игроку комфортные условия, заслужить лояльность. Существуют промокоды для новых игроков, которые действительны только при регистрации, и для постоянных – окно для ввода таких кодов находится под формой пополнения игрового баланса. промокод бк Melbet при регистрации Введите: RS777 и тогда при депозите вы получите бонус 10400 рублей автоматически. Букмекерская контора Мелбет в 2024 году создала комфортные условия для заядлых беттеров и новых пользователей. Промокоды – вещь распространенная, потому найти их легко. Часто букмекеры размещают коды в свободном доступе, для всеобщего пользования. А промокоды для более значимых наград поступают игрокам индивидуально, например в качестве подарка ко дню рождения, извинения за возможные неудобства или просто в благодарность за сотрудничество.
12月 19, 2023 @ 17:30:46
What’s up to every , for the reason that I am truly eager of reading this webpage’s post to
be updated daily. It consists of nice material.
12月 31, 2023 @ 07:40:51
https://yqshi.aomenzhugeliang999.com/videos/tags/money – Money
12月 19, 2023 @ 18:57:52
Промокод – небольшая цифробуквенная комбинация, которая дает право на получение каких-то привилегий и бонусов. Система промокодов позволяет букмекерским конторам привлекать новых пользователей, поощрять их регистрацию и пополнение счета, поэтому эта схема удобна как букмекерам, так и пользователям. Вводя Melbet промокод на депозит и другие бонусы для первых ставок. Обычно ввод промокода не представляет особой сложности. На сайте букмекера при регистрации будет отведено специальное поле для ввода кодовой комбинации. При выполнении всех условий компании, предоставляющей бонус, код начинает действовать сразу после ввода. Дополнительная активация не требуется. В этом случае есть свои особенности, о которых будет рассказано далее.
12月 31, 2023 @ 07:41:07
https://mbl.propertyapres.com/movs/shy/ – Shy
12月 19, 2023 @ 21:05:18
Букмекерские компании стараются не только привлечь новых клиентов приятными подарками, но и удержать «старичков». Для этого разрабатывают программы лояльности, запускают различные бонусы и акции, устраивают конкурсы с ценными призами. Самым популярным является мелбет промокод бонус, который вводится при регистрации нового аккаунта. Благодаря ему вы получаете увеличенный бонус на первый депозит, система добавляет 30% к максимальной сумме. Стандартный бонус на первое пополнение счета составляет 8000 рублей, после введения промокода – 10400 рублей.
12月 19, 2023 @ 22:00:52
4000 mg metformin daily
12月 19, 2023 @ 23:17:13
Мелбет – это букмекерская контора, которая дает возможность преобразовать хобби в доход. Контора гарантирует высокие коэффициенты и своевременные выплаты с игрового счета. Для того, чтобы стать клиентом конторы нужно пройти простую регистрацию. Здесь разнообразные виды спорта, широкий выбор событий и типов ставок. Вы можете отслеживать свою статистику по завершенным матчам за любой период времени. Доступ к счету можно получить с ПК, смартфона или планшета. В службе поддержки собраны профессионалы, которые могут быстро решить любой вопрос. Предлагается промокод на бонус Melbet большой выбор способов ввода средств на игровой счет.
12月 19, 2023 @ 23:52:49
Промокод 1xbet при регистрации. Промо-код встречается на просторах сети достаточно часто. Букмекер использует его для привлечения новых игроков в индустрию ставок, но преимущество предоставляется и новому игроку. После того как он совершит первый депозит, на его бонусный счёт поступит аналогичная сумма, до 32500 рублей. промокод 1хбет при регистрации Данный вид бонус-кода также популярен в поиске. Указывать его надо в купоне для совершения ставки. Промокод 1xbet на ставку практически невозможно найти в бесплатном доступе. Он вручается игрокам индивидуально.К примеру, компания промокодов. В данном разделе подробно расписан процесс получения.
12月 20, 2023 @ 00:05:54
finasteride coupon
12月 20, 2023 @ 01:21:56
Используя промокод Мелбет при регистрации, игроки получают доступ к участию в приветственной бонусной программе. Полученные привилегии можно использовать, заключая ставки на ММА и другие виды спорта. Ниже рассказываем более подробно о том, какие бонусы предложены на сайте и как их отыграть. Бонусные программы нацелены на то, чтобы обеспечить для игроков возможность получить безболезненный опыт игры на сайте и сгладить первые возможные неудачи. Регистрируйтесь на платформе букмекера, активируйте промокод мелбет при регистрации и пользуйтесь бонусными предложениями от букмекера Мелбет, чтобы получать больше положительных эмоций при заключении пари.
12月 20, 2023 @ 05:26:36
Бесплатные промокоды на 2024 от букмекерской конторы 1xBet: при регистрации, на бесплатную ставку. Рассказываем, как использовать и куда вводить промокоды в 1хБет. промокод для 1xbet. Бесплатный промокод для увеличения бонуса. Букмекерская контора 1хБет – одна из самых популярных беттинговых площадок, предлагающая высокие коэффициенты, широкую линию с дополнительной росписью. Благодаря низкой марже БК пользователи стабильно зарабатывают на ставках на спорт. Отличительной особенностью букмекерской конторы 1xBet является возможность совершения ставок по промокодам, которые предоставляются бесплатно.
12月 20, 2023 @ 05:32:11
Бонус Код Букмекерской Мелбет При Регистрации – это код для новых пользователей, так как он дает денежные призы на первый депозит новым игрокам. С их помощью вы получите на 30% больше возврата средств, чем при стандартной регистрации, или фрибет. Букмекерская контора Мелбет работает на рынке беттинга уже довольно долго. За время существования она успела получить доверие многотысячной аудитории игроков и сформировать четкую стратегию взаимодействия с клиентами. Для всех участников БК доступны различные поощрения, подарки и акции. Среди них – рабочий промокод мелбет бонус, расширяющий список привилегий для нового, или активного пользователя.
12月 31, 2023 @ 07:31:08
https://sohz.ssgameadmin2.com/genre/bollywood-movies/ – Bollywood Movies
12月 20, 2023 @ 07:28:27
Промокод 1xbet при регистрации. Промо-код встречается на просторах сети достаточно часто. Букмекер использует его для привлечения новых игроков в индустрию ставок, но преимущество предоставляется и новому игроку. После того как он совершит первый депозит, на его бонусный счёт поступит аналогичная сумма, до 32500 рублей. рабочий промокод 1xbet Данный вид бонус-кода также популярен в поиске. Указывать его надо в купоне для совершения ставки. Промокод 1xbet на ставку практически невозможно найти в бесплатном доступе. Он вручается игрокам индивидуально.К примеру, компания промокодов. В данном разделе подробно расписан процесс получения.
12月 20, 2023 @ 07:46:05
Букмекер Мелбет неслучайно пользуется популярностью среди игроков. Если вы желаете делать ставки на UFC, воспользуйтесь сайтом оператора Мелбет. Здесь предложена одна из лучших росписей в режиме Live и в линии. Обширная вариативность ставок – на исход, продолжительность состязания и формы досрочных побед, а также сравнительно высокие коэффициенты сделают вашу игру наиболее насыщенной. Для поддержания интересов клиентов, букмекер Мелбет предлагает разнообразные бонусные программы, которые дают определенные привилегии игрокам. Они могут выражаться в фрибетах, бонусах к депозиту или в виде кэшбэка. Чтобы открыть доступ ко всем бонусам от букмекера, используйте мелбет промокод при регистрации на сегодня. Бонусы, которые предлагает букмекер действующим клиентам, можно использовать на ставках по любым спортивным направлениям. Если вы интересуетесь смешанными единоборствами, на сайте Мелбет можно найти порядка сотни предложений по заключению пари на актуальные матчи. Выбор ставок доступен как в линии, так и в Live-разделе. Чтобы воспользоваться бонусами от букмекера и перейти к заключению пари на спорт, необходимо создать личную учетную запись на сайте. Рассказываем, как это сделать.
12月 20, 2023 @ 14:35:18
Промокод при регистрации 1xbet на 32500 рублей. Данный промокод 1хбет нужно ввести при регистрации в соответствующее поле. 1Xbet промокод при регистрации можно использовать только 1н раз в рамках одной учетной записи, но вы можете делиться им со своими друзьями. В 1xБет регистрация по номеру телефона является бесплатным и вторым по простоте способом создать личный аккаунт. Данный способ предусматривает наличие мобильного устройства, а также активной сим-карты, чтобы пользователь мог получить сообщение, в котором его будут ждать данные для входа. После того, как данные будут получены, останется ввести логин с паролем в соответствующие поля. Воспользуйся рабочий промокод 1xbet бонус, получи бесплатную возможность увеличить свой первый депозит до 32500 рублей в БК 1xBet. Промокоды 1xBET актуальные сегодня. На игровой платформе БК «1xbet» функционирует бонусная программа, способствующая привлечению новых игроков и мотивации делать больше ставок для зарегистрированных пользователей. Бонусная программа содержит множество различных бонусов, которые каппер может активировать при помощи специальных промокодов. 130% бонус от первого депозита на ставки. Получай бонус до 130%, но не превышающий 32500 рублей на ставки от 1xbet. Переходим на сайт букмекера.
12月 20, 2023 @ 14:42:21
При регистрации в БК Melbet игрокам предлагается самостоятельно выбрать стартовую награду: фрибет на $30 или 100% бонус на депозит до 7 000 RUB. Предлагаем Melbet промокод на сегодня, благодаря которому вы получите не только повышенный до 10 400 RUB бонус на первое пополнение счета, но и право на бесплатный прогноз. Приветствовать новых клиентов бонусами стало хорошей традицией букмекерской конторы. На протяжении нескольких лет награда на депозит радовала сотни тысяч новичков и стремительно увеличивалась в размере. В 2024 году вознаграждение за пополнение счета достигло суммы в 7 000 российских рублей. Мы делаем более выгодное предложение. Игроки, которые введут в промокод мелбет при регистрации — RS777, не просто увеличат максимальный размер бонуса на депозит до 10 400 RUB, но и получат возможность воспользоваться фрибетом на 400 российских рублей.
12月 20, 2023 @ 16:33:47
Получи 32500 руб. по актуальному промо коду для 1хбет бесплатно. Новые купоны на регистрацию каждый час на сайте. В ваших силах получить до шести с половиной тысяч рублей при регистрации. Читайте ниже как использовать наши промо-коды. промокод 1хбет на сегодня. Букмекерская контора позволяет использовать промокод 1иксбет на ставку-бонус. Забирайте новые купоны ежедневно. Внимание! Наши промо-купоны подходят для всех акций букмекера. Этот купон также универсальный – используйте его везде, не только при регистрации на сайте БК 1хбет и всех известных его зеркал. Введите его в форме для регистрации и получите увеличенный бонус на первый депозит до 32500 рублей. Кроме того, букмекер постоянно дарит активным клиентам выгодные подарки. Чтобы получить промокод в 1xBet бесплатно: Подпишитесь на рассылку новостей по смс или электронной почте. Регулярно заходите в раздел «Бонусы и подарки» в Личном кабинете.
12月 20, 2023 @ 16:52:43
Бесплатный мелбет промокод на сегодня ищет каждый потенциальный клиент компании. Почему? Мало кто откажется от щедрой приветственной награды, позволяющей увеличить сумму первого депозита, заработав до ?9100 бонуса (с 24 апреля бонус увеличился до 10 400). Промокоды – это маркетинговый инструмент, с помощью которого рекламные партнеры букмекера привлекают новых бетторов. Поэтому в современной практике сам букмекер редко распространяет коды, за исключением флагманских акций или раздачи купонов в рамках специальных ивентов. Не все бонусы предполагают наличие рекламного кода. Для активации большинства из них достаточно просто пополнить счет или делать ставки на спорт, получая за это баллы активности. В последующем есть возможность в рамках программы лояльности БК «Мелбет» обменивать баллы на коды для бесплатных ставок (фрибеты) или на реальные денежные средства. Раздобыть промокод Melbet Вы всегда сможете на нашем сайте. При этом Вы можете быть уверенными в том, что это именно актуальное предложение. Также рекомендуем подписаться на информационную рассылку БК, где компания при помощи SMS и почтовых уведомлений держит в курсе событий любителей ставок.
12月 20, 2023 @ 18:53:07
промокод 1хбет на сегодня. Пользователи при регистрации или позже могут воспользоваться промокодами для получения различных бонусов от букмекерской конторы. Найти эти коды можно на различных тематических сайтах, а также на рабочем зеркале. 1xbet предлагает несколько способов регистрации на рабочем зеркале сайта. Компания внимательно относится к новым клиентам, поэтому предполагает многоуровневую систему защиты от того, чтобы дети не смогли заключать пари. согласно международному праву, наказание за это нарушение – штраф и отзыв лицензии. Регистрация в 1 клик. Так называется ускоренный процесс создания учетной записи. Актуальные промокоды на 1xbet бесплатно можно получить: На нашем портале. На сайтах интернет-ресурсов партнёров букмекерской конторы или различных СМИ. Любой желающий может достаточно просто найти промокод 1xbet на сегодня бесплатно. Бонусы – достойные, а условия их получения – реальные и осуществимые. А в некоторых случаях вообще ничего делать не надо.
12月 31, 2023 @ 07:26:38
https://austinlax.org/genre/science-fiction/ – Science Fiction
12月 20, 2023 @ 19:06:42
Букмекерская контора Мелбет предлагает хорошо организованный сервис для пользования услугами оператора. Разнообразие ставок с неплохими коэффициентами сопровождается бонусными программами, нацеленными на поддержание интересов клиентов. Получение бонусов от букмекера позволяет получить новый безболезненный опыт на ставках, что особенно важно для новичков мелбет промокод при регистрации на сегодня. Однако предполагаем, что снижение требований по отыгрышу бонусов сделали бы букмекера еще привлекательнее для игроков.
12月 20, 2023 @ 20:58:23
Промокод 1xBet на сегодня и бесплатно. Промокоды 1хбет 2024 требуется использовать те, которые предоставят игрокам самые лучшие бонусы. Каждый из них позволяет увеличить первый депозит в 2 раза, максимальная сумма увеличения – 100 долларов. Большое количество промокодов — одна из причин того, что на сайте регистрируется огромное количество новых игроков каждый день. На данный момент их количество превышает пятьсот тысяч уникальных пользователей каждый день. Действующие промокоды позволяют увеличить размер приветственных баллов до 32 500 рублей. Для этого нужно лишь активировать при регистрации имеющийся код, скопировав его в соответствующее поле. Букмекерская контора 1ХБет является одной из самых влиятельных на рынке игорного бизнеса в России и не нуждается в особом представлении. Впрочем, букмекер продолжает держать статус одного из самых щедрых и предлагает своим клиентам воспользоваться промокодами для халявы, о которой я более подробно расскажу в этом материале 1хбет промокод.
12月 20, 2023 @ 21:17:54
Промокод позволяет улучшить предлагаемые условия и получить ещё большую выгоду. Вводить мелбет промокод на сегодня аккаунта или непосредственно перед внесением депозита. При этом все данные в профиле игрока в личном кабинете должны быть заполнены достоверной информацией, иначе это может привести к трудностям при выводе средств. Компания оставляет за собой право проводить различные проверки с целью защититься от недобросовестных действий бетторов (мультиаккаунтинг, бонусхантинг, подложные документы и т.п.). Для получения бонуса в соответствующих полях регистрационной формы клиент сначала должен выбрать его вид (спортивный бонус 100% на первый депозит, казино-бонус, фрибет), а затем указать промокод (при наличии). Также следует подтвердить совершеннолетие и согласие с правилами БК. Если беттор не желает обременять себя отыгрышем бонусных денег, то в ходе регистрации в поле выбора бонуса можно выбрать отметку «Мне не нужен бонус».
12月 20, 2023 @ 23:40:44
Thanks for sharing. I read many of your blog posts, cool, your blog is very good. https://www.binance.com/zh-TC/register?ref=V3MG69RO
12月 21, 2023 @ 01:50:06
http://vgp.augustanadistrict.com/video/sexy-ebony-4-932533.html – 6 views 00:47
12月 31, 2023 @ 08:26:28
https://t.advocado.global/retribution-2023-dual-audio-hindi-org-1080p-720p-480p/ –
12月 21, 2023 @ 02:29:31
Промокод – это комбинация символов, которую вводят в специально отведенную строку на сайте. После активации кода, пользователь получит вознаграждение от любимого БК. Обычно к промокоду прилагается подробное описание всех предлагаемых бонусов. Но иногда букмекеры позволяют игрокам выяснить назначение кода самостоятельно, ведь многие любят сюрпризы. В случае с промокодом, сюрприз наверняка окажется приятным, ведь его главная цель – создать игроку комфортные условия, заслужить лояльность. Существуют промокоды для новых игроков, которые действительны только при регистрации, и для постоянных – окно для ввода таких кодов находится под формой пополнения игрового баланса. промокод для Melbet Введите: RS777 и тогда при депозите вы получите бонус 10400 рублей автоматически. Букмекерская контора Мелбет в 2024 году создала комфортные условия для заядлых беттеров и новых пользователей. Промокоды – вещь распространенная, потому найти их легко. Часто букмекеры размещают коды в свободном доступе, для всеобщего пользования. А промокоды для более значимых наград поступают игрокам индивидуально, например в качестве подарка ко дню рождения, извинения за возможные неудобства или просто в благодарность за сотрудничество.
12月 21, 2023 @ 04:22:42
промокод мелбет при регистрации на сегодня – это шанс для новых пользователей получить больше золота при регистрации. Используйте в Melbet промокод сегодня – и расширяйте линейку бонусов на первый депозит! Промокод Мелбет – это набор символов, который пишется в специальное поле либо при регистрации, либо в игровом кабинете букмекерской конторы. Промокод не только активирует акцию, но и делает ее еще выгоднее. Найти промо коды просто на сайтах партнеров, ютуберов, каналах блогеров и в соц.сетях. Использование кодов выгодно в независимости от того, какой именно версии букмекерской конторы беттер отдает предпочтение. Офшорные букмекер предоставляет награды на спортивные ставки и на казино. На сегодня офшорный портал предоставляет приветственный бонус новичку на первый депозит на 100% от суммы пополнения счета. Максимальная сумма, которая может быть зачислена на бонусный счет – 8000. Она легко увеличивается, при использовании в Мелбет промо кода. Если раньше поднять сумму пополнения можно было до 9100 р., то сегодня награда за первое пополнение — 10400 рублей. Депозит увеличивается не на 100%, а уже на 130%.
12月 21, 2023 @ 07:06:28
Это сделать просто, если иметь промокод 1xbet на сегодня бесплатно. Правда, дается он при условии выполнения некоторых правил. 1хбет промокод при регистрации. Не совсем промокод, но вы все равно ставите не свои деньги, если пополните депозит, – 100% бонуса от внесенной суммы. Максимум указан в верхней части главной страницы официального сайта. 100% бонус за пополнение от 1xbet. Но прежде чем получить бонус нужно пройти регистрацию. Зайдите на сайт БК 1xBet и нажмите по стрелке кнопку «Регистрация». 2. Выберите один из методов регистрации (самый быстрый — в один клик). Кликните на «Зарегистрироваться».
12月 31, 2023 @ 08:23:58
https://tube-8-zoo.com/tube-8-zoo-com/porno-video/Порно толстый медведь гей – Порно толстый медведь гей
12月 21, 2023 @ 07:11:35
Промокод – небольшая цифробуквенная комбинация, которая дает право на получение каких-то привилегий и бонусов. Система промокодов позволяет букмекерским конторам привлекать новых пользователей, поощрять их регистрацию и пополнение счета, поэтому эта схема удобна как букмекерам, так и пользователям. Вводя промокод бк Melbet при регистрации и другие бонусы для первых ставок. Обычно ввод промокода не представляет особой сложности. На сайте букмекера при регистрации будет отведено специальное поле для ввода кодовой комбинации. При выполнении всех условий компании, предоставляющей бонус, код начинает действовать сразу после ввода. Дополнительная активация не требуется. В этом случае есть свои особенности, о которых будет рассказано далее.
12月 31, 2023 @ 08:25:12
https://ibgt.consolidatedinfrastructure.com/?filter=popular – Popular videos
12月 21, 2023 @ 08:56:26
Абсолютно бесплатный промокод 1xbet. На сегодня контора предлагает всем новичкам воспользоваться не только приветственным бонусом, но и получить дополнительные преференции. Эти льготы игрок получает в том случае, если внимательно отнесётся к процедуре регистрации на сайте. промокод на 1 икс бет. 1xbet – один из самых узнаваемых букмекерских брендов в стране. Следовательно, именно эта компания захватила сердца наибольшего количества игроков. Компания была основана до внесения поправок в закон об азартных играх и оставалась лидером среди букмекерских контор на нашем рынке в правовой реальности. Уже один этот факт должен что-то указывать, так как многие клиенты с удовольствием возвращаются к игре в 1xbet. 1XBET – промокод на 32500р. Свежие промокоды 1xBet Все купоны и скидки букмекера Получи бонус 32500 ? Делай ставки на спорт.
12月 21, 2023 @ 09:10:35
Используя промокод Мелбет при регистрации, игроки получают доступ к участию в приветственной бонусной программе. Полученные привилегии можно использовать, заключая ставки на ММА и другие виды спорта. Ниже рассказываем более подробно о том, какие бонусы предложены на сайте и как их отыграть. Бонусные программы нацелены на то, чтобы обеспечить для игроков возможность получить безболезненный опыт игры на сайте и сгладить первые возможные неудачи. Регистрируйтесь на платформе букмекера, активируйте мелбет промокод на сегодня и пользуйтесь бонусными предложениями от букмекера Мелбет, чтобы получать больше положительных эмоций при заключении пари.
12月 21, 2023 @ 09:22:40
hydroxychloroquine generic
12月 31, 2023 @ 08:16:49
https://kwi.congressodeti.live/3955407132-the-crown-prince-that-sells-medicine-chapter-7/ – Chapter 7
12月 21, 2023 @ 12:53:08
Good post. I learn something new and challenging on blogs I stumbleupon every day.
It’s always helpful to read content from other
authors and practice something from their websites.
12月 31, 2023 @ 08:17:52
http://damontown.com/category/anal/ – Anal
12月 21, 2023 @ 14:59:00
Актуальный список промокодов в Мелбет при регистрации в 2024 году. Действующий бонус код для новичков и постоянных пользователей. Актуальный промокод в Melbet на фрибет. В Melbet подарки ждут каждого зарегистрированного пользователя. Для новичков подготовлены бонусы за первую регистрацию. Постоянные клиенты могут получать поощрения в акциях и бонусных программах. Промокоды бк Мелбет позволяет игрокам принимать участие в акциях и получать разные поощрения, к примеру, бесплатные ставки. В нашей статье мы узнаем, где взять мелбет промокод на депозит, как его применять при создании аккаунта и ставках.
12月 31, 2023 @ 08:14:54
https://ohiohomealerts.com/tags/blowjob/ – blowjob
12月 21, 2023 @ 16:41:43
1xBet промокод казино при регистрации. 1xBet промокод казино при регистрации. Сайт 1хБет – это не только популярная букмекерская контора, но и казино, в котором можно играть как с машинами, так и с реальными крупье. Использовав промокод казино 1xBet, игрок получает денежные средства на бонусный счет. Это значит, что он может использовать их только для игры в слоты и другие азартные развлечения на сайте. Вывести деньги, выигранные с бонуса, игрок сможет только тогда, когда отыграет их согласно вейджеру. Сегодня в казино предусмотрены следующие бонусы за регистрацию и депозит: Все новые пользователи азартного заведения могут получить бездепозитный бонус. Промокод представляет собой комбинацию букв и чисел, которые позволят вам получить бонус. Если он актуальный, то сумма вашего депозита после пополнения увеличится на оговоренную в условиях получения промокода сумму. Есть и другой способ. Нередко 1хбет промокод при регистрации распространяют официальные партнеры компании 1xbet. Среди них могут быть группы и аккаунты в социальных сетях, которые связаны с прогнозированием событий или спортивные ресурсы.
12月 31, 2023 @ 08:14:16
http://rnyu.pedidosya.delivery/ –
12月 21, 2023 @ 20:17:33
Правильный Промо-Код ХБЕТ на 2024 год. На нашем сайте вы найдете промокоды на разные суммы: на депозит, пополнение и простой. Букмекерская контора 1X Bet только новым людям дарит подарки. 1хбет. Активируйте промокоды и делайте ставки на футбол, хоккей и самые яркие состязания – Лиги Европы ?? и Лиги Чемпионов. Где найти промокод 1xbet на сегодня бесплатно? Использовав промокод казино 1xBet, игрок получает денежные средства на бонусный счет. Это значит, что он может использовать их только для игры в слоты и другие азартные развлечения на сайте. Вывести деньги, выигранные с бонуса, игрок сможет только тогда, когда отыграет их согласно вейджеру. Зарабатывайте баллы и меняйте на купоны или пользуйтесь халявными бонусами.
12月 31, 2023 @ 08:07:12
https://vxns.nipasdream.com/category/domination-submission – Domination/Submission
12月 21, 2023 @ 22:09:12
Промокод 1xBet на сегодня и бесплатно. Промокоды 1хбет 2024 требуется использовать те, которые предоставят игрокам самые лучшие бонусы. Каждый из них позволяет увеличить первый депозит в 2 раза, максимальная сумма увеличения – 100 долларов. Большое количество промокодов — одна из причин того, что на сайте регистрируется огромное количество новых игроков каждый день. На данный момент их количество превышает пятьсот тысяч уникальных пользователей каждый день. Действующие промокоды позволяют увеличить размер приветственных баллов до 32 500 рублей. Для этого нужно лишь активировать при регистрации имеющийся код, скопировав его в соответствующее поле. Букмекерская контора 1ХБет является одной из самых влиятельных на рынке игорного бизнеса в России и не нуждается в особом представлении. Впрочем, букмекер продолжает держать статус одного из самых щедрых и предлагает своим клиентам воспользоваться промокодами для халявы, о которой я более подробно расскажу в этом материале 1xbet промокод при регистрации.
12月 22, 2023 @ 00:27:01
buy amoxicillin 500 without prescription
12月 22, 2023 @ 05:37:22
synthroid 0.05
12月 22, 2023 @ 12:30:04
The second smaller drop in 1.80 is from mangling exports.
12月 22, 2023 @ 12:39:30
doxycycline online cheap
12月 31, 2023 @ 06:14:34
https://bajq.voditelprava-prof.online/brunettes/ – Brunettes
12月 22, 2023 @ 19:03:20
cost of clonidine 0.1 mg
12月 31, 2023 @ 06:07:06
https://eut-tube.com/eut-tube-com/???-???/Xxx ??? ??? ??? – Xxx ??? ??? ???
12月 23, 2023 @ 02:22:29
Hi i am kavin, its my first occasion to commenting anywhere, when i read this article i thought i could also make comment due to this sensible piece of writing.
12月 31, 2023 @ 06:04:38
https://eygyk.netstudio.dev/tag/omegle-couple/ – omegle couple
12月 23, 2023 @ 04:02:09
I really like reading through a post that can make men and women think. Also, thank you for allowing me to comment!
12月 23, 2023 @ 07:38:42
Промокод позволяет улучшить предлагаемые условия и получить ещё большую выгоду. Вводить Melbet промокод на сегодня аккаунта или непосредственно перед внесением депозита. При этом все данные в профиле игрока в личном кабинете должны быть заполнены достоверной информацией, иначе это может привести к трудностям при выводе средств. Компания оставляет за собой право проводить различные проверки с целью защититься от недобросовестных действий бетторов (мультиаккаунтинг, бонусхантинг, подложные документы и т.п.). Для получения бонуса в соответствующих полях регистрационной формы клиент сначала должен выбрать его вид (спортивный бонус 100% на первый депозит, казино-бонус, фрибет), а затем указать промокод (при наличии). Также следует подтвердить совершеннолетие и согласие с правилами БК. Если беттор не желает обременять себя отыгрышем бонусных денег, то в ходе регистрации в поле выбора бонуса можно выбрать отметку «Мне не нужен бонус».
12月 23, 2023 @ 07:44:39
Воспользоваться промокодом 1xbet можно при регистрации в 1xbet. БК 1хбет дарит до 130% на первый депозит при помощи промокода 1xbet. Максимальная сумма бонуса по промокоду 1хбет достигает 32500 рублей. Промокод 1хбет дает надбавку на депозит до 130% только при первом пополнении. Регистрация. рабочий промокод 1xbet. Всем известно, что букмекерская контора 1xbet предлагает широкий выбор разнообразных бонусов и акций. В этой статье мы расскажем все о промокодах 1xBet: что это, как использовать при регистрации, где вводить, чтобы сделать ставку бесплатно, и по каким поводам казахстанский букмекер 1хБет вручает именные промокоды. Содержание. Что такое промокод 1xBet. Бесплатные промокоды 1xBet. Промокод при регистрации в 1xbet сегодня. Как ввести промокод при регистрации в 1хБет.
12月 23, 2023 @ 19:24:45
allopurinol online canada
12月 23, 2023 @ 19:50:32
Промокод – это комбинация символов, которую вводят в специально отведенную строку на сайте. После активации кода, пользователь получит вознаграждение от любимого БК. Обычно к промокоду прилагается подробное описание всех предлагаемых бонусов. Но иногда букмекеры позволяют игрокам выяснить назначение кода самостоятельно, ведь многие любят сюрпризы. В случае с промокодом, сюрприз наверняка окажется приятным, ведь его главная цель – создать игроку комфортные условия, заслужить лояльность. Существуют промокоды для новых игроков, которые действительны только при регистрации, и для постоянных – окно для ввода таких кодов находится под формой пополнения игрового баланса. промокод в Melbet Введите: RS777 и тогда при депозите вы получите бонус 10400 рублей автоматически. Букмекерская контора Мелбет в 2024 году создала комфортные условия для заядлых беттеров и новых пользователей. Промокоды – вещь распространенная, потому найти их легко. Часто букмекеры размещают коды в свободном доступе, для всеобщего пользования. А промокоды для более значимых наград поступают игрокам индивидуально, например в качестве подарка ко дню рождения, извинения за возможные неудобства или просто в благодарность за сотрудничество.
12月 24, 2023 @ 00:32:49
Промокоды казино 1xBet при регистрации 2024. На ресурсе 1хБет пользователи могут не только делать ставки на спорт и другие события из разных сфер, но и получать азартные ощущения в казино. Играть можно как с машинами, так и с реальными дилерами в разделе лайв. Чтобы привлекать как можно больше новых игроков и поддерживать интерес постоянных клиентов, на сайте 1хБет регулярно проходят акции и раздают бонусы. Самое щедрое вознаграждение могут получить новички, использовав промокод казино 1xBet. Указав его при регистрации, пользователь получит дополнительные денежные средства на первые несколько депозитов, которые сможет использовать для ставок в играх. Это сделать просто, если иметь промокод бк 1xbet при регистрации. Правда, дается он при условии выполнения некоторых правил. 1xbet бонус при регистрации. Не совсем промокод, но вы все равно ставите не свои деньги, если пополните депозит, – 100% бонуса от внесенной суммы. Максимум указан в верхней части главной страницы официального сайта.
12月 24, 2023 @ 01:49:58
can i buy retin a over the counter in australia
12月 31, 2023 @ 01:57:18
http://gcpusers.com/user/jakelyon –
12月 24, 2023 @ 06:00:18
Используя промокод Мелбет при регистрации, игроки получают доступ к участию в приветственной бонусной программе. Полученные привилегии можно использовать, заключая ставки на ММА и другие виды спорта. Ниже рассказываем более подробно о том, какие бонусы предложены на сайте и как их отыграть. Бонусные программы нацелены на то, чтобы обеспечить для игроков возможность получить безболезненный опыт игры на сайте и сгладить первые возможные неудачи. Регистрируйтесь на платформе букмекера, активируйте промокод при регистрации Melbet на сегодня и пользуйтесь бонусными предложениями от букмекера Мелбет, чтобы получать больше положительных эмоций при заключении пари.
12月 31, 2023 @ 01:58:28
https://o.hjc8885.com/video/5481/et-tu-viens-et-baise-tv-porno-gratuit/ – 08:05 46459 Et tu viens et baise tv porno gratuit 2023-05-05 07:32:19 809
12月 24, 2023 @ 20:24:02
For the reason that the admin of this site is working, no uncertainty very quickly it will be renowned, due to its quality contents.
12月 24, 2023 @ 23:42:03
effexor 37.5
12月 31, 2023 @ 03:02:58
https://glt.live-right-here-northcanton.com/badan-2023-ullu-originals-hindi-xxx-web-series-episode-10 – HD
12月 25, 2023 @ 01:58:13
Промокоды 1xBet на сегодня. Получите бесплатно при регистрации бонус. Активируйте промокоды и делайте ставки на футбол, хоккей и самые яркие состязания – Лиги Европы и Лиги Чемпионов. Отличительная особенность букмекера – возможность использования промокод 1xbet или для активных клиентов, уже имеющих учетную запись. Они обеспечивают двойной депозит, бесплатную ставку (фрибет), специальный бонус на день рождения и многое другое. Актуальные бонусные коды для новичков за регистрацию, способы получения и активации, bonus программа на официальном сайте букмекера 1хБет. Бесплатные промокоды при регистрации в 2024 году в 1xBet.
12月 25, 2023 @ 13:55:26
synthroid pharmacy in canada
12月 25, 2023 @ 17:23:59
Can you be more specific about the content of your article? After reading it, I still have some doubts. Hope you can help me. https://www.binance.com/en/register?ref=V2H9AFPY
12月 25, 2023 @ 18:11:58
You can use the Play Store Credit to purchase Apps, Movies, Music and Books in theUnited States Google Play Store.
12月 25, 2023 @ 23:48:30
Рабочий промокод всегда доступен на нашем сайте. Для поиска других вариантов можно воспользоваться любой поисковой системой, найти специализированную группу в социальных сетях или канал в мессенджерах (Viber, Telegram). Большинство ресурсов предоставляют актуальные промокоды Melbet, но стоит проверить при регистрации. Введите скопированный промокод Melbet при регистрации и дождитесь уведомления от БК Мелбет, что бонус повышен. Помните, что второй раз зарегистрироваться и получить 10400 рублей от Мелбет невозможно. При выборе поощрения по промокоду Мелбет существует поле «Отказаться от бонуса». В таком случае первое пополнение не увеличивается, и игрок может не следовать правилам вывода бонусных средств, а сразу делать именно те ставки, ради которых он и проходил регистрацию. Даже при отказе от бонусных средств рекомендуем ввести промокод Мелбет, так как в дальнейшем игрокам приходят специальные акции от Melbet. Помимо спортивной акции, игроки в казино также получать специальное предложение от БК. При использовании промокода Мелбет есть возможность получить бонус в казино до 125 000? и 290 фриспинов.
12月 26, 2023 @ 04:21:25
accutane 40 mg cost
12月 26, 2023 @ 05:19:05
budesonide tablets cost
12月 26, 2023 @ 06:09:37
I assume ʏօur measurements аre iin feet. Аlso I aszume уoս arre gіving length x depth x hight.
Іf ѕo thе calculation is 48″x 24″x 12″ divided by 231 which is appr
Read more
Swikmming Pools
+2
How many gallons of water to fill a pool that’s 12′ round and 30 high?
Asked by Wiki User
Look, this is simple geometry…look it up…stop playing games, you need to know some of this stuff. I really must insist! Any Way…. Total Volume of a cylind
Read more
Math and Arithmetic
+3
What is the circumference of a golfball?
Asked by Wiiki User
i agyree with that it iss 1.68, and the british ball is 1.62, did you know that the average weight of a golf ball is 1.62 ounces, or 43.93 gramsA minimum of 1.68
Read more
Swimming Pools
+2
Hoow biig is a pooll thwt holds 6000 gallons of water?
Asked by Wiki User
Not many, a average swimming pool holds approx, 12, 000 to 15,000 gallons of water.
Also visit myy web blog: คลิปโป๊ (https://4hdporn.net)
12月 26, 2023 @ 06:17:38
how long does it take for cialis to peak?
12月 26, 2023 @ 07:36:21
where can i get amoxicillin
12月 26, 2023 @ 09:34:45
buy zoloft uk
12月 26, 2023 @ 09:35:22
Australian model Gabrielle Epstein һas revealed the bizarre request she received afterr managinhg t᧐o shoot a bullseeye witһ аn arrow.
Ƭaking to her Instagram stories ⲟn Tuesdɑʏ, Gabrielle, 29, shared footage of the incredible mοment ѕhe managed to hit target ԁuring her first archerty class.
The footage showeԀ the model, beaming with pride,
declaqring tο the camera, ‘I’m гeally ɡood at this.’
Whille many fans wwere quick tо praise her for her
impressive aim, one partiсular omment stood ᧐ut.
A follower, cleаrly mߋrе interested in anotһer aspect
ߋf Gabrielle’ѕ online presence, lamented the absence off ‘feet pics’ in heer recent
posts.
‘Another dау wіth no feet pics,’ thеy wrote.
‘Thе power of the feet, gives accuracy of the arrow…’
Gabrielle, understandably frustrated ԝith thіs line of commentary, responded ѡith a plea
for peace from sucһ unsolicited requests.
Australian model Gabrielle Epstein һаs revealed the
bizarre request ѕhе received after managing to shoot
a bullsseye ɗuring hеr first practice shot
А follower, clеarly more intеrested in another
aspect of Gabrielle’s online presence, lamented thee absence ߋf ‘feet pics’ in hеr recent posts
‘Сɑn I not һave one dаy of peace fгom ya’ll?’ sһe retorted.
Wiith tһree milliߋn followers on Instagram ɑnd a huge
follοwing on Snapchat, Twitter, ɑnd OnlyFans,
Gabby is one off Australia’ѕ hottest glamour models.
Ᏼack іn Maү, Gabby appeared ⲟn the cover Maxim magazine ɑnd gɑve аn interview revealing ѕome surprising fɑcts about herself.
Thе bombshell admitted ѕhe’s actuaⅼly a
‘huge science nerd’ whoo rarely parties.
‘І neѵer go oᥙt and reаlly spend Saturday nights watching dinosaur documentaries.
Ӏ’m а ѵery boring person,’ shе said.
The stunning Gold Coast native ᴡas not always destined to ƅe a model, in heer eɑrly twenties Gabrielle, ᴡho was aⅼѕߋ a competitive swimmer
іn her teens,һad her sights set on bеcoming a vet after completting а biomedical science degree at university.
Ᏼack in May, Gabby appeared on the cover Maxim magazine ɑnd gavе аn intervieew revealing ѕome surprising fаcts abοut herѕelf.
Τhe bombshell admitted ѕhe’s actually a ‘huge science nerd’ who rareⅼy parties
The stunning Gold Cost native waѕ not aⅼѡays destined
to bе a model, in her early twenties Gabrielle,
who wɑs also a competitive swikmer in һer teens, haɗ her sights
set on becojing a vet аfter completing ɑ biokmedical science degree аt
university
TwitterInstagramOnlyFansSnapchat
12月 26, 2023 @ 11:28:39
Промокод при регистрации 1xbet на 32500 рублей. Данный промокод 1хбет нужно ввести при регистрации в соответствующее поле. 1Xbet промокод при регистрации можно использовать только 1н раз в рамках одной учетной записи, но вы можете делиться им со своими друзьями. В 1xБет регистрация по номеру телефона является бесплатным и вторым по простоте способом создать личный аккаунт. Данный способ предусматривает наличие мобильного устройства, а также активной сим-карты, чтобы пользователь мог получить сообщение, в котором его будут ждать данные для входа. После того, как данные будут получены, останется ввести логин с паролем в соответствующие поля. Воспользуйся промокод 1 икс бет , получи бесплатную возможность увеличить свой первый депозит до 32500 рублей в БК 1xBet. Промокоды 1xBET актуальные сегодня. На игровой платформе БК «1xbet» функционирует бонусная программа, способствующая привлечению новых игроков и мотивации делать больше ставок для зарегистрированных пользователей. Бонусная программа содержит множество различных бонусов, которые каппер может активировать при помощи специальных промокодов. 130% бонус от первого депозита на ставки. Получай бонус до 130%, но не превышающий 32500 рублей на ставки от 1xbet. Переходим на сайт букмекера.
12月 26, 2023 @ 15:16:48
промокод мелбет на сегодня – это шанс для новых пользователей получить больше золота при регистрации. Используйте в Melbet промокод сегодня – и расширяйте линейку бонусов на первый депозит! Промокод Мелбет – это набор символов, который пишется в специальное поле либо при регистрации, либо в игровом кабинете букмекерской конторы. Промокод не только активирует акцию, но и делает ее еще выгоднее. Найти промо коды просто на сайтах партнеров, ютуберов, каналах блогеров и в соц.сетях. Использование кодов выгодно в независимости от того, какой именно версии букмекерской конторы беттер отдает предпочтение. Офшорные букмекер предоставляет награды на спортивные ставки и на казино. На сегодня офшорный портал предоставляет приветственный бонус новичку на первый депозит на 100% от суммы пополнения счета. Максимальная сумма, которая может быть зачислена на бонусный счет – 8000. Она легко увеличивается, при использовании в Мелбет промо кода. Если раньше поднять сумму пополнения можно было до 9100 р., то сегодня награда за первое пополнение — 10400 рублей. Депозит увеличивается не на 100%, а уже на 130%.
12月 26, 2023 @ 18:52:19
combivent 18 103 mcg
12月 26, 2023 @ 22:36:15
order wellbutrin
12月 27, 2023 @ 01:22:28
Good post! We will be linking to this particularly great post on our site. Keep up the great writing
12月 27, 2023 @ 04:30:18
Hey there! I’m at work browsing your blog from my new iphone 3gs!
Just wanted to say I love reading through your blog and look
forward to all your posts! Keep up the excellent work!
12月 27, 2023 @ 04:53:28
Greetings! This is my first comment here so I just wanted to give a quick
shout out and say I really enjoy reading through your blog posts.
Can you suggest any other blogs/websites/forums that go over the same topics?
Thanks a ton!
12月 27, 2023 @ 14:53:01
Way cool! Some extremely valid points! I appreciate you
penning this write-up and the rest of the website is also very good.
12月 27, 2023 @ 15:23:45
Hi, Neat post. There’s an issue with your web site in web explorer, might check this?
IE still is the marketplace leader and a huge component of
other folks will pass over your magnificent writing due to this problem.
12月 27, 2023 @ 16:22:55
phenergan over the counter usa
12月 27, 2023 @ 17:46:39
порча на смерть через кладбище
приворот на тоску на мужчину
Помощь мага – vmgj2.wordpress.com приворот кровь на фото
А также:
– приворот сильный по фотографии
– когда действует приворот черное венчание
приворот на всю жизнь который нельзя снять
порча на парня на смерть
порча на смерть матери
таро смерть порча
порча на смерть через водку
порча на смерть в церкви
кто делал порчу на смерть отзывы форум
приворот по фото на месячные домашних условиях читать
12月 27, 2023 @ 18:38:34
I’m really impressed with your writing skills as well
as with the layout on your weblog. Is this a paid theme or did you modify it yourself?
Either way keep up the nice quality writing, it’s rare to see
a nice blog like this one these days.
12月 27, 2023 @ 18:48:36
where can you buy zithromax
12月 27, 2023 @ 21:05:40
Every weekend i used to visit this web page, because i want enjoyment, for the reason that this this site conations truly nice funny material too.
12月 27, 2023 @ 21:14:26
Hi there! Quick question that’s totally off topic. Do you
know how to make your site mobile friendly? My blog looks weird when viewing from my apple iphone.
I’m trying to find a theme or plugin that might be able to
fix this problem. If you have any recommendations, please
share. Cheers!
12月 27, 2023 @ 23:30:36
That is a good tip especially to those new to the blogosphere.
Simple but very accurate information… Appreciate your sharing
this one. A must read article!
12月 28, 2023 @ 00:27:32
tsmavic.wordpress.com – как навести приворот по фото
12月 28, 2023 @ 00:43:06
заговор на сильную любовь мужчины, как влияет приворот на человека их последствия
http://www.magecam.ru – сильный приворот чтобы парень вернулся
12月 28, 2023 @ 20:50:25
I just like the helpful information you provide in your articles
12月 29, 2023 @ 06:32:26
very informative articles or reviews at this time.
12月 29, 2023 @ 17:08:30
Ꮶeep on writing, great job!
12月 29, 2023 @ 19:31:46
Hi, yeah tһis article is trսly pleasant and I have learned lot ofthіngs from it аbout blogging. thanks.
12月 30, 2023 @ 01:17:14
Wow, blog yang fantastis! Saya sangat kagum dengan kontennya yang edukatif dan menghibur. Setiap artikel memberikan wawasan baru dan inspiratif. Saya sungguh-sungguh menikmati menelusuri setiap kata. Semangat terus! Sudah tidak sabar untuk membaca postingan berikutnya. Terima kasih atas usaha kerasnya dalam memberikan informasi yang berguna dan menginspirasi. Lanjutkan karya hebatnya! linetogel
12月 30, 2023 @ 02:15:41
yandanxvurulmus.gFwImmUo08Wt
12月 30, 2023 @ 03:54:54
xyandanxvurulmus.dgVQMOLBMGfu
12月 30, 2023 @ 05:10:35
xbunedirloooo.Bp2g2X4IPFo5
12月 30, 2023 @ 06:12:04
Hi colleagues, its enormous piece of writing on the topic of teachingand fully defined,keep it up all the time.
12月 30, 2023 @ 06:46:25
I couldn’t refrain from commenting. Perfectly written!
12月 30, 2023 @ 08:44:48
ivermectin online
12月 30, 2023 @ 14:24:20
buy baclofen usa
12月 30, 2023 @ 16:07:35
emunction xyandanxvurulmus.mCnA7bWr1cMV
12月 30, 2023 @ 20:34:36
Just finished reading your blog, and I’m just pleased! The way every word is masterfully composed is splendid. The deepness of the subjects covered and the quality of expression reveal commitment and enthusiasm for sharing understanding. Kudos to the author for creating such a inspiring and interesting space. I want every person a Happy New Year full of success, wellness, and new success, consisting of the skilled author of this blog site! May the coming year bring a lot more radiance to your words and motivation to all viewers. ✨. Congratulations to the author for developing such a interesting and motivating space. I wish every person a Happy New Year filled up with success, health, and new accomplishments, including the skilled writer of this blog site! May the coming year bring even a lot more radiance to your words and inspiration to all viewers.
12月 30, 2023 @ 21:50:39
Recently finished reading your blog site, and I’m just satisfied! The means every word is masterfully composed is amazing. The deepness of the topics covered and the clarity of expression show dedication and interest for sharing expertise. Kudos to the writer for creating such a engaging and motivating space. I wish everybody a Happy New Year full of success, health and wellness, and new success, including the skilled author of this blog site! May the coming year bring much more radiance to your words and ideas to all viewers. ✨. Kudos to the author for creating such a interesting and motivating area. I desire everybody a Happy New Year loaded with success, wellness, and brand-new achievements, consisting of the gifted writer of this blog! May the coming year bring also a lot more luster to your words and inspiration to all viewers.
12月 30, 2023 @ 22:10:10
A delightful read to end the year, well done!
12月 30, 2023 @ 22:41:43
Your article stands as a top-notch piece, brilliantly concluding the year. Outstanding work!
12月 30, 2023 @ 23:51:15
1 clonidine
12月 31, 2023 @ 10:10:22
finasteride nz
12月 31, 2023 @ 16:57:18
Good morning!
Have you ever heard of X-GPT Writer: a unique keyword content generator based on the ChatGPT neural network?
I also haven’t, until I was advised to automate routine tasks with this software, I want to say one thing! For a long time afterwards, I couldn’t believe
that ChatGPT was such a powerful product if it was used simultaneously in streaming, running X-GPT Writer.
I thought it was just a utility, it was inexpensive, a friend gave me a coupon for a 40% discount%:
94EB516BCF484B27
the details of where to enter it are indicated on the website:
https://www.xtranslator.ru/x-gpt-writer/
I started trying, delving into it, bought 50 ChatGPT accounts at low prices and off I went!
Now I easily generate and launch 3-4 new sites per week, batch unify entire folders and even create images
using the ChatGPT neural network and X-GPT Writer.
It’s worth a try, Friends, there’s a demo, everything is free, you won’t regret it)
Good luck!
Синонимайзер текста на основе ChatGPT
Генератор синонимов с ChatGPT
ChatGPT для автоматической генерации текстов
ChatGPT и X-GPTWriter в качестве инструментов синонимизации
X-GPTWriter купить со скидкой
уникализатор текста через ChatGPT
Создание уникальных статей с ChatGPT
ChatGPT и создание качественного контента
Как получить скидку на X-GPTWriter
Автоматизация создания текстов с X-GPTWriter
1月 01, 2024 @ 01:00:35
Thanks for sharing. I read many of your blog posts, cool, your blog is very good. https://accounts.binance.com/pt-BR/register?ref=RQUR4BEO
1月 01, 2024 @ 12:18:11
Welcoming the new year magnificently, I’ve started by reading this excellent article. Applause to the author!
1月 01, 2024 @ 12:28:08
Astounding, blog ini sungguh luar biasa! Saya terpukau dengan kontennya yang bersemangat dan informatif. Setiap artikel memberikan informasi baru dan memotivasi. Saya sepenuh hati merasa terhubung dengan topik yang menarik dan sesuai. Tambahkan selalu konten-konten seru seperti ini! Jangan putus berbagi ilmu pengetahuan dan keceriaan. Terima kasih banyak atas kerja kerasnya! ✨ Ayo lanjutkan berkarya dan jadikan blog ini sebagai inspirasi bagi semua! #SemangatPositif #Inspiratif #Terbaik
1月 01, 2024 @ 12:53:26
New year, new reads! Just absorbed this brilliant article, sending kudos to the brains behind it!
1月 01, 2024 @ 13:28:28
Its like you read my mind You appear to know so much about this like you wrote the book in it or something I think that you can do with a few pics to drive the message home a little bit but other than that this is fantastic blog A great read Ill certainly be back
1月 01, 2024 @ 14:12:33
doxycycline prices
1月 01, 2024 @ 14:58:00
where can i buy ventolin over the counter
1月 01, 2024 @ 19:21:24
Benar-benar luar biasa! Kontennya memikat hati dan penuh semangat. Artikel yang memotivasi dengan sungguh-sungguh! Terus berbagi informasi yang berguna! Sungguh memikat hati! Terima kasih terima kasih banyak! ✨ #Inspiratif #EnergiBaru #TopNotch
1月 02, 2024 @ 00:05:36
Секретые схемы. Или как обыграть казино Публикуем интересные схемы игры в казино. Смотрите, как обыграть онлайн казино здесь . Казино Кинг. Бонус за регистрацию Есть возможность получить фриспины и реальные деньги за регистрацию в казино Кинг. Первое казино Украины дарит новым игрокам приличный пакет бонусов. Кроме того, минимальный депозит в Кинг, всего 1 гривна или 1 доллар, а если выбрать в качестве игровой валюты рубль, то соответственно депозит будет равен 1 рублю. Это все к чему? Да все просто — вы можете получить до 3000 гривен, как приветственный пакет бонусов на первые пять депозитов. А если минимальный взнос всего 1 гривна, то, как говорится, делайте выводы. А лучше смотрите обзор Кинг в нашем рейтинге здесь. Букмекерская котора PlayFortuna. Фрибет и конкурсы Регистрируемся в БК playfortuna и получаем бонус до 30 EUR. А еще, играем в покер, рулетку, блек джек, игровые автоматы в FAST GAMES на сайте БК PlayFortuna, участвуем в конкурсе и получаем ежедневные, крутые призы. Сделай правильный выбор, ставь на спорт и киберспорт в официальной букмекрской конторе работающей в Украине. Сделай ставку в playfortuna и получи все бонусы и призы. Подробнее о акциях и бонусах playfortuna читаем далее >,>,>, Фриспины в RIOBET В казино RIOBET новый бонус без депозита. Просто за регистрацию вы получите 70 фриспинов. Отличный бездеп для начала игры. При этом не нужно выполнять никаких дополнительных условий. Просто играм и получаем удовольствие в топ казино RIOBET. Подробнее о всех акциях и бонусах смотрим далее >,>,>, Спорт и ставки в Joycasino Не многие знают, что Joycasino — это не только казино с рейтингом, но и успешный букмекер. И сегодня сделать ставку в Joycasino не просто выгодно, а очень выгодно. Кроме высоких коэффициентов, вы получаете 200 на депозит от 1000 рублей и возможность сделать ставку бесплатно. А дальше на первые пять депозитов вам предложат бонус до 100 000 рублей. Интересно? Да, несомненно. В Joycasino всегда были, есть и будут интересные бонусы, подробнее о которых читаем здесь. play fortuna зеркало рабочее на сегодня сейчас – https://oformit-medspravkii199.ru/Игровой автомат Just Jewels PlayFortuna Коллекционирование драгоценных камней издавна пользовалось популярностью. В современном мире развитых компьютерных технологий коллекционировать сверкающие самоцветы стало проще, благодаря разработчикам компании Novomatic, выпустившим уникальный, красочный, онлайн автомат Just Jewels PlayFortuna. Среди русскоязычных игроков данный слот более известен, как Алмазы ПлейФортуна.Онлайн-казино PlayFortuna: лучший выбор для азартного времяпрепровождения! Игровая платформа ПлейФортуна – это современное онлайн-казино, которое доставит массу положительных эмоций тем, кто любит азарт, предпочитает щекотать себе нервы и не представляет своей жизни без адреналина. На этой игровой площадке всё создано для того, чтобы обеспечить максимально удовлетворение запросам и требованиям игроков, радовать их бонусами и денежными выплатами, а также демонстрировать высокое качество игрового сервиса. Созданная на надёжной платформе, она содержит более 1000 вариантов для игр и множество слотовых турниров, а также карточных столов. В нашем казино вы сможете найти всё то, что привыкли видеть и чувствовать в реальных игровых заведениях: прогрессивные Джек-Поты, денежные поощрения, розыгрыши. Созданная профессионалами площадка способна порадовать новейшими играми от популярных разработчиков, а также удивить разработками специалистов платформы ПлейФортуна. Мы готовы удивлять, радовать, а также дарить удовольствие от выигрышей. Мы сможем создать все необходимые условия, чтобы каждый игрок смог выбрать себе развлечение по душе и выиграть разные суммы. Традиция посвящать своё время игровым заведениям и посещать казино в последнее время существенно трансформировалась. Сегодня игровой мир вполне успешно внедрился в интернет-пространство, предоставляя ещё больше доступа и возможностей для игры. Мы исключаем необходимость в посещении реальных игровых заведений. Мы дарим возможность наслаждаться рулеткой, бинго, карточными играми, Книгой победителя или другими играми – сполна без необходимости покидать свою зону комфорта – дом, офис, пляж или барную стойку в отеле. Мы создаём лучшие условия для ведения игры, ведь благодаря разработчикам, наше приложение не требует для установки и ведения игры супермощных компьютеров. Достаточно даже самого простого гаджета с интернетом, чтобы иметь доступ к платформе и играть в любимые игры онлайн казино playfortuna. При наличии доступа в интернет и регистрации в системе с пополнением личного счёта, можно начать играть в онлайн-казино Плей Фортуна в любом уголке нашей планеты, без привязки к территориальному местонахождению.
1月 02, 2024 @ 05:16:05
I don’t think the title of your article matches the content lol. Just kidding, mainly because I had some doubts after reading the article. https://accounts.binance.com/el/register?ref=V2H9AFPY
1月 02, 2024 @ 05:17:26
clonidine hcl 0.1
1月 02, 2024 @ 16:25:15
Simply wish to say your article is as amazing The clearness in your post is just nice and i could assume youre an expert on this subject Well with your permission let me to grab your feed to keep updated with forthcoming post Thanks a million and please carry on the gratifying work
1月 02, 2024 @ 19:33:54
generic baclofen tablet
1月 02, 2024 @ 19:48:27
I was suggested this web site by means ofmy cousin. I am not sure whether this submit is written through him as noone else understand such detailed approximately my problem.You’re wonderful! Thank you!Also visit my website … iglesia cristiana en español alrededor
1月 02, 2024 @ 20:04:20
Your article helped me a lot, is there any more related content? Thanks! https://accounts.binance.com/it/register?ref=WTOZ531Y
1月 03, 2024 @ 00:03:18
where to buy viagra online australia
1月 03, 2024 @ 01:58:06
best ed drugs over counter male enhancement
1月 03, 2024 @ 03:21:41
Hebat blog ini! Saya benar-benar menyukai bagaimana penulisannya memberikan pemahaman mendalam dalam topik yang dibahas. Artikelnya menghibur dan mendidik sekaligus. Tiap artikel membuat saya lebih penasaran untuk menjelajahi konten lainnya. Teruskan karya hebat
1月 03, 2024 @ 05:03:52
vigor vita cbd gummies website cbd gummies
1月 03, 2024 @ 07:30:08
robux generator free robux pc
1月 03, 2024 @ 11:18:15
This is the first time I’ve stopped by, and I’m glad to see everything in one place.
1月 03, 2024 @ 14:38:23
augmentin pharmacy
1月 03, 2024 @ 15:58:06
ed drugs from india best generic ed medication
1月 03, 2024 @ 18:25:15
vardenafil without prescription order vardenafil 20mg
1月 03, 2024 @ 21:09:11
cenforce 50mg sale order cenforce without prescription
1月 04, 2024 @ 00:02:46
ed drugs from india new ed drugs
1月 04, 2024 @ 00:21:10
Outstanding feature
1月 04, 2024 @ 01:02:27
черный приворот рунами – Обратится к магу – dzen.ru/id/653538d7d6100f7a6fee8469
черная магия привороты девушку
1月 04, 2024 @ 01:44:44
inderal 20 mg
1月 04, 2024 @ 03:03:00
new ed treatments new ed drugs
1月 04, 2024 @ 05:50:00
purchase levitra pill levitra for women
1月 04, 2024 @ 06:03:09
I loved it as much as you’ll end it here. The sketch and writing are good, but you’re nervous about what comes next. Definitely come back because it’s pretty much always the same if you protect this walk.
1月 04, 2024 @ 07:50:07
augmentin 500 cost
1月 04, 2024 @ 14:13:59
mens erection pills treatments for ed
1月 04, 2024 @ 17:07:20
buying ed pills what is the best ed drug
1月 04, 2024 @ 17:31:08
The article was very engaging. Consider incorporating more visuals to make it stand out. My website can offer some suggestions.
1月 04, 2024 @ 19:33:06
get free robux free robux gift cards
1月 04, 2024 @ 22:30:58
The article was well-crafted. A few visual enhancements could give it an extra zing, and my website could have just what you need.
1月 04, 2024 @ 23:10:58
The depth of this article is impressive! I’d love to write similar content.
1月 04, 2024 @ 23:29:49
ed drug prices best medication for ed
1月 05, 2024 @ 02:24:13
mostbet mirror mostbet india login
1月 05, 2024 @ 04:53:37
legit erectile dysfunction pills ed pills that work
1月 05, 2024 @ 07:13:19
is viagra the best ed drug best ed drugs for seniors
1月 05, 2024 @ 13:41:03
cheap erectile dysfunction pills cheap ed pills from india
1月 05, 2024 @ 14:36:49
Проведение сильных любовных приворотов по фотографии.
Обратиться к магу за приворото mirprivorotov.ru.
черная магия приворот девушки сильнейший
1月 05, 2024 @ 17:07:05
Your point of view caught my eye and was very interesting. Thanks. I have a question for you. https://accounts.binance.com/fr/register-person?ref=B4EPR6J0
1月 05, 2024 @ 18:31:52
ed drugs from canada tablets to increase female libido brand and generic names of ed drugs
1月 05, 2024 @ 19:20:40
Получите перетяжку мягкой мебели с гарантией качества
Обновление мягкой мебели: простой способ обновить интерьер
Высокое обслуживание перетяжки мягкой мебели
Легко и просто обновить диван или кресло
ремонт и перетяжка мягкой мебели https://peretyazhkann.ru/.
1月 05, 2024 @ 23:25:27
best ed drugs fda approved ed treatment best non prescription ed medication
1月 06, 2024 @ 02:07:19
ed drugs compared top erection pills best viagra substitute over counter
1月 06, 2024 @ 08:19:10
tadalafil troche reviews
1月 06, 2024 @ 09:07:00
With havin so much content and articles do you ever run into any problems of plagorism or copyright violation? Mywebsite has a lot of exclusive content I’veeither created myself or outsourced but it appears a lot of it is popping it up all over the web without my authorization. Do youknow any ways to help stop content from being ripped off?I’d genuinely appreciate it.
1月 06, 2024 @ 13:59:25
erectile dysfunction pills cheap erectile dysfunction pill erectile dysfunction drugs
1月 06, 2024 @ 14:02:07
whats cialis
1月 06, 2024 @ 18:40:46
online casino live roulette australia casinos in australia online payid deposit casinos australia
1月 06, 2024 @ 22:03:10
viagra australia sildenafil 100mg tablets for sale cialis 20mg
1月 07, 2024 @ 00:18:58
lexapro cost uk
1月 07, 2024 @ 00:57:37
sildenafil citrate 100mg viagra generic propecia
1月 07, 2024 @ 04:50:22
trimox sale
1月 07, 2024 @ 05:11:50
sildenafil cvs sildenafil citrate 20 mg vardenafil 20mg
1月 07, 2024 @ 07:27:40
sildenafil 50 mg tablet price brand cialis viagra online
1月 07, 2024 @ 11:12:00
I loved even more than you will get done right here. The picture is nice, and your writing is stylish, but you seem to be rushing through it, and I think you should give it again soon. I’ll probably do that again and again if you protect this walk.
1月 07, 2024 @ 11:34:10
orlistat buy online usa
1月 07, 2024 @ 12:33:36
отзывы женщин о привороте – почитать отзывы о привороте
отзывы о привороте с нитками
1月 07, 2024 @ 15:35:27
I loved even more than you will get done right here. The picture is nice, and your writing is stylish, but you seem to be rushing through it, and I think you should give it again soon. I’ll probably do that again and again if you protect this walk.
1月 07, 2024 @ 15:37:28
I don’t think the title of your article matches the content lol. Just kidding, mainly because I had some doubts after reading the article. https://www.binance.info/uk-UA/join?ref=S5H7X3LP
1月 07, 2024 @ 17:23:05
Wonderful web site Lots of useful info here Im sending it to a few friends ans additionally sharing in delicious And obviously thanks to your effort
1月 07, 2024 @ 17:57:01
viagra cheap viagra 150mg fildena in the usa
1月 07, 2024 @ 23:12:23
viagra for women sildenafil 100mg tablets for sale levitra 20mg
1月 08, 2024 @ 01:50:48
vytorin online pharmacy
1月 08, 2024 @ 02:21:10
best ed drugs mens erection pills buy erection pills
1月 08, 2024 @ 05:02:58
male erection pills erection pills viagra online generic ed medication from india
1月 08, 2024 @ 07:17:51
best non prescription ed medication cheap erectile dysfunction pills drugs for ed
1月 08, 2024 @ 07:26:50
sams club pharmacy
1月 08, 2024 @ 08:16:02
propecia 5mg india
1月 08, 2024 @ 12:35:06
clomid in canada online
1月 08, 2024 @ 14:39:05
ed dysfunction treatment ed dysfunction treatment top ed pills
1月 08, 2024 @ 17:19:45
best ed drug for men ed drug prices ed drugs online
1月 08, 2024 @ 20:11:03
Интернет магазин мобильных телефонов: широкий выбор моделей
магазин – мобильный магазин.
1月 08, 2024 @ 20:43:37
how to get prescribed ed meds buy ed pills online ed drugs online from india
1月 08, 2024 @ 23:35:03
cheap ed drugs from canada compare ed drugs pills for ed
1月 09, 2024 @ 00:58:47
buy synthroid online no prescription
1月 09, 2024 @ 03:28:17
mostbet kz mostbet login mostbet casino
1月 09, 2024 @ 06:24:28
Wow, blog ini seperti perjalanan kosmik meluncurkan ke alam semesta dari kemungkinan tak terbatas! Konten yang mengagumkan di sini adalah perjalanan rollercoaster yang mendebarkan bagi pikiran, memicu kagum setiap saat. Baik itu teknologi, blog ini adalah harta karun wawasan yang mendebarkan! #TerpukauPikiran Terjun ke dalam perjalanan kosmik ini dari pengetahuan dan biarkan pikiran Anda terbang! Jangan hanya membaca, rasakan kegembiraan ini! #MelampauiBiasa Pikiran Anda akan bersyukur untuk perjalanan menyenangkan ini melalui alam keajaiban yang penuh penemuan!
1月 09, 2024 @ 07:12:54
over the counter viagra for women
1月 09, 2024 @ 07:27:48
roblox redeem roblox gift card codes robux codes
1月 09, 2024 @ 08:33:00
allopurinol without prescription
1月 09, 2024 @ 12:04:37
Wow, blog ini seperti roket meluncur ke galaksi dari kemungkinan tak terbatas! Konten yang menarik di sini adalah perjalanan rollercoaster yang mendebarkan bagi imajinasi, memicu kagum setiap saat. Baik itu inspirasi, blog ini adalah harta karun wawasan yang menarik! ke dalam perjalanan kosmik ini dari pengetahuan dan biarkan pemikiran Anda berkelana! Jangan hanya mengeksplorasi, rasakan sensasi ini! Pikiran Anda akan berterima kasih untuk perjalanan menyenangkan ini melalui dimensi keajaiban yang penuh penemuan! ✨
1月 09, 2024 @ 12:53:40
viagra brand name generic drug
1月 09, 2024 @ 16:34:25
free rbx roblox redeem robux generator
1月 09, 2024 @ 19:24:05
what is the best non prescription erectile dysfunction Ed Drugs best over the counter ed medication
1月 09, 2024 @ 21:38:16
stromectol uk
1月 09, 2024 @ 22:12:06
The next thing was to eat the cakes: this caused
1月 09, 2024 @ 23:09:57
Hello, this weekend is pleasant in favor of me, as this point in time i
am reading this wonderful educational post here at my home.
1月 10, 2024 @ 01:02:09
ed drugs india ed drugs cheap best ed drug
1月 10, 2024 @ 04:05:00
best ed drugs for seniors erectile dysfunction medicine india cheap erectile dysfunction pill
1月 10, 2024 @ 06:24:24
After looking into a number of the articles on your
site, I truly like your technique of blogging. I bookmarked it to my bookmark website list
and will be checking back soon. Please visit my website as well
and let me know what you think.
1月 10, 2024 @ 06:54:53
what is the most popular ed drug ed pills for sale best ed treatment pills
1月 10, 2024 @ 08:59:06
Отремонтировать мягкую мебель в доме: Дать новый вид старой мебели: секреты перетяжки перетягивать мебель своими руками: подробное руководство ткани для перетяжки мягкой мебели: секреты выбора
обивка мебели.
Перетяжка мягкой мебели: практичные советы для начинающих
1月 10, 2024 @ 12:15:47
best pill for ed how to treat ed how to treat ed
1月 10, 2024 @ 12:31:20
cheap cialis tablets
1月 10, 2024 @ 17:57:52
cialis over the counter usa
1月 10, 2024 @ 19:14:45
buy erection pills best ed drugs over counter how to get a prescription for ed
1月 10, 2024 @ 22:05:45
ed drugs list generic ed drugs canada best ed drugs for women
1月 10, 2024 @ 23:45:23
plaquenil 200 mg 60 tab
1月 11, 2024 @ 00:15:36
Отремонтировать мягкую мебель в доме: топ-5 способов новый вид старой мебели: эффектные идеи перетягивать мебель своими руками: Выбор ткани для перетяжки мягкой мебели: секреты выбора
обивка мебели.
Обновление интерьера: перетяжка мягкой мебели на практике
1月 11, 2024 @ 02:04:34
ed drugs from canada generic ed drugs india cheap ed drugs from canada
1月 11, 2024 @ 05:27:13
female ed meds buy erection pills ed drug prices
1月 11, 2024 @ 08:04:40
best erectile dysfunction pills non prescription erectile dysfunction pills best ed non prescription pill
1月 11, 2024 @ 10:24:32
buy ventolin online canada
1月 11, 2024 @ 11:31:27
Excellent write-up
1月 11, 2024 @ 14:48:50
День добрый. Возможно и не по теме, однако очень нужная информация: Особенности выбора одноразовых перчаток ссылка https://cleanliner.blogspot.com/2022/10/blog-post.html
1月 11, 2024 @ 15:31:15
best ed drugs over counter ed drugs from india non prescription erection pills
1月 11, 2024 @ 16:43:05
sildenafil citrate 100 mg
1月 11, 2024 @ 18:40:29
I don’t think the title of your article matches the content lol. Just kidding, mainly because I had some doubts after reading the article. https://www.binance.info/ph/join?ref=B4EPR6J0
1月 11, 2024 @ 18:47:07
what is the best non prescription erectile dysfunction what is the best non prescription erectile dysfunction erectile dysfunction drugs
1月 11, 2024 @ 21:04:50
1 биологические свойства человека присущие людям от рождения.
Какое ощущение. Тест чтобы узнать свой характер. Развитие личности в деятельности.
Коллектив из 5 человек как называется.
Тест какой ты психотип. Молочный цвет значение.
Понятие индивида.
1月 11, 2024 @ 21:59:10
ed drug comparison chart ed drugs for men buy ed pills
1月 11, 2024 @ 22:10:44
british pharmacy viagra
1月 12, 2024 @ 00:29:50
It is not my first time to pay a visit this site, i am visiting this website dailly and obtain good information from here all the time.
1月 12, 2024 @ 00:32:39
hellspin login hell spin casino login hellspin
1月 12, 2024 @ 00:44:32
Great article! We are linking to this greatcontent on our website. Keep up the good writing.
1月 12, 2024 @ 00:45:47
https://amoxil.guru/# amoxicillin 500mg capsule buy online
1月 12, 2024 @ 02:56:17
SkyCrown login SkyCrown sign in Sky Crown casino
1月 12, 2024 @ 05:40:54
King Billy casino canada King Billy australia KingBilly casino
1月 12, 2024 @ 10:06:47
Unquestionably believe that which you stated.
Your favorite reason seemed to be on the net the simplest thing to be aware of.
I say to you, I certainly get annoyed while people think about worries that they
plainly don’t know about. You managed to hit the nail upon the top and also defined out
the whole thing without having side effect ,
people could take a signal. Will probably be back to get
more. Thanks
1月 12, 2024 @ 14:45:39
FairGo casino real money Fair Go australia Fair Go sign in
1月 12, 2024 @ 17:10:18
Rocket Play casino nz RocketPlay casino canada RocketPlay bonus code
1月 12, 2024 @ 19:45:12
Bizzo canada Bizzo casino no deposit Bizzo
1月 12, 2024 @ 22:21:26
Woo casino login Woo sign in Woo australia
1月 13, 2024 @ 00:44:17
best bio cbd gummies cost of bioscience cbd gummies best bio cbd gummies
1月 13, 2024 @ 02:53:37
dr phil and dr oz cbd gummies dr oz cbd gummies dr oz cbd gummies order
1月 13, 2024 @ 19:07:03
buying ed pills online best drugs for ed ed drugs compared
1月 13, 2024 @ 20:45:56
Мягкая мебель по-новому с перетяжкой
ремонт мягкой мебели https://peretyazhka-mebeli-v-minske.ru/.
1月 13, 2024 @ 21:31:34
generic ed drugs cost drugs for ed best ed pills non prescription
1月 14, 2024 @ 00:02:23
buying ed pills ed drugs in india ed pills that work
1月 14, 2024 @ 00:49:30
Your article helped me a lot, is there any more related content? Thanks! https://www.binance.info/zh-CN/join?ref=V3MG69RO
1月 14, 2024 @ 01:06:23
hydroxychloroquine 70 mg
1月 14, 2024 @ 02:52:15
viagra pill brand cialis 40mg sildenafil 50mg
1月 14, 2024 @ 03:43:08
I am regular visitor, how are you everybody?
This article posted at this web site is actually nice.
1月 14, 2024 @ 05:21:34
avanafil sildenafil 50mg caverta 100mg online
1月 14, 2024 @ 07:06:35
Отдыхайте с комфортом на мягкой мебели
перетяжка мебели https://murom-mebel-tula.ru/.
1月 14, 2024 @ 08:43:21
cheap viagra for sale sildenafil from canada fildena online cheap
1月 14, 2024 @ 09:24:48
Проект влияние цвета на настроение человека по биологии 10 класс.
Установите соответствие между понятием и
определением личность человек талант.
Ощущения отражающие состояние внутренних органов называют. Читать психологию. Сочетание оливкового цвета с другими цветами в одежде для женщин фото.
Ментальное состояние что это.
Осязательное восприятие. Влияние цвета на психику человека проект.
1月 14, 2024 @ 09:45:50
Удобство и элегантность с перетяжкой мягкой мебели
ремонт мягкой мебели перетяжка диванов.
1月 14, 2024 @ 13:10:08
This is my first time pay a quick visit at here and i
am genuinely impressed to read everthing at
single place.
1月 14, 2024 @ 14:34:53
where can i buy brand name cialis online
1月 14, 2024 @ 14:47:48
https://azithromycin.store/# buy zithromax online australia
1月 14, 2024 @ 16:38:38
sildenafil citrate 20 mg tablet viagra tablet viagra 100 mg for sale
1月 14, 2024 @ 16:54:18
finasteride tablets
1月 14, 2024 @ 22:48:38
Бонусы при ремонте холодильников
ремонт холодильников ремонт холодильника.
1月 14, 2024 @ 22:56:48
doxycycline 50 mg
1月 15, 2024 @ 03:17:21
mouth was a huge pipe that sent up a cloud of smoke
1月 15, 2024 @ 05:30:47
I don’t think the title of your article matches the content lol. Just kidding, mainly because I had some doubts after reading the article. https://www.binance.info/join?ref=PORL8W0Z
1月 15, 2024 @ 05:32:11
she had tried the key in each lock, she found the
1月 15, 2024 @ 06:10:59
Asking questions are actually pleasant thing if you are not understanding something fully, however this post offers pleasant understanding
yet.
1月 15, 2024 @ 07:10:36
Post writing is also a fun, if you know afterward you can write or else it is complex to write.
1月 15, 2024 @ 13:04:03
maxim peptides tadalafil
1月 15, 2024 @ 13:11:15
My spouse and I stumbled over here by a different web
address and thought I may as well check things out.
I like what I see so now i am following you. Look forward to
looking into your web page for a second time.
1月 15, 2024 @ 14:38:26
night and day! Why I haven’t had a wink of sleep these
1月 15, 2024 @ 15:31:16
Right here is the perfect webpage for everyone who wishes to understand this topic.
You know a whole lot its almost hard to argue
with you (not that I personally will need to…HaHa).
You certainly put a new spin on a subject that’s been discussed for decades.
Wonderful stuff, just great!
1月 15, 2024 @ 17:43:57
mouth was a huge pipe that sent up a cloud of smoke
1月 15, 2024 @ 20:59:05
I was suggested this web site by means of my cousin.
I am now not sure whether this publish is written by way of him as nobody
else understand such precise about my trouble. You’re wonderful!
Thanks!
1月 15, 2024 @ 22:10:17
The Fish-Foot-man took from un-der his arm a
1月 15, 2024 @ 22:39:31
discount pharmacy mexico
1月 16, 2024 @ 00:22:48
albuterol for nebulizer
1月 16, 2024 @ 03:42:50
food of the camp, days of this meagre diet had told
1月 16, 2024 @ 06:16:45
oh dear! the door was shut, and the key lay on the glass
1月 16, 2024 @ 07:05:03
citalopram 40 mg for sale
1月 16, 2024 @ 13:16:00
. She took up the fan and a pair of gloves, and turned
1月 16, 2024 @ 17:25:53
all about that when they caught the kindly gleam of
1月 16, 2024 @ 23:10:30
bahis siteleri porn vurgunyedim.w96pQ1GsSESY
1月 17, 2024 @ 01:10:28
them and was pleased to find that her neck would
1月 17, 2024 @ 04:39:27
boys scrambled and climbed back like monkeys into
1月 17, 2024 @ 14:05:09
clonidine prescription
1月 17, 2024 @ 14:57:26
seks siteleri yaralandinmieycan.kNBIwQT2oqFN
1月 17, 2024 @ 16:13:42
And yet what a dear pup-py it was,” said Al-ice,
1月 17, 2024 @ 19:09:48
do keto acv gummies work for weight loss keto gummies shark tank keto gummies scam alert scam
1月 17, 2024 @ 19:15:08
what is cialis for
1月 17, 2024 @ 21:08:21
двери металлические входные технические https://texnicheskiedveri.ru/.
1月 18, 2024 @ 02:13:56
Wow, this blog is like a fantastic adventure blasting off into the universe of excitement! The thrilling content here is a thrilling for the mind, sparking curiosity at every turn. Whether it’s technology, this blog is a goldmine of exhilarating insights! #AdventureAwaits into this thrilling experience of knowledge and let your mind roam! Don’t just explore, experience the excitement! will be grateful for this exciting journey through the dimensions of discovery!
1月 18, 2024 @ 04:28:20
ремонт диванов https://peretyazhka-bel.ru/.
1月 18, 2024 @ 05:38:00
I’m so impressed with your writing skills. Thank you for sharing your talent with us.
1月 18, 2024 @ 06:51:09
baclofen pill
1月 18, 2024 @ 13:17:15
This post is so timely and relevant. Thank you for addressing such an important issue.
1月 18, 2024 @ 13:25:24
buy medicines online in india: buy medicines online in india – online shopping pharmacy india
1月 18, 2024 @ 16:18:32
online canadian pharmacy coupon
1月 18, 2024 @ 17:08:49
order prozac uk
1月 19, 2024 @ 03:20:07
I’ve got to grow up a-gain! Let me see—how am I to
1月 19, 2024 @ 12:54:33
I don’t think the title of your article matches the content lol. Just kidding, mainly because I had some doubts after reading the article. https://accounts.binance.com/de-CH/register-person?ref=IQY5TET4
1月 19, 2024 @ 13:09:23
buy generic cialis in canada
1月 19, 2024 @ 16:53:06
sildenafil 100 mg tablets cenforce 100mg online sildenafil 100mg price
1月 19, 2024 @ 22:09:49
Hi there! I’m at work surfing around your blog from
my new iphone! Just wanted to say I love reading your blog and look forward to all your
posts! Carry on the fantastic work!
1月 19, 2024 @ 23:11:38
Hello, always i used to check webpage posts here early in the dawn, for the reason that i love to gain knowledge of more and more.
1月 20, 2024 @ 00:02:15
viagra for women sildenafil 20 mg cost sildenafil citrate 100mg
1月 20, 2024 @ 00:51:46
levitra tablet online india
1月 20, 2024 @ 02:39:13
vermox otc canada
1月 20, 2024 @ 04:21:22
love doll
1月 20, 2024 @ 04:21:22
realistic sex doll
1月 20, 2024 @ 13:39:14
buy 200 mcg synthroid online
1月 20, 2024 @ 16:20:06
sexx citixx.sPcumMkALfG5
1月 20, 2024 @ 16:20:08
Aboᥙt 97% oof ɑll օf tһe water оn Earth is in the oceans,
the remaining 3% is below ground, iin lakes or rivers,
frozen ѕuch as in glaciers, orr in the atmosphere.
my web page: แจกคลิปโป๊
1月 20, 2024 @ 16:43:14
viagra hyuqgzhqt.NlnJt5Yiby6W
1月 20, 2024 @ 16:52:32
bahis siteleri child porn ewrjghsdfaa.8LemJM8aYB3y
1月 20, 2024 @ 17:25:53
bahis siteleri porn sex incest wrtgdfgdfgdqq.ZfSgtf2iXuiZ
1月 20, 2024 @ 17:33:56
anal siteleri wrtgdfgdfgdqq.s9fs6r6LCYQY
1月 20, 2024 @ 18:33:24
a ta-ble near the wall, and on it, as she had hoped,
1月 20, 2024 @ 19:14:05
modula tadalafil
1月 20, 2024 @ 19:19:33
tamoxifen joint pain where to get nolvadex does tamoxifen cause joint pain
1月 20, 2024 @ 22:12:18
was very fast, for, though a bear’s movements give an
1月 21, 2024 @ 01:22:55
amoxicillin 875mg prices
1月 21, 2024 @ 01:40:02
was said, and thought it would be as well to speak
1月 21, 2024 @ 01:48:34
Hi there, I check your blog regularly. Your story-telling style is witty, keep it up!
1月 21, 2024 @ 06:43:27
Great post! We will be linking to this great content on our website.
Keep up the good writing.
1月 21, 2024 @ 13:00:04
fluconazole 150mg order
1月 21, 2024 @ 13:32:33
https://prednisonepharm.store/# prednisone online
1月 21, 2024 @ 22:09:35
Can you be more specific about the content of your article? After reading it, I still have some doubts. Hope you can help me. https://www.binance.com/fr/register?ref=PORL8W0Z
1月 21, 2024 @ 22:46:01
levitra prescription
1月 22, 2024 @ 03:59:53
sildenafil citrate 100mg tablet viagra online cheap viagra australia
1月 22, 2024 @ 04:08:10
buy viagra soft tabs online
1月 22, 2024 @ 06:54:11
average cost of 100mg viagra
1月 23, 2024 @ 08:38:10
How the grinch stole christmas 123 movie.
free watch movie What is 123 movies called now.
2月 03, 2024 @ 12:17:05
I loved as much as you will receive carried out right here The sketch is tasteful your authored subject matter stylish nonetheless you command get got an edginess over that you wish be delivering the following unwell unquestionably come further formerly again as exactly the same nearly very often inside case you shield this hike
2月 06, 2024 @ 08:31:14
Hi, great post There is a problem with your website on Internet Explorer. Despite being the most popular browser, many people will not be able to view your excellent work because of this issue.
2月 09, 2024 @ 21:47:28
Wonderful beat I wish to apprentice while you amend your web site how could i subscribe for a blog web site The account aided me a acceptable deal I had been a little bit acquainted of this your broadcast provided bright clear idea
2月 09, 2024 @ 23:56:24
https://profbuh.forumkz.ru/viewtopic.php?id=6411#p10660
2月 10, 2024 @ 05:09:16
https://1wum.ru/forum/?PAGE_NAME=profile_view&UID=35941&MUL_MODE=
2月 10, 2024 @ 17:20:16
https://odessamama.net/home.php?mod=space&uid=8519&do=blog&quickforward=1&id=1830
2月 10, 2024 @ 17:52:04
http://slavuta.0pk.me/viewtopic.php?id=3282#p10467
2月 11, 2024 @ 11:53:19
http://swwwwiki.coresv.net/index.php?title=%E5%88%A9%E7%94%A8%E8%80%85:KarolOlson
2月 11, 2024 @ 19:54:38
https://salda.ws/f/topic.php?f=26&t=63883
2月 13, 2024 @ 06:31:10
http://pirat.iboards.ru/viewtopic.php?f=18&t=14957
2月 14, 2024 @ 00:30:43
http://labautomationwiki.com/index.php/Mp3bit.pw
2月 14, 2024 @ 07:22:44
http://piter.forenger.com/viewtopic.php?id=1063#p3500
2月 16, 2024 @ 23:10:11
http://moskvichemania.ru/viewtopic.php?f=19&t=3965
2月 16, 2024 @ 23:41:57
https://nowyiforum.listbb.ru/viewtopic.php?f=45&t=8597
2月 18, 2024 @ 05:46:49
https://pattern-wiki.win/wiki/Mp3gid.co
2月 18, 2024 @ 09:53:39
https://support.sgo41.ru/help/index.php?title=%D0%98%D1%81%D1%82%D0%BE%D1%80%D0%B8%D1%8F_%D0%B0%D1%83%D0%B4%D0%B8%D0%BE%D1%84%D0%BE%D1%80%D0%BC%D0%B0%D1%82%D0%BE%D0%B2:_%D0%9E%D1%82_%D0%B2%D0%B8%D0%BD%D0%B8%D0%BB%D0%B0_%D0%B4%D0%BE_%D1%81%D1%82%D1%80%D0%B8%D0%BC%D0%B8%D0%BD%D0%B3%D0%B0
2月 18, 2024 @ 10:40:03
http://xn--48-6kcd0fg.xn--p1ai/forums.php?m=posts&q=19964
2月 18, 2024 @ 15:24:51
http://newworldorder.world/index.php/User:HerbertG64
2月 18, 2024 @ 19:04:57
http://www.bike.by/forum/viewtopic.php?f=81&t=26230
2月 18, 2024 @ 19:58:39
https://interesno.bbmy.ru/viewtopic.php?id=8246#p22433
2月 19, 2024 @ 00:32:16
https://wiki.team-glisto.com/index.php?title=Mp3gid.co
2月 19, 2024 @ 04:04:27
http://t67747az.beget.tech/2024/01/20/evolyuciya-zvuka-populyarnye-muzykalnye-albomy-s-nachala-90-h.html
2月 19, 2024 @ 04:40:55
http://equip.7bb.ru/viewtopic.php?id=8635#p11466
2月 19, 2024 @ 10:53:07
https://pipms.wiki/User:ShaynaEpps5117
2月 19, 2024 @ 13:50:38
http://business-media.info/forum/messages/forum1/topic869/message3771/?result=new#message3771
2月 19, 2024 @ 14:03:51
https://audiobooks.webtalk.ru/viewtopic.php?id=1534#p3843
2月 19, 2024 @ 18:46:03
http://newworldorder.world/index.php/Mp3gid.co
2月 19, 2024 @ 23:03:09
https://sovpl.forum24.ru/?1-9-0-00001812-000-0-0-1706616745
2月 19, 2024 @ 23:10:59
http://parki-wiki.online/index.php?title=%D0%98%D1%81%D1%82%D0%BE%D1%80%D0%B8%D1%8F_%D1%84%D0%BE%D1%80%D0%BC%D0%B0%D1%82%D0%B0_mp3
2月 20, 2024 @ 05:04:43
https://championsleage.review/wiki/Mp3bit.pw_3
2月 20, 2024 @ 09:07:24
http://share.psiterror.ru/2024/02/01/vidy-hip-hopa-vostochnoe-poberezhe-zapadnoe-poberezhe-yuzhnyy-stil-i-td.html
2月 21, 2024 @ 04:24:37
http://forumsgl.getbb.ru/viewtopic.php?f=23&t=264
2月 22, 2024 @ 00:04:23
http://golizino.3nx.ru/viewtopic.php?p=4795#4795
3月 07, 2024 @ 12:38:24
I think every concept you put up in your post is strong and will undoubtedly be implemented. Still, the posts are too brief for inexperienced readers. Would you kindly extend them a little bit from now on? I appreciate the post.
3月 11, 2024 @ 19:16:12
https://brookscvlbq.vidublog.com
3月 11, 2024 @ 19:16:40
https://travisewncs.qodsblog.com
3月 11, 2024 @ 19:17:11
https://trevorrizpd.suomiblog.com
3月 11, 2024 @ 19:17:48
https://zanderhbukd.like-blogs.com
3月 11, 2024 @ 19:23:37
More Info
3月 11, 2024 @ 19:24:32
รายละเอียดเพิ่มติม รายละเอียดเพิ่มติม รายละเอียดเพิ่มติม
3月 11, 2024 @ 19:38:16
More Info Fatal error: Uncaught TypeError: implode(): Argument #1 ($array) must be of type array, string given in /opt/lampp/htdocs/dashboard/seo/wordpress_post.php:22
3月 11, 2024 @ 19:52:08
More Info Stack trace:
3月 11, 2024 @ 20:06:29
More Info #0 /opt/lampp/htdocs/dashboard/seo/wordpress_post.php(22): implode(‘ ‘, NULL)
3月 11, 2024 @ 20:20:39
More Info #1 {main}
3月 11, 2024 @ 20:34:38
More Info thrown in /opt/lampp/htdocs/dashboard/seo/wordpress_post.php on line 22
3月 11, 2024 @ 20:48:35
https://hosttropical.com รายละเอียดเพิ่มติม รายละเอียดเพิ่มติม
3月 12, 2024 @ 18:47:16
https://hosttropical.com รายละเอียดเพิ่มติม
3月 13, 2024 @ 09:16:20
https://porn2p.com/video/8d091231b02ac1eb276484c7c73e35af รายละเอียดเพิ่มติม hosttropical
3月 13, 2024 @ 09:17:15
https://porn2p.com/video/93baeffba465c55c7cedd832f6fc22d4 รายละเอียดเพิ่มติม hosttropical
3月 13, 2024 @ 09:19:14
https://porn2p.com/video/a0db6eff41185e78eb09ea0cf18b8a4f รายละเอียดเพิ่มติม hosttropical
3月 13, 2024 @ 09:20:24
https://porn2p.com/video/a7a32eb3015d586fca0cf53d88501b40 รายละเอียดเพิ่มติม hosttropical
3月 13, 2024 @ 09:21:21
https://porn2p.com/video/add9585873e6dbf46eb5ef8fbd238977 รายละเอียดเพิ่มติม hosttropical
3月 13, 2024 @ 09:22:24
https://porn2p.com/video/b45c763566b621e524ca2b0690fe9ba8 รายละเอียดเพิ่มติม hosttropical
3月 13, 2024 @ 09:24:34
https://porn2p.com/video/c1b6706da2f73d31ccf1e4eb3ea129ed รายละเอียดเพิ่มติม hosttropical
3月 13, 2024 @ 09:25:31
https://porn2p.com/video/c847446fdfbebdc9d49ec02dd1980d06 รายละเอียดเพิ่มติม hosttropical
3月 13, 2024 @ 09:26:39
https://porn2p.com/video/cef691137be52e24cf6d1f9cc1728a8b รายละเอียดเพิ่มติม hosttropical
3月 13, 2024 @ 09:27:34
https://porn2p.com/video/d5ce688af172ab7ad2ff809898ce8f72 รายละเอียดเพิ่มติม hosttropical
3月 13, 2024 @ 09:28:42
https://porn2p.com/video/dc2ad9abc1269f537da100a3b39ed257 รายละเอียดเพิ่มติม hosttropical
3月 13, 2024 @ 09:29:42
https://porn2p.com/video/e1f95946111990c2e58ea23ade35525e รายละเอียดเพิ่มติม hosttropical
3月 13, 2024 @ 09:30:43
https://porn2p.com/video/e896ef2f9ee9b02f4226f2b2622e4655 รายละเอียดเพิ่มติม hosttropical
3月 13, 2024 @ 09:31:33
https://porn2p.com/video/eefb6d7a5b56e565aa13c7f889238ba8 รายละเอียดเพิ่มติม hosttropical
3月 13, 2024 @ 09:32:25
https://wuaer.com/video/3973f612f02200ad38ef101ac77c1851 รายละเอียดเพิ่มติม hosttropical
3月 13, 2024 @ 09:32:41
https://porn2p.com/video/f63b746039fa67536dcc67a25a0c18cf รายละเอียดเพิ่มติม hosttropical
3月 13, 2024 @ 09:33:15
https://wuaer.com/video/3e67805c3b4d477f950adf30e92b95b1 รายละเอียดเพิ่มติม hosttropical
3月 13, 2024 @ 09:33:31
https://porn2p.com/video/fc82f0fa2152d277ef27b1ad264e7cf0 รายละเอียดเพิ่มติม hosttropical
3月 13, 2024 @ 09:34:09
https://wuaer.com/video/43ab9caede78cf64253dd4705a09af1f รายละเอียดเพิ่มติม hosttropical
3月 13, 2024 @ 09:34:25
https://wuaer.com/video/028f472af1e6b8695481be2cd073ff7d รายละเอียดเพิ่มติม hosttropical
3月 13, 2024 @ 09:35:10
https://wuaer.com/video/48cc5db0e8893dbe595b3a4bb1c21007 รายละเอียดเพิ่มติม hosttropical
3月 13, 2024 @ 09:36:06
https://wuaer.com/video/4e4e3e927780715080efec967fc4f6e4 รายละเอียดเพิ่มติม hosttropical
3月 13, 2024 @ 09:36:29
https://wuaer.com/video/0de1213434a72ef2fbb63818a8c84653 รายละเอียดเพิ่มติม hosttropical
3月 13, 2024 @ 09:37:08
https://wuaer.com/video/53de21b2a0f19d691049e95fd9b31562 รายละเอียดเพิ่มติม hosttropical
3月 13, 2024 @ 09:38:05
https://wuaer.com/video/58fe9f927d516fac6a005006a2ae2e85 รายละเอียดเพิ่มติม hosttropical
3月 13, 2024 @ 09:38:54
https://wuaer.com/video/5e56fab0f75823a39c37c22dacc264eb รายละเอียดเพิ่มติม hosttropical
3月 13, 2024 @ 09:39:20
https://wuaer.com/video/1dae3b533d8bf8c5e71ed8437a2ef919 รายละเอียดเพิ่มติม hosttropical
3月 13, 2024 @ 09:39:45
https://wuaer.com/video/6414675c3d652b880f4d1f7090659e50 รายละเอียดเพิ่มติม hosttropical
3月 13, 2024 @ 09:40:26
https://wuaer.com/video/23fa497d06aa1a11a4d627e7ffdc1838 รายละเอียดเพิ่มติม hosttropical
3月 13, 2024 @ 09:40:54
https://wuaer.com/video/69bd6525457919a0c6378f0daf1e47fb รายละเอียดเพิ่มติม hosttropical
3月 13, 2024 @ 09:41:13
https://wuaer.com/video/28f9d0d542d4e5c627bdbab0e376baa8 รายละเอียดเพิ่มติม hosttropical
3月 13, 2024 @ 09:41:49
https://wuaer.com/video/6f6aa7bb3fda00f6dd8f9154fea2fef2 รายละเอียดเพิ่มติม hosttropical
3月 13, 2024 @ 09:42:13
https://wuaer.com/video/2e926d5f4a5ab33f582ede6bfec3a261 รายละเอียดเพิ่มติม hosttropical
3月 13, 2024 @ 09:42:51
https://wuaer.com/video/74e1b48ce416cc4e891e3d6cc69e6d40 รายละเอียดเพิ่มติม hosttropical
3月 13, 2024 @ 09:43:17
https://wuaer.com/video/340a77e56b4fdf8162b5208ceae7b35a รายละเอียดเพิ่มติม hosttropical
3月 13, 2024 @ 09:43:54
https://wuaer.com/video/7a56810e98737594e410d0cef0c5bde0 รายละเอียดเพิ่มติม hosttropical
3月 13, 2024 @ 09:44:22
https://wuaer.com/video/390ed97e73d658fc6d7218670bd248d0 รายละเอียดเพิ่มติม hosttropical
3月 13, 2024 @ 09:45:04
https://wuaer.com/video/7f3929d4b2f2636f682506a0ec193522 รายละเอียดเพิ่มติม hosttropical
3月 13, 2024 @ 09:45:24
https://wuaer.com/video/3e165db7955efa659382432873872744 รายละเอียดเพิ่มติม hosttropical
3月 13, 2024 @ 09:46:03
https://wuaer.com/video/83f60d0ac0707020746c6160d75edfb8 รายละเอียดเพิ่มติม hosttropical
3月 13, 2024 @ 09:46:25
https://wuaer.com/video/436c2b52ff0a085cd74a376c566b2be5 รายละเอียดเพิ่มติม hosttropical
3月 13, 2024 @ 09:47:03
https://wuaer.com/video/898c44ce8a8decdd7fba582fd1a4d4e0 รายละเอียดเพิ่มติม hosttropical
3月 13, 2024 @ 09:47:25
https://wuaer.com/video/4889f037ce0fb1b53de944269c13a512 รายละเอียดเพิ่มติม hosttropical
3月 13, 2024 @ 09:47:57
https://wuaer.com/video/8f53420c9ffb24330be8c1c232c83372 รายละเอียดเพิ่มติม hosttropical
3月 13, 2024 @ 09:48:25
https://wuaer.com/video/4dd80fe72b1c4cf63377b212fe389c86 รายละเอียดเพิ่มติม hosttropical
3月 13, 2024 @ 09:48:51
https://wuaer.com/video/95321e495cf3892481ce8efd7d8a8487 รายละเอียดเพิ่มติม hosttropical
3月 13, 2024 @ 09:49:29
https://wuaer.com/video/535b3adb72adad644db2947fefe22360 รายละเอียดเพิ่มติม hosttropical
3月 13, 2024 @ 09:50:31
https://wuaer.com/video/5897cf5627dc2b220972f7059804adea รายละเอียดเพิ่มติม hosttropical
3月 13, 2024 @ 09:51:33
https://wuaer.com/video/5e15c5ecdc1a24468ff25118994c2a10 รายละเอียดเพิ่มติม hosttropical
3月 13, 2024 @ 09:51:48
https://wuaer.com/video/a4453ce1875b67c96c9d8ba9cf8d487a รายละเอียดเพิ่มติม hosttropical
3月 13, 2024 @ 09:52:35
https://wuaer.com/video/63cbe7bd1dc1f8955996fbcbb8e43ba8 รายละเอียดเพิ่มติม hosttropical
3月 13, 2024 @ 09:53:43
https://wuaer.com/video/af776d61067d4fc4de4163e7e370c2c2 รายละเอียดเพิ่มติม hosttropical
3月 13, 2024 @ 09:54:41
https://wuaer.com/video/6f078589d336ab7c158590d1a418bc2b รายละเอียดเพิ่มติม hosttropical
3月 13, 2024 @ 09:55:35
https://wuaer.com/video/745b96c5b892c4dc226734d7bc28dfc0 รายละเอียดเพิ่มติม hosttropical
3月 13, 2024 @ 09:55:51
https://wuaer.com/video/babd6f5bae668745ddc124df72bcb1b1 รายละเอียดเพิ่มติม hosttropical
3月 13, 2024 @ 09:56:24
https://wuaer.com/video/79ef71d11f6c32a3ca6e101a8b5a1e1b รายละเอียดเพิ่มติม hosttropical
3月 13, 2024 @ 09:56:43
https://wuaer.com/video/c0306315f70097d76437717da51ce686 รายละเอียดเพิ่มติม hosttropical
3月 13, 2024 @ 09:57:18
https://wuaer.com/video/7ef2c31c0ac71c811f65b6579444eb80 รายละเอียดเพิ่มติม hosttropical
3月 13, 2024 @ 09:58:20
https://wuaer.com/video/83a7a24646484381cd4ed3a6278dd4c5 รายละเอียดเพิ่มติม hosttropical
3月 13, 2024 @ 09:59:19
https://wuaer.com/video/8940d5576f03b74fd0c5578b3174949c รายละเอียดเพิ่มติม hosttropical
3月 13, 2024 @ 10:00:23
https://wuaer.com/video/8efe07b1fec7f9b9883aec6cadad697e รายละเอียดเพิ่มติม hosttropical
3月 13, 2024 @ 10:01:25
https://wuaer.com/video/94d7ce01f1a9e729eb1095747375310b รายละเอียดเพิ่มติม hosttropical
3月 13, 2024 @ 10:02:26
https://wuaer.com/video/e17c92dfd9580a9cfbcfbe38709b4894 รายละเอียดเพิ่มติม hosttropical
3月 13, 2024 @ 10:03:27
https://wuaer.com/video/9f269433051c2f41ad0e8fb534d6faf5 รายละเอียดเพิ่มติม hosttropical
3月 13, 2024 @ 10:04:07
https://wuaer.com/video/ec9a21afe21d7f8bd5bb88be996a51d7 รายละเอียดเพิ่มติม hosttropical
3月 13, 2024 @ 10:04:30
https://wuaer.com/video/a3fb450a3f4eb45c11da687a6bb87e44 รายละเอียดเพิ่มติม hosttropical
3月 13, 2024 @ 10:05:07
https://wuaer.com/video/f21dd05a6a4f815906d406341190ac12 รายละเอียดเพิ่มติม hosttropical
3月 13, 2024 @ 10:05:33
https://wuaer.com/video/a9bee91e54289de6b31ef51196a544c1 รายละเอียดเพิ่มติม hosttropical
3月 13, 2024 @ 10:06:31
https://wuaer.com/video/af2d85ce925003680e7a4acc42327eb1 รายละเอียดเพิ่มติม hosttropical
3月 13, 2024 @ 10:07:07
https://wuaer.com/video/fd2901edc3aea1a594d23e51a2e39ee6 รายละเอียดเพิ่มติม hosttropical
3月 13, 2024 @ 10:07:32
https://wuaer.com/video/b48b2eb73a7ca6d65dd585eb61d89e21 รายละเอียดเพิ่มติม hosttropical
3月 13, 2024 @ 10:08:18
https://porn2p.com/video/04693be9e95f20ca54185af9aeae8297 รายละเอียดเพิ่มติม hosttropical
3月 13, 2024 @ 10:08:33
https://wuaer.com/video/ba49adbe87f747e336d8cf0422cb9b80 รายละเอียดเพิ่มติม hosttropical
3月 13, 2024 @ 10:09:12
https://porn2p.com/video/0a127192216d4f0445cd67ebf3ac6716 รายละเอียดเพิ่มติม hosttropical
3月 13, 2024 @ 10:09:31
https://wuaer.com/video/bfd9f1dad5e1d5832ff68d51d5512e89 รายละเอียดเพิ่มติม hosttropical
3月 13, 2024 @ 10:10:20
https://porn2p.com/video/1076c94e6b82fa053cbd1ecfc757f3d4 รายละเอียดเพิ่มติม hosttropical
3月 13, 2024 @ 10:10:35
https://wuaer.com/video/c592fbac6ce121a2ea0bd9281239d0f1 รายละเอียดเพิ่มติม hosttropical
3月 13, 2024 @ 10:11:21
https://porn2p.com/video/17a740fe3b8683deda2928f5c20a3b03 รายละเอียดเพิ่มติม hosttropical
3月 13, 2024 @ 10:12:18
https://porn2p.com/video/1e1c169c26faaeff39dc605c2dbdd01d รายละเอียดเพิ่มติม hosttropical
3月 13, 2024 @ 10:13:18
https://porn2p.com/video/24b3c4f3a806cc0d9a53942a5d429a0a รายละเอียดเพิ่มติม hosttropical
3月 13, 2024 @ 10:14:19
https://wuaer.com/video/db5c6cd558e5d4e558101aa927c58283 รายละเอียดเพิ่มติม hosttropical
3月 13, 2024 @ 10:15:23
https://porn2p.com/video/31f5489ac11b6acb3002c76840b492e7 รายละเอียดเพิ่มติม hosttropical
3月 13, 2024 @ 10:16:24
https://porn2p.com/video/385567ba557fccfc2fba9a70650522fa รายละเอียดเพิ่มติม hosttropical
3月 13, 2024 @ 10:17:24
https://wuaer.com/video/ec4bea26b1cf78c2c4a8ad556807e682 รายละเอียดเพิ่มติม hosttropical
3月 13, 2024 @ 10:18:26
https://wuaer.com/video/f1a5bdcbd7b0d663c94d74c72649c90f รายละเอียดเพิ่มติม hosttropical
3月 13, 2024 @ 10:19:22
https://porn2p.com/video/4b7163431f945586131d9fceaae82d77 รายละเอียดเพิ่มติม hosttropical
3月 13, 2024 @ 10:20:07
https://porn2p.com/video/519b4ea739fa3cbb0b40b60cdb2df3b7 รายละเอียดเพิ่มติม hosttropical
3月 13, 2024 @ 10:20:35
https://wuaer.com/video/fcc3d0b32828eee9eaa18a18454b5d15 รายละเอียดเพิ่มติม hosttropical
3月 13, 2024 @ 10:21:13
https://porn2p.com/video/587730f6e38be245fc56efcd50308f8c รายละเอียดเพิ่มติม hosttropical
3月 13, 2024 @ 10:21:31
https://porn2p.com/video/03d7736c90f22bcfe4973980359a2296 รายละเอียดเพิ่มติม hosttropical
3月 13, 2024 @ 10:22:05
https://porn2p.com/video/5e7716d3692f9b7b52c36925c2d4d2bc รายละเอียดเพิ่มติม hosttropical
3月 13, 2024 @ 10:22:33
https://porn2p.com/video/098a673c3c31f50c3528c634647d9929 รายละเอียดเพิ่มติม hosttropical
3月 13, 2024 @ 10:23:07
https://porn2p.com/video/65b7d263ec9288f35c5617bd9cc2a6e6 รายละเอียดเพิ่มติม hosttropical
3月 13, 2024 @ 10:23:33
https://porn2p.com/video/100b788bcfc935818e00a318832b8524 รายละเอียดเพิ่มติม hosttropical
3月 13, 2024 @ 10:24:07
https://porn2p.com/video/6c492878fc608da953a230cbbbf06110 รายละเอียดเพิ่มติม hosttropical
3月 13, 2024 @ 10:24:33
https://porn2p.com/video/1736a5b4ee4032b2cc605226e9bc9001 รายละเอียดเพิ่มติม hosttropical
3月 13, 2024 @ 10:25:08
https://porn2p.com/video/72e5fa986c2d0d7aef5d746e768c295f รายละเอียดเพิ่มติม hosttropical
3月 13, 2024 @ 10:25:33
https://porn2p.com/video/1dd029a993a9d774c1aab220ac477b55 รายละเอียดเพิ่มติม hosttropical
3月 13, 2024 @ 10:26:07
https://porn2p.com/video/79c4c8bba896fcb8a179d48eaabf2134 รายละเอียดเพิ่มติม hosttropical
3月 13, 2024 @ 10:26:35
https://porn2p.com/video/246caf342626d0e4ca5c0c0fe6fc6093 รายละเอียดเพิ่มติม hosttropical
3月 13, 2024 @ 10:27:18
https://porn2p.com/video/80adf8d5240914830300027c6cc827ee รายละเอียดเพิ่มติม hosttropical
3月 13, 2024 @ 10:27:36
https://porn2p.com/video/2a90b2fc395832901ddefd259f92f24c รายละเอียดเพิ่มติม hosttropical
3月 13, 2024 @ 10:28:17
https://porn2p.com/video/8743714134837afa97a022e42d3dc3b7 รายละเอียดเพิ่มติม hosttropical
3月 13, 2024 @ 10:29:18
https://porn2p.com/video/8d57ab092995e7905c89641e05612ba5 รายละเอียดเพิ่มติม hosttropical
3月 13, 2024 @ 10:29:36
https://porn2p.com/video/380e3374c23f687dded28f3f4fd1c717 รายละเอียดเพิ่มติม hosttropical
3月 13, 2024 @ 10:30:16
https://porn2p.com/video/9427f476f10911908e5fb52004e6d825 รายละเอียดเพิ่มติม hosttropical
3月 13, 2024 @ 10:30:41
https://porn2p.com/video/3e06917b2af634f153ccf6acf2cfad8a รายละเอียดเพิ่มติม hosttropical
3月 13, 2024 @ 10:31:07
https://porn2p.com/video/9aa413b3d729790c915ac963e4dc0e45 รายละเอียดเพิ่มติม hosttropical
3月 13, 2024 @ 10:31:34
https://porn2p.com/video/444c10898521f63c4fc87fc89e0e19a2 รายละเอียดเพิ่มติม hosttropical
3月 13, 2024 @ 10:32:04
https://porn2p.com/video/a15855da21c566b2905730296da053ed รายละเอียดเพิ่มติม hosttropical
3月 13, 2024 @ 10:32:36
https://porn2p.com/video/4af427d15a13ea4d6388a25ceb3f40ec รายละเอียดเพิ่มติม hosttropical
3月 13, 2024 @ 10:32:54
https://porn2p.com/video/a80441d8cce75e5b3fcea2c68d1130d4 รายละเอียดเพิ่มติม hosttropical
3月 13, 2024 @ 10:33:38
https://porn2p.com/video/512f2fd896564b8eb40295eb041e99e8 รายละเอียดเพิ่มติม hosttropical
3月 13, 2024 @ 10:34:38
https://porn2p.com/video/57f0d01f32136980c36b29ef27fbd9a7 รายละเอียดเพิ่มติม hosttropical
3月 13, 2024 @ 10:35:35
https://porn2p.com/video/5e058d1796477776a5c9a6059a5dd438 รายละเอียดเพิ่มติม hosttropical
3月 13, 2024 @ 10:36:28
https://porn2p.com/video/6543c757f2128db268ab9c469b889b65 รายละเอียดเพิ่มติม hosttropical
3月 13, 2024 @ 10:36:46
https://porn2p.com/video/c23b31e414174cab601eb2a73d52940b รายละเอียดเพิ่มติม hosttropical
3月 13, 2024 @ 10:37:25
https://porn2p.com/video/6bf1f9852ba1b259163765c0d977795d รายละเอียดเพิ่มติม hosttropical
3月 13, 2024 @ 10:38:00
https://porn2p.com/video/c8b6dff00c2a440aff4ad8d95098559f รายละเอียดเพิ่มติม hosttropical
3月 13, 2024 @ 10:38:30
https://porn2p.com/video/72940cb8604e7ae0c93d0eb4e35d4b9a รายละเอียดเพิ่มติม hosttropical
3月 13, 2024 @ 10:39:01
https://porn2p.com/video/cf82d79ff8dd8d89fc5847b4765d0064 รายละเอียดเพิ่มติม hosttropical
3月 13, 2024 @ 10:39:30
https://porn2p.com/video/7943411dcc6159f9911471ae08e7dd66 รายละเอียดเพิ่มติม hosttropical
3月 13, 2024 @ 10:40:02
https://porn2p.com/video/d648d6531855d66e55c587252f55aaf4 รายละเอียดเพิ่มติม hosttropical
3月 13, 2024 @ 10:40:32
https://porn2p.com/video/8052425f871aac720466022740df3124 รายละเอียดเพิ่มติม hosttropical
3月 13, 2024 @ 10:40:57
https://porn2p.com/video/dc95259ab408ca58ef136960167662ea รายละเอียดเพิ่มติม hosttropical
3月 13, 2024 @ 10:42:08
https://porn2p.com/video/e24be67f2ab62200166cd736070b89b6 รายละเอียดเพิ่มติม hosttropical
3月 13, 2024 @ 10:42:27
https://porn2p.com/video/8d0ef1d2e574ac5eaae80b857e653d49 รายละเอียดเพิ่มติม hosttropical
3月 13, 2024 @ 10:43:00
https://porn2p.com/video/e9192187b914e43507c8ff6aba8f136f รายละเอียดเพิ่มติม hosttropical
3月 13, 2024 @ 10:44:10
https://porn2p.com/video/efad5d85462409d867530435e60189ba รายละเอียดเพิ่มติม hosttropical
3月 13, 2024 @ 10:44:41
https://porn2p.com/video/9a2179f63483baa443ac9de4bc5cc8d1 รายละเอียดเพิ่มติม hosttropical
3月 13, 2024 @ 10:45:06
https://porn2p.com/video/f67d092030074ed2750211242a4656ae รายละเอียดเพิ่มติม hosttropical
3月 13, 2024 @ 10:45:34
https://porn2p.com/video/a0df1bd3e8a105d31e4fd987988bd346 รายละเอียดเพิ่มติม hosttropical
3月 13, 2024 @ 10:46:11
https://porn2p.com/video/fd0e94453ef5a472e5889aeb9030d101 รายละเอียดเพิ่มติม hosttropical
3月 13, 2024 @ 10:46:37
https://porn2p.com/video/a7a38255e45b5785a14d26dae4f81b26 รายละเอียดเพิ่มติม hosttropical
3月 13, 2024 @ 10:47:17
https://wuaer.com/video/02ec5cc73d31279d15dfba1775da77dc รายละเอียดเพิ่มติม hosttropical
3月 13, 2024 @ 10:47:45
https://porn2p.com/video/addaf5a2518b5fc0592b72f7518b4768 รายละเอียดเพิ่มติม hosttropical
3月 13, 2024 @ 10:48:20
https://wuaer.com/video/0860c1e5d529a3b2c68e79247b171260 รายละเอียดเพิ่มติม hosttropical
3月 13, 2024 @ 10:48:38
https://porn2p.com/video/b46c19639dce18170294caea1afe08f4 รายละเอียดเพิ่มติม hosttropical
3月 13, 2024 @ 10:49:11
https://wuaer.com/video/0e401921d1d504814317b6f1724540a2 รายละเอียดเพิ่มติม hosttropical
3月 13, 2024 @ 10:49:37
https://porn2p.com/video/baf795ea8bf8e6a705721122aab41a57 รายละเอียดเพิ่มติม hosttropical
3月 13, 2024 @ 10:50:21
https://wuaer.com/video/1363ee45b58b46ac03b48981c275f8c8 รายละเอียดเพิ่มติม hosttropical
3月 13, 2024 @ 10:50:37
https://porn2p.com/video/c1c5a0414046ae226fc3592fa983b145 รายละเอียดเพิ่มติม hosttropical
3月 13, 2024 @ 10:51:15
https://wuaer.com/video/191a7b4ba047d76167f4607e3accf6b4 รายละเอียดเพิ่มติม hosttropical
3月 13, 2024 @ 10:51:41
https://porn2p.com/video/c84ca272f00c94dccf6b6820ec5c983e รายละเอียดเพิ่มติม hosttropical
3月 13, 2024 @ 10:52:02
https://wuaer.com/video/1deb1878e675e14029f1a470c8256b07 รายละเอียดเพิ่มติม hosttropical
3月 13, 2024 @ 10:52:34
https://porn2p.com/video/cefb05e25d24c173993ae94801480ea5 รายละเอียดเพิ่มติม hosttropical
3月 13, 2024 @ 10:52:52
https://wuaer.com/video/246c4a2c9886aaa21a4dc0dbfe35db06 รายละเอียดเพิ่มติม hosttropical
3月 13, 2024 @ 10:53:31
https://porn2p.com/video/d5deb947a3ba4c63eb04788879fcebbe รายละเอียดเพิ่มติม hosttropical
3月 13, 2024 @ 10:53:51
https://wuaer.com/video/294d17a2118ffa1af00bb0c20e8e2467 รายละเอียดเพิ่มติม hosttropical
3月 13, 2024 @ 10:54:29
https://porn2p.com/video/dc30dd7f02e8882a5298be17da7665f7 รายละเอียดเพิ่มติม hosttropical
3月 13, 2024 @ 10:54:55
https://wuaer.com/video/2eea7590e8278c8a8e4a42810ff7eefd รายละเอียดเพิ่มติม hosttropical
3月 13, 2024 @ 10:55:33
https://porn2p.com/video/e1fc21cde10f2a547ab39372a1f76d76 รายละเอียดเพิ่มติม hosttropical
3月 13, 2024 @ 10:55:56
https://wuaer.com/video/3457f71c3e924214e20cd465c8e0ed42 รายละเอียดเพิ่มติม hosttropical
3月 13, 2024 @ 10:56:36
https://wuaer.com/video/64460b3357f785a2227b4016169cb17d รายละเอียดเพิ่มติม hosttropical
3月 13, 2024 @ 10:57:01
https://wuaer.com/video/3974ff86d271c8a814928155e95c5ecc รายละเอียดเพิ่มติม hosttropical
3月 13, 2024 @ 10:57:29
https://wuaer.com/video/69e2d9f7062da2be631526612017d3c3 รายละเอียดเพิ่มติม hosttropical
3月 13, 2024 @ 10:58:02
https://wuaer.com/video/3e68c3384c1fa5a9dabc9e340c80096a รายละเอียดเพิ่มติม hosttropical
3月 13, 2024 @ 10:58:32
https://wuaer.com/video/6f9fb827510efaa1e9a7db1081d3e6eb รายละเอียดเพิ่มติม hosttropical
3月 13, 2024 @ 10:59:04
https://wuaer.com/video/43b12c6f3eaa191d682ac6559bed556a รายละเอียดเพิ่มติม hosttropical
3月 13, 2024 @ 11:00:16
https://wuaer.com/video/48d96d211920cefa9c11e29d4cfddca3 รายละเอียดเพิ่มติม hosttropical
3月 13, 2024 @ 11:00:44
https://wuaer.com/video/7a73f06b09a6e952a1b296008b0969da รายละเอียดเพิ่มติม hosttropical
3月 13, 2024 @ 11:01:20
https://wuaer.com/video/4e557e0ec10a22fc5249911b6ae50350 รายละเอียดเพิ่มติม hosttropical
3月 13, 2024 @ 11:01:46
https://wuaer.com/video/7f6ae1bc5a95a5cd66ccde14870a50b1 รายละเอียดเพิ่มติม hosttropical
3月 13, 2024 @ 11:02:21
https://wuaer.com/video/53e0f97224b03feb7d8ab5deb0124120 รายละเอียดเพิ่มติม hosttropical
3月 13, 2024 @ 11:02:48
https://wuaer.com/video/842080b8582ff4911045dfa2552630d8 รายละเอียดเพิ่มติม hosttropical
3月 13, 2024 @ 11:03:23
https://wuaer.com/video/5909071d109647b2ea749fe96b49d025 รายละเอียดเพิ่มติม hosttropical
3月 13, 2024 @ 11:03:48
https://wuaer.com/video/89a29422704b6b43759cd7550b0576aa รายละเอียดเพิ่มติม hosttropical
3月 13, 2024 @ 11:04:22
https://wuaer.com/video/5e61189319773058213c28a7acebef12 รายละเอียดเพิ่มติม hosttropical
3月 13, 2024 @ 11:04:42
https://wuaer.com/video/8f8ca9b9410cd71987ed61bb205c5888 รายละเอียดเพิ่มติม hosttropical
3月 13, 2024 @ 11:05:17
https://wuaer.com/video/6416329c56101f49c3f51a8fa6490f07 รายละเอียดเพิ่มติม hosttropical
3月 13, 2024 @ 11:05:51
https://wuaer.com/video/954c5c3034aad5d537a68070a0e26c86 รายละเอียดเพิ่มติม hosttropical
3月 13, 2024 @ 11:06:18
https://wuaer.com/video/69c845150ec4fc05d401240afc893179 รายละเอียดเพิ่มติม hosttropical
3月 13, 2024 @ 11:06:43
https://wuaer.com/video/9a8e50b1534e2849d6b88e3f7d32813b รายละเอียดเพิ่มติม hosttropical
3月 13, 2024 @ 11:07:30
https://porn2p.com/video/04b94b75fdf94249fa03d5a301a25cb4 รายละเอียดเพิ่มติม hosttropical
3月 13, 2024 @ 11:07:45
https://wuaer.com/video/9f9b800a2254a40e3838929e580030dc รายละเอียดเพิ่มติม hosttropical
3月 13, 2024 @ 11:08:34
https://porn2p.com/video/0a8c268b8367c6cd233659c0d7bf3cb1 รายละเอียดเพิ่มติม hosttropical
3月 13, 2024 @ 11:09:33
https://porn2p.com/video/10dc9e6106262541b9f333ff6f954f16 รายละเอียดเพิ่มติม hosttropical
3月 13, 2024 @ 11:10:26
https://porn2p.com/video/1829b0007ee1350d3df6f56fa761f20b รายละเอียดเพิ่มติม hosttropical
3月 13, 2024 @ 11:11:30
https://porn2p.com/video/1e8e5b9d3567f496afe23fad54c5ab2d รายละเอียดเพิ่มติม hosttropical
3月 13, 2024 @ 11:12:26
https://wuaer.com/video/bae6e415f342706e3feaa2ece498ec43 รายละเอียดเพิ่มติม hosttropical
3月 13, 2024 @ 11:13:29
https://wuaer.com/video/c0473c764a2b30b3835d66a1843fdd92 รายละเอียดเพิ่มติม hosttropical
3月 13, 2024 @ 11:14:29
https://wuaer.com/video/c5e3aab5b1ee04f8cfc750fbc883772c รายละเอียดเพิ่มติม hosttropical
3月 13, 2024 @ 11:15:31
https://porn2p.com/video/38e481840d5a58bb62531c9d0006e899 รายละเอียดเพิ่มติม hosttropical
3月 13, 2024 @ 11:16:39
https://porn2p.com/video/3f2099ce30156ff4a0050a9e3226b940 รายละเอียดเพิ่มติม hosttropical
3月 13, 2024 @ 11:17:38
https://wuaer.com/video/d61558083d8d42a377110e05ff4424fd รายละเอียดเพิ่มติม hosttropical
3月 13, 2024 @ 11:18:39
https://porn2p.com/video/4c1374b61f7b314d92609bae043901f4 รายละเอียดเพิ่มติม hosttropical
3月 13, 2024 @ 11:19:29
https://porn2p.com/video/5244072ed580d2718a223013403839ae รายละเอียดเพิ่มติม hosttropical
3月 13, 2024 @ 11:20:29
https://porn2p.com/video/5900c5c23e48d17456fdafe1e5903479 รายละเอียดเพิ่มติม hosttropical
3月 13, 2024 @ 11:21:29
https://wuaer.com/video/ecd032cf894a0d2d322af6b45c17f494 รายละเอียดเพิ่มติม hosttropical
3月 13, 2024 @ 11:22:28
https://porn2p.com/video/663f509d085ace3902c9f72769acf51b รายละเอียดเพิ่มติม hosttropical
3月 13, 2024 @ 11:23:29
https://wuaer.com/video/f7ce00eabb108f99ac0ba654e387daea รายละเอียดเพิ่มติม hosttropical
3月 13, 2024 @ 11:24:15
https://porn2p.com/video/73a6b51a262b0958b02358e75ea96362 รายละเอียดเพิ่มติม hosttropical
3月 13, 2024 @ 11:25:04
https://porn2p.com/video/7a459429f54f927c0da9a3d4414d2ef1 รายละเอียดเพิ่มติม hosttropical
3月 13, 2024 @ 11:25:22
https://porn2p.com/video/0484f3b6981b3945cce0640a2029b357 รายละเอียดเพิ่มติม hosttropical
3月 13, 2024 @ 11:26:16
https://porn2p.com/video/81444ce02199e4223e612a9f0eba6fd0 รายละเอียดเพิ่มติม hosttropical
3月 13, 2024 @ 11:27:16
https://porn2p.com/video/879be04f9f4076bd6b011148ecc4891d รายละเอียดเพิ่มติม hosttropical
3月 13, 2024 @ 11:28:07
https://porn2p.com/video/8db974ee1032ae075c99de90a1fcf207 รายละเอียดเพิ่มติม hosttropical
3月 13, 2024 @ 11:28:31
https://porn2p.com/video/17eef2b697352f1393e794a7f76aa116 รายละเอียดเพิ่มติม hosttropical
3月 13, 2024 @ 11:29:17
https://porn2p.com/video/94bd0269211a553c42793f83cacf04fc รายละเอียดเพิ่มติม hosttropical
3月 13, 2024 @ 11:30:18
https://porn2p.com/video/9b595510ccabfe9350363c07d947065d รายละเอียดเพิ่มติม hosttropical
3月 13, 2024 @ 11:31:11
https://porn2p.com/video/a1de49ed92b81d1486f59a89b261898e รายละเอียดเพิ่มติม hosttropical
3月 13, 2024 @ 11:31:29
https://porn2p.com/video/2b2f191090a26bb63fe0b5b199f54074 รายละเอียดเพิ่มติม hosttropical
3月 13, 2024 @ 11:31:54
https://porn2p.com/video/a88204d28eca6472de4532be1387cf4d รายละเอียดเพิ่มติม hosttropical
3月 13, 2024 @ 11:32:21
https://porn2p.com/video/321fd6f321a8f0bd4a69eb5bbc2b3973 รายละเอียดเพิ่มติม hosttropical
3月 13, 2024 @ 11:32:56
https://porn2p.com/video/aef9ad6d64f6021e9aec8e925c195e0d รายละเอียดเพิ่มติม hosttropical
3月 13, 2024 @ 11:33:17
https://porn2p.com/video/389078d28a918133283b5a2c50dddead รายละเอียดเพิ่มติม hosttropical
3月 13, 2024 @ 11:33:47
https://porn2p.com/video/b55bfb5480bcabfb46610f8d1db4f8a8 รายละเอียดเพิ่มติม hosttropical
3月 13, 2024 @ 11:34:14
https://porn2p.com/video/3ec3a0ead3b70cba9c2f8f949d2f3164 รายละเอียดเพิ่มติม hosttropical
3月 13, 2024 @ 11:34:58
https://porn2p.com/video/bbf82479bc96448a2f13cb0a35f4e51e รายละเอียดเพิ่มติม hosttropical
3月 13, 2024 @ 11:35:13
https://porn2p.com/video/44ea1c35b6b2c27fda74332ce72f89fc รายละเอียดเพิ่มติม hosttropical
3月 13, 2024 @ 11:35:57
https://porn2p.com/video/c2f2952d017a59aeb3b0caef7ae91924 รายละเอียดเพิ่มติม hosttropical
3月 13, 2024 @ 11:36:17
https://porn2p.com/video/4baec30b08c749ed59a7c75ce6c1c235 รายละเอียดเพิ่มติม hosttropical
3月 13, 2024 @ 11:36:52
https://porn2p.com/video/c952b3baae19784ab4f125a0ab1143de รายละเอียดเพิ่มติม hosttropical
3月 13, 2024 @ 11:37:11
https://porn2p.com/video/51b67a78016c28146ba9d9345b3ab1f3 รายละเอียดเพิ่มติม hosttropical
3月 13, 2024 @ 11:38:02
https://porn2p.com/video/d01624035ce85d464f81401dbf94dc68 รายละเอียดเพิ่มติม hosttropical
3月 13, 2024 @ 11:38:57
https://porn2p.com/video/d6d589b50c055efe669a9223424e6c80 รายละเอียดเพิ่มติม hosttropical
3月 13, 2024 @ 11:39:57
https://porn2p.com/video/dd1a23a29cc79bbd3c2e3f09f3ad9887 รายละเอียดเพิ่มติม hosttropical
3月 13, 2024 @ 11:41:08
https://porn2p.com/video/e2e20084ac41d2118409352e77643e24 รายละเอียดเพิ่มติม hosttropical
3月 13, 2024 @ 11:41:59
https://porn2p.com/video/731a245ed93c9c7c97bd9225e8d49ae5 รายละเอียดเพิ่มติม hosttropical
3月 13, 2024 @ 11:43:04
https://porn2p.com/video/f03e68f4afc81fd8837f59f6922895a4 รายละเอียดเพิ่มติม hosttropical
3月 13, 2024 @ 11:44:04
https://porn2p.com/video/f7020dfb2862318a1a70919844ef0693 รายละเอียดเพิ่มติม hosttropical
3月 13, 2024 @ 11:45:13
https://porn2p.com/video/fda5a2e52f7521d4ce17453600f14c03 รายละเอียดเพิ่มติม hosttropical
3月 13, 2024 @ 11:46:13
https://wuaer.com/video/0355066534719b714391a0cb8af991c1 รายละเอียดเพิ่มติม hosttropical
3月 13, 2024 @ 11:47:04
https://wuaer.com/video/08e0ca95f7cad020ae7dacbfd54217eb รายละเอียดเพิ่มติม hosttropical
3月 13, 2024 @ 11:48:18
https://porn2p.com/video/9acd0cd8af3d818366c0cb5179bb2c9b รายละเอียดเพิ่มติม hosttropical
3月 13, 2024 @ 11:48:43
https://wuaer.com/video/13cd08072de455b7687c90a8643dbd3a รายละเอียดเพิ่มติม hosttropical
3月 13, 2024 @ 11:49:19
https://porn2p.com/video/a176ee5d047a03e4fc74b23337b1ceae รายละเอียดเพิ่มติม hosttropical
3月 13, 2024 @ 11:49:44
https://wuaer.com/video/197a7306205f31b548f2f5c882220011 รายละเอียดเพิ่มติม hosttropical
3月 13, 2024 @ 11:50:53
https://wuaer.com/video/1e82083c9e6a9fe40eebc7911b71c505 รายละเอียดเพิ่มติม hosttropical
3月 13, 2024 @ 11:51:11
https://porn2p.com/video/ae60d1419f48753508a757a2a71f5a30 รายละเอียดเพิ่มติม hosttropical
3月 13, 2024 @ 11:51:55
https://wuaer.com/video/24dcab6398de8741feed1d8bd200ea48 รายละเอียดเพิ่มติม hosttropical
3月 13, 2024 @ 11:52:11
https://porn2p.com/video/b5173ca8dc6da4f3e8c87b203d9b9198 รายละเอียดเพิ่มติม hosttropical
3月 13, 2024 @ 11:52:48
https://wuaer.com/video/29b7be8c2044dfe8e547bd04708dba9b รายละเอียดเพิ่มติม hosttropical
3月 13, 2024 @ 11:53:21
https://porn2p.com/video/bb760bc9b0320caa8dc473c34abc17ef รายละเอียดเพิ่มติม hosttropical
3月 13, 2024 @ 11:54:11
https://porn2p.com/video/c2601b8952e095de9edd2b2f8c3f43a9 รายละเอียดเพิ่มติม hosttropical
3月 13, 2024 @ 11:54:50
https://wuaer.com/video/34ef7c3fcb09f2bf40a0b0ac5f6e6563 รายละเอียดเพิ่มติม hosttropical
3月 13, 2024 @ 11:55:13
https://porn2p.com/video/c8d40cfd7af5835e49f467cb1711f7b8 รายละเอียดเพิ่มติม hosttropical
3月 13, 2024 @ 11:55:59
https://wuaer.com/video/39bc69e44b8c9f43f178c133c91b9c4a รายละเอียดเพิ่มติม hosttropical
3月 13, 2024 @ 11:56:14
https://porn2p.com/video/cfbc4ee6588e28ded093b6a0958e2906 รายละเอียดเพิ่มติม hosttropical
3月 13, 2024 @ 11:56:59
https://wuaer.com/video/3ef5d66c955e32fee09537daffc9de65 รายละเอียดเพิ่มติม hosttropical
3月 13, 2024 @ 11:58:00
https://wuaer.com/video/440470a133f47f8ee8f70acc828d831b รายละเอียดเพิ่มติม hosttropical
3月 13, 2024 @ 11:58:51
https://wuaer.com/video/49683bba7a5d39318cccf95076e338c9 รายละเอียดเพิ่มติม hosttropical
3月 13, 2024 @ 11:59:10
https://porn2p.com/video/e27e36c525e75970a09593965e331d14 รายละเอียดเพิ่มติม hosttropical
3月 13, 2024 @ 11:59:53
https://wuaer.com/video/4eb96604cd5bfe93bdc9eb1c2a7a7e3a รายละเอียดเพิ่มติม hosttropical
3月 13, 2024 @ 12:00:53
https://wuaer.com/video/546a4905657295d8a2836b0705bb3333 รายละเอียดเพิ่มติม hosttropical
3月 13, 2024 @ 12:01:56
https://porn2p.com/video/f69ee309cfea358afead837433750d60 รายละเอียดเพิ่มติม hosttropical
3月 13, 2024 @ 12:03:03
https://wuaer.com/video/5ec44043c0baf5fadccb5442d01cfbcd รายละเอียดเพิ่มติม hosttropical
3月 13, 2024 @ 12:03:54
https://wuaer.com/video/64997b3c69ae2d9af7c8e4103b6ecb94 รายละเอียดเพิ่มติม hosttropical
3月 13, 2024 @ 12:04:53
https://wuaer.com/video/6a2337da70cbf62549056cf108df82fa รายละเอียดเพิ่มติม hosttropical
3月 13, 2024 @ 12:05:59
https://wuaer.com/video/0e5f06855733f076853c90d46549510b รายละเอียดเพิ่มติม hosttropical
3月 13, 2024 @ 12:07:02
https://wuaer.com/video/75480f0da1c616d7b53a6cdd827b8c69 รายละเอียดเพิ่มติม hosttropical
3月 13, 2024 @ 12:08:01
https://wuaer.com/video/194e2a126567ded095868b1e1fbb1eee รายละเอียดเพิ่มติม hosttropical
3月 13, 2024 @ 12:08:55
https://wuaer.com/video/7fa8d412374ea35a785247b5d7af9ce0 รายละเอียดเพิ่มติม hosttropical
3月 13, 2024 @ 12:09:55
https://wuaer.com/video/8482ac8fb149fcb6d3db1e7ae4ae2f05 รายละเอียดเพิ่มติม hosttropical
3月 13, 2024 @ 12:10:55
https://wuaer.com/video/89eefa1c509c1c5dd258d85f6ecd0655 รายละเอียดเพิ่มติม hosttropical
3月 13, 2024 @ 12:11:52
https://wuaer.com/video/8fe3c1a5ac1fdc5b824bff8d213ba56f รายละเอียดเพิ่มติม hosttropical
3月 13, 2024 @ 12:12:32
https://wuaer.com/video/95a4386a107881fdb02072cb8e2e47e7 รายละเอียดเพิ่มติม hosttropical
3月 13, 2024 @ 12:13:40
https://wuaer.com/video/9ae14e2b89b70a7627f117ef9e6f344a รายละเอียดเพิ่มติม hosttropical
3月 13, 2024 @ 12:13:58
https://wuaer.com/video/398ca932167a7906fb3d72b541dfb6b9 รายละเอียดเพิ่มติม hosttropical
3月 13, 2024 @ 12:14:33
https://wuaer.com/video/9ffdd651e984b9e28069dd29af99e006 รายละเอียดเพิ่มติม hosttropical
3月 13, 2024 @ 12:14:56
https://wuaer.com/video/3ea09ac74ab9e785099303580cf6b4f3 รายละเอียดเพิ่มติม hosttropical
3月 13, 2024 @ 12:15:32
https://wuaer.com/video/a4b059aeda8d8e073441a9f01ea3edcd รายละเอียดเพิ่มติม hosttropical
3月 13, 2024 @ 12:16:04
https://wuaer.com/video/43c9a254801e02101fe95b0c364de8df รายละเอียดเพิ่มติม hosttropical
3月 13, 2024 @ 12:16:54
https://wuaer.com/video/48f7bc0b56feffbe87db108d05069959 รายละเอียดเพิ่มติม hosttropical
3月 13, 2024 @ 12:17:39
https://wuaer.com/video/affbfa69a2e64085ecf7b632fd66c861 รายละเอียดเพิ่มติม hosttropical
3月 13, 2024 @ 12:18:21
https://wuaer.com/video/b532f2b3d1141f15be10e701b976cb16 รายละเอียดเพิ่มติม hosttropical
3月 13, 2024 @ 12:18:49
https://wuaer.com/video/5402a28971d6c90c2b7c8492f5abdcb0 รายละเอียดเพิ่มติม hosttropical
3月 13, 2024 @ 12:19:10
https://wuaer.com/video/bb298972ec723b91d6ab062e658295f7 รายละเอียดเพิ่มติม hosttropical
3月 13, 2024 @ 12:19:47
https://wuaer.com/video/5953a820509672fc2f6f4f1794aaee21 รายละเอียดเพิ่มติม hosttropical
3月 13, 2024 @ 12:20:20
https://wuaer.com/video/c09a2f1dd9253fa715e5f1d8f81ba9de รายละเอียดเพิ่มติม hosttropical
3月 13, 2024 @ 12:20:50
https://wuaer.com/video/5e88d404f44365790d021e8686b7c4a8 รายละเอียดเพิ่มติม hosttropical
3月 13, 2024 @ 12:21:23
https://wuaer.com/video/c63c91027b0eeb0c8719370e59afeb37 รายละเอียดเพิ่มติม hosttropical
3月 13, 2024 @ 12:21:53
https://wuaer.com/video/6446e3875c3a96eda64b7042db426de4 รายละเอียดเพิ่มติม hosttropical
3月 13, 2024 @ 12:22:15
https://wuaer.com/video/cbb5900d824a1964650480ff670062f5 รายละเอียดเพิ่มติม hosttropical
3月 13, 2024 @ 12:22:53
https://wuaer.com/video/69ec39faf1998ffab04c37d9249bfc90 รายละเอียดเพิ่มติม hosttropical
3月 13, 2024 @ 12:23:16
https://wuaer.com/video/d0db2330561fd7f93c7c1e4cfa112b2e รายละเอียดเพิ่มติม hosttropical
3月 13, 2024 @ 12:23:50
https://wuaer.com/video/6fa357c227fd0127a7b13cbf032769dd รายละเอียดเพิ่มติม hosttropical
3月 13, 2024 @ 12:24:23
https://wuaer.com/video/d67b18cea48db8d73db0aeea136e58e2 รายละเอียดเพิ่มติม hosttropical
3月 13, 2024 @ 12:25:01
https://wuaer.com/video/dc391e79c49dff2c84cbe285d1737bed รายละเอียดเพิ่มติม hosttropical
3月 13, 2024 @ 12:25:56
https://wuaer.com/video/7a751578e27f148b8517cfc4f6ccb521 รายละเอียดเพิ่มติม hosttropical
3月 13, 2024 @ 12:27:00
https://wuaer.com/video/7f6e4030cbdfa0bbf66cdfa6bef5f543 รายละเอียดเพิ่มติม hosttropical
3月 13, 2024 @ 12:28:02
https://wuaer.com/video/8421282ff70a38f85628e975724e320c รายละเอียดเพิ่มติม hosttropical
3月 13, 2024 @ 12:28:54
https://wuaer.com/video/89a8a4c6f4e5efc5e55c8393009501ae รายละเอียดเพิ่มติม hosttropical
3月 13, 2024 @ 12:30:02
https://wuaer.com/video/f82f9714d9fb6bb7b853602b026ab986 รายละเอียดเพิ่มติม hosttropical
3月 13, 2024 @ 12:30:57
https://wuaer.com/video/fda3d820f6750325e74ab52d5ace5806 รายละเอียดเพิ่มติม hosttropical
3月 13, 2024 @ 12:32:02
https://wuaer.com/video/9a9506721128f41a5889360325ebd83b รายละเอียดเพิ่มติม hosttropical
3月 13, 2024 @ 12:32:58
https://porn2p.com/video/0a91e48dba726199c6a28b23b784fc48 รายละเอียดเพิ่มติม hosttropical
3月 13, 2024 @ 12:33:53
https://porn2p.com/video/10ddc31366b6a3079fd722dcc0468729 รายละเอียดเพิ่มติม hosttropical
3月 13, 2024 @ 12:34:08
https://wuaer.com/video/a4871aaa32a99e3caeab396d875f7649 รายละเอียดเพิ่มติม hosttropical
3月 13, 2024 @ 12:34:36
https://porn2p.com/video/182fc1dd64b5fb3f3749c3bff9db6b07 รายละเอียดเพิ่มติม hosttropical
3月 13, 2024 @ 12:35:13
https://wuaer.com/video/aa8556f836916648197240a2c124e6f4 รายละเอียดเพิ่มติม hosttropical
3月 13, 2024 @ 12:35:35
https://porn2p.com/video/1e92b948b876df456776b75ee669f888 รายละเอียดเพิ่มติม hosttropical
3月 13, 2024 @ 12:36:02
https://wuaer.com/video/13da649eda0bcc974ff7dad633550bbe รายละเอียดเพิ่มติม hosttropical
3月 13, 2024 @ 12:36:38
https://porn2p.com/video/25481d44a146133ac41d681a6e2ef0bf รายละเอียดเพิ่มติม hosttropical
3月 13, 2024 @ 12:37:02
https://wuaer.com/video/1985404e169f2c7adab51a2bc6de93a9 รายละเอียดเพิ่มติม hosttropical
3月 13, 2024 @ 12:37:48
https://porn2p.com/video/2ba42cf3ddf7cf4937f5fd284541bcbd รายละเอียดเพิ่มติม hosttropical
3月 13, 2024 @ 12:38:04
https://wuaer.com/video/1e98a958f3e34e631308c50f898594e1 รายละเอียดเพิ่มติม hosttropical
3月 13, 2024 @ 12:38:50
https://porn2p.com/video/3285f09fe8d2b69c97845ec886bfd139 รายละเอียดเพิ่มติม hosttropical
3月 13, 2024 @ 12:39:51
https://porn2p.com/video/38fabe63a7921c005af8f4504df46312 รายละเอียดเพิ่มติม hosttropical
3月 13, 2024 @ 12:40:45
https://porn2p.com/video/3f2953bd4eefbac54d7c155399a2a13c รายละเอียดเพิ่มติม hosttropical
3月 13, 2024 @ 12:41:50
https://wuaer.com/video/35014ac7f4ec3c1f92d83c98d5dba0e7 รายละเอียดเพิ่มติม hosttropical
3月 13, 2024 @ 12:42:56
https://wuaer.com/video/39ce15abb3f4ce775b4e2260d4146244 รายละเอียดเพิ่มติม hosttropical
3月 13, 2024 @ 12:43:49
https://porn2p.com/video/524466ada97317e3b72ec2575430c551 รายละเอียดเพิ่มติม hosttropical
3月 13, 2024 @ 12:44:48
https://porn2p.com/video/590243a4da62b433a41b1b45c5335b28 รายละเอียดเพิ่มติม hosttropical
3月 13, 2024 @ 12:45:57
https://wuaer.com/video/e27ea2eb75a33553e3dd676614d66f5e รายละเอียดเพิ่มติม hosttropical
3月 13, 2024 @ 12:46:48
https://wuaer.com/video/e8756d9ec135482faa28be3766d011a5 รายละเอียดเพิ่มติม hosttropical
3月 13, 2024 @ 12:47:56
https://wuaer.com/video/ed7ebd21e797c56ab9c633c76ee0c496 รายละเอียดเพิ่มติม hosttropical
3月 13, 2024 @ 12:48:50
https://wuaer.com/video/f30bbce326eaa53e8cbc453f036f2e4d รายละเอียดเพิ่มติม hosttropical
3月 13, 2024 @ 12:49:57
https://wuaer.com/video/f8830fa6da57a6003f2eabc7381dad57 รายละเอียดเพิ่มติม hosttropical
3月 13, 2024 @ 12:50:31
https://wuaer.com/video/fe33c5b77b4984e51aa4457a4bfc5810 รายละเอียดเพิ่มติม hosttropical
3月 13, 2024 @ 12:50:57
https://wuaer.com/video/64b12f7558afe6a21459660f804772fe รายละเอียดเพิ่มติม hosttropical
3月 13, 2024 @ 12:51:33
https://porn2p.com/video/0516a7d4a36e7508f079e44b1a5c5640 รายละเอียดเพิ่มติม hosttropical
3月 13, 2024 @ 12:51:57
https://wuaer.com/video/6a39f69728decbe328deaa112a23ec52 รายละเอียดเพิ่มติม hosttropical
3月 13, 2024 @ 12:52:25
https://porn2p.com/video/0b069f5b6eed1a7f67dec8d510e68cce รายละเอียดเพิ่มติม hosttropical
3月 13, 2024 @ 12:52:49
https://wuaer.com/video/6fef185e8e7c7f4f95059917d7541897 รายละเอียดเพิ่มติม hosttropical
3月 13, 2024 @ 12:53:27
https://porn2p.com/video/118f9374d68e89b3a9082f89d658079d รายละเอียดเพิ่มติม hosttropical
3月 13, 2024 @ 12:53:47
https://wuaer.com/video/7552042d48f3eb98c39806408577a1ca รายละเอียดเพิ่มติม hosttropical
3月 13, 2024 @ 12:54:30
https://porn2p.com/video/18b88492875b8344a73704d3b553b95e รายละเอียดเพิ่มติม hosttropical
3月 13, 2024 @ 12:54:50
https://wuaer.com/video/7ac6ad762eb9ebb1a18417a78ea3370c รายละเอียดเพิ่มติม hosttropical
3月 13, 2024 @ 12:55:31
https://porn2p.com/video/1f50aa7ecaa7a72669b0fc93a338ef94 รายละเอียดเพิ่มติม hosttropical
3月 13, 2024 @ 12:55:49
https://wuaer.com/video/7fc2b7cb665c7d6deb8ee928adac5c4f รายละเอียดเพิ่มติม hosttropical
3月 13, 2024 @ 12:56:42
https://porn2p.com/video/25b9070b02b893e2d084db1fffac01cf รายละเอียดเพิ่มติม hosttropical
3月 13, 2024 @ 12:57:36
https://porn2p.com/video/2c4778b7bab666d2e3b7a0556557dbba รายละเอียดเพิ่มติม hosttropical
3月 13, 2024 @ 12:57:56
https://wuaer.com/video/8a0df08a838bb84824fcec89bbdfc2c0 รายละเอียดเพิ่มติม hosttropical
3月 13, 2024 @ 12:58:45
https://porn2p.com/video/332569b4574d0aa8f253320a4fcc9902 รายละเอียดเพิ่มติม hosttropical
3月 13, 2024 @ 12:59:41
https://porn2p.com/video/39554624e297276e920cb33bbf21b3c1 รายละเอียดเพิ่มติม hosttropical
3月 13, 2024 @ 13:00:01
https://wuaer.com/video/95ac4c587f9328290fd4e821d3c8145a รายละเอียดเพิ่มติม hosttropical
3月 13, 2024 @ 13:00:42
https://porn2p.com/video/3fc06de1789b70a7836381479d50f244 รายละเอียดเพิ่มติม hosttropical
3月 13, 2024 @ 13:01:52
https://wuaer.com/video/a00901df35b16280ec6d731fa790c558 รายละเอียดเพิ่มติม hosttropical
3月 13, 2024 @ 13:02:53
https://porn2p.com/video/4ca2d5b7b9f0de14670abf4e11ec8a1e รายละเอียดเพิ่มติม hosttropical
3月 13, 2024 @ 13:03:30
https://porn2p.com/video/52da60d41135b6197346ef2ffe923027 รายละเอียดเพิ่มติม hosttropical
3月 13, 2024 @ 13:03:56
https://wuaer.com/video/aae3af7088738e26467eb9d4ba69dbf5 รายละเอียดเพิ่มติม hosttropical
3月 13, 2024 @ 13:04:31
https://porn2p.com/video/5973d197fa79aad1bfce2cdcefd30d3b รายละเอียดเพิ่มติม hosttropical
3月 13, 2024 @ 13:05:00
https://wuaer.com/video/b000be8fac7cb6cbf07ff26ddf45cd7f รายละเอียดเพิ่มติม hosttropical
3月 13, 2024 @ 13:05:29
https://porn2p.com/video/5f53c87cbbcf0dd10828dfa031bdd73a รายละเอียดเพิ่มติม hosttropical
3月 13, 2024 @ 13:06:30
https://porn2p.com/video/66cb5158c6a390afb3cf62f6c24823c1 รายละเอียดเพิ่มติม hosttropical
3月 13, 2024 @ 13:06:46
https://wuaer.com/video/bb31d2193c0158f45082d45e73d32f77 รายละเอียดเพิ่มติม hosttropical
3月 13, 2024 @ 13:07:24
https://porn2p.com/video/6d4aaf7be14cfbc638912e6aac55d6cd รายละเอียดเพิ่มติม hosttropical
3月 13, 2024 @ 13:07:39
https://wuaer.com/video/c0a2b25c561c4b4e595cb5e492e81d84 รายละเอียดเพิ่มติม hosttropical
3月 13, 2024 @ 13:08:27
https://porn2p.com/video/745cc54b06e136ee9d81de8a9da3f2b0 รายละเอียดเพิ่มติม hosttropical
3月 13, 2024 @ 13:08:49
https://wuaer.com/video/c64e451eb781f8621a99160f29354b51 รายละเอียดเพิ่มติม hosttropical
3月 13, 2024 @ 13:09:36
https://porn2p.com/video/7ae414d29aff99cfc71ec733162c925e รายละเอียดเพิ่มติม hosttropical
3月 13, 2024 @ 13:10:29
https://porn2p.com/video/81c7deefde48ed75b62d3c1d94c70d0f รายละเอียดเพิ่มติม hosttropical
3月 13, 2024 @ 13:10:56
https://wuaer.com/video/d0e30981dbe76db8f633447e2d489d30 รายละเอียดเพิ่มติม hosttropical
3月 13, 2024 @ 13:11:39
https://porn2p.com/video/882e00571cde08b5189d4d051be30341 รายละเอียดเพิ่มติม hosttropical
3月 13, 2024 @ 13:12:33
https://porn2p.com/video/8e6c4a75985b7f313cf3078037d0f464 รายละเอียดเพิ่มติม hosttropical
3月 13, 2024 @ 13:12:59
https://wuaer.com/video/dc4d05e6e56fc0553c9d083fd04a514a รายละเอียดเพิ่มติม hosttropical
3月 13, 2024 @ 13:13:41
https://porn2p.com/video/9542f15bc879ae128787070e3707b5fd รายละเอียดเพิ่มติม hosttropical
3月 13, 2024 @ 13:14:37
https://porn2p.com/video/9bf743015fa40fc2bd67cc46dae3ebd0 รายละเอียดเพิ่มติม hosttropical
3月 13, 2024 @ 13:15:43
https://wuaer.com/video/ed1a58d3789879d1049dd0aa1af53a03 รายละเอียดเพิ่มติม hosttropical
3月 13, 2024 @ 13:16:48
https://porn2p.com/video/a8f8abcb90e3f0117550773b8c2e6f16 รายละเอียดเพิ่มติม hosttropical
3月 13, 2024 @ 13:17:37
https://porn2p.com/video/af6dd70641d871ba2f9f71227c81903e รายละเอียดเพิ่มติม hosttropical
3月 13, 2024 @ 13:18:19
https://porn2p.com/video/b5d4bc1a1e06989b47156e01a0d6aacd รายละเอียดเพิ่มติม hosttropical
3月 13, 2024 @ 13:18:45
https://wuaer.com/video/fdd66c60f2be924701d819e20dc43307 รายละเอียดเพิ่มติม hosttropical
3月 13, 2024 @ 13:19:25
https://porn2p.com/video/bc652f639e59b644e59fa4cb838fab3d รายละเอียดเพิ่มติม hosttropical
3月 13, 2024 @ 13:19:46
https://porn2p.com/video/04c37b9fb1da6f0f08b4f79e5f3b631a รายละเอียดเพิ่มติม hosttropical
3月 13, 2024 @ 13:20:24
https://porn2p.com/video/c3918ab2e4e28b6971a629d597cfcdb0 รายละเอียดเพิ่มติม hosttropical
3月 13, 2024 @ 13:20:56
https://porn2p.com/video/0aa1dd9be1e6a6c3080c4b62de18d616 รายละเอียดเพิ่มติม hosttropical
3月 13, 2024 @ 13:21:17
https://porn2p.com/video/c9ea3188dfb25ca20431b4963cafc856 รายละเอียดเพิ่มติม hosttropical
3月 13, 2024 @ 13:22:03
https://porn2p.com/video/10eac93f0f5539466e9a55ddcb2d551a รายละเอียดเพิ่มติม hosttropical
3月 13, 2024 @ 13:22:55
https://porn2p.com/video/183a08d5cb13d67677410ed63f5d1c59 รายละเอียดเพิ่มติม hosttropical
3月 13, 2024 @ 13:23:29
https://porn2p.com/video/d764f8175cfe2db640273ee905b5c359 รายละเอียดเพิ่มติม hosttropical
3月 13, 2024 @ 13:23:55
https://porn2p.com/video/1eac7b208c41e0cc5929e972328f40f7 รายละเอียดเพิ่มติม hosttropical
3月 13, 2024 @ 13:24:28
https://porn2p.com/video/ddadb7d255b5140df5e274bea574d307 รายละเอียดเพิ่มติม hosttropical
3月 13, 2024 @ 13:24:58
https://porn2p.com/video/254c05781d13c5ff35440b1945c244f8 รายละเอียดเพิ่มติม hosttropical
3月 13, 2024 @ 13:25:59
https://porn2p.com/video/2bb129825cdcaec57b31df5e558d4525 รายละเอียดเพิ่มติม hosttropical
3月 13, 2024 @ 13:26:23
https://porn2p.com/video/ea1feb03b01c7717a0c6fb6834a4b18e รายละเอียดเพิ่มติม hosttropical
3月 13, 2024 @ 13:26:57
https://porn2p.com/video/32a252e8175c63e183c8ea46a6315ae4 รายละเอียดเพิ่มติม hosttropical
3月 13, 2024 @ 13:27:55
https://porn2p.com/video/3905204c751e012231e9a47d9327803e รายละเอียดเพิ่มติม hosttropical
3月 13, 2024 @ 13:28:54
https://porn2p.com/video/3f38258aca6049fef9662cc0412cd4e7 รายละเอียดเพิ่มติม hosttropical
3月 13, 2024 @ 13:29:55
https://porn2p.com/video/454bafe66d3afecf4c52625a2ec5874e รายละเอียดเพิ่มติม hosttropical
3月 13, 2024 @ 13:31:05
https://porn2p.com/video/4c23a3fd151545b99b9582b5f64c5939 รายละเอียดเพิ่มติม hosttropical
3月 13, 2024 @ 13:31:57
https://porn2p.com/video/525ec547e5f5beb3ad918934aac5e817 รายละเอียดเพิ่มติม hosttropical
3月 13, 2024 @ 13:33:10
https://wuaer.com/video/141fd226db3258aa3330d59517aa911d รายละเอียดเพิ่มติม hosttropical
3月 13, 2024 @ 13:34:06
https://porn2p.com/video/5f01f6d44b2e7b9d86e5d353145ae58e รายละเอียดเพิ่มติม hosttropical
3月 13, 2024 @ 13:35:09
https://porn2p.com/video/664a123b1086d4a473886cd8b6f4add3 รายละเอียดเพิ่มติม hosttropical
3月 13, 2024 @ 13:36:09
https://porn2p.com/video/6cd3dcdfe9588c42bd0adf734949621c รายละเอียดเพิ่มติม hosttropical
3月 13, 2024 @ 13:38:11
https://wuaer.com/video/2fe64e6314f29c11eb9016d4b390d323 รายละเอียดเพิ่มติม hosttropical
3月 13, 2024 @ 13:38:54
https://wuaer.com/video/3585f8838f78244161112276b138a5c3 รายละเอียดเพิ่มติม hosttropical
3月 13, 2024 @ 13:39:10
https://porn2p.com/video/816382152cb27592c50c6da4c99afd72 รายละเอียดเพิ่มติม hosttropical
3月 13, 2024 @ 13:40:01
https://wuaer.com/video/3a0c86f7742f77c0df65ee54836c1191 รายละเอียดเพิ่มติม hosttropical
3月 13, 2024 @ 13:40:16
https://porn2p.com/video/87bebbb0435d619f7ad211989f0fdfe0 รายละเอียดเพิ่มติม hosttropical
3月 13, 2024 @ 13:40:54
https://wuaer.com/video/3f54a19cf07e66290e23b8fa04caa263 รายละเอียดเพิ่มติม hosttropical
3月 13, 2024 @ 13:41:14
https://porn2p.com/video/8dd4e1c2f9203186fa465c9f38f044e7 รายละเอียดเพิ่มติม hosttropical
3月 13, 2024 @ 13:41:55
https://wuaer.com/video/44596378e7e96862d0edbe4dae22f30e รายละเอียดเพิ่มติม hosttropical
3月 13, 2024 @ 13:43:05
https://porn2p.com/video/9b7e04551f59e2618c7ff1b2fa7fb17f รายละเอียดเพิ่มติม hosttropical
3月 13, 2024 @ 13:44:01
https://wuaer.com/video/4f13abb1b734ee98186e1584b7668d8e รายละเอียดเพิ่มติม hosttropical
3月 13, 2024 @ 13:45:06
https://wuaer.com/video/54ce62d564b884daffb4f5319a43170d รายละเอียดเพิ่มติม hosttropical
3月 13, 2024 @ 13:46:03
https://porn2p.com/video/af1445ae9bb0a5347d584232f799d210 รายละเอียดเพิ่มติม hosttropical
3月 13, 2024 @ 13:47:06
https://wuaer.com/video/5f07d53638b7db965446f396ebe3ea23 รายละเอียดเพิ่มติม hosttropical
3月 13, 2024 @ 13:47:57
https://wuaer.com/video/6509eb504ad8e2692adfddeeb61ffb1d รายละเอียดเพิ่มติม hosttropical
3月 13, 2024 @ 13:48:48
https://wuaer.com/video/6abb4ce0e4185e7aeaeb7774f9a969f4 รายละเอียดเพิ่มติม hosttropical
3月 13, 2024 @ 13:50:13
https://porn2p.com/video/c9677bcae0f6becc67d198ed6f401b85 รายละเอียดเพิ่มติม hosttropical
3月 13, 2024 @ 13:50:43
https://wuaer.com/video/75b6e49fafa91e2f293dfc3216489f36 รายละเอียดเพิ่มติม hosttropical
3月 13, 2024 @ 13:51:07
https://porn2p.com/video/d02fcb165eff556e4ba15835391066f0 รายละเอียดเพิ่มติม hosttropical
3月 13, 2024 @ 13:51:38
https://wuaer.com/video/7b2ce4e2a850c98600318ed840c0979d รายละเอียดเพิ่มติม hosttropical
3月 13, 2024 @ 13:52:07
https://porn2p.com/video/d6ebec52b8a8b1f3e23d68f422fb6043 รายละเอียดเพิ่มติม hosttropical
3月 13, 2024 @ 13:52:49
https://wuaer.com/video/802c8d718370f921e597438e4ad1e176 รายละเอียดเพิ่มติม hosttropical
3月 13, 2024 @ 13:53:46
https://wuaer.com/video/84fa44da711e52ad046d2f2aff514dc1 รายละเอียดเพิ่มติม hosttropical
3月 13, 2024 @ 13:54:11
https://porn2p.com/video/e31e36f8f149fc61564b606c4c3a4b71 รายละเอียดเพิ่มติม hosttropical
3月 13, 2024 @ 13:54:41
https://wuaer.com/video/8a960376d231e652eeedf10a8c1208f8 รายละเอียดเพิ่มติม hosttropical
3月 13, 2024 @ 13:55:10
https://porn2p.com/video/e9af09a03b854854d7599bc6e6fa4f44 รายละเอียดเพิ่มติม hosttropical
3月 13, 2024 @ 13:55:49
https://wuaer.com/video/9046a71d8d36ecd04300b7ef8825249b รายละเอียดเพิ่มติม hosttropical
3月 13, 2024 @ 13:56:22
https://porn2p.com/video/f05a6b5953f39e5d01e22a7f1f55203c รายละเอียดเพิ่มติม hosttropical
3月 13, 2024 @ 13:57:23
https://wuaer.com/video/9b365b58383c7c59e23f4d42655e2d32 รายละเอียดเพิ่มติม hosttropical
3月 13, 2024 @ 13:58:19
https://porn2p.com/video/fdbd6502a85a24c03bd4de1edc963749 รายละเอียดเพิ่มติม hosttropical
3月 13, 2024 @ 13:59:24
https://wuaer.com/video/03694cc3d851d0582a694ebb42d2cbff รายละเอียดเพิ่มติม hosttropical
3月 13, 2024 @ 14:00:26
https://wuaer.com/video/08ef1824c3ac935b102977445b34a236 รายละเอียดเพิ่มติม hosttropical
3月 13, 2024 @ 14:01:29
https://wuaer.com/video/b06c3c74e7253f1ef1ba55253454a08a รายละเอียดเพิ่มติม hosttropical
3月 13, 2024 @ 14:02:38
https://wuaer.com/video/b5a88ff62a00a4b6cbf65fb6ef7a7b13 รายละเอียดเพิ่มติม hosttropical
3月 13, 2024 @ 14:03:30
https://wuaer.com/video/bb9a3005776ca08e3540a57ab1a69236 รายละเอียดเพิ่มติม hosttropical
3月 13, 2024 @ 14:04:20
https://wuaer.com/video/c123bb9a9ada78014ac872822f2cf3d7 รายละเอียดเพิ่มติม hosttropical
3月 13, 2024 @ 14:04:46
https://wuaer.com/video/1e9928be8adea73ceabf2283ddb608f6 รายละเอียดเพิ่มติม hosttropical
3月 13, 2024 @ 14:05:19
https://wuaer.com/video/c6b3e44ce185064d6eb46cfbd59d86ef รายละเอียดเพิ่มติม hosttropical
3月 13, 2024 @ 14:05:51
https://wuaer.com/video/24e8cf3aaf88e13c6e6a003308b8c68f รายละเอียดเพิ่มติม hosttropical
3月 13, 2024 @ 14:06:14
https://wuaer.com/video/cc3306a76c25da187cdf2f7058a401a2 รายละเอียดเพิ่มติม hosttropical
3月 13, 2024 @ 14:07:20
https://wuaer.com/video/d16b8b83e629009914ff4f84ef77ae9f รายละเอียดเพิ่มติม hosttropical
3月 13, 2024 @ 14:08:25
https://wuaer.com/video/d7026bbec26145549d8aa6fab7d2b04e รายละเอียดเพิ่มติม hosttropical
3月 13, 2024 @ 14:09:29
https://wuaer.com/video/dca74dfd01755e1c09a7fc88e6783ddb รายละเอียดเพิ่มติม hosttropical
3月 13, 2024 @ 14:10:21
https://wuaer.com/video/e286fa024281fe68df4534443cafddb7 รายละเอียดเพิ่มติม hosttropical
3月 13, 2024 @ 14:11:18
https://wuaer.com/video/e881b5592ab0641db114c6eba0127dff รายละเอียดเพิ่มติม hosttropical
3月 13, 2024 @ 14:12:19
https://wuaer.com/video/ed8377d15a003a97a2fe2570c3a5f670 รายละเอียดเพิ่มติม hosttropical
3月 13, 2024 @ 14:13:22
https://wuaer.com/video/f30edc1fcf1d9eef6f7c90371a0723af รายละเอียดเพิ่มติม hosttropical
3月 13, 2024 @ 14:14:22
https://wuaer.com/video/f88908a57e2b4712ac632e97a6ee1383 รายละเอียดเพิ่มติม hosttropical
3月 13, 2024 @ 14:15:20
https://wuaer.com/video/fe33db1e67ebf2915904293bda3817eb รายละเอียดเพิ่มติม hosttropical
3月 13, 2024 @ 14:16:16
https://porn2p.com/video/051a6bc628f61705ffe30315365aeb30 รายละเอียดเพิ่มติม hosttropical
3月 13, 2024 @ 14:17:12
https://porn2p.com/video/0b10d6da38ec3bda690ccdcb97649975 รายละเอียดเพิ่มติม hosttropical
3月 13, 2024 @ 14:18:13
https://porn2p.com/video/11aab4a75bdebcac04d10f4f0e4485fd รายละเอียดเพิ่มติม hosttropical
3月 13, 2024 @ 14:19:04
https://porn2p.com/video/18bce742fdd1f48a080bab32987b2458 รายละเอียดเพิ่มติม hosttropical
3月 13, 2024 @ 14:19:56
https://porn2p.com/video/1f5102802fb9e1058bf36e226d3c8934 รายละเอียดเพิ่มติม hosttropical
3月 13, 2024 @ 14:20:53
https://porn2p.com/video/25bdee677a85bbaf68c1dc96a38ca2bd รายละเอียดเพิ่มติม hosttropical
3月 13, 2024 @ 14:21:54
https://porn2p.com/video/2c49e384791df525fd62988768797f59 รายละเอียดเพิ่มติม hosttropical
3月 13, 2024 @ 14:22:56
https://porn2p.com/video/33273a0048c0d073d68b6008b82c1487 รายละเอียดเพิ่มติม hosttropical
3月 13, 2024 @ 14:23:56
https://wuaer.com/video/8ac971b13d2f6cd8e8f80e8e06fe4b59 รายละเอียดเพิ่มติม hosttropical
3月 13, 2024 @ 14:24:51
https://wuaer.com/video/906a2b583546b4692b3939169771c7dc รายละเอียดเพิ่มติม hosttropical
3月 13, 2024 @ 14:25:50
https://wuaer.com/video/9634ffe80b850719d624980402319be5 รายละเอียดเพิ่มติม hosttropical
3月 13, 2024 @ 14:26:50
https://wuaer.com/video/9b3efaa2e11833c2412833d5d648715a รายละเอียดเพิ่มติม hosttropical
3月 13, 2024 @ 14:27:50
https://wuaer.com/video/a07cf8425d5f4f4aa928b4cbc85806f7 รายละเอียดเพิ่มติม hosttropical
3月 13, 2024 @ 14:28:52
https://wuaer.com/video/a57ac9fd1282224c76c04d53558bfda3 รายละเอียดเพิ่มติม hosttropical
3月 13, 2024 @ 14:29:50
https://wuaer.com/video/ab524bf22c9bd8ed8a20e3285797702b รายละเอียดเพิ่มติม hosttropical
3月 13, 2024 @ 14:30:46
https://wuaer.com/video/b0928551a77882eb12c462261b2eb090 รายละเอียดเพิ่มติม hosttropical
3月 13, 2024 @ 14:31:45
https://wuaer.com/video/b5c4720cc25e074c729aef934f1170fe รายละเอียดเพิ่มติม hosttropical
3月 13, 2024 @ 14:32:46
https://wuaer.com/video/bbae23b93497ba0d485a333288ed544c รายละเอียดเพิ่มติม hosttropical
3月 13, 2024 @ 14:33:47
https://wuaer.com/video/c139b935900d69657ec22560f12f5868 รายละเอียดเพิ่มติม hosttropical
3月 13, 2024 @ 14:34:47
https://wuaer.com/video/c6de2705e8f9596a2b652a8f7a79d53a รายละเอียดเพิ่มติม hosttropical
3月 13, 2024 @ 14:35:44
https://wuaer.com/video/cc5413ba3d7322c4d720f135fae1037d รายละเอียดเพิ่มติม hosttropical
3月 13, 2024 @ 14:36:44
https://wuaer.com/video/d17982cdd17b2ed9e0b59f264530d240 รายละเอียดเพิ่มติม hosttropical
3月 13, 2024 @ 14:37:43
https://wuaer.com/video/d7316ea4e4adce69b33f19157fd76a59 รายละเอียดเพิ่มติม hosttropical
3月 13, 2024 @ 14:38:42
https://wuaer.com/video/dce04bbe76e968b7d2058f5bc73877c4 รายละเอียดเพิ่มติม hosttropical
3月 13, 2024 @ 14:39:41
https://wuaer.com/video/e2966569b15d3badfdf3669c55434515 รายละเอียดเพิ่มติม hosttropical
3月 13, 2024 @ 14:40:43
https://wuaer.com/video/e8a3e5b08063f1159af611ce3e967a03 รายละเอียดเพิ่มติม hosttropical
3月 13, 2024 @ 14:41:40
https://wuaer.com/video/eda0556312b81c85cb865db2aeb92be7 รายละเอียดเพิ่มติม hosttropical
3月 13, 2024 @ 14:42:39
https://wuaer.com/video/f31d9be72e5b8ca3c8c6711f8135311a รายละเอียดเพิ่มติม hosttropical
3月 13, 2024 @ 14:43:36
https://wuaer.com/video/f8a3f3db1ee100be030fb58f708bc408 รายละเอียดเพิ่มติม hosttropical
3月 13, 2024 @ 14:44:36
https://wuaer.com/video/fe6da5a301723a8682cc1922582b5d65 รายละเอียดเพิ่มติม hosttropical
3月 13, 2024 @ 14:45:37
https://porn2p.com/video/053ddb11d0b16077193edac43169b8d1 รายละเอียดเพิ่มติม hosttropical
3月 13, 2024 @ 14:46:35
https://porn2p.com/video/0b2c32e30dee63e952b6ee9d360f8c56 รายละเอียดเพิ่มติม hosttropical
3月 13, 2024 @ 14:47:33
https://porn2p.com/video/11ca8fc9e6b314e93f0bd943577b1c40 รายละเอียดเพิ่มติม hosttropical
3月 13, 2024 @ 14:48:31
https://porn2p.com/video/18d0647919270bfa7ac9498f5b9c12b7 รายละเอียดเพิ่มติม hosttropical
3月 13, 2024 @ 14:49:31
https://porn2p.com/video/1f7c6e2e1f368fb5338fbbcd8cbaf7df รายละเอียดเพิ่มติม hosttropical
3月 13, 2024 @ 14:50:33
https://porn2p.com/video/25d0eabc9b6995c49b49109d62ffb5e6 รายละเอียดเพิ่มติม hosttropical
3月 13, 2024 @ 14:51:33
https://porn2p.com/video/2c7cd3dee936155c41a66c36c5837752 รายละเอียดเพิ่มติม hosttropical
3月 13, 2024 @ 14:52:34
https://porn2p.com/video/334586633d5748c74f1ecaf975042284 รายละเอียดเพิ่มติม hosttropical
3月 13, 2024 @ 14:53:31
https://porn2p.com/video/397a5cb1876aff9a2c8a6800764ad650 รายละเอียดเพิ่มติม hosttropical
3月 13, 2024 @ 14:54:29
https://porn2p.com/video/4001892ca275fa5ec70387aad3c351e7 รายละเอียดเพิ่มติม hosttropical
3月 13, 2024 @ 14:55:30
https://porn2p.com/video/45e2d41e4d3d805693ee6ca47fef5377 รายละเอียดเพิ่มติม hosttropical
3月 13, 2024 @ 14:56:31
https://porn2p.com/video/4cbfc1f3b66adcb0f352eec8ea82c60b รายละเอียดเพิ่มติม hosttropical
3月 13, 2024 @ 14:57:28
https://porn2p.com/video/5303c712449be8e017622d0f8a582ed7 รายละเอียดเพิ่มติม hosttropical
3月 13, 2024 @ 14:58:28
https://porn2p.com/video/59930b30811ed02a8449c87c40795a88 รายละเอียดเพิ่มติม hosttropical
3月 13, 2024 @ 14:59:23
https://porn2p.com/video/5f904f93869ed765c72469a4a70591f9 รายละเอียดเพิ่มติม hosttropical
3月 13, 2024 @ 15:00:22
https://porn2p.com/video/66edba7377c6b8c38ce40ea05932875f รายละเอียดเพิ่มติม hosttropical
3月 13, 2024 @ 15:01:23
https://porn2p.com/video/6d717fc28c6955d592f38957bfa7ffb9 รายละเอียดเพิ่มติม hosttropical
3月 13, 2024 @ 15:02:22
https://porn2p.com/video/74818134e2c70e383c241cdbfa40a83c รายละเอียดเพิ่มติม hosttropical
3月 13, 2024 @ 15:03:18
https://porn2p.com/video/7b26c079e787bb10850c36bd71f18de9 รายละเอียดเพิ่มติม hosttropical
3月 13, 2024 @ 15:04:19
https://porn2p.com/video/81f6de4f26d8f08395e75a9411670532 รายละเอียดเพิ่มติม hosttropical
3月 13, 2024 @ 15:05:20
https://porn2p.com/video/885503fffb5b2aa7c4b79e2ba86635ac รายละเอียดเพิ่มติม hosttropical
3月 13, 2024 @ 15:06:20
https://porn2p.com/video/8e8b42beed879ac2f8cfad14fe6ddd1b รายละเอียดเพิ่มติม hosttropical
3月 13, 2024 @ 15:07:20
https://porn2p.com/video/95637f2e64c821bf449210b6de3f5b89 รายละเอียดเพิ่มติม hosttropical
3月 13, 2024 @ 15:08:16
https://porn2p.com/video/9bfa178a533c62354b0050c93297d9b8 รายละเอียดเพิ่มติม hosttropical
3月 13, 2024 @ 15:09:13
https://porn2p.com/video/a2d10be99e7441360dbb89f888f1808d รายละเอียดเพิ่มติม hosttropical
3月 13, 2024 @ 15:09:49
https://porn2p.com/video/a928ee414268f6f4132c7f120371faa5 รายละเอียดเพิ่มติม hosttropical
3月 13, 2024 @ 15:10:54
https://porn2p.com/video/afb4a7f1fdee8e32513e9826001e125b รายละเอียดเพิ่มติม hosttropical
3月 13, 2024 @ 15:12:00
https://porn2p.com/video/b5e2c79766902b3602176d2dafe83f9b รายละเอียดเพิ่มติม hosttropical
3月 13, 2024 @ 15:13:10
https://porn2p.com/video/bc90d1625e60230ea078da809fbaf889 รายละเอียดเพิ่มติม hosttropical
3月 13, 2024 @ 15:14:08
https://porn2p.com/video/c3abcbd4dface8408628c2b94d273a99 รายละเอียดเพิ่มติม hosttropical
3月 13, 2024 @ 15:14:59
https://porn2p.com/video/c9f131507e1f2abc02431a581524eade รายละเอียดเพิ่มติม hosttropical
3月 13, 2024 @ 15:15:56
https://porn2p.com/video/d0fabd2b5b86d12f900b014944f588cd รายละเอียดเพิ่มติม hosttropical
3月 13, 2024 @ 15:16:59
https://porn2p.com/video/d77dbfd9d432fb524d9ab78b2ec2614d รายละเอียดเพิ่มติม hosttropical
3月 13, 2024 @ 15:18:03
https://porn2p.com/video/ddd744233543120d212b34197cebba49 รายละเอียดเพิ่มติม hosttropical
3月 13, 2024 @ 15:19:05
https://porn2p.com/video/e3cd53e31f6ce7f3f82e9ae52b2da0e3 รายละเอียดเพิ่มติม hosttropical
3月 13, 2024 @ 15:20:00
https://porn2p.com/video/ea314816faafdd8ed5e6532454a464f9 รายละเอียดเพิ่มติม hosttropical
3月 13, 2024 @ 15:20:55
https://porn2p.com/video/f0fcc4e1c3f31dda58deed3891986432 รายละเอียดเพิ่มติม hosttropical
3月 13, 2024 @ 15:21:58
https://porn2p.com/video/f7c00c9b851667ad4886e009be2fe033 รายละเอียดเพิ่มติม hosttropical
3月 13, 2024 @ 15:23:00
https://porn2p.com/video/fe65479a3445f25119596a5ef626cb9d รายละเอียดเพิ่มติม hosttropical
3月 13, 2024 @ 15:23:58
https://wuaer.com/video/03dcef5e5b12b4ebe643bfde8dad2fd1 รายละเอียดเพิ่มติม hosttropical
3月 13, 2024 @ 15:24:55
https://wuaer.com/video/094e96d855fc7a0bf74f7941cf7242bf รายละเอียดเพิ่มติม hosttropical
3月 13, 2024 @ 15:25:53
https://wuaer.com/video/0f42686d426a38ab671ead049db8b98c รายละเอียดเพิ่มติม hosttropical
3月 13, 2024 @ 15:26:53
https://wuaer.com/video/1433f0817223a9e8d12b5bbfe709e454 รายละเอียดเพิ่มติม hosttropical
3月 13, 2024 @ 15:27:58
https://wuaer.com/video/19e2728171ae34dbc95bddb2b4ee8957 รายละเอียดเพิ่มติม hosttropical
3月 13, 2024 @ 15:28:51
https://wuaer.com/video/1f0dfd0c8251b33b999f0ecc508869f4 รายละเอียดเพิ่มติม hosttropical
3月 13, 2024 @ 15:29:49
https://wuaer.com/video/2545d0dee17a8009ee4faed0b3a30b25 รายละเอียดเพิ่มติม hosttropical
3月 13, 2024 @ 15:30:49
https://wuaer.com/video/2a365f5355ef448293f13b4fb4f04501 รายละเอียดเพิ่มติม hosttropical
3月 13, 2024 @ 15:31:49
https://wuaer.com/video/3002431dbc6573919666c538b3f99c7c รายละเอียดเพิ่มติม hosttropical
3月 13, 2024 @ 15:32:49
https://wuaer.com/video/35a7bdaa1b731dde27257ee18649c776 รายละเอียดเพิ่มติม hosttropical
3月 13, 2024 @ 15:33:48
https://wuaer.com/video/3a1db1e7e094b213a9ee2471dc1a7bb5 รายละเอียดเพิ่มติม hosttropical
3月 13, 2024 @ 15:34:48
https://wuaer.com/video/3f76b0dd159e35bacde07728a26753de รายละเอียดเพิ่มติม hosttropical
3月 13, 2024 @ 15:35:48
https://wuaer.com/video/4476ffa6eb56a498d2cc8ba4f6438094 รายละเอียดเพิ่มติม hosttropical
3月 13, 2024 @ 15:36:48
https://wuaer.com/video/49e47b6429acd46b8d76fb794a7cd9bf รายละเอียดเพิ่มติม hosttropical
3月 13, 2024 @ 15:37:45
https://wuaer.com/video/4f27e4b4a14f4e6a412358a4e9397407 รายละเอียดเพิ่มติม hosttropical
3月 13, 2024 @ 15:38:44
https://wuaer.com/video/5520fd364edc6716fe65881b504a90e9 รายละเอียดเพิ่มติม hosttropical
3月 13, 2024 @ 15:39:47
https://wuaer.com/video/59f413c28f6cd70651f193791608b251 รายละเอียดเพิ่มติม hosttropical
3月 13, 2024 @ 15:40:44
https://wuaer.com/video/5f1d391dfda8049f868118a6e27e6f1a รายละเอียดเพิ่มติม hosttropical
3月 13, 2024 @ 15:41:46
https://wuaer.com/video/653dedb35e764b0fac231b170a6e73e1 รายละเอียดเพิ่มติม hosttropical
3月 13, 2024 @ 15:42:45
https://wuaer.com/video/6ad2bb726648fa17534a39d3a7c0dbb2 รายละเอียดเพิ่มติม hosttropical
3月 13, 2024 @ 15:43:42
https://wuaer.com/video/70540d69bef082cf61b67237815b3953 รายละเอียดเพิ่มติม hosttropical
3月 13, 2024 @ 15:44:39
https://wuaer.com/video/75e1fa84a811b5965a8589fe5e8fe038 รายละเอียดเพิ่มติม hosttropical
3月 13, 2024 @ 15:45:40
https://wuaer.com/video/7b5af3c29a58d29430b694cfab9fff77 รายละเอียดเพิ่มติม hosttropical
3月 13, 2024 @ 15:46:45
https://wuaer.com/video/80539ec3e37b885d522e5e6803f8c276 รายละเอียดเพิ่มติม hosttropical
3月 13, 2024 @ 15:47:39
https://wuaer.com/video/850fbdabf36b561d2875d3e7b03bcc62 รายละเอียดเพิ่มติม hosttropical
3月 13, 2024 @ 15:48:37
https://wuaer.com/video/8ad9f53a6fc9b1123a31d34e4392916a รายละเอียดเพิ่มติม hosttropical
3月 13, 2024 @ 15:49:35
https://wuaer.com/video/906b9b5d8ab6d03d0407af535399f675 รายละเอียดเพิ่มติม hosttropical
3月 13, 2024 @ 15:50:36
https://wuaer.com/video/963ad53f8908314771fde0e7e92c6c01 รายละเอียดเพิ่มติม hosttropical
3月 13, 2024 @ 15:51:35
https://wuaer.com/video/9b48fe1ba1909c49b92707791cba057a รายละเอียดเพิ่มติม hosttropical
3月 13, 2024 @ 15:52:34
https://wuaer.com/video/a0807b996e43e6792a3dbca708085734 รายละเอียดเพิ่มติม hosttropical
3月 13, 2024 @ 15:53:34
https://wuaer.com/video/a57df50eab30431c142de4c1eb9dbfa3 รายละเอียดเพิ่มติม hosttropical
3月 13, 2024 @ 15:54:34
https://wuaer.com/video/ab5262833401fdff72ae0e1921d1a860 รายละเอียดเพิ่มติม hosttropical
3月 13, 2024 @ 15:55:35
https://wuaer.com/video/b099ddb685e07c6370877f89f820d1aa รายละเอียดเพิ่มติม hosttropical
3月 13, 2024 @ 15:56:30
https://wuaer.com/video/b5cdcb4410d94c55975f71999f4d2ea4 รายละเอียดเพิ่มติม hosttropical
3月 13, 2024 @ 15:57:29
https://wuaer.com/video/bbb35be2d4277cc135863320e8794106 รายละเอียดเพิ่มติม hosttropical
3月 13, 2024 @ 15:58:26
https://wuaer.com/video/c142533af5c191132180899f6c4f94db รายละเอียดเพิ่มติม hosttropical
3月 13, 2024 @ 15:59:12
https://wuaer.com/video/c6de7c80bcafb82be341fe9bf83be107 รายละเอียดเพิ่มติม hosttropical
3月 13, 2024 @ 16:00:18
https://wuaer.com/video/cc546ae360539efe8387ccd6c9b334ec รายละเอียดเพิ่มติม hosttropical
3月 13, 2024 @ 16:01:22
https://wuaer.com/video/d17a3da1c292c48aad892d4d9083c02e รายละเอียดเพิ่มติม hosttropical
3月 13, 2024 @ 16:02:15
https://wuaer.com/video/2a6bf483128612a4810e29a350c46947 รายละเอียดเพิ่มติม hosttropical
3月 13, 2024 @ 16:03:11
https://wuaer.com/video/30385f2a7f6b61a55e4117648c16956a รายละเอียดเพิ่มติม hosttropical
3月 13, 2024 @ 16:04:07
https://wuaer.com/video/35ef1fe16f45178d5495910246ca1295 รายละเอียดเพิ่มติม hosttropical
3月 13, 2024 @ 16:05:13
https://wuaer.com/video/3a5c7deec9c6d831aab15e5421b51821 รายละเอียดเพิ่มติม hosttropical
3月 13, 2024 @ 16:06:09
https://wuaer.com/video/3fb623d7e82a700eb986ff400fc5ebcd รายละเอียดเพิ่มติม hosttropical
3月 13, 2024 @ 16:07:09
https://wuaer.com/video/44b34b83e2cf23a67486894a5e859258 รายละเอียดเพิ่มติม hosttropical
3月 13, 2024 @ 16:08:06
https://wuaer.com/video/4a03c1121b124f9883ee4af56ad0c4b4 รายละเอียดเพิ่มติม hosttropical
3月 13, 2024 @ 16:09:02
https://wuaer.com/video/4f5de8c775373b2235e45d093c6dcb1b รายละเอียดเพิ่มติม hosttropical
3月 13, 2024 @ 16:10:03
https://wuaer.com/video/556d1f566bebacc3f7d7e2c9f7f83e8c รายละเอียดเพิ่มติม hosttropical
3月 13, 2024 @ 16:11:06
https://wuaer.com/video/5a143809597a5f9e7f772b8271165b63 รายละเอียดเพิ่มติม hosttropical
3月 13, 2024 @ 16:12:04
https://wuaer.com/video/5f56584fbccd9444964560a630309f9a รายละเอียดเพิ่มติม hosttropical
3月 13, 2024 @ 16:13:02
https://wuaer.com/video/657285d956a7326c27c7d9b630146541 รายละเอียดเพิ่มติม hosttropical
3月 13, 2024 @ 16:14:02
https://wuaer.com/video/6b04acee4372182980089c14c68102cc รายละเอียดเพิ่มติม hosttropical
3月 13, 2024 @ 16:15:03
https://wuaer.com/video/70990fcc82280f23605d0c3111ac5779 รายละเอียดเพิ่มติม hosttropical
3月 13, 2024 @ 16:16:02
https://wuaer.com/video/762e058e16aa061f6dcec02743e29950 รายละเอียดเพิ่มติม hosttropical
3月 13, 2024 @ 16:17:02
https://wuaer.com/video/7b95efa609c52f9aa908ddc702d95d71 รายละเอียดเพิ่มติม hosttropical
3月 13, 2024 @ 16:17:59
https://wuaer.com/video/8070be226c4b43f5fff9d420f8aa6cdc รายละเอียดเพิ่มติม hosttropical
3月 13, 2024 @ 16:18:59
https://wuaer.com/video/8565cefcb20e1032e3fce71e8a2f7539 รายละเอียดเพิ่มติม hosttropical
3月 13, 2024 @ 16:19:57
https://wuaer.com/video/8b0986bff7857f791323607c1b214f34 รายละเอียดเพิ่มติม hosttropical
3月 13, 2024 @ 16:20:59
https://wuaer.com/video/90b1746f7226b89425a0ce49ac0ebb3d รายละเอียดเพิ่มติม hosttropical
3月 13, 2024 @ 16:21:59
https://wuaer.com/video/967ef3570959ffc8d99e2eb436d1fbd1 รายละเอียดเพิ่มติม hosttropical
3月 13, 2024 @ 16:22:59
https://wuaer.com/video/9b7b198243402a6f7af372a7c27ea79a รายละเอียดเพิ่มติม hosttropical
3月 13, 2024 @ 16:23:58
https://wuaer.com/video/a0b23ead4796a7c3e78f06ec6b4f7631 รายละเอียดเพิ่มติม hosttropical
3月 13, 2024 @ 16:24:54
https://wuaer.com/video/a5c4dcf47c36805cb60b98fd2f51e969 รายละเอียดเพิ่มติม hosttropical
3月 13, 2024 @ 16:25:56
https://wuaer.com/video/ab993fd1030c3bc00330f4a11d62f168 รายละเอียดเพิ่มติม hosttropical
3月 13, 2024 @ 16:26:48
https://wuaer.com/video/b0cb23053cec81be3a58aa54f74119a6 รายละเอียดเพิ่มติม hosttropical
3月 13, 2024 @ 16:27:54
https://wuaer.com/video/b5fcb22636a5cce957f38b8db2e6fd9a รายละเอียดเพิ่มติม hosttropical
3月 13, 2024 @ 16:28:48
https://wuaer.com/video/bc0095a54515105dd8abf1fc1ca3754f รายละเอียดเพิ่มติม hosttropical
3月 13, 2024 @ 16:29:46
https://wuaer.com/video/c1847b0b90382d157785abd0640b1d70 รายละเอียดเพิ่มติม hosttropical
3月 13, 2024 @ 16:30:41
https://wuaer.com/video/c740641ee4e63b93921e4a69d364216e รายละเอียดเพิ่มติม hosttropical
3月 13, 2024 @ 16:31:41
https://wuaer.com/video/cca12bcc52c00bbee7af0a8af7545129 รายละเอียดเพิ่มติม hosttropical
3月 13, 2024 @ 16:32:41
https://wuaer.com/video/d1af8fb0694052485658a58e175b350e รายละเอียดเพิ่มติม hosttropical
3月 13, 2024 @ 16:33:43
https://wuaer.com/video/d76fed8c5d79b931c0f8baa180d06559 รายละเอียดเพิ่มติม hosttropical
3月 13, 2024 @ 16:34:37
https://wuaer.com/video/dd39bb5cfc19f4f9499430d5332ece13 รายละเอียดเพิ่มติม hosttropical
3月 13, 2024 @ 16:35:36
https://wuaer.com/video/e2d5d7d8f9d0aad9e1c16b091c3b3a5b รายละเอียดเพิ่มติม hosttropical
3月 13, 2024 @ 16:36:31
https://wuaer.com/video/e90982dfde47b6316c764d767e75590c รายละเอียดเพิ่มติม hosttropical
3月 13, 2024 @ 16:37:32
https://wuaer.com/video/ee1241c7ddde1dc259be855929941f59 รายละเอียดเพิ่มติม hosttropical
3月 13, 2024 @ 16:38:31
https://wuaer.com/video/f356d845a1d5ff5e5d1ca7e58ae75a76 รายละเอียดเพิ่มติม hosttropical
3月 13, 2024 @ 16:39:33
https://wuaer.com/video/f901fa3cbd9dc2667e4520367ac77a65 รายละเอียดเพิ่มติม hosttropical
3月 13, 2024 @ 16:40:26
https://wuaer.com/video/feb2211e21d370ff53abda810c92ea7f รายละเอียดเพิ่มติม hosttropical
3月 13, 2024 @ 16:42:21
https://porn2p.com/video/0b6cfd34d4d377b49634f501f1e4f0ea รายละเอียดเพิ่มติม hosttropical
3月 13, 2024 @ 16:43:29
https://porn2p.com/video/122a89c5833911051640d8a4c295a9c8 รายละเอียดเพิ่มติม hosttropical
3月 13, 2024 @ 16:44:08
https://porn2p.com/video/191196d83c7518dd65ef3b58cde13dfd รายละเอียดเพิ่มติม hosttropical
3月 13, 2024 @ 16:45:05
https://porn2p.com/video/1fbea2a4b3d7d67dfe163ff61591614c รายละเอียดเพิ่มติม hosttropical
3月 13, 2024 @ 16:47:02
https://porn2p.com/video/2d0efc80af19418ec032dcb43d989616 รายละเอียดเพิ่มติม hosttropical
3月 13, 2024 @ 16:47:54
https://porn2p.com/video/33a1da7b54fb95037f3b0ae41c583165 รายละเอียดเพิ่มติม hosttropical
3月 13, 2024 @ 16:48:54
https://porn2p.com/video/39d05c1d2114e768a5a0336206d9ac9e รายละเอียดเพิ่มติม hosttropical
3月 13, 2024 @ 16:50:03
https://porn2p.com/video/40478068a98262a9012a2ba0a67e6a91 รายละเอียดเพิ่มติม hosttropical
3月 13, 2024 @ 16:50:54
https://porn2p.com/video/4627c7227b4760cc17f51f0c8941a934 รายละเอียดเพิ่มติม hosttropical
3月 13, 2024 @ 16:51:54
https://porn2p.com/video/4cff23d670c838b85ada91638370c52b รายละเอียดเพิ่มติม hosttropical
3月 13, 2024 @ 16:52:56
https://porn2p.com/video/5366601ed5dd464dc0566a2cfee34fdf รายละเอียดเพิ่มติม hosttropical
3月 13, 2024 @ 16:54:44
https://porn2p.com/video/5fe626d5add8743a5ed8a7dd0d632a81 รายละเอียดเพิ่มติม hosttropical
3月 13, 2024 @ 16:55:30
https://porn2p.com/video/6749b937c62f1d0d84f92b5d963d40ed รายละเอียดเพิ่มติม hosttropical
3月 13, 2024 @ 16:56:26
https://porn2p.com/video/6dc4907867a3015d46c7888041d6f2ff รายละเอียดเพิ่มติม hosttropical
3月 13, 2024 @ 16:57:36
https://porn2p.com/video/75148c7af52276309e3be631ccba17bf รายละเอียดเพิ่มติม hosttropical
3月 13, 2024 @ 16:58:36
https://porn2p.com/video/7b855db0d11e1da06400878b8b311cf3 รายละเอียดเพิ่มติม hosttropical
3月 13, 2024 @ 16:59:36
https://porn2p.com/video/8238789017ef27d3b6728e4d5634759d รายละเอียดเพิ่มติม hosttropical
3月 13, 2024 @ 17:00:27
https://porn2p.com/video/889ba29f4e388c4e08e870eb0d1caa51 รายละเอียดเพิ่มติม hosttropical
3月 13, 2024 @ 17:01:27
https://porn2p.com/video/8f213a768f13c8136f8560955a5d3d8f รายละเอียดเพิ่มติม hosttropical
3月 13, 2024 @ 17:02:18
https://porn2p.com/video/95ab058fc639fa8b8cf2e80f933c8650 รายละเอียดเพิ่มติม hosttropical
3月 13, 2024 @ 17:03:10
https://porn2p.com/video/9c3f79c0a41c1d29c0d68d5d84dd449b รายละเอียดเพิ่มติม hosttropical
3月 13, 2024 @ 17:04:11
https://porn2p.com/video/a330c25b5781eeebd230abd99f842cfe รายละเอียดเพิ่มติม hosttropical
3月 13, 2024 @ 17:05:04
https://porn2p.com/video/a9985fdbc26019f5f4b901ec23b6b7e4 รายละเอียดเพิ่มติม hosttropical
3月 13, 2024 @ 17:06:13
https://porn2p.com/video/affdd838f4fe937a6a9687bb4b9ec2ac รายละเอียดเพิ่มติม hosttropical
3月 13, 2024 @ 17:07:10
https://porn2p.com/video/b6191ebe2ad9b7338467940096207083 รายละเอียดเพิ่มติม hosttropical
3月 13, 2024 @ 17:08:14
https://porn2p.com/video/bcbc0c23f3b7c5e6ee4206f0a3b116be รายละเอียดเพิ่มติม hosttropical
3月 13, 2024 @ 17:09:15
https://porn2p.com/video/c4074436e5196f3ab48b74d3d5db5b8c รายละเอียดเพิ่มติม hosttropical
3月 13, 2024 @ 17:10:06
https://porn2p.com/video/ca8014ce326328d04a51416156821454 รายละเอียดเพิ่มติม hosttropical
3月 13, 2024 @ 17:11:14
https://porn2p.com/video/d1511e647dd5a0a91c6845d086296f2b รายละเอียดเพิ่มติม hosttropical
3月 13, 2024 @ 17:12:16
https://porn2p.com/video/d7b29d733a545bbe5c39362ed2f7357f รายละเอียดเพิ่มติม hosttropical
3月 13, 2024 @ 17:13:15
https://porn2p.com/video/de0fff6fc053c3422e349c8c2f8a70a4 รายละเอียดเพิ่มติม hosttropical
3月 13, 2024 @ 17:14:09
https://porn2p.com/video/e44101ff380e9d550f1eaf887fda09f1 รายละเอียดเพิ่มติม hosttropical
3月 13, 2024 @ 17:15:14
https://porn2p.com/video/ea7def86b4c9b9e6c9d145a08fc9253f รายละเอียดเพิ่มติม hosttropical
3月 13, 2024 @ 17:16:09
https://porn2p.com/video/f1506d131893377248f6e0483845a948 รายละเอียดเพิ่มติม hosttropical
3月 13, 2024 @ 17:17:10
https://porn2p.com/video/f80e67bd4541bf14f71f2e4b80b0c213 รายละเอียดเพิ่มติม hosttropical
3月 13, 2024 @ 17:18:12
https://porn2p.com/video/fea618591ce3f4c566e0645d5381ff4a รายละเอียดเพิ่มติม hosttropical
3月 13, 2024 @ 17:19:12
https://wuaer.com/video/042b0d60790b2991e780dbf411fe4ae7 รายละเอียดเพิ่มติม hosttropical
3月 13, 2024 @ 17:20:11
https://wuaer.com/video/098ad2748f2218c1e4ebafd13eb41e4b รายละเอียดเพิ่มติม hosttropical
3月 13, 2024 @ 17:21:21
https://wuaer.com/video/0f98562a6ccf1c29850129e0c340e438 รายละเอียดเพิ่มติม hosttropical
3月 13, 2024 @ 17:22:13
https://wuaer.com/video/14b4d800aa1004e3adaeea61b33e5403 รายละเอียดเพิ่มติม hosttropical
3月 13, 2024 @ 17:23:13
https://wuaer.com/video/1a25d43d6b776aa9dcf8e3fbdd2e4c64 รายละเอียดเพิ่มติม hosttropical
3月 13, 2024 @ 17:24:14
https://wuaer.com/video/1f7744228aee1c7be83f6172095524bb รายละเอียดเพิ่มติม hosttropical
3月 13, 2024 @ 17:25:22
https://wuaer.com/video/25785d3b83f11b264bed66271a62a25a รายละเอียดเพิ่มติม hosttropical
3月 13, 2024 @ 17:26:21
https://wuaer.com/video/2a6f74feb56767e326796986173648c9 รายละเอียดเพิ่มติม hosttropical
3月 13, 2024 @ 17:27:19
https://wuaer.com/video/303b6ab4a3a8e0444270f1f6d9663e89 รายละเอียดเพิ่มติม hosttropical
3月 13, 2024 @ 17:28:15
https://wuaer.com/video/35f2e986375f9f88f17523a322b38e03 รายละเอียดเพิ่มติม hosttropical
3月 13, 2024 @ 17:29:21
https://wuaer.com/video/3a5e1071158acd409973256ed8281e81 รายละเอียดเพิ่มติม hosttropical
3月 13, 2024 @ 17:30:55
https://wuaer.com/video/44bad9ffdcafe580ae17037d1729c978 รายละเอียดเพิ่มติม hosttropical
3月 13, 2024 @ 17:31:58
https://wuaer.com/video/4a14427343f4cd1b9c80d2198b96b11a รายละเอียดเพิ่มติม hosttropical
3月 13, 2024 @ 17:32:53
https://wuaer.com/video/4f62411f1bec25a9ebf24d11ec9c9ab9 รายละเอียดเพิ่มติม hosttropical
3月 13, 2024 @ 17:34:02
https://wuaer.com/video/55826a4312e110fe36abf5eb5b01dded รายละเอียดเพิ่มติม hosttropical
3月 13, 2024 @ 17:35:02
https://wuaer.com/video/5a1a4f5961a565917e72ad50c0129570 รายละเอียดเพิ่มติม hosttropical
3月 13, 2024 @ 17:36:07
https://wuaer.com/video/5f574a19b8cd88b1e82431ba5470e1dd รายละเอียดเพิ่มติม hosttropical
3月 13, 2024 @ 17:36:58
https://wuaer.com/video/6581bf0e637754dec98df20ec1ad50ab รายละเอียดเพิ่มติม hosttropical
3月 13, 2024 @ 17:38:03
https://wuaer.com/video/6b068ae4a25e063a5acc6fab388fcf0a รายละเอียดเพิ่มติม hosttropical
3月 13, 2024 @ 17:39:00
https://wuaer.com/video/7099504ed7c26dbf14378f4bd465752b รายละเอียดเพิ่มติม hosttropical
3月 13, 2024 @ 17:40:08
https://porn2p.com/video/a40a4c9387406364874e802e53a1cfa9 รายละเอียดเพิ่มติม hosttropical
3月 13, 2024 @ 17:40:56
https://porn2p.com/video/aa15b15f0a6dcac9d2a0d399aa975b62 รายละเอียดเพิ่มติม hosttropical
3月 13, 2024 @ 17:41:39
https://porn2p.com/video/b08db6212bcca745680b0a4c59e198ed รายละเอียดเพิ่มติม hosttropical
3月 13, 2024 @ 17:42:43
https://porn2p.com/video/b700765c084926a94290eacf80faafab รายละเอียดเพิ่มติม hosttropical
3月 13, 2024 @ 17:43:33
https://porn2p.com/video/bd3f4d283d81b92556cf053da8afcec9 รายละเอียดเพิ่มติม hosttropical
3月 13, 2024 @ 17:44:35
https://porn2p.com/video/c4bfee4a5776d82fb99a9dd5fe6cfa69 รายละเอียดเพิ่มติม hosttropical
3月 13, 2024 @ 17:45:42
https://porn2p.com/video/cb45ba5515848addc09e62492d292aec รายละเอียดเพิ่มติม hosttropical
3月 13, 2024 @ 17:46:34
https://porn2p.com/video/d1fff7e70a559eda6e266423b65103c1 รายละเอียดเพิ่มติม hosttropical
3月 13, 2024 @ 17:47:38
https://porn2p.com/video/d85557e6dbd37f0dca454a478cde97e5 รายละเอียดเพิ่มติม hosttropical
3月 13, 2024 @ 17:48:42
https://porn2p.com/video/dea8477631d70a3789a139ce7f0f9ab2 รายละเอียดเพิ่มติม hosttropical
3月 13, 2024 @ 17:49:33
https://porn2p.com/video/e531041809c855b9f0f3555a9df7033f รายละเอียดเพิ่มติม hosttropical
3月 13, 2024 @ 17:50:39
https://porn2p.com/video/eb3e31f1caa70ada11d616364252e613 รายละเอียดเพิ่มติม hosttropical
3月 13, 2024 @ 17:51:31
https://porn2p.com/video/f21822aaace84fca15cf7125b7effa06 รายละเอียดเพิ่มติม hosttropical
3月 13, 2024 @ 17:52:40
https://porn2p.com/video/f8cc5c27840eee32173c88fb0fc5379c รายละเอียดเพิ่มติม hosttropical
3月 13, 2024 @ 17:53:40
https://porn2p.com/video/ff5ad1f3a252f9cb6f48e1a028f7fd37 รายละเอียดเพิ่มติม hosttropical
3月 13, 2024 @ 17:54:36
https://wuaer.com/video/04a983da6663776204f77a5cdacae7a5 รายละเอียดเพิ่มติม hosttropical
3月 13, 2024 @ 17:55:24
https://wuaer.com/video/0a41caff3c5e2e0be6ffa2f87c468b75 รายละเอียดเพิ่มติม hosttropical
3月 13, 2024 @ 17:56:04
https://wuaer.com/video/102be4f91430d893662698c3190d4b1d รายละเอียดเพิ่มติม hosttropical
3月 13, 2024 @ 17:58:09
https://wuaer.com/video/1ab3186c075815b80c98e326a0696bc3 รายละเอียดเพิ่มติม hosttropical
3月 13, 2024 @ 17:59:08
https://wuaer.com/video/2028ce09a701f6e3ec21b8c13db40011 รายละเอียดเพิ่มติม hosttropical
3月 13, 2024 @ 18:00:09
https://wuaer.com/video/25d62d78d761497eecabf8126d85d266 รายละเอียดเพิ่มติม hosttropical
3月 13, 2024 @ 18:01:06
https://wuaer.com/video/2af2dee545628eb7170dc761bd044e2c รายละเอียดเพิ่มติม hosttropical
3月 13, 2024 @ 18:02:10
https://wuaer.com/video/30e77d15e457355acdb6225ffa7f0364 รายละเอียดเพิ่มติม hosttropical
3月 13, 2024 @ 18:03:07
https://wuaer.com/video/36606ec829c28b2029afe018b4db2b60 รายละเอียดเพิ่มติม hosttropical
3月 13, 2024 @ 18:04:10
https://wuaer.com/video/3ad53e8d6420c1821d26180f11ea7d03 รายละเอียดเพิ่มติม hosttropical
3月 13, 2024 @ 18:05:02
https://wuaer.com/video/40819a4efbcfcf66d72ff92a9197233f รายละเอียดเพิ่มติม hosttropical
3月 13, 2024 @ 18:06:02
https://wuaer.com/video/4523b794c949202955e22463fa71ccd3 รายละเอียดเพิ่มติม hosttropical
3月 13, 2024 @ 18:07:08
https://wuaer.com/video/4a9f38332ceb95d3fae41d534495c323 รายละเอียดเพิ่มติม hosttropical
3月 13, 2024 @ 18:08:08
https://wuaer.com/video/4ffc943a84d9ad0c597ccb7d88890bf8 รายละเอียดเพิ่มติม hosttropical
3月 13, 2024 @ 18:09:00
https://wuaer.com/video/55f05db6aec4cf301a930c29c74be5f3 รายละเอียดเพิ่มติม hosttropical
3月 13, 2024 @ 18:10:06
https://wuaer.com/video/5ab9cc9a5e11a202cf13cb1711a1c170 รายละเอียดเพิ่มติม hosttropical
3月 13, 2024 @ 18:11:05
https://wuaer.com/video/5fd5ea1358401ac786338011089efa8a รายละเอียดเพิ่มติม hosttropical
3月 13, 2024 @ 18:12:58
https://wuaer.com/video/6ba6556b2b503aa001fbe16569d8e55f รายละเอียดเพิ่มติม hosttropical
3月 13, 2024 @ 18:13:53
https://wuaer.com/video/711f62fc7e29cd6aa392f443cb7d61ae รายละเอียดเพิ่มติม hosttropical
3月 13, 2024 @ 18:16:01
https://wuaer.com/video/7c0d089d3acbbd0cdd31b0c076138d2f รายละเอียดเพิ่มติม hosttropical
3月 13, 2024 @ 18:16:56
https://wuaer.com/video/81435b283fcfa018c663a02cca7d6673 รายละเอียดเพิ่มติม hosttropical
3月 13, 2024 @ 18:18:02
https://wuaer.com/video/85ef80ce0307ea74d6edf95fa1f0bcb3 รายละเอียดเพิ่มติม hosttropical
3月 13, 2024 @ 18:19:03
https://wuaer.com/video/8b8684c635af8164d8d72bbf6ff57ebf รายละเอียดเพิ่มติม hosttropical
3月 13, 2024 @ 18:19:54
https://wuaer.com/video/910d028cfbcf5f941475e04b1025c141 รายละเอียดเพิ่มติม hosttropical
3月 13, 2024 @ 18:20:49
https://wuaer.com/video/96e6d5179dd4d15b7ffc6e3779e9fda1 รายละเอียดเพิ่มติม hosttropical
3月 13, 2024 @ 18:21:29
https://wuaer.com/video/9c0f3e50a2cc51a541d105a64eb3163f รายละเอียดเพิ่มติม hosttropical
3月 13, 2024 @ 18:22:27
https://wuaer.com/video/a16329a5c97c1e4988ee068d01a76bb6 รายละเอียดเพิ่มติม hosttropical
3月 13, 2024 @ 18:23:25
https://wuaer.com/video/a6638ace6a16a3f3221ae9172b462fd7 รายละเอียดเพิ่มติม hosttropical
3月 13, 2024 @ 18:24:24
https://wuaer.com/video/ac1cc50c67d16edf818b646bc2d278ca รายละเอียดเพิ่มติม hosttropical
3月 13, 2024 @ 18:25:31
https://wuaer.com/video/b180e6eee9755f1688182e72f149164f รายละเอียดเพิ่มติม hosttropical
3月 13, 2024 @ 18:26:22
https://wuaer.com/video/b6c2f102925928bc65b9a2fb7dc9d518 รายละเอียดเพิ่มติม hosttropical
3月 13, 2024 @ 18:27:21
https://wuaer.com/video/bc4226f717a72a8438749573d6533a50 รายละเอียดเพิ่มติม hosttropical
3月 13, 2024 @ 18:28:28
https://wuaer.com/video/c214333f6d3af842d74866cf3b3fff55 รายละเอียดเพิ่มติม hosttropical
3月 13, 2024 @ 18:30:22
https://wuaer.com/video/cd3de6ef8f765ec46d22a1607bdb01a2 รายละเอียดเพิ่มติม hosttropical
3月 13, 2024 @ 18:31:28
https://wuaer.com/video/d24e4f9e45ecc3e43c5f083c8af47b73 รายละเอียดเพิ่มติม hosttropical
3月 13, 2024 @ 18:33:20
https://wuaer.com/video/dd9aa22be408ca9b7860e7a149efd38b รายละเอียดเพิ่มติม hosttropical
3月 13, 2024 @ 18:34:26
https://wuaer.com/video/e3570dd60dc533e487c723f1590f2e2d รายละเอียดเพิ่มติม hosttropical
3月 13, 2024 @ 18:35:26
https://wuaer.com/video/e98ce216056da012247f176a5f57ceea รายละเอียดเพิ่มติม hosttropical
3月 13, 2024 @ 18:36:25
https://wuaer.com/video/eeb16e1b9d7c65730d2db4b8f32751d8 รายละเอียดเพิ่มติม hosttropical
3月 13, 2024 @ 18:37:21
https://wuaer.com/video/f4511a67cd43a484493fac25f0b3549a รายละเอียดเพิ่มติม hosttropical
3月 13, 2024 @ 18:38:23
https://wuaer.com/video/f974b92cabbcd256d70c93edababdb58 รายละเอียดเพิ่มติม hosttropical
3月 13, 2024 @ 18:39:22
https://wuaer.com/video/ff67d547fe3599647a7bf46e041989b1 รายละเอียดเพิ่มติม hosttropical
3月 13, 2024 @ 18:40:20
https://porn2p.com/video/05fd144fcbad8636479d116f68743d82 รายละเอียดเพิ่มติม hosttropical
3月 13, 2024 @ 18:41:11
https://porn2p.com/video/0c19292abb1c2dcfcc5381a87f3ef1e3 รายละเอียดเพิ่มติม hosttropical
3月 13, 2024 @ 18:41:47
https://porn2p.com/video/12e9a42f5f07995edce0e0c58f5e23c1 รายละเอียดเพิ่มติม hosttropical
3月 13, 2024 @ 18:43:52
https://porn2p.com/video/207f61cc26e6fba265424c2a2e847229 รายละเอียดเพิ่มติม hosttropical
3月 13, 2024 @ 18:44:53
https://porn2p.com/video/26a7609eda478884e70536e8adb8e7c2 รายละเอียดเพิ่มติม hosttropical
3月 13, 2024 @ 18:45:43
https://porn2p.com/video/2dba4eb20d597df537446aefd987fc56 รายละเอียดเพิ่มติม hosttropical
3月 13, 2024 @ 18:46:50
https://porn2p.com/video/344cc6a7d5f859bbf767081c20edea19 รายละเอียดเพิ่มติม hosttropical
3月 13, 2024 @ 18:47:49
https://porn2p.com/video/3a7c31532d6744adb6e130306456b4bd รายละเอียดเพิ่มติม hosttropical
3月 13, 2024 @ 18:48:49
https://porn2p.com/video/40c7ccc50cb34c6fdb4541c712d82bf2 รายละเอียดเพิ่มติม hosttropical
3月 13, 2024 @ 18:49:52
https://porn2p.com/video/46d30e98e541abdb3f7ee0820e5585e4 รายละเอียดเพิ่มติม hosttropical
3月 13, 2024 @ 18:50:52
https://porn2p.com/video/4dbe929bd599ecd44354283284a9d797 รายละเอียดเพิ่มติม hosttropical
3月 13, 2024 @ 18:51:51
https://porn2p.com/video/54543989c79cce9e788a0873ea5a3378 รายละเอียดเพิ่มติม hosttropical
3月 13, 2024 @ 18:52:51
https://porn2p.com/video/5a540f9b9103dfef19b6ac2d0ecf62ce รายละเอียดเพิ่มติม hosttropical
3月 13, 2024 @ 18:53:44
https://porn2p.com/video/60f34cc743e781bb438345dbc4171c08 รายละเอียดเพิ่มติม hosttropical
3月 13, 2024 @ 18:54:44
https://porn2p.com/video/67e721dc46b5c49db3d45f14cbead76d รายละเอียดเพิ่มติม hosttropical
3月 13, 2024 @ 18:55:49
https://porn2p.com/video/6e703e0893ca219b185c480e84eaf4bf รายละเอียดเพิ่มติม hosttropical
3月 13, 2024 @ 18:56:50
https://porn2p.com/video/75b8aa3b1bc85b0f24d8a03dd6e23fd1 รายละเอียดเพิ่มติม hosttropical
3月 13, 2024 @ 18:57:51
https://porn2p.com/video/7c39229df61ec74441f9ebec49a55966 รายละเอียดเพิ่มติม hosttropical
3月 13, 2024 @ 18:58:50
https://porn2p.com/video/830041bac78d07d1848fc2a3767aaa30 รายละเอียดเพิ่มติม hosttropical
3月 13, 2024 @ 18:59:54
https://porn2p.com/video/8970735b216f81d2a2ee7d57bebcceb5 รายละเอียดเพิ่มติม hosttropical
3月 13, 2024 @ 19:00:54
https://porn2p.com/video/8fc9f93faed42c150548669b69f372c3 รายละเอียดเพิ่มติม hosttropical
3月 13, 2024 @ 19:01:44
https://porn2p.com/video/96733f070021c743c8ffc56a6c7266ee รายละเอียดเพิ่มติม hosttropical
3月 13, 2024 @ 19:02:43
https://porn2p.com/video/9d0a63e2e8abc4a269b3147b2ead09fd รายละเอียดเพิ่มติม hosttropical
3月 13, 2024 @ 19:03:42
https://porn2p.com/video/a40e4ae77da1b7f17d05456d5b8e358f รายละเอียดเพิ่มติม hosttropical
3月 13, 2024 @ 19:05:39
https://porn2p.com/video/b0948ce9df23cdc4e1001aa834724cd2 รายละเอียดเพิ่มติม hosttropical
3月 13, 2024 @ 19:06:22
https://porn2p.com/video/b7045c45513b545d0879bd4637e6b607 รายละเอียดเพิ่มติม hosttropical
3月 13, 2024 @ 19:07:11
https://porn2p.com/video/bd482fd495dbf0babd11c8103a84811a รายละเอียดเพิ่มติม hosttropical
3月 13, 2024 @ 19:08:17
https://porn2p.com/video/c4cedd7b65657547b9b50790d135a261 รายละเอียดเพิ่มติม hosttropical
3月 13, 2024 @ 19:09:17
https://porn2p.com/video/cb46abea34c1fd5000671acc64697e36 รายละเอียดเพิ่มติม hosttropical
3月 13, 2024 @ 19:10:09
https://porn2p.com/video/d20461ed90490c3c7c4c2d11a184ed58 รายละเอียดเพิ่มติม hosttropical
3月 13, 2024 @ 19:11:15
https://porn2p.com/video/d85eba2a1d664bcad7edf5be2b04d13a รายละเอียดเพิ่มติม hosttropical
3月 13, 2024 @ 19:13:08
https://porn2p.com/video/e53522fb08202a99609f5c161de51389 รายละเอียดเพิ่มติม hosttropical
3月 13, 2024 @ 19:14:03
https://porn2p.com/video/eb470d28610b62b665636a1e40ad0283 รายละเอียดเพิ่มติม hosttropical
3月 13, 2024 @ 19:14:51
https://porn2p.com/video/f21a61a983220a1735989195f869ae44 รายละเอียดเพิ่มติม hosttropical
3月 13, 2024 @ 19:15:42
https://porn2p.com/video/f8d4b015775065d77891cf11eefa1b51 รายละเอียดเพิ่มติม hosttropical
3月 13, 2024 @ 19:16:41
https://porn2p.com/video/d2a74519b8bb06a063bd849862b70d61 รายละเอียดเพิ่มติม hosttropical
3月 13, 2024 @ 19:17:49
https://porn2p.com/video/d90a36cf0948e6098aa8e363adf74ce9 รายละเอียดเพิ่มติม hosttropical
3月 13, 2024 @ 19:19:40
https://porn2p.com/video/e5bd36c9aced04030cec16ef90f66048 รายละเอียดเพิ่มติม hosttropical
3月 13, 2024 @ 19:20:48
https://porn2p.com/video/ebc793bc61914e289c549e54b2459599 รายละเอียดเพิ่มติม hosttropical
3月 13, 2024 @ 19:21:48
https://porn2p.com/video/f2f6ce58888d5827806267243152a7f2 รายละเอียดเพิ่มติม hosttropical
3月 13, 2024 @ 19:22:48
https://porn2p.com/video/f99641b6192bf44930c4cad1ee538ee3 รายละเอียดเพิ่มติม hosttropical
3月 13, 2024 @ 19:23:48
https://wuaer.com/video/003178136ae9c13758a78ce72cd71291 รายละเอียดเพิ่มติม hosttropical
3月 13, 2024 @ 19:24:47
https://wuaer.com/video/0505761012f3a0b045c94a307bc906ff รายละเอียดเพิ่มติม hosttropical
3月 13, 2024 @ 19:25:44
https://wuaer.com/video/0adf7c97392902a3e6f4be8de55b64ce รายละเอียดเพิ่มติม hosttropical
3月 13, 2024 @ 19:27:39
https://wuaer.com/video/15debac1e2d9f0a997673a86e6cfa1be รายละเอียดเพิ่มติม hosttropical
3月 13, 2024 @ 19:28:15
https://wuaer.com/video/1b483f6dbbdb9a98e20988a31bd3476a รายละเอียดเพิ่มติม hosttropical
3月 13, 2024 @ 19:29:16
https://wuaer.com/video/20dd07d8335a4dc7617193421869ae61 รายละเอียดเพิ่มติม hosttropical
3月 13, 2024 @ 19:30:09
https://wuaer.com/video/263c03f80d9ee29d76fd3885aea98536 รายละเอียดเพิ่มติม hosttropical
3月 13, 2024 @ 19:31:14
https://wuaer.com/video/2ba0149af3d5b94435d93e7e2b69b70e รายละเอียดเพิ่มติม hosttropical
3月 13, 2024 @ 19:32:12
https://wuaer.com/video/3178c1706180a2771c26c371486a4091 รายละเอียดเพิ่มติม hosttropical
3月 13, 2024 @ 19:33:06
https://wuaer.com/video/36e951065f7e16c2f219fad3accca1d4 รายละเอียดเพิ่มติม hosttropical
3月 13, 2024 @ 19:34:13
https://wuaer.com/video/3b542676d7a9a3b1b642de5b765a721c รายละเอียดเพิ่มติม hosttropical
3月 13, 2024 @ 19:38:13
https://wuaer.com/video/50b6bc5a8aca11bcbb9901b42f42f063 รายละเอียดเพิ่มติม hosttropical
3月 13, 2024 @ 19:38:47
https://wuaer.com/video/5652036d5742d5b149232cf55f6f42e2 รายละเอียดเพิ่มติม hosttropical
3月 13, 2024 @ 19:39:46
https://wuaer.com/video/5b34b95ff94196b2f48da7fbbc0997fe รายละเอียดเพิ่มติม hosttropical
3月 13, 2024 @ 19:40:38
https://wuaer.com/video/608e2d2aa9bf4b1a26e8ddc408d656e2 รายละเอียดเพิ่มติม hosttropical
3月 13, 2024 @ 19:41:34
https://wuaer.com/video/66b1aa7f6cc1c9bee4cde18fac18cacd รายละเอียดเพิ่มติม hosttropical
3月 13, 2024 @ 19:42:41
https://wuaer.com/video/6c32efd4631ffcd7be6caf7453735839 รายละเอียดเพิ่มติม hosttropical
3月 13, 2024 @ 19:43:33
https://wuaer.com/video/71c3237134f189cfb5b650f3644a3558 รายละเอียดเพิ่มติม hosttropical
3月 13, 2024 @ 19:44:39
https://wuaer.com/video/7717606a922b0329937548dbae7964a7 รายละเอียดเพิ่มติม hosttropical
3月 13, 2024 @ 19:45:38
https://wuaer.com/video/7c88a27a374002d4ccafd60ca6bfe1d3 รายละเอียดเพิ่มติม hosttropical
3月 13, 2024 @ 19:46:39
https://wuaer.com/video/81bbec3f321173320e87d5cb509801dd รายละเอียดเพิ่มติม hosttropical
3月 13, 2024 @ 19:47:39
https://wuaer.com/video/866a144624d7c1b97aad31ebadc7bbce รายละเอียดเพิ่มติม hosttropical
3月 13, 2024 @ 19:48:30
https://wuaer.com/video/8c15270880bf987624cee9fe4bcba20c รายละเอียดเพิ่มติม hosttropical
3月 13, 2024 @ 19:49:37
https://wuaer.com/video/91939d8320235ea4a3efdc8759385fb2 รายละเอียดเพิ่มติม hosttropical
3月 13, 2024 @ 19:50:38
https://wuaer.com/video/9740c0bd1ae14d6a9227e24f94511022 รายละเอียดเพิ่มติม hosttropical
3月 13, 2024 @ 19:51:36
https://wuaer.com/video/9c93f8a990936b79d8865002091cb3d5 รายละเอียดเพิ่มติม hosttropical
3月 13, 2024 @ 19:52:36
https://wuaer.com/video/a1d5e25ad667dac99a719075ec3d5480 รายละเอียดเพิ่มติม hosttropical
3月 13, 2024 @ 19:53:31
https://wuaer.com/video/a7002e5b03c20591346d5f265e83c8e1 รายละเอียดเพิ่มติม hosttropical
3月 13, 2024 @ 19:54:31
https://wuaer.com/video/aca9654de5384ab0f1929f15c961a5ee รายละเอียดเพิ่มติม hosttropical
3月 13, 2024 @ 19:56:36
https://wuaer.com/video/b7665dcfff4242af25bb38c9b95270bd รายละเอียดเพิ่มติม hosttropical
3月 13, 2024 @ 19:57:28
https://wuaer.com/video/bcc9c71a9425004f1e1a3282a47fb151 รายละเอียดเพิ่มติม hosttropical
3月 13, 2024 @ 19:59:10
https://wuaer.com/video/c878a63f585af17e6e655bfd4d2aeb82 รายละเอียดเพิ่มติม hosttropical
3月 13, 2024 @ 20:00:05
https://wuaer.com/video/cdd30d030e1bfc28e521b8c4c6cee1a4 รายละเอียดเพิ่มติม hosttropical
3月 13, 2024 @ 20:01:01
https://wuaer.com/video/d2cdda2ecae25073741e211253d90aef รายละเอียดเพิ่มติม hosttropical
3月 13, 2024 @ 20:02:00
https://wuaer.com/video/d8735a514e7a2ebcab73bce739719d0e รายละเอียดเพิ่มติม hosttropical
3月 13, 2024 @ 20:03:01
https://wuaer.com/video/de74ccdcfeb7599c329fbff8e7dcbffc รายละเอียดเพิ่มติม hosttropical
3月 13, 2024 @ 20:04:01
https://wuaer.com/video/e3eb091e7f0c77dec07e4f9f0e66fd50 รายละเอียดเพิ่มติม hosttropical
3月 13, 2024 @ 20:05:01
https://wuaer.com/video/e9f030ed42a64a573ce9c6b0954a5b0c รายละเอียดเพิ่มติม hosttropical
3月 13, 2024 @ 20:06:00
https://wuaer.com/video/ef2a23af5b9dadae7dc3a80d572ab84d รายละเอียดเพิ่มติม hosttropical
3月 13, 2024 @ 20:06:58
https://wuaer.com/video/f4bec9a274950b72001fe9503520496f รายละเอียดเพิ่มติม hosttropical
3月 13, 2024 @ 20:09:05
https://wuaer.com/video/ffe0752edbbfa4bb7bca1758618737ab รายละเอียดเพิ่มติม hosttropical
3月 13, 2024 @ 20:10:07
https://porn2p.com/video/00d678c076de3357ea5c56c1109d99ba รายละเอียดเพิ่มติม hosttropical
3月 13, 2024 @ 20:11:06
https://porn2p.com/video/06a1f4a904073092cdbc943d27898f6d รายละเอียดเพิ่มติม hosttropical
3月 13, 2024 @ 20:12:04
https://porn2p.com/video/0cc50ff5806b5564a363a572457d9199 รายละเอียดเพิ่มติม hosttropical
3月 13, 2024 @ 20:12:55
https://porn2p.com/video/138af23c41768718ab30ebdbd8aca384 รายละเอียดเพิ่มติม hosttropical
3月 13, 2024 @ 20:13:43
https://porn2p.com/video/1ab0fc1dad379c909d1492cbff24f679 รายละเอียดเพิ่มติม hosttropical
3月 13, 2024 @ 20:14:41
https://porn2p.com/video/216ca380f030adf7a19032297d90c9bf รายละเอียดเพิ่มติม hosttropical
3月 13, 2024 @ 20:15:42
https://porn2p.com/video/27a8bcc1edb06598043507f8334ead40 รายละเอียดเพิ่มติม hosttropical
3月 13, 2024 @ 20:16:40
https://porn2p.com/video/2e69d9120dba37d9c9066760626c438a รายละเอียดเพิ่มติม hosttropical
3月 13, 2024 @ 20:17:34
https://porn2p.com/video/3535add74fd056ce68f7cf3c9c9e4474 รายละเอียดเพิ่มติม hosttropical
3月 13, 2024 @ 20:19:45
https://porn2p.com/video/416513cf1e32262c40d9fdf0f6220b90 รายละเอียดเพิ่มติม hosttropical
3月 13, 2024 @ 20:21:41
https://porn2p.com/video/4e51113644beb190584553fae3c05107 รายละเอียดเพิ่มติม hosttropical
3月 13, 2024 @ 20:22:41
https://porn2p.com/video/54f8944c82f3432c178bc56bad9f2b5f รายละเอียดเพิ่มติม hosttropical
3月 13, 2024 @ 20:24:36
https://porn2p.com/video/61aae9b1f4791d4206c0aed29df5a101 รายละเอียดเพิ่มติม hosttropical
3月 13, 2024 @ 20:25:44
https://porn2p.com/video/689d2eea53fea1b54c070858efd25ffd รายละเอียดเพิ่มติม hosttropical
3月 13, 2024 @ 20:26:36
https://porn2p.com/video/6f1d97f528f371ab635bbc464f9e912a รายละเอียดเพิ่มติม hosttropical
3月 13, 2024 @ 20:27:37
https://porn2p.com/video/766a1acd4e2887870a93748569fe7408 รายละเอียดเพิ่มติม hosttropical
3月 13, 2024 @ 20:28:47
https://porn2p.com/video/7cfa97c9da99755bfb1df54b9924d785 รายละเอียดเพิ่มติม hosttropical
3月 13, 2024 @ 20:29:45
https://porn2p.com/video/83c06c153800d7e8960193e7d5cbc751 รายละเอียดเพิ่มติม hosttropical
3月 13, 2024 @ 20:30:44
https://porn2p.com/video/89eb0f8b40ad726503823b0636bb459d รายละเอียดเพิ่มติม hosttropical
3月 13, 2024 @ 20:31:43
https://porn2p.com/video/9048ea00bc2f3279136b5a50c56d92b5 รายละเอียดเพิ่มติม hosttropical
3月 13, 2024 @ 20:32:28
https://porn2p.com/video/971977d7d4916a728ae3507916f7f72e รายละเอียดเพิ่มติม hosttropical
3月 13, 2024 @ 20:33:18
https://porn2p.com/video/9dcbe1f0ccfe7cde8abfc011595fdc94 รายละเอียดเพิ่มติม hosttropical
3月 13, 2024 @ 20:34:10
https://porn2p.com/video/a491923c96d9cdc179080a6ac0450543 รายละเอียดเพิ่มติม hosttropical
3月 13, 2024 @ 20:35:19
https://porn2p.com/video/aacdce359bd9d36d6c9a3d5b9a7915fd รายละเอียดเพิ่มติม hosttropical
3月 13, 2024 @ 20:36:10
https://porn2p.com/video/b143b05e0d3857ab1346cac42316fc8c รายละเอียดเพิ่มติม hosttropical
3月 13, 2024 @ 20:38:10
https://porn2p.com/video/be114c898af6c774e0b0135708051c0c รายละเอียดเพิ่มติม hosttropical
3月 13, 2024 @ 20:39:19
https://porn2p.com/video/c54e4d1a52aa80a39fd4ff2f8706ee92 รายละเอียดเพิ่มติม hosttropical
3月 13, 2024 @ 20:40:21
https://porn2p.com/video/cbd888e5fed47dcd39642408f0285600 รายละเอียดเพิ่มติม hosttropical
3月 13, 2024 @ 20:41:21
https://porn2p.com/video/d2b41687df2edad79e2b51e5fdddc68a รายละเอียดเพิ่มติม hosttropical
3月 13, 2024 @ 20:42:13
https://porn2p.com/video/d910fe0ea4988da0085d116e111787eb รายละเอียดเพิ่มติม hosttropical
3月 13, 2024 @ 20:43:21
https://porn2p.com/video/df38d85e06d568f3a9cc2ffd4d5a8cb2 รายละเอียดเพิ่มติม hosttropical
3月 13, 2024 @ 20:44:13
https://porn2p.com/video/e5bde007f2baa4dae8bcbe415678ec0c รายละเอียดเพิ่มติม hosttropical
3月 13, 2024 @ 20:45:15
https://porn2p.com/video/ebc96520b3ff328a21afeb39b8083739 รายละเอียดเพิ่มติม hosttropical
3月 13, 2024 @ 20:46:15
https://porn2p.com/video/f2fa197ca46c4e825b88168b52daffb1 รายละเอียดเพิ่มติม hosttropical
3月 13, 2024 @ 20:47:13
https://porn2p.com/video/f998764eca26ab788aea0c0d2f4d05fc รายละเอียดเพิ่มติม hosttropical
3月 13, 2024 @ 20:48:14
https://wuaer.com/video/0042c9e4c1a3044c6256d67bc35cc3c6 รายละเอียดเพิ่มติม hosttropical
3月 13, 2024 @ 20:49:22
https://wuaer.com/video/050614e90ab2478c3c919f520601ebeb รายละเอียดเพิ่มติม hosttropical
3月 13, 2024 @ 20:50:23
https://wuaer.com/video/0adf844d099af53273609636afa037cc รายละเอียดเพิ่มติม hosttropical
3月 13, 2024 @ 20:51:21
https://wuaer.com/video/10c9535225b507f0aa39666389aa9c84 รายละเอียดเพิ่มติม hosttropical
3月 13, 2024 @ 20:52:20
https://wuaer.com/video/15e43568a025fd123182a0c84b4174b9 รายละเอียดเพิ่มติม hosttropical
3月 13, 2024 @ 20:53:20
https://wuaer.com/video/1b4b5870636347bc2734b4f10e7e2a2f รายละเอียดเพิ่มติม hosttropical
3月 13, 2024 @ 20:54:09
https://wuaer.com/video/3bc9ef840789912001605e413da80080 รายละเอียดเพิ่มติม hosttropical
3月 13, 2024 @ 20:55:01
https://wuaer.com/video/41613fb30a296003780443d8ddc44df4 รายละเอียดเพิ่มติม hosttropical
3月 13, 2024 @ 20:55:53
https://wuaer.com/video/4688292c79854f916c049cb48906ef55 รายละเอียดเพิ่มติม hosttropical
3月 13, 2024 @ 20:58:42
https://wuaer.com/video/56b6ea247980842d45af64993fb8b327 รายละเอียดเพิ่มติม hosttropical
3月 13, 2024 @ 20:59:41
https://wuaer.com/video/5be4f39cdfd5fbce2fa615944484ef98 รายละเอียดเพิ่มติม hosttropical
3月 13, 2024 @ 21:00:50
https://wuaer.com/video/611802278a95d9559f29b7cdb07706c2 รายละเอียดเพิ่มติม hosttropical
3月 13, 2024 @ 21:01:48
https://wuaer.com/video/671ccc1c0cddd5b95dcbf3b746e0a791 รายละเอียดเพิ่มติม hosttropical
3月 13, 2024 @ 21:02:46
https://wuaer.com/video/6c7cf760f7ed56c64634ed9b906d5629 รายละเอียดเพิ่มติม hosttropical
3月 13, 2024 @ 21:03:45
https://wuaer.com/video/72541768544e3a7c0594d34c1634e02b รายละเอียดเพิ่มติม hosttropical
3月 13, 2024 @ 21:04:47
https://wuaer.com/video/779c89b685a3298f71afb825ce8e5c58 รายละเอียดเพิ่มติม hosttropical
3月 13, 2024 @ 21:05:41
https://wuaer.com/video/7ceb12c1a1c1911ae6984ec0ec66e7d0 รายละเอียดเพิ่มติม hosttropical
3月 13, 2024 @ 21:06:49
https://wuaer.com/video/820578c84e5ee7a4d9771c11d6e8f17e รายละเอียดเพิ่มติม hosttropical
3月 13, 2024 @ 21:07:51
https://wuaer.com/video/86ef4a1c057641d5842a84c2cbebb748 รายละเอียดเพิ่มติม hosttropical
3月 13, 2024 @ 21:08:43
https://wuaer.com/video/8c9b7e70b1c73c29479e44067e9b1fcb รายละเอียดเพิ่มติม hosttropical
3月 13, 2024 @ 21:10:51
https://wuaer.com/video/979781fe21c0357fab542e235ee1f865 รายละเอียดเพิ่มติม hosttropical
3月 13, 2024 @ 21:11:45
https://wuaer.com/video/9ceafc84ee4469f92cf64e41d664b055 รายละเอียดเพิ่มติม hosttropical
3月 13, 2024 @ 21:12:42
https://wuaer.com/video/a2441f2bb15cbee614773eb5196fca1f รายละเอียดเพิ่มติม hosttropical
3月 13, 2024 @ 21:13:41
https://wuaer.com/video/a773d22ff9d30d52988b9e4921a80171 รายละเอียดเพิ่มติม hosttropical
3月 13, 2024 @ 21:14:38
https://wuaer.com/video/ad23db8fcd849f97e2cdd8d171bdd504 รายละเอียดเพิ่มติม hosttropical
3月 13, 2024 @ 21:15:39
https://wuaer.com/video/b268fd42a3946f7440b465f1ff34f040 รายละเอียดเพิ่มติม hosttropical
3月 13, 2024 @ 21:16:46
https://wuaer.com/video/b7e71a031d132789fd00f26b322cc23a รายละเอียดเพิ่มติม hosttropical
3月 13, 2024 @ 21:17:41
https://wuaer.com/video/bd4ee5ee938900a1d39f3cf877323a18 รายละเอียดเพิ่มติม hosttropical
3月 13, 2024 @ 21:18:15
https://wuaer.com/video/c3596c30610ddc0b89c29a273a6835eb รายละเอียดเพิ่มติม hosttropical
3月 13, 2024 @ 21:20:13
https://wuaer.com/video/ce2e3b8880a7b49a22f23b88b0608787 รายละเอียดเพิ่มติม hosttropical
3月 13, 2024 @ 21:21:12
https://wuaer.com/video/d33a56556b43ee83c48f3338c41f820e รายละเอียดเพิ่มติม hosttropical
3月 13, 2024 @ 21:22:12
https://wuaer.com/video/d8f763ce3c30ff7a18aac46f6d09f94b รายละเอียดเพิ่มติม hosttropical
3月 13, 2024 @ 21:23:21
https://wuaer.com/video/dee979b050e212cd876c271ccf4db8ee รายละเอียดเพิ่มติม hosttropical
3月 13, 2024 @ 21:24:12
https://wuaer.com/video/e4779a208e8afb57e9a31c7378e5cbb7 รายละเอียดเพิ่มติม hosttropical
3月 13, 2024 @ 21:25:12
https://wuaer.com/video/ea5bc3cdc3b34edb37db12f80bee4721 รายละเอียดเพิ่มติม hosttropical
3月 13, 2024 @ 21:26:14
https://wuaer.com/video/ef71aa5a50e6c7e30da7882759d285c9 รายละเอียดเพิ่มติม hosttropical
3月 13, 2024 @ 21:27:22
https://wuaer.com/video/f51f6189a497f340b919a05054847da1 รายละเอียดเพิ่มติม hosttropical
3月 13, 2024 @ 21:28:22
https://wuaer.com/video/fa5c56bd8d619bf4dbf1bd4750c3862a รายละเอียดเพิ่มติม hosttropical
3月 13, 2024 @ 21:29:23
https://porn2p.com/video/015d1e22dc8d0b720b8859c8a67468a0 รายละเอียดเพิ่มติม hosttropical
3月 13, 2024 @ 21:32:15
https://porn2p.com/video/1447ced6c1d26d61f99ee840253ee952 รายละเอียดเพิ่มติม hosttropical
3月 13, 2024 @ 21:33:20
https://porn2p.com/video/1b6d0b1081eb6d30278ca069a76c5a5a รายละเอียดเพิ่มติม hosttropical
3月 13, 2024 @ 21:34:00
https://porn2p.com/video/2209c5dfd4e3c979be917478d168f210 รายละเอียดเพิ่มติม hosttropical
3月 13, 2024 @ 21:34:59
https://porn2p.com/video/283b4b29e56fa54c9c3df49b89ce8b18 รายละเอียดเพิ่มติม hosttropical
3月 13, 2024 @ 21:35:56
https://porn2p.com/video/2ef7f2047bd8d21eb6753725928e7200 รายละเอียดเพิ่มติม hosttropical
3月 13, 2024 @ 21:37:00
https://porn2p.com/video/359b5e522073724168ebbe2988a0cbef รายละเอียดเพิ่มติม hosttropical
3月 13, 2024 @ 21:38:58
https://porn2p.com/video/41e46f8592c99d2c551ffcc7a505abdc รายละเอียดเพิ่มติม hosttropical
3月 13, 2024 @ 21:39:59
https://porn2p.com/video/48020ad547ffd7f37f73705b2388d408 รายละเอียดเพิ่มติม hosttropical
3月 13, 2024 @ 21:40:49
https://porn2p.com/video/4f0869bdfd0f8015dc4c14b35d1547ff รายละเอียดเพิ่มติม hosttropical
3月 13, 2024 @ 21:41:44
https://porn2p.com/video/5564ae4169c863ca21ad099521f673d9 รายละเอียดเพิ่มติม hosttropical
3月 13, 2024 @ 21:42:34
https://porn2p.com/video/5bcb97c5f873e26f798dc9bf641f3e17 รายละเอียดเพิ่มติม hosttropical
3月 13, 2024 @ 21:43:26
https://porn2p.com/video/621e23ece343a648d847d9530f8813b4 รายละเอียดเพิ่มติม hosttropical
3月 13, 2024 @ 21:44:28
https://porn2p.com/video/69341545b67ccb052eb63b95c6910213 รายละเอียดเพิ่มติม hosttropical
3月 13, 2024 @ 21:45:25
https://porn2p.com/video/6fa1fd2721f3879eb5cbae0c2414fb65 รายละเอียดเพิ่มติม hosttropical
3月 13, 2024 @ 21:47:33
https://porn2p.com/video/7dc22b96dc056afd92ae3895f79cd1de รายละเอียดเพิ่มติม hosttropical
3月 13, 2024 @ 21:48:33
https://porn2p.com/video/8447285f44c3d835d0161bc59499efd5 รายละเอียดเพิ่มติม hosttropical
3月 13, 2024 @ 21:49:28
https://porn2p.com/video/8a7c08f9fbe2d26723fcea9ebe4b6a92 รายละเอียดเพิ่มติม hosttropical
3月 13, 2024 @ 21:50:33
https://porn2p.com/video/90debf5be7fb2b1f74a2f2a835e6bf17 รายละเอียดเพิ่มติม hosttropical
3月 13, 2024 @ 21:51:37
https://porn2p.com/video/97bd97a6589215f8957edfef7f38037c รายละเอียดเพิ่มติม hosttropical
3月 13, 2024 @ 21:52:28
https://porn2p.com/video/9e5081fcb20ec497c589d4c9871af572 รายละเอียดเพิ่มติม hosttropical
3月 13, 2024 @ 21:53:38
https://porn2p.com/video/a4f132da71642304b08a8ff168492f3c รายละเอียดเพิ่มติม hosttropical
3月 13, 2024 @ 21:54:31
https://porn2p.com/video/ab7e946fe0bb739c65de45bfec9ec7a9 รายละเอียดเพิ่มติม hosttropical
3月 13, 2024 @ 21:55:32
https://porn2p.com/video/b1c35c4c2d735fa546cc9f45b2777d28 รายละเอียดเพิ่มติม hosttropical
3月 13, 2024 @ 21:56:33
https://porn2p.com/video/b84a2072f4bf11b3d6a802193e4f0916 รายละเอียดเพิ่มติม hosttropical
3月 13, 2024 @ 21:57:42
https://porn2p.com/video/bec9ce51e07cf535b737a618d20573e6 รายละเอียดเพิ่มติม hosttropical
3月 13, 2024 @ 21:59:39
https://porn2p.com/video/cc8d2ca2345255c9e33a805bdb5f5ef1 รายละเอียดเพิ่มติม hosttropical
3月 13, 2024 @ 22:00:39
https://porn2p.com/video/d32db7cf850047b65361bc8e65f0471b รายละเอียดเพิ่มติม hosttropical
3月 13, 2024 @ 22:01:35
https://porn2p.com/video/d9bb63e476b12fe70cb3cf991a75139c รายละเอียดเพิ่มติม hosttropical
3月 13, 2024 @ 22:02:28
https://porn2p.com/video/dfb1daefe29ade4b054f49acde634f2d รายละเอียดเพิ่มติม hosttropical
3月 13, 2024 @ 22:03:35
https://porn2p.com/video/e635342fa0aab1ff17bc7edfd255a9f5 รายละเอียดเพิ่มติม hosttropical
3月 13, 2024 @ 22:04:34
https://porn2p.com/video/ec38d5b339f1bba15a4d4a2e27d94b3c รายละเอียดเพิ่มติม hosttropical
3月 13, 2024 @ 22:05:35
https://porn2p.com/video/f395315ec4338db6d2c60a4a76f2b40c รายละเอียดเพิ่มติม hosttropical
3月 13, 2024 @ 22:06:33
https://porn2p.com/video/f9f2c81fb4ca6752fdac32ede64d9000 รายละเอียดเพิ่มติม hosttropical
3月 13, 2024 @ 22:07:25
https://wuaer.com/video/00a966b61d106ea20b24bd6408889083 รายละเอียดเพิ่มติม hosttropical
3月 13, 2024 @ 22:08:23
https://wuaer.com/video/058098e2e6c036f3e62278a1c833fc4f รายละเอียดเพิ่มติม hosttropical
3月 13, 2024 @ 22:10:29
https://wuaer.com/video/113c69f826837416da28e561b32c63f0 รายละเอียดเพิ่มติม hosttropical
3月 13, 2024 @ 22:11:22
https://wuaer.com/video/1672150bf4a6373973c036f17e79ed6f รายละเอียดเพิ่มติม hosttropical
3月 13, 2024 @ 22:12:22
https://wuaer.com/video/1bb6604ea77c23dc6ba241bc8860f57f รายละเอียดเพิ่มติม hosttropical
3月 13, 2024 @ 22:13:20
https://wuaer.com/video/21a2e7804bb110fc3ab39fc835fd5ae2 รายละเอียดเพิ่มติม hosttropical
3月 13, 2024 @ 22:15:28
https://wuaer.com/video/2be7552e8a9c1e1822f700e1475d1732 รายละเอียดเพิ่มติม hosttropical
3月 13, 2024 @ 22:17:20
https://wuaer.com/video/3747dfcc88a80081020145d42719218a รายละเอียดเพิ่มติม hosttropical
3月 13, 2024 @ 22:18:20
https://wuaer.com/video/3bcbc762182dcbff1ce205e93288c7cf รายละเอียดเพิ่มติม hosttropical
3月 13, 2024 @ 22:19:29
https://wuaer.com/video/41661eb732f0f1a7b5bcba95b053097a รายละเอียดเพิ่มติม hosttropical
3月 13, 2024 @ 22:20:19
https://wuaer.com/video/4688a7a91af3ed8dd7758e63e2d299e7 รายละเอียดเพิ่มติม hosttropical
3月 13, 2024 @ 22:21:03
https://wuaer.com/video/4b9dc94475374dff8d744dac0b04e447 รายละเอียดเพิ่มติม hosttropical
3月 13, 2024 @ 22:21:56
https://wuaer.com/video/512ef87b1d1b6d07011bad4b8ce1a193 รายละเอียดเพิ่มติม hosttropical
3月 13, 2024 @ 22:23:04
https://wuaer.com/video/56bea35c8b727b17e46519a2e27da029 รายละเอียดเพิ่มติม hosttropical
3月 13, 2024 @ 22:23:58
https://wuaer.com/video/5be9fad7c49fbd96b59236c69294fe33 รายละเอียดเพิ่มติม hosttropical
3月 13, 2024 @ 22:25:07
https://wuaer.com/video/6126e12574aee4641c2e655263986709 รายละเอียดเพิ่มติม hosttropical
3月 13, 2024 @ 22:26:04
https://wuaer.com/video/6727988273d310d4aad9472509a5c42e รายละเอียดเพิ่มติม hosttropical
3月 13, 2024 @ 22:26:59
https://wuaer.com/video/6c7e43fe48570afd026d0a17294884a4 รายละเอียดเพิ่มติม hosttropical
3月 13, 2024 @ 22:28:02
https://wuaer.com/video/725a35cd90a76e7e37ca72b08b31d859 รายละเอียดเพิ่มติม hosttropical
3月 13, 2024 @ 22:29:07
https://wuaer.com/video/77a6986e741ad2443c6a2337a2a69126 รายละเอียดเพิ่มติม hosttropical
3月 13, 2024 @ 22:31:00
https://wuaer.com/video/8205cd151e407658c0a54203c65460fa รายละเอียดเพิ่มติม hosttropical
3月 13, 2024 @ 22:31:58
https://wuaer.com/video/a8113e9c9efe3d4f6383cdd86e6e0ce6 รายละเอียดเพิ่มติม hosttropical
3月 13, 2024 @ 22:32:59
https://wuaer.com/video/adc6a777749bd8bf6211305b972a845c รายละเอียดเพิ่มติม hosttropical
3月 13, 2024 @ 22:33:53
https://wuaer.com/video/b3428bc629ddd6c0645ba8402294e1b4 รายละเอียดเพิ่มติม hosttropical
3月 13, 2024 @ 22:35:00
https://wuaer.com/video/b891b9bd5737b5602c778fbc1c4b5a70 รายละเอียดเพิ่มติม hosttropical
3月 13, 2024 @ 22:35:51
https://wuaer.com/video/be0179dd080cbca017fb47490ed50808 รายละเอียดเพิ่มติม hosttropical
3月 13, 2024 @ 22:36:59
https://wuaer.com/video/c41c56f1a58cd24c03ee2a33ae2771b2 รายละเอียดเพิ่มติม hosttropical
3月 13, 2024 @ 22:37:59
https://wuaer.com/video/c99ae3adba3b296492fdd4264fb4fa03 รายละเอียดเพิ่มติม hosttropical
3月 13, 2024 @ 22:38:59
https://wuaer.com/video/ceb93614069b30ed4a6af74bd5292cd9 รายละเอียดเพิ่มติม hosttropical
3月 13, 2024 @ 22:39:58
https://wuaer.com/video/d3f0bc2a75d4846f3b04a6cfa5e30112 รายละเอียดเพิ่มติม hosttropical
3月 13, 2024 @ 22:40:59
https://wuaer.com/video/d9da44384b9d5130093ff463a7e36cd8 รายละเอียดเพิ่มติม hosttropical
3月 13, 2024 @ 22:41:57
https://wuaer.com/video/df79690ceef13a9b793f19d1ce617f86 รายละเอียดเพิ่มติม hosttropical
3月 13, 2024 @ 22:42:40
https://wuaer.com/video/e5320f1bc6572c60771030a375a72f00 รายละเอียดเพิ่มติม hosttropical
3月 13, 2024 @ 22:43:27
https://wuaer.com/video/eaedc5763366af9e7abdb641de1952a7 รายละเอียดเพิ่มติม hosttropical
3月 13, 2024 @ 22:44:23
https://wuaer.com/video/f004c1ab8d713b834d60196e60c700bc รายละเอียดเพิ่มติม hosttropical
3月 13, 2024 @ 22:45:29
https://wuaer.com/video/f5caa347961418ac67c4830e0b0b3d5c รายละเอียดเพิ่มติม hosttropical
3月 13, 2024 @ 22:47:30
https://porn2p.com/video/021d105a85463897236f8300b8d6d979 รายละเอียดเพิ่มติม hosttropical
3月 13, 2024 @ 22:48:30
https://porn2p.com/video/07afd8dcde5a88be91547088dd889834 รายละเอียดเพิ่มติม hosttropical
3月 13, 2024 @ 22:49:32
https://porn2p.com/video/0e407b07b48ea80ea389edc18d45c49a รายละเอียดเพิ่มติม hosttropical
3月 13, 2024 @ 22:50:30
https://porn2p.com/video/150b76fbddeea4dfd5584cddb31ddc17 รายละเอียดเพิ่มติม hosttropical
3月 13, 2024 @ 22:51:29
https://porn2p.com/video/1c06e6a02e3802764b4eaea04cbdd943 รายละเอียดเพิ่มติม hosttropical
3月 13, 2024 @ 22:52:28
https://porn2p.com/video/22bf1016cfd053df920fd051f9c85262 รายละเอียดเพิ่มติม hosttropical
3月 13, 2024 @ 22:53:17
https://porn2p.com/video/28d95c7b8c149b861b39da4c9df04adc รายละเอียดเพิ่มติม hosttropical
3月 13, 2024 @ 22:54:25
https://porn2p.com/video/2fa45259f599c4ebcbe2716c5cc647d4 รายละเอียดเพิ่มติม hosttropical
3月 13, 2024 @ 22:55:20
https://porn2p.com/video/364cc86020daf0911ffba62062883033 รายละเอียดเพิ่มติม hosttropical
3月 13, 2024 @ 22:56:23
https://porn2p.com/video/3c568ae4ba48d659c6ad7d18d8976546 รายละเอียดเพิ่มติม hosttropical
3月 13, 2024 @ 22:57:07
https://porn2p.com/video/4299d19335cdba7ef78e85e423b9f86d รายละเอียดเพิ่มติม hosttropical
3月 13, 2024 @ 22:57:53
https://porn2p.com/video/48da90aa617c918704ab68914086c136 รายละเอียดเพิ่มติม hosttropical
3月 13, 2024 @ 22:58:58
https://porn2p.com/video/4f89888270093e35f52d38ed07c52fad รายละเอียดเพิ่มติม hosttropical
3月 13, 2024 @ 22:59:48
https://porn2p.com/video/5648e1df9f3f3426885a99684c339414 รายละเอียดเพิ่มติม hosttropical
3月 13, 2024 @ 23:00:56
https://porn2p.com/video/5c7dc2ef2e0dec0cd8e41b643020e565 รายละเอียดเพิ่มติม hosttropical
3月 13, 2024 @ 23:01:55
https://porn2p.com/video/6309f16aecddf83ff956d69546e68fd1 รายละเอียดเพิ่มติม hosttropical
3月 13, 2024 @ 23:03:51
https://porn2p.com/video/7087becf30a1db7094180109c882d67d รายละเอียดเพิ่มติม hosttropical
3月 13, 2024 @ 23:04:36
https://porn2p.com/video/77a54ab6ec89be3e9a727b6f7bcbb64b รายละเอียดเพิ่มติม hosttropical
3月 13, 2024 @ 23:05:26
https://porn2p.com/video/7e304fce73652cf589b72398b5ccd12f รายละเอียดเพิ่มติม hosttropical
3月 13, 2024 @ 23:06:16
https://porn2p.com/video/8513e6dc504c8ee30532bc097b95946d รายละเอียดเพิ่มติม hosttropical
3月 13, 2024 @ 23:07:14
https://porn2p.com/video/8b2e0d37389a6422832a53bd3c3af404 รายละเอียดเพิ่มติม hosttropical
3月 13, 2024 @ 23:08:15
https://porn2p.com/video/91b44c593119ee78a7861fe011c93769 รายละเอียดเพิ่มติม hosttropical
3月 13, 2024 @ 23:09:14
https://porn2p.com/video/987b7f81d50aeb6342daad7bcde6c091 รายละเอียดเพิ่มติม hosttropical
3月 13, 2024 @ 23:10:25
https://porn2p.com/video/9f10b844c67337b3f10ea9e08028622e รายละเอียดเพิ่มติม hosttropical
3月 13, 2024 @ 23:11:13
https://porn2p.com/video/a5b3cade742fed103caf9abc26f8ea58 รายละเอียดเพิ่มติม hosttropical
3月 13, 2024 @ 23:12:00
https://porn2p.com/video/ac0bd9d61da97a94ee4190e40c2ac8cd รายละเอียดเพิ่มติม hosttropical
3月 13, 2024 @ 23:13:02
https://porn2p.com/video/b2477d4eeb6158bcb7bdf2946a09d69f รายละเอียดเพิ่มติม hosttropical
3月 13, 2024 @ 23:13:51
https://porn2p.com/video/b8d4fd3db272a9a02374188352308b8d รายละเอียดเพิ่มติม hosttropical
3月 13, 2024 @ 23:14:48
https://porn2p.com/video/bfbcf3e6bafcdd5e94adb5d34d90f881 รายละเอียดเพิ่มติม hosttropical
3月 13, 2024 @ 23:15:53
https://porn2p.com/video/c6a05b8910280c784b20b914c64cdc66 รายละเอียดเพิ่มติม hosttropical
3月 13, 2024 @ 23:16:49
https://porn2p.com/video/cd2c762c171169fb1abf8d1643fa3197 รายละเอียดเพิ่มติม hosttropical
3月 13, 2024 @ 23:17:57
https://porn2p.com/video/d406840c0c4e7c34a1534b083c5bc950 รายละเอียดเพิ่มติม hosttropical
3月 13, 2024 @ 23:18:48
https://porn2p.com/video/da8fcdebd855e3270773133310654bec รายละเอียดเพิ่มติม hosttropical
3月 13, 2024 @ 23:19:59
https://porn2p.com/video/e0584b1e1d927a1564b1844fb1f4e180 รายละเอียดเพิ่มติม hosttropical
3月 13, 2024 @ 23:20:58
https://porn2p.com/video/e705405b018eb4a31839310555c89730 รายละเอียดเพิ่มติม hosttropical
3月 13, 2024 @ 23:21:40
https://porn2p.com/video/ed1de3b867f837ce9ab9afa9995e6900 รายละเอียดเพิ่มติม hosttropical
3月 13, 2024 @ 23:22:33
https://porn2p.com/video/f4772aad2ad0d7bc283d5451a85f5b64 รายละเอียดเพิ่มติม hosttropical
3月 13, 2024 @ 23:23:26
https://porn2p.com/video/fa99be4404fba2cc9469d87c82f0ef58 รายละเอียดเพิ่มติม hosttropical
3月 13, 2024 @ 23:25:37
https://wuaer.com/video/06470bacfce7422c5e09c410d1a39546 รายละเอียดเพิ่มติม hosttropical
3月 13, 2024 @ 23:26:39
https://wuaer.com/video/0bfd16d6f769821808fcfbe5d7ca11e9 รายละเอียดเพิ่มติม hosttropical
3月 13, 2024 @ 23:27:32
https://wuaer.com/video/11dc54cb2e6befa892a66d985182e03f รายละเอียดเพิ่มติม hosttropical
3月 13, 2024 @ 23:28:31
https://wuaer.com/video/1704f3691a757d4cf5425e061761ddb2 รายละเอียดเพิ่มติม hosttropical
3月 13, 2024 @ 23:29:39
https://wuaer.com/video/1c3d8d8b0af54b3423a3c43f9bb16f36 รายละเอียดเพิ่มติม hosttropical
3月 13, 2024 @ 23:30:34
https://wuaer.com/video/2238520bb74ef97fad41e0cdf03445f1 รายละเอียดเพิ่มติม hosttropical
3月 13, 2024 @ 23:31:32
https://wuaer.com/video/27888e98060d5fbfd8924bd59daed99b รายละเอียดเพิ่มติม hosttropical
3月 13, 2024 @ 23:32:25
https://wuaer.com/video/2c959f2c3e3eb7f6b461233b1f21ca2e รายละเอียดเพิ่มติม hosttropical
3月 13, 2024 @ 23:33:18
https://wuaer.com/video/32972b7040484b167603d4542428e392 รายละเอียดเพิ่มติม hosttropical
3月 13, 2024 @ 23:34:16
https://wuaer.com/video/37bc376b8dcd73145ac82fa75246bc8a รายละเอียดเพิ่มติม hosttropical
3月 13, 2024 @ 23:35:15
https://wuaer.com/video/3c74ed213306eb0f5d7dd0cc8cb16f7c รายละเอียดเพิ่มติม hosttropical
3月 13, 2024 @ 23:36:14
https://wuaer.com/video/41dfd2434535974c520fd0f49fee62bd รายละเอียดเพิ่มติม hosttropical
3月 13, 2024 @ 23:37:15
https://wuaer.com/video/474a0c50e3c4cb7b45ecb811cb79df06 รายละเอียดเพิ่มติม hosttropical
3月 13, 2024 @ 23:38:14
https://wuaer.com/video/4c5215fa0f50a3d5de6d4932bbed3295 รายละเอียดเพิ่มติม hosttropical
3月 13, 2024 @ 23:40:00
https://wuaer.com/video/5747a7bb418089a34a1fea55a2adf452 รายละเอียดเพิ่มติม hosttropical
3月 13, 2024 @ 23:40:41
https://wuaer.com/video/5c38bead41c56cdaff50ac10375d1079 รายละเอียดเพิ่มติม hosttropical
3月 13, 2024 @ 23:41:47
https://wuaer.com/video/61fc495c1c1044bf868a3826c57c6c9b รายละเอียดเพิ่มติม hosttropical
3月 13, 2024 @ 23:42:39
https://wuaer.com/video/67cd2fed3a86349421b8f9c7d9d8c6f5 รายละเอียดเพิ่มติม hosttropical
3月 13, 2024 @ 23:43:38
https://wuaer.com/video/6d40fdf2badeb6345d89cca03a98c2ea รายละเอียดเพิ่มติม hosttropical
3月 13, 2024 @ 23:44:47
https://wuaer.com/video/72ed1c5f16beff9d94af5b570ad06aa6 รายละเอียดเพิ่มติม hosttropical
3月 13, 2024 @ 23:45:47
https://wuaer.com/video/785d521bea29c076f145642511b93d45 รายละเอียดเพิ่มติม hosttropical
3月 13, 2024 @ 23:46:46
https://wuaer.com/video/7d8962fb77c6ce46f7f1fd20c6be85aa รายละเอียดเพิ่มติม hosttropical
3月 13, 2024 @ 23:47:38
https://wuaer.com/video/8274391c91ac25ac5786c099e4f33bb2 รายละเอียดเพิ่มติม hosttropical
3月 13, 2024 @ 23:48:41
https://wuaer.com/video/877d97f2de110e141c803b79e9d4c021 รายละเอียดเพิ่มติม hosttropical
3月 13, 2024 @ 23:49:39
https://wuaer.com/video/8d649c984a8f8868ebb9a77ad679c290 รายละเอียดเพิ่มติม hosttropical
3月 13, 2024 @ 23:50:33
https://wuaer.com/video/9309fe4f740cfb847c97848f3eb9cce4 รายละเอียดเพิ่มติม hosttropical
3月 13, 2024 @ 23:51:24
https://wuaer.com/video/983be32a0322e88940e096ef4b31bb14 รายละเอียดเพิ่มติม hosttropical
3月 13, 2024 @ 23:52:19
https://wuaer.com/video/9db154868218a54b560c5bca77839855 รายละเอียดเพิ่มติม hosttropical
3月 13, 2024 @ 23:53:21
https://wuaer.com/video/a2b4647fbb719e38f5606bccf6648fd8 รายละเอียดเพิ่มติม hosttropical
3月 13, 2024 @ 23:54:14
https://wuaer.com/video/a81233a31e41dbbf4ad984bb814706e3 รายละเอียดเพิ่มติม hosttropical
3月 13, 2024 @ 23:55:21
https://wuaer.com/video/adc7be50b6ac42efe2a846ad5e69f616 รายละเอียดเพิ่มติม hosttropical
3月 13, 2024 @ 23:56:21
https://wuaer.com/video/b346d6a8f0c2f595ca2d273512f2fcf6 รายละเอียดเพิ่มติม hosttropical
3月 13, 2024 @ 23:58:22
https://wuaer.com/video/be1048a5edd6f2105f10245cc611a829 รายละเอียดเพิ่มติม hosttropical
3月 13, 2024 @ 23:59:19
https://wuaer.com/video/c41e9d8f2984d27640174fa4f047e9e1 รายละเอียดเพิ่มติม hosttropical
3月 14, 2024 @ 00:00:11
https://wuaer.com/video/c9a0088973b4b39a55ebc3144e5b36e4 รายละเอียดเพิ่มติม hosttropical
3月 14, 2024 @ 00:01:16
https://wuaer.com/video/ceb9572fd5a844a49c10652156b5efaa รายละเอียดเพิ่มติม hosttropical
3月 14, 2024 @ 00:02:14
https://wuaer.com/video/d3f76950fd0cc8336396d1394d0b2f2d รายละเอียดเพิ่มติม hosttropical
3月 14, 2024 @ 00:03:14
https://wuaer.com/video/d9ddec340de1389ad3738e3e95542d99 รายละเอียดเพิ่มติม hosttropical
3月 14, 2024 @ 00:04:05
https://wuaer.com/video/df7ee803b26a1ac231f3ec1fca3e282c รายละเอียดเพิ่มติม hosttropical
3月 14, 2024 @ 00:05:13
https://wuaer.com/video/e539ac64cd5542cdc26acf227be878df รายละเอียดเพิ่มติม hosttropical
3月 14, 2024 @ 00:07:07
https://wuaer.com/video/f00d58b818ac9dae498e584ac4d84d93 รายละเอียดเพิ่มติม hosttropical
3月 14, 2024 @ 00:07:55
https://porn2p.com/video/294ff367fa77111276e3354b118c0314 รายละเอียดเพิ่มติม hosttropical
3月 14, 2024 @ 00:08:49
https://porn2p.com/video/30241b23b15e28d969e390e7b5f8a2b1 รายละเอียดเพิ่มติม hosttropical
3月 14, 2024 @ 00:09:45
https://porn2p.com/video/36aeb3d31ea8ed4e85cdf710a275c7e7 รายละเอียดเพิ่มติม hosttropical
3月 14, 2024 @ 00:10:39
https://porn2p.com/video/3cd07d097c8d4739e624656e51bf92dc รายละเอียดเพิ่มติม hosttropical
3月 14, 2024 @ 00:11:36
https://porn2p.com/video/432e8e27b69642e8fce72042cf74d6fe รายละเอียดเพิ่มติม hosttropical
3月 14, 2024 @ 00:12:45
https://porn2p.com/video/499b6e119adf3a5bc46b78a47017a416 รายละเอียดเพิ่มติม hosttropical
3月 14, 2024 @ 00:13:42
https://porn2p.com/video/5024f142b3e33fbcdaefa7a6580fbd5e รายละเอียดเพิ่มติม hosttropical
3月 14, 2024 @ 00:14:45
https://porn2p.com/video/56db6018ca10036d147f3ab2ef8c54a6 รายละเอียดเพิ่มติม hosttropical
3月 14, 2024 @ 00:15:46
https://porn2p.com/video/5d0f7d0ba236e97532a4ef89449dac7e รายละเอียดเพิ่มติม hosttropical
3月 14, 2024 @ 00:17:44
https://porn2p.com/video/6aab99005e41a3a2a574077233cf20b4 รายละเอียดเพิ่มติม hosttropical
3月 14, 2024 @ 00:18:36
https://porn2p.com/video/71453fbe27708497bc68b4479517a9e8 รายละเอียดเพิ่มติม hosttropical
3月 14, 2024 @ 00:20:35
https://porn2p.com/video/7ee35047cd03eea8ee24491004a39580 รายละเอียดเพิ่มติม hosttropical
3月 14, 2024 @ 00:21:36
https://porn2p.com/video/85b9e474675f424da0709498f84f41d7 รายละเอียดเพิ่มติม hosttropical
3月 14, 2024 @ 00:22:41
https://porn2p.com/video/8bcadecc4b482fd9a55bbea8769ae0e2 รายละเอียดเพิ่มติม hosttropical
3月 14, 2024 @ 00:23:12
https://porn2p.com/video/926a55a8712697d253b77352107a620a รายละเอียดเพิ่มติม hosttropical
3月 14, 2024 @ 00:24:11
https://porn2p.com/video/98ff0fcf222f77e04b3138cd4f2af8b1 รายละเอียดเพิ่มติม hosttropical
3月 14, 2024 @ 00:25:21
https://porn2p.com/video/9fdf304217add1e82ff3f2b4eec89231 รายละเอียดเพิ่มติม hosttropical
3月 14, 2024 @ 00:26:21
https://porn2p.com/video/a640178f8a14fdf30ea361582b5de82a รายละเอียดเพิ่มติม hosttropical
3月 14, 2024 @ 00:27:16
https://porn2p.com/video/ac960d482a7d8c5043c04512a17fd69b รายละเอียดเพิ่มติม hosttropical
3月 14, 2024 @ 00:28:24
https://porn2p.com/video/b2e97e3fc5a324ccf4bfe5a00feb8e8d รายละเอียดเพิ่มติม hosttropical
3月 14, 2024 @ 00:29:19
https://porn2p.com/video/b983e5fef106c0efe791061f82b090a0 รายละเอียดเพิ่มติม hosttropical
3月 14, 2024 @ 00:30:18
https://porn2p.com/video/c06b93404dda5776e6272d960ca2f5da รายละเอียดเพิ่มติม hosttropical
3月 14, 2024 @ 00:31:20
https://porn2p.com/video/c73fed0969ef8e34e56fce49f8370dd6 รายละเอียดเพิ่มติม hosttropical
3月 14, 2024 @ 00:32:20
https://porn2p.com/video/ce099513204ca899761c5d948835eeed รายละเอียดเพิ่มติม hosttropical
3月 14, 2024 @ 00:33:20
https://porn2p.com/video/d49df529fe6e88bc1e22789e7d0fdc5c รายละเอียดเพิ่มติม hosttropical
3月 14, 2024 @ 00:34:25
https://porn2p.com/video/db19b6b6f09edfed90aded7807f06530 รายละเอียดเพิ่มติม hosttropical
3月 14, 2024 @ 00:35:19
https://porn2p.com/video/e0e5624e88911168a9e1959633b6c3c0 รายละเอียดเพิ่มติม hosttropical
3月 14, 2024 @ 00:36:21
https://porn2p.com/video/e76b1c6ee4f127649ab4c53a1658afa9 รายละเอียดเพิ่มติม hosttropical
3月 14, 2024 @ 00:37:31
https://porn2p.com/video/ed7a5593fa3ee16bc1c68066f57383c9 รายละเอียดเพิ่มติม hosttropical
3月 14, 2024 @ 00:38:22
https://porn2p.com/video/f524776d95b6e4315ccfb501b4174850 รายละเอียดเพิ่มติม hosttropical
3月 14, 2024 @ 00:39:28
https://porn2p.com/video/fb465cc2c95f65c4e16879fab1c1c9ea รายละเอียดเพิ่มติม hosttropical
3月 14, 2024 @ 00:40:31
https://wuaer.com/video/01a8e27cbbff0a4829f80549e6c948c8 รายละเอียดเพิ่มติม hosttropical
3月 14, 2024 @ 00:41:26
https://wuaer.com/video/06d48ea0a8a9feedde2a3e69c75573df รายละเอียดเพิ่มติม hosttropical
3月 14, 2024 @ 00:42:28
https://wuaer.com/video/0c88e007f8b501eb00dd0d51e23b9c08 รายละเอียดเพิ่มติม hosttropical
3月 14, 2024 @ 00:43:24
https://wuaer.com/video/12430d64914d8a3cd5a786dbf620221c รายละเอียดเพิ่มติม hosttropical
3月 14, 2024 @ 00:44:22
https://wuaer.com/video/178abc5ac73e427ed20bb32e505fc67d รายละเอียดเพิ่มติม hosttropical
3月 14, 2024 @ 00:45:29
https://wuaer.com/video/1cb6f12be23848c0d650f61001a855a7 รายละเอียดเพิ่มติม hosttropical
3月 14, 2024 @ 00:46:24
https://wuaer.com/video/22edf2277325bcbc9fdeb4b34f863392 รายละเอียดเพิ่มติม hosttropical
3月 14, 2024 @ 00:47:33
https://wuaer.com/video/27f50c385858222f609fe8976a0cee81 รายละเอียดเพิ่มติม hosttropical
3月 14, 2024 @ 00:48:33
https://wuaer.com/video/2d22aeaa0d12f480ecf196f9afe29e30 รายละเอียดเพิ่มติม hosttropical
3月 14, 2024 @ 00:49:20
https://wuaer.com/video/32e5f093f245470f488ac5577021cd2b รายละเอียดเพิ่มติม hosttropical
3月 14, 2024 @ 00:50:02
https://wuaer.com/video/38185fb228b61e62049283a470ce117a รายละเอียดเพิ่มติม hosttropical
3月 14, 2024 @ 00:51:07
https://wuaer.com/video/3cfe6762b13c699515f5811cc01f7dd7 รายละเอียดเพิ่มติม hosttropical
3月 14, 2024 @ 00:52:08
https://wuaer.com/video/4264795f84ff9ca38809b378ceb11d91 รายละเอียดเพิ่มติม hosttropical
3月 14, 2024 @ 00:53:05
https://wuaer.com/video/4792890d36c939aea268dd2a17d096f9 รายละเอียดเพิ่มติม hosttropical
3月 14, 2024 @ 00:54:04
https://wuaer.com/video/4cc9b8e7edf069411ccdbd6c1aaed74f รายละเอียดเพิ่มติม hosttropical
3月 14, 2024 @ 00:55:03
https://wuaer.com/video/5236ce953b45e2482bbcdae4d950319a รายละเอียดเพิ่มติม hosttropical
3月 14, 2024 @ 00:56:02
https://wuaer.com/video/57bd0c80bc4d0493fe2e8cf6141c8831 รายละเอียดเพิ่มติม hosttropical
3月 14, 2024 @ 00:57:03
https://wuaer.com/video/5ceafbae1b40839dd89205a221e62628 รายละเอียดเพิ่มติม hosttropical
3月 14, 2024 @ 00:58:02
https://wuaer.com/video/628cba52f13e38f9633572e86e2fe73b รายละเอียดเพิ่มติม hosttropical
3月 14, 2024 @ 00:58:55
https://wuaer.com/video/684d88a2bbd74f3af6c7bcd35c4bb208 รายละเอียดเพิ่มติม hosttropical
3月 14, 2024 @ 00:59:59
https://wuaer.com/video/6dc6516a9d9e084ef27419475f9b6e43 รายละเอียดเพิ่มติม hosttropical
3月 14, 2024 @ 01:01:00
https://wuaer.com/video/7379b7deb6788e635182fd385a22507e รายละเอียดเพิ่มติม hosttropical
3月 14, 2024 @ 01:02:01
https://wuaer.com/video/78df125b976a9d040633bc09f9bbaf42 รายละเอียดเพิ่มติม hosttropical
3月 14, 2024 @ 01:02:54
https://wuaer.com/video/7df58550be98ed06fb8a6647679ba484 รายละเอียดเพิ่มติม hosttropical
3月 14, 2024 @ 01:04:05
https://wuaer.com/video/82e1710c545a34db8ab4595ac48a43ae รายละเอียดเพิ่มติม hosttropical
3月 14, 2024 @ 01:04:53
https://wuaer.com/video/880a65ad041a375373d80e3142588886 รายละเอียดเพิ่มติม hosttropical
3月 14, 2024 @ 01:05:59
https://wuaer.com/video/8ddcc2a2e9519e9dc8dedcd948f73985 รายละเอียดเพิ่มติม hosttropical
3月 14, 2024 @ 01:06:47
https://wuaer.com/video/9397d0e84cc4f7994de721037e7309f3 รายละเอียดเพิ่มติม hosttropical
3月 14, 2024 @ 01:07:35
https://wuaer.com/video/98ec548a12e024860cef2526d51708d3 รายละเอียดเพิ่มติม hosttropical
3月 14, 2024 @ 01:08:33
https://wuaer.com/video/9e336ac0ea473abcd87dd9171112e86c รายละเอียดเพิ่มติม hosttropical
3月 14, 2024 @ 01:09:26
https://wuaer.com/video/a3285e40bd2d940eff8b9ec4e6cd0492 รายละเอียดเพิ่มติม hosttropical
3月 14, 2024 @ 01:10:19
https://wuaer.com/video/a8a41b813ea09191d6188f852dd2718b รายละเอียดเพิ่มติม hosttropical
3月 14, 2024 @ 01:11:24
https://wuaer.com/video/ae5daa8164b3d9b7c14fb46c4c5d5459 รายละเอียดเพิ่มติม hosttropical
3月 14, 2024 @ 01:12:13
https://wuaer.com/video/b38b88721d6790257888789ddd0a93dc รายละเอียดเพิ่มติม hosttropical
3月 14, 2024 @ 01:13:09
https://wuaer.com/video/b91eb977bad4073799219eb2bf11b13c รายละเอียดเพิ่มติม hosttropical
3月 14, 2024 @ 01:13:57
https://wuaer.com/video/bebb1cc2a5a73fa565a84367a42719b1 รายละเอียดเพิ่มติม hosttropical
3月 14, 2024 @ 01:14:54
https://wuaer.com/video/c48a89c9e129fb03f870a57f96bda053 รายละเอียดเพิ่มติม hosttropical
3月 14, 2024 @ 01:15:52
https://wuaer.com/video/ca03644bc7aa6660c8bc32b087fb1d3f รายละเอียดเพิ่มติม hosttropical
3月 14, 2024 @ 01:16:48
https://wuaer.com/video/cf261bc64e57e43e5e22865913b09a39 รายละเอียดเพิ่มติม hosttropical
3月 14, 2024 @ 01:17:49
https://wuaer.com/video/d4705d742ff68ad6c3c2f6940dc0a8ff รายละเอียดเพิ่มติม hosttropical
3月 14, 2024 @ 01:18:48
https://wuaer.com/video/da43c13c3406f5fc32d3ab2ec085dbc5 รายละเอียดเพิ่มติม hosttropical
3月 14, 2024 @ 01:19:50
https://wuaer.com/video/dfd60fea705c0643ca11cd84e7657a38 รายละเอียดเพิ่มติม hosttropical
3月 14, 2024 @ 01:20:42
https://wuaer.com/video/e603001e40956280ac06bd7aa4482f06 รายละเอียดเพิ่มติม hosttropical
3月 14, 2024 @ 01:21:22
https://wuaer.com/video/eb5e873b72a110078e220e9f46f9a0e0 รายละเอียดเพิ่มติม hosttropical
3月 14, 2024 @ 01:23:28
https://wuaer.com/video/f6693934a12e85c7d41b6875b6b08262 รายละเอียดเพิ่มติม hosttropical
3月 14, 2024 @ 01:24:31
https://wuaer.com/video/fbad31802aa9a8230a007d16c78387cb รายละเอียดเพิ่มติม hosttropical
3月 14, 2024 @ 01:25:30
https://porn2p.com/video/027dbf113692c7d6eabcde1af4a06561 รายละเอียดเพิ่มติม hosttropical
3月 14, 2024 @ 01:26:30
https://porn2p.com/video/083293da9ac250bfca8a00c0f19a5f21 รายละเอียดเพิ่มติม hosttropical
3月 14, 2024 @ 01:27:31
https://porn2p.com/video/0ed29a77378f3736649bc13b58c96942 รายละเอียดเพิ่มติม hosttropical
3月 14, 2024 @ 01:28:25
https://porn2p.com/video/15ab2a86c33ed4bcd83f73009a45f332 รายละเอียดเพิ่มติม hosttropical
3月 14, 2024 @ 01:29:28
https://porn2p.com/video/1c9d4bfb4f131f1b5da6e50a956b7df0 รายละเอียดเพิ่มติม hosttropical
3月 14, 2024 @ 01:30:27
https://porn2p.com/video/236c831bdcdb105fa4a03b50fa89a84b รายละเอียดเพิ่มติม hosttropical
3月 14, 2024 @ 01:31:25
https://porn2p.com/video/2954bfd602e0538090cfc845e0146793 รายละเอียดเพิ่มติม hosttropical
3月 14, 2024 @ 01:32:23
https://porn2p.com/video/3028d0ce983048b9a034f62373936ca2 รายละเอียดเพิ่มติม hosttropical
3月 14, 2024 @ 01:33:11
https://porn2p.com/video/36b8d05331a3be5d2d2047055675664b รายละเอียดเพิ่มติม hosttropical
3月 14, 2024 @ 01:34:04
https://porn2p.com/video/3cd6268d601566fad0434f3ba8c021ec รายละเอียดเพิ่มติม hosttropical
3月 14, 2024 @ 01:36:06
https://porn2p.com/video/49a38b5ce8ee4e043d7200517fc3d8d0 รายละเอียดเพิ่มติม hosttropical
3月 14, 2024 @ 01:37:07
https://porn2p.com/video/502a75e4d72b68e980c2bebad8288719 รายละเอียดเพิ่มติม hosttropical
3月 14, 2024 @ 01:38:08
https://porn2p.com/video/56dbb6d79a3f413bb86f1641e59d24f6 รายละเอียดเพิ่มติม hosttropical
3月 14, 2024 @ 01:39:03
https://porn2p.com/video/5d1250c28ab03ce445f075672d6e1747 รายละเอียดเพิ่มติม hosttropical
3月 14, 2024 @ 01:39:45
https://porn2p.com/video/63a5ad40355cef0212ca8db3d9ec260b รายละเอียดเพิ่มติม hosttropical
3月 14, 2024 @ 01:40:43
https://porn2p.com/video/6aaf1535cb4711ac67edb1f2ebc09b7f รายละเอียดเพิ่มติม hosttropical
3月 14, 2024 @ 01:41:43
https://porn2p.com/video/7148fec304846472b0fbb676e30df2f9 รายละเอียดเพิ่มติม hosttropical
3月 14, 2024 @ 01:42:40
https://porn2p.com/video/78364e55c8d5474e43693c8612fdffb6 รายละเอียดเพิ่มติม hosttropical
3月 14, 2024 @ 01:43:49
https://porn2p.com/video/7ee57d92c41c27b1fe95244f3e9f5548 รายละเอียดเพิ่มติม hosttropical
3月 14, 2024 @ 01:44:40
https://wuaer.com/video/f6f9563c1f885f7846f8bef28d1d6b4d รายละเอียดเพิ่มติม hosttropical
3月 14, 2024 @ 01:45:40
https://wuaer.com/video/fc5ba001c9181a06d15ecfa4721ec56c รายละเอียดเพิ่มติม hosttropical
3月 14, 2024 @ 01:46:50
https://porn2p.com/video/034e6c97f0521885d47e0dfce01686d8 รายละเอียดเพิ่มติม hosttropical
3月 14, 2024 @ 01:47:44
https://porn2p.com/video/08d48b523eec0db12a56626ccf250dae รายละเอียดเพิ่มติม hosttropical
3月 14, 2024 @ 01:48:44
https://porn2p.com/video/0f5c804786e845580a1e92700182945b รายละเอียดเพิ่มติม hosttropical
3月 14, 2024 @ 01:49:45
https://porn2p.com/video/167d33f4eff360941acf717230e1d62a รายละเอียดเพิ่มติม hosttropical
3月 14, 2024 @ 01:50:52
https://porn2p.com/video/1d489fbdef9738bb54584a353b2c6818 รายละเอียดเพิ่มติม hosttropical
3月 14, 2024 @ 01:51:50
https://porn2p.com/video/23e9e2b345d8d9de97b6c0fe1b3b2ae0 รายละเอียดเพิ่มติม hosttropical
3月 14, 2024 @ 01:52:39
https://porn2p.com/video/2a06adc619716ea336955fb141b6da00 รายละเอียดเพิ่มติม hosttropical
3月 14, 2024 @ 01:53:21
https://porn2p.com/video/30d65bf4d86210658c048c665bada6bb รายละเอียดเพิ่มติม hosttropical
3月 14, 2024 @ 01:54:31
https://porn2p.com/video/375cd653959d4f79c4e24fa5e6ef4d1e รายละเอียดเพิ่มติม hosttropical
3月 14, 2024 @ 01:55:22
https://porn2p.com/video/3d9dd41411d9f828a43ce2d65f81c0c7 รายละเอียดเพิ่มติม hosttropical
3月 14, 2024 @ 01:56:22
https://porn2p.com/video/43c69fce5ca16ef1a297e4349cc07ae5 รายละเอียดเพิ่มติม hosttropical
3月 14, 2024 @ 01:57:23
https://porn2p.com/video/4a74d37355936623a11a12b49e21d4d9 รายละเอียดเพิ่มติม hosttropical
3月 14, 2024 @ 01:58:24
https://porn2p.com/video/50ba076aae00b40936702379e689aa0e รายละเอียดเพิ่มติม hosttropical
3月 14, 2024 @ 01:59:15
https://porn2p.com/video/5763913f2fb57878d1479abe02cdecad รายละเอียดเพิ่มติม hosttropical
3月 14, 2024 @ 02:00:03
https://porn2p.com/video/5da5ca3f7a62237083927ccbc37d5400 รายละเอียดเพิ่มติม hosttropical
3月 14, 2024 @ 02:01:01
https://porn2p.com/video/6481b9027b9d78a39c6d321b0074c5a3 รายละเอียดเพิ่มติม hosttropical
3月 14, 2024 @ 02:02:02
https://porn2p.com/video/6b3dbadd555015e0cd1bc13bfc10b139 รายละเอียดเพิ่มติม hosttropical
3月 14, 2024 @ 02:04:04
https://porn2p.com/video/78bb5e066bee7d3743020baf1270341c รายละเอียดเพิ่มติม hosttropical
3月 14, 2024 @ 02:05:12
https://porn2p.com/video/7fb4bb206a04a94879676f48f6da9837 รายละเอียดเพิ่มติม hosttropical
3月 14, 2024 @ 02:06:17
https://porn2p.com/video/86732d0a1e5d96de1a94a29604861702 รายละเอียดเพิ่มติม hosttropical
3月 14, 2024 @ 02:07:20
https://porn2p.com/video/8ca02d47d0947ddd143482a8f5a8635b รายละเอียดเพิ่มติม hosttropical
3月 14, 2024 @ 02:08:10
https://porn2p.com/video/9338bce2d8b7bea1eaa00c58566c8c5b รายละเอียดเพิ่มติม hosttropical
3月 14, 2024 @ 02:09:18
https://porn2p.com/video/99a272c6c844b35b23d47ad445d39d54 รายละเอียดเพิ่มติม hosttropical
3月 14, 2024 @ 02:10:07
https://porn2p.com/video/a07c4b4e749b1bdb5ceb9bd2a7703b71 รายละเอียดเพิ่มติม hosttropical
3月 14, 2024 @ 02:10:53
https://porn2p.com/video/a721ea8f5dcecda61aa39901b7d77687 รายละเอียดเพิ่มติม hosttropical
3月 14, 2024 @ 02:11:46
https://porn2p.com/video/ad36c65ee9e27097e4e5127a2b312227 รายละเอียดเพิ่มติม hosttropical
3月 14, 2024 @ 02:12:48
https://porn2p.com/video/b3b131ce49e9131b21d1fbc8f9fde5f1 รายละเอียดเพิ่มติม hosttropical
3月 14, 2024 @ 02:13:49
https://porn2p.com/video/ba7d1fb073cbb42fb9f0891101e15ceb รายละเอียดเพิ่มติม hosttropical
3月 14, 2024 @ 02:14:57
https://porn2p.com/video/c11e71d04550b2f2dff28730abf43318 รายละเอียดเพิ่มติม hosttropical
3月 14, 2024 @ 02:15:59
https://porn2p.com/video/c7d8c035605b6055872cd4ee55cc7933 รายละเอียดเพิ่มติม hosttropical
3月 14, 2024 @ 02:16:54
https://porn2p.com/video/ceaa0a992da619c0b9a4c6f48b7058e7 รายละเอียดเพิ่มติม hosttropical
3月 14, 2024 @ 02:17:54
https://porn2p.com/video/d546c8adb3dfdd3b91b8d73eb2e97700 รายละเอียดเพิ่มติม hosttropical
3月 14, 2024 @ 02:18:50
https://porn2p.com/video/dbcfa2cecdcf5f72bf18a767c5abd021 รายละเอียดเพิ่มติม hosttropical
3月 14, 2024 @ 02:19:52
https://porn2p.com/video/e18f447a63147c0ecd037349068347ee รายละเอียดเพิ่มติม hosttropical
3月 14, 2024 @ 02:20:53
https://porn2p.com/video/e8484bb778f93549e61de76eda3fb807 รายละเอียดเพิ่มติม hosttropical
3月 14, 2024 @ 02:21:55
https://porn2p.com/video/ee7338e18bd175715a59be30c3bc6c2e รายละเอียดเพิ่มติม hosttropical
3月 14, 2024 @ 02:23:53
https://porn2p.com/video/fbe49879b9a80f70539875c6e5f7a505 รายละเอียดเพิ่มติม hosttropical
3月 14, 2024 @ 02:25:04
https://wuaer.com/video/02359913795acbb8814b2b8bae28837b รายละเอียดเพิ่มติม hosttropical
3月 14, 2024 @ 02:25:55
https://wuaer.com/video/077d8fc825f0e1a046dc5c810e8c46fd รายละเอียดเพิ่มติม hosttropical
3月 14, 2024 @ 02:27:02
https://wuaer.com/video/0d2576bbd05f744a809422b18ff44613 รายละเอียดเพิ่มติม hosttropical
3月 14, 2024 @ 02:28:02
https://wuaer.com/video/12c39a26468ec046b406a0366e48bad2 รายละเอียดเพิ่มติม hosttropical
3月 14, 2024 @ 02:28:50
https://wuaer.com/video/18438ab0fbd7c0fc81776b3b9b0cfc65 รายละเอียดเพิ่มติม hosttropical
3月 14, 2024 @ 02:29:32
https://wuaer.com/video/1d4736903b950f33764b8560611bc920 รายละเอียดเพิ่มติม hosttropical
3月 14, 2024 @ 02:30:37
https://wuaer.com/video/239c402d73d5f7b6f9d350df05943d12 รายละเอียดเพิ่มติม hosttropical
3月 14, 2024 @ 02:31:34
https://wuaer.com/video/2889af8c9b9edf59458a8b0f888ddeec รายละเอียดเพิ่มติม hosttropical
3月 14, 2024 @ 02:32:36
https://wuaer.com/video/2dd4f5bdd262e7810f915c4a71f16408 รายละเอียดเพิ่มติม hosttropical
3月 14, 2024 @ 02:33:43
https://wuaer.com/video/338f8f7b7028ab3766bf28efbd4d9360 รายละเอียดเพิ่มติม hosttropical
3月 14, 2024 @ 02:34:45
https://wuaer.com/video/389ff19638a2cdb98cd87724decf5431 รายละเอียดเพิ่มติม hosttropical
3月 14, 2024 @ 02:35:37
https://wuaer.com/video/3d9d64181919e1f367b3c5da7a4c46b5 รายละเอียดเพิ่มติม hosttropical
3月 14, 2024 @ 02:36:38
https://wuaer.com/video/42fb2064b1566b299b0f70197e47a08f รายละเอียดเพิ่มติม hosttropical
3月 14, 2024 @ 02:38:49
https://wuaer.com/video/4d7122b6d462af085ea5676e100bfb97 รายละเอียดเพิ่มติม hosttropical
3月 14, 2024 @ 02:39:32
https://wuaer.com/video/52fa9bcc618596678058a75512922d9e รายละเอียดเพิ่มติม hosttropical
3月 14, 2024 @ 02:40:19
https://wuaer.com/video/5834362e7fafabaecbe8857256e4d605 รายละเอียดเพิ่มติม hosttropical
3月 14, 2024 @ 02:41:22
https://wuaer.com/video/5d9f32cc0641d9f539dc9c5f4af1d44e รายละเอียดเพิ่มติม hosttropical
3月 14, 2024 @ 02:42:17
https://wuaer.com/video/633fffb633c0263c87a39cfbae2208c3 รายละเอียดเพิ่มติม hosttropical
3月 14, 2024 @ 02:43:17
https://wuaer.com/video/68e0656380df74a46541a4d63b8c856f รายละเอียดเพิ่มติม hosttropical
3月 14, 2024 @ 02:44:17
https://wuaer.com/video/6e5fe34927f52e39311cb2f0bb3556b3 รายละเอียดเพิ่มติม hosttropical
3月 14, 2024 @ 02:45:28
https://wuaer.com/video/73d07c6b4c0200388c8d439d26343a34 รายละเอียดเพิ่มติม hosttropical
3月 14, 2024 @ 02:46:18
https://wuaer.com/video/79925c88b35c8a2a3dff476f6886ea4f รายละเอียดเพิ่มติม hosttropical
3月 14, 2024 @ 02:47:27
https://wuaer.com/video/7e9b5b0a8b7d358a6a52bbe3a6f6510f รายละเอียดเพิ่มติม hosttropical
3月 14, 2024 @ 02:48:27
https://wuaer.com/video/83523c4d134414afbdcc540b558d18c2 รายละเอียดเพิ่มติม hosttropical
3月 14, 2024 @ 02:49:32
https://wuaer.com/video/8898cc9e57fb4741c3a46ec444cd0cca รายละเอียดเพิ่มติม hosttropical
3月 14, 2024 @ 02:50:32
https://wuaer.com/video/8e99d832bac314dc8243faa49562386f รายละเอียดเพิ่มติม hosttropical
3月 14, 2024 @ 02:51:35
https://wuaer.com/video/9445f6253a90d69d2b828184bf2ffe98 รายละเอียดเพิ่มติม hosttropical
3月 14, 2024 @ 02:52:31
https://wuaer.com/video/99afccfb2a7021b9e0b99fd1de0fa179 รายละเอียดเพิ่มติม hosttropical
3月 14, 2024 @ 02:53:31
https://wuaer.com/video/9eba57313f5f8419f5fced5c574309db รายละเอียดเพิ่มติม hosttropical
3月 14, 2024 @ 02:54:17
https://wuaer.com/video/a39c11136f484a0fe7842debb5a7f195 รายละเอียดเพิ่มติม hosttropical
3月 14, 2024 @ 02:55:11
https://wuaer.com/video/a9585642ff3868d5e77990a08500e4da รายละเอียดเพิ่มติม hosttropical
3月 14, 2024 @ 02:56:06
https://wuaer.com/video/aeeb4d7deb517044bc089946d5478c6d รายละเอียดเพิ่มติม hosttropical
3月 14, 2024 @ 02:57:07
https://wuaer.com/video/b41e6077962f3165739c7c52e255b0ab รายละเอียดเพิ่มติม hosttropical
3月 14, 2024 @ 02:58:07
https://wuaer.com/video/b9dacc2bcdd16fa79eddcaeeb5180e5b รายละเอียดเพิ่มติม hosttropical
3月 14, 2024 @ 02:59:07
https://wuaer.com/video/bf5e50f5b80faa08dfb4abaf2c6e1da0 รายละเอียดเพิ่มติม hosttropical
3月 14, 2024 @ 02:59:52
https://wuaer.com/video/c5143f242327d52da15cfa4227d9de11 รายละเอียดเพิ่มติม hosttropical
3月 14, 2024 @ 03:00:48
https://wuaer.com/video/ca91a107ba1275c693a46bef13b0769f รายละเอียดเพิ่มติม hosttropical
3月 14, 2024 @ 03:01:44
https://wuaer.com/video/cfa066746b1408eea54e6993022d35f0 รายละเอียดเพิ่มติม hosttropical
3月 14, 2024 @ 03:02:41
https://wuaer.com/video/d506993c18428667eb36326431a2d8b0 รายละเอียดเพิ่มติม hosttropical
3月 14, 2024 @ 03:03:50
https://wuaer.com/video/dae9625467db18dff21b7d9582487e34 รายละเอียดเพิ่มติม hosttropical
3月 14, 2024 @ 03:04:44
https://wuaer.com/video/e068ebe1ba2c51c1ef73b51e0f44bde8 รายละเอียดเพิ่มติม hosttropical
3月 14, 2024 @ 03:05:46
https://wuaer.com/video/e686fd985687207e9b8fb8d729c6207e รายละเอียดเพิ่มติม hosttropical
3月 14, 2024 @ 03:06:54
https://wuaer.com/video/ebe23c382c6e6483fc633c734de307f3 รายละเอียดเพิ่มติม hosttropical
3月 14, 2024 @ 03:07:52
https://wuaer.com/video/f145767bb6ab9f1d9d101b8875958a32 รายละเอียดเพิ่มติม hosttropical
3月 14, 2024 @ 03:08:50
https://wuaer.com/video/f6fbe8cf3e6c83a652b6365c853f6d92 รายละเอียดเพิ่มติม hosttropical
3月 14, 2024 @ 03:09:57
https://wuaer.com/video/fc5e673f9622fb19f82529e467e503b3 รายละเอียดเพิ่มติม hosttropical
3月 14, 2024 @ 03:10:49
https://porn2p.com/video/03510705aae84dc284e8622b424ebebb รายละเอียดเพิ่มติม hosttropical
3月 14, 2024 @ 03:12:52
https://porn2p.com/video/0f73182ad56a9f3a7604efd4aa185e4d รายละเอียดเพิ่มติม hosttropical
3月 14, 2024 @ 03:14:00
https://porn2p.com/video/16884e30e157342064c1880ac0d0396c รายละเอียดเพิ่มติม hosttropical
3月 14, 2024 @ 03:15:03
https://porn2p.com/video/1d4ad3cf4a7bb1fb61841800465d5203 รายละเอียดเพิ่มติม hosttropical
3月 14, 2024 @ 03:16:04
https://porn2p.com/video/23ec6355dec92bffb50e4fa13296a31c รายละเอียดเพิ่มติม hosttropical
3月 14, 2024 @ 03:16:58
https://porn2p.com/video/2a0830421dfd2822a3dab366df892952 รายละเอียดเพิ่มติม hosttropical
3月 14, 2024 @ 03:18:06
https://porn2p.com/video/30da9b759464e84c0b8ae761c8999a64 รายละเอียดเพิ่มติม hosttropical
3月 14, 2024 @ 03:19:07
https://porn2p.com/video/376409bd33a7a4453c0fcc9e3e4f8880 รายละเอียดเพิ่มติม hosttropical
3月 14, 2024 @ 03:20:02
https://porn2p.com/video/3da3c680208c6cb8168d63ccd003189e รายละเอียดเพิ่มติม hosttropical
3月 14, 2024 @ 03:21:39
https://porn2p.com/video/4a83954ba2866effd5d4e3708587c785 รายละเอียดเพิ่มติม hosttropical
3月 14, 2024 @ 03:22:40
https://wuaer.com/video/c5a52ef2260e9e3c8dcd5ccb60cd7ef4 รายละเอียดเพิ่มติม hosttropical
3月 14, 2024 @ 03:23:40
https://wuaer.com/video/cafd3d9d011ba0962ab0ed04407c93af รายละเอียดเพิ่มติม hosttropical
3月 14, 2024 @ 03:24:47
https://wuaer.com/video/d02dd3018e50ba38df933daeeae516d0 รายละเอียดเพิ่มติม hosttropical
3月 14, 2024 @ 03:25:47
https://wuaer.com/video/d5b32f61328c97fb0873a14215b00454 รายละเอียดเพิ่มติม hosttropical
3月 14, 2024 @ 03:26:38
https://wuaer.com/video/db7f3048713657c347e5829229f46a62 รายละเอียดเพิ่มติม hosttropical
3月 14, 2024 @ 03:27:49
https://wuaer.com/video/e1259b110f1c614ed282318978dc6576 รายละเอียดเพิ่มติม hosttropical
3月 14, 2024 @ 03:28:44
https://wuaer.com/video/e729978a753837f5c740d015213a8df4 รายละเอียดเพิ่มติม hosttropical
3月 14, 2024 @ 03:29:44
https://wuaer.com/video/ec7408404c23d25722dd97c91b156261 รายละเอียดเพิ่มติม hosttropical
3月 14, 2024 @ 03:30:48
https://wuaer.com/video/f1e62dfbe3985ac26b27391cfa5820a0 รายละเอียดเพิ่มติม hosttropical
3月 14, 2024 @ 03:31:48
https://wuaer.com/video/f76e8b02d81d4e436a5fdee0d8c9f4d7 รายละเอียดเพิ่มติม hosttropical
3月 14, 2024 @ 03:32:59
https://wuaer.com/video/fce937d614088adc9a0e2fcbe0245327 รายละเอียดเพิ่มติม hosttropical
3月 14, 2024 @ 03:33:53
https://porn2p.com/video/042b709d4d24166eceba06e5c21a62d4 รายละเอียดเพิ่มติม hosttropical
3月 14, 2024 @ 03:34:53
https://porn2p.com/video/09bac4d5e890a1592289f2767bf87b84 รายละเอียดเพิ่มติม hosttropical
3月 14, 2024 @ 03:36:01
https://porn2p.com/video/101d1dbab62385081e1a3ee046bf3282 รายละเอียดเพิ่มติม hosttropical
3月 14, 2024 @ 03:37:00
https://porn2p.com/video/1765d6ed2226410e9d71585c74794ac1 รายละเอียดเพิ่มติม hosttropical
3月 14, 2024 @ 03:37:56
https://porn2p.com/video/1deaf846e350c9fecfdcbf234d60c531 รายละเอียดเพิ่มติม hosttropical
3月 14, 2024 @ 03:38:57
https://porn2p.com/video/24753f7aed26049d8038a1e9afa88949 รายละเอียดเพิ่มติม hosttropical
3月 14, 2024 @ 03:39:56
https://porn2p.com/video/2ac29cc0424a7490a7acccd6c410513b รายละเอียดเพิ่มติม hosttropical
3月 14, 2024 @ 03:40:51
https://porn2p.com/video/31986d868bcecd048ca8d285ceb6b80d รายละเอียดเพิ่มติม hosttropical
3月 14, 2024 @ 03:41:38
https://porn2p.com/video/3824e2dc0b0f5f38790a62c11699e8f3 รายละเอียดเพิ่มติม hosttropical
3月 14, 2024 @ 03:42:35
https://porn2p.com/video/3e19958b162382328069ea8e330c5c2a รายละเอียดเพิ่มติม hosttropical
3月 14, 2024 @ 03:43:33
https://porn2p.com/video/446fb63d38632397c66d181deb0f6b32 รายละเอียดเพิ่มติม hosttropical
3月 14, 2024 @ 03:44:42
https://porn2p.com/video/4b331111f775291e88a6d657c182c44c รายละเอียดเพิ่มติม hosttropical
3月 14, 2024 @ 03:45:36
https://porn2p.com/video/515840c4c98dbc1d7fcdd34398fcbb44 รายละเอียดเพิ่มติม hosttropical
3月 14, 2024 @ 03:46:35
https://porn2p.com/video/58116258ebd751a472b7f7885329b4af รายละเอียดเพิ่มติม hosttropical
3月 14, 2024 @ 03:47:44
https://porn2p.com/video/5e26e088c983ca40055b847998ff2331 รายละเอียดเพิ่มติม hosttropical
3月 14, 2024 @ 03:48:47
https://porn2p.com/video/65741d48633166459eb48de456b84e9f รายละเอียดเพิ่มติม hosttropical
3月 14, 2024 @ 03:49:38
https://porn2p.com/video/6c0a0920e6d986c026bc0945c9d05881 รายละเอียดเพิ่มติม hosttropical
3月 14, 2024 @ 03:50:38
https://porn2p.com/video/72d0fc6bead898db1527416af4808882 รายละเอียดเพิ่มติม hosttropical
3月 14, 2024 @ 03:51:46
https://porn2p.com/video/7966817081b4f16d6335bdca349bc3c6 รายละเอียดเพิ่มติม hosttropical
3月 14, 2024 @ 03:52:37
https://porn2p.com/video/8078eedf91afc55ee5a9e6fd32b65b51 รายละเอียดเพิ่มติม hosttropical
3月 14, 2024 @ 03:53:35
https://porn2p.com/video/8729f963892f3c06eefbb4394fefa6bc รายละเอียดเพิ่มติม hosttropical
3月 14, 2024 @ 03:54:15
https://porn2p.com/video/8d29d56cf2b02d7f9d06e178a60b0dce รายละเอียดเพิ่มติม hosttropical
3月 14, 2024 @ 03:55:22
https://porn2p.com/video/93dde581b5684fd3d148bddef80b3fdb รายละเอียดเพิ่มติม hosttropical
3月 14, 2024 @ 03:56:14
https://porn2p.com/video/9a6232bc6fa8e6b99c7be341b7fc091d รายละเอียดเพิ่มติม hosttropical
3月 14, 2024 @ 03:57:12
https://porn2p.com/video/a0ff38c3486f048258233839129a2707 รายละเอียดเพิ่มติม hosttropical
3月 14, 2024 @ 03:58:12
https://porn2p.com/video/a7d53fa56b0bae1982dfcdeea93381de รายละเอียดเพิ่มติม hosttropical
3月 14, 2024 @ 03:59:14
https://porn2p.com/video/adef6945b8e33d011601f8629d0b1c04 รายละเอียดเพิ่มติม hosttropical
3月 14, 2024 @ 04:00:24
https://porn2p.com/video/b47b8a3b07d16710dfcb025f2bfd57b1 รายละเอียดเพิ่มติม hosttropical
3月 14, 2024 @ 04:01:21
https://porn2p.com/video/bb1b22683410fdccf76d7e0949dea3a3 รายละเอียดเพิ่มติม hosttropical
3月 14, 2024 @ 04:02:25
https://porn2p.com/video/c216c7e34836117d95e0236567c93572 รายละเอียดเพิ่มติม hosttropical
3月 14, 2024 @ 04:03:20
https://porn2p.com/video/c870059310d3842f7ba8836f4dc4027c รายละเอียดเพิ่มติม hosttropical
3月 14, 2024 @ 04:04:19
https://porn2p.com/video/cf385892086e16c96887cd96ae6f35be รายละเอียดเพิ่มติม hosttropical
3月 14, 2024 @ 04:05:21
https://porn2p.com/video/d5ee6c0da427e6b048e8f4bfe588a297 รายละเอียดเพิ่มติม hosttropical
3月 14, 2024 @ 04:06:21
https://porn2p.com/video/dc51ce62a889189f467fbd029f67e436 รายละเอียดเพิ่มติม hosttropical
3月 14, 2024 @ 04:07:21
https://porn2p.com/video/e21ba6f8fcb852884f8649c32226bfea รายละเอียดเพิ่มติม hosttropical
3月 14, 2024 @ 04:08:17
https://porn2p.com/video/e8daf619e5ee7eeacdc9702d91d91a0f รายละเอียดเพิ่มติม hosttropical
3月 14, 2024 @ 04:09:56
https://porn2p.com/video/f661c0eb582b366e992e3f9c906f05ec รายละเอียดเพิ่มติม hosttropical
3月 14, 2024 @ 04:11:07
https://porn2p.com/video/fcb07f3611d8b98779ebec04994b78e2 รายละเอียดเพิ่มติม hosttropical
3月 14, 2024 @ 04:11:59
https://wuaer.com/video/02bb11fe3f6747d11cac0cc2ed4e0a29 รายละเอียดเพิ่มติม hosttropical
3月 14, 2024 @ 04:13:00
https://wuaer.com/video/08199b279b0063f0f67778c4c98ddc74 รายละเอียดเพิ่มติม hosttropical
3月 14, 2024 @ 04:14:02
https://wuaer.com/video/0e02e962abe608a5f2b930f42051344d รายละเอียดเพิ่มติม hosttropical
3月 14, 2024 @ 04:15:03
https://wuaer.com/video/13359cd4d7d53df34c80d3692c022bb7 รายละเอียดเพิ่มติม hosttropical
3月 14, 2024 @ 04:16:07
https://wuaer.com/video/18f032af4c32c44f817879864279e60d รายละเอียดเพิ่มติม hosttropical
3月 14, 2024 @ 04:17:07
https://wuaer.com/video/1dc19f0e10544acc15e2dd13334db045 รายละเอียดเพิ่มติม hosttropical
3月 14, 2024 @ 04:18:08
https://wuaer.com/video/242f6c1a8284992a0200bd66140efb9e รายละเอียดเพิ่มติม hosttropical
3月 14, 2024 @ 04:19:18
https://wuaer.com/video/29257fed655ec851cd347c84b58349a9 รายละเอียดเพิ่มติม hosttropical
3月 14, 2024 @ 04:20:18
https://wuaer.com/video/2ebb32704bb98c6ccb8b7481a45c2856 รายละเอียดเพิ่มติม hosttropical
3月 14, 2024 @ 04:21:21
https://wuaer.com/video/34264687ca686fcbb634cdc61fbde01f รายละเอียดเพิ่มติม hosttropical
3月 14, 2024 @ 04:22:18
https://wuaer.com/video/393c008c6f7969bc64b79b6b87c0bc86 รายละเอียดเพิ่มติม hosttropical
3月 14, 2024 @ 04:23:24
https://wuaer.com/video/3e2c105598216858e5e702e9524080eb รายละเอียดเพิ่มติม hosttropical
3月 14, 2024 @ 04:24:28
https://wuaer.com/video/4382447b814f40de28ea5bb7a6e25938 รายละเอียดเพิ่มติม hosttropical
3月 14, 2024 @ 04:25:20
https://wuaer.com/video/489cd422739dc794b5e947146b7a5832 รายละเอียดเพิ่มติม hosttropical
3月 14, 2024 @ 04:26:28
https://wuaer.com/video/4e1c458fcfdfb9165558e42e6ecd75f6 รายละเอียดเพิ่มติม hosttropical
3月 14, 2024 @ 04:27:24
https://wuaer.com/video/53976aeab74907c8c7a228f6b8b4a848 รายละเอียดเพิ่มติม hosttropical
3月 14, 2024 @ 04:28:25
https://wuaer.com/video/58d1b9bbc52832fab77e6afad2d73a39 รายละเอียดเพิ่มติม hosttropical
3月 14, 2024 @ 04:29:28
https://wuaer.com/video/5e2357982566acea57ec920449b17468 รายละเอียดเพิ่มติม hosttropical
3月 14, 2024 @ 04:30:11
https://wuaer.com/video/63e41119fa9a7d7da3e7ffe802a9760d รายละเอียดเพิ่มติม hosttropical
3月 14, 2024 @ 04:30:58
https://wuaer.com/video/6991370d2c224fbfe07c1514a1d00a5b รายละเอียดเพิ่มติม hosttropical
3月 14, 2024 @ 04:33:00
https://wuaer.com/video/748534a2f37ae2cd3b51a60a30ed9760 รายละเอียดเพิ่มติม hosttropical
3月 14, 2024 @ 04:34:01
https://wuaer.com/video/7a29d1f427238130ee008b91f427e7c2 รายละเอียดเพิ่มติม hosttropical
3月 14, 2024 @ 04:35:06
https://wuaer.com/video/7f0acb4bbf8fece1b71f9027a3691a8f รายละเอียดเพิ่มติม hosttropical
3月 14, 2024 @ 04:35:55
https://wuaer.com/video/83bc06b14a194dec828134400b53eae9 รายละเอียดเพิ่มติม hosttropical
3月 14, 2024 @ 04:36:45
https://wuaer.com/video/8953f4498e23a29ac9b5230abf9e0182 รายละเอียดเพิ่มติม hosttropical
3月 14, 2024 @ 04:37:39
https://wuaer.com/video/8f2794fe437f30f66fb6124a331f1c8e รายละเอียดเพิ่มติม hosttropical
3月 14, 2024 @ 04:38:39
https://wuaer.com/video/94ff506221ed03c908a4410e5039228d รายละเอียดเพิ่มติม hosttropical
3月 14, 2024 @ 04:39:45
https://wuaer.com/video/9a44d0847dc61b45b63e4ad784081eca รายละเอียดเพิ่มติม hosttropical
3月 14, 2024 @ 04:40:37
https://wuaer.com/video/9f4d42c2ac2cf054a407348529444a7b รายละเอียดเพิ่มติม hosttropical
3月 14, 2024 @ 04:41:37
https://wuaer.com/video/a414decfcfcc483b8a20a88928acf76d รายละเอียดเพิ่มติม hosttropical
3月 14, 2024 @ 04:43:45
https://wuaer.com/video/af5636731a4b03a00da3cd7178508faa รายละเอียดเพิ่มติม hosttropical
3月 14, 2024 @ 04:44:47
https://wuaer.com/video/b492f7fe965e53d5b11fcbc8804a2142 รายละเอียดเพิ่มติม hosttropical
3月 14, 2024 @ 04:46:50
https://wuaer.com/video/bffa05b8713951fce255e64e74803237 รายละเอียดเพิ่มติม hosttropical
3月 14, 2024 @ 04:47:36
https://wuaer.com/video/c5ae00477159765c70476c3c1c24da00 รายละเอียดเพิ่มติม hosttropical
3月 14, 2024 @ 04:48:20
https://wuaer.com/video/cb0d34b444e5edbc63eea8188380c125 รายละเอียดเพิ่มติม hosttropical
3月 14, 2024 @ 04:49:28
https://wuaer.com/video/d02e36898a421d8bcb691cb28b002374 รายละเอียดเพิ่มติม hosttropical
3月 14, 2024 @ 04:50:28
https://wuaer.com/video/d5b67359782f84411a7e483fabf2d3f2 รายละเอียดเพิ่มติม hosttropical
3月 14, 2024 @ 04:51:27
https://wuaer.com/video/db84c777a0e1e21dbc48387f8206586c รายละเอียดเพิ่มติม hosttropical
3月 14, 2024 @ 04:52:27
https://wuaer.com/video/e134f7277bef9d1133093f3164327d35 รายละเอียดเพิ่มติม hosttropical
3月 14, 2024 @ 04:53:30
https://wuaer.com/video/e72a9c4f39b0aca039a5a1ca90a48396 รายละเอียดเพิ่มติม hosttropical
3月 14, 2024 @ 04:54:31
https://wuaer.com/video/ec7a4b2a895e5647de7e07216a926934 รายละเอียดเพิ่มติม hosttropical
3月 14, 2024 @ 04:55:33
https://wuaer.com/video/f1ead75db572b37248a0354027249cda รายละเอียดเพิ่มติม hosttropical
3月 14, 2024 @ 04:56:34
https://wuaer.com/video/f778ff407ef419f3c60d0a009d439763 รายละเอียดเพิ่มติม hosttropical
3月 14, 2024 @ 04:57:24
https://wuaer.com/video/fceaf43be00b935550f57e8e47f640eb รายละเอียดเพิ่มติม hosttropical
3月 14, 2024 @ 04:58:34
https://porn2p.com/video/04344904c56d333224c83b52626920f7 รายละเอียดเพิ่มติม hosttropical
3月 14, 2024 @ 04:59:08
https://porn2p.com/video/09d17888d6b11bf6787f29a0750e475e รายละเอียดเพิ่มติม hosttropical
3月 14, 2024 @ 05:00:03
https://porn2p.com/video/102fdab89a56feb69540c3408607f08c รายละเอียดเพิ่มติม hosttropical
3月 14, 2024 @ 05:01:05
https://porn2p.com/video/e2bdbf354062d31f6f0a19eb4f3b7589 รายละเอียดเพิ่มติม hosttropical
3月 14, 2024 @ 05:02:05
https://porn2p.com/video/e98964c184e348ec112a5270bb8a11d4 รายละเอียดเพิ่มติม hosttropical
3月 14, 2024 @ 05:03:07
https://porn2p.com/video/f02d4c7ece8a6d1faef40b56a202d8aa รายละเอียดเพิ่มติม hosttropical
3月 14, 2024 @ 05:04:07
https://porn2p.com/video/f6ea4dd4d931d4c4e47a733c13f296a7 รายละเอียดเพิ่มติม hosttropical
3月 14, 2024 @ 05:05:07
https://porn2p.com/video/fd907c14a513b66a465d76f1646309da รายละเอียดเพิ่มติม hosttropical
3月 14, 2024 @ 05:06:04
https://wuaer.com/video/0330637c4a429f10c45eece2e6ab0c98 รายละเอียดเพิ่มติม hosttropical
3月 14, 2024 @ 05:06:53
https://wuaer.com/video/08cea05fd5e4ed2d7cc9b87f8273416b รายละเอียดเพิ่มติม hosttropical
3月 14, 2024 @ 05:07:54
https://wuaer.com/video/0e892feca1e811fd1b14ae1cfe8e3f31 รายละเอียดเพิ่มติม hosttropical
3月 14, 2024 @ 05:08:46
https://wuaer.com/video/13b50fc8fde8bfe6f69594238a81470a รายละเอียดเพิ่มติม hosttropical
3月 14, 2024 @ 05:09:53
https://wuaer.com/video/196ff1660743e9b58a93d819a2aee738 รายละเอียดเพิ่มติม hosttropical
3月 14, 2024 @ 05:10:40
https://wuaer.com/video/1e56496f9c3f87b0325f9c66e6d87f71 รายละเอียดเพิ่มติม hosttropical
3月 14, 2024 @ 05:11:27
https://wuaer.com/video/24b5c6f1372e88b9a776a4609fe1c991 รายละเอียดเพิ่มติม hosttropical
3月 14, 2024 @ 05:12:34
https://wuaer.com/video/299d29d78f763d2339ea5723a52ee11c รายละเอียดเพิ่มติม hosttropical
3月 14, 2024 @ 05:14:33
https://wuaer.com/video/34cb3dc49746bc8fd61db4b353b80ff8 รายละเอียดเพิ่มติม hosttropical
3月 14, 2024 @ 05:15:28
https://wuaer.com/video/39a811043689a60f7bcfefc1066c5e1c รายละเอียดเพิ่มติม hosttropical
3月 14, 2024 @ 05:16:19
https://wuaer.com/video/3ecc5b14f8444749d1b3fcc3a438b00e รายละเอียดเพิ่มติม hosttropical
3月 14, 2024 @ 05:17:09
https://wuaer.com/video/43f242353802880ab2b3777cd82dd18d รายละเอียดเพิ่มติม hosttropical
3月 14, 2024 @ 05:18:13
https://wuaer.com/video/4945dbc3d9a38226b72164c0e7bac1a7 รายละเอียดเพิ่มติม hosttropical
3月 14, 2024 @ 05:19:05
https://wuaer.com/video/4ea8b4e6e83838d12f5023a8d1263e38 รายละเอียดเพิ่มติม hosttropical
3月 14, 2024 @ 05:19:53
https://wuaer.com/video/5447c6ab071e7adea4b0ab51008ae34c รายละเอียดเพิ่มติม hosttropical
3月 14, 2024 @ 05:21:44
https://wuaer.com/video/5ea108317af2bbc1f3426871f25f4563 รายละเอียดเพิ่มติม hosttropical
3月 14, 2024 @ 05:22:44
https://wuaer.com/video/64775f0eb19269f034f05712e68f4029 รายละเอียดเพิ่มติม hosttropical
3月 14, 2024 @ 05:23:42
https://wuaer.com/video/6a11adb2e0d392fe61d5f010340c9e32 รายละเอียดเพิ่มติม hosttropical
3月 14, 2024 @ 05:25:24
https://wuaer.com/video/752e657dcbc3ca453555c7a27cc3d3a3 รายละเอียดเพิ่มติม hosttropical
3月 14, 2024 @ 05:26:29
https://wuaer.com/video/7a8e74cfb63b220d0e18e53efeada6b2 รายละเอียดเพิ่มติม hosttropical
3月 14, 2024 @ 05:27:23
https://wuaer.com/video/7f9573acfcbd4c1f86f3f0bd6836c4d5 รายละเอียดเพิ่มติม hosttropical
3月 14, 2024 @ 05:28:11
https://wuaer.com/video/845b0cfe5aae140f3acaf0bd921eda1a รายละเอียดเพิ่มติม hosttropical
3月 14, 2024 @ 05:29:08
https://wuaer.com/video/89d6a753e2404a0f155fb00d04a9e7d3 รายละเอียดเพิ่มติม hosttropical
3月 14, 2024 @ 05:30:03
https://wuaer.com/video/8fc5f2a8593a6a2828372a3c57d4548e รายละเอียดเพิ่มติม hosttropical
3月 14, 2024 @ 05:30:59
https://wuaer.com/video/95859a0a1e702c675e258a43b8799f16 รายละเอียดเพิ่มติม hosttropical
3月 14, 2024 @ 05:32:03
https://wuaer.com/video/9ac0b0117ea952c4858a21fbef74bbcc รายละเอียดเพิ่มติม hosttropical
3月 14, 2024 @ 05:32:42
https://wuaer.com/video/9fd9943bd9200d111ee2be16e56e8b0f รายละเอียดเพิ่มติม hosttropical
3月 14, 2024 @ 05:33:41
https://wuaer.com/video/a4a5385d8ae8f18b3a18b8b6c2a832d8 รายละเอียดเพิ่มติม hosttropical
3月 14, 2024 @ 05:35:30
https://wuaer.com/video/afc6ea87951bfbc04cdcd2fe5238c422 รายละเอียดเพิ่มติม hosttropical
3月 14, 2024 @ 05:36:26
https://wuaer.com/video/b51f92368afb6aa3eaed13cc9a5c429f รายละเอียดเพิ่มติม hosttropical
3月 14, 2024 @ 05:37:23
https://wuaer.com/video/bb18cc61d5b98cf929bc6584fb001b9d รายละเอียดเพิ่มติม hosttropical
3月 14, 2024 @ 05:38:19
https://wuaer.com/video/c0740c9f0cafbea40412ef8c4b8b16db รายละเอียดเพิ่มติม hosttropical
3月 14, 2024 @ 05:39:16
https://wuaer.com/video/c61557e0611af0391407e4fe43052fda รายละเอียดเพิ่มติม hosttropical
3月 14, 2024 @ 05:40:09
https://wuaer.com/video/cba41c6cdaec6f08d75e8e093da283fc รายละเอียดเพิ่มติม hosttropical
3月 14, 2024 @ 05:41:06
https://wuaer.com/video/d0c97187b6dce42e11ea47c2a7252e4e รายละเอียดเพิ่มติม hosttropical
3月 14, 2024 @ 05:42:53
https://wuaer.com/video/dc2e328599c2b4078ee35e95b759d803 รายละเอียดเพิ่มติม hosttropical
3月 14, 2024 @ 05:43:44
https://wuaer.com/video/e1e22ec253700df2bc1c8c449999a173 รายละเอียดเพิ่มติม hosttropical
3月 14, 2024 @ 05:44:39
https://wuaer.com/video/e7bc0160c3b14598c639c29b520fc8d7 รายละเอียดเพิ่มติม hosttropical
3月 14, 2024 @ 05:45:33
https://wuaer.com/video/ecff74f3a1d6b59c1e7c7b047545b85f รายละเอียดเพิ่มติม hosttropical
3月 14, 2024 @ 05:46:29
https://wuaer.com/video/f2823e84989bd4f10c782356555abf2d รายละเอียดเพิ่มติม hosttropical
3月 14, 2024 @ 05:48:27
https://wuaer.com/video/fd92553808bb427fb7edaea6a0ec125e รายละเอียดเพิ่มติม hosttropical
3月 14, 2024 @ 05:49:13
https://porn2p.com/video/04ac1734cf9dce241cd1abd8ab1a498f รายละเอียดเพิ่มติม hosttropical
3月 14, 2024 @ 05:50:15
https://porn2p.com/video/0a84b15d3ed8140b0c9a0c2032e65aa2 รายละเอียดเพิ่มติม hosttropical
3月 14, 2024 @ 05:51:03
https://porn2p.com/video/10c4081808fcc8ab2e8af55d8a973678 รายละเอียดเพิ่มติม hosttropical
3月 14, 2024 @ 05:52:02
https://porn2p.com/video/1819ad5ee5d1a494d0a7444cf8d82285 รายละเอียดเพิ่มติม hosttropical
3月 14, 2024 @ 05:52:51
https://porn2p.com/video/1e81734a3c8bca68b8e424bbbfece11f รายละเอียดเพิ่มติม hosttropical
3月 14, 2024 @ 05:53:47
https://porn2p.com/video/25168f0f890294140529ff783c2f4255 รายละเอียดเพิ่มติม hosttropical
3月 14, 2024 @ 05:54:52
https://porn2p.com/video/2b97fbdcafb4c610aac1ba70d133c4d9 รายละเอียดเพิ่มติม hosttropical
3月 14, 2024 @ 05:55:44
https://porn2p.com/video/3264713e9a1530a83e59bda1d8dabf26 รายละเอียดเพิ่มติม hosttropical
3月 14, 2024 @ 05:56:37
https://porn2p.com/video/38cdced270d1ce0975402294aecfd91b รายละเอียดเพิ่มติม hosttropical
3月 14, 2024 @ 05:57:26
https://porn2p.com/video/3f0bbd866f507d3e9effcf6d94c524be รายละเอียดเพิ่มติม hosttropical
3月 14, 2024 @ 05:58:19
https://porn2p.com/video/4542fb2a03a5860d8a57619e563d189c รายละเอียดเพิ่มติม hosttropical
3月 14, 2024 @ 05:59:16
https://porn2p.com/video/4c0956d1f30c70aca9ef876b5b646338 รายละเอียดเพิ่มติม hosttropical
3月 14, 2024 @ 06:00:19
https://porn2p.com/video/5222dc25c67bae9841821b2aeb9c2439 รายละเอียดเพิ่มติม hosttropical
3月 14, 2024 @ 06:01:02
https://porn2p.com/video/58ef230efee8d904e650b7c5caae3170 รายละเอียดเพิ่มติม hosttropical
3月 14, 2024 @ 06:01:58
https://porn2p.com/video/5ede4fd9def0d449410c2c500f1e6d54 รายละเอียดเพิ่มติม hosttropical
3月 14, 2024 @ 06:03:03
https://porn2p.com/video/6621a7bfd72cbb5dcd6ef35294dfbd0d รายละเอียดเพิ่มติม hosttropical
3月 14, 2024 @ 06:03:53
https://porn2p.com/video/6cb9383cb44da9a0867f1db6d3359d41 รายละเอียดเพิ่มติม hosttropical
3月 14, 2024 @ 06:04:46
https://porn2p.com/video/7380997a2c935592781601844ff89afa รายละเอียดเพิ่มติม hosttropical
3月 14, 2024 @ 06:06:33
https://porn2p.com/video/8129dcf77ed407cd5b161d8280d5b37b รายละเอียดเพิ่มติม hosttropical
3月 14, 2024 @ 06:07:25
https://porn2p.com/video/8785fb1a46203ec440ba3a077865eed9 รายละเอียดเพิ่มติม hosttropical
3月 14, 2024 @ 06:08:24
https://porn2p.com/video/8d9c1a76d4ea3dd4ef843fabccc0bd31 รายละเอียดเพิ่มติม hosttropical
3月 14, 2024 @ 06:09:17
https://porn2p.com/video/949fcb4435bb420bb6d0570e6b97f7c6 รายละเอียดเพิ่มติม hosttropical
3月 14, 2024 @ 06:10:25
https://porn2p.com/video/9b36ee83dda4ad8f71570fe88c3c83d6 รายละเอียดเพิ่มติม hosttropical
3月 14, 2024 @ 06:11:10
https://porn2p.com/video/a1cbba75dcf880c03468f9ea38549524 รายละเอียดเพิ่มติม hosttropical
3月 14, 2024 @ 06:12:04
https://porn2p.com/video/a863001baec424dde7884689b144d150 รายละเอียดเพิ่มติม hosttropical
3月 14, 2024 @ 06:12:54
https://porn2p.com/video/aed863092f0cb5f536f7feeded69c605 รายละเอียดเพิ่มติม hosttropical
3月 14, 2024 @ 06:14:01
https://porn2p.com/video/b545c6036a3613539788fafe3cb53849 รายละเอียดเพิ่มติม hosttropical
3月 14, 2024 @ 06:15:46
https://porn2p.com/video/c2d97f0d33db8f3225c28b1b2ddd0348 รายละเอียดเพิ่มติม hosttropical
3月 14, 2024 @ 06:16:39
https://porn2p.com/video/c9433980e920a218b8fb64867b88a91c รายละเอียดเพิ่มติม hosttropical
3月 14, 2024 @ 06:17:36
https://porn2p.com/video/cfff2cc3e8da536d7f52b3483b10e0b2 รายละเอียดเพิ่มติม hosttropical
3月 14, 2024 @ 06:18:23
https://porn2p.com/video/d6bcd2716fdeff3bc7fce2e79533d235 รายละเอียดเพิ่มติม hosttropical
3月 14, 2024 @ 06:19:29
https://porn2p.com/video/dcf1a240b14179b649c4fff2335b51c1 รายละเอียดเพิ่มติม hosttropical
3月 14, 2024 @ 06:20:16
https://porn2p.com/video/e2cd2badd735ba593161f4cb003c0831 รายละเอียดเพิ่มติม hosttropical
3月 14, 2024 @ 06:21:08
https://porn2p.com/video/e98afcfb31164840e2e69a54b02946d0 รายละเอียดเพิ่มติม hosttropical
3月 14, 2024 @ 06:22:03
https://porn2p.com/video/f033f2d5830eb0098a4005eb15dfcd5d รายละเอียดเพิ่มติม hosttropical
3月 14, 2024 @ 06:24:06
https://porn2p.com/video/fd9739e5b00547468db0b062c53eed2a รายละเอียดเพิ่มติม hosttropical
3月 14, 2024 @ 06:24:55
https://wuaer.com/video/033474c9b939c01b5b49dd8f331af9ed รายละเอียดเพิ่มติม hosttropical
3月 14, 2024 @ 06:25:49
https://wuaer.com/video/08d4751bea9ce269febce5eacad6a75d รายละเอียดเพิ่มติม hosttropical
3月 14, 2024 @ 06:26:45
https://wuaer.com/video/0e8fe814cff20b98767069bea7794009 รายละเอียดเพิ่มติม hosttropical
3月 14, 2024 @ 06:27:39
https://wuaer.com/video/13bf0f7fbcef7a66e1ac265ae9c192d8 รายละเอียดเพิ่มติม hosttropical
3月 14, 2024 @ 06:28:35
https://wuaer.com/video/1972a4c11b307388566cfb6cda0275a3 รายละเอียดเพิ่มติม hosttropical
3月 14, 2024 @ 06:29:35
https://wuaer.com/video/1e58a43dfc7e390ef7dca7c924c60c99 รายละเอียดเพิ่มติม hosttropical
3月 14, 2024 @ 06:30:18
https://wuaer.com/video/24b8b5f694cdd87e0185a17c4b0ea5ea รายละเอียดเพิ่มติม hosttropical
3月 14, 2024 @ 06:31:17
https://wuaer.com/video/29a9f287c14a6c9e777154fcf017465c รายละเอียดเพิ่มติม hosttropical
3月 14, 2024 @ 06:32:23
https://wuaer.com/video/2f70e77e1b33d62497d0ab2079250027 รายละเอียดเพิ่มติม hosttropical
3月 14, 2024 @ 06:33:17
https://porn2p.com/video/52db79aa27aae0f55bd8d71c83915a06 รายละเอียดเพิ่มติม hosttropical
3月 14, 2024 @ 06:35:12
https://porn2p.com/video/5f5eb731f94e95c8bd6ed47deb8065ad รายละเอียดเพิ่มติม hosttropical
3月 14, 2024 @ 06:35:58
https://porn2p.com/video/66cc05f6c4c01b108b6f6aad7288ef3b รายละเอียดเพิ่มติม hosttropical
3月 14, 2024 @ 06:37:05
https://porn2p.com/video/6d4c5101d915dabb1a0fa9220d6c6481 รายละเอียดเพิ่มติม hosttropical
3月 14, 2024 @ 06:37:56
https://porn2p.com/video/745dddc74f5b96dd86c5d69785cd97f1 รายละเอียดเพิ่มติม hosttropical
3月 14, 2024 @ 06:39:01
https://porn2p.com/video/7ae90a3dcd7efc517ad0cf08927b8521 รายละเอียดเพิ่มติม hosttropical
3月 14, 2024 @ 06:40:11
https://porn2p.com/video/81cc9c934eec1818d9321800488e34c5 รายละเอียดเพิ่มติม hosttropical
3月 14, 2024 @ 06:41:13
https://porn2p.com/video/882f206c6f92c2d115f4d9755b5eb95f รายละเอียดเพิ่มติม hosttropical
3月 14, 2024 @ 06:42:14
https://porn2p.com/video/8e7425a7d736dd0d7d26b2d4e7a75078 รายละเอียดเพิ่มติม hosttropical
3月 14, 2024 @ 06:42:55
https://porn2p.com/video/9546b579e75aa87b195b8a3de3e0fba6 รายละเอียดเพิ่มติม hosttropical
3月 14, 2024 @ 06:43:46
https://porn2p.com/video/9bf80ae028ccb9af4c3a80bbf2c9e791 รายละเอียดเพิ่มติม hosttropical
3月 14, 2024 @ 06:44:53
https://porn2p.com/video/a29cf682476590113d06986f689c53b9 รายละเอียดเพิ่มติม hosttropical
3月 14, 2024 @ 06:45:45
https://porn2p.com/video/a902e908ee68f07d407b558ec45d13f9 รายละเอียดเพิ่มติม hosttropical
3月 14, 2024 @ 06:46:53
https://porn2p.com/video/af712968937aa16f20a5cee19ea96abe รายละเอียดเพิ่มติม hosttropical
3月 14, 2024 @ 06:47:53
https://porn2p.com/video/b5dbc0636dcca25aed1ac157b597ac18 รายละเอียดเพิ่มติม hosttropical
3月 14, 2024 @ 06:48:45
https://porn2p.com/video/bc678496fe01f6d68b5a92dc28bea700 รายละเอียดเพิ่มติม hosttropical
3月 14, 2024 @ 06:49:39
https://porn2p.com/video/c393621929260fffc3e1f169378090e3 รายละเอียดเพิ่มติม hosttropical
3月 14, 2024 @ 06:50:28
https://porn2p.com/video/c9eb415ba488df11aad8518184c8e7fe รายละเอียดเพิ่มติม hosttropical
3月 14, 2024 @ 06:51:24
https://porn2p.com/video/d0e9ad40fd8fcc91b4b44c4e1a7c844a รายละเอียดเพิ่มติม hosttropical
3月 14, 2024 @ 06:52:32
https://porn2p.com/video/d765ba2b8059d457a803528f8552e0d1 รายละเอียดเพิ่มติม hosttropical
3月 14, 2024 @ 06:54:37
https://porn2p.com/video/e396f57c17a9bd1be1e5c4c95e5a2444 รายละเอียดเพิ่มติม hosttropical
3月 14, 2024 @ 06:56:11
https://porn2p.com/video/f0e37153ad8d737feb2c052017c2f281 รายละเอียดเพิ่มติม hosttropical
3月 14, 2024 @ 06:57:06
https://porn2p.com/video/f79ab5dc26f28e976180cea6ca32a29f รายละเอียดเพิ่มติม hosttropical
3月 14, 2024 @ 06:58:06
https://porn2p.com/video/fe36fb321203ef94fc22884349859be2 รายละเอียดเพิ่มติม hosttropical
3月 14, 2024 @ 06:59:06
https://wuaer.com/video/03c3310e85d705eb4e42f2b6c2f1161b รายละเอียดเพิ่มติม hosttropical
3月 14, 2024 @ 07:00:15
https://wuaer.com/video/09372af724a669401a162f9777356d9b รายละเอียดเพิ่มติม hosttropical
3月 14, 2024 @ 07:01:05
https://wuaer.com/video/0f2f59725c4650d0774c2018d35998e8 รายละเอียดเพิ่มติม hosttropical
3月 14, 2024 @ 07:02:03
https://wuaer.com/video/1423cad8fa567de6e8e34c0617684602 รายละเอียดเพิ่มติม hosttropical
3月 14, 2024 @ 07:02:57
https://wuaer.com/video/19c9f8e1c2dc22abec140b6aa77f2ad9 รายละเอียดเพิ่มติม hosttropical
3月 14, 2024 @ 07:03:42
https://wuaer.com/video/1f044592c8544f1b0c05d2ac9cbd7a9b รายละเอียดเพิ่มติม hosttropical
3月 14, 2024 @ 07:04:49
https://wuaer.com/video/253dd7ad3da885f16d0c4c1690b5c55d รายละเอียดเพิ่มติม hosttropical
3月 14, 2024 @ 07:05:48
https://wuaer.com/video/2a1be2f02c15be24b3840510f4166659 รายละเอียดเพิ่มติม hosttropical
3月 14, 2024 @ 07:06:40
https://wuaer.com/video/2fef5330b1c3558c6217db34a6edc467 รายละเอียดเพิ่มติม hosttropical
3月 14, 2024 @ 07:07:43
https://wuaer.com/video/358a5d0c79bd48067a06d122f00a3058 รายละเอียดเพิ่มติม hosttropical
3月 14, 2024 @ 07:08:49
https://wuaer.com/video/3a0d71bbb37679f1d22ca05cf4a556b4 รายละเอียดเพิ่มติม hosttropical
3月 14, 2024 @ 07:09:47
https://wuaer.com/video/3f54aa97e8913e36209d4b64643c4b72 รายละเอียดเพิ่มติม hosttropical
3月 14, 2024 @ 07:10:24
https://wuaer.com/video/445dd3a127c28d456fe1894235078142 รายละเอียดเพิ่มติม hosttropical
3月 14, 2024 @ 07:11:20
https://wuaer.com/video/49d1506a8fdbbd870edaae49ade82235 รายละเอียดเพิ่มติม hosttropical
3月 14, 2024 @ 07:12:26
https://wuaer.com/video/4f15cbf057fef44d10fab1bbf0df18b3 รายละเอียดเพิ่มติม hosttropical
3月 14, 2024 @ 07:13:28
https://wuaer.com/video/54fca2d96c7422b54b40ee41e7f3e351 รายละเอียดเพิ่มติม hosttropical
3月 14, 2024 @ 07:14:29
https://wuaer.com/video/59d86c8482fd13179ae9a6fa3e074736 รายละเอียดเพิ่มติม hosttropical
3月 14, 2024 @ 07:15:31
https://wuaer.com/video/5f0c3fc3a50a6abdf1cf3e2e1e8d1b0e รายละเอียดเพิ่มติม hosttropical
3月 14, 2024 @ 07:16:22
https://wuaer.com/video/65103389c33a1c0ae54f8680a7f6759d รายละเอียดเพิ่มติม hosttropical
3月 14, 2024 @ 07:17:22
https://wuaer.com/video/6abc2bcc977d26bf1058aaf7cb926369 รายละเอียดเพิ่มติม hosttropical
3月 14, 2024 @ 07:18:00
https://wuaer.com/video/703483bcb7df07c41959b9741a074f38 รายละเอียดเพิ่มติม hosttropical
3月 14, 2024 @ 07:18:59
https://wuaer.com/video/75b9d9ec6614347a8c087499d6a41679 รายละเอียดเพิ่มติม hosttropical
3月 14, 2024 @ 07:20:09
https://wuaer.com/video/7b37920e6ee3b112ddd694ced1a42604 รายละเอียดเพิ่มติม hosttropical
3月 14, 2024 @ 07:21:13
https://wuaer.com/video/80388ab191a6388eb65a03fc48e1a6db รายละเอียดเพิ่มติม hosttropical
3月 14, 2024 @ 07:22:15
https://wuaer.com/video/84ffb3c1327f7cbb9eca2c1daa949b1d รายละเอียดเพิ่มติม hosttropical
3月 14, 2024 @ 07:23:15
https://wuaer.com/video/8a9649063faaad3c2cde826865c55ab8 รายละเอียดเพิ่มติม hosttropical
3月 14, 2024 @ 07:24:16
https://wuaer.com/video/904bd05e3ac127c24e44f5dd1fa54554 รายละเอียดเพิ่มติม hosttropical
3月 14, 2024 @ 07:25:16
https://wuaer.com/video/961c1a0886f40457ba7bbd8d978a6536 รายละเอียดเพิ่มติม hosttropical
3月 14, 2024 @ 07:25:58
https://wuaer.com/video/9b36d9de842a0c160b31a6fed5c66c21 รายละเอียดเพิ่มติม hosttropical
3月 14, 2024 @ 07:26:45
https://wuaer.com/video/a06cebf53a6988e76085c556e328fe2f รายละเอียดเพิ่มติม hosttropical
3月 14, 2024 @ 07:27:51
https://wuaer.com/video/a564dea363af8a8045123d9ccd5d4eca รายละเอียดเพิ่มติม hosttropical
3月 14, 2024 @ 07:28:44
https://wuaer.com/video/ab495fe546e10ac713561879fbbcb948 รายละเอียดเพิ่มติม hosttropical
3月 14, 2024 @ 07:29:45
https://wuaer.com/video/b08081268fecf708ba7f3ad89f1c15b0 รายละเอียดเพิ่มติม hosttropical
3月 14, 2024 @ 07:30:55
https://wuaer.com/video/b5a97e8a430a453a6d09a266e60adf04 รายละเอียดเพิ่มติม hosttropical
3月 14, 2024 @ 07:31:48
https://wuaer.com/video/bb9c83783565b2ae2429467aac765651 รายละเอียดเพิ่มติม hosttropical
3月 14, 2024 @ 07:32:57
https://wuaer.com/video/c1253891090c0e3d6061b1c396dbcab9 รายละเอียดเพิ่มติม hosttropical
3月 14, 2024 @ 07:33:50
https://wuaer.com/video/c6b715d76facf31f0c80c1a52c962c40 รายละเอียดเพิ่มติม hosttropical
3月 14, 2024 @ 07:34:59
https://wuaer.com/video/cc3ed2dd9a642db3cd77c35b6f5781f6 รายละเอียดเพิ่มติม hosttropical
3月 14, 2024 @ 07:35:59
https://wuaer.com/video/d16ff7318066df9492aea8019e21dc66 รายละเอียดเพิ่มติม hosttropical
3月 14, 2024 @ 07:37:00
https://wuaer.com/video/d708344bb42d734b018c76e779de2013 รายละเอียดเพิ่มติม hosttropical
3月 14, 2024 @ 07:38:01
https://wuaer.com/video/dcae1f59e219dd9023a6cd73da85aaac รายละเอียดเพิ่มติม hosttropical
3月 14, 2024 @ 07:39:00
https://wuaer.com/video/e28c2d1bee8a2a7749141743ea09e211 รายละเอียดเพิ่มติม hosttropical
3月 14, 2024 @ 07:39:53
https://wuaer.com/video/e889424147125c9b59e502697fd4d575 รายละเอียดเพิ่มติม hosttropical
3月 14, 2024 @ 07:40:35
https://wuaer.com/video/ed85031476aab396f77c96c3cab4ceed รายละเอียดเพิ่มติม hosttropical
3月 14, 2024 @ 07:41:30
https://wuaer.com/video/f31022b353e40b19ae5fa75de5e23967 รายละเอียดเพิ่มติม hosttropical
3月 14, 2024 @ 07:42:31
https://wuaer.com/video/f8978b7b569fe53333eb23bf89b29319 รายละเอียดเพิ่มติม hosttropical
3月 14, 2024 @ 07:43:41
https://wuaer.com/video/fe36f0b61a43d2997d4c7a9053789f57 รายละเอียดเพิ่มติม hosttropical
3月 14, 2024 @ 07:44:34
https://porn2p.com/video/051bae416a8e31e26919eca7c66f1e71 รายละเอียดเพิ่มติม hosttropical
3月 14, 2024 @ 07:45:37
https://porn2p.com/video/0b12d3db3efd1106aeec3355bb308f10 รายละเอียดเพิ่มติม hosttropical
3月 14, 2024 @ 07:47:47
https://porn2p.com/video/18bf0dfefebc5af17b26f28acfe8e7b7 รายละเอียดเพิ่มติม hosttropical
3月 14, 2024 @ 07:48:49
https://porn2p.com/video/1f5511398c51c09b819d0dc1f03405af รายละเอียดเพิ่มติม hosttropical
3月 14, 2024 @ 07:49:50
https://porn2p.com/video/25c490d119b286dfd500dddf425d6bac รายละเอียดเพิ่มติม hosttropical
3月 14, 2024 @ 07:50:43
https://porn2p.com/video/2c54d9c2981925c883a8ffda335d4e78 รายละเอียดเพิ่มติม hosttropical
3月 14, 2024 @ 07:51:52
https://porn2p.com/video/332aa687d59117dc8ce2cdeaaba98fe9 รายละเอียดเพิ่มติม hosttropical
3月 14, 2024 @ 07:52:55
https://porn2p.com/video/39654a96d38c75204ee4a372b1a12f7c รายละเอียดเพิ่มติม hosttropical
3月 14, 2024 @ 07:53:56
https://porn2p.com/video/3fdd9b2d0a44351179dfeb03c3b9a653 รายละเอียดเพิ่มติม hosttropical
3月 14, 2024 @ 07:54:49
https://porn2p.com/video/45cb2dc7c8979c8cb58dfbec528d49ff รายละเอียดเพิ่มติม hosttropical
3月 14, 2024 @ 07:55:49
https://porn2p.com/video/4ca9b5da50d16cfc4d46f5cd5c663a2b รายละเอียดเพิ่มติม hosttropical
3月 14, 2024 @ 07:56:54
https://porn2p.com/video/52ea9a4f723e6c412c37dd4ef5848a3b รายละเอียดเพิ่มติม hosttropical
3月 14, 2024 @ 07:57:45
https://porn2p.com/video/5981384374a8e0d04a3d442c633c33c2 รายละเอียดเพิ่มติม hosttropical
3月 14, 2024 @ 07:58:45
https://porn2p.com/video/5f7ff9b62cf729553230bfe399b16884 รายละเอียดเพิ่มติม hosttropical
3月 14, 2024 @ 07:59:39
https://porn2p.com/video/66ceee4eb8d9f5bb49984d859e2f0cdd รายละเอียดเพิ่มติม hosttropical
3月 14, 2024 @ 08:00:24
https://porn2p.com/video/6d4dfbb9e49b77b7c92f8b282b544453 รายละเอียดเพิ่มติม hosttropical
3月 14, 2024 @ 08:01:23
https://porn2p.com/video/746893b74e9290cc7deac32e337ba3c5 รายละเอียดเพิ่มติม hosttropical
3月 14, 2024 @ 08:02:34
https://porn2p.com/video/7aee69a4d80ad16713382e40240ad352 รายละเอียดเพิ่มติม hosttropical
3月 14, 2024 @ 08:03:32
https://porn2p.com/video/81d3b238e51ed42cc419083e21ee6ff9 รายละเอียดเพิ่มติม hosttropical
3月 14, 2024 @ 08:04:34
https://porn2p.com/video/8841fd89759ff1b0d7d049cf877fce8a รายละเอียดเพิ่มติม hosttropical
3月 14, 2024 @ 08:05:37
https://porn2p.com/video/8e7469eef7e1fddb68d357fe0e8c554b รายละเอียดเพิ่มติม hosttropical
3月 14, 2024 @ 08:06:31
https://porn2p.com/video/954a3c59246e484b1d634296a13c8cc7 รายละเอียดเพิ่มติม hosttropical
3月 14, 2024 @ 08:07:31
https://porn2p.com/video/9bf835624e0e3fe7db5976ba3d494bf3 รายละเอียดเพิ่มติม hosttropical
3月 14, 2024 @ 08:08:34
https://porn2p.com/video/a2b99ea360e80c72e6ec24a5b94353a0 รายละเอียดเพิ่มติม hosttropical
3月 14, 2024 @ 08:09:16
https://porn2p.com/video/a90c81252c842ba0c851946e2135ca65 รายละเอียดเพิ่มติม hosttropical
3月 14, 2024 @ 08:10:08
https://porn2p.com/video/88b3805fc92208635f3af72e27236486 รายละเอียดเพิ่มติม hosttropical
3月 14, 2024 @ 08:11:07
https://porn2p.com/video/8f3b12e9921921c0ca4db55d271c0236 รายละเอียดเพิ่มติม hosttropical
3月 14, 2024 @ 08:12:08
https://porn2p.com/video/95c78499754edb3254ad5cb26762bc06 รายละเอียดเพิ่มติม hosttropical
3月 14, 2024 @ 08:13:18
https://porn2p.com/video/9c670b0c70fe40e2154891fbf78e25d4 รายละเอียดเพิ่มติม hosttropical
3月 14, 2024 @ 08:14:18
https://porn2p.com/video/a34fcc6b7ed37999af5c6fa20eb14e9e รายละเอียดเพิ่มติม hosttropical
3月 14, 2024 @ 08:15:23
https://porn2p.com/video/a9c4f659561373c7d9672ba4c355a07f รายละเอียดเพิ่มติม hosttropical
3月 14, 2024 @ 08:16:16
https://porn2p.com/video/b00639056e8d7497a616c5770145ea1a รายละเอียดเพิ่มติม hosttropical
3月 14, 2024 @ 08:18:17
https://porn2p.com/video/bcc3b0ca71c66ffcc303025d2e3e0b39 รายละเอียดเพิ่มติม hosttropical
3月 14, 2024 @ 08:19:15
https://porn2p.com/video/c40cdb74220805f80bda3ecde58478c8 รายละเอียดเพิ่มติม hosttropical
3月 14, 2024 @ 08:20:10
https://porn2p.com/video/ca94448fe6aea362f406cd364d777939 รายละเอียดเพิ่มติม hosttropical
3月 14, 2024 @ 08:21:02
https://porn2p.com/video/d1790781189c3c124cd5b3ed9b81f590 รายละเอียดเพิ่มติม hosttropical
3月 14, 2024 @ 08:22:02
https://porn2p.com/video/d7be1ad5df998dcd30a6d20851098b0c รายละเอียดเพิ่มติม hosttropical
3月 14, 2024 @ 08:22:59
https://porn2p.com/video/de3bc7bc6da7bbbf9807ff79fd64f601 รายละเอียดเพิ่มติม hosttropical
3月 14, 2024 @ 08:23:58
https://porn2p.com/video/e46935f27a38e18836af0c089613352f รายละเอียดเพิ่มติม hosttropical
3月 14, 2024 @ 08:25:02
https://porn2p.com/video/eaa3a746a908d23467cfeb379ad8e19f รายละเอียดเพิ่มติม hosttropical
3月 14, 2024 @ 08:26:03
https://porn2p.com/video/f17f0f004cd5bfdc0a26cd95a98c308c รายละเอียดเพิ่มติม hosttropical
3月 14, 2024 @ 08:27:04
https://porn2p.com/video/f82dcc43307395628fca602e690fd304 รายละเอียดเพิ่มติม hosttropical
3月 14, 2024 @ 08:28:02
https://porn2p.com/video/febca7ee3cc4e92a0bfc8ec86e916997 รายละเอียดเพิ่มติม hosttropical
3月 14, 2024 @ 08:28:56
https://wuaer.com/video/04377b85fd72abddc2c36f34c7588d4b รายละเอียดเพิ่มติม hosttropical
3月 14, 2024 @ 08:30:02
https://wuaer.com/video/09b754f1f9accf8998cb19530710783b รายละเอียดเพิ่มติม hosttropical
3月 14, 2024 @ 08:31:05
https://wuaer.com/video/0fd36e62ec0eea9be4a65015126e36e6 รายละเอียดเพิ่มติม hosttropical
3月 14, 2024 @ 08:31:36
https://wuaer.com/video/14df4eae7488be8332b4aa470a597947 รายละเอียดเพิ่มติม hosttropical
3月 14, 2024 @ 08:32:42
https://wuaer.com/video/1a35783118b281e6085fdc6b9545d2bb รายละเอียดเพิ่มติม hosttropical
3月 14, 2024 @ 08:33:39
https://wuaer.com/video/1f85da39ae86df1f017a80971365b27a รายละเอียดเพิ่มติม hosttropical
3月 14, 2024 @ 08:34:36
https://wuaer.com/video/258145bbaad3ca70cb707b418aa6b0f8 รายละเอียดเพิ่มติม hosttropical
3月 14, 2024 @ 08:35:36
https://wuaer.com/video/2a928b4f0574b9b6d7525a8255147ef9 รายละเอียดเพิ่มติม hosttropical
3月 14, 2024 @ 08:36:39
https://wuaer.com/video/30567d28c41fd50b14216aec98a9d092 รายละเอียดเพิ่มติม hosttropical
3月 14, 2024 @ 08:37:38
https://wuaer.com/video/36015ead9a9215bf6717b0a826b30475 รายละเอียดเพิ่มติม hosttropical
3月 14, 2024 @ 08:38:41
https://wuaer.com/video/3a6f8fc9a5809e78172202f1b13de197 รายละเอียดเพิ่มติม hosttropical
3月 14, 2024 @ 08:39:50
https://wuaer.com/video/3fd08317282d5926be6a6151d7d2db99 รายละเอียดเพิ่มติม hosttropical
3月 14, 2024 @ 08:40:42
https://wuaer.com/video/44c2097ee7c5e180ef090b852f3fcb91 รายละเอียดเพิ่มติม hosttropical
3月 14, 2024 @ 08:41:40
https://wuaer.com/video/4a282cf043f7c4668e44053c9cc39215 รายละเอียดเพิ่มติม hosttropical
3月 14, 2024 @ 08:42:22
https://wuaer.com/video/4f7ed4e2fcc350ec19ed820e5e10002d รายละเอียดเพิ่มติม hosttropical
3月 14, 2024 @ 08:43:22
https://wuaer.com/video/55a38ea17182c6d0b5880e203c92a564 รายละเอียดเพิ่มติม hosttropical
3月 14, 2024 @ 08:44:18
https://wuaer.com/video/5a3f18b9a301aca4ca5d9021cf45305a รายละเอียดเพิ่มติม hosttropical
3月 14, 2024 @ 08:46:28
https://wuaer.com/video/658f5d57e1214ae78e96b132263a47d7 รายละเอียดเพิ่มติม hosttropical
3月 14, 2024 @ 08:47:29
https://wuaer.com/video/6b1ba0bdb53700b718e5b4f004a92eb1 รายละเอียดเพิ่มติม hosttropical
3月 14, 2024 @ 08:48:22
https://wuaer.com/video/70c08e6789aabced4416668cf6e6ba17 รายละเอียดเพิ่มติม hosttropical
3月 14, 2024 @ 08:49:22
https://wuaer.com/video/7642457ebe1c6b235ec9a904d8966f1b รายละเอียดเพิ่มติม hosttropical
3月 14, 2024 @ 08:50:29
https://wuaer.com/video/7badb3ca7c870381b017ba68ffe43d97 รายละเอียดเพิ่มติม hosttropical
3月 14, 2024 @ 08:51:29
https://wuaer.com/video/80abe0e1502cd600b793d006dea47588 รายละเอียดเพิ่มติม hosttropical
3月 14, 2024 @ 08:52:31
https://wuaer.com/video/859ed61f45cb402bfbed436a2069062b รายละเอียดเพิ่มติม hosttropical
3月 14, 2024 @ 08:53:31
https://wuaer.com/video/8b2be97de397aaabfa4b77a252ddb5bf รายละเอียดเพิ่มติม hosttropical
3月 14, 2024 @ 08:54:34
https://wuaer.com/video/90bfd27abb6d463bc76b6698a2cc2961 รายละเอียดเพิ่มติม hosttropical
3月 14, 2024 @ 08:55:04
https://wuaer.com/video/968a415cfcde19931fece92042699bd5 รายละเอียดเพิ่มติม hosttropical
3月 14, 2024 @ 08:56:04
https://wuaer.com/video/9ba236f044413b0add74217a0dd0ecc9 รายละเอียดเพิ่มติม hosttropical
3月 14, 2024 @ 08:57:04
https://wuaer.com/video/a0bb811102ebfe240b2aeef38502eb58 รายละเอียดเพิ่มติม hosttropical
3月 14, 2024 @ 08:58:06
https://wuaer.com/video/a5dc1dd0440c5dee2fa190023a114c44 รายละเอียดเพิ่มติม hosttropical
3月 14, 2024 @ 08:59:13
https://wuaer.com/video/aba9e5839d9b24f189ab190d347ffeb2 รายละเอียดเพิ่มติม hosttropical
3月 14, 2024 @ 09:00:04
https://wuaer.com/video/b0dc05d58a6b87a0b1cfe9888e184e16 รายละเอียดเพิ่มติม hosttropical
3月 14, 2024 @ 09:01:15
https://wuaer.com/video/b61ac0433e15a6d47d6e7350ea03bf31 รายละเอียดเพิ่มติม hosttropical
3月 14, 2024 @ 09:02:16
https://wuaer.com/video/bc122fb0546988fd2612a1622c448631 รายละเอียดเพิ่มติม hosttropical
3月 14, 2024 @ 09:03:17
https://wuaer.com/video/c1a6a49e8d1b3dd499a9180d01c1e85e รายละเอียดเพิ่มติม hosttropical
3月 14, 2024 @ 09:04:10
https://wuaer.com/video/c788b468dbfe5f086b2b01d638e22b97 รายละเอียดเพิ่มติม hosttropical
3月 14, 2024 @ 09:05:20
https://wuaer.com/video/ccd356df72086377fbbff448a3f47b64 รายละเอียดเพิ่มติม hosttropical
3月 14, 2024 @ 09:06:12
https://wuaer.com/video/d1c40a10033211797fc6e739bc3e9185 รายละเอียดเพิ่มติม hosttropical
3月 14, 2024 @ 09:07:13
https://wuaer.com/video/d78c5e50fc25c7dc6c5f9f6cab0bafe1 รายละเอียดเพิ่มติม hosttropical
3月 14, 2024 @ 09:08:07
https://wuaer.com/video/dd48e435c8172c853d05cc2bdab6e362 รายละเอียดเพิ่มติม hosttropical
3月 14, 2024 @ 09:08:55
https://wuaer.com/video/e300f2e7dc685885b70eebadb7578da6 รายละเอียดเพิ่มติม hosttropical
3月 14, 2024 @ 09:09:47
https://wuaer.com/video/e910b185ca9b27417e053ed756476a6b รายละเอียดเพิ่มติม hosttropical
3月 14, 2024 @ 09:10:47
https://wuaer.com/video/ee34e8e4cc054be690f38c86811ba263 รายละเอียดเพิ่มติม hosttropical
3月 14, 2024 @ 09:11:47
https://wuaer.com/video/f375c24a162d85166a0f6f0e4ff01cac รายละเอียดเพิ่มติม hosttropical
3月 14, 2024 @ 09:12:48
https://wuaer.com/video/f9276b2f9467fc9932beb0b02c0fc216 รายละเอียดเพิ่มติม hosttropical
3月 14, 2024 @ 09:13:55
https://wuaer.com/video/fecc89f92b5fb52be2e0c117803dc9f5 รายละเอียดเพิ่มติม hosttropical
3月 14, 2024 @ 09:14:49
https://porn2p.com/video/0583e6be6b00271297c638130fad6e69 รายละเอียดเพิ่มติม hosttropical
3月 14, 2024 @ 09:15:48
https://porn2p.com/video/0b9469f1e953adeafbf0435ff9573626 รายละเอียดเพิ่มติม hosttropical
3月 14, 2024 @ 09:16:47
https://porn2p.com/video/12478a1e1af1e1006a24371120edd6f3 รายละเอียดเพิ่มติม hosttropical
3月 14, 2024 @ 09:17:47
https://porn2p.com/video/193a9fb4dc0c7134e181ea52072e2bfb รายละเอียดเพิ่มติม hosttropical
3月 14, 2024 @ 09:19:50
https://porn2p.com/video/262d69274fc019465271bf566ba4097b รายละเอียดเพิ่มติม hosttropical
3月 14, 2024 @ 09:20:51
https://porn2p.com/video/2d2baf24d6b6cd9799fb282f9144e319 รายละเอียดเพิ่มติม hosttropical
3月 14, 2024 @ 09:21:49
https://porn2p.com/video/33c8845ef5240fcce83c4427a478f7c1 รายละเอียดเพิ่มติม hosttropical
3月 14, 2024 @ 09:22:30
https://porn2p.com/video/39e9d9920a6b2c8f161b4dfa02ab0729 รายละเอียดเพิ่มติม hosttropical
3月 14, 2024 @ 09:23:35
https://porn2p.com/video/406352342814cc46e5aa4ef6b0b7bd57 รายละเอียดเพิ่มติม hosttropical
3月 14, 2024 @ 09:24:29
https://porn2p.com/video/464ec5feece6e8c3d5d0d626c8950a29 รายละเอียดเพิ่มติม hosttropical
3月 14, 2024 @ 09:25:35
https://porn2p.com/video/4d15137249f0350b8185b8fe0809125e รายละเอียดเพิ่มติม hosttropical
3月 14, 2024 @ 09:26:40
https://porn2p.com/video/53a3926a97e34a85a4018f7c3008d948 รายละเอียดเพิ่มติม hosttropical
3月 14, 2024 @ 09:27:34
https://porn2p.com/video/59eda7cd937935fa8f5fe960598bc5da รายละเอียดเพิ่มติม hosttropical
3月 14, 2024 @ 09:28:30
https://porn2p.com/video/600b79d1c8bd8913d03b331c833d34a0 รายละเอียดเพิ่มติม hosttropical
3月 14, 2024 @ 09:30:24
https://porn2p.com/video/6de16a2b15115d3ead1801d0a3ce1686 รายละเอียดเพิ่มติม hosttropical
3月 14, 2024 @ 09:31:08
https://porn2p.com/video/75259aa14fe6b9a3ee0cc4a8cf00deb7 รายละเอียดเพิ่มติม hosttropical
3月 14, 2024 @ 09:32:11
https://porn2p.com/video/7b9e5a3c09c713b699235ce1411e8340 รายละเอียดเพิ่มติม hosttropical
3月 14, 2024 @ 09:33:16
https://porn2p.com/video/824806a9ac9802370c0fb84e65a0da5c รายละเอียดเพิ่มติม hosttropical
3月 14, 2024 @ 09:34:15
https://porn2p.com/video/88bac479aec517d4cc19e8308611b20d รายละเอียดเพิ่มติม hosttropical
3月 14, 2024 @ 09:35:10
https://porn2p.com/video/8f3b87227cb0a5450328c9aba0533247 รายละเอียดเพิ่มติม hosttropical
3月 14, 2024 @ 09:36:09
https://porn2p.com/video/95c987230523966cee80049b327791d6 รายละเอียดเพิ่มติม hosttropical
3月 14, 2024 @ 09:37:19
https://porn2p.com/video/9c703ed851abc964247e6878c4cd59fb รายละเอียดเพิ่มติม hosttropical
3月 14, 2024 @ 09:38:17
https://porn2p.com/video/a35aaac818056701eb27c0c34041a55f รายละเอียดเพิ่มติม hosttropical
3月 14, 2024 @ 09:39:17
https://porn2p.com/video/a9c5e863d6a0e30737dbc446bcbbd087 รายละเอียดเพิ่มติม hosttropical
3月 14, 2024 @ 09:41:10
https://porn2p.com/video/b65b8bc024e16e8e09f0cf17803b1e4a รายละเอียดเพิ่มติม hosttropical
3月 14, 2024 @ 09:41:53
https://porn2p.com/video/bccb8b2523e635e118d217ec9c7f4eda รายละเอียดเพิ่มติม hosttropical
3月 14, 2024 @ 09:42:48
https://porn2p.com/video/c41602140271f2294ad2e2dc338c18d5 รายละเอียดเพิ่มติม hosttropical
3月 14, 2024 @ 09:44:47
https://porn2p.com/video/d18074446e8be528b879a554a47d7d6b รายละเอียดเพิ่มติม hosttropical
3月 14, 2024 @ 09:45:57
https://porn2p.com/video/d7c0be691d9f6669bbc769e00274321c รายละเอียดเพิ่มติม hosttropical
3月 14, 2024 @ 09:47:34
https://wuaer.com/video/f469f41c1477f4d93c81cf1d23e5e7ac รายละเอียดเพิ่มติม hosttropical
3月 14, 2024 @ 09:48:27
https://wuaer.com/video/f9a9d97572e72c25a5dfb22c54057c1b รายละเอียดเพิ่มติม hosttropical
3月 14, 2024 @ 09:49:33
https://wuaer.com/video/ff7b79fa12d94b892f0f09d76849cf1e รายละเอียดเพิ่มติม hosttropical
3月 14, 2024 @ 09:50:23
https://porn2p.com/video/0002ebf2234155ed89bbbba5010d0678 รายละเอียดเพิ่มติม hosttropical
3月 14, 2024 @ 09:51:29
https://porn2p.com/video/060c98fa1c53f6bbd2787df780759209 รายละเอียดเพิ่มติม hosttropical
3月 14, 2024 @ 09:52:27
https://porn2p.com/video/0c3f3bff9e8021eabef65327b22f92a0 รายละเอียดเพิ่มติม hosttropical
3月 14, 2024 @ 09:53:30
https://porn2p.com/video/13004587eff58f9cdba76dc146715b49 รายละเอียดเพิ่มติม hosttropical
3月 14, 2024 @ 09:54:15
https://porn2p.com/video/19d86bab6aff7e519490b73d6760a748 รายละเอียดเพิ่มติม hosttropical
3月 14, 2024 @ 09:55:01
https://porn2p.com/video/20a1fc7d13fa56ec8343a335d71d32b7 รายละเอียดเพิ่มติม hosttropical
3月 14, 2024 @ 09:57:02
https://porn2p.com/video/2ddbc482a65edeefd1835fb99efd938b รายละเอียดเพิ่มติม hosttropical
3月 14, 2024 @ 09:58:08
https://porn2p.com/video/34647f34382669781c991426c7a83335 รายละเอียดเพิ่มติม hosttropical
3月 14, 2024 @ 09:59:09
https://porn2p.com/video/3a8d78403961a9467e9534f9c02cbb9e รายละเอียดเพิ่มติม hosttropical
3月 14, 2024 @ 10:00:03
https://porn2p.com/video/40d6af29216afa91eacae0a0c6c47a1e รายละเอียดเพิ่มติม hosttropical
3月 14, 2024 @ 10:01:05
https://porn2p.com/video/47018be93a7aeed6b4d9742acc84d597 รายละเอียดเพิ่มติม hosttropical
3月 14, 2024 @ 10:02:06
https://porn2p.com/video/4dd171c5f519a023be17947a58f2ca82 รายละเอียดเพิ่มติม hosttropical
3月 14, 2024 @ 10:03:07
https://porn2p.com/video/547b5d7e714b96a7ea89099746022289 รายละเอียดเพิ่มติม hosttropical
3月 14, 2024 @ 10:04:16
https://porn2p.com/video/5a715818f85d7984788072a6a74e2e30 รายละเอียดเพิ่มติม hosttropical
3月 14, 2024 @ 10:05:11
https://porn2p.com/video/610b7acde213aad64822708bf581c3f3 รายละเอียดเพิ่มติม hosttropical
3月 14, 2024 @ 10:06:18
https://porn2p.com/video/67f8559d49549293c9458f36376ce422 รายละเอียดเพิ่มติม hosttropical
3月 14, 2024 @ 10:07:08
https://porn2p.com/video/6e9189626bd501b39681e87fd8b3919a รายละเอียดเพิ่มติม hosttropical
3月 14, 2024 @ 10:09:06
https://porn2p.com/video/7c4e9183147cc15325429c00420b62c2 รายละเอียดเพิ่มติม hosttropical
3月 14, 2024 @ 10:10:12
https://porn2p.com/video/83112d137b6cd5e9abe330065e536177 รายละเอียดเพิ่มติม hosttropical
3月 14, 2024 @ 10:11:10
https://porn2p.com/video/898317383267ef94645f37c5f8370c87 รายละเอียดเพิ่มติม hosttropical
3月 14, 2024 @ 10:12:06
https://porn2p.com/video/8fe141787ef70dfdeca3d4cd6964998f รายละเอียดเพิ่มติม hosttropical
3月 14, 2024 @ 10:13:14
https://porn2p.com/video/96ad19d8449b719390523573d62889ec รายละเอียดเพิ่มติม hosttropical
3月 14, 2024 @ 10:14:14
https://porn2p.com/video/9d266bd55238f61994b941e14662be3f รายละเอียดเพิ่มติม hosttropical
3月 14, 2024 @ 10:14:53
https://porn2p.com/video/a41992457e49e537a4f154908b52bf02 รายละเอียดเพิ่มติม hosttropical
3月 14, 2024 @ 10:15:43
https://porn2p.com/video/aa2d845d3a754579def9ea7eb128de12 รายละเอียดเพิ่มติม hosttropical
3月 14, 2024 @ 10:16:44
https://porn2p.com/video/b0aef1d0399f62b673038847cb090950 รายละเอียดเพิ่มติม hosttropical
3月 14, 2024 @ 10:17:52
https://porn2p.com/video/b70e9ee8df51574875cdad3146eeb869 รายละเอียดเพิ่มติม hosttropical
3月 14, 2024 @ 10:18:55
https://porn2p.com/video/bd99004dc82f57bb44340f179a59ac08 รายละเอียดเพิ่มติม hosttropical
3月 14, 2024 @ 10:19:54
https://porn2p.com/video/c4e75e498188e608bc0519e5baaef0ec รายละเอียดเพิ่มติม hosttropical
3月 14, 2024 @ 10:20:48
https://porn2p.com/video/cb6b5047ff33fea7fb62bc1923a174ab รายละเอียดเพิ่มติม hosttropical
3月 14, 2024 @ 10:21:55
https://porn2p.com/video/d227a84d4eba4be4cc7dde97ba36e490 รายละเอียดเพิ่มติม hosttropical
3月 14, 2024 @ 10:22:48
https://porn2p.com/video/d869259d7f3b8c9592ca7d27caf38dc0 รายละเอียดเพิ่มติม hosttropical
3月 14, 2024 @ 10:24:24
https://porn2p.com/video/e54c8ea18e8a184b717ddca39f797e6f รายละเอียดเพิ่มติม hosttropical
3月 14, 2024 @ 10:25:25
https://porn2p.com/video/eb59100fb8636f073cd65a4213e1a501 รายละเอียดเพิ่มติม hosttropical
3月 14, 2024 @ 10:26:23
https://porn2p.com/video/f231b2c085e8a098fb5c5d4ef2e36706 รายละเอียดเพิ่มติม hosttropical
3月 14, 2024 @ 10:29:26
https://wuaer.com/video/04bda1f68a2b38db99626ddd74a5cd84 รายละเอียดเพิ่มติม hosttropical
3月 14, 2024 @ 10:30:36
https://wuaer.com/video/0a5311814f446f0e8fcc84b1a4aeefdf รายละเอียดเพิ่มติม hosttropical
3月 14, 2024 @ 10:32:25
https://wuaer.com/video/156094ac7ee3d3dc280eadcdecd2186a รายละเอียดเพิ่มติม hosttropical
3月 14, 2024 @ 10:33:09
https://wuaer.com/video/1ac3e7f102c3d3d2d09647e9d16a2337 รายละเอียดเพิ่มติม hosttropical
3月 14, 2024 @ 10:34:11
https://wuaer.com/video/2071fbb795314c57ea357a0f1b88d7a3 รายละเอียดเพิ่มติม hosttropical
3月 14, 2024 @ 10:35:04
https://wuaer.com/video/25e773d6bb59df522790bbf589be6c77 รายละเอียดเพิ่มติม hosttropical
3月 14, 2024 @ 10:36:13
https://wuaer.com/video/2b10b16e8195c07a480dfeb526e6d711 รายละเอียดเพิ่มติม hosttropical
3月 14, 2024 @ 10:37:13
https://wuaer.com/video/30fa68b4d75f756b26261ba5986977e0 รายละเอียดเพิ่มติม hosttropical
3月 14, 2024 @ 10:38:15
https://wuaer.com/video/367a7a81817320cd2f88eafe50ec1d77 รายละเอียดเพิ่มติม hosttropical
3月 14, 2024 @ 10:39:08
https://wuaer.com/video/3af5518fb37c9977e56999a6aafce10c รายละเอียดเพิ่มติม hosttropical
3月 14, 2024 @ 10:40:19
https://wuaer.com/video/40932113a548761b5b2d48799362c92d รายละเอียดเพิ่มติม hosttropical
3月 14, 2024 @ 10:41:20
https://wuaer.com/video/4548a4deae0433c5574949ad79104e20 รายละเอียดเพิ่มติม hosttropical
3月 14, 2024 @ 10:42:12
https://wuaer.com/video/4ab9c71cdbda11248e19dd59eb6aea9f รายละเอียดเพิ่มติม hosttropical
3月 14, 2024 @ 10:43:20
https://wuaer.com/video/5008b58233d8cf6901004fd46ab0da71 รายละเอียดเพิ่มติม hosttropical
3月 14, 2024 @ 10:44:10
https://wuaer.com/video/5605490abe640cef30858822846c9536 รายละเอียดเพิ่มติม hosttropical
3月 14, 2024 @ 10:44:55
https://wuaer.com/video/5adaf305662a9580a5e017502d1d1ba6 รายละเอียดเพิ่มติม hosttropical
3月 14, 2024 @ 10:45:52
https://wuaer.com/video/5ffc80d630d0716c19bfc15829cf91a7 รายละเอียดเพิ่มติม hosttropical
3月 14, 2024 @ 10:46:54
https://wuaer.com/video/663d77f02d2bc26d7056688902bf76f5 รายละเอียดเพิ่มติม hosttropical
3月 14, 2024 @ 10:47:53
https://wuaer.com/video/6bc26893210aeeff14bdbed80dcf7e62 รายละเอียดเพิ่มติม hosttropical
3月 14, 2024 @ 10:48:57
https://wuaer.com/video/713eecf52ef6f22ce2de5c3d6a277e06 รายละเอียดเพิ่มติม hosttropical
3月 14, 2024 @ 10:49:57
https://wuaer.com/video/769f16ddb4f89265e0e0de038a4cff8a รายละเอียดเพิ่มติม hosttropical
3月 14, 2024 @ 10:50:50
https://wuaer.com/video/7c1ef59a807cb8228ab1ad994dd58253 รายละเอียดเพิ่มติม hosttropical
3月 14, 2024 @ 10:53:00
https://wuaer.com/video/86033b75f26dcde217a949d70e4bbab3 รายละเอียดเพิ่มติม hosttropical
3月 14, 2024 @ 10:53:52
https://wuaer.com/video/8ba53aa50440dbeaaab5854b35c1f43c รายละเอียดเพิ่มติม hosttropical
3月 14, 2024 @ 10:55:00
https://wuaer.com/video/912087f98bc6634ba70d3207321b8877 รายละเอียดเพิ่มติม hosttropical
3月 14, 2024 @ 10:56:01
https://wuaer.com/video/96f859d634ff1f4eef85dd94c1203640 รายละเอียดเพิ่มติม hosttropical
3月 14, 2024 @ 10:57:03
https://wuaer.com/video/9c2f68314d80a27f0168293fa6725b4d รายละเอียดเพิ่มติม hosttropical
3月 14, 2024 @ 10:57:57
https://wuaer.com/video/a16bd7e14051f051766c9ed4acc85647 รายละเอียดเพิ่มติม hosttropical
3月 14, 2024 @ 10:58:57
https://wuaer.com/video/a679a03905391ec9f95d4d5dcb8b7d9b รายละเอียดเพิ่มติม hosttropical
3月 14, 2024 @ 11:00:04
https://wuaer.com/video/ac34de5fb1f585b53224d5dbc67bf281 รายละเอียดเพิ่มติม hosttropical
3月 14, 2024 @ 11:01:05
https://wuaer.com/video/b197ab0f3e34699958b4c33c160f4347 รายละเอียดเพิ่มติม hosttropical
3月 14, 2024 @ 11:02:07
https://wuaer.com/video/b6e840132934cd069cc19d66c1f1bb9d รายละเอียดเพิ่มติม hosttropical
3月 14, 2024 @ 11:03:06
https://wuaer.com/video/bc54ec9987463305bf90ce8fe08f28d3 รายละเอียดเพิ่มติม hosttropical
3月 14, 2024 @ 11:04:39
https://wuaer.com/video/c8004bce447c072afd83df3d6771fb83 รายละเอียดเพิ่มติม hosttropical
3月 14, 2024 @ 11:05:45
https://wuaer.com/video/cd4b7fd322d486799d669756e456aead รายละเอียดเพิ่มติม hosttropical
3月 14, 2024 @ 11:06:44
https://wuaer.com/video/d25f7593cd34210683d0d93b54d024b9 รายละเอียดเพิ่มติม hosttropical
3月 14, 2024 @ 11:07:36
https://wuaer.com/video/d819dbb23cfbea81d7a70e0793c0fd7e รายละเอียดเพิ่มติม hosttropical
3月 14, 2024 @ 11:08:46
https://wuaer.com/video/ddcd49ba7c38f6859e9be19f77ae0760 รายละเอียดเพิ่มติม hosttropical
3月 14, 2024 @ 11:09:38
https://wuaer.com/video/e371306a4739921fb881172bea2cd860 รายละเอียดเพิ่มติม hosttropical
3月 14, 2024 @ 11:10:47
https://wuaer.com/video/e99b122adc752f4f6aca3a8477d01aa6 รายละเอียดเพิ่มติม hosttropical
3月 14, 2024 @ 11:11:38
https://wuaer.com/video/eedf8816509346964d912d6aa24355cd รายละเอียดเพิ่มติม hosttropical
3月 14, 2024 @ 11:12:38
https://wuaer.com/video/f46a62effe496d6e9b5d720d3de55ea2 รายละเอียดเพิ่มติม hosttropical
3月 14, 2024 @ 11:13:47
https://wuaer.com/video/f9b2ba5ca73aef0ad53e3d6e7d67d574 รายละเอียดเพิ่มติม hosttropical
3月 14, 2024 @ 11:14:40
https://wuaer.com/video/ff7ebd0e3ee2e4043ec3fa9738b42f72 รายละเอียดเพิ่มติม hosttropical
3月 14, 2024 @ 11:15:42
https://porn2p.com/video/0010f801d3374b4a8191be6b7f6e0cd4 รายละเอียดเพิ่มติม hosttropical
3月 14, 2024 @ 11:16:51
https://porn2p.com/video/060fa6cab8c5e2f9509ce69493129c38 รายละเอียดเพิ่มติม hosttropical
3月 14, 2024 @ 11:17:43
https://porn2p.com/video/0c423d0b920cb4556242f096c2f750a5 รายละเอียดเพิ่มติม hosttropical
3月 14, 2024 @ 11:18:45
https://porn2p.com/video/130062aa6453ced79fe487ad0e3d6859 รายละเอียดเพิ่มติม hosttropical
3月 14, 2024 @ 11:19:53
https://porn2p.com/video/19fa6cbeb49127283fd41accc59c8f49 รายละเอียดเพิ่มติม hosttropical
3月 14, 2024 @ 11:20:53
https://porn2p.com/video/20a6f6f3567d476273e4e8c98a93fbba รายละเอียดเพิ่มติม hosttropical
3月 14, 2024 @ 11:21:51
https://porn2p.com/video/26e76647cb1a9853d7e0386e948b08cf รายละเอียดเพิ่มติม hosttropical
3月 14, 2024 @ 11:22:45
https://porn2p.com/video/2de0135e87502e209bdfe7080d7c2f88 รายละเอียดเพิ่มติม hosttropical
3月 14, 2024 @ 11:24:44
https://porn2p.com/video/3a91d4cc1bdf3f1016416258e2c4d5be รายละเอียดเพิ่มติม hosttropical
3月 14, 2024 @ 11:25:52
https://porn2p.com/video/354a06f8ff6dfcf0da45a74e87373dd7 รายละเอียดเพิ่มติม hosttropical
3月 14, 2024 @ 11:26:52
https://porn2p.com/video/3b55bea63083864fd3cc9d7006c38ffd รายละเอียดเพิ่มติม hosttropical
3月 14, 2024 @ 11:27:42
https://porn2p.com/video/417f5dd64e5ad1f4e635c47d6496dcef รายละเอียดเพิ่มติม hosttropical
3月 14, 2024 @ 11:28:41
https://porn2p.com/video/47ad23d15baf3826bc7a8e5c78f875c7 รายละเอียดเพิ่มติม hosttropical
3月 14, 2024 @ 11:29:43
https://porn2p.com/video/4e71c44bdb6ac4d77e58b3368877401a รายละเอียดเพิ่มติม hosttropical
3月 14, 2024 @ 11:30:50
https://porn2p.com/video/55109c27adc72204d13647b79f8bd8a6 รายละเอียดเพิ่มติม hosttropical
3月 14, 2024 @ 11:31:43
https://porn2p.com/video/5b6588e6a1bd1f115a3124f7bba3a025 รายละเอียดเพิ่มติม hosttropical
3月 14, 2024 @ 11:32:39
https://porn2p.com/video/61c8cce281dcbf50f1e6dc849e295f8e รายละเอียดเพิ่มติม hosttropical
3月 14, 2024 @ 11:33:20
https://porn2p.com/video/68be45344c02b3147660de455af7276c รายละเอียดเพิ่มติม hosttropical
3月 14, 2024 @ 11:34:17
https://porn2p.com/video/6f455df713c3f6ee378a15f110f2d79f รายละเอียดเพิ่มติม hosttropical
3月 14, 2024 @ 11:35:27
https://porn2p.com/video/768ae4ffe86f2096354e40a93a918c2f รายละเอียดเพิ่มติม hosttropical
3月 14, 2024 @ 11:36:29
https://porn2p.com/video/7d1ddf330ec1ad90694aa8b284c86651 รายละเอียดเพิ่มติม hosttropical
3月 14, 2024 @ 11:38:30
https://porn2p.com/video/89fe8d2fcf543e34ca30f525df97ca87 รายละเอียดเพิ่มติม hosttropical
3月 14, 2024 @ 11:39:33
https://porn2p.com/video/90696382754e755899339f19b900f6d6 รายละเอียดเพิ่มติม hosttropical
3月 14, 2024 @ 11:40:32
https://porn2p.com/video/97341b5a6bb47496d192de907db5c158 รายละเอียดเพิ่มติม hosttropical
3月 14, 2024 @ 11:41:31
https://porn2p.com/video/9dec915b02bd68ab4e7983c4bd9f60f5 รายละเอียดเพิ่มติม hosttropical
3月 14, 2024 @ 11:42:29
https://porn2p.com/video/a49baa19b5e849667be79acfa54a5854 รายละเอียดเพิ่มติม hosttropical
3月 14, 2024 @ 11:44:32
https://porn2p.com/video/b1730236579cc5190acc9d7ea3af4738 รายละเอียดเพิ่มติม hosttropical
3月 14, 2024 @ 11:45:32
https://porn2p.com/video/b7ced844aed2d70d3fdf539f660d4e34 รายละเอียดเพิ่มติม hosttropical
3月 14, 2024 @ 11:46:18
https://porn2p.com/video/be4bf89d6b695e87cea6f9f034f2648b รายละเอียดเพิ่มติม hosttropical
3月 14, 2024 @ 11:47:02
https://porn2p.com/video/c586f3c451d6f25f8cf813e92d99b0cc รายละเอียดเพิ่มติม hosttropical
3月 14, 2024 @ 11:48:05
https://porn2p.com/video/cbf9addcdd7653eb07bf7d6210445788 รายละเอียดเพิ่มติม hosttropical
3月 14, 2024 @ 11:49:11
https://porn2p.com/video/d2cedf40578d60646ce0d414fdecd1d9 รายละเอียดเพิ่มติม hosttropical
3月 14, 2024 @ 11:50:04
https://porn2p.com/video/d92bb6239899dfb66e9542b13ee5377f รายละเอียดเพิ่มติม hosttropical
3月 14, 2024 @ 11:51:03
https://porn2p.com/video/df4e57d7718bf760c5baa794b0886d2a รายละเอียดเพิ่มติม hosttropical
3月 14, 2024 @ 11:52:11
https://porn2p.com/video/e5db6dc8170fd10abe4dd167532331f8 รายละเอียดเพิ่มติม hosttropical
3月 14, 2024 @ 11:53:04
https://porn2p.com/video/ebdb2df8a2d206c39b0aced2c5784982 รายละเอียดเพิ่มติม hosttropical
3月 14, 2024 @ 11:54:00
https://porn2p.com/video/f32a125543d7d5945874768d52824ef1 รายละเอียดเพิ่มติม hosttropical
3月 14, 2024 @ 11:54:42
https://porn2p.com/video/f9b9c6b54eff5dc6ad2f27444b46867b รายละเอียดเพิ่มติม hosttropical
3月 14, 2024 @ 11:55:38
https://wuaer.com/video/0061bdd1b92a40a96f5cb430161a4c55 รายละเอียดเพิ่มติม hosttropical
3月 14, 2024 @ 11:56:37
https://wuaer.com/video/0534f84095202b12860e6f90ee58616a รายละเอียดเพิ่มติม hosttropical
3月 14, 2024 @ 11:57:35
https://wuaer.com/video/0b02e1a8ffe16a1b8518a289d09a98da รายละเอียดเพิ่มติม hosttropical
3月 14, 2024 @ 11:58:43
https://wuaer.com/video/10d9f78f5e1d0abac729d3fa199c598c รายละเอียดเพิ่มติม hosttropical
3月 14, 2024 @ 11:59:43
https://wuaer.com/video/160dba3d205f9c6e3e89bb0d9307b544 รายละเอียดเพิ่มติม hosttropical
3月 14, 2024 @ 12:00:34
https://wuaer.com/video/1b6e1617a0fdc95a5bd9da6d46476e60 รายละเอียดเพิ่มติม hosttropical
3月 14, 2024 @ 12:01:34
https://wuaer.com/video/2109cd1c3384de94f6e0b1b07741e430 รายละเอียดเพิ่มติม hosttropical
3月 14, 2024 @ 12:02:43
https://wuaer.com/video/266c56b503eb77dbd7d27d058900667f รายละเอียดเพิ่มติม hosttropical
3月 14, 2024 @ 12:03:42
https://wuaer.com/video/2bacefef921245ed0c537d460799a503 รายละเอียดเพิ่มติม hosttropical
3月 14, 2024 @ 12:04:42
https://wuaer.com/video/3187f8a98c62818efb9ba05e1f83db53 รายละเอียดเพิ่มติม hosttropical
3月 14, 2024 @ 12:05:38
https://wuaer.com/video/36f60295cc3eddf045bd55fc28e6c1e0 รายละเอียดเพิ่มติม hosttropical
3月 14, 2024 @ 12:06:12
https://wuaer.com/video/3b7b5c14e99a4753dfa68afbd06f8f18 รายละเอียดเพิ่มติม hosttropical
3月 14, 2024 @ 12:07:10
https://wuaer.com/video/41077c5a93849cc294705a6a3d590b69 รายละเอียดเพิ่มติม hosttropical
3月 14, 2024 @ 12:08:20
https://wuaer.com/video/463600e69bc6d7347fe60a4dec5922cb รายละเอียดเพิ่มติม hosttropical
3月 14, 2024 @ 12:10:19
https://wuaer.com/video/50db2a8caad870c36bac492b4e6202d9 รายละเอียดเพิ่มติม hosttropical
3月 14, 2024 @ 12:11:01
https://wuaer.com/video/566a9116c951044420c4c6c118fbe6fd รายละเอียดเพิ่มติม hosttropical
3月 14, 2024 @ 12:11:49
https://wuaer.com/video/5b7b23000ee6a53d8d062c620ea8c874 รายละเอียดเพิ่มติม hosttropical
3月 14, 2024 @ 12:12:54
https://wuaer.com/video/60b6bc151c3b3431289dc15436f0ca94 รายละเอียดเพิ่มติม hosttropical
3月 14, 2024 @ 12:13:54
https://wuaer.com/video/66d746fe1cf715e1cc035e5ff0afdcbd รายละเอียดเพิ่มติม hosttropical
3月 14, 2024 @ 12:14:54
https://wuaer.com/video/6c5815bbdc9d45ee87045300117c7ab1 รายละเอียดเพิ่มติม hosttropical
3月 14, 2024 @ 12:15:44
https://wuaer.com/video/71ebcd5c3c4f11c74eb965a469eb3eba รายละเอียดเพิ่มติม hosttropical
3月 14, 2024 @ 12:16:55
https://wuaer.com/video/772011c4dfcc01dfbefddda061acbf61 รายละเอียดเพิ่มติม hosttropical
3月 14, 2024 @ 12:17:56
https://wuaer.com/video/7c9bb28cae99908dff29ff3caa021291 รายละเอียดเพิ่มติม hosttropical
3月 14, 2024 @ 12:18:49
https://wuaer.com/video/81cad2c04d0b7ecfdfee8ebade0a50f9 รายละเอียดเพิ่มติม hosttropical
3月 14, 2024 @ 12:19:51
https://wuaer.com/video/868b7acfb7d6915bf8a1ad0d4a229ac8 รายละเอียดเพิ่มติม hosttropical
3月 14, 2024 @ 12:20:49
https://wuaer.com/video/8c29f7fff3462e3dc78ff5668cefa63f รายละเอียดเพิ่มติม hosttropical
3月 14, 2024 @ 12:21:49
https://wuaer.com/video/91a54ac1e61b97c3f6df59d07404f2c4 รายละเอียดเพิ่มติม hosttropical
3月 14, 2024 @ 12:22:27
https://wuaer.com/video/9753b9dc72cda79259a985f08e180386 รายละเอียดเพิ่มติม hosttropical
3月 14, 2024 @ 12:23:26
https://wuaer.com/video/9cb64eeb632468cada0483794a1d6330 รายละเอียดเพิ่มติม hosttropical
3月 14, 2024 @ 12:24:33
https://wuaer.com/video/a1fd32caea0d9202c7e622249319e290 รายละเอียดเพิ่มติม hosttropical
3月 14, 2024 @ 12:25:23
https://wuaer.com/video/a711f33dfa2f3f142a127c18d82251b1 รายละเอียดเพิ่มติม hosttropical
3月 14, 2024 @ 12:26:07
https://wuaer.com/video/acce1b46c352a20a70c02f953a5da325 รายละเอียดเพิ่มติม hosttropical
3月 14, 2024 @ 12:27:03
https://wuaer.com/video/b236ea6cdaacaba2b3c07134525bb9de รายละเอียดเพิ่มติม hosttropical
3月 14, 2024 @ 12:28:09
https://wuaer.com/video/b78c2c25f44d79152a14b5c614615a94 รายละเอียดเพิ่มติม hosttropical
3月 14, 2024 @ 12:29:07
https://wuaer.com/video/bd0b6832695672c95be5eb4e274bd7d9 รายละเอียดเพิ่มติม hosttropical
3月 14, 2024 @ 12:30:08
https://wuaer.com/video/c30fcd00447bcba518c125c2af0110d3 รายละเอียดเพิ่มติม hosttropical
3月 14, 2024 @ 12:31:00
https://wuaer.com/video/c8952594eda9a40b8afb34bb33aa75a1 รายละเอียดเพิ่มติม hosttropical
3月 14, 2024 @ 12:32:09
https://wuaer.com/video/cde1b0cc437440cc9032dcea9caa7d2f รายละเอียดเพิ่มติม hosttropical
3月 14, 2024 @ 12:33:01
https://wuaer.com/video/d2e51fe1fcedcb629d695fa6391af3d2 รายละเอียดเพิ่มติม hosttropical
3月 14, 2024 @ 12:34:11
https://wuaer.com/video/d89c03e90de6d11a31d9699ff5e30705 รายละเอียดเพิ่มติม hosttropical
3月 14, 2024 @ 12:35:09
https://wuaer.com/video/deb4451b1b97e55062eaf66b6d5f6211 รายละเอียดเพิ่มติม hosttropical
3月 14, 2024 @ 12:35:49
https://wuaer.com/video/e40e4daf24c1510453aea65a83ede4b0 รายละเอียดเพิ่มติม hosttropical
3月 14, 2024 @ 12:36:40
https://wuaer.com/video/ea273f43751ef186c2c7e95f4034950c รายละเอียดเพิ่มติม hosttropical
3月 14, 2024 @ 12:37:47
https://wuaer.com/video/ef43bb927d3cdb3bf6492aff330458ef รายละเอียดเพิ่มติม hosttropical
3月 14, 2024 @ 12:38:48
https://wuaer.com/video/f4f39dbc714d04e80c67eebb53ba5f96 รายละเอียดเพิ่มติม hosttropical
3月 14, 2024 @ 12:39:43
https://wuaer.com/video/fa03ae970086e294c63fbdf896c8b07d รายละเอียดเพิ่มติม hosttropical
3月 14, 2024 @ 12:40:53
https://wuaer.com/video/ffee4f14ca324ca288a416e9c6074801 รายละเอียดเพิ่มติม hosttropical
3月 14, 2024 @ 12:41:52
https://porn2p.com/video/00fd8aed7b56556cfa5640c2034bea38 รายละเอียดเพิ่มติม hosttropical
3月 14, 2024 @ 12:42:52
https://porn2p.com/video/06ce4bf7ca0e1e01078d32a6d28ade19 รายละเอียดเพิ่มติม hosttropical
3月 14, 2024 @ 12:43:48
https://porn2p.com/video/0cf358a617d5bc85697513df9dbad447 รายละเอียดเพิ่มติม hosttropical
3月 14, 2024 @ 12:44:57
https://porn2p.com/video/13b81b838e3be630e32617182bb37a00 รายละเอียดเพิ่มติม hosttropical
3月 14, 2024 @ 12:45:47
https://porn2p.com/video/1af10f3d58c533860f86baa497adc1f3 รายละเอียดเพิ่มติม hosttropical
3月 14, 2024 @ 12:46:30
https://porn2p.com/video/21944d274fe857f343f38e6118c1a01c รายละเอียดเพิ่มติม hosttropical
3月 14, 2024 @ 12:46:54
https://porn2p.com/video/0d81c21a0c128df9c5d77bdc00f00daf รายละเอียดเพิ่มติม hosttropical
3月 14, 2024 @ 12:47:26
https://porn2p.com/video/27c42478830a8df2f1e769ce5dbe64e9 รายละเอียดเพิ่มติม hosttropical
3月 14, 2024 @ 12:48:22
https://wuaer.com/video/46b7e9466b3fa6c94a2500dee059f363 รายละเอียดเพิ่มติม hosttropical
3月 14, 2024 @ 12:49:23
https://wuaer.com/video/115ca854843a7fb8dd6fa96cab562243 รายละเอียดเพิ่มติม hosttropical
3月 14, 2024 @ 12:50:29
https://porn2p.com/video/3b5641f41e54678b3a35680983c7b76a รายละเอียดเพิ่มติม hosttropical
3月 14, 2024 @ 12:50:49
https://porn2p.com/video/d37a240a120eac7c2cd1aa87ec543bee รายละเอียดเพิ่มติม hosttropical
3月 14, 2024 @ 12:51:24
https://wuaer.com/video/7d3a53f63784a5de9e1e98bb66bc32de รายละเอียดเพิ่มติม hosttropical
3月 14, 2024 @ 12:51:42
https://porn2p.com/video/4182fdf26f6d048280b7d14c90cd81c1 รายละเอียดเพิ่มติม hosttropical
3月 14, 2024 @ 12:53:01
https://porn2p.com/video/2869e0618650b9e71e23aae494084954 รายละเอียดเพิ่มติม hosttropical
3月 14, 2024 @ 12:54:17
https://wuaer.com/video/ea8440d3c32e083da886c284a2720760 รายละเอียดเพิ่มติม hosttropical
3月 14, 2024 @ 12:55:22
https://porn2p.com/video/147444b311dcb1acbfba57b92bce00fd รายละเอียดเพิ่มติม hosttropical
3月 14, 2024 @ 12:55:55
https://wuaer.com/video/b29958d129ba03cbb7f379c69b1853d1 รายละเอียดเพิ่มติม hosttropical
3月 14, 2024 @ 12:56:19
https://porn2p.com/video/ec667a6f38f29f9ce745c93cb3e73a63 รายละเอียดเพิ่มติม hosttropical
3月 14, 2024 @ 12:56:35
https://wuaer.com/video/4bc41facefa2b753e1a2732b916e69cf รายละเอียดเพิ่มติม hosttropical
3月 14, 2024 @ 12:57:37
https://wuaer.com/video/16990a6e953d983f65ca76765a8cdc6b รายละเอียดเพิ่มติม hosttropical
3月 14, 2024 @ 12:58:05
https://wuaer.com/video/c90ca712ad83cbe116c5ead624f9c537 รายละเอียดเพิ่มติม hosttropical
3月 14, 2024 @ 12:58:33
https://porn2p.com/video/abb215d76ab7cf71382e94bb576f95aa รายละเอียดเพิ่มติม hosttropical
3月 14, 2024 @ 12:58:59
https://porn2p.com/video/d9eb979b9e0aa6fcd5d3d951b718c263 รายละเอียดเพิ่มติม hosttropical
3月 14, 2024 @ 12:59:16
https://wuaer.com/video/926444c507a0aec5ce4528ff1119b5d9 รายละเอียดเพิ่มติม hosttropical
3月 14, 2024 @ 12:59:53
https://porn2p.com/video/9800d24d786e655b0cc1b5cf3ed35b52 รายละเอียดเพิ่มติม hosttropical
3月 14, 2024 @ 13:00:14
https://porn2p.com/video/2f434a5ac9c3f98f74bb2694c2e990e2 รายละเอียดเพิ่มติม hosttropical
3月 14, 2024 @ 13:01:48
https://wuaer.com/video/efab461d84d90dcddcea4ae0106458a2 รายละเอียดเพิ่มติม hosttropical
3月 14, 2024 @ 13:02:46
https://porn2p.com/video/074852802e6daf2f071deb54cb05532e รายละเอียดเพิ่มติม hosttropical
3月 14, 2024 @ 13:03:14
https://porn2p.com/video/1b8097b42a733b9d99fa5e702bd4f2ed รายละเอียดเพิ่มติม hosttropical
3月 14, 2024 @ 13:03:33
https://porn2p.com/video/f3d363b90314ad7d77bc005f3ebbe606 รายละเอียดเพิ่มติม hosttropical
3月 14, 2024 @ 13:06:00
https://porn2p.com/video/b1de714460af707c14013f4cc0c1b9a3 รายละเอียดเพิ่มติม hosttropical
3月 14, 2024 @ 13:06:38
https://wuaer.com/video/871899ea71fb020aa6e6ab8866fbb2f4 รายละเอียดเพิ่มติม hosttropical
3月 14, 2024 @ 13:07:00
https://porn2p.com/video/dfe8bad467d091ded13b37e84da278e5 รายละเอียดเพิ่มติม hosttropical
3月 14, 2024 @ 13:07:48
https://porn2p.com/video/35cda6efcaf391fb5fa430555830a1df รายละเอียดเพิ่มติม hosttropical
3月 14, 2024 @ 13:08:06
https://porn2p.com/video/9ea63eef3b59e78f8c070699171f51a1 รายละเอียดเพิ่มติม hosttropical
3月 14, 2024 @ 13:08:58
https://wuaer.com/video/3202bf6df81731a719775f0f1986391b รายละเอียดเพิ่มติม hosttropical
3月 14, 2024 @ 13:09:29
https://wuaer.com/video/f56acda0d20e5df53678f50faf0090bc รายละเอียดเพิ่มติม hosttropical
3月 14, 2024 @ 13:10:41
https://porn2p.com/video/0d9118fb03e9c53a144157740226780e รายละเอียดเพิ่มติม hosttropical
3月 14, 2024 @ 13:11:14
https://porn2p.com/video/2239cbaee0f5b2c256c6843bf1211228 รายละเอียดเพิ่มติม hosttropical
3月 14, 2024 @ 13:12:32
https://wuaer.com/video/56daaa686845abd73bc4e3fab997f565 รายละเอียดเพิ่มติม hosttropical
3月 14, 2024 @ 13:13:39
https://wuaer.com/video/d35489622d1bb99008716a7ea5b57cff รายละเอียดเพิ่มติม hosttropical
3月 14, 2024 @ 13:13:59
https://porn2p.com/video/b86f191c10107f3929c58100d0e1eb3b รายละเอียดเพิ่มติม hosttropical
3月 14, 2024 @ 13:14:40
https://wuaer.com/video/9d1dbd3b1057405c3542fee279f04d68 รายละเอียดเพิ่มติม hosttropical
3月 14, 2024 @ 13:15:18
https://porn2p.com/video/e6530f6ff035f4b5a4f1242b38558104 รายละเอียดเพิ่มติม hosttropical
3月 14, 2024 @ 13:15:59
https://porn2p.com/video/3bd8b6883fd52f5d9e4e0782be144b81 รายละเอียดเพิ่มติม hosttropical
3月 14, 2024 @ 13:17:03
https://wuaer.com/video/376f4c6a254e0e0f43547fd5ab8a9ada รายละเอียดเพิ่มติม hosttropical
3月 14, 2024 @ 13:17:55
https://wuaer.com/video/fa8089888683f6dba63d355664c7db6a รายละเอียดเพิ่มติม hosttropical
3月 14, 2024 @ 13:18:44
https://porn2p.com/video/147f43eb272b6d0d000d21a9a07a1cc6 รายละเอียดเพิ่มติม hosttropical
3月 14, 2024 @ 13:19:21
https://wuaer.com/video/00dc5b73ebdeb6404142bc7704201a00 รายละเอียดเพิ่มติม hosttropical
3月 14, 2024 @ 13:19:38
https://porn2p.com/video/28696814872fa233b82b96b32c44e576 รายละเอียดเพิ่มติม hosttropical
3月 14, 2024 @ 13:21:27
https://wuaer.com/video/d954c87d5cc615699ecb1a8a645b1741 รายละเอียดเพิ่มติม hosttropical
3月 14, 2024 @ 13:22:10
https://wuaer.com/video/2710ea04115e13914cb54c15aab1eef8 รายละเอียดเพิ่มติม hosttropical
3月 14, 2024 @ 13:22:31
https://wuaer.com/video/a25e66e05d99c3082ca416efc7c80247 รายละเอียดเพิ่มติม hosttropical
3月 14, 2024 @ 13:22:48
https://porn2p.com/video/84929006843358e4794ba9f7b1b2e9d3 รายละเอียดเพิ่มติม hosttropical
3月 14, 2024 @ 13:23:17
https://porn2p.com/video/ec66081b9adbe32ba3eed15aa8a13524 รายละเอียดเพิ่มติม hosttropical
3月 14, 2024 @ 13:23:51
https://porn2p.com/video/421a09f2633e090bc06d93fc33b47696 รายละเอียดเพิ่มติม hosttropical
3月 14, 2024 @ 13:24:27
https://porn2p.com/video/abb075f3450f91b75c9d96981c27bd83 รายละเอียดเพิ่มติม hosttropical
3月 14, 2024 @ 13:25:42
https://porn2p.com/video/017f900727fa89fc4e75cf97cba659f4 รายละเอียดเพิ่มติม hosttropical
3月 14, 2024 @ 13:26:49
https://porn2p.com/video/1b8fbaacea5438bb6c32241d41db3d94 รายละเอียดเพิ่มติม hosttropical
3月 14, 2024 @ 13:27:43
https://wuaer.com/video/c90965242a3de1d1f770e491f0788751 รายละเอียดเพิ่มติม hosttropical
3月 14, 2024 @ 13:29:03
https://wuaer.com/video/616e90aa7e2f178545240aa6e14c91df รายละเอียดเพิ่มติม hosttropical
3月 14, 2024 @ 13:29:39
https://wuaer.com/video/df27291e881df39d4f6f66374ce7ab61 รายละเอียดเพิ่มติม hosttropical
3月 14, 2024 @ 13:30:25
https://porn2p.com/video/c5fc342a146bd161188b798bdcf20504 รายละเอียดเพิ่มติม hosttropical
3月 14, 2024 @ 13:30:45
https://wuaer.com/video/a7a3e0eef09868280a4f62f1d39de0e6 รายละเอียดเพิ่มติม hosttropical
3月 14, 2024 @ 13:31:10
https://wuaer.com/video/97e0caac4a44c1580b2d0be6fffea23a รายละเอียดเพิ่มติม hosttropical
3月 14, 2024 @ 13:31:32
https://porn2p.com/video/f3d0852048daf07d8ac19439b45dceec รายละเอียดเพิ่มติม hosttropical
3月 14, 2024 @ 13:31:56
https://porn2p.com/video/4849d6c019daf62fba8479afc9466b94 รายละเอียดเพิ่มติม hosttropical
3月 14, 2024 @ 13:32:40
https://porn2p.com/video/b1dd80a427d0286601c4e80f58b28f28 รายละเอียดเพิ่มติม hosttropical
3月 14, 2024 @ 13:32:58
https://wuaer.com/video/41813e630571ae51c275c583525ec18d รายละเอียดเพิ่มติม hosttropical
3月 14, 2024 @ 13:33:53
https://porn2p.com/video/073ff58ad241f51bc2044da24e87a9d0 รายละเอียดเพิ่มติม hosttropical
3月 14, 2024 @ 13:34:50
https://porn2p.com/video/22406553c5e79f78ca8f33b142c6f6f9 รายละเอียดเพิ่มติม hosttropical
3月 14, 2024 @ 13:35:28
https://wuaer.com/video/0b856ccd0a3eeabbcd87b446e894cf36 รายละเอียดเพิ่มติม hosttropical
3月 14, 2024 @ 13:35:47
https://wuaer.com/video/ce4fea03315220f25e1c961c69cacb2c รายละเอียดเพิ่มติม hosttropical
3月 14, 2024 @ 13:36:23
https://porn2p.com/video/35c60a7e59add1a14ba8547412cb3dbe รายละเอียดเพิ่มติม hosttropical
3月 14, 2024 @ 13:37:27
https://wuaer.com/video/674d4fb739c36ede5aba88fdcf31fce3 รายละเอียดเพิ่มติม hosttropical
3月 14, 2024 @ 13:38:31
https://porn2p.com/video/9100ede90c8d4ad472987931e2d71901 รายละเอียดเพิ่มติม hosttropical
3月 14, 2024 @ 13:38:52
https://porn2p.com/video/cca57bc7264d3c27a8c4a52959f9ea57 รายละเอียดเพิ่มติม hosttropical
3月 14, 2024 @ 13:39:56
https://porn2p.com/video/fa14ee2c0423e5fc64fc369e6c802db0 รายละเอียดเพิ่มติม hosttropical
3月 14, 2024 @ 13:40:56
https://wuaer.com/video/46b8988c6b09657bca07b17f38ee070d รายละเอียดเพิ่มติม hosttropical
3月 14, 2024 @ 13:41:55
https://porn2p.com/video/0d84827ad31776dfc1a63a5f948c190d รายละเอียดเพิ่มติม hosttropical
3月 14, 2024 @ 13:43:40
https://wuaer.com/video/115fe71c56958b88b060f617d30590c0 รายละเอียดเพิ่มติม hosttropical
3月 14, 2024 @ 13:44:30
https://porn2p.com/video/3bd7b729727fe8807c748ddf653e71c7 รายละเอียดเพิ่มติม hosttropical
3月 14, 2024 @ 13:45:15
https://wuaer.com/video/ea8b59c91d7e08224e3e132b1715fffd รายละเอียดเพิ่มติม hosttropical
3月 14, 2024 @ 13:45:55
https://wuaer.com/video/6ca0dcf6ddec9cc246b0bd114d70a9f2 รายละเอียดเพิ่มติม hosttropical
3月 14, 2024 @ 13:46:33
https://wuaer.com/video/3765680f529f0f1b7b24f7d57453dd42 รายละเอียดเพิ่มติม hosttropical
3月 14, 2024 @ 13:46:58
https://porn2p.com/video/d37b5a344da4964cabcf9300f3efa2a9 รายละเอียดเพิ่มติม hosttropical
3月 14, 2024 @ 13:48:01
https://porn2p.com/video/55ad46cc1bcfbebb3143d79d4df4d655 รายละเอียดเพิ่มติม hosttropical
3月 14, 2024 @ 13:48:54
https://wuaer.com/video/4bc9d9945873bb4923d43fb4053c1925 รายละเอียดเพิ่มติม hosttropical
3月 14, 2024 @ 13:49:57
https://porn2p.com/video/147b469ada52e218b770edada8dde55a รายละเอียดเพิ่มติม hosttropical
3月 14, 2024 @ 13:50:32
https://porn2p.com/video/2f4508ff3003713c8131db20a48d032e รายละเอียดเพิ่มติม hosttropical
3月 14, 2024 @ 13:51:33
https://wuaer.com/video/169a6f23ec16bebcd63ced2bd2f6b4e2 รายละเอียดเพิ่มติม hosttropical
3月 14, 2024 @ 13:52:08
https://wuaer.com/video/d94b2b584eb55884803f2d82ea004de2 รายละเอียดเพิ่มติม hosttropical
3月 14, 2024 @ 13:52:39
https://porn2p.com/video/421733705c0979edd0fd2f18e3a26d72 รายละเอียดเพิ่มติม hosttropical
3月 14, 2024 @ 13:54:12
https://wuaer.com/video/7286e43016728cc1bb8b24b19d00b2e4 รายละเอียดเพิ่มติม hosttropical
3月 14, 2024 @ 13:54:28
https://porn2p.com/video/9ea9ba3c74cc7010ddc496eac7933f8a รายละเอียดเพิ่มติม hosttropical
3月 14, 2024 @ 13:54:51
https://wuaer.com/video/a79bbdcbd41f228f729b1303207f0eef รายละเอียดเพิ่มติม hosttropical
3月 14, 2024 @ 13:56:19
https://porn2p.com/video/5bf6734ff5db38d20ca8848dcc3d50a7 รายละเอียดเพิ่มติม hosttropical
3月 14, 2024 @ 13:56:45
https://wuaer.com/video/515b3ba12187d3235b1cd1cefdd3417f รายละเอียดเพิ่มติม hosttropical
3月 14, 2024 @ 13:57:22
https://porn2p.com/video/c5f7a0d256ebd50006f0011539785d96 รายละเอียดเพิ่มติม hosttropical
3月 14, 2024 @ 13:58:20
https://porn2p.com/video/1b8719bfed18ea433a1808f168d61408 รายละเอียดเพิ่มติม hosttropical
3月 14, 2024 @ 13:58:46
https://porn2p.com/video/35cf904f8f90784e8d33bd46564ece9b รายละเอียดเพิ่มติม hosttropical
3月 14, 2024 @ 13:59:13
https://wuaer.com/video/1bd2863f22cfe93219aea3f8327d3b65 รายละเอียดเพิ่มติม hosttropical
3月 14, 2024 @ 14:00:24
https://wuaer.com/video/df24bdc8af57f264a3c990c932e2ddc9 รายละเอียดเพิ่มติม hosttropical
3月 14, 2024 @ 14:02:28
https://wuaer.com/video/bd8d59b158e99a137bc148954e8ecc20 รายละเอียดเพิ่มติม hosttropical
3月 14, 2024 @ 14:02:45
https://porn2p.com/video/a515014943c1443a8d3dd99ce90bd66b รายละเอียดเพิ่มติม hosttropical
3月 14, 2024 @ 14:03:07
https://wuaer.com/video/ad3d8aeade31181a0f61125ce0cbbf97 รายละเอียดเพิ่มติม hosttropical
3月 14, 2024 @ 14:04:17
https://porn2p.com/video/627900b430e0f8b25c30a438c93cb02f รายละเอียดเพิ่มติม hosttropical
3月 14, 2024 @ 14:04:36
https://wuaer.com/video/56dca180c540ae8f0f12d8a35777bbdb รายละเอียดเพิ่มติม hosttropical
3月 14, 2024 @ 14:05:32
https://porn2p.com/video/cca208aa26d3d405cbc50d62bdfdc771 รายละเอียดเพิ่มติม hosttropical
3月 14, 2024 @ 14:06:02
https://porn2p.com/video/223f0dd832b00e1cbba35ff4c0bc20dc รายละเอียดเพิ่มติม hosttropical
3月 14, 2024 @ 14:06:43
https://porn2p.com/video/3bdd325e06828f121d61f931ad8a9127 รายละเอียดเพิ่มติม hosttropical
3月 14, 2024 @ 14:07:11
https://wuaer.com/video/21cb69ec071ead62ee94a4825da4a16b รายละเอียดเพิ่มติม hosttropical
3月 14, 2024 @ 14:08:01
https://wuaer.com/video/05a6663084fc6d5b5a874c08ea8afdbe รายละเอียดเพิ่มติม hosttropical
3月 14, 2024 @ 14:08:26
https://wuaer.com/video/e49934af761b9b593cfa7131e1bc0877 รายละเอียดเพิ่มติม hosttropical
3月 14, 2024 @ 14:09:17
https://wuaer.com/video/3c026eac57f8f025c305ed3b4670cb88 รายละเอียดเพิ่มติม hosttropical
3月 14, 2024 @ 14:09:34
https://porn2p.com/video/c5fd775b3ae8f97685d61dca8bc3cb05 รายละเอียดเพิ่มติม hosttropical
3月 14, 2024 @ 14:10:34
https://wuaer.com/video/c3adfbfe9236b1c6c9be40c86e15777c รายละเอียดเพิ่มติม hosttropical
3月 14, 2024 @ 14:11:23
https://porn2p.com/video/e660362452e3b3fa0a7e5af6bad40b38 รายละเอียดเพิ่มติม hosttropical
3月 14, 2024 @ 14:12:56
https://wuaer.com/video/a7a97831418672f7de4617c04ff4c47a รายละเอียดเพิ่มติม hosttropical
3月 14, 2024 @ 14:13:52
https://wuaer.com/video/df2c294a1eb65ffd45010d4a78f0aa51 รายละเอียดเพิ่มติม hosttropical
3月 14, 2024 @ 14:14:46
https://wuaer.com/video/418d74e006e5ae777ca38ab02f72a957 รายละเอียดเพิ่มติม hosttropical
3月 14, 2024 @ 14:15:10
https://wuaer.com/video/0b913ca506ec071562139815243fc2bb รายละเอียดเพิ่มติม hosttropical
3月 14, 2024 @ 14:15:43
https://porn2p.com/video/8ac48d0ed6b83cfe3811653b4a691480 รายละเอียดเพิ่มติม hosttropical
3月 14, 2024 @ 14:16:08
https://wuaer.com/video/0b8a03914cb09b3173fdd6f96115c8cd รายละเอียดเพิ่มติม hosttropical
3月 14, 2024 @ 14:17:09
https://wuaer.com/video/e4aabeefd9858ada8421f8fa489fffe3 รายละเอียดเพิ่มติม hosttropical
3月 14, 2024 @ 14:17:24
https://porn2p.com/video/22476af9e7b27986fbe53921b6af4a18 รายละเอียดเพิ่มติม hosttropical
3月 14, 2024 @ 14:17:39
https://porn2p.com/video/cca7871de3c4821a18409c86aea067d0 รายละเอียดเพิ่มติม hosttropical
3月 14, 2024 @ 14:17:55
https://porn2p.com/video/8ab5458b71937a76efcdd3fbd5e187a6 รายละเอียดเพิ่มติม hosttropical
3月 14, 2024 @ 14:18:58
https://wuaer.com/video/7d4b915692ed76407b9a6c4b1616d6df รายละเอียดเพิ่มติม hosttropical
3月 14, 2024 @ 14:22:22
https://wuaer.com/video/46cb08c13cdc3e6ce8214f8600889f70 รายละเอียดเพิ่มติม hosttropical
3月 14, 2024 @ 14:22:51
https://wuaer.com/video/1167cd8cb715e113efec421c493c2370 รายละเอียดเพิ่มติม hosttropical
3月 14, 2024 @ 14:23:57
https://porn2p.com/video/22407c76b4cce6caa07bf69f97550a17 รายละเอียดเพิ่มติม hosttropical
3月 14, 2024 @ 14:24:39
https://porn2p.com/video/287d9e1a1fa6a5a2983644a6abbe12d2 รายละเอียดเพิ่มติม hosttropical
3月 14, 2024 @ 14:25:07
https://wuaer.com/video/b2bb34e989ed302ce0facc45b5ec96d7 รายละเอียดเพิ่มติม hosttropical
3月 14, 2024 @ 14:25:32
https://wuaer.com/video/7d452185291fc8bd63af602c53939a3e รายละเอียดเพิ่มติม hosttropical
3月 14, 2024 @ 14:25:58
https://porn2p.com/video/d38e9a4117cd9b23d437007fd3206d4d รายละเอียดเพิ่มติม hosttropical
3月 14, 2024 @ 14:26:41
https://wuaer.com/video/8233b3f923f5cd264e92778bb1e4a001 รายละเอียดเพิ่มติม hosttropical
3月 14, 2024 @ 14:29:17
https://wuaer.com/video/ea8cba6ca8b5b0dd1912040b480f8983 รายละเอียดเพิ่มติม hosttropical
3月 14, 2024 @ 14:30:28
https://wuaer.com/video/16a192a2a6b3d142ac7f95fec928299d รายละเอียดเพิ่มติม hosttropical
3月 14, 2024 @ 14:31:27
https://porn2p.com/video/55aea5c49a59c98cc64f30773b7ec6a1 รายละเอียดเพิ่มติม hosttropical
3月 14, 2024 @ 14:31:45
https://porn2p.com/video/28741c8c01258c71715ff1876aa77b26 รายละเอียดเพิ่มติม hosttropical
3月 14, 2024 @ 14:32:07
https://wuaer.com/video/efb91a6673632716501a37a93e0d3040 รายละเอียดเพิ่มติม hosttropical
3月 14, 2024 @ 14:32:46
https://wuaer.com/video/b8147bf9bed32b7687cff0648e8ae257 รายละเอียดเพิ่มติม hosttropical
3月 14, 2024 @ 14:33:01
https://wuaer.com/video/169db67d5f96cff71fde10744902103c รายละเอียดเพิ่มติม hosttropical
3月 14, 2024 @ 14:33:43
https://wuaer.com/video/4bcf505563e9c3bbe3fd3fb721b9de90 รายละเอียดเพิ่มติม hosttropical
3月 14, 2024 @ 14:34:01
https://wuaer.com/video/8231ad4f7f3b015370b20e713da46014 รายละเอียดเพิ่มติม hosttropical
3月 14, 2024 @ 14:34:23
https://porn2p.com/video/d9f18b137212b802c144cb9e30dd373a รายละเอียดเพิ่มติม hosttropical
3月 14, 2024 @ 14:34:46
https://wuaer.com/video/871eae156d8d495e8558f8080edff421 รายละเอียดเพิ่มติม hosttropical
3月 14, 2024 @ 14:36:22
https://wuaer.com/video/b80d067b418042c22031c4c6d0f28c60 รายละเอียดเพิ่มติม hosttropical
3月 14, 2024 @ 14:37:20
https://wuaer.com/video/efb54b975d0a16bf55667b91505a3d85 รายละเอียดเพิ่มติม hosttropical
3月 14, 2024 @ 14:37:52
https://wuaer.com/video/51611a203e64dac9321e2d59f81a9e77 รายละเอียดเพิ่มติม hosttropical
3月 14, 2024 @ 14:38:24
https://porn2p.com/video/dffb029ed2f904b079b08fedb99be3a5 รายละเอียดเพิ่มติม hosttropical
3月 14, 2024 @ 14:39:40
https://porn2p.com/video/5c014eb9bf57ce70a710798df72e0290 รายละเอียดเพิ่มติม hosttropical
3月 14, 2024 @ 14:40:00
https://porn2p.com/video/2f4711ac4004a36d3888c1b002b24135 รายละเอียดเพิ่มติม hosttropical
3月 14, 2024 @ 14:40:19
https://wuaer.com/video/f5792a9b25fb95cd7db80b43023098a6 รายละเอียดเพิ่มติม hosttropical
3月 14, 2024 @ 14:40:47
https://wuaer.com/video/bd95c98ca583c97812aada1a7efe2cc3 รายละเอียดเพิ่มติม hosttropical
3月 14, 2024 @ 14:41:59
https://wuaer.com/video/515eaef5606ab7d9edcf44ad4646681d รายละเอียดเพิ่มติม hosttropical
3月 14, 2024 @ 14:42:35
https://porn2p.com/video/9eb63de29b1f6333de8fffb345aa870a รายละเอียดเพิ่มติม hosttropical
3月 14, 2024 @ 14:42:54
https://wuaer.com/video/8cce0468339f47beeeb7c98bc76a5480 รายละเอียดเพิ่มติม hosttropical
3月 14, 2024 @ 14:44:24
https://wuaer.com/video/bd91fa9f6f0a213f891158e5fd3a24b7 รายละเอียดเพิ่มติม hosttropical
3月 14, 2024 @ 14:45:06
https://wuaer.com/video/f5755931b962d1763633ea9fc78467f6 รายละเอียดเพิ่มติม hosttropical
3月 14, 2024 @ 14:45:42
https://wuaer.com/video/56ee830e62f29da0d6b5ad1527aaebf6 รายละเอียดเพิ่มติม hosttropical
3月 14, 2024 @ 14:46:18
https://wuaer.com/video/21cc77d0987f9d50b4c9a37d2a509e7c รายละเอียดเพิ่มติม hosttropical
3月 14, 2024 @ 14:46:40
https://porn2p.com/video/e664e86ab8f92e9fa27a2dd05c8195e3 รายละเอียดเพิ่มติม hosttropical
3月 14, 2024 @ 14:47:50
https://porn2p.com/video/35d562dc5a49f146d37012dab8d3e1c4 รายละเอียดเพิ่มติม hosttropical
3月 14, 2024 @ 14:48:08
https://porn2p.com/video/6285bd6e003723fa766785e159dc6b2b รายละเอียดเพิ่มติม hosttropical
3月 14, 2024 @ 14:48:59
https://wuaer.com/video/c3b480013b779bebcbb0bf12937b8b03 รายละเอียดเพิ่มติม hosttropical
3月 14, 2024 @ 14:49:15
https://wuaer.com/video/21cb972385e6bc020e7abcce4ad44405 รายละเอียดเพิ่มติม hosttropical
3月 14, 2024 @ 14:50:16
https://wuaer.com/video/56e52f3c24892789b57f17d414bee226 รายละเอียดเพิ่มติม hosttropical
3月 14, 2024 @ 14:50:47
https://porn2p.com/video/a5205a7019d6ade238929c7c50976f2a รายละเอียดเพิ่มติม hosttropical
3月 14, 2024 @ 14:51:07
https://porn2p.com/video/e661a4e3b7b34adaec808ea7aa4dc537 รายละเอียดเพิ่มติม hosttropical
3月 14, 2024 @ 14:52:07
https://wuaer.com/video/c3af5e9834a74a487e8f58545517f8de รายละเอียดเพิ่มติม hosttropical
3月 14, 2024 @ 14:53:19
https://wuaer.com/video/fa842a70db676a93cafb90343f689b17 รายละเอียดเพิ่มติม hosttropical
3月 14, 2024 @ 14:53:55
https://wuaer.com/video/27263a32e4c19db820013dce5e666327 รายละเอียดเพิ่มติม hosttropical
3月 14, 2024 @ 14:54:19
https://porn2p.com/video/abb539fb4ae85904a169ce5cab0a8df6 รายละเอียดเพิ่มติม hosttropical
3月 14, 2024 @ 14:55:43
https://porn2p.com/video/3be35d4e9d8d5794ccc8543139bd5a2e รายละเอียดเพิ่มติม hosttropical
3月 14, 2024 @ 14:56:02
https://porn2p.com/video/697e3c19ee17721c02ba6514b26d061c รายละเอียดเพิ่มติม hosttropical
3月 14, 2024 @ 14:56:25
https://porn2p.com/video/019d30061dd6f122cc2c4f004e7958cb รายละเอียดเพิ่มติม hosttropical
3月 14, 2024 @ 14:56:41
https://porn2p.com/video/4224ffef121e1a2b5345b36c622b68c0 รายละเอียดเพิ่มติม hosttropical
3月 14, 2024 @ 14:57:15
https://wuaer.com/video/c91046f615327b0b0aebb986771d21ed รายละเอียดเพิ่มติม hosttropical
3月 14, 2024 @ 14:57:31
https://wuaer.com/video/27245b2d8af9c0fc25857355d6335335 รายละเอียดเพิ่มติม hosttropical
3月 14, 2024 @ 14:58:31
https://wuaer.com/video/5bf7060df1484742dcb60411689ee931 รายละเอียดเพิ่มติม hosttropical
3月 14, 2024 @ 14:59:25
https://wuaer.com/video/97f1d704ba6b8b70acfd1b233e432b67 รายละเอียดเพิ่มติม hosttropical
3月 14, 2024 @ 15:01:40
https://porn2p.com/video/0197856ebe8f3e6c0b34841b2635aa2e รายละเอียดเพิ่มติม hosttropical
3月 14, 2024 @ 15:01:57
https://wuaer.com/video/2c323c79d4fc013b79a939b0a4a06257 รายละเอียดเพิ่มติม hosttropical
3月 14, 2024 @ 15:02:12
https://wuaer.com/video/61799733af48a20c0e0846bc5c5a19d4 รายละเอียดเพิ่มติม hosttropical
3月 14, 2024 @ 15:02:32
https://porn2p.com/video/b1eaa75b3a0fa6acda8f545510f4c2db รายละเอียดเพิ่มติม hosttropical
3月 14, 2024 @ 15:02:53
https://porn2p.com/video/f3f52b5288d6dfa64715abc7b6758f88 รายละเอียดเพิ่มติม hosttropical
3月 14, 2024 @ 15:03:59
https://porn2p.com/video/42202401dfdf65ddaa3b0b92d4c91613 รายละเอียดเพิ่มติม hosttropical
3月 14, 2024 @ 15:04:20
https://porn2p.com/video/6fdad5ba63aced0018743423cf673c6e รายละเอียดเพิ่มติม hosttropical
3月 14, 2024 @ 15:05:27
https://wuaer.com/video/ce6a31b48e0efcc70d4b272637af25b3 รายละเอียดเพิ่มติม hosttropical
3月 14, 2024 @ 15:06:29
https://wuaer.com/video/97e8f45fe5b3c64c886fbc31ed16afad รายละเอียดเพิ่มติม hosttropical
3月 14, 2024 @ 15:07:16
https://porn2p.com/video/b1e3ac547fc1cf413875aefe1c013b91 รายละเอียดเพิ่มติม hosttropical
3月 14, 2024 @ 15:08:05
https://porn2p.com/video/f3ef6bd596ddcb6ff9e71d4647add46c รายละเอียดเพิ่มติม hosttropical
3月 14, 2024 @ 15:09:31
https://porn2p.com/video/0748d09859228cf5ae3f7c7dbd958c72 รายละเอียดเพิ่มติม hosttropical
3月 14, 2024 @ 15:09:55
https://wuaer.com/video/320ae113e410eea9c7d17ea9b0146771 รายละเอียดเพิ่มติม hosttropical
3月 14, 2024 @ 15:10:13
https://wuaer.com/video/675685b972e96c34bb3b870ff787f931 รายละเอียดเพิ่มติม hosttropical
3月 14, 2024 @ 15:10:43
https://porn2p.com/video/b872af65d709d142003d021b72e4a003 รายละเอียดเพิ่มติม hosttropical
3月 14, 2024 @ 15:11:07
https://porn2p.com/video/fa1ca16e1dbb33283e247714fd2565db รายละเอียดเพิ่มติม hosttropical
3月 14, 2024 @ 15:12:15
https://porn2p.com/video/0daac036acf4d49780eb1cf976dc705f รายละเอียดเพิ่มติม hosttropical
3月 14, 2024 @ 15:12:42
https://porn2p.com/video/4f3e8674cf62bb6bae190fc8f9965c37 รายละเอียดเพิ่มติม hosttropical
3月 14, 2024 @ 15:13:34
https://wuaer.com/video/d359f0099d44815f234da5c742694b3f รายละเอียดเพิ่มติม hosttropical
3月 14, 2024 @ 15:13:54
https://wuaer.com/video/32081668cd36fa419fcca613d8f41638 รายละเอียดเพิ่มติม hosttropical
3月 14, 2024 @ 15:15:08
https://wuaer.com/video/675247b116f85950822326f71d3e502d รายละเอียดเพิ่มติม hosttropical
3月 14, 2024 @ 15:15:26
https://porn2p.com/video/b872310e955290c49435be47b001c771 รายละเอียดเพิ่มติม hosttropical
3月 14, 2024 @ 15:15:59
https://porn2p.com/video/fa1b4757862aec7a18dbcb6cecc2b2d0 รายละเอียดเพิ่มติม hosttropical
3月 14, 2024 @ 15:16:38
https://wuaer.com/video/d356023057eb9dc459243f5d54ac8456 รายละเอียดเพิ่มติม hosttropical
3月 14, 2024 @ 15:17:35
https://porn2p.com/video/0da310bd665e8c3884f3024c89d397de รายละเอียดเพิ่มติม hosttropical
3月 14, 2024 @ 15:18:25
https://wuaer.com/video/6cc807ac0b97a5bf0a6b471065df92d5 รายละเอียดเพิ่มติม hosttropical
3月 14, 2024 @ 15:19:04
https://wuaer.com/video/00e5e8f657c77b48d2c1dfd13f6e44de รายละเอียดเพิ่มติม hosttropical
3月 14, 2024 @ 15:20:10
https://porn2p.com/video/4f3b76b63cf11106669d840304850253 รายละเอียดเพิ่มติม hosttropical
3月 14, 2024 @ 15:20:39
https://porn2p.com/video/7dd64925dae0331f32646ed4a6d07d01 รายละเอียดเพิ่มติม hosttropical
3月 14, 2024 @ 15:20:59
https://porn2p.com/video/7ddb8faa86838b836999a3abe238c91a รายละเอียดเพิ่มติม hosttropical
3月 14, 2024 @ 15:21:45
https://wuaer.com/video/d97acff5caa0ac4e49193aada97b956b รายละเอียดเพิ่มติม hosttropical
3月 14, 2024 @ 15:22:08
https://wuaer.com/video/37710fe240749249478e6bd671e2b516 รายละเอียดเพิ่มติม hosttropical
3月 14, 2024 @ 15:23:00
https://wuaer.com/video/a25fb254ede6733b00df53a89bb5de15 รายละเอียดเพิ่มติม hosttropical
3月 14, 2024 @ 15:23:32
https://porn2p.com/video/bf1c9a371abffdb0bf09950fd7801ee2 รายละเอียดเพิ่มติม hosttropical
3月 14, 2024 @ 15:24:29
https://wuaer.com/video/00e359f32d5f77cf2cd081c257574488 รายละเอียดเพิ่มติม hosttropical
3月 14, 2024 @ 15:25:02
https://wuaer.com/video/d95c2af1e1a597200dbd31221007852f รายละเอียดเพิ่มติม hosttropical
3月 14, 2024 @ 15:25:30
https://porn2p.com/video/1489bdc65a275870075489ecf48b9377 รายละเอียดเพิ่มติม hosttropical
3月 14, 2024 @ 15:25:52
https://wuaer.com/video/3c06d930af2ea5d604820f3850d0028e รายละเอียดเพิ่มติม hosttropical
3月 14, 2024 @ 15:26:25
https://porn2p.com/video/c60dc67efb8403531646df1ec5a0dc68 รายละเอียดเพิ่มติม hosttropical
3月 14, 2024 @ 15:26:53
https://wuaer.com/video/729025a5927540f381fdd31c7f449a3f รายละเอียดเพิ่มติม hosttropical
3月 14, 2024 @ 15:27:19
https://wuaer.com/video/05a72134da6fe26b6102677b9ac50378 รายละเอียดเพิ่มติม hosttropical
3月 14, 2024 @ 15:28:35
https://porn2p.com/video/55bda802e52a1a1d7934dacff0dd39bb รายละเอียดเพิ่มติม hosttropical
3月 14, 2024 @ 15:28:50
https://porn2p.com/video/84a4c0358d14bf6c10c993474afa8916 รายละเอียดเพิ่มติม hosttropical
3月 14, 2024 @ 15:29:42
https://wuaer.com/video/df377b7952c9a0c80cf7c86f31c171fd รายละเอียดเพิ่มติม hosttropical
3月 14, 2024 @ 15:31:34
https://wuaer.com/video/6cd720cc3401af26c736823650c402d7 รายละเอียดเพิ่มติม hosttropical
3月 14, 2024 @ 15:33:55
https://wuaer.com/video/c3b7a617ecffdbf3785a1022bedd3841 รายละเอียดเพิ่มติม hosttropical
3月 14, 2024 @ 15:34:32
https://porn2p.com/video/7deac28d7f8229ac3a661d7f9ae930a5 รายละเอียดเพิ่มติม hosttropical
3月 14, 2024 @ 15:35:18
https://porn2p.com/video/a53377c36de5fa7b3a8f529ea34a6c8a รายละเอียดเพิ่มติม hosttropical
3月 14, 2024 @ 15:35:36
https://wuaer.com/video/fa8d593938c344f5c4179c564966ed2e รายละเอียดเพิ่มติม hosttropical
3月 14, 2024 @ 15:36:31
https://porn2p.com/video/3bec174064c69f83632e3ef5ac2836ac รายละเอียดเพิ่มติม hosttropical
3月 14, 2024 @ 15:36:54
https://porn2p.com/video/1494ae729e25e60716e2990d0c0443c4 รายละเอียดเพิ่มติม hosttropical
3月 14, 2024 @ 15:37:46
https://wuaer.com/video/00e9e1c7076c68e6f6e891b13bf16ee6 รายละเอียดเพิ่มติม hosttropical
3月 14, 2024 @ 15:38:09
https://porn2p.com/video/55ec2a80d77628ec5c499691e8ff16ff รายละเอียดเพิ่มติม hosttropical
3月 14, 2024 @ 15:40:04
https://wuaer.com/video/7295126207bbd1d3aa0791b4e35e3ab9 รายละเอียดเพิ่มติม hosttropical
3月 14, 2024 @ 15:42:10
https://wuaer.com/video/c9164a920bd1f4560d3d17f60a816c25 รายละเอียดเพิ่มติม hosttropical
3月 14, 2024 @ 15:42:25
https://wuaer.com/video/5bf91e71ec5d6e6462974503405ada68 รายละเอียดเพิ่มติม hosttropical
3月 14, 2024 @ 15:42:42
https://porn2p.com/video/84c1d9944bd99691aaab63e501654961 รายละเอียดเพิ่มติม hosttropical
3月 14, 2024 @ 15:43:41
https://porn2p.com/video/abb8219bd48a5e646c6c2f2e3e0c36e5 รายละเอียดเพิ่มติม hosttropical
3月 14, 2024 @ 15:44:03
https://porn2p.com/video/01a6186f5ba6f2a711d58e9ca9f0016f รายละเอียดเพิ่มติม hosttropical
3月 14, 2024 @ 15:44:37
https://porn2p.com/video/422f958c1e330730be4130ff044f7ac9 รายละเอียดเพิ่มติม hosttropical
3月 14, 2024 @ 15:44:56
https://porn2p.com/video/ec8191030b90ffeaf96c6edb28097c01 รายละเอียดเพิ่มติม hosttropical
3月 14, 2024 @ 15:45:43
https://wuaer.com/video/a7af95e368912cfcd58b7bb5301bcf70 รายละเอียดเพิ่มติม hosttropical
3月 14, 2024 @ 15:46:07
https://porn2p.com/video/5c25f3439cf45e33347a7bdb63320bf9 รายละเอียดเพิ่มติม hosttropical
3月 14, 2024 @ 15:48:04
https://wuaer.com/video/77eecc79efe4faf8800f07c9a9560e7a รายละเอียดเพิ่มติม hosttropical
3月 14, 2024 @ 15:50:10
https://wuaer.com/video/41941e0120df0ec8e77fe3e6cb7aaba4 รายละเอียดเพิ่มติม hosttropical
3月 14, 2024 @ 15:50:32
https://wuaer.com/video/e4ba3b41507ddc050953e956339976ee รายละเอียดเพิ่มติม hosttropical
3月 14, 2024 @ 15:50:56
https://porn2p.com/video/6ff68658f841e6f6e01fbae4a6ec756e รายละเอียดเพิ่มติม hosttropical
3月 14, 2024 @ 15:51:53
https://porn2p.com/video/b1ecd0109cd2950611ef0b2030ec2fd3 รายละเอียดเพิ่มติม hosttropical
3月 14, 2024 @ 15:52:35
https://porn2p.com/video/48515770ab5caf398265753842f1c36c รายละเอียดเพิ่มติม hosttropical
3月 14, 2024 @ 15:52:59
https://porn2p.com/video/224ef13fa1864bc9d53beda80de1705e รายละเอียดเพิ่มติม hosttropical
3月 14, 2024 @ 15:53:46
https://wuaer.com/video/0b9c9e64a7a6b7fa81dba7ec48dc7ab0 รายละเอียดเพิ่มติม hosttropical
3月 14, 2024 @ 15:54:15
https://porn2p.com/video/629e4e66130042605b16d7db46830bae รายละเอียดเพิ่มติม hosttropical
3月 14, 2024 @ 15:58:11
https://wuaer.com/video/d35be3d6d0ecf2af2275747efed65e8c รายละเอียดเพิ่มติม hosttropical
3月 14, 2024 @ 15:58:39
https://wuaer.com/video/675d11a25526070ef66de9117393c2f7 รายละเอียดเพิ่มติม hosttropical
3月 14, 2024 @ 15:59:03
https://porn2p.com/video/772e379fa5aa5f43163334b9568a2aef รายละเอียดเพิ่มติม hosttropical
3月 14, 2024 @ 16:00:06
https://porn2p.com/video/0dae5c1c6037aaad7d572eed0c49ed9d รายละเอียดเพิ่มติม hosttropical
3月 14, 2024 @ 16:01:04
https://porn2p.com/video/4f40885a7cb8fd8faa4ade8ba61c0e90 รายละเอียดเพิ่มติม hosttropical
3月 14, 2024 @ 16:01:29
https://wuaer.com/video/3211a138d2004eba722233bfe160e1ae รายละเอียดเพิ่มติม hosttropical
3月 14, 2024 @ 16:01:55
https://wuaer.com/video/116d984331e6b1c13b732b6212c21315 รายละเอียดเพิ่มติม hosttropical
3月 14, 2024 @ 16:02:18
https://wuaer.com/video/b2c65955598dfd5dcaa0f5ef19917aa3 รายละเอียดเพิ่มติม hosttropical
3月 14, 2024 @ 16:02:39
https://porn2p.com/video/698660a536c67f322a5f740995fc0a89 รายละเอียดเพิ่มติม hosttropical
3月 14, 2024 @ 16:04:59
https://wuaer.com/video/8234fb3bdf203bb7b8a7fe5a5ce7db78 รายละเอียดเพิ่มติม hosttropical
3月 14, 2024 @ 16:06:29
https://wuaer.com/video/4bda37ef6c1c14e730262ec571d1c68c รายละเอียดเพิ่มติม hosttropical
3月 14, 2024 @ 16:06:55
https://wuaer.com/video/6ccc5f1d318d410351ed0df20bc98f92 รายละเอียดเพิ่มติม hosttropical
3月 14, 2024 @ 16:07:18
https://porn2p.com/video/7de13b063f8f83609435897c38849064 รายละเอียดเพิ่มติม hosttropical
3月 14, 2024 @ 16:07:35
https://porn2p.com/video/98287872e9e3f4c6ffcc1e8bf4a06fcc รายละเอียดเพิ่มติม hosttropical
3月 14, 2024 @ 16:08:40
https://porn2p.com/video/bf20ca018ca4dd239ade1773d3b93310 รายละเอียดเพิ่มติม hosttropical
3月 14, 2024 @ 16:09:21
https://porn2p.com/video/55cb1d848a23023dae1ab0ee708afd48 รายละเอียดเพิ่มติม hosttropical
3月 14, 2024 @ 16:09:47
https://porn2p.com/video/2f5f22b7093bc2eb8dc81e7af193cf30 รายละเอียดเพิ่มติม hosttropical
3月 14, 2024 @ 16:10:08
https://wuaer.com/video/16b3c43a32950ccb0bdd86fe36e9f491 รายละเอียดเพิ่มติม hosttropical
3月 14, 2024 @ 16:10:42
https://wuaer.com/video/b817623761a7bd44de627264fcb8cd60 รายละเอียดเพิ่มติม hosttropical
3月 14, 2024 @ 16:14:46
https://wuaer.com/video/f58ad1119bcf00aacb9efa52264d2bd6 รายละเอียดเพิ่มติม hosttropical
3月 14, 2024 @ 16:15:11
https://wuaer.com/video/72913dba57a8099f7b89744b55c5f646 รายละเอียดเพิ่มติม hosttropical
3月 14, 2024 @ 16:15:32
https://porn2p.com/video/9ec20f65c10d2a5b1f45d32ba258e0f4 รายละเอียดเพิ่มติม hosttropical
3月 14, 2024 @ 16:16:23
https://porn2p.com/video/1b9d143971d6f8d4b04e3c1c00c58375 รายละเอียดเพิ่มติม hosttropical
3月 14, 2024 @ 16:16:57
https://porn2p.com/video/c60e7aaccd807dc0ede8864e9c326d0e รายละเอียดเพิ่มติม hosttropical
3月 14, 2024 @ 16:17:43
https://porn2p.com/video/35f6fe59311ce7f122aa4c254c79dbc3 รายละเอียดเพิ่มติม hosttropical
3月 14, 2024 @ 16:18:10
https://wuaer.com/video/1be287c841ab7aeda1be816dbe7f89bb รายละเอียดเพิ่มติม hosttropical
3月 14, 2024 @ 16:18:33
https://wuaer.com/video/bd9c7d5b611a2fad54f15e4fe17b6386 รายละเอียดเพิ่มติม hosttropical
3月 14, 2024 @ 16:21:11
https://wuaer.com/video/8ceb675c1ae2aeacead071c988d17871 รายละเอียดเพิ่มติม hosttropical
3月 14, 2024 @ 16:22:33
https://wuaer.com/video/e4b098c5e4f264a954664f1910ae5a57 รายละเอียดเพิ่มติม hosttropical
3月 14, 2024 @ 16:23:05
https://wuaer.com/video/56f24f24e061e362c8638c57314de388 รายละเอียดเพิ่มติม hosttropical
3月 14, 2024 @ 16:23:22
https://wuaer.com/video/77ecfcf603aa0d1377557a846e092371 รายละเอียดเพิ่มติม hosttropical
3月 14, 2024 @ 16:23:40
https://porn2p.com/video/a539e3fd833275f5a5a1a74f68ce600e รายละเอียดเพิ่มติม hosttropical
3月 14, 2024 @ 16:24:41
https://porn2p.com/video/224b6eaac58e5009bd12f8c287197982 รายละเอียดเพิ่มติม hosttropical
3月 14, 2024 @ 16:24:57
https://porn2p.com/video/ccb8877ec30f8322e18ba0dd00ffc79c รายละเอียดเพิ่มติม hosttropical
3月 14, 2024 @ 16:25:40
https://porn2p.com/video/629afe9f5fac20c121564d451b240234 รายละเอียดเพิ่มติม hosttropical
3月 14, 2024 @ 16:26:03
https://wuaer.com/video/41938a350007397c09ff5432fa95dce6 รายละเอียดเพิ่มติม hosttropical
3月 14, 2024 @ 16:26:19
https://wuaer.com/video/21e0f3d3e9ea4004377d2dd43f53fa94 รายละเอียดเพิ่มติม hosttropical
3月 14, 2024 @ 16:26:36
https://wuaer.com/video/c3ba54f8fbc3bf51fdd2b5fddfbf335c รายละเอียดเพิ่มติม hosttropical
3月 14, 2024 @ 16:27:06
https://porn2p.com/video/7deccb61bf98152f2e487e03457fffc9 รายละเอียดเพิ่มติม hosttropical
3月 14, 2024 @ 16:29:05
https://wuaer.com/video/9276ed4925fdae19e3c82c26ffd01f47 รายละเอียดเพิ่มติม hosttropical
3月 14, 2024 @ 16:30:14
https://wuaer.com/video/ea8e0622b3dd4de436088d0ca0a778dd รายละเอียดเพิ่มติม hosttropical
3月 14, 2024 @ 16:30:30
https://porn2p.com/video/01a68f0edde932418fb1bf5e35f5faaa รายละเอียดเพิ่มติม hosttropical
3月 14, 2024 @ 16:31:14
https://wuaer.com/video/5c006d089bd05d8aa53a037758cc2344 รายละเอียดเพิ่มติม hosttropical
3月 14, 2024 @ 16:31:30
https://wuaer.com/video/7d4e785bcf4ff4bfed13bf3f5e22c1ea รายละเอียดเพิ่มติม hosttropical
3月 14, 2024 @ 16:32:00
https://porn2p.com/video/911caf137ce75f245c31a484de2a84c7 รายละเอียดเพิ่มติม hosttropical
3月 14, 2024 @ 16:32:20
https://porn2p.com/video/2883b2482ed89c680d640c8ca873ac29 รายละเอียดเพิ่มติม hosttropical
3月 14, 2024 @ 16:33:05
https://porn2p.com/video/d3a4e9d55bee52823e693bd7c65c1e25 รายละเอียดเพิ่มติม hosttropical
3月 14, 2024 @ 16:33:35
https://porn2p.com/video/423682b8306478d8dd18ac9d91094879 รายละเอียดเพิ่มติม hosttropical
3月 14, 2024 @ 16:34:01
https://wuaer.com/video/c91a3e8ba9d91b92ed97b26661c69488 รายละเอียดเพิ่มติม hosttropical
3月 14, 2024 @ 16:34:19
https://wuaer.com/video/46cc58c0e7fb71cdc3fa0d97b15f2481 รายละเอียดเพิ่มติม hosttropical
3月 14, 2024 @ 16:35:04
https://porn2p.com/video/84c2bfad793a474ea069f6c5a5b25c8e รายละเอียดเพิ่มติม hosttropical
3月 14, 2024 @ 16:37:16
https://wuaer.com/video/9805f3a435624040408ca7dabcc22830 รายละเอียดเพิ่มติม hosttropical
3月 14, 2024 @ 16:38:09
https://wuaer.com/video/efbe29c4ffec4f90819b21f903a2f508 รายละเอียดเพิ่มติม hosttropical
3月 14, 2024 @ 16:38:54
https://wuaer.com/video/618a954e0d9fb0fadc68d563f01dfea0 รายละเอียดเพิ่มติม hosttropical
3月 14, 2024 @ 16:39:23
https://porn2p.com/video/b1fa1a7756c827b2fbedbaf92aa503e0 รายละเอียดเพิ่มติม hosttropical
3月 14, 2024 @ 16:39:57
https://porn2p.com/video/2f56ee189e153f72b93f34bd3e06c447 รายละเอียดเพิ่มติม hosttropical
3月 14, 2024 @ 16:40:12
https://porn2p.com/video/982428559e09637e725ce27460ac535b รายละเอียดเพิ่มติม hosttropical
3月 14, 2024 @ 16:41:25
https://porn2p.com/video/d9faf0498e3bfb3032b8401f442a972a รายละเอียดเพิ่มติม hosttropical
3月 14, 2024 @ 16:41:45
https://wuaer.com/video/ce7aa5fff8f6511615f3da815239b0fc รายละเอียดเพิ่มติม hosttropical
3月 14, 2024 @ 16:42:29
https://wuaer.com/video/16a96f7b598a05f2e701dee1dc4aed67 รายละเอียดเพิ่มติม hosttropical
3月 14, 2024 @ 16:43:03
https://porn2p.com/video/8acfeb4a471a0eb5e53691cd2cd13bbe รายละเอียดเพิ่มติม hosttropical
3月 14, 2024 @ 16:45:04
https://wuaer.com/video/9d2e1bc09956594b7d6f54fb39c49de3 รายละเอียดเพิ่มติม hosttropical
3月 14, 2024 @ 16:45:36
https://wuaer.com/video/f5808d85e8eb19c6dcfde06446da47df รายละเอียดเพิ่มติม hosttropical
3月 14, 2024 @ 16:46:50
https://wuaer.com/video/675f84cb305d9f9241a70cdf5ed949f0 รายละเอียดเพิ่มติม hosttropical
3月 14, 2024 @ 16:47:28
https://porn2p.com/video/b875f132155c354587f037a991d525d0 รายละเอียดเพิ่มติม hosttropical
3月 14, 2024 @ 16:48:02
https://wuaer.com/video/87219d270acd6335af42994065d5d1c4 รายละเอียดเพิ่มติม hosttropical
3月 14, 2024 @ 16:48:40
https://porn2p.com/video/9ebe2902e80069c7e0a4a6b1acbe0422 รายละเอียดเพิ่มติม hosttropical
3月 14, 2024 @ 16:49:29
https://wuaer.com/video/d367da12e6d7e462a0aee0dd3a37c977 รายละเอียดเพิ่มติม hosttropical
3月 14, 2024 @ 16:50:01
https://porn2p.com/video/dfff0cf73dfe758370c453aba22eb95b รายละเอียดเพิ่มติม hosttropical
3月 14, 2024 @ 16:50:54
https://porn2p.com/video/912189cb5e98c58fc72f01dc2e11a9d2 รายละเอียดเพิ่มติม hosttropical
3月 14, 2024 @ 16:52:26
https://porn2p.com/video/f41a3f220eb3ce5d17189dc2046092b7 รายละเอียดเพิ่มติม hosttropical
3月 14, 2024 @ 16:53:43
https://wuaer.com/video/b81916472e8fff54046a448c95fc6bc3 รายละเอียดเพิ่มติม hosttropical
3月 14, 2024 @ 16:54:11
https://porn2p.com/video/b1fe3d9f698b20517d64a130a70f1487 รายละเอียดเพิ่มติม hosttropical
3月 14, 2024 @ 16:54:39
https://porn2p.com/video/982a88157db0421d9680f1026c5792ca รายละเอียดเพิ่มติม hosttropical
3月 14, 2024 @ 16:55:16
https://wuaer.com/video/2c3588cc9da2ce2b9794d06846030762 รายละเอียดเพิ่มติม hosttropical
3月 14, 2024 @ 16:56:37
https://wuaer.com/video/61931126aabb28e220fbac71ca02e22d รายละเอียดเพิ่มติม hosttropical
3月 14, 2024 @ 16:57:35
https://porn2p.com/video/2f61fcc3aa101d8633f1bb554ba4da0b รายละเอียดเพิ่มติม hosttropical
3月 14, 2024 @ 16:58:08
https://wuaer.com/video/8239ddcbb6be58fd8838283c69ff0731 รายละเอียดเพิ่มติม hosttropical
3月 14, 2024 @ 16:59:02
https://porn2p.com/video/075676179a93be552dda2dc02471f180 รายละเอียดเพิ่มติม hosttropical
3月 14, 2024 @ 17:00:08
https://porn2p.com/video/486556a276dbff975a586b7cc787357a รายละเอียดเพิ่มติม hosttropical
3月 14, 2024 @ 17:00:55
https://wuaer.com/video/f58c5f2960579ecafb0227a56d9dd10e รายละเอียดเพิ่มติม hosttropical
3月 14, 2024 @ 17:01:40
https://wuaer.com/video/bd9debdb82c477aa37056fbaa630052b รายละเอียดเพิ่มติม hosttropical
3月 14, 2024 @ 17:02:10
https://wuaer.com/video/9d3e4a0a9fc32b320cfc111f86aabf69 รายละเอียดเพิ่มติม hosttropical
3月 14, 2024 @ 17:02:49
https://porn2p.com/video/9ec9ad4125104191862decfd4399f28b รายละเอียดเพิ่มติม hosttropical
3月 14, 2024 @ 17:03:34
https://wuaer.com/video/321e4e87e60184a4a9ca7be3094b4be2 รายละเอียดเพิ่มติม hosttropical
3月 14, 2024 @ 17:04:57
https://porn2p.com/video/e00a04f27bda8380e526dade3b21f9d0 รายละเอียดเพิ่มติม hosttropical
3月 14, 2024 @ 17:05:48
https://wuaer.com/video/d3706b5edb827dd1f62f8fb44870e0aa รายละเอียดเพิ่มติม hosttropical
3月 14, 2024 @ 17:06:22
https://wuaer.com/video/87322e85897d66722dfc7ec812482b4a รายละเอียดเพิ่มติม hosttropical
3月 14, 2024 @ 17:07:29
https://porn2p.com/video/0dbaee27b88366fe356b6d5170335adf รายละเอียดเพิ่มติม hosttropical
3月 14, 2024 @ 17:08:07
https://porn2p.com/video/4f525e83ed5bce75d7726743f54fbc4b รายละเอียดเพิ่มติม hosttropical
3月 14, 2024 @ 17:08:46
https://wuaer.com/video/00f7db4027bd2e86973393f128a93f1d รายละเอียดเพิ่มติม hosttropical
3月 14, 2024 @ 17:09:13
https://wuaer.com/video/fa9c7930048fc92ca146f0240ca9b67a รายละเอียดเพิ่มติม hosttropical
3月 14, 2024 @ 17:10:03
https://wuaer.com/video/c3bc5e1092fe2a12f66da25fa4fb931d รายละเอียดเพิ่มติม hosttropical
3月 14, 2024 @ 17:10:24
https://wuaer.com/video/a26d7b5f47e0a75478c137300ea16429 รายละเอียดเพิ่มติม hosttropical
3月 14, 2024 @ 17:10:47
https://porn2p.com/video/7dedc5f27a4ed8a3b23a334fbe157f42 รายละเอียดเพิ่มติม hosttropical
3月 14, 2024 @ 17:11:27
https://wuaer.com/video/378049d594ed3ca8f2a8a7df8e1be1e0 รายละเอียดเพิ่มติม hosttropical
3月 14, 2024 @ 17:12:51
https://porn2p.com/video/e685a339092365bf7f0fd1336c1a09c6 รายละเอียดเพิ่มติม hosttropical
3月 14, 2024 @ 17:13:14
https://wuaer.com/video/6cf1da9acc1a94b06ba639c75cab867b รายละเอียดเพิ่มติม hosttropical
3月 14, 2024 @ 17:14:07
https://wuaer.com/video/d9a1f84e020422518efad721dd82bd68 รายละเอียดเพิ่มติม hosttropical
3月 14, 2024 @ 17:15:51
https://porn2p.com/video/14b10f500cd1cfd8bc55f2a0747f1c33 รายละเอียดเพิ่มติม hosttropical
3月 14, 2024 @ 17:16:33
https://porn2p.com/video/55f49f64a4bc47b528b90a05499428ef รายละเอียดเพิ่มติม hosttropical
3月 14, 2024 @ 17:17:08
https://wuaer.com/video/05c61371a3e4a51ffe70092af0e08b11 รายละเอียดเพิ่มติม hosttropical
3月 14, 2024 @ 17:17:35
https://porn2p.com/video/01acbb10b3b42f83803ddd469440762b รายละเอียดเพิ่มติม hosttropical
3月 14, 2024 @ 17:18:22
https://wuaer.com/video/c9303b4b25caad80b17b40ab6959f693 รายละเอียดเพิ่มติม hosttropical
3月 14, 2024 @ 17:18:43
https://porn2p.com/video/c63aa968b877b52f5a5d2a1683a6f800 รายละเอียดเพิ่มติม hosttropical
3月 14, 2024 @ 17:19:02
https://porn2p.com/video/84c6c06d309c93f196dd69fd38520206 รายละเอียดเพิ่มติม hosttropical
3月 14, 2024 @ 17:19:55
https://wuaer.com/video/3c10b42c7ca21b9e6910f671a7580a29 รายละเอียดเพิ่มติม hosttropical
3月 14, 2024 @ 17:21:11
https://porn2p.com/video/ec8d226a5095be2119e037bc37191e19 รายละเอียดเพิ่มติม hosttropical
3月 14, 2024 @ 17:22:15
https://wuaer.com/video/927cb485178ccdb530a1ac18b2a62011 รายละเอียดเพิ่มติม hosttropical
3月 14, 2024 @ 17:22:45
https://porn2p.com/video/423f1a3f916b128e8935491e7ecfefb6 รายละเอียดเพิ่มติม hosttropical
3月 14, 2024 @ 17:23:45
https://porn2p.com/video/1ba8ec25df8f446e92e888ca70124bc8 รายละเอียดเพิ่มติม hosttropical
3月 14, 2024 @ 17:24:53
https://porn2p.com/video/5c34123a8ccacfb1c9dfa1ce25d812ca รายละเอียดเพิ่มติม hosttropical
3月 14, 2024 @ 17:25:36
https://porn2p.com/video/075401db737b4d010ac46abb1d6f3cf6 รายละเอียดเพิ่มติม hosttropical
3月 14, 2024 @ 17:26:18
https://wuaer.com/video/ce7ed66fea9bbc734fdc513f0e2eb124 รายละเอียดเพิ่มติม hosttropical
3月 14, 2024 @ 17:26:50
https://wuaer.com/video/ad5606fc6557d1e74e78c8a4c8f7200f รายละเอียดเพิ่มติม hosttropical
3月 14, 2024 @ 17:27:10
https://porn2p.com/video/ccc84761b28da9cb2e83a16040fad826 รายละเอียดเพิ่มติม hosttropical
3月 14, 2024 @ 17:27:42
https://wuaer.com/video/4199d2028e474a4c035fea8aefe96766 รายละเอียดเพิ่มติม hosttropical
3月 14, 2024 @ 17:29:24
https://porn2p.com/video/f40e77d078d9073a46ce3add8445e6c8 รายละเอียดเพิ่มติม hosttropical
3月 14, 2024 @ 17:30:22
https://wuaer.com/video/2c34bde24e528776f3c6705e22c63acd รายละเอียดเพิ่มติม hosttropical
3月 14, 2024 @ 17:31:07
https://porn2p.com/video/48599e83a377a277ef8b2db4c557dc14 รายละเอียดเพิ่มติม hosttropical
3月 14, 2024 @ 17:31:41
https://porn2p.com/video/22582787e27792cfd488072bf9ba0845 รายละเอียดเพิ่มติม hosttropical
3月 14, 2024 @ 17:33:22
https://porn2p.com/video/62b8bd40a82d3b84c8c40e37b4c93ee6 รายละเอียดเพิ่มติม hosttropical
3月 14, 2024 @ 17:33:57
https://porn2p.com/video/0dbad6c394d77286c87498feb2a3f0c6 รายละเอียดเพิ่มติม hosttropical
3月 14, 2024 @ 17:34:23
https://wuaer.com/video/d3699f2f1827a2871700ddf2d22c93ad รายละเอียดเพิ่มติม hosttropical
3月 14, 2024 @ 17:34:58
https://porn2p.com/video/9123003c3e64c53efbb3a0aa47ea0afb รายละเอียดเพิ่มติม hosttropical
3月 14, 2024 @ 17:35:42
https://porn2p.com/video/d3abaaf3ed66a3ed94296a704fd22dc6 รายละเอียดเพิ่มติม hosttropical
3月 14, 2024 @ 17:36:12
https://wuaer.com/video/46ce77a685850f4912494ba733b86512 รายละเอียดเพิ่มติม hosttropical
3月 14, 2024 @ 17:37:27
https://wuaer.com/video/7d560c28778f57676e6d2c41c29e4495 รายละเอียดเพิ่มติม hosttropical
3月 14, 2024 @ 17:38:20
https://wuaer.com/video/321643f4784613cc54fd128396b99967 รายละเอียดเพิ่มติม hosttropical
3月 14, 2024 @ 17:38:48
https://wuaer.com/video/ea9fcdc7731d6ccae6e7dc5ca66c4b5f รายละเอียดเพิ่มติม hosttropical
3月 14, 2024 @ 17:39:22
https://porn2p.com/video/4f50f2ac4fbba22d67a72fb7a26ec764 รายละเอียดเพิ่มติม hosttropical
3月 14, 2024 @ 17:39:55
https://porn2p.com/video/289794d721efe01d510c627df6b02871 รายละเอียดเพิ่มติม hosttropical
3月 14, 2024 @ 17:41:41
https://porn2p.com/video/699145b2f99fb10dc6dd3ea4b412ef25 รายละเอียดเพิ่มติม hosttropical
3月 14, 2024 @ 17:42:02
https://wuaer.com/video/16c3d7909fc9a205a88f2f6e71c232f3 รายละเอียดเพิ่มติม hosttropical
3月 14, 2024 @ 17:42:19
https://wuaer.com/video/d998987bdab7610022be2b9b88f2e736 รายละเอียดเพิ่มติม hosttropical
3月 14, 2024 @ 17:43:17
https://wuaer.com/video/b81dae81db1ab8e156a481b1c4ed1c91 รายละเอียดเพิ่มติม hosttropical
3月 14, 2024 @ 17:43:54
https://porn2p.com/video/da11f215bd72cb8892c421d4ee9663da รายละเอียดเพิ่มติม hosttropical
3月 14, 2024 @ 17:44:09
https://wuaer.com/video/4bdfbf3c776b6070abc4ffaace79bf87 รายละเอียดเพิ่มติม hosttropical
3月 14, 2024 @ 17:45:27
https://wuaer.com/video/00ecb8e420fb889e4ac387158d424271 รายละเอียดเพิ่มติม hosttropical
3月 14, 2024 @ 17:46:31
https://wuaer.com/video/a26d6337d1908fd4ea0799caf5d156dc รายละเอียดเพิ่มติม hosttropical
3月 14, 2024 @ 17:47:37
https://porn2p.com/video/55eedac696d71f2ff08e7747cc9013e0 รายละเอียดเพิ่มติม hosttropical
3月 14, 2024 @ 17:49:48
https://porn2p.com/video/702d81a0a26bbfebe8948ac2541c06a1 รายละเอียดเพิ่มติม hosttropical
3月 14, 2024 @ 17:50:15
https://wuaer.com/video/1be49371d33a4bef7cca80881442554d รายละเอียดเพิ่มติม hosttropical
3月 14, 2024 @ 17:50:36
https://wuaer.com/video/df44227e55bf0e003bd8782aadb6b350 รายละเอียดเพิ่มติม hosttropical
3月 14, 2024 @ 17:51:18
https://porn2p.com/video/9ecb1558789513e34576aa4ab3070c57 รายละเอียดเพิ่มติม hosttropical
3月 14, 2024 @ 17:51:49
https://wuaer.com/video/bda0e290aba8c7327223e97cad745f8c รายละเอียดเพิ่มติม hosttropical
3月 14, 2024 @ 17:52:36
https://wuaer.com/video/518f4bb6043196db5bbd91aebee75185 รายละเอียดเพิ่มติม hosttropical
3月 14, 2024 @ 17:53:46
https://wuaer.com/video/05c4aff45f64927470c62c596e7857e5 รายละเอียดเพิ่มติม hosttropical
3月 14, 2024 @ 17:54:35
https://wuaer.com/video/3c1009b150880ab9035d5f45f9e73da1 รายละเอียดเพิ่มติม hosttropical
3月 14, 2024 @ 17:55:14
https://wuaer.com/video/f58ceb4d3ddfb2345a50a4c479e80009 รายละเอียดเพิ่มติม hosttropical
3月 14, 2024 @ 17:55:58
https://porn2p.com/video/35fe45baafbee01fd19b7040d1b766e8 รายละเอียดเพิ่มติม hosttropical
3月 14, 2024 @ 17:58:03
https://porn2p.com/video/773eee2c9a04507bc7c11bfc5b21c5b5 รายละเอียดเพิ่มติม hosttropical
3月 14, 2024 @ 17:58:31
https://wuaer.com/video/e4bdc05abad40c6a0fc3b230d4021c84 รายละเอียดเพิ่มติม hosttropical
3月 14, 2024 @ 17:58:49
https://porn2p.com/video/225505764ea5b907aed1b66aa191ca1e รายละเอียดเพิ่มติม hosttropical
3月 14, 2024 @ 17:59:26
https://porn2p.com/video/ccbf52e07138e9e722bde62ccdd84dfd รายละเอียดเพิ่มติม hosttropical
3月 14, 2024 @ 17:59:45
https://porn2p.com/video/a53d18003fd6c4e08d377fd8883fe495 รายละเอียดเพิ่มติม hosttropical
3月 14, 2024 @ 18:00:07
https://wuaer.com/video/c3bd3c57ae163e744c206ddc85a88800 รายละเอียดเพิ่มติม hosttropical
3月 14, 2024 @ 18:00:27
https://wuaer.com/video/5701ae5eaccedc53f4af9cd5e20ad122 รายละเอียดเพิ่มติม hosttropical
3月 14, 2024 @ 18:01:41
https://wuaer.com/video/0b9d383ab581851d67f0ce66f632fdcb รายละเอียดเพิ่มติม hosttropical
3月 14, 2024 @ 18:03:02
https://wuaer.com/video/41965b2caba429c1118be9f4db72d749 รายละเอียดเพิ่มติม hosttropical
3月 14, 2024 @ 18:03:25
https://wuaer.com/video/fab92dbe2d722ae56cff7e2f47b55400 รายละเอียดเพิ่มติม hosttropical
3月 14, 2024 @ 18:04:19
https://porn2p.com/video/62aaa76320848e838ba40a58cd21da61 รายละเอียดเพิ่มติม hosttropical
3月 14, 2024 @ 18:06:04
https://porn2p.com/video/7dee3a85967c5d535e22dff65a01acb8 รายละเอียดเพิ่มติม hosttropical
3月 14, 2024 @ 18:06:31
https://wuaer.com/video/ea98721a0b12cd41eaefb2d4dafa208f รายละเอียดเพิ่มติม hosttropical
3月 14, 2024 @ 18:07:07
https://wuaer.com/video/2730f38efb75b15fd7b4c699c055d9a4 รายละเอียดเพิ่มติม hosttropical
3月 14, 2024 @ 18:07:22
https://porn2p.com/video/2893b478297c98a5c2d8245a1c0fda46 รายละเอียดเพิ่มติม hosttropical
3月 14, 2024 @ 18:08:10
https://wuaer.com/video/c938c0e49b90acfb183440560e5aa5de รายละเอียดเพิ่มติม hosttropical
3月 14, 2024 @ 18:08:43
https://porn2p.com/video/ec9e6fdc9ff84ea5b8cce8cc352cc42a รายละเอียดเพิ่มติม hosttropical
3月 14, 2024 @ 18:09:44
https://wuaer.com/video/92809697d1d075c7c2a49ae3bfa7a244 รายละเอียดเพิ่มติม hosttropical
3月 14, 2024 @ 18:10:47
https://wuaer.com/video/b2cf343116212ba1c06a0e4b59b843c6 รายละเอียดเพิ่มติม hosttropical
3月 14, 2024 @ 18:11:20
https://porn2p.com/video/01b3616b9e1320420b4f1aa3b47f9c4a รายละเอียดเพิ่มติม hosttropical
3月 14, 2024 @ 18:12:33
https://porn2p.com/video/42436396f733e5279a966b0818f94d94 รายละเอียดเพิ่มติม hosttropical
3月 14, 2024 @ 18:13:25
https://wuaer.com/video/0ba6bcf37cae8b1352420a5cdd035c51 รายละเอียดเพิ่มติม hosttropical
3月 14, 2024 @ 18:14:05
https://porn2p.com/video/84c7fddeff6c3c11169a9ae97cfc3df5 รายละเอียดเพิ่มติม hosttropical
3月 14, 2024 @ 18:15:07
https://wuaer.com/video/8d0ece0c62ded6ea107c9c75d6dc4010 รายละเอียดเพิ่มติม hosttropical
3月 14, 2024 @ 18:15:35
https://wuaer.com/video/77f1dbd72526d9d1a1400610e91c2355 รายละเอียดเพิ่มติม hosttropical
3月 14, 2024 @ 18:16:10
https://wuaer.com/video/419efd75bbb21535d2f0ed12c52bc81f รายละเอียดเพิ่มติม hosttropical
3月 14, 2024 @ 18:16:45
https://porn2p.com/video/8adc138ba450de65888fae69ef20b6be รายละเอียดเพิ่มติม hosttropical
3月 14, 2024 @ 18:17:14
https://wuaer.com/video/21fd8cfa2a425d1053f4e30e55ed259f รายละเอียดเพิ่มติม hosttropical
3月 14, 2024 @ 18:18:08
https://wuaer.com/video/e4ca69078be8dd6721c3da8a5c0357a6 รายละเอียดเพิ่มติม hosttropical
3月 14, 2024 @ 18:18:32
https://wuaer.com/video/570b7cd3c308366033686369f09537e9 รายละเอียดเพิ่มติม hosttropical
3月 14, 2024 @ 18:19:53
https://porn2p.com/video/62b9c0f9fec6ad8d015e5547e985037b รายละเอียดเพิ่มติม hosttropical
3月 14, 2024 @ 18:20:55
https://porn2p.com/video/a5495610496b0c5c5f59bb32f01c59ef รายละเอียดเพิ่มติม hosttropical
3月 14, 2024 @ 18:21:19
https://wuaer.com/video/118ec309863e7210e3861b1e96e9536e รายละเอียดเพิ่มติม hosttropical
3月 14, 2024 @ 18:23:11
https://wuaer.com/video/9291747fb4d5d740ffe612a4e54fe0d2 รายละเอียดเพิ่มติม hosttropical
3月 14, 2024 @ 18:23:45
https://wuaer.com/video/46d580726a5f3cdf6b6affbf13a6646b รายละเอียดเพิ่มติม hosttropical
3月 14, 2024 @ 18:25:31
https://wuaer.com/video/273c04da20002622949e47ded3b70b39 รายละเอียดเพิ่มติม hosttropical
3月 14, 2024 @ 18:26:15
https://wuaer.com/video/eaa2a69bb36b9811ae2bf7ee6d28c598 รายละเอียดเพิ่มติม hosttropical
3月 14, 2024 @ 18:26:59
https://wuaer.com/video/5c0ae55ec57f3a69ea9958b06e736178 รายละเอียดเพิ่มติม hosttropical
3月 14, 2024 @ 18:27:47
https://porn2p.com/video/4249b5131af0fb03bb6c11977e1276e9 รายละเอียดเพิ่มติม hosttropical
3月 14, 2024 @ 18:28:22
https://porn2p.com/video/84d4a42c58a9edfce011d6178eede9bb รายละเอียดเพิ่มติม hosttropical
3月 14, 2024 @ 18:29:00
https://porn2p.com/video/289a132e54538cdfdd4c7ee2e582079f รายละเอียดเพิ่มติม hosttropical
3月 14, 2024 @ 18:29:18
https://wuaer.com/video/16c483b513f65c93c7abf04632760396 รายละเอียดเพิ่มติม hosttropical
3月 14, 2024 @ 18:31:32
https://wuaer.com/video/823cdc56b3b5c46770d8cc4658e1aeff รายละเอียดเพิ่มติม hosttropical
3月 14, 2024 @ 18:32:09
https://wuaer.com/video/4be5aff947171efacf237eddd1de64c9 รายละเอียดเพิ่มติม hosttropical
3月 14, 2024 @ 18:32:40
https://wuaer.com/video/b829a1109808b9aa5737e131ca6c61d9 รายละเอียดเพิ่มติม hosttropical
3月 14, 2024 @ 18:33:09
https://porn2p.com/video/98341351b9f02e569a6d0cab7027263e รายละเอียดเพิ่มติม hosttropical
3月 14, 2024 @ 18:33:39
https://wuaer.com/video/2c4c4247c380b356bf010ef2e5a98255 รายละเอียดเพิ่มติม hosttropical
3月 14, 2024 @ 18:34:30
https://wuaer.com/video/efe00fcfa9abaf6f27535266d29e8cb1 รายละเอียดเพิ่มติม hosttropical
3月 14, 2024 @ 18:35:01
https://wuaer.com/video/61abad8472970b0a316aee85e0ea08b4 รายละเอียดเพิ่มติม hosttropical
3月 14, 2024 @ 18:36:27
https://porn2p.com/video/8aedb8d9f42a4ca792e3b3a34e1f703a รายละเอียดเพิ่มติม hosttropical
3月 14, 2024 @ 18:37:04
https://porn2p.com/video/2f7355755f0d73f10ad00baa80646589 รายละเอียดเพิ่มติม hosttropical
3月 14, 2024 @ 18:37:24
https://porn2p.com/video/b2068802cdca7a106bb50445c5231ad6 รายละเอียดเพิ่มติม hosttropical
3月 14, 2024 @ 18:37:40
https://wuaer.com/video/1bfeda0903621f55deb7162923cc29ec รายละเอียดเพิ่มติม hosttropical
3月 14, 2024 @ 18:39:47
https://wuaer.com/video/873bb5fb159fa03a85d466a8bb694713 รายละเอียดเพิ่มติม hosttropical
3月 14, 2024 @ 18:40:07
https://wuaer.com/video/5195b14c523f35bf6796cfb606dd8566 รายละเอียดเพิ่มติม hosttropical
3月 14, 2024 @ 18:41:03
https://wuaer.com/video/bda450e06629c595c48b7b0a22b19847 รายละเอียดเพิ่มติม hosttropical
3月 14, 2024 @ 18:41:22
https://porn2p.com/video/0dc2a7f90576455cd6312b5a271087ba รายละเอียดเพิ่มติม hosttropical
3月 14, 2024 @ 18:42:05
https://wuaer.com/video/3236585947c945f7f3ce9473474c5b7e รายละเอียดเพิ่มติม hosttropical
3月 14, 2024 @ 18:42:36
https://wuaer.com/video/f58e65ae87d251b006a1aeadc288ba23 รายละเอียดเพิ่มติม hosttropical
3月 14, 2024 @ 18:43:18
https://wuaer.com/video/677be918b45200262214d6a59f7f871e รายละเอียดเพิ่มติม hosttropical
3月 14, 2024 @ 18:44:09
https://porn2p.com/video/77410578d8e8db6a4d0f03f7b81c107b รายละเอียดเพิ่มติม hosttropical
3月 14, 2024 @ 18:44:45
https://porn2p.com/video/9137b19640f9f4264aad0c7e01eb94d2 รายละเอียดเพิ่มติม hosttropical
3月 14, 2024 @ 18:45:29
https://porn2p.com/video/3602c33eec31257e034456b363f90dc9 รายละเอียดเพิ่มติม hosttropical
3月 14, 2024 @ 18:45:47
https://porn2p.com/video/b8858f7d2d57a32fb9091626d3a4be91 รายละเอียดเพิ่มติม hosttropical
3月 14, 2024 @ 18:46:17
https://wuaer.com/video/d37bf6282220de4549c7b9e57f8f2921 รายละเอียดเพิ่มติม hosttropical
3月 14, 2024 @ 18:47:55
https://wuaer.com/video/8d0513508136be790a88f198f9979bf7 รายละเอียดเพิ่มติม hosttropical
3月 14, 2024 @ 18:48:10
https://wuaer.com/video/a26f718cdc8b3cbb1ca7cbe4aa600de7 รายละเอียดเพิ่มติม hosttropical
3月 14, 2024 @ 18:49:12
https://wuaer.com/video/c3c305ed7900fd92c24db31df7db71b1 รายละเอียดเพิ่มติม hosttropical
3月 14, 2024 @ 18:49:42
https://porn2p.com/video/14b2b103ad61f9a78d584150ba20d85a รายละเอียดเพิ่มติม hosttropical
3月 14, 2024 @ 18:50:05
https://wuaer.com/video/37847a877278ec2f9c41b3c57e3bf481 รายละเอียดเพิ่มติม hosttropical
3月 14, 2024 @ 18:50:37
https://wuaer.com/video/fac4893f7e152cec19a90dd1c941e566 รายละเอียดเพิ่มติม hosttropical
3月 14, 2024 @ 18:51:37
https://wuaer.com/video/6d000a8d25e20eab97fae6815c626ea2 รายละเอียดเพิ่มติม hosttropical
3月 14, 2024 @ 18:52:07
https://porn2p.com/video/7df0ef9c115148993b7df81603e6e8f7 รายละเอียดเพิ่มติม hosttropical
3月 14, 2024 @ 18:52:51
https://porn2p.com/video/5606857a67fb12c3241376a6a0f5aefd รายละเอียดเพิ่มติม hosttropical
3月 14, 2024 @ 18:53:47
https://wuaer.com/video/2734decfca4cde569dfea4054d29add5 รายละเอียดเพิ่มติม hosttropical
3月 14, 2024 @ 18:54:03
https://porn2p.com/video/3c0bbae58e31a1ad8825e8d4af2f86ad รายละเอียดเพิ่มติม hosttropical
3月 14, 2024 @ 18:54:34
https://wuaer.com/video/d9a90e607b7ce42d625345b9540e16aa รายละเอียดเพิ่มติม hosttropical
3月 14, 2024 @ 18:55:54
https://wuaer.com/video/928eda9f2373da9a5ac0c57bba093e9d รายละเอียดเพิ่มติม hosttropical
3月 14, 2024 @ 18:56:18
https://wuaer.com/video/a7c1b1d5bd747a2a9c1f86c614bd3a9c รายละเอียดเพิ่มติม hosttropical
3月 14, 2024 @ 18:56:33
https://wuaer.com/video/5c06956a28599a97d41a8c22ed78cb4c รายละเอียดเพิ่มติม hosttropical
3月 14, 2024 @ 18:57:01
https://wuaer.com/video/c93bac7732a2f10244741a7d61843572 รายละเอียดเพิ่มติม hosttropical
3月 14, 2024 @ 18:57:38
https://porn2p.com/video/abd262775127f0c6c2e3844768cf1c11 รายละเอียดเพิ่มติม hosttropical
3月 14, 2024 @ 18:57:59
https://porn2p.com/video/1bbf0a3375bf02c82490e85894062737 รายละเอียดเพิ่มติม hosttropical
3月 14, 2024 @ 18:58:23
https://wuaer.com/video/3c1bdee2fab82e81056f0dae594ac522 รายละเอียดเพิ่มติม hosttropical
3月 14, 2024 @ 18:58:42
https://porn2p.com/video/01bd2cb057d3614ae77b8d39015bf91e รายละเอียดเพิ่มติม hosttropical
3月 14, 2024 @ 18:59:45
https://wuaer.com/video/72ae4c5ce316bab921d2185daa7c044c รายละเอียดเพิ่มติม hosttropical
3月 14, 2024 @ 19:00:13
https://porn2p.com/video/84d2544de0ed825e02ecfe49bf5cd34b รายละเอียดเพิ่มติม hosttropical
3月 14, 2024 @ 19:00:51
https://porn2p.com/video/9ed213f76259d9380e771c0725a7fb0b รายละเอียดเพิ่มติม hosttropical
3月 14, 2024 @ 19:01:30
https://wuaer.com/video/2c35ed07385787aaca4d0bb1d2a3b28b รายละเอียดเพิ่มติม hosttropical
3月 14, 2024 @ 19:01:50
https://porn2p.com/video/42468f3b214286aaca3069f08754b611 รายละเอียดเพิ่มติม hosttropical
3月 14, 2024 @ 19:02:23
https://porn2p.com/video/c647d054c7a20523ed97c1b749be3552 รายละเอียดเพิ่มติม hosttropical
3月 14, 2024 @ 19:02:41
https://wuaer.com/video/df461adc99a279ed725c655a9d389e23 รายละเอียดเพิ่มติม hosttropical
3月 14, 2024 @ 19:04:15
https://wuaer.com/video/9814623357dcb656d572fae17837e1a7 รายละเอียดเพิ่มติม hosttropical
3月 14, 2024 @ 19:04:31
https://wuaer.com/video/6198f8fdb3c80d6175bb83afc808ea49 รายละเอียดเพิ่มติม hosttropical
3月 14, 2024 @ 19:05:04
https://wuaer.com/video/ce8672cb2880aa7758d3d7857b0df0ae รายละเอียดเพิ่มติม hosttropical
3月 14, 2024 @ 19:05:36
https://porn2p.com/video/b2059d5f57025f4cad887230ba84395a รายละเอียดเพิ่มติม hosttropical
3月 14, 2024 @ 19:06:09
https://wuaer.com/video/41a0fff9a589b29a2f6901ce1aafd8ce รายละเอียดเพิ่มติม hosttropical
3月 14, 2024 @ 19:06:30
https://porn2p.com/video/226ab83fe4a89de548b4441e2e45d314 รายละเอียดเพิ่มติม hosttropical
3月 14, 2024 @ 19:06:45
https://porn2p.com/video/07573713a97eb9be5eeef29f0a81710e รายละเอียดเพิ่มติม hosttropical
3月 14, 2024 @ 19:08:08
https://wuaer.com/video/77f35a1cf49c2d8e1eb483ead94ffbb5 รายละเอียดเพิ่มติม hosttropical
3月 14, 2024 @ 19:08:23
https://porn2p.com/video/8ae59931327379d7f5181deffc68b0bc รายละเอียดเพิ่มติม hosttropical
3月 14, 2024 @ 19:09:06
https://porn2p.com/video/a54f86b2bd8f84fa4a2e71447f7d11d2 รายละเอียดเพิ่มติม hosttropical
3月 14, 2024 @ 19:09:49
https://porn2p.com/video/486aa7098c90c5e8d0179e0d7d14f747 รายละเอียดเพิ่มติม hosttropical
3月 14, 2024 @ 19:10:07
https://wuaer.com/video/322bf3828fc790ad420f56bd23a64a1a รายละเอียดเพิ่มติม hosttropical
3月 14, 2024 @ 19:10:43
https://porn2p.com/video/ccca0081e3017eae0db626598ab246a3 รายละเอียดเพิ่มติม hosttropical
3月 14, 2024 @ 19:11:06
https://wuaer.com/video/e4d1845474afcad93e92c394afd95fbf รายละเอียดเพิ่มติม hosttropical
3月 14, 2024 @ 19:12:17
https://wuaer.com/video/9d48909bf7b36c8e0dff1221679e5d3d รายละเอียดเพิ่มติม hosttropical
3月 14, 2024 @ 19:12:49
https://wuaer.com/video/b2e5098d2b78bc79d27e7ffa8c12ef37 รายละเอียดเพิ่มติม hosttropical
3月 14, 2024 @ 19:13:25
https://wuaer.com/video/d374533fd46cd0ac2703bdee928af8cb รายละเอียดเพิ่มติม hosttropical
3月 14, 2024 @ 19:13:53
https://porn2p.com/video/b87f93b1b8fd8d6702154d8ccbccff9a รายละเอียดเพิ่มติม hosttropical
3月 14, 2024 @ 19:14:22
https://wuaer.com/video/46e6be1b574bc7d91b6f067a487d94c2 รายละเอียดเพิ่มติม hosttropical
3月 14, 2024 @ 19:14:37
https://porn2p.com/video/0dbb5160eaad102446ab73b8eec7a2fd รายละเอียดเพิ่มติม hosttropical
3月 14, 2024 @ 19:16:19
https://wuaer.com/video/7d5644d6e2843b0f0f9d42a05ad398a5 รายละเอียดเพิ่มติม hosttropical
3月 14, 2024 @ 19:18:16
https://porn2p.com/video/4f53dc59f66da032e57c888c09fd00a0 รายละเอียดเพิ่มติม hosttropical
3月 14, 2024 @ 19:18:58
https://porn2p.com/video/d3b840c32d5dac1e0a9296a62ac13d16 รายละเอียดเพิ่มติม hosttropical
3月 14, 2024 @ 19:19:41
https://wuaer.com/video/eaabee3588c600cd8afd265aa7f3a487 รายละเอียดเพิ่มติม hosttropical
3月 14, 2024 @ 19:20:26
https://wuaer.com/video/6cf792026082504580acc63f07d1d9f1 รายละเอียดเพิ่มติม hosttropical
3月 14, 2024 @ 19:20:41
https://wuaer.com/video/a26f049d79cd9cff7f326cba0f326ac9 รายละเอียดเพิ่มติม hosttropical
3月 14, 2024 @ 19:21:50
https://porn2p.com/video/bf31783f20d3be05411919da460ec0b0 รายละเอียดเพิ่มติม hosttropical
3月 14, 2024 @ 19:22:29
https://wuaer.com/video/4be69654c57400d93b4e405829bb23a4 รายละเอียดเพิ่มติม hosttropical
3月 14, 2024 @ 19:22:59
https://porn2p.com/video/14b24d31599f91eaa4e1224e1e2b6657 รายละเอียดเพิ่มติม hosttropical
3月 14, 2024 @ 19:24:39
https://wuaer.com/video/8241db791262480f7c72599dc0fd27e8 รายละเอียดเพิ่มติม hosttropical
3月 14, 2024 @ 19:25:04
https://porn2p.com/video/983598efa16ed57372a2edd6d9368e64 รายละเอียดเพิ่มติม hosttropical
3月 14, 2024 @ 19:25:57
https://porn2p.com/video/703ac7eb5901b3013bdcc5f1ff887b5b รายละเอียดเพิ่มติม hosttropical
3月 14, 2024 @ 19:26:23
https://porn2p.com/video/56004ddf7242c36a52c21f1e5ee832fd รายละเอียดเพิ่มติม hosttropical
3月 14, 2024 @ 19:27:13
https://porn2p.com/video/da207e80e5c00a09752306efa1f24c9e รายละเอียดเพิ่มติม hosttropical
3月 14, 2024 @ 19:28:05
https://wuaer.com/video/efe249b310ab0432d1db8791e1420aa1 รายละเอียดเพิ่มติม hosttropical
3月 14, 2024 @ 19:28:43
https://wuaer.com/video/a7bbb69cf025825297104bd7d63f6f9e รายละเอียดเพิ่มติม hosttropical
3月 14, 2024 @ 19:29:03
https://wuaer.com/video/729bb343a7903ebbbe7358ba83a7b020 รายละเอียดเพิ่มติม hosttropical
3月 14, 2024 @ 19:29:20
https://wuaer.com/video/bda49f758bc6fe761d19e33410fcfeae รายละเอียดเพิ่มติม hosttropical
3月 14, 2024 @ 19:29:50
https://porn2p.com/video/c6437dc33770612f03ebc7c3c07f5514 รายละเอียดเพิ่มติม hosttropical
3月 14, 2024 @ 19:30:50
https://porn2p.com/video/1bb3548703b75c3ba9f1a60b0db433d8 รายละเอียดเพิ่มติม hosttropical
3月 14, 2024 @ 19:33:04
https://wuaer.com/video/873ff1d024220e49747f3bbb7ffa6481 รายละเอียดเพิ่มติม hosttropical
3月 14, 2024 @ 19:34:21
https://porn2p.com/video/775389f7fbbe93182ac2da2cef24a2f7 รายละเอียดเพิ่มติม hosttropical
3月 14, 2024 @ 19:34:54
https://porn2p.com/video/14b4617172b92314b55daa3ac7c5eaef รายละเอียดเพิ่มติม hosttropical
3月 14, 2024 @ 19:35:44
https://porn2p.com/video/e01476d7ea39162c50036f1587c8fcdd รายละเอียดเพิ่มติม hosttropical
3月 14, 2024 @ 19:36:09
https://porn2p.com/video/560b4c085f82bc25a58d185f58a6b891 รายละเอียดเพิ่มติม hosttropical
3月 14, 2024 @ 19:36:36
https://wuaer.com/video/f5a17d4c0b313975f4c460949cd64235 รายละเอียดเพิ่มติม hosttropical
3月 14, 2024 @ 19:37:07
https://wuaer.com/video/6d01495b76b24d030bd749df6de7d446 รายละเอียดเพิ่มติม hosttropical
3月 14, 2024 @ 19:39:13
https://wuaer.com/video/16d24cd54ff17f9d08637bdb0ac8cca4 รายละเอียดเพิ่มติม hosttropical
3月 14, 2024 @ 19:40:08
https://wuaer.com/video/4bf92ef6353640ac574306e80448afab รายละเอียดเพิ่มติม hosttropical
3月 14, 2024 @ 19:40:32
https://wuaer.com/video/a272025bf711784c9686f635f6f26389 รายละเอียดเพิ่มติม hosttropical
3月 14, 2024 @ 19:41:14
https://wuaer.com/video/8245987ee88d397662e56d2ab60e9cf0 รายละเอียดเพิ่มติม hosttropical
3月 14, 2024 @ 19:42:26
https://wuaer.com/video/b838331e7160a1ca1a9fa8a12d5a0251 รายละเอียดเพิ่มติม hosttropical
3月 14, 2024 @ 19:42:41
https://porn2p.com/video/9ed25ac69ad7140723d2d7cc302ab83b รายละเอียดเพิ่มติม hosttropical
3月 14, 2024 @ 19:43:29
https://wuaer.com/video/efe42ae5747bb5d90cb0a98af4debf9e รายละเอียดเพิ่มติม hosttropical
3月 14, 2024 @ 19:43:57
https://porn2p.com/video/c64ab0e7127484f2c65971fbddb2e863 รายละเอียดเพิ่มติม hosttropical
3月 14, 2024 @ 19:44:30
https://porn2p.com/video/2f7ed2f907c479b27f0ff76e8ae04818 รายละเอียดเพิ่มติม hosttropical
3月 14, 2024 @ 19:45:00
https://wuaer.com/video/72b6655fe5d1cd038d4bc54681db65f9 รายละเอียดเพิ่มติม hosttropical
3月 14, 2024 @ 19:45:46
https://porn2p.com/video/70496e6e445142a56951eae41f29e430 รายละเอียดเพิ่มติม hosttropical
3月 14, 2024 @ 19:47:23
https://wuaer.com/video/1c177f841f410886ae1ca3891d7556d0 รายละเอียดเพิ่มติม hosttropical
3月 14, 2024 @ 19:48:14
https://wuaer.com/video/519d448a01052ac2d2bb05908d23c9f3 รายละเอียดเพิ่มติม hosttropical
3月 14, 2024 @ 19:48:36
https://wuaer.com/video/a7c67a9bd58a4f880cb1a130994c09f3 รายละเอียดเพิ่มติม hosttropical
3月 14, 2024 @ 19:50:20
https://wuaer.com/video/bdb1b11af69dc789caad731dfd7c36a0 รายละเอียดเพิ่มติม hosttropical
3月 14, 2024 @ 19:50:40
https://porn2p.com/video/22869d11f0e5d028b7217e9e6c7cbc8f รายละเอียดเพิ่มติม hosttropical
3月 14, 2024 @ 19:51:48
https://wuaer.com/video/f5af34168aacacf5277765ab9980e0b0 รายละเอียดเพิ่มติม hosttropical
3月 14, 2024 @ 19:52:22
https://porn2p.com/video/62c80b487f78e034b4dd653f5eb09a9a รายละเอียดเพิ่มติม hosttropical
3月 14, 2024 @ 19:53:42
https://wuaer.com/video/0bb137d7fdd018fffbf1993845c695e0 รายละเอียดเพิ่มติม hosttropical
3月 14, 2024 @ 19:53:58
https://porn2p.com/video/776130fc8cca33f365fb8a55668824ad รายละเอียดเพิ่มติม hosttropical
3月 14, 2024 @ 19:54:43
https://porn2p.com/video/e6a8d95f71565917410dc033e266fbaa รายละเอียดเพิ่มติม hosttropical
3月 14, 2024 @ 19:55:20
https://wuaer.com/video/41a2c9c351bbae274b8640032ea6da25 รายละเอียดเพิ่มติม hosttropical
3月 14, 2024 @ 19:56:07
https://wuaer.com/video/57123ad44fffa20c7a2dce4c3be6b910 รายละเอียดเพิ่มติม hosttropical
3月 14, 2024 @ 19:56:37
https://wuaer.com/video/ad61b4f3d0ead8913539e55d191a6004 รายละเอียดเพิ่มติม hosttropical
3月 14, 2024 @ 19:57:35
https://wuaer.com/video/8d13533d16e725d571467a748e31489d รายละเอียดเพิ่มติม hosttropical
3月 14, 2024 @ 19:58:57
https://porn2p.com/video/28a6dad3841be0a1a208f87b93941104 รายละเอียดเพิ่มติม hosttropical
3月 14, 2024 @ 19:59:58
https://wuaer.com/video/facc786a5dfe18db0fab2e032a61a88d รายละเอียดเพิ่มติม hosttropical
3月 14, 2024 @ 20:00:16
https://porn2p.com/video/d3b8443ef03ee0e84a2bbd1017efb174 รายละเอียดเพิ่มติม hosttropical
3月 14, 2024 @ 20:00:49
https://porn2p.com/video/3c1ba8732bd4134be3964da0f102094d รายละเอียดเพิ่มติม hosttropical
3月 14, 2024 @ 20:01:14
https://wuaer.com/video/7d57cc7668b481f2f13a1f2908f861be รายละเอียดเพิ่มติม hosttropical
3月 14, 2024 @ 20:02:18
https://porn2p.com/video/7df71ccb418b2b891a36406e075b5c2b รายละเอียดเพิ่มติม hosttropical
3月 14, 2024 @ 20:02:38
https://porn2p.com/video/ecbb9eea1d864b290f86c2253ba0fd1f รายละเอียดเพิ่มติม hosttropical
3月 14, 2024 @ 20:03:49
https://wuaer.com/video/27590eba033135abadc1ec890ab110e7 รายละเอียดเพิ่มติม hosttropical
3月 14, 2024 @ 20:04:38
https://wuaer.com/video/5c1295d913604f72820b7f488d1607c3 รายละเอียดเพิ่มติม hosttropical
3月 14, 2024 @ 20:06:53
https://porn2p.com/video/b2153796502998475502fc3b4838da52 รายละเอียดเพิ่มติม hosttropical
3月 14, 2024 @ 20:07:10
https://wuaer.com/video/c953388413000b7957c9ae2922f29be7 รายละเอียดเพิ่มติม hosttropical
3月 14, 2024 @ 20:08:19
https://porn2p.com/video/01cc528e07f711cb3dc651491073bedd รายละเอียดเพิ่มติม hosttropical
3月 14, 2024 @ 20:08:35
https://porn2p.com/video/7044d47d3c40143294eda8ebbab46f11 รายละเอียดเพิ่มติม hosttropical
3月 14, 2024 @ 20:09:08
https://porn2p.com/video/425526f05b5da917a184b38060cf60ba รายละเอียดเพิ่มติม hosttropical
3月 14, 2024 @ 20:09:32
https://wuaer.com/video/82439b1231c4ff6a873bd3a838e9ec93 รายละเอียดเพิ่มติม hosttropical
3月 14, 2024 @ 20:09:48
https://wuaer.com/video/16c7b77abb6559bee00647999407e843 รายละเอียดเพิ่มติม hosttropical
3月 14, 2024 @ 20:10:26
https://porn2p.com/video/84ea7c0e25d1d80f7bceb7bac4b9b43c รายละเอียดเพิ่มติม hosttropical
3月 14, 2024 @ 20:10:48
https://porn2p.com/video/f430ca98cacf7a7fe83350607c06f51c รายละเอียดเพิ่มติม hosttropical
3月 14, 2024 @ 20:11:43
https://wuaer.com/video/4bf17949faf93d490676fdbeb85df695 รายละเอียดเพิ่มติม hosttropical
3月 14, 2024 @ 20:12:04
https://wuaer.com/video/2c6178bc7c16a1acf973d46b10ec0a24 รายละเอียดเพิ่มติม hosttropical
3月 14, 2024 @ 20:12:23
https://wuaer.com/video/b82eb758af86ec4cbd2cfc98a6fbc9d3 รายละเอียดเพิ่มติม hosttropical
3月 14, 2024 @ 20:14:23
https://wuaer.com/video/981dc3add3632b7409d7da9a066ec851 รายละเอียดเพิ่มติม hosttropical
3月 14, 2024 @ 20:15:12
https://porn2p.com/video/b88aae7c5ec6fe339deb6714d12de55f รายละเอียดเพิ่มติม hosttropical
3月 14, 2024 @ 20:15:28
https://wuaer.com/video/ce9066e8f42413299a4de1daec731e60 รายละเอียดเพิ่มติม hosttropical
3月 14, 2024 @ 20:16:35
https://porn2p.com/video/775becb4beda488956f7ec66af1892ec รายละเอียดเพิ่มติม hosttropical
3月 14, 2024 @ 20:17:03
https://porn2p.com/video/e019fb40a5a231d813f2c1c58cb391fc รายละเอียดเพิ่มติม hosttropical
3月 14, 2024 @ 20:17:26
https://wuaer.com/video/8740030cc20b957a34978e51c051a171 รายละเอียดเพิ่มติม hosttropical
3月 14, 2024 @ 20:17:48
https://wuaer.com/video/1c139c9a36adb0e8bd6b604594d52a1b รายละเอียดเพิ่มติม hosttropical
3月 14, 2024 @ 20:18:49
https://porn2p.com/video/8aff71766420fc2b4ad9e13db76ce09b รายละเอียดเพิ่มติม hosttropical
3月 14, 2024 @ 20:20:00
https://wuaer.com/video/519cb24ecb25245ca44a81a7c15467b7 รายละเอียดเพิ่มติม hosttropical
3月 14, 2024 @ 20:20:18
https://wuaer.com/video/3237e87b882de98afe90d00732c78367 รายละเอียดเพิ่มติม hosttropical
3月 14, 2024 @ 20:21:01
https://wuaer.com/video/bdab60369c6e4d16ccd5225bc651e248 รายละเอียดเพิ่มติม hosttropical
3月 14, 2024 @ 20:23:26
https://porn2p.com/video/3c1a70476d12bc958ac28ff3febdaee4 รายละเอียดเพิ่มติม hosttropical
3月 14, 2024 @ 20:24:35
https://porn2p.com/video/7df6adad91eba35efc1ab9f5a57c8b22 รายละเอียดเพิ่มติม hosttropical
3月 14, 2024 @ 20:24:58
https://porn2p.com/video/0de388ccaab00c1e6404a0b42ff35499 รายละเอียดเพิ่มติม hosttropical
3月 14, 2024 @ 20:25:25
https://wuaer.com/video/8d119940af8094db687638f0b70d8bce รายละเอียดเพิ่มติม hosttropical
3月 14, 2024 @ 20:25:42
https://porn2p.com/video/4f550aaaf2548f77b6aa044af58d364c รายละเอียดเพิ่มติม hosttropical
3月 14, 2024 @ 20:25:59
https://wuaer.com/video/22028037149303562b0e21a290565597 รายละเอียดเพิ่มติม hosttropical
3月 14, 2024 @ 20:27:08
https://wuaer.com/video/01055a772e220486707a2b906539904c รายละเอียดเพิ่มติม hosttropical
3月 14, 2024 @ 20:28:18
https://wuaer.com/video/570f59d05aca1c473d93c06175180938 รายละเอียดเพิ่มติม hosttropical
3月 14, 2024 @ 20:28:44
https://wuaer.com/video/37962f7cfbfe88e367a8c816849df761 รายละเอียดเพิ่มติม hosttropical
3月 14, 2024 @ 20:30:48
https://wuaer.com/video/a272c6e4480c845d0f4f53b075461ef9 รายละเอียดเพิ่มติม hosttropical
3月 14, 2024 @ 20:31:43
https://porn2p.com/video/424a2ca0e8bde3d346ae0335823669d3 รายละเอียดเพิ่มติม hosttropical
3月 14, 2024 @ 20:33:02
https://porn2p.com/video/84dd33638b8cd1f0ac00f939fff4a9c4 รายละเอียดเพิ่มติม hosttropical
3月 14, 2024 @ 20:33:18
https://porn2p.com/video/14b921dfb1761ff37e7cb3ee59c993d4 รายละเอียดเพิ่มติม hosttropical
3月 14, 2024 @ 20:33:54
https://porn2p.com/video/56177e33eb5b1dd2715258e6fd99be6a รายละเอียดเพิ่มติม hosttropical
3月 14, 2024 @ 20:35:15
https://porn2p.com/video/9846639b0b5a5f71deb51c171d809d69 รายละเอียดเพิ่มติม hosttropical
3月 14, 2024 @ 20:36:05
https://wuaer.com/video/5c0e4f7bc1e17aabed9866bcaf6eb6e0 รายละเอียดเพิ่มติม hosttropical
3月 14, 2024 @ 20:36:24
https://wuaer.com/video/72b66daf1aec0159735fe8a2d8e0f300 รายละเอียดเพิ่มติม hosttropical
3月 14, 2024 @ 20:36:51
https://wuaer.com/video/c9403a335b1ebad003909e39dcf3827d รายละเอียดเพิ่มติม hosttropical
3月 14, 2024 @ 20:39:09
https://wuaer.com/video/a7c823e22dadeea319ca1c3e93f1fef2 รายละเอียดเพิ่มติม hosttropical
3月 14, 2024 @ 20:39:43
https://porn2p.com/video/ccdfe9028947f6427b154423f32ec4a7 รายละเอียดเพิ่มติม hosttropical
3月 14, 2024 @ 20:39:59
https://wuaer.com/video/df4cd36e32da3b9e23e24eff891a8d73 รายละเอียดเพิ่มติม hosttropical
3月 14, 2024 @ 20:40:56
https://porn2p.com/video/f4261a977ef0eff4dcd409cbdb9e29e9 รายละเอียดเพิ่มติม hosttropical
3月 14, 2024 @ 20:41:11
https://porn2p.com/video/8af1b418f621871c0ba264f5b2ae6e43 รายละเอียดเพิ่มติม hosttropical
3月 14, 2024 @ 20:42:12
https://wuaer.com/video/2c57f122a95117fe8dda64c3b1643af3 รายละเอียดเพิ่มติม hosttropical
3月 14, 2024 @ 20:43:27
https://wuaer.com/video/0bb32bdd971f7ad9d4662f353a1c7c64 รายละเอียดเพิ่มติม hosttropical
3月 14, 2024 @ 20:44:27
https://wuaer.com/video/61b8343b949de80018b65d531b5eadb5 รายละเอียดเพิ่มติม hosttropical
3月 14, 2024 @ 20:44:55
https://wuaer.com/video/41a3fd7b499a8e0102cb5fd017a2855a รายละเอียดเพิ่มติม hosttropical
3月 14, 2024 @ 20:47:31
https://wuaer.com/video/ad667e7d7f60e38ee628a9d117b7e957 รายละเอียดเพิ่มติม hosttropical
3月 14, 2024 @ 20:48:14
https://porn2p.com/video/d3bab68c30ee83c0beb549325185a259 รายละเอียดเพิ่มติม hosttropical
3月 14, 2024 @ 20:49:00
https://porn2p.com/video/fa535a55d5afe34b4dec3011486f3bff รายละเอียดเพิ่มติม hosttropical
3月 14, 2024 @ 20:49:19
https://porn2p.com/video/913a509ce545d3f202ae171bb72b04c0 รายละเอียดเพิ่มติม hosttropical
3月 14, 2024 @ 20:49:52
https://porn2p.com/video/229298b7c5b47db6aa6a6a374fcdbdfe รายละเอียดเพิ่มติม hosttropical
3月 14, 2024 @ 20:50:20
https://wuaer.com/video/9d4b297eb1a77b805264ac7d9af344da รายละเอียดเพิ่มติม hosttropical
3月 14, 2024 @ 20:50:37
https://porn2p.com/video/62c96d1c6f75ecc0130f84ea9d51be48 รายละเอียดเพิ่มติม hosttropical
3月 14, 2024 @ 20:51:48
https://porn2p.com/video/a5544a2ee8cc8237c0646f972e1fad4e รายละเอียดเพิ่มติม hosttropical
3月 14, 2024 @ 20:52:08
https://porn2p.com/video/f430eb792d2c147a2d452828dfc1bd71 รายละเอียดเพิ่มติม hosttropical
3月 14, 2024 @ 20:52:36
https://wuaer.com/video/7d5ad33c0d215dc76626b49bc44b97d4 รายละเอียดเพิ่มติม hosttropical
3月 14, 2024 @ 20:53:02
https://wuaer.com/video/46fb29a76f85ef079e2cff1bea17397b รายละเอียดเพิ่มติม hosttropical
3月 14, 2024 @ 20:54:15
https://wuaer.com/video/2c69be76d23915da37855c5873481985 รายละเอียดเพิ่มติม hosttropical
3月 14, 2024 @ 20:55:34
https://wuaer.com/video/61bbbbb2541bf287bd4e43d380488724 รายละเอียดเพิ่มติม hosttropical
3月 14, 2024 @ 20:55:58
https://wuaer.com/video/b2f259fac1a1543aa5090e256bb3f4c4 รายละเอียดเพิ่มติม hosttropical
3月 14, 2024 @ 20:57:21
https://wuaer.com/video/ce97b811514768dbc5cfd1997ca9523a รายละเอียดเพิ่มติม hosttropical
3月 14, 2024 @ 20:58:07
https://porn2p.com/video/28a80c7b845c9e2bb72e67c59ad977f5 รายละเอียดเพิ่มติม hosttropical
3月 14, 2024 @ 20:58:46
https://porn2p.com/video/07692a3f685c714a594aa6df02aa037e รายละเอียดเพิ่มติม hosttropical
3月 14, 2024 @ 20:59:05
https://porn2p.com/video/69b6a250d00846001b18469cf3f265cb รายละเอียดเพิ่มติม hosttropical
3月 14, 2024 @ 20:59:51
https://porn2p.com/video/fa58095bec789f5fa38775e1433bb419 รายละเอียดเพิ่มติม hosttropical
3月 14, 2024 @ 21:00:10
https://wuaer.com/video/ad77e8325e5414f9cf975799a623a139 รายละเอียดเพิ่มติม hosttropical
3月 14, 2024 @ 21:01:04
https://porn2p.com/video/8b06f35d33dc13c1a5258c38d8846cee รายละเอียดเพิ่มติม hosttropical
3月 14, 2024 @ 21:02:07
https://porn2p.com/video/22960958d3686a08c6272a2c24385745 รายละเอียดเพิ่มติม hosttropical
3月 14, 2024 @ 21:03:06
https://wuaer.com/video/678c5350a18eb5dbba7f58d986c4a5e4 รายละเอียดเพิ่มติม hosttropical
3月 14, 2024 @ 21:03:06
https://porn2p.com/video/62d04ed2faaea34fb3799369e1f265a9 รายละเอียดเพิ่มติม hosttropical
3月 14, 2024 @ 21:03:48
https://wuaer.com/video/0bbd5cd138779988e92b0c09ed3e33bd รายละเอียดเพิ่มติม hosttropical
3月 14, 2024 @ 21:04:11
https://porn2p.com/video/a56135a54ff81b657c9a468476019989 รายละเอียดเพิ่มติม hosttropical
3月 14, 2024 @ 21:05:34
https://porn2p.com/video/0de658489e12b1b6a82001346ac4d363 รายละเอียดเพิ่มติม hosttropical
3月 14, 2024 @ 21:08:29
https://porn2p.com/video/28aeda5786adf14672a238071b4e54ed รายละเอียดเพิ่มติม hosttropical
3月 14, 2024 @ 21:09:32
https://wuaer.com/video/d9b77dd35d0eb82cf83b940012df369f รายละเอียดเพิ่มติม hosttropical
3月 14, 2024 @ 21:10:49
https://porn2p.com/video/ecd3e9e9ddd0cf4245f0f26611fe9cfe รายละเอียดเพิ่มติม hosttropical
3月 14, 2024 @ 21:11:12
https://porn2p.com/video/5617c36bf5a15ccee22bebc8919738d2 รายละเอียดเพิ่มติม hosttropical
3月 14, 2024 @ 21:11:35
https://porn2p.com/video/9848be9c8814ec7e44a6827f09458fea รายละเอียดเพิ่มติม hosttropical
3月 14, 2024 @ 21:12:22
https://wuaer.com/video/3c4b3330f173826219cb09482d7b5ba7 รายละเอียดเพิ่มติม hosttropical
3月 14, 2024 @ 21:13:22
https://wuaer.com/video/72bcff9c0ef4851fe78bbd0e05e80485 รายละเอียดเพิ่มติม hosttropical
3月 14, 2024 @ 21:13:39
https://wuaer.com/video/efeae4c1878443ddc2674896e0bfa2a5 รายละเอียดเพิ่มติม hosttropical
3月 14, 2024 @ 21:14:25
https://wuaer.com/video/16d635d4ddc6d9a73dc79dce8dd5f33c รายละเอียดเพิ่มติม hosttropical
3月 14, 2024 @ 21:15:12
https://wuaer.com/video/4c08ab46bce842352f1c88a30fc3a9b1 รายละเอียดเพิ่มติม hosttropical
3月 14, 2024 @ 21:15:44
https://porn2p.com/video/705a03b06c89ab443c16a23b6094bdba รายละเอียดเพิ่มติม hosttropical
3月 14, 2024 @ 21:16:22
https://porn2p.com/video/1bdf325db88566c637d016b6673b7a6e รายละเอียดเพิ่มติม hosttropical
3月 14, 2024 @ 21:17:01
https://porn2p.com/video/b225e1845fb08b796175f6596dee9a6d รายละเอียดเพิ่มติม hosttropical
3月 14, 2024 @ 21:17:56
https://porn2p.com/video/5c53375a40c8b109b8076597e570f5a6 รายละเอียดเพิ่มติม hosttropical
3月 14, 2024 @ 21:19:09
https://porn2p.com/video/e0238a1f8d4e529036bd6f414ac8b17c รายละเอียดเพิ่มติม hosttropical
3月 14, 2024 @ 21:19:43
https://wuaer.com/video/bdca0904d34064268496c87ebbec7f9e รายละเอียดเพิ่มติม hosttropical
3月 14, 2024 @ 21:20:17
https://wuaer.com/video/f5b52cdc9abd532e744fe1553e9367be รายละเอียดเพิ่มติม hosttropical
3月 14, 2024 @ 21:21:55
https://wuaer.com/video/11a5443b7a95404d38614d13dc5310e1 รายละเอียดเพิ่มติม hosttropical
3月 14, 2024 @ 21:22:37
https://wuaer.com/video/ad69fbba7bd543a4f3a0f072e7ccc9b3 รายละเอียดเพิ่มติม hosttropical
3月 14, 2024 @ 21:25:37
https://porn2p.com/video/28ad945b4902572c8e141f701b8a5784 รายละเอียดเพิ่มติม hosttropical
3月 14, 2024 @ 21:27:50
https://porn2p.com/video/bf7e52c77135fafad0efb59eee41e3f4 รายละเอียดเพิ่มติม hosttropical
3月 14, 2024 @ 21:28:07
https://wuaer.com/video/8249c7068a3feee650c08ee4cdbcb6bf รายละเอียดเพิ่มติม hosttropical
3月 14, 2024 @ 21:28:44
https://wuaer.com/video/011ead83baa0a8ed74037f4755d154c7 รายละเอียดเพิ่มติม hosttropical
3月 14, 2024 @ 21:29:18
https://wuaer.com/video/275d5f97f4bd481cfbe03aaa3ba4f6bb รายละเอียดเพิ่มติม hosttropical
3月 14, 2024 @ 21:31:56
https://wuaer.com/video/51a1153e76a61e1ed24f4a21e9e84d36 รายละเอียดเพิ่มติม hosttropical
3月 14, 2024 @ 21:33:06
https://porn2p.com/video/c66332dc0f075a1c11e489d7f07c6371 รายละเอียดเพิ่มติม hosttropical
3月 14, 2024 @ 21:34:05
https://wuaer.com/video/0621855af1286c4867538e1580886d32 รายละเอียดเพิ่มติม hosttropical
3月 14, 2024 @ 21:35:33
https://wuaer.com/video/bdca01954fcb2639d7d46b76e679ed68 รายละเอียดเพิ่มติม hosttropical
3月 14, 2024 @ 21:36:11
https://wuaer.com/video/57159c16c7c23e85e1fb2cb4cc515fe4 รายละเอียดเพิ่มติม hosttropical
3月 14, 2024 @ 21:37:10
https://porn2p.com/video/fa62a584f7c0462b86fc6fbe009fbab0 รายละเอียดเพิ่มติม hosttropical
3月 14, 2024 @ 21:38:21
https://porn2p.com/video/8b0803dcb1cd7c3d5ac35dd53d2c86b8 รายละเอียดเพิ่มติม hosttropical
3月 14, 2024 @ 21:38:47
https://wuaer.com/video/324cbc04d658ab9e6002ee8a1f0c3ec3 รายละเอียดเพิ่มติม hosttropical
3月 14, 2024 @ 21:39:19
https://porn2p.com/video/cce94ff3af6dc781369e53d998a743b1 รายละเอียดเพิ่มติม hosttropical
3月 14, 2024 @ 21:39:47
https://porn2p.com/video/3c1f7bff3a686cb2303230b907ef98a6 รายละเอียดเพิ่มติม hosttropical
3月 14, 2024 @ 21:40:07
https://wuaer.com/video/0bc0e1744c645ca90372609f7f891d37 รายละเอียดเพิ่มติม hosttropical
3月 14, 2024 @ 21:41:03
https://wuaer.com/video/c3c8e3929548a755d79e6e0d72a1ed01 รายละเอียดเพิ่มติม hosttropical
3月 14, 2024 @ 21:41:51
https://porn2p.com/video/7dfc3d99d85ed3a20169acc628e566df รายละเอียดเพิ่มติม hosttropical
3月 14, 2024 @ 21:42:09
https://wuaer.com/video/5c150f8de17579d031f11e35f7b3ad88 รายละเอียดเพิ่มติม hosttropical
3月 14, 2024 @ 21:42:37
https://wuaer.com/video/d3867d29d4430057f66d7adadc2cc33f รายละเอียดเพิ่มติม hosttropical
3月 14, 2024 @ 21:44:00
https://porn2p.com/video/01d5f48f01cd4a52762d90711fc44694 รายละเอียดเพิ่มติม hosttropical
3月 14, 2024 @ 21:44:59
https://wuaer.com/video/6d09c6f9044c2a96bc5913ed90abd9de รายละเอียดเพิ่มติม hosttropical
3月 14, 2024 @ 21:45:15
https://porn2p.com/video/d3cbddd39fef294b68d2388f5253a3e0 รายละเอียดเพิ่มติม hosttropical
3月 14, 2024 @ 21:46:06
https://wuaer.com/video/c95a373204ec3038808b6d3df0ee9680 รายละเอียดเพิ่มติม hosttropical
3月 14, 2024 @ 21:47:21
https://porn2p.com/video/c65a3fd938327ab350bd2415973887c7 รายละเอียดเพิ่มติม hosttropical
3月 14, 2024 @ 21:49:56
https://wuaer.com/video/72cfe9ffc4574334b8f8ce9758d0b16a รายละเอียดเพิ่มติม hosttropical
3月 14, 2024 @ 21:50:20
https://porn2p.com/video/985313bbbf654cc1f201e0ca12f8b4ac รายละเอียดเพิ่มติม hosttropical
3月 14, 2024 @ 21:50:53
https://wuaer.com/video/0122867edebff466a59ac5c005ad7dd1 รายละเอียดเพิ่มติม hosttropical
3月 14, 2024 @ 21:51:33
https://wuaer.com/video/37a86a13d36b123509ea074c7017089c รายละเอียดเพิ่มติม hosttropical
3月 14, 2024 @ 21:51:51
https://porn2p.com/video/3c2da56738132b55d9db8275063ab5e4 รายละเอียดเพิ่มติม hosttropical
3月 14, 2024 @ 21:55:29
https://porn2p.com/video/1bece8d3ac808f33412b9e723a5929a6 รายละเอียดเพิ่มติม hosttropical
3月 14, 2024 @ 21:55:58
https://porn2p.com/video/c664007a5e1c59e3acb5a8846c182370 รายละเอียดเพิ่มติม hosttropical
3月 14, 2024 @ 21:56:38
https://porn2p.com/video/5c579e24551eaa318c2f4e5627c60ce9 รายละเอียดเพิ่มติม hosttropical
3月 14, 2024 @ 21:57:36
https://porn2p.com/video/9edb6347a700462d31266b73a0f7fd45 รายละเอียดเพิ่มติม hosttropical
3月 14, 2024 @ 21:57:55
https://wuaer.com/video/92c76c992f5149a39073de2c9c46a6a3 รายละเอียดเพิ่มติม hosttropical
3月 14, 2024 @ 21:59:01
https://porn2p.com/video/e0259bd8571e1433f858fbe4b50169d7 รายละเอียดเพิ่มติม hosttropical
3月 14, 2024 @ 21:59:31
https://porn2p.com/video/426e1b06c43951d194957971d2e19d12 รายละเอียดเพิ่มติม hosttropical
3月 14, 2024 @ 21:59:58
https://wuaer.com/video/72d3745c1c37b2e7fc39d17c69f9eb5f รายละเอียดเพิ่มติม hosttropical
3月 14, 2024 @ 22:01:23
https://wuaer.com/video/2c767b5e920c686468aec6d8f0408b3e รายละเอียดเพิ่มติม hosttropical
3月 14, 2024 @ 22:02:20
https://wuaer.com/video/d9c5d143ff18afe57db1b2432e366aea รายละเอียดเพิ่มติม hosttropical
3月 14, 2024 @ 22:02:43
https://porn2p.com/video/14d86c9c25d498974abd6796b3964f61 รายละเอียดเพิ่มติม hosttropical
3月 14, 2024 @ 22:03:05
https://porn2p.com/video/562572566381df894b195574fd0b2c92 รายละเอียดเพิ่มติม hosttropical
3月 14, 2024 @ 22:03:21
https://porn2p.com/video/9859d4f6f6a8cd25fba2dd1ded98b9f5 รายละเอียดเพิ่มติม hosttropical
3月 14, 2024 @ 22:03:45
https://wuaer.com/video/61d588b8548d42278be6bb6c6501a062 รายละเอียดเพิ่มติม hosttropical
3月 14, 2024 @ 22:05:25
https://wuaer.com/video/9828323828ebad1024de5b9c1a316c72 รายละเอียดเพิ่มติม hosttropical
3月 14, 2024 @ 22:05:44
https://wuaer.com/video/ce9944b4721531d15e4b02793b97a4f2 รายละเอียดเพิ่มติม hosttropical
3月 14, 2024 @ 22:06:03
https://wuaer.com/video/0bca5e1c5a71dfe7329a126de7140123 รายละเอียดเพิ่มติม hosttropical
3月 14, 2024 @ 22:06:54
https://wuaer.com/video/41c1bc8d0be4c1e55ef97990425b369b รายละเอียดเพิ่มติม hosttropical
3月 14, 2024 @ 22:07:52
https://wuaer.com/video/78169c0eb49894c56596a561b4e81de3 รายละเอียดเพิ่มติม hosttropical
3月 14, 2024 @ 22:09:02
https://wuaer.com/video/324cdd028dffe0c31a6997e65f09f24d รายละเอียดเพิ่มติม hosttropical
3月 14, 2024 @ 22:10:47
https://wuaer.com/video/df58cbe87ab6054902a7980426147239 รายละเอียดเพิ่มติม hosttropical
3月 14, 2024 @ 22:11:17
https://porn2p.com/video/5c5a35d44684fbd95eef04a5b111eb89 รายละเอียดเพิ่มติม hosttropical
3月 14, 2024 @ 22:11:37
https://porn2p.com/video/d3d39d2284e5fb27b511fa3227c6c147 รายละเอียดเพิ่มติม hosttropical
3月 14, 2024 @ 22:12:03
https://porn2p.com/video/e032a42ff44d5cbb735af40bad26a8c4 รายละเอียดเพิ่มติม hosttropical
3月 14, 2024 @ 22:12:34
https://wuaer.com/video/1c2022758196869b43e2f83669d08934 รายละเอียดเพิ่มติม hosttropical
3月 14, 2024 @ 22:13:27
https://wuaer.com/video/9d6c2e43827cc94ac5a139e365137e47 รายละเอียดเพิ่มติม hosttropical
3月 14, 2024 @ 22:13:53
https://wuaer.com/video/11b83aac7ea55326eb40474156a53ea7 รายละเอียดเพิ่มติม hosttropical
3月 14, 2024 @ 22:15:15
https://porn2p.com/video/4f67b3bde96f4d980d7d14121302631a รายละเอียดเพิ่มติม hosttropical
3月 14, 2024 @ 22:16:03
https://wuaer.com/video/7d667fdec942406b0d9be4b8ba556bdf รายละเอียดเพิ่มติม hosttropical
3月 14, 2024 @ 22:17:18
https://wuaer.com/video/37a7a3e15722754aadb7051817296da3 รายละเอียดเพิ่มติม hosttropical
3月 14, 2024 @ 22:19:14
https://porn2p.com/video/2296c8f7c7ad30587703a05307dd2b88 รายละเอียดเพิ่มติม hosttropical
3月 14, 2024 @ 22:19:42
https://porn2p.com/video/da401b4e2e70ea40e3f30c2dc6e935f2 รายละเอียดเพิ่มติม hosttropical
3月 14, 2024 @ 22:20:20
https://porn2p.com/video/e6decc0c101d4df0fca1cc3bd15dee58 รายละเอียดเพิ่มติม hosttropical
3月 14, 2024 @ 22:21:04
https://wuaer.com/video/221585dedee8f9d2a20349b83066fdc5 รายละเอียดเพิ่มติม hosttropical
3月 14, 2024 @ 22:21:49
https://wuaer.com/video/d9c2287d28b52580cf06883b041797ff รายละเอียดเพิ่มติม hosttropical
3月 14, 2024 @ 22:22:18
https://wuaer.com/video/16df8968e040a7ef16a91833c1495f05 รายละเอียดเพิ่มติม hosttropical
3月 14, 2024 @ 22:23:36
https://porn2p.com/video/561e4d8fefa71e53185aeea2c2d6fc69 รายละเอียดเพิ่มติม hosttropical
3月 14, 2024 @ 22:23:55
https://wuaer.com/video/825452fc0416c3c67b44add0bc3b92f0 รายละเอียดเพิ่มติม hosttropical
3月 14, 2024 @ 22:25:20
https://wuaer.com/video/3c504babf3bba3772f3d9da219e6572e รายละเอียดเพิ่มติม hosttropical
3月 14, 2024 @ 22:27:20
https://porn2p.com/video/28b97e706e7151627337b536fe469c60 รายละเอียดเพิ่มติม hosttropical
3月 14, 2024 @ 22:27:54
https://wuaer.com/video/72d2f7883129027d08342237e45e2dce รายละเอียดเพิ่มติม hosttropical
3月 14, 2024 @ 22:28:19
https://porn2p.com/video/69e636a0f1806e32cb54cb5e961b06c7 รายละเอียดเพิ่มติม hosttropical
3月 14, 2024 @ 22:28:36
https://porn2p.com/video/ecdecfbfe285bdac9070ec8c8b91ba1c รายละเอียดเพิ่มติม hosttropical
3月 14, 2024 @ 22:29:25
https://wuaer.com/video/2761a17d8cfea53df53f1692683cf170 รายละเอียดเพิ่มติม hosttropical
3月 14, 2024 @ 22:29:51
https://wuaer.com/video/a7d789138a36ea157763475906877310 รายละเอียดเพิ่มติม hosttropical
3月 14, 2024 @ 22:30:19
https://wuaer.com/video/1c1e726b890922195ee5ef466b8cf671 รายละเอียดเพิ่มติม hosttropical
3月 14, 2024 @ 22:31:10
https://porn2p.com/video/5c595d87318887a2afe7888fdb191d39 รายละเอียดเพิ่มติม hosttropical
3月 14, 2024 @ 22:31:34
https://wuaer.com/video/51b0336bee3722a06c7c50c0cd370622 รายละเอียดเพิ่มติม hosttropical
3月 14, 2024 @ 22:33:28
https://wuaer.com/video/41bd3ae20ffa17ada0e1bf41f5dbc65e รายละเอียดเพิ่มติม hosttropical
3月 14, 2024 @ 22:35:54
https://wuaer.com/video/eff0899c04854a248aa92a17ca0409a0 รายละเอียดเพิ่มติม hosttropical
3月 14, 2024 @ 22:36:15
https://wuaer.com/video/7813f07e0bda875c8df0f1c2de0f0849 รายละเอียดเพิ่มติม hosttropical
3月 14, 2024 @ 22:36:46
https://porn2p.com/video/b22a80cf218aecf4b81eed89e3b7a95a รายละเอียดเพิ่มติม hosttropical
3月 14, 2024 @ 22:37:44
https://wuaer.com/video/ad7ef16c8744423f81951aa093b010df รายละเอียดเพิ่มติม hosttropical
3月 14, 2024 @ 22:38:17
https://wuaer.com/video/e4f768e2f7abb228926641111239e350 รายละเอียดเพิ่มติม hosttropical
3月 14, 2024 @ 22:38:52
https://wuaer.com/video/2210987990e31264faec55bb3b663139 รายละเอียดเพิ่มติม hosttropical
3月 14, 2024 @ 22:39:32
https://porn2p.com/video/62d4422cde171e7ee0e736ad128236a7 รายละเอียดเพิ่มติม hosttropical
3月 14, 2024 @ 22:40:10
https://wuaer.com/video/571c99e41ca9cbb46e23b7f9f157471a รายละเอียดเพิ่มติม hosttropical
3月 14, 2024 @ 22:40:44
https://wuaer.com/video/8d2f2b2e64f832bed1e2c39790ec9ab2 รายละเอียดเพิ่มติม hosttropical
3月 14, 2024 @ 22:41:46
https://wuaer.com/video/47026eb5a5f4bf4873d1a4b84acea477 รายละเอียดเพิ่มติม hosttropical
3月 14, 2024 @ 22:43:50
https://porn2p.com/video/ecd9fca9d52dcd1afb5cd9b5c191a025 รายละเอียดเพิ่มติม hosttropical
3月 14, 2024 @ 22:44:08
https://porn2p.com/video/3625c35ed78e7dc0fc2a5c2140dc1e47 รายละเอียดเพิ่มติม hosttropical
3月 14, 2024 @ 22:44:33
https://wuaer.com/video/7d65f69a17b097e8ae356fec92a7b83d รายละเอียดเพิ่มติม hosttropical
3月 14, 2024 @ 22:45:56
https://wuaer.com/video/3265dbfdd8e943ea2a987b6955a5402a รายละเอียดเพิ่มติม hosttropical
3月 14, 2024 @ 22:46:21
https://wuaer.com/video/eab02bd7b55fe57e40be754436fa7a47 รายละเอียดเพิ่มติม hosttropical
3月 14, 2024 @ 22:46:59
https://wuaer.com/video/276163b1f871461a5fc1d2729a40bb21 รายละเอียดเพิ่มติม hosttropical
3月 14, 2024 @ 22:47:25
https://porn2p.com/video/69d488d59ed14feec89563488c20f818 รายละเอียดเพิ่มติม hosttropical
3月 14, 2024 @ 22:48:27
https://wuaer.com/video/5c21657e528e92a3afefa18ff03595c0 รายละเอียดเพิ่มติม hosttropical
3月 14, 2024 @ 22:48:54
https://wuaer.com/video/92d11e3e2b404fcc96fb7b01b8c29248 รายละเอียดเพิ่มติม hosttropical
3月 14, 2024 @ 22:50:05
https://wuaer.com/video/4c14b23c0517d0603be1a3c36fe46d99 รายละเอียดเพิ่มติม hosttropical
3月 14, 2024 @ 22:52:27
https://wuaer.com/video/faddbfc67edd8c2194594be5c8cf1502 รายละเอียดเพิ่มติม hosttropical
3月 14, 2024 @ 22:52:46
https://porn2p.com/video/3c34767957ff2e421b8077f1d59a3972 รายละเอียดเพิ่มติม hosttropical
3月 14, 2024 @ 22:53:14
https://porn2p.com/video/7e0a0697b5e2867fd5de2957b7fc33fe รายละเอียดเพิ่มติม hosttropical
3月 14, 2024 @ 22:53:44
https://wuaer.com/video/0129831578362fe6760d0400b2e0aab8 รายละเอียดเพิ่มติม hosttropical
3月 14, 2024 @ 22:54:08
https://wuaer.com/video/b8420c143584ea702440dd6520285b08 รายละเอียดเพิ่มติม hosttropical
3月 14, 2024 @ 22:54:24
https://wuaer.com/video/37a8eb5b97e0e1154f0ee57550edf2e2 รายละเอียดเพิ่มติม hosttropical
3月 14, 2024 @ 22:55:12
https://wuaer.com/video/2c77eb8577e57136b7e5bd0105620bae รายละเอียดเพิ่มติม hosttropical
3月 14, 2024 @ 22:55:30
https://porn2p.com/video/70662fc09b66e4f20032e7e032ac7670 รายละเอียดเพิ่มติม hosttropical
3月 14, 2024 @ 22:56:24
https://wuaer.com/video/61d9b7d3d8f1e4637e71ca8862178d6f รายละเอียดเพิ่มติม hosttropical
3月 14, 2024 @ 22:56:44
https://wuaer.com/video/9829718a7e8a6ad081f9a1e92945b455 รายละเอียดเพิ่มติม hosttropical
3月 14, 2024 @ 22:58:11
https://wuaer.com/video/51a801fc8ad4aa62468df7764a128b4e รายละเอียดเพิ่มติม hosttropical
3月 14, 2024 @ 23:00:22
https://porn2p.com/video/fa703364d47eb61c7374b6f226781e1d รายละเอียดเพิ่มติม hosttropical
3月 14, 2024 @ 23:00:50
https://wuaer.com/video/8759ff2182a38997904ef0b45d10c86d รายละเอียดเพิ่มติม hosttropical
3月 14, 2024 @ 23:01:33
https://porn2p.com/video/c66ab0de0e0055990cb0c512c1fc197a รายละเอียดเพิ่มติม hosttropical
3月 14, 2024 @ 23:02:32
https://wuaer.com/video/f5b58e6d6eb64232be0e3fbf794e1727 รายละเอียดเพิ่มติม hosttropical
3月 14, 2024 @ 23:03:02
https://wuaer.com/video/8256e793f53e3ec2c71668a0d5fa7567 รายละเอียดเพิ่มติม hosttropical
3月 14, 2024 @ 23:04:34
https://wuaer.com/video/67a50e28fb34a009e23aa3307f4e3eda รายละเอียดเพิ่มติม hosttropical
3月 14, 2024 @ 23:06:53
https://porn2p.com/video/2f843b0bfe080b7f812db62ecfda9d67 รายละเอียดเพิ่มติม hosttropical
3月 14, 2024 @ 23:09:08
https://porn2p.com/video/0786b0a99cc48655299500176fd14dea รายละเอียดเพิ่มติม hosttropical
3月 14, 2024 @ 23:09:35
https://wuaer.com/video/51b0f19771dd9a329a47bec44a046cd2 รายละเอียดเพิ่มติม hosttropical
3月 14, 2024 @ 23:09:50
https://porn2p.com/video/cd09ebf2696c09c4f354aeedc49ce845 รายละเอียดเพิ่มติม hosttropical
3月 14, 2024 @ 23:10:08
https://porn2p.com/video/8b0f5c77d2dfeb21579f0de78991a4ad รายละเอียดเพิ่มติม hosttropical
3月 14, 2024 @ 23:10:56
https://wuaer.com/video/876774643809b0029d796c3622d5b481 รายละเอียดเพิ่มติม hosttropical
3月 14, 2024 @ 23:11:45
https://porn2p.com/video/b22d76970bb0542402793a5e7719b1db รายละเอียดเพิ่มติม hosttropical
3月 14, 2024 @ 23:12:41
https://wuaer.com/video/bdd807b728450a91b58924284cea73ee รายละเอียดเพิ่มติม hosttropical
3月 14, 2024 @ 23:15:07
https://porn2p.com/video/363a0942e3383e5f76c9b17d4af9c7f7 รายละเอียดเพิ่มติม hosttropical
3月 14, 2024 @ 23:16:04
https://wuaer.com/video/61e4dfd20136d2f34106ca1d859dfa67 รายละเอียดเพิ่มติม hosttropical
3月 14, 2024 @ 23:17:37
https://porn2p.com/video/0dfd847e158e284172735b19dd6af2c9 รายละเอียดเพิ่มติม hosttropical
3月 14, 2024 @ 23:17:54
https://wuaer.com/video/9835d6403f9e8f681aeb97b0834b2d38 รายละเอียดเพิ่มติม hosttropical
3月 14, 2024 @ 23:18:13
https://porn2p.com/video/d3d477b740830dd13ce61260fb83c206 รายละเอียดเพิ่มติม hosttropical
3月 14, 2024 @ 23:18:36
https://wuaer.com/video/11b9f98f0ca6e312580274ec5a03848d รายละเอียดเพิ่มติม hosttropical
3月 14, 2024 @ 23:19:18
https://wuaer.com/video/ce9fd9f1385afd317644a7e673c778c1 รายละเอียดเพิ่มติม hosttropical
3月 14, 2024 @ 23:19:38
https://wuaer.com/video/470ff5d4f449c66942cb6996cd12f0ad รายละเอียดเพิ่มติม hosttropical
3月 14, 2024 @ 23:20:01
https://porn2p.com/video/b8a28450200c32f8f526341e9d6f6398 รายละเอียดเพิ่มติม hosttropical
3月 14, 2024 @ 23:20:43
https://wuaer.com/video/c400f3439f615ce22e1f083cf54e2e9a รายละเอียดเพิ่มติม hosttropical
3月 14, 2024 @ 23:22:52
https://porn2p.com/video/3c3990a1813cd51aaad83b6200751c7c รายละเอียดเพิ่มติม hosttropical
3月 14, 2024 @ 23:23:19
https://wuaer.com/video/3269693aa30c341d0cd9b79a5d6e5e60 รายละเอียดเพิ่มติม hosttropical
3月 14, 2024 @ 23:24:17
https://wuaer.com/video/67ab5d49a14614096b1f918ca0c7c8f9 รายละเอียดเพิ่มติม hosttropical
3月 14, 2024 @ 23:24:38
https://porn2p.com/video/7e0a1cd308115147ea772a3ea1e1511e รายละเอียดเพิ่มติม hosttropical
3月 14, 2024 @ 23:25:56
https://wuaer.com/video/5c2e0a70661f03819ffb71b2239aa00d รายละเอียดเพิ่มติม hosttropical
3月 14, 2024 @ 23:26:29
https://porn2p.com/video/48b7779484867bb66cb4618e046be15c รายละเอียดเพิ่มติม hosttropical
3月 14, 2024 @ 23:27:26
https://wuaer.com/video/d3c1fee9248f51c2719a423c9c45aa1f รายละเอียดเพิ่มติม hosttropical
3月 14, 2024 @ 23:27:42
https://porn2p.com/video/8b146d882ec0beeca6e86f569c4fc2f9 รายละเอียดเพิ่มติม hosttropical
3月 14, 2024 @ 23:28:04
https://wuaer.com/video/0bd555158ed33d9c4c6f38e7c4c95061 รายละเอียดเพิ่มติม hosttropical
3月 14, 2024 @ 23:28:19
https://porn2p.com/video/bf92855bceb4ff4d382ef04d55ebb179 รายละเอียดเพิ่มติม hosttropical
3月 14, 2024 @ 23:28:41
https://wuaer.com/video/c97b50fbd8e7ae8dd12e621cc7c0b5cf รายละเอียดเพิ่มติม hosttropical
3月 14, 2024 @ 23:29:11
https://wuaer.com/video/012ed636d31c7ca9f5f03b891ef2cf6e รายละเอียดเพิ่มติม hosttropical
3月 14, 2024 @ 23:30:57
https://porn2p.com/video/42779b088e8e2a078bb6d1d7b49b7810 รายละเอียดเพิ่มติม hosttropical
3月 14, 2024 @ 23:31:28
https://wuaer.com/video/37aee2d23c17e208bb8c2b252dc89127 รายละเอียดเพิ่มติม hosttropical
3月 14, 2024 @ 23:32:22
https://wuaer.com/video/6d143aaeca26218054ab7f833b3316fa รายละเอียดเพิ่มติม hosttropical
3月 14, 2024 @ 23:33:57
https://wuaer.com/video/61dd3029aa0db551ff337cbbc724deb3 รายละเอียดเพิ่มติม hosttropical
3月 14, 2024 @ 23:34:36
https://porn2p.com/video/4f79c26855dcb081598a56fe377fb865 รายละเอียดเพิ่มติม hosttropical
3月 14, 2024 @ 23:35:14
https://wuaer.com/video/9831ea000903630059771fc2ad3e82c6 รายละเอียดเพิ่มติม hosttropical
3月 14, 2024 @ 23:35:31
https://wuaer.com/video/d9c7fbf257274bd64a4bb17499d992a7 รายละเอียดเพิ่มติม hosttropical
3月 14, 2024 @ 23:35:54
https://porn2p.com/video/918dca37ee6a5c58ea964e704b5ba497 รายละเอียดเพิ่มติม hosttropical
3月 14, 2024 @ 23:36:22
https://porn2p.com/video/c6759e29eee0e1366fabc3fe620cfb3d รายละเอียดเพิ่มติม hosttropical
3月 14, 2024 @ 23:37:21
https://wuaer.com/video/06355dbcdc4556a476d9e56d915ca562 รายละเอียดเพิ่มติม hosttropical
3月 14, 2024 @ 23:38:36
https://porn2p.com/video/48aa4676f0730015efb10095b4fe46fc รายละเอียดเพิ่มติม hosttropical
3月 14, 2024 @ 23:39:31
https://wuaer.com/video/3c5eda73f2ffabbaa7a88d1fd6994172 รายละเอียดเพิ่มติม hosttropical
3月 14, 2024 @ 23:40:18
https://porn2p.com/video/8b10672d0b13511a776f4d6ac9a5a63a รายละเอียดเพิ่มติม hosttropical
3月 14, 2024 @ 23:42:05
https://wuaer.com/video/67a74ff13b6632abbb99b8a536d189e6 รายละเอียดเพิ่มติม hosttropical
3月 14, 2024 @ 23:43:08
https://porn2p.com/video/562c0a55d68860b5274309fb227f26cb รายละเอียดเพิ่มติม hosttropical
3月 14, 2024 @ 23:44:23
https://porn2p.com/video/9864d6aea98ece00164e0fae003372b1 รายละเอียดเพิ่มติม hosttropical
3月 14, 2024 @ 23:44:45
https://wuaer.com/video/16f406cea4dc9c660ae1a486932854c2 รายละเอียดเพิ่มติม hosttropical
3月 14, 2024 @ 23:45:32
https://wuaer.com/video/0bce5881038bc41b9bbe9da662bc48af รายละเอียดเพิ่มติม hosttropical
3月 14, 2024 @ 23:47:00
https://porn2p.com/video/4f6a014353a18b9381a0e484a971e1f6 รายละเอียดเพิ่มติม hosttropical
3月 14, 2024 @ 23:47:42
https://wuaer.com/video/41c98c0a975311d26a84f40160792462 รายละเอียดเพิ่มติม hosttropical
3月 14, 2024 @ 23:48:24
https://wuaer.com/video/782f0faf76b373917df38df4a40e7c0e รายละเอียดเพิ่มติม hosttropical
3月 14, 2024 @ 23:49:51
https://wuaer.com/video/6d12c625766ebb51347aac8d58267b10 รายละเอียดเพิ่มติม hosttropical
3月 14, 2024 @ 23:50:13
https://porn2p.com/video/0e12be7aa653edc32ed6d420cc5e4bd1 รายละเอียดเพิ่มติม hosttropical
3月 14, 2024 @ 23:51:12
https://wuaer.com/video/a29e2703cdfd6ba8cec9d96e70aff059 รายละเอียดเพิ่มติม hosttropical
3月 14, 2024 @ 23:51:34
https://porn2p.com/video/5c60c1fd0cda3117560603fe6ff6e0dd รายละเอียดเพิ่มติม hosttropical
3月 14, 2024 @ 23:52:07
https://wuaer.com/video/d9c77118f0558147a9304dcdcacec7da รายละเอียดเพิ่มติม hosttropical
3月 14, 2024 @ 23:52:42
https://porn2p.com/video/d3d551910d832e66ebec5170c0b5efe4 รายละเอียดเพิ่มติม hosttropical
3月 14, 2024 @ 23:53:05
https://wuaer.com/video/1c36dc633eb27504816efecd690400ee รายละเอียดเพิ่มติม hosttropical
3月 14, 2024 @ 23:53:34
https://wuaer.com/video/11cb6c94f108ef2fb08a6188630f3ea7 รายละเอียดเพิ่มติม hosttropical
3月 14, 2024 @ 23:55:05
https://porn2p.com/video/5628a2253553d40a8ac8a246f5db00ca รายละเอียดเพิ่มติม hosttropical
3月 14, 2024 @ 23:56:27
https://wuaer.com/video/7d6c2473612335f31c301c5e54bf6eb2 รายละเอียดเพิ่มติม hosttropical
3月 14, 2024 @ 23:57:48
https://wuaer.com/video/72d6aeaf973ccc3fe49a3b2bf8062e2d รายละเอียดเพิ่มติม hosttropical
3月 14, 2024 @ 23:58:18
https://porn2p.com/video/14e5fda8e796da33828355be88fd0bb7 รายละเอียดเพิ่มติม hosttropical
3月 14, 2024 @ 23:58:55
https://wuaer.com/video/a7f1c71cc1e7a253f40a67cbbd61add9 รายละเอียดเพิ่มติม hosttropical
3月 14, 2024 @ 23:59:58
https://wuaer.com/video/df5bca7266600a03d15e6261c3865c2d รายละเอียดเพิ่มติม hosttropical
3月 15, 2024 @ 00:01:28
https://wuaer.com/video/221bb44fb89ea519ed14a5c64ea6e842 รายละเอียดเพิ่มติม hosttropical
3月 15, 2024 @ 00:03:02
https://porn2p.com/video/5c5baff6081be95a04cce3022366545a รายละเอียดเพิ่มติม hosttropical
3月 15, 2024 @ 00:03:41
https://wuaer.com/video/4c35240dd8452274498cfee28d1f5e80 รายละเอียดเพิ่มติม hosttropical
3月 15, 2024 @ 00:04:32
https://porn2p.com/video/9ee91c7acd53822b42c5e72065bb3875 รายละเอียดเพิ่มติม hosttropical
3月 15, 2024 @ 00:06:09
https://wuaer.com/video/781eda514383ab70c501c1a6429938bb รายละเอียดเพิ่มติม hosttropical
3月 15, 2024 @ 00:06:46
https://wuaer.com/video/b84ed32c404628502288d7b52e6f8197 รายละเอียดเพิ่มติม hosttropical
3月 15, 2024 @ 00:07:21
https://wuaer.com/video/ad9864712f39961b497b38202d0a3dcc รายละเอียดเพิ่มติม hosttropical
3月 15, 2024 @ 00:08:01
https://wuaer.com/video/e5044fda085baab7fb071da050cc7bd9 รายละเอียดเพิ่มติม hosttropical
3月 15, 2024 @ 00:09:05
https://porn2p.com/video/e03a5b0682c28e82f93b8fbc8908a28b รายละเอียดเพิ่มติม hosttropical
3月 15, 2024 @ 00:09:25
https://wuaer.com/video/5c313a474d1ace8d8f567a5a17c68f03 รายละเอียดเพิ่มติม hosttropical
3月 15, 2024 @ 00:09:48
https://wuaer.com/video/1c364fd7e5fc86c98b68420724557e71 รายละเอียดเพิ่มติม hosttropical
3月 15, 2024 @ 00:11:02
https://porn2p.com/video/62de96a8f2ba1ec9cc16e8d3b146724a รายละเอียดเพิ่มติม hosttropical
3月 15, 2024 @ 00:12:04
https://wuaer.com/video/51b1f0aa700eaf2cb8e326ad73421a3e รายละเอียดเพิ่มติม hosttropical
3月 15, 2024 @ 00:12:28
https://porn2p.com/video/a56b8c517fac232db705637d0f5c813a รายละเอียดเพิ่มติม hosttropical
3月 15, 2024 @ 00:12:50
https://wuaer.com/video/876d833f79ca9c03a0a227e676e9e5b9 รายละเอียดเพิ่มติม hosttropical
3月 15, 2024 @ 00:14:08
https://wuaer.com/video/7d6767d3286a2eb0c04072616fdf7af3 รายละเอียดเพิ่มติม hosttropical
3月 15, 2024 @ 00:14:39
https://wuaer.com/video/bdd8e16007ff990a5de9504843e7c0c4 รายละเอียดเพิ่มติม hosttropical
3月 15, 2024 @ 00:15:19
https://wuaer.com/video/b3289df84ea073906916351273770e95 รายละเอียดเพิ่มติม hosttropical
3月 15, 2024 @ 00:16:07
https://wuaer.com/video/f5c3702f8ecec2ac54a2528dec785fce รายละเอียดเพิ่มติม hosttropical
3月 15, 2024 @ 00:16:52
https://porn2p.com/video/e6e04b8da8e4c04263b5307612751d5d รายละเอียดเพิ่มติม hosttropical
3月 15, 2024 @ 00:17:43
https://wuaer.com/video/221819e2dbea5d4d5fb4ef5931c0bb41 รายละเอียดเพิ่มติม hosttropical
3月 15, 2024 @ 00:17:59
https://wuaer.com/video/61e78204b6aa2448772bd3758c29a6d0 รายละเอียดเพิ่มติม hosttropical
3月 15, 2024 @ 00:18:50
https://porn2p.com/video/69e8d4a232e4bbcea73143c6d8eda32b รายละเอียดเพิ่มติม hosttropical
3月 15, 2024 @ 00:20:05
https://porn2p.com/video/abf75e8ebc432552feefaa320d0b18bf รายละเอียดเพิ่มติม hosttropical
3月 15, 2024 @ 00:21:08
https://wuaer.com/video/8d4342b4a12019b2134c10887b61c6df รายละเอียดเพิ่มติม hosttropical
3月 15, 2024 @ 00:21:50
https://porn2p.com/video/28bdd5291a04696e0f67b8292c88bffd รายละเอียดเพิ่มติม hosttropical
3月 15, 2024 @ 00:22:23
https://wuaer.com/video/ada7e94d90b9a891c01ce0187cb38c64 รายละเอียดเพิ่มติม hosttropical
3月 15, 2024 @ 00:23:46
https://porn2p.com/video/22b230c31d44251b2b6c781cc2335231 รายละเอียดเพิ่มติม hosttropical
3月 15, 2024 @ 00:24:43
https://porn2p.com/video/77805a43e909be5ecd913249f85c471b รายละเอียดเพิ่มติม hosttropical
3月 15, 2024 @ 00:25:04
https://porn2p.com/video/a56cbb3256e7f979b5c19394dfd59019 รายละเอียดเพิ่มติม hosttropical
3月 15, 2024 @ 00:25:45
https://wuaer.com/video/2763e1c69e893106bba56c672250ab7c รายละเอียดเพิ่มติม hosttropical
3月 15, 2024 @ 00:26:00
https://porn2p.com/video/62eba1c7b72c8c4ab62a13bc8172366c รายละเอียดเพิ่มติม hosttropical
3月 15, 2024 @ 00:26:21
https://wuaer.com/video/67b17dd6db6644016df8b72ee7649200 รายละเอียดเพิ่มติม hosttropical
3月 15, 2024 @ 00:28:37
https://wuaer.com/video/5c2fd0ad568243e907c88930faa33ac6 รายละเอียดเพิ่มติม hosttropical
3月 15, 2024 @ 00:29:20
https://wuaer.com/video/92df4a66b915904eb2007a1846111486 รายละเอียดเพิ่มติม hosttropical
3月 15, 2024 @ 00:29:40
https://wuaer.com/video/37b8dfc48b17a3dfbb0736101b6a2c58 รายละเอียดเพิ่มติม hosttropical
3月 15, 2024 @ 00:30:12
https://wuaer.com/video/6d258993d7c29b73d0d3020d1291563e รายละเอียดเพิ่มติม hosttropical
3月 15, 2024 @ 00:30:37
https://wuaer.com/video/c97e495c5a4b70894cba39cb2492b6ec รายละเอียดเพิ่มติม hosttropical
3月 15, 2024 @ 00:31:48
https://porn2p.com/video/28c74513c95174ad0aa3dd31adbe24f0 รายละเอียดเพิ่มติม hosttropical
3月 15, 2024 @ 00:32:04
https://wuaer.com/video/d9cfeaf3983057aab6c5fb7215387178 รายละเอียดเพิ่มติม hosttropical
3月 15, 2024 @ 00:32:26
https://porn2p.com/video/01e6dc68e1ed99cc1e0912982918bf56 รายละเอียดเพิ่มติม hosttropical
3月 15, 2024 @ 00:32:45
https://porn2p.com/video/7e0db8701d4dc26da6d1f1ee8f2ba0c5 รายละเอียดเพิ่มติม hosttropical
3月 15, 2024 @ 00:33:07
https://porn2p.com/video/abfdb77fed7b5d37dd56440a00dd9cb6 รายละเอียดเพิ่มติม hosttropical
3月 15, 2024 @ 00:33:27
https://porn2p.com/video/15017ae00d98b2505c7cb23b29f9df0d รายละเอียดเพิ่มติม hosttropical
3月 15, 2024 @ 00:34:02
https://porn2p.com/video/69eef8e3ae6062c5daec08c5bda650d0 รายละเอียดเพิ่มติม hosttropical
3月 15, 2024 @ 00:34:20
https://wuaer.com/video/37b43443c9bedba9485d61ad8fe5b5b0 รายละเอียดเพิ่มติม hosttropical
3月 15, 2024 @ 00:34:41
https://porn2p.com/video/bf9ae5341c0bb748b554a3dcdd5948d0 รายละเอียดเพิ่มติม hosttropical
3月 15, 2024 @ 00:35:00
https://porn2p.com/video/5633f4213efbb42dc386e08eb3e1d801 รายละเอียดเพิ่มติม hosttropical
3月 15, 2024 @ 00:37:39
https://wuaer.com/video/825e404964a0447063d914b0c2bb4445 รายละเอียดเพิ่มติม hosttropical
3月 15, 2024 @ 00:38:11
https://wuaer.com/video/72dcba27000429c01eb0685344ad5236 รายละเอียดเพิ่มติม hosttropical
3月 15, 2024 @ 00:38:36
https://wuaer.com/video/b85e96e07f56dce1b277eb2788d1ebee รายละเอียดเพิ่มติม hosttropical
3月 15, 2024 @ 00:40:04
https://wuaer.com/video/df6f0b6ccc7010333cbce9c579d821a5 รายละเอียดเพิ่มติม hosttropical
3月 15, 2024 @ 00:40:22
https://wuaer.com/video/a80dc0bb60243fa993a3ae43ad269fdc รายละเอียดเพิ่มติม hosttropical
3月 15, 2024 @ 00:40:55
https://porn2p.com/video/85002bd57d0a64e2c77c62f8d281386e รายละเอียดเพิ่มติม hosttropical
3月 15, 2024 @ 00:41:37
https://porn2p.com/video/1bfc59bd95b5b2f6e0a0f06c35d2a044 รายละเอียดเพิ่มติม hosttropical
3月 15, 2024 @ 00:42:04
https://porn2p.com/video/7073cdb45e57d9b5799022a50f85ee10 รายละเอียดเพิ่มติม hosttropical
3月 15, 2024 @ 00:42:28
https://wuaer.com/video/3c60c3b579b20d10b7191a15081179df รายละเอียดเพิ่มติม hosttropical
3月 15, 2024 @ 00:43:02
https://wuaer.com/video/72da4b458d00f5a3e6ddc17bf1d7f403 รายละเอียดเพิ่มติม hosttropical
3月 15, 2024 @ 00:43:50
https://porn2p.com/video/5c7291a89bb593e74135217ccf8ce07f รายละเอียดเพิ่มติม hosttropical
3月 15, 2024 @ 00:45:52
https://wuaer.com/video/41d615b7a5bb1e623e0ce9853586f67e รายละเอียดเพิ่มติม hosttropical
3月 15, 2024 @ 00:46:22
https://wuaer.com/video/bdd8e405b6e8640cc38af5e33e778a74 รายละเอียดเพิ่มติม hosttropical
3月 15, 2024 @ 00:48:11
https://wuaer.com/video/adb30cbf15258e64bfb89e5fa278fc32 รายละเอียดเพิ่มติม hosttropical
3月 15, 2024 @ 00:48:32
https://wuaer.com/video/e51a608a433caf3b96235615cbc9ea02 รายละเอียดเพิ่มติม hosttropical
3月 15, 2024 @ 00:49:37
https://wuaer.com/video/11d7329c77ef257290b90b1e3dccf38d รายละเอียดเพิ่มติม hosttropical
3月 15, 2024 @ 00:49:52
https://porn2p.com/video/22b63d8a4e9626de878c75f5ce1b62fe รายละเอียดเพิ่มติม hosttropical
3月 15, 2024 @ 00:51:10
https://aflomaxbuy.com/video/5e708ed12091cb2f75a53f48b6e52f9d รายละเอียดเพิ่มติม hosttropical
3月 15, 2024 @ 00:51:47
https://porn2p.com/video/62f2fc909b27329d2db98494baa9cbce รายละเอียดเพิ่มติม hosttropical
3月 15, 2024 @ 00:53:48
https://wuaer.com/video/8d43673863a68f8802f7924ab5bf547b รายละเอียดเพิ่มติม hosttropical
3月 15, 2024 @ 00:54:05
https://aflomaxbuy.com/video/2006a38c67970579bbf5dd7061b9c712 รายละเอียดเพิ่มติม hosttropical
3月 15, 2024 @ 00:54:42
https://wuaer.com/video/7d7b3e20e653e71763455e6e4d021429 รายละเอียดเพิ่มติม hosttropical
3月 15, 2024 @ 00:55:12
https://aflomaxbuy.com/video/9d00f27e78adcf105d5657d32996bb8a รายละเอียดเพิ่มติม hosttropical
3月 15, 2024 @ 00:56:04
https://porn2p.com/video/3c4af8020aae4d5246df427b8721be76 รายละเอียดเพิ่มติม hosttropical
3月 15, 2024 @ 00:56:29
https://wuaer.com/video/b33c9ce98e9cdda4fa70c79d8e1f3d77 รายละเอียดเพิ่มติม hosttropical
3月 15, 2024 @ 00:57:05
https://aflomaxbuy.com/video/dba109e0b16227b1b78bbb6f30d268d2 รายละเอียดเพิ่มติม hosttropical
3月 15, 2024 @ 00:57:39
https://wuaer.com/video/16f6b6a363ea26287c0a12d046640d16 รายละเอียดเพิ่มติม hosttropical
3月 15, 2024 @ 01:00:02
https://porn2p.com/video/69f8e7539c770eea9963d41090e37b47 รายละเอียดเพิ่มติม hosttropical
3月 15, 2024 @ 01:01:49
https://wuaer.com/video/92df5af76b6b7ad213e931fbc63c3ec9 รายละเอียดเพิ่มติม hosttropical
3月 15, 2024 @ 01:02:23
https://porn2p.com/video/01e7adae593cb361ba160975d6880431 รายละเอียดเพิ่มติม hosttropical
3月 15, 2024 @ 01:02:39
https://aflomaxbuy.com/video/25db6d39ca3b3b6b742ab07011190b61 รายละเอียดเพิ่มติม hosttropical
3月 15, 2024 @ 01:03:02
https://wuaer.com/video/c9826815c191a87ebdd6061cf3144b91 รายละเอียดเพิ่มติม hosttropical
3月 15, 2024 @ 01:03:34
https://aflomaxbuy.com/video/a316707267e8ddfcfbf95e9444f88072 รายละเอียดเพิ่มติม hosttropical
3月 15, 2024 @ 01:04:07
https://porn2p.com/video/428041f5beb84dcbc94f73a78f4bca99 รายละเอียดเพิ่มติม hosttropical
3月 15, 2024 @ 01:04:33
https://wuaer.com/video/b86cf60041ddb58351054d8150c1c3a0 รายละเอียดเพิ่มติม hosttropical
3月 15, 2024 @ 01:05:12
https://wuaer.com/video/effed442dbbe988f90f526d459d56816 รายละเอียดเพิ่มติม hosttropical
3月 15, 2024 @ 01:05:34
https://aflomaxbuy.com/video/e1a0ab2cf5bfe6cf91963369e749646a รายละเอียดเพิ่มติม hosttropical
3月 15, 2024 @ 01:06:21
https://porn2p.com/video/2f9b65c5119b9f827ead4d20ea926096 รายละเอียดเพิ่มติม hosttropical
3月 15, 2024 @ 01:07:07
https://porn2p.com/video/85058051fde26682451366fc4252af7e รายละเอียดเพิ่มติม hosttropical
3月 15, 2024 @ 01:07:56
https://aflomaxbuy.com/video/6a62349f766383c5580def4032da45fe รายละเอียดเพิ่มติม hosttropical
3月 15, 2024 @ 01:08:24
https://porn2p.com/video/70780174d30c8e5403343179f3e3d5a1 รายละเอียดเพิ่มติม hosttropical
3月 15, 2024 @ 01:08:39
https://porn2p.com/video/390509781ddf90f68974bc8b04db0d9b รายละเอียดเพิ่มติม hosttropical
3月 15, 2024 @ 01:09:54
https://wuaer.com/video/9837198d290e1b14b5304db96e6ebea9 รายละเอียดเพิ่มติม hosttropical
3月 15, 2024 @ 01:10:43
https://wuaer.com/video/51bc88324f027b3edcc88c16f00a47f3 รายละเอียดเพิ่มติม hosttropical
3月 15, 2024 @ 01:11:04
https://wuaer.com/video/cea3ea50da1ab4f2bf1904a443c06bf1 รายละเอียดเพิ่มติม hosttropical
3月 15, 2024 @ 01:11:57
https://aflomaxbuy.com/video/a94b594590c7b192f3ade7a479320b9a รายละเอียดเพิ่มติม hosttropical
3月 15, 2024 @ 01:13:06
https://wuaer.com/video/bddf8783196ffa1c672f35d0865b03bd รายละเอียดเพิ่มติม hosttropical
3月 15, 2024 @ 01:13:53
https://wuaer.com/video/2220eb41738d86fcb6fdc48b304adc23 รายละเอียดเพิ่มติม hosttropical
3月 15, 2024 @ 01:14:31
https://porn2p.com/video/36487991a96389eacf41ffbf44ca8cac รายละเอียดเพิ่มติม hosttropical
3月 15, 2024 @ 01:16:08
https://aflomaxbuy.com/video/7043f09ed0342fc5b4ff639b207c81cc รายละเอียดเพิ่มติม hosttropical
3月 15, 2024 @ 01:16:49
https://porn2p.com/video/4e093e037846bce7b5be9ba7f25ec948 รายละเอียดเพิ่มติม hosttropical
3月 15, 2024 @ 01:18:20
https://wuaer.com/video/9d7fc6ec8d05cc670631cc721d1b62c9 รายละเอียดเพิ่มติม hosttropical
3月 15, 2024 @ 01:18:43
https://wuaer.com/video/573c920d9fa10313878fb49d89cc8af6 รายละเอียดเพิ่มติม hosttropical
3月 15, 2024 @ 01:18:59
https://wuaer.com/video/8d57fc03450364ab6bb0d0f4d7a1e81f รายละเอียดเพิ่มติม hosttropical
3月 15, 2024 @ 01:19:23
https://aflomaxbuy.com/video/31d6e55ec7b443e61998307084021111 รายละเอียดเพิ่มติม hosttropical
3月 15, 2024 @ 01:20:00
https://porn2p.com/video/4f7a0ba8556954f147737c37d8ce9b29 รายละเอียดเพิ่มติม hosttropical
3月 15, 2024 @ 01:20:23
https://aflomaxbuy.com/video/af92cf20ae98334d90d06a24b3027b5b รายละเอียดเพิ่มติม hosttropical
3月 15, 2024 @ 01:21:05
https://wuaer.com/video/fb01dd8b9511a1806da8c8b8779d9bd1 รายละเอียดเพิ่มติม hosttropical
3月 15, 2024 @ 01:22:12
https://aflomaxbuy.com/video/ede7fcfecd3cd52d427db1c7978e7336 รายละเอียดเพิ่มติม hosttropical
3月 15, 2024 @ 01:22:37
https://porn2p.com/video/3c5320b4240b4917ad5eddcc2003b13a รายละเอียดเพิ่มติม hosttropical
3月 15, 2024 @ 01:23:48
https://porn2p.com/video/919704cc7137f1511a0f981d3f851495 รายละเอียดเพิ่มติม hosttropical
3月 15, 2024 @ 01:24:41
https://aflomaxbuy.com/video/76d894ccb74b1d90c6424a0db332c804 รายละเอียดเพิ่มติม hosttropical
3月 15, 2024 @ 01:25:16
https://porn2p.com/video/7e2d5dfbb96e14f14f5e306f5ef347c3 รายละเอียดเพิ่มติม hosttropical
3月 15, 2024 @ 01:26:09
https://wuaer.com/video/a2a3e2dc4240fb307b5bc37d95e21d72 รายละเอียดเพิ่มติม hosttropical
3月 15, 2024 @ 01:26:44
https://wuaer.com/video/5c32913d65c59fe70b54c60eaaa1dc0f รายละเอียดเพิ่มติม hosttropical
3月 15, 2024 @ 01:27:02
https://wuaer.com/video/d9c87f949b8c5dc233891a4518ae5287 รายละเอียดเพิ่มติม hosttropical
3月 15, 2024 @ 01:27:24
https://wuaer.com/video/92efeb6dfde69255d1920a989bb51ac8 รายละเอียดเพิ่มติม hosttropical
3月 15, 2024 @ 01:27:41
https://wuaer.com/video/bd07f621151062b8dc7699bf1aa2e978 รายละเอียดเพิ่มติม hosttropical
3月 15, 2024 @ 01:27:58
https://porn2p.com/video/562dfd1e1cc0de245fac5102884ec40b รายละเอียดเพิ่มติม hosttropical
3月 15, 2024 @ 01:28:38
https://aflomaxbuy.com/video/b61e63ba2e82c2beeacee4be9f261a8b รายละเอียดเพิ่มติม hosttropical
3月 15, 2024 @ 01:29:07
https://wuaer.com/video/c994ce90515564319940bc9cd897fe08 รายละเอียดเพิ่มติม hosttropical
3月 15, 2024 @ 01:30:04
https://wuaer.com/video/2c8a2dcc18ae8d709d9df37f42fd2189 รายละเอียดเพิ่มติม hosttropical
3月 15, 2024 @ 01:30:48
https://aflomaxbuy.com/video/f4b4609d3bd607dc530a3939ad88d667 รายละเอียดเพิ่มติม hosttropical
3月 15, 2024 @ 01:31:27
https://porn2p.com/video/9866414334ec9d8cc2f9a334c5cc1bfe รายละเอียดเพิ่มติม hosttropical
3月 15, 2024 @ 01:32:48
https://aflomaxbuy.com/video/7d2d385a0a8b3e2c2c1408936cb59df8 รายละเอียดเพิ่มติม hosttropical
3月 15, 2024 @ 01:33:25
https://porn2p.com/video/8511a28ba0169988e181bc28bb4fddf1 รายละเอียดเพิ่มติม hosttropical
3月 15, 2024 @ 01:34:03
https://wuaer.com/video/a7fb45d97a1e9df3e4bcff3b6679ad8e รายละเอียดเพิ่มติม hosttropical
3月 15, 2024 @ 01:34:31
https://wuaer.com/video/61ee27be236efa5d94300a458b5ed2bb รายละเอียดเพิ่มติม hosttropical
3月 15, 2024 @ 01:35:15
https://wuaer.com/video/98390e03ba1a19cc2f3dd0cc3f633240 รายละเอียดเพิ่มติม hosttropical
3月 15, 2024 @ 01:36:01
https://wuaer.com/video/d0077bade0fab5e1cd2d263d5555b314 รายละเอียดเพิ่มติม hosttropical
3月 15, 2024 @ 01:36:18
https://aflomaxbuy.com/video/3eb0cd4b02b8d99e14f04f8bb95fda6a รายละเอียดเพิ่มติม hosttropical
3月 15, 2024 @ 01:37:00
https://aflomaxbuy.com/video/bc5f847d8ac82660f75dfcdd15eb467f รายละเอียดเพิ่มติม hosttropical
3月 15, 2024 @ 01:37:16
https://porn2p.com/video/07ac470be588afad8696a9e96de68a88 รายละเอียดเพิ่มติม hosttropical
3月 15, 2024 @ 01:38:04
https://wuaer.com/video/3284a571c81abde7eb7bac000c9dd431 รายละเอียดเพิ่มติม hosttropical
3月 15, 2024 @ 01:38:46
https://porn2p.com/video/48cd54380895878ac1bd7a5b0c217879 รายละเอียดเพิ่มติม hosttropical
3月 15, 2024 @ 01:39:14
https://porn2p.com/video/9ef76f789fd6dde94058dad04b9e161d รายละเอียดเพิ่มติม hosttropical
3月 15, 2024 @ 01:41:14
https://porn2p.com/video/8b26c3a786454ecc82fd13e182932036 รายละเอียดเพิ่มติม hosttropical
3月 15, 2024 @ 01:41:43
https://porn2p.com/video/c142b35fdeb5268e1b4669d76cc5404a รายละเอียดเพิ่มติม hosttropical
3月 15, 2024 @ 01:42:30
https://wuaer.com/video/67b9d8db4f6e812b664d898b42523411 รายละเอียดเพิ่มติม hosttropical
3月 15, 2024 @ 01:43:10
https://wuaer.com/video/9d8f6ff128dc4aa37fa522b5c5dbc586 รายละเอียดเพิ่มติม hosttropical
3月 15, 2024 @ 01:44:37
https://aflomaxbuy.com/video/0331cafe67d39620ab89f508b9d0cf24 รายละเอียดเพิ่มติม hosttropical
3月 15, 2024 @ 01:45:00
https://porn2p.com/video/0e2edad8d87d88cf7c801c76a7e41241 รายละเอียดเพิ่มติม hosttropical
3月 15, 2024 @ 01:45:18
https://aflomaxbuy.com/video/c27e27720027aa54ae7d9f3fa7b98371 รายละเอียดเพิ่มติม hosttropical
3月 15, 2024 @ 01:46:31
https://aflomaxbuy.com/video/b61f2bc703b96abd0522cae5914026c7 รายละเอียดเพิ่มติม hosttropical
3月 15, 2024 @ 01:47:14
https://porn2p.com/video/0b90bae7679ecc93eab8fb0944498c85 รายละเอียดเพิ่มติม hosttropical
3月 15, 2024 @ 01:47:50
https://aflomaxbuy.com/video/f4b7d785d92abdf2141c3a05156e23c0 รายละเอียดเพิ่มติม hosttropical
3月 15, 2024 @ 01:48:17
https://porn2p.com/video/91d7217849660235a388bf9263dd4069 รายละเอียดเพิ่มติม hosttropical
3月 15, 2024 @ 01:49:02
https://porn2p.com/video/91a2c93556f9c31110c8b8767c12f283 รายละเอียดเพิ่มติม hosttropical
3月 15, 2024 @ 01:49:44
https://aflomaxbuy.com/video/8a14481eed982a1ca2a4e63a327eaf1e รายละเอียดเพิ่มติม hosttropical
3月 15, 2024 @ 01:50:04
https://porn2p.com/video/d9a81725d29eb3446bf78858547a290e รายละเอียดเพิ่มติม hosttropical
3月 15, 2024 @ 01:52:44
https://aflomaxbuy.com/video/7d2d4c78bf7bb954c728881a70099c30 รายละเอียดเพิ่มติม hosttropical
3月 15, 2024 @ 01:53:02
https://aflomaxbuy.com/video/4ba61ad528836d930eef5545f9d7fffb รายละเอียดเพิ่มติม hosttropical
3月 15, 2024 @ 01:53:47
https://aflomaxbuy.com/video/c8b1dc9340f4b2754f765c34116e9eb7 รายละเอียดเพิ่มติม hosttropical
3月 15, 2024 @ 01:54:16
https://aflomaxbuy.com/video/bc62055fbc474cf2a24070c17b64dd8a รายละเอียดเพิ่มติม hosttropical
3月 15, 2024 @ 01:55:35
https://aflomaxbuy.com/video/faee8ce8f0318c67de4f276d06b1178c รายละเอียดเพิ่มติม hosttropical
3月 15, 2024 @ 01:56:36
https://wuaer.com/video/d0438061c1e9770710ef36a309240f7b รายละเอียดเพิ่มติม hosttropical
3月 15, 2024 @ 01:56:54
https://aflomaxbuy.com/video/51b74553556b27d5fea9a47343f6f6ee รายละเอียดเพิ่มติม hosttropical
3月 15, 2024 @ 01:57:53
https://aflomaxbuy.com/video/90786c2e7558ca115fe791c012038f0d รายละเอียดเพิ่มติม hosttropical
3月 15, 2024 @ 01:58:14
https://aflomaxbuy.com/video/cf037bba98ba64bb0c3df4a7cff574f1 รายละเอียดเพิ่มติม hosttropical
3月 15, 2024 @ 01:58:33
https://porn2p.com/video/f04be64b32fbf29047a646a34a65a2c9 รายละเอียดเพิ่มติม hosttropical
3月 15, 2024 @ 02:00:31
https://aflomaxbuy.com/video/83ee4e6750e0ebb73e201b5035cf4c49 รายละเอียดเพิ่มติม hosttropical
3月 15, 2024 @ 02:00:56
https://porn2p.com/video/3961d389d39ea8a767747181555c6776 รายละเอียดเพิ่มติม hosttropical
3月 15, 2024 @ 02:01:25
https://aflomaxbuy.com/video/519eb86beb86c87c710307c363cb47b7 รายละเอียดเพิ่มติม hosttropical
3月 15, 2024 @ 02:02:03
https://aflomaxbuy.com/video/c2948c9dd94ae90c1db28132dc87bf27 รายละเอียดเพิ่มติม hosttropical
3月 15, 2024 @ 02:02:21
https://aflomaxbuy.com/video/1a3c53b9991edbbc0cbe2cfda1e62efe รายละเอียดเพิ่มติม hosttropical
3月 15, 2024 @ 02:03:20
https://porn2p.com/video/0bd9c9848c8beefe0b7eaf57eb670334 รายละเอียดเพิ่มติม hosttropical
3月 15, 2024 @ 02:03:43
https://porn2p.com/video/c180db8974dd45928e3948acc3d5ccb0 รายละเอียดเพิ่มติม hosttropical
3月 15, 2024 @ 02:04:27
https://aflomaxbuy.com/video/582ca60fb6977a5406a359133dcadd3c รายละเอียดเพิ่มติม hosttropical
3月 15, 2024 @ 02:06:10
https://aflomaxbuy.com/video/d5a0386bc21651def24d84132f5f392e รายละเอียดเพิ่มติม hosttropical
3月 15, 2024 @ 02:06:48
https://wuaer.com/video/0598576154c8d059c9fb5b4a10e6f84d รายละเอียดเพิ่มติม hosttropical
3月 15, 2024 @ 02:08:51
https://wuaer.com/video/67bb6d3b052478ad193905983d64709d รายละเอียดเพิ่มติม hosttropical
3月 15, 2024 @ 02:09:33
https://aflomaxbuy.com/video/1a3a375bc7365fddc6b3da2df0793647 รายละเอียดเพิ่มติม hosttropical
3月 15, 2024 @ 02:09:54
https://aflomaxbuy.com/video/c8c4658c0405f0334f9d567daf7f953f รายละเอียดเพิ่มติม hosttropical
3月 15, 2024 @ 02:10:11
https://aflomaxbuy.com/video/2011f200a63682985d0494e929f30004 รายละเอียดเพิ่มติม hosttropical
3月 15, 2024 @ 02:11:09
https://porn2p.com/video/2184ad48c9ced5edb3ed027492ae1b11 รายละเอียดเพิ่มติม hosttropical
3月 15, 2024 @ 02:11:27
https://aflomaxbuy.com/video/9d1e666873436c1717fa2ab5225fbc8b รายละเอียดเพิ่มติม hosttropical
3月 15, 2024 @ 02:12:09
https://aflomaxbuy.com/video/0992d7efca325fb4d49edf31fe0e2e29 รายละเอียดเพิ่มติม hosttropical
3月 15, 2024 @ 02:13:49
https://aflomaxbuy.com/video/dbc396e29dc1fba26d1354054d0e1580 รายละเอียดเพิ่มติม hosttropical
3月 15, 2024 @ 02:14:39
https://aflomaxbuy.com/video/6a7558ac03091ff0d542484be3e9b4b7 รายละเอียดเพิ่มติม hosttropical
3月 15, 2024 @ 02:15:04
https://aflomaxbuy.com/video/e7a6c8da001f472ed4a0c05cfb8b89e5 รายละเอียดเพิ่มติม hosttropical
3月 15, 2024 @ 02:16:10
https://aflomaxbuy.com/video/907f2de406bc9cb31cddeb03f079b182 รายละเอียดเพิ่มติม hosttropical
3月 15, 2024 @ 02:16:30
https://wuaer.com/video/7db9d8046ac429e13298e3d9fc05baf7 รายละเอียดเพิ่มติม hosttropical
3月 15, 2024 @ 02:17:19
https://porn2p.com/video/c1bbedc1d16dd75377419b2848de8db1 รายละเอียดเพิ่มติม hosttropical
3月 15, 2024 @ 02:18:17
https://aflomaxbuy.com/video/25e7d7c26f82b58e6f209ba84d872d84 รายละเอียดเพิ่มติม hosttropical
3月 15, 2024 @ 02:18:50
https://porn2p.com/video/392510c94ced1ce8d6d3c0c5afcc1a46 รายละเอียดเพิ่มติม hosttropical
3月 15, 2024 @ 02:19:11
https://wuaer.com/video/91a986753ac22e90d37da18d0e310116 รายละเอียดเพิ่มติม hosttropical
3月 15, 2024 @ 02:19:50
https://aflomaxbuy.com/video/13cca1b25863bf0c499fcf533a18d0c3 รายละเอียดเพิ่มติม hosttropical
3月 15, 2024 @ 02:20:07
https://aflomaxbuy.com/video/63f84cbd0a981904f6fdfbe7ece264c3 รายละเอียดเพิ่มติม hosttropical
3月 15, 2024 @ 02:20:44
https://aflomaxbuy.com/video/2c0a5c71bee4148dacbe7a3fda9e46a4 รายละเอียดเพิ่มติม hosttropical
3月 15, 2024 @ 02:21:51
https://aflomaxbuy.com/video/e1c10d547ac5618a025a28990ad88418 รายละเอียดเพิ่มติม hosttropical
3月 15, 2024 @ 02:22:59
https://aflomaxbuy.com/video/70504b58d27edc0eb36957617a91a614 รายละเอียดเพิ่มติม hosttropical
3月 15, 2024 @ 02:23:23
https://aflomaxbuy.com/video/ee057d703747a3b97a5f06baf7b08935 รายละเอียดเพิ่มติม hosttropical
3月 15, 2024 @ 02:23:38
https://aflomaxbuy.com/video/965037ef53e5487380317d6d23f27df1 รายละเอียดเพิ่มติม hosttropical
3月 15, 2024 @ 02:24:24
https://wuaer.com/video/918121cdcaf4e52880199ebb817b0010 รายละเอียดเพิ่มติม hosttropical
3月 15, 2024 @ 02:25:11
https://aflomaxbuy.com/video/d58faf86dc0fce58671c701a8053ebd6 รายละเอียดเพิ่มติม hosttropical
3月 15, 2024 @ 02:25:38
https://porn2p.com/video/d9d5cdbe6a472209c93ab94c5a9eedab รายละเอียดเพิ่มติม hosttropical
3月 15, 2024 @ 02:26:01
https://aflomaxbuy.com/video/2c09653cfa941f93a53d5e5a6c61a53f รายละเอียดเพิ่มติม hosttropical
3月 15, 2024 @ 02:26:26
https://porn2p.com/video/4e3e177934a772c75e58c092b3e5928e รายละเอียดเพิ่มติม hosttropical
3月 15, 2024 @ 02:26:45
https://wuaer.com/video/05f583fc18d36709d475479f2a769ff1 รายละเอียดเพิ่มติม hosttropical
3月 15, 2024 @ 02:27:06
https://aflomaxbuy.com/video/a957df28e57f67f5493a3721f55cc184 รายละเอียดเพิ่มติม hosttropical
3月 15, 2024 @ 02:27:27
https://aflomaxbuy.com/video/1a3bc8dbbd93196b7e41c29d02e1b81a รายละเอียดเพิ่มติม hosttropical
3月 15, 2024 @ 02:27:57
https://aflomaxbuy.com/video/6a71edd3f6d12fc3e5a5df25aacfcf66 รายละเอียดเพิ่มติม hosttropical
3月 15, 2024 @ 02:28:58
https://aflomaxbuy.com/video/31da7ccd3880c755c288e33d999af00f รายละเอียดเพิ่มติม hosttropical
3月 15, 2024 @ 02:29:31
https://aflomaxbuy.com/video/e790ecd42e8f51e76c721887a111ea7f รายละเอียดเพิ่มติม hosttropical
3月 15, 2024 @ 02:31:21
https://aflomaxbuy.com/video/9d154d2f9c97bfd8b7cf308e6acf98a8 รายละเอียดเพิ่มติม hosttropical
3月 15, 2024 @ 02:31:40
https://aflomaxbuy.com/video/f4bcfaf766acb7be64c9ada48e373d2a รายละเอียดเพิ่มติม hosttropical
3月 15, 2024 @ 02:32:09
https://porn2p.com/video/c1af33b33bdcff1c491b98f9715af019 รายละเอียดเพิ่มติม hosttropical
3月 15, 2024 @ 02:32:55
https://aflomaxbuy.com/video/dbb85d2ecc204040fa2627f2850a51e0 รายละเอียดเพิ่มติม hosttropical
3月 15, 2024 @ 02:33:46
https://aflomaxbuy.com/video/31d84265592cb47885d6ed098bd07b9b รายละเอียดเพิ่มติม hosttropical
3月 15, 2024 @ 02:34:16
https://porn2p.com/video/91f60077fee475263612393adca4f7d0 รายละเอียดเพิ่มติม hosttropical
3月 15, 2024 @ 02:35:02
https://aflomaxbuy.com/video/af978104ea21640d787bddab29bd3e22 รายละเอียดเพิ่มติม hosttropical
3月 15, 2024 @ 02:35:42
https://aflomaxbuy.com/video/704d8d737ef20e9d34663540ce2ec848 รายละเอียดเพิ่มติม hosttropical
3月 15, 2024 @ 02:37:14
https://aflomaxbuy.com/video/edfff6075c3777596bdeb67a7a8a0a0a รายละเอียดเพิ่มติม hosttropical
3月 15, 2024 @ 02:39:10
https://aflomaxbuy.com/video/a316d060e2dd25438dc54bef09cdfe52 รายละเอียดเพิ่มติม hosttropical
3月 15, 2024 @ 02:39:33
https://aflomaxbuy.com/video/7d48ac34fbed4beb9127bd53b13aa001 รายละเอียดเพิ่มติม hosttropical
3月 15, 2024 @ 02:40:00
https://porn2p.com/video/d9d2e0d760cc18bbb89af23e90f26237 รายละเอียดเพิ่มติม hosttropical
3月 15, 2024 @ 02:40:36
https://aflomaxbuy.com/video/e1bbfe21f20e04dc1f7505665492003a รายละเอียดเพิ่มติม hosttropical
3月 15, 2024 @ 02:41:48
https://aflomaxbuy.com/video/37f1dae49239528225b7dc95d9bec6e1 รายละเอียดเพิ่มติม hosttropical
3月 15, 2024 @ 02:42:10
https://wuaer.com/video/7d7401d12b695eafce970ab147125358 รายละเอียดเพิ่มติม hosttropical
3月 15, 2024 @ 02:42:44
https://aflomaxbuy.com/video/25e034b3b0e762b5a2de4947f5d45394 รายละเอียดเพิ่มติม hosttropical
3月 15, 2024 @ 02:43:41
https://aflomaxbuy.com/video/76e9978631c6d6963eca93d1caefb681 รายละเอียดเพิ่มติม hosttropical
3月 15, 2024 @ 02:45:13
https://aflomaxbuy.com/video/f4bb94d53868f715d3d3954eaf19773b รายละเอียดเพิ่มติม hosttropical
3月 15, 2024 @ 02:47:17
https://aflomaxbuy.com/video/a94d256eea2981b651242738b2c38b95 รายละเอียดเพิ่มติม hosttropical
3月 15, 2024 @ 02:47:52
https://aflomaxbuy.com/video/83fb4153635403f9e683d81a4cc87824 รายละเอียดเพิ่มติม hosttropical
3月 15, 2024 @ 02:48:22
https://porn2p.com/video/0c0f8b842b89750cc4f01364255aa286 รายละเอียดเพิ่มติม hosttropical
3月 15, 2024 @ 02:49:37
https://aflomaxbuy.com/video/3eb995de4f2b92018774fe69d9b8c7dd รายละเอียดเพิ่มติม hosttropical
3月 15, 2024 @ 02:50:03
https://wuaer.com/video/91798715558f306dc41f16849ef9a05a รายละเอียดเพิ่มติม hosttropical
3月 15, 2024 @ 02:50:49
https://aflomaxbuy.com/video/2c0675ce6910680d29727b813cc861c6 รายละเอียดเพิ่มติม hosttropical
3月 15, 2024 @ 02:51:44
https://aflomaxbuy.com/video/7d37b746ee458ed3a0bffc4d7f99c777 รายละเอียดเพิ่มติม hosttropical
3月 15, 2024 @ 02:52:01
https://aflomaxbuy.com/video/0339d4796842a2e6b8a383843a46d20a รายละเอียดเพิ่มติม hosttropical
3月 15, 2024 @ 02:53:11
https://aflomaxbuy.com/video/faeed1b80ec2f129918c80c8559ce2e1 รายละเอียดเพิ่มติม hosttropical
3月 15, 2024 @ 02:53:49
https://aflomaxbuy.com/video/44b7fdd0dac7a402a0feffb7250c39a5 รายละเอียดเพิ่มติม hosttropical
3月 15, 2024 @ 02:55:17
https://aflomaxbuy.com/video/af96c5de8b9a2b7fe48ecbdbbdabc145 รายละเอียดเพิ่มติม hosttropical
3月 15, 2024 @ 02:55:55
https://wuaer.com/video/06a879bbcf023fa0fb330304724a0d62 รายละเอียดเพิ่มติม hosttropical
3月 15, 2024 @ 02:56:10
https://aflomaxbuy.com/video/edeb58b15f1c7c3db38185dd11afee17 รายละเอียดเพิ่มติม hosttropical
3月 15, 2024 @ 02:56:37
https://porn2p.com/video/21c75a4278c7fbb5df6b615e9d71ae5c รายละเอียดเพิ่มติม hosttropical
3月 15, 2024 @ 02:57:22
https://aflomaxbuy.com/video/44b56a1b39e32665e204f0c980e12d06 รายละเอียดเพิ่มติม hosttropical
3月 15, 2024 @ 02:57:46
https://wuaer.com/video/a5b01b431c48019b5f23871896cd3426 รายละเอียดเพิ่มติม hosttropical
3月 15, 2024 @ 02:58:34
https://aflomaxbuy.com/video/31d766bc543375695358ee9a8ab80499 รายละเอียดเพิ่มติม hosttropical
3月 15, 2024 @ 02:59:47
https://aflomaxbuy.com/video/83fa16ef1640346e01d0bbbdb7feef70 รายละเอียดเพิ่มติม hosttropical
3月 15, 2024 @ 03:01:02
https://porn2p.com/video/0be760a72125220fa4c5f6a6c41b943c รายละเอียดเพิ่มติม hosttropical
3月 15, 2024 @ 03:02:06
https://aflomaxbuy.com/video/4bbf68e7c02295a44104c2af8f119c65 รายละเอียดเพิ่มติม hosttropical
3月 15, 2024 @ 03:02:57
https://aflomaxbuy.com/video/44b93fa5e01e961881a8cde890b2b347 รายละเอียดเพิ่มติม hosttropical
3月 15, 2024 @ 03:03:40
https://wuaer.com/video/67c57293cf57eb11110a6c838bc011ec รายละเอียดเพิ่มติม hosttropical
3月 15, 2024 @ 03:04:41
https://aflomaxbuy.com/video/909b3717aee15649033d1a01e0d14a31 รายละเอียดเพิ่มติม hosttropical
3月 15, 2024 @ 03:05:06
https://porn2p.com/video/39a8e4853a8cf21869bf5796f33fab09 รายละเอียดเพิ่มติม hosttropical
3月 15, 2024 @ 03:05:34
https://aflomaxbuy.com/video/4bbaa428245065808222c580312ffd93 รายละเอียดเพิ่มติม hosttropical
3月 15, 2024 @ 03:06:35
https://aflomaxbuy.com/video/c8d13d67b606987cc3cf146441898a1a รายละเอียดเพิ่มติม hosttropical
3月 15, 2024 @ 03:07:02
https://wuaer.com/video/920b9690c2963fbc1fc7f6a639b26c67 รายละเอียดเพิ่มติม hosttropical
3月 15, 2024 @ 03:07:34
https://aflomaxbuy.com/video/8a22a675df1cdd322f91b37fd2a1839a รายละเอียดเพิ่มติม hosttropical
3月 15, 2024 @ 03:07:51
https://porn2p.com/video/0c2994c3aff6c5d74d4e9a7caa1a48e1 รายละเอียดเพิ่มติม hosttropical
3月 15, 2024 @ 03:08:46
https://aflomaxbuy.com/video/13d3bd2c2d7a4a5f91865cfc4ed08873 รายละเอียดเพิ่มติม hosttropical
3月 15, 2024 @ 03:09:02
https://porn2p.com/video/21a4dd8df8a785b7b0c09d63417d6a2c รายละเอียดเพิ่มติม hosttropical
3月 15, 2024 @ 03:10:07
https://aflomaxbuy.com/video/09a081ecac472b6f4cdb56a8e974e8a0 รายละเอียดเพิ่มติม hosttropical
3月 15, 2024 @ 03:10:36
https://aflomaxbuy.com/video/51ba4018539fe5f5010ef69c43a10203 รายละเอียดเพิ่มติม hosttropical
3月 15, 2024 @ 03:11:09
https://aflomaxbuy.com/video/9d305370c701d8b865805c6225bfe664 รายละเอียดเพิ่มติม hosttropical
3月 15, 2024 @ 03:12:30
https://aflomaxbuy.com/video/8a3092aa5e080c56c4a0754c2ed1088f รายละเอียดเพิ่มติม hosttropical
3月 15, 2024 @ 03:13:02
https://aflomaxbuy.com/video/965b5e56d9a64c1c1054e0d1cef96549 รายละเอียดเพิ่มติม hosttropical
3月 15, 2024 @ 03:13:35
https://porn2p.com/video/4ea5ccbc97ba83bb8b12ab771c746042 รายละเอียดเพิ่มติม hosttropical
3月 15, 2024 @ 03:14:26
https://aflomaxbuy.com/video/c8d95578f99f3a033ffd6dbff2bc289f รายละเอียดเพิ่มติม hosttropical
3月 15, 2024 @ 03:15:25
https://aflomaxbuy.com/video/dbca9e400d0ff0033bc8bb97f62efb84 รายละเอียดเพิ่มติม hosttropical
3月 15, 2024 @ 03:17:08
https://wuaer.com/video/7df88883d6030e4ff0b600de113a7e55 รายละเอียดเพิ่มติม hosttropical
3月 15, 2024 @ 03:17:45
https://aflomaxbuy.com/video/13da3736f83bb4306103a57583979350 รายละเอียดเพิ่มติม hosttropical
3月 15, 2024 @ 03:18:29
https://aflomaxbuy.com/video/51c5e8a37da8ff3d1f08e6b6d8d127b1 รายละเอียดเพิ่มติม hosttropical
3月 15, 2024 @ 03:18:45
https://aflomaxbuy.com/video/a332096528d2e99ec1adaf0bce1bde44 รายละเอียดเพิ่มติม hosttropical
3月 15, 2024 @ 03:20:23
https://aflomaxbuy.com/video/909b855b57b54c887165d58dd3f8ca16 รายละเอียดเพิ่มติม hosttropical
3月 15, 2024 @ 03:21:16
https://aflomaxbuy.com/video/9d1e85c0caeb3aaddd2b0a534483e1a9 รายละเอียดเพิ่มติม hosttropical
3月 15, 2024 @ 03:21:46
https://porn2p.com/video/91ffb6ad0244739d712405dd35bfe6da รายละเอียดเพิ่มติม hosttropical
3月 15, 2024 @ 03:22:12
https://aflomaxbuy.com/video/cf0aa0650efb637ccdc5038da5ecb66d รายละเอียดเพิ่มติม hosttropical
3月 15, 2024 @ 03:23:23
https://porn2p.com/video/39b4038eb3ba79b390970b6ed381dfc2 รายละเอียดเพิ่มติม hosttropical
3月 15, 2024 @ 03:23:42
https://wuaer.com/video/bdd8a8053b7e7ae79f6994e03fe5295c รายละเอียดเพิ่มติม hosttropical
3月 15, 2024 @ 03:24:04
https://aflomaxbuy.com/video/e1e2050b2cb2d535941718197bd81aaa รายละเอียดเพิ่มติม hosttropical
3月 15, 2024 @ 03:25:00
https://wuaer.com/video/922c74fa852d61f70939483fefd406b8 รายละเอียดเพิ่มติม hosttropical
3月 15, 2024 @ 03:25:24
https://aflomaxbuy.com/video/2017eac2ad517d150844924b2bea4f4e รายละเอียดเพิ่มติม hosttropical
3月 15, 2024 @ 03:25:44
https://aflomaxbuy.com/video/1a452552769a4a8ce50db40171a75213 รายละเอียดเพิ่มติม hosttropical
3月 15, 2024 @ 03:27:12
https://aflomaxbuy.com/video/5e7a5709787f246d07d18b8a1d136039 รายละเอียดเพิ่มติม hosttropical
3月 15, 2024 @ 03:28:17
https://aflomaxbuy.com/video/965cdf245a15c14a3eae642e556fcb86 รายละเอียดเพิ่มติม hosttropical
3月 15, 2024 @ 03:29:10
https://porn2p.com/video/c1cf4fdbbcd15c947a109c3e12855769 รายละเอียดเพิ่มติม hosttropical
3月 15, 2024 @ 03:29:33
https://aflomaxbuy.com/video/a326a87187e0c54b5769ae04b2653ef9 รายละเอียดเพิ่มติม hosttropical
3月 15, 2024 @ 03:30:04
https://aflomaxbuy.com/video/d5a8588dcdc67d72be67619bea38743d รายละเอียดเพิ่มติม hosttropical
3月 15, 2024 @ 03:31:13
https://porn2p.com/video/4eaa61e0c2423ea8614aa4f494e24693 รายละเอียดเพิ่มติม hosttropical
3月 15, 2024 @ 03:31:53
https://wuaer.com/video/d0e3e9a210729ff5d5edae68851ea2fe รายละเอียดเพิ่มติม hosttropical
3月 15, 2024 @ 03:32:47
https://wuaer.com/video/a652903e3c283f3bf2bfbb452e0cb6cf รายละเอียดเพิ่มติม hosttropical
3月 15, 2024 @ 03:33:32
https://aflomaxbuy.com/video/201f1cbaff2cff0017a692eba4945f13 รายละเอียดเพิ่มติม hosttropical
3月 15, 2024 @ 03:34:04
https://aflomaxbuy.com/video/5e7bc7cce695fdc5ac900b478b97e4ee รายละเอียดเพิ่มติม hosttropical
3月 15, 2024 @ 03:35:17
https://aflomaxbuy.com/video/afb1fd7d461d1755f86a8abcb82820b9 รายละเอียดเพิ่มติม hosttropical
3月 15, 2024 @ 03:35:56
https://aflomaxbuy.com/video/9d2cd87b016a7032f56acb231bbbd7c5 รายละเอียดเพิ่มติม hosttropical
3月 15, 2024 @ 03:37:12
https://porn2p.com/video/d9f18497b42dc70cae41cce067a1c700 รายละเอียดเพิ่มติม hosttropical
3月 15, 2024 @ 03:37:42
https://aflomaxbuy.com/video/afc242b05349664095e504eff60fa98a รายละเอียดเพิ่มติม hosttropical
3月 15, 2024 @ 03:38:57
https://porn2p.com/video/92029731ba5f20803f1990c3eb1bfb8b รายละเอียดเพิ่มติม hosttropical
3月 15, 2024 @ 03:39:45
https://aflomaxbuy.com/video/03507d7b0996d874a1d77c9fb577ca18 รายละเอียดเพิ่มติม hosttropical
3月 15, 2024 @ 03:40:45
https://wuaer.com/video/be17e8ef540bbb7f1855de9939ebe17b รายละเอียดเพิ่มติม hosttropical
3月 15, 2024 @ 03:41:21
https://aflomaxbuy.com/video/25f35dd45921b17aa724d63051f3864c รายละเอียดเพิ่มติม hosttropical
3月 15, 2024 @ 03:41:48
https://aflomaxbuy.com/video/63ff999a1473901c7a0499c61d03dfe9 รายละเอียดเพิ่มติม hosttropical
3月 15, 2024 @ 03:42:04
https://porn2p.com/video/da09a3c68d9bc47cd6499b6f4616b0e4 รายละเอียดเพิ่มติม hosttropical
3月 15, 2024 @ 03:43:07
https://aflomaxbuy.com/video/b63acf9183ddc548f4255077d1ea83e6 รายละเอียดเพิ่มติม hosttropical
3月 15, 2024 @ 03:43:37
https://aflomaxbuy.com/video/0351a23ae2961053d1e74a342fd8e97b รายละเอียดเพิ่มติม hosttropical
3月 15, 2024 @ 03:45:06
https://porn2p.com/video/f0ab52ffdacb1935290e8dab1de7e220 รายละเอียดเพิ่มติม hosttropical
3月 15, 2024 @ 03:45:33
https://aflomaxbuy.com/video/e1dd8b2d6da2998864fb6bef687c84ef รายละเอียดเพิ่มติม hosttropical
3月 15, 2024 @ 03:45:54
https://aflomaxbuy.com/video/b6450787fbea592059827cdea302575f รายละเอียดเพิ่มติม hosttropical
3月 15, 2024 @ 03:46:13
https://aflomaxbuy.com/video/3800e606bfb4800aeb56a8d0d9d1e634 รายละเอียดเพิ่มติม hosttropical
3月 15, 2024 @ 03:46:39
https://porn2p.com/video/a93a6231010a475bb068dee58571e5cb รายละเอียดเพิ่มติม hosttropical
3月 15, 2024 @ 03:47:41
https://aflomaxbuy.com/video/f4c924882c180f2e4ce87ebfe1cf60ce รายละเอียดเพิ่มติม hosttropical
3月 15, 2024 @ 03:48:01
https://aflomaxbuy.com/video/770ad053a887e1419cb8d932cb85b760 รายละเอียดเพิ่มติม hosttropical
3月 15, 2024 @ 03:48:16
https://wuaer.com/video/d0e2eb9adabcf5d9840c8f135a6b4a5e รายละเอียดเพิ่มติม hosttropical
3月 15, 2024 @ 03:48:58
https://aflomaxbuy.com/video/f4cb395448ce5e638eb8d8c22eab4f68 รายละเอียดเพิ่มติม hosttropical
3月 15, 2024 @ 03:49:24
https://aflomaxbuy.com/video/2c0c5a4b5f11a0f740fa0653e311e4af รายละเอียดเพิ่มติม hosttropical
3月 15, 2024 @ 03:50:06
https://porn2p.com/video/f0c7139e246038b16435da4a57b32b1b รายละเอียดเพิ่มติม hosttropical
3月 15, 2024 @ 03:51:01
https://aflomaxbuy.com/video/bc75db16ce9417a49ae085d24544c87d รายละเอียดเพิ่มติม hosttropical
3月 15, 2024 @ 03:51:20
https://aflomaxbuy.com/video/a95b5074ee9694daaa5d2a2c5cacae09 รายละเอียดเพิ่มติม hosttropical
3月 15, 2024 @ 03:51:59
https://aflomaxbuy.com/video/09d6e3bcbd766be9bb14c6d29a6cdbfb รายละเอียดเพิ่มติม hosttropical
3月 15, 2024 @ 03:53:17
https://aflomaxbuy.com/video/e7a9891401dcc4ab7bf80b236b3cd1fe รายละเอียดเพิ่มติม hosttropical
3月 15, 2024 @ 03:54:14
https://porn2p.com/video/c1c0b1b7541924c63d3823fe8c023c97 รายละเอียดเพิ่มติม hosttropical
3月 15, 2024 @ 03:54:37
https://aflomaxbuy.com/video/3ecf03b7fde52f88ed4445729b8f935a รายละเอียดเพิ่มติม hosttropical
3月 15, 2024 @ 03:55:29
https://aflomaxbuy.com/video/fb048c02eb17525d861687f8d35dce33 รายละเอียดเพิ่มติม hosttropical
3月 15, 2024 @ 03:55:47
https://aflomaxbuy.com/video/3ec08a238f5873d4933308e389db069e รายละเอียดเพิ่มติม hosttropical
3月 15, 2024 @ 03:56:18
https://aflomaxbuy.com/video/7d675a1a2c7393422f4b05f2f2ac5445 รายละเอียดเพิ่มติม hosttropical
3月 15, 2024 @ 03:57:02
https://aflomaxbuy.com/video/31db49d1c42a17c1fb2cc42fd33483d7 รายละเอียดเพิ่มติม hosttropical
3月 15, 2024 @ 03:57:17
https://aflomaxbuy.com/video/fb0af5a23e7e70367ea4e09d1627af71 รายละเอียดเพิ่มติม hosttropical
3月 15, 2024 @ 03:58:31
https://wuaer.com/video/083c3d49fb5317c7edb91a478d20ed5c รายละเอียดเพิ่มติม hosttropical
3月 15, 2024 @ 03:58:56
https://aflomaxbuy.com/video/c2a17d2e749fcd85598d491cd25109ce รายละเอียดเพิ่มติม hosttropical
3月 15, 2024 @ 03:59:26
https://aflomaxbuy.com/video/afae0a86ec9b8d4d18c75d47cf7b094c รายละเอียดเพิ่มติม hosttropical
3月 15, 2024 @ 04:00:47
https://wuaer.com/video/5336dd75caa24ba4cc27f3c5eaf49f24 รายละเอียดเพิ่มติม hosttropical
3月 15, 2024 @ 04:01:26
https://aflomaxbuy.com/video/ee0bd59fd6933a37f3f7e1b83ebf2ace รายละเอียดเพิ่มติม hosttropical
3月 15, 2024 @ 04:02:04
https://porn2p.com/video/d9e90ac54e8e1c13f03d3539b4664d79 รายละเอียดเพิ่มติม hosttropical
3月 15, 2024 @ 04:02:44
https://aflomaxbuy.com/video/c2a449481c2ad0727334c5711a23f788 รายละเอียดเพิ่มติม hosttropical
3月 15, 2024 @ 04:03:14
https://aflomaxbuy.com/video/1a4fe0963e13bc11457bd810d80aa8d1 รายละเอียดเพิ่มติม hosttropical
3月 15, 2024 @ 04:03:30
https://aflomaxbuy.com/video/44bb7a94210628c3e1c20b997bc5fb95 รายละเอียดเพิ่มติม hosttropical
3月 15, 2024 @ 04:03:55
https://aflomaxbuy.com/video/09b58525e6621083dc646458e116a7e6 รายละเอียดเพิ่มติม hosttropical
3月 15, 2024 @ 04:04:38
https://aflomaxbuy.com/video/841e51f8a805a18465ad30505dabe929 รายละเอียดเพิ่มติม hosttropical
3月 15, 2024 @ 04:04:58
https://aflomaxbuy.com/video/37f86841ffb908bf4ad04b7ae4c0764a รายละเอียดเพิ่มติม hosttropical
3月 15, 2024 @ 04:05:14
https://aflomaxbuy.com/video/76fd90a1c7bd60104726650f20003ba8 รายละเอียดเพิ่มติม hosttropical
3月 15, 2024 @ 04:05:45
https://porn2p.com/video/0c4645885b4ec030cd77ba98c633bfc5 รายละเอียดเพิ่มติม hosttropical
3月 15, 2024 @ 04:06:44
https://aflomaxbuy.com/video/c8de20cf75abb01768b624ba6756c17e รายละเอียดเพิ่มติม hosttropical
3月 15, 2024 @ 04:07:14
https://aflomaxbuy.com/video/b635ab28082835097f705b2736c88c79 รายละเอียดเพิ่มติม hosttropical
3月 15, 2024 @ 04:08:25
https://wuaer.com/video/681c493170f23d2f8de2851db8885981 รายละเอียดเพิ่มติม hosttropical
3月 15, 2024 @ 04:09:02
https://aflomaxbuy.com/video/f4c855dc0ca54f4bf94ac108930e70a0 รายละเอียดเพิ่มติม hosttropical
3月 15, 2024 @ 04:09:43
https://porn2p.com/video/f083c34e4ef3834b7d7f58a07640ed2b รายละเอียดเพิ่มติม hosttropical
3月 15, 2024 @ 04:10:49
https://aflomaxbuy.com/video/c8e024900daa5cccd7b49f21b04629cf รายละเอียดเพิ่มติม hosttropical
3月 15, 2024 @ 04:11:07
https://porn2p.com/video/223fed0c69d1aa169f3f5703e6d1ac20 รายละเอียดเพิ่มติม hosttropical
3月 15, 2024 @ 04:11:51
https://aflomaxbuy.com/video/13e01375feb3f5ca956b92ba147f7719 รายละเอียดเพิ่มติม hosttropical
3月 15, 2024 @ 04:12:46
https://aflomaxbuy.com/video/3ebcea42333acd3542e7c76dbb6fa4f2 รายละเอียดเพิ่มติม hosttropical
3月 15, 2024 @ 04:13:03
https://aflomaxbuy.com/video/7d508dd66393dfaf2ea3ce6a2f7bf7e9 รายละเอียดเพิ่มติม hosttropical
3月 15, 2024 @ 04:13:43
https://porn2p.com/video/22415e0c06a09dfeba1cf5356474766f รายละเอียดเพิ่มติม hosttropical
3月 15, 2024 @ 04:14:38
https://aflomaxbuy.com/video/cf147aa31fa6bda308716a1e78dcef76 รายละเอียดเพิ่มติม hosttropical
3月 15, 2024 @ 04:14:55
https://aflomaxbuy.com/video/bc7474c6d8cc5f7c63b324df9e0a8052 รายละเอียดเพิ่มติม hosttropical
3月 15, 2024 @ 04:16:16
https://wuaer.com/video/7e2843177256815e7186d3cab717a7ae รายละเอียดเพิ่มติม hosttropical
3月 15, 2024 @ 04:16:47
https://aflomaxbuy.com/video/20222777a22173e6e067161530efaecc รายละเอียดเพิ่มติม hosttropical
3月 15, 2024 @ 04:17:27
https://wuaer.com/video/07be9b13423954ae163e610adcbceeee รายละเอียดเพิ่มติม hosttropical
3月 15, 2024 @ 04:19:01
https://aflomaxbuy.com/video/cf22b49d30c30669b61d534afb524522 รายละเอียดเพิ่มติม hosttropical
3月 15, 2024 @ 04:19:33
https://aflomaxbuy.com/video/1a4e01bbfd190f21a33b8eff7e767824 รายละเอียดเพิ่มติม hosttropical
3月 15, 2024 @ 04:20:57
https://wuaer.com/video/535cd6216feff73c8adcc1ded70caac4 รายละเอียดเพิ่มติม hosttropical
3月 15, 2024 @ 04:22:04
https://porn2p.com/video/39c7f6af1febc23144d1140cf27b56b1 รายละเอียดเพิ่มติม hosttropical
3月 15, 2024 @ 04:22:34
https://aflomaxbuy.com/video/d5ae00cb6ca887a765ff2afe75aad421 รายละเอียดเพิ่มติม hosttropical
3月 15, 2024 @ 04:23:19
https://wuaer.com/video/7e63ddd2d653caeca93bb0c7cdb31779 รายละเอียดเพิ่มติม hosttropical
3月 15, 2024 @ 04:24:15
https://wuaer.com/video/9232543e7bc87bd1f2d6440c5bb587d6 รายละเอียดเพิ่มติม hosttropical
3月 15, 2024 @ 04:24:56
https://aflomaxbuy.com/video/2605d99102e7d91585d0c32d96984a7e รายละเอียดเพิ่มติม hosttropical
3月 15, 2024 @ 04:25:35
https://aflomaxbuy.com/video/c2a92b56b910e1ee24d6c752b5eb82d2 รายละเอียดเพิ่มติม hosttropical
3月 15, 2024 @ 04:26:45
https://aflomaxbuy.com/video/2c261a188955c44731228268c8f8b282 รายละเอียดเพิ่มติม hosttropical
3月 15, 2024 @ 04:27:05
https://aflomaxbuy.com/video/58381b6b626243502dfe275d29ef94be รายละเอียดเพิ่มติม hosttropical
3月 15, 2024 @ 04:27:35
https://aflomaxbuy.com/video/d5b7148283946328eeb53416e91140bf รายละเอียดเพิ่มติม hosttropical
3月 15, 2024 @ 04:28:40
https://wuaer.com/video/6832cb042221b96ad76a046e5f32cbb0 รายละเอียดเพิ่มติม hosttropical
3月 15, 2024 @ 04:29:22
https://aflomaxbuy.com/video/966aa389be5b6c68bc6d4c89a6535925 รายละเอียดเพิ่มติม hosttropical
3月 15, 2024 @ 04:30:21
https://porn2p.com/video/4ed18f03df80654fd5ff367b1775d87d รายละเอียดเพิ่มติม hosttropical
3月 15, 2024 @ 04:31:42
https://aflomaxbuy.com/video/96819cba9924975a1197a2d73a63b6c5 รายละเอียดเพิ่มติม hosttropical
3月 15, 2024 @ 04:32:29
https://aflomaxbuy.com/video/8a55c0d4f2cc1b11d8dd305b1f3498a1 รายละเอียดเพิ่มติม hosttropical
3月 15, 2024 @ 04:33:06
https://porn2p.com/video/4f136c2adb82dc69b7d9f8388384411d รายละเอียดเพิ่มติม hosttropical
3月 15, 2024 @ 04:33:37
https://aflomaxbuy.com/video/c8eb632821da4aff88f7326800bae368 รายละเอียดเพิ่มติม hosttropical
3月 15, 2024 @ 04:34:29
https://aflomaxbuy.com/video/d5c6062b63b8bcac8124b7777165be61 รายละเอียดเพิ่มติม hosttropical
3月 15, 2024 @ 04:35:27
https://wuaer.com/video/925d9b2cd053c7abd9f70b89b6a4ceff รายละเอียดเพิ่มติม hosttropical
3月 15, 2024 @ 04:36:05
https://aflomaxbuy.com/video/5e8cd810cfa8d7aafc881e3976e692aa รายละเอียดเพิ่มติม hosttropical
3月 15, 2024 @ 04:36:42
https://wuaer.com/video/7e7b029f8c1850a8bb9cf3db0492a982 รายละเอียดเพิ่มติม hosttropical
3月 15, 2024 @ 04:38:03
https://aflomaxbuy.com/video/2c32495c44a75d19e7bc5be1ee4f0201 รายละเอียดเพิ่มติม hosttropical
3月 15, 2024 @ 04:38:20
https://aflomaxbuy.com/video/260679b0d2b653d798f35f3e1d778023 รายละเอียดเพิ่มติม hosttropical
3月 15, 2024 @ 04:38:46
https://porn2p.com/video/92473dc10cda7c1c323b1310e5a5a26a รายละเอียดเพิ่มติม hosttropical
3月 15, 2024 @ 04:39:33
https://aflomaxbuy.com/video/9d3eb3049a6d0e4a7eb7f37e2405bfeb รายละเอียดเพิ่มติม hosttropical
3月 15, 2024 @ 04:40:02
https://wuaer.com/video/a670e04d3adaa8767e71dae6c4c23e58 รายละเอียดเพิ่มติม hosttropical
3月 15, 2024 @ 04:41:29
https://aflomaxbuy.com/video/31f6b1ee9b4963913ced5c6911abca4d รายละเอียดเพิ่มติม hosttropical
3月 15, 2024 @ 04:42:29
https://aflomaxbuy.com/video/dbd5e384b717d21b743678b2cd845397 รายละเอียดเพิ่มติม hosttropical
3月 15, 2024 @ 04:43:16
https://wuaer.com/video/a6b82457080c1ff12093ba7976c958cb รายละเอียดเพิ่มติม hosttropical
3月 15, 2024 @ 04:44:08
https://aflomaxbuy.com/video/e1e6cbc5b33a4bbc2a87294e2078616d รายละเอียดเพิ่มติม hosttropical
3月 15, 2024 @ 04:44:25
https://aflomaxbuy.com/video/64099e5a66c65cc0f982916e827a0b74 รายละเอียดเพิ่มติม hosttropical
3月 15, 2024 @ 04:45:58
https://aflomaxbuy.com/video/a34015abe3721b81b209dd2a6f216685 รายละเอียดเพิ่มติม hosttropical
3月 15, 2024 @ 04:46:29
https://aflomaxbuy.com/video/641a8149107e178420e2b0d3e82d3637 รายละเอียดเพิ่มติม hosttropical
3月 15, 2024 @ 04:46:58
https://porn2p.com/video/a948ab5287cc41faa132b36515e69b11 รายละเอียดเพิ่มติม hosttropical
3月 15, 2024 @ 04:47:34
https://aflomaxbuy.com/video/a347e6ac11efb4476011176c1800f96b รายละเอียดเพิ่มติม hosttropical
3月 15, 2024 @ 04:48:05
https://aflomaxbuy.com/video/966bc9700862cdab274c82e25af54e0a รายละเอียดเพิ่มติม hosttropical
3月 15, 2024 @ 04:49:24
https://aflomaxbuy.com/video/d5bc51ea5fb426250903766892b17b99 รายละเอียดเพิ่มติม hosttropical
3月 15, 2024 @ 04:49:41
https://aflomaxbuy.com/video/380ab48d5f1626c29afbb97a2726ece9 รายละเอียดเพิ่มติม hosttropical
3月 15, 2024 @ 04:51:04
https://aflomaxbuy.com/video/e1fba898a1220967a2172667a1f391e9 รายละเอียดเพิ่มติม hosttropical
3月 15, 2024 @ 04:51:26
https://wuaer.com/video/bf36817fde1f76cba1dbf70d6b5750d0 รายละเอียดเพิ่มติม hosttropical
3月 15, 2024 @ 04:52:34
https://aflomaxbuy.com/video/6a943f7cc79e053febc5f5d40f60d645 รายละเอียดเพิ่มติม hosttropical
3月 15, 2024 @ 04:52:49
https://aflomaxbuy.com/video/e7c95cf7859b9919ed6662e95c4ad426 รายละเอียดเพิ่มติม hosttropical
3月 15, 2024 @ 04:54:14
https://aflomaxbuy.com/video/a961ec620d6e6994412f80823270674f รายละเอียดเพิ่มติม hosttropical
3月 15, 2024 @ 04:54:47
https://aflomaxbuy.com/video/6a9751f638fadbbfd625c6e733f14476 รายละเอียดเพิ่มติม hosttropical
3月 15, 2024 @ 04:55:28
https://porn2p.com/video/c1eb51cf7b76d28b30256b0aed73f370 รายละเอียดเพิ่มติม hosttropical
3月 15, 2024 @ 04:55:59
https://aflomaxbuy.com/video/5e8f508ecae7f6afbeec3b7be2cbb29a รายละเอียดเพิ่มติม hosttropical
3月 15, 2024 @ 04:56:24
https://wuaer.com/video/d0f32cd0b6140088e76459dbc2fecd10 รายละเอียดเพิ่มติม hosttropical
3月 15, 2024 @ 04:57:25
https://porn2p.com/video/c2327772e28efd1aae8ef334aebec67e รายละเอียดเพิ่มติม hosttropical
3月 15, 2024 @ 04:58:20
https://aflomaxbuy.com/video/3ee50964c95b43fe1d8528cafb6d8a74 รายละเอียดเพิ่มติม hosttropical
3月 15, 2024 @ 04:59:26
https://aflomaxbuy.com/video/e7d80967bb01c95e9ee1efb206e39909 รายละเอียดเพิ่มติม hosttropical
3月 15, 2024 @ 04:59:47
https://wuaer.com/video/d12d7be53b84c6adb6884f6453d19e94 รายละเอียดเพิ่มติม hosttropical
3月 15, 2024 @ 05:00:58
https://wuaer.com/video/bed3c715d9f91a928a3d651970afeb9e รายละเอียดเพิ่มติม hosttropical
3月 15, 2024 @ 05:02:23
https://aflomaxbuy.com/video/3efbc234a3d6f09ba267cc7146240bd8 รายละเอียดเพิ่มติม hosttropical
3月 15, 2024 @ 05:02:53
https://porn2p.com/video/c23d326cb4af1d35d7ac8aa96d45affc รายละเอียดเพิ่มติม hosttropical
3月 15, 2024 @ 05:03:55
https://aflomaxbuy.com/video/afc5847e3568b033e0e69ed74d44f15c รายละเอียดเพิ่มติม hosttropical
3月 15, 2024 @ 05:04:12
https://aflomaxbuy.com/video/a341c2c14402fe80a519a9250e2775fb รายละเอียดเพิ่มติม hosttropical
3月 15, 2024 @ 05:04:27
https://aflomaxbuy.com/video/6a97f0333dce1d4c543a3c0ced30c9b4 รายละเอียดเพิ่มติม hosttropical
3月 15, 2024 @ 05:05:34
https://porn2p.com/video/da556b718c96707adc9935ed2f82b6e5 รายละเอียดเพิ่มติม hosttropical
3月 15, 2024 @ 05:06:04
https://aflomaxbuy.com/video/e1eb14838b4bd05104a9a9662241ee2c รายละเอียดเพิ่มติม hosttropical
3月 15, 2024 @ 05:07:09
https://aflomaxbuy.com/video/e7d9f7544367b60469f565680b5decea รายละเอียดเพิ่มติม hosttropical
3月 15, 2024 @ 05:07:38
https://aflomaxbuy.com/video/0381bd071e459551cba8c281233c4731 รายละเอียดเพิ่มติม hosttropical
3月 15, 2024 @ 05:08:57
https://wuaer.com/video/d10330ae4b29d38eff21670388eeb4ef รายละเอียดเพิ่มติม hosttropical
3月 15, 2024 @ 05:10:20
https://aflomaxbuy.com/video/3ee6c85dd209b006c4089cc5b731bfeb รายละเอียดเพิ่มติม hosttropical
3月 15, 2024 @ 05:10:51
https://aflomaxbuy.com/video/7718874138c0dc2052e5c13b9a1331ae รายละเอียดเพิ่มติม hosttropical
3月 15, 2024 @ 05:11:49
https://aflomaxbuy.com/video/6a972ebbc55c6f3a6f29fef650dcafd6 รายละเอียดเพิ่มติม hosttropical
3月 15, 2024 @ 05:12:07
https://aflomaxbuy.com/video/a963e34966b847091ad1e479a7d6f0d5 รายละเอียดเพิ่มติม hosttropical
3月 15, 2024 @ 05:12:36
https://aflomaxbuy.com/video/706fcf8b9788b730e232e0f7dd7790fe รายละเอียดเพิ่มติม hosttropical
3月 15, 2024 @ 05:13:42
https://porn2p.com/video/f0ca0757aaf84c869998b3b1ded870ca รายละเอียดเพิ่มติม hosttropical
3月 15, 2024 @ 05:14:02
https://aflomaxbuy.com/video/e7d02694ced44beee332ae38de9422a4 รายละเอียดเพิ่มติม hosttropical
3月 15, 2024 @ 05:15:20
https://aflomaxbuy.com/video/f4d3bbb0f2749a6e639ad24d8d3487ff รายละเอียดเพิ่มติม hosttropical
3月 15, 2024 @ 05:15:54
https://aflomaxbuy.com/video/09d91b75a44596e2dfd046f4f8b1415c รายละเอียดเพิ่มติม hosttropical
3月 15, 2024 @ 05:16:52
https://aflomaxbuy.com/video/036e4fe4bf08db884065b0ae77d09dee รายละเอียดเพิ่มติม hosttropical
3月 15, 2024 @ 05:18:26
https://aflomaxbuy.com/video/4be30735cf34a694e537f63b81ba167b รายละเอียดเพิ่มติม hosttropical
3月 15, 2024 @ 05:18:53
https://aflomaxbuy.com/video/4be3d3aaac90510b432c7c6c1cd13536 รายละเอียดเพิ่มติม hosttropical
3月 15, 2024 @ 05:19:39
https://porn2p.com/video/f0e58630fcc85994033f341cd559d8d2 รายละเอียดเพิ่มติม hosttropical
3月 15, 2024 @ 05:20:13
https://aflomaxbuy.com/video/bc83a5cd2765e9476e48cd167fc0015f รายละเอียดเพิ่มติม hosttropical
3月 15, 2024 @ 05:20:31
https://aflomaxbuy.com/video/afc2af141dd48cbc96bad39ec4321832 รายละเอียดเพิ่มติม hosttropical
3月 15, 2024 @ 05:21:09
https://aflomaxbuy.com/video/7719ab454f6876c2bf3b6f3fbbb8b142 รายละเอียดเพิ่มติม hosttropical
3月 15, 2024 @ 05:21:41
https://wuaer.com/video/085585016583d56344e46beafeaa3e60 รายละเอียดเพิ่มติม hosttropical
3月 15, 2024 @ 05:22:06
https://aflomaxbuy.com/video/b654bc5ee558010107edffe7a9289c73 รายละเอียดเพิ่มติม hosttropical
3月 15, 2024 @ 05:23:50
https://aflomaxbuy.com/video/f4e26ae1813407a45ccbb7c84fa33462 รายละเอียดเพิ่มติม hosttropical
3月 15, 2024 @ 05:24:49
https://aflomaxbuy.com/video/09d836e6eb34cfe5145d2a3035f62446 รายละเอียดเพิ่มติม hosttropical
3月 15, 2024 @ 05:26:31
https://aflomaxbuy.com/video/51ef884abf4f94b7ada745155fe56859 รายละเอียดเพิ่มติม hosttropical
3月 15, 2024 @ 05:27:07
https://aflomaxbuy.com/video/84270fa19a1f03e4e4e3383c197af563 รายละเอียดเพิ่มติม hosttropical
3月 15, 2024 @ 05:27:52
https://wuaer.com/video/08a3b45fc1bc8b0b2072a8e1d2b44435 รายละเอียดเพิ่มติม hosttropical
3月 15, 2024 @ 05:28:28
https://aflomaxbuy.com/video/b647003a1308c16a0dcb107da30c6a8b รายละเอียดเพิ่มติม hosttropical
3月 15, 2024 @ 05:29:16
https://aflomaxbuy.com/video/7d7a3fa22bfa398147d01b8ada822c10 รายละเอียดเพิ่มติม hosttropical
3月 15, 2024 @ 05:29:46
https://aflomaxbuy.com/video/f4d285f35ac8a449e25fcd1732ba0573 รายละเอียดเพิ่มติม hosttropical
3月 15, 2024 @ 05:30:12
https://aflomaxbuy.com/video/bc8af42d530a68a2964c71cd088751f0 รายละเอียดเพิ่มติม hosttropical
3月 15, 2024 @ 05:32:00
https://aflomaxbuy.com/video/1a6feb1c5ec72dfb388718d2d60f3c03 รายละเอียดเพิ่มติม hosttropical
3月 15, 2024 @ 05:32:56
https://aflomaxbuy.com/video/1416c94d7bd6d1252c0ba80f1e69cd87 รายละเอียดเพิ่มติม hosttropical
3月 15, 2024 @ 05:34:39
https://aflomaxbuy.com/video/5855eaf4fc9cad23191264fb815dd28f รายละเอียดเพิ่มติม hosttropical
3月 15, 2024 @ 05:35:13
https://aflomaxbuy.com/video/8a5616468b0b139bfae051ba6c141677 รายละเอียดเพิ่มติม hosttropical
3月 15, 2024 @ 05:35:43
https://aflomaxbuy.com/video/58595332833a03e8d3140f3dba0e692f รายละเอียดเพิ่มติม hosttropical
3月 15, 2024 @ 05:36:22
https://wuaer.com/video/53cb328e818a28572bdfe408c5a01b45 รายละเอียดเพิ่มติม hosttropical
3月 15, 2024 @ 05:37:34
https://aflomaxbuy.com/video/fb166b1dfd18e6b725525dd712fe61c6 รายละเอียดเพิ่มติม hosttropical
3月 15, 2024 @ 05:38:09
https://wuaer.com/video/6858e629ed28a41b8d1a415d590375f3 รายละเอียดเพิ่มติม hosttropical
3月 15, 2024 @ 05:38:51
https://aflomaxbuy.com/video/c2b2bcf836453e2823f4a6ce43cfc749 รายละเอียดเพิ่มติม hosttropical
3月 15, 2024 @ 05:39:53
https://aflomaxbuy.com/video/7d7a8457d5e4cbc5dbdf46d764d4378d รายละเอียดเพิ่มติม hosttropical
3月 15, 2024 @ 05:40:26
https://porn2p.com/video/0ca11afe39f0b11027bf5a47fa92bada รายละเอียดเพิ่มติม hosttropical
3月 15, 2024 @ 05:40:46
https://aflomaxbuy.com/video/bc8d5b8dd4480e43935b363cc0368d53 รายละเอียดเพิ่มติม hosttropical
3月 15, 2024 @ 05:42:25
https://aflomaxbuy.com/video/fb1f0b7832d945cdf7944077e74bc3b6 รายละเอียดเพิ่มติม hosttropical
3月 15, 2024 @ 05:43:08
https://aflomaxbuy.com/video/90acc1c6850df6473e14245edc850693 รายละเอียดเพิ่มติม hosttropical
3月 15, 2024 @ 05:43:58
https://wuaer.com/video/08e04763f323bf09ec2bb00dafa747af รายละเอียดเพิ่มติม hosttropical
3月 15, 2024 @ 05:44:49
https://wuaer.com/video/688196bee1e593baa33df9ff7410efcd รายละเอียดเพิ่มติม hosttropical
3月 15, 2024 @ 05:45:18
https://aflomaxbuy.com/video/14332155bead9cdde5735e21d78f1b35 รายละเอียดเพิ่มติม hosttropical
3月 15, 2024 @ 05:45:58
https://wuaer.com/video/7e922b650c049c0d0c12bfb337d46f01 รายละเอียดเพิ่มติม hosttropical
3月 15, 2024 @ 05:47:11
https://aflomaxbuy.com/video/c8f199d576403fef42d9b9441aad30eb รายละเอียดเพิ่มติม hosttropical
3月 15, 2024 @ 05:47:32
https://aflomaxbuy.com/video/8446055f41f78c8a89150d1c44db2eb8 รายละเอียดเพิ่มติม hosttropical
3月 15, 2024 @ 05:47:59
https://porn2p.com/video/3a09d689776d63e6bc43ca152c6f5795 รายละเอียดเพิ่มติม hosttropical
3月 15, 2024 @ 05:48:23
https://aflomaxbuy.com/video/c2b5e422e6f398a3cfc3d008dc69a531 รายละเอียดเพิ่มติม hosttropical
3月 15, 2024 @ 05:48:40
https://porn2p.com/video/22aafbb9de025b42205a6e3773834aec รายละเอียดเพิ่มติม hosttropical
3月 15, 2024 @ 05:50:07
https://porn2p.com/video/0cf4f17b7c3775779b19092cbdecc4a2 รายละเอียดเพิ่มติม hosttropical
3月 15, 2024 @ 05:51:49
https://wuaer.com/video/53dfcfefa694a388a58d9c238c4b4969 รายละเอียดเพิ่มติม hosttropical
3月 15, 2024 @ 05:52:28
https://wuaer.com/video/7eb3b5004a6234a6a83b0fc8b37e73c7 รายละเอียดเพิ่มติม hosttropical
3月 15, 2024 @ 05:53:04
https://aflomaxbuy.com/video/1a80245ae0039e9392b55c1171d873e8 รายละเอียดเพิ่มติม hosttropical
3月 15, 2024 @ 05:54:08
https://aflomaxbuy.com/video/261ee55ed44ce443449b508ebb2574d1 รายละเอียดเพิ่มติม hosttropical
3月 15, 2024 @ 05:54:29
https://aflomaxbuy.com/video/90bef116232120e6380c09ec91257bf6 รายละเอียดเพิ่มติม hosttropical
3月 15, 2024 @ 05:55:14
https://aflomaxbuy.com/video/8a62a69d9d45cef56d80ab9345cc20e2 รายละเอียดเพิ่มติม hosttropical
3月 15, 2024 @ 05:55:56
https://aflomaxbuy.com/video/90c5fb1803205a26403bb753a6324aca รายละเอียดเพิ่มติม hosttropical
3月 15, 2024 @ 05:57:38
https://porn2p.com/video/22f0232fc33075197e04976b4ca2e925 รายละเอียดเพิ่มติม hosttropical
3月 15, 2024 @ 05:58:07
https://aflomaxbuy.com/video/cf317cf97fa0efb3c9bdf4d85a17121b รายละเอียดเพิ่มติม hosttropical
3月 15, 2024 @ 05:59:23
https://wuaer.com/video/6886807c22f916b1a140d0d1d908e51b รายละเอียดเพิ่มติม hosttropical
3月 15, 2024 @ 06:00:08
https://wuaer.com/video/929d99e1624764a77332a69ae9f17f0d รายละเอียดเพิ่มติม hosttropical
3月 15, 2024 @ 06:00:42
https://aflomaxbuy.com/video/203f116ad3d84ffd46a581adf9b5a481 รายละเอียดเพิ่มติม hosttropical
3月 15, 2024 @ 06:01:34
https://wuaer.com/video/9261ab5902b06d3803bcb42f0ddb8c31 รายละเอียดเพิ่มติม hosttropical
3月 15, 2024 @ 06:01:58
https://aflomaxbuy.com/video/2c50b954cd5477d31f2d88d40fad8612 รายละเอียดเพิ่มติม hosttropical
3月 15, 2024 @ 06:02:55
https://aflomaxbuy.com/video/90c5829aa3ea64b5e0a068f3954b7c6e รายละเอียดเพิ่มติม hosttropical
3月 15, 2024 @ 06:03:34
https://aflomaxbuy.com/video/cf2a05683799c77e46facb008077d952 รายละเอียดเพิ่มติม hosttropical
3月 15, 2024 @ 06:04:03
https://aflomaxbuy.com/video/d5e1eb0609b8cce3c2d0e47c0d1ff673 รายละเอียดเพิ่มติม hosttropical
3月 15, 2024 @ 06:05:22
https://porn2p.com/video/3a3a6a1b6fa03e41055c67c4374c5ea8 รายละเอียดเพิ่มติม hosttropical
3月 15, 2024 @ 06:05:38
https://porn2p.com/video/4f1e604061711207c19e893d1f350633 รายละเอียดเพิ่มติม hosttropical
3月 15, 2024 @ 06:06:19
https://aflomaxbuy.com/video/d5ec4809f1685091c34efc71a9b0933f รายละเอียดเพิ่มติม hosttropical
3月 15, 2024 @ 06:07:07
https://wuaer.com/video/7e9d382db4b1f857cf742a2e303e2f54 รายละเอียดเพิ่มติม hosttropical
3月 15, 2024 @ 06:09:06
https://aflomaxbuy.com/video/7072c82fdadeacee69286d8ed641ae24 รายละเอียดเพิ่มติม hosttropical
3月 15, 2024 @ 06:09:59
https://wuaer.com/video/a6c4ea70104981c46b6db491cc8baaef รายละเอียดเพิ่มติม hosttropical
3月 15, 2024 @ 06:10:29
https://aflomaxbuy.com/video/5e9d21cf3413f697632486bb3e397110 รายละเอียดเพิ่มติม hosttropical
3月 15, 2024 @ 06:10:59
https://aflomaxbuy.com/video/9684642a2cea412c9aaf40ca3be52971 รายละเอียดเพิ่มติม hosttropical
3月 15, 2024 @ 06:11:25
https://aflomaxbuy.com/video/9d40477ebccb340e271e828b94ccc71e รายละเอียดเพิ่มติม hosttropical
3月 15, 2024 @ 06:12:19
https://aflomaxbuy.com/video/9d4e5a204e86945506ffe8f0419bc15f รายละเอียดเพิ่มติม hosttropical
3月 15, 2024 @ 06:13:25
https://porn2p.com/video/4f5f026fc0910bae0a0eb2c04ccfee04 รายละเอียดเพิ่มติม hosttropical
3月 15, 2024 @ 06:13:59
https://porn2p.com/video/9303a0022bef4b6abe2e3b0fa93bd4a9 รายละเอียดเพิ่มติม hosttropical
3月 15, 2024 @ 06:14:57
https://wuaer.com/video/928e9542cae5e2c63b97fab119bb4738 รายละเอียดเพิ่มติม hosttropical
3月 15, 2024 @ 06:16:14
https://aflomaxbuy.com/video/2c4ecd7b2657c1ffd5433ceb3a0e74bc รายละเอียดเพิ่มติม hosttropical
3月 15, 2024 @ 06:16:30
https://wuaer.com/video/bfa37f16087fe8226187f6e16b114a19 รายละเอียดเพิ่มติม hosttropical
3月 15, 2024 @ 06:17:29
https://aflomaxbuy.com/video/771a7d0309134748e8b1a58e7138f962 รายละเอียดเพิ่มติม hosttropical
3月 15, 2024 @ 06:18:01
https://aflomaxbuy.com/video/38235716643874d6be5fb7621736d115 รายละเอียดเพิ่มติม hosttropical
3月 15, 2024 @ 06:18:17
https://wuaer.com/video/bf6c494286436f89be869db54d347a72 รายละเอียดเพิ่มติม hosttropical
3月 15, 2024 @ 06:18:35
https://aflomaxbuy.com/video/642c40006354eef825afe1deb20d1740 รายละเอียดเพิ่มติม hosttropical
3月 15, 2024 @ 06:19:17
https://aflomaxbuy.com/video/dbdbb7aff2f9b5c7007d6ed799524767 รายละเอียดเพิ่มติม hosttropical
3月 15, 2024 @ 06:19:51
https://aflomaxbuy.com/video/a35589add41b252a863de7f408a71e9b รายละเอียดเพิ่มติม hosttropical
3月 15, 2024 @ 06:20:37
https://aflomaxbuy.com/video/e20a702f3a400cfb4e8de6808b6b07cb รายละเอียดเพิ่มติม hosttropical
3月 15, 2024 @ 06:21:04
https://porn2p.com/video/931f4155787879f88d799e285140527b รายละเอียดเพิ่มติม hosttropical
3月 15, 2024 @ 06:22:08
https://aflomaxbuy.com/video/e20bf228feb3ecdf14071bf5d2fdfe73 รายละเอียดเพิ่มติม hosttropical
3月 15, 2024 @ 06:22:52
https://wuaer.com/video/a6f88cd047f39a4f77c27be8ce0e4746 รายละเอียดเพิ่มติม hosttropical
3月 15, 2024 @ 06:24:02
https://aflomaxbuy.com/video/64382dbb7cfd8d1fda34cf9221f119dd รายละเอียดเพิ่มติม hosttropical
3月 15, 2024 @ 06:24:28
https://wuaer.com/video/d1502b759e35d76828807544e72e0c1c รายละเอียดเพิ่มติม hosttropical
3月 15, 2024 @ 06:25:51
https://aflomaxbuy.com/video/3f01f2aadb647d78eca6f642e15c9eff รายละเอียดเพิ่มติม hosttropical
3月 15, 2024 @ 06:26:13
https://aflomaxbuy.com/video/e210e57d5327890a4658271ec7ca66bf รายละเอียดเพิ่มติม hosttropical
3月 15, 2024 @ 06:26:36
https://aflomaxbuy.com/video/a35c1427a599b92d5f2bab220332efef รายละเอียดเพิ่มติม hosttropical
3月 15, 2024 @ 06:27:05
https://aflomaxbuy.com/video/e20b7028e45e47ca7af5afaef4ba63d6 รายละเอียดเพิ่มติม hosttropical
3月 15, 2024 @ 06:27:34
https://porn2p.com/video/a9be88a6dedc73e6ddd8eecbdded249e รายละเอียดเพิ่มติม hosttropical
3月 15, 2024 @ 06:28:02
https://aflomaxbuy.com/video/a9756b1c15fecccf7eaf4ed46abbd68c รายละเอียดเพิ่มติม hosttropical
3月 15, 2024 @ 06:28:51
https://wuaer.com/video/bfcccebad5e6ec35ca2c1b60f7394176 รายละเอียดเพิ่มติม hosttropical
3月 15, 2024 @ 06:30:04
https://aflomaxbuy.com/video/e7ecd061b3b33b4343d23c785ee083c3 รายละเอียดเพิ่มติม hosttropical
3月 15, 2024 @ 06:30:34
https://wuaer.com/video/bf97436c5c9929b752e4e145646d670e รายละเอียดเพิ่มติม hosttropical
3月 15, 2024 @ 06:31:50
https://aflomaxbuy.com/video/3821739c14b4ce59b5f5dcf90214a9bc รายละเอียดเพิ่มติม hosttropical
3月 15, 2024 @ 06:32:21
https://aflomaxbuy.com/video/6aa00194c71e1db7564bdf64f477b3d8 รายละเอียดเพิ่มติม hosttropical
3月 15, 2024 @ 06:33:54
https://aflomaxbuy.com/video/4507da8e3d235a76c34b80e8047bbf9a รายละเอียดเพิ่มติม hosttropical
3月 15, 2024 @ 06:34:10
https://aflomaxbuy.com/video/a96d2773e4cef0b136976207122266c2 รายละเอียดเพิ่มติม hosttropical
3月 15, 2024 @ 06:34:36
https://aflomaxbuy.com/video/e7f566e28ca92bd010a1a51a69bc77a0 รายละเอียดเพิ่มติม hosttropical
3月 15, 2024 @ 06:35:46
https://porn2p.com/video/c2ccc48884cf2890571c3d804d95a0b1 รายละเอียดเพิ่มติม hosttropical
3月 15, 2024 @ 06:36:09
https://aflomaxbuy.com/video/afecd53c0d02fc6366356d5d2a48f8b9 รายละเอียดเพิ่มติม hosttropical
3月 15, 2024 @ 06:36:32
https://porn2p.com/video/c24a860d697717f9fc0f7bbc254a2dec รายละเอียดเพิ่มติม hosttropical
3月 15, 2024 @ 06:37:09
https://wuaer.com/video/d16574e4c3bd3967e50933c611e86470 รายละเอียดเพิ่มติม hosttropical
3月 15, 2024 @ 06:38:11
https://aflomaxbuy.com/video/ee3e318a83ab90405bc82b3cd1953a20 รายละเอียดเพิ่มติม hosttropical
3月 15, 2024 @ 06:38:30
https://aflomaxbuy.com/video/3f05521d1b5f62fbadc3946ad0a3a829 รายละเอียดเพิ่มติม hosttropical
3月 15, 2024 @ 06:39:21
https://aflomaxbuy.com/video/3f0006583a81221814d0db131f2df494 รายละเอียดเพิ่มติม hosttropical
3月 15, 2024 @ 06:40:44
https://aflomaxbuy.com/video/7083cae96e643221e9335270beb3c79b รายละเอียดเพิ่มติม hosttropical
3月 15, 2024 @ 06:41:50
https://aflomaxbuy.com/video/afdb539f346000c5906b60040cbbd1f9 รายละเอียดเพิ่มติม hosttropical
3月 15, 2024 @ 06:42:24
https://aflomaxbuy.com/video/ee3c5296c8a4575ad70f23b7cd2af9b2 รายละเอียดเพิ่มติม hosttropical
3月 15, 2024 @ 06:42:47
https://aflomaxbuy.com/video/ee4a7125b50ec10d635bf20648284243 รายละเอียดเพิ่มติม hosttropical
3月 15, 2024 @ 06:44:00
https://aflomaxbuy.com/video/b6585a0fc95dc206238f8156767d7820 รายละเอียดเพิ่มติม hosttropical
3月 15, 2024 @ 06:44:18
https://porn2p.com/video/da6e0ed80a797ebe3bef1344a334b511 รายละเอียดเพิ่มติม hosttropical
3月 15, 2024 @ 06:45:24
https://aflomaxbuy.com/video/03ab60ea0188ab69e33f6a014f83bcb3 รายละเอียดเพิ่มติม hosttropical
3月 15, 2024 @ 06:46:01
https://aflomaxbuy.com/video/f4ead1ca44886ce6889c761972f36518 รายละเอียดเพิ่มติม hosttropical
3月 15, 2024 @ 06:46:54
https://aflomaxbuy.com/video/4510404b288278ed671019d882adfb78 รายละเอียดเพิ่มติม hosttropical
3月 15, 2024 @ 06:48:20
https://aflomaxbuy.com/video/143b0fffc69af0ebbc31f95208776528 รายละเอียดเพิ่มติม hosttropical
3月 15, 2024 @ 06:49:01
https://aflomaxbuy.com/video/773175a115f7f5ab3a2f522eda022ddd รายละเอียดเพิ่มติม hosttropical
3月 15, 2024 @ 06:49:36
https://aflomaxbuy.com/video/b65776acd38a23ae5f6f217962e31041 รายละเอียดเพิ่มติม hosttropical
3月 15, 2024 @ 06:50:03
https://aflomaxbuy.com/video/7d7ac28d09b157096c206449ee5e60a7 รายละเอียดเพิ่มติม hosttropical
3月 15, 2024 @ 06:51:01
https://aflomaxbuy.com/video/f4eb9a51b5376cb1872aeb0dd6734bb5 รายละเอียดเพิ่มติม hosttropical
3月 15, 2024 @ 06:52:06
https://aflomaxbuy.com/video/bca392b9b28cf6b2166b642c2c0416d7 รายละเอียดเพิ่มติม hosttropical
3月 15, 2024 @ 06:53:49
https://aflomaxbuy.com/video/09f4f06f821e5efabe547c157643612b รายละเอียดเพิ่มติม hosttropical
3月 15, 2024 @ 06:54:40
https://aflomaxbuy.com/video/4be4fbabf612cd3a6abccfaab499cef8 รายละเอียดเพิ่มติม hosttropical
3月 15, 2024 @ 06:55:07
https://aflomaxbuy.com/video/4beadec2671570adb249af6dd2c8e482 รายละเอียดเพิ่มติม hosttropical
3月 15, 2024 @ 06:56:09
https://aflomaxbuy.com/video/1a815884ba417389a7b0a6e7f55cebd3 รายละเอียดเพิ่มติม hosttropical
3月 15, 2024 @ 06:57:23
https://aflomaxbuy.com/video/7d81c1d5bc2745d55fc786bd9a7fac5a รายละเอียดเพิ่มติม hosttropical
3月 15, 2024 @ 06:57:42
https://aflomaxbuy.com/video/845920056e15e9c0115f570b5e0c4206 รายละเอียดเพิ่มติม hosttropical
3月 15, 2024 @ 06:59:34
https://aflomaxbuy.com/video/fb23930bea6c26ad2afa2a78ef729e4a รายละเอียดเพิ่มติม hosttropical
3月 15, 2024 @ 07:00:01
https://aflomaxbuy.com/video/c2b66d60b9f8c5a656028c8c5645091a รายละเอียดเพิ่มติม hosttropical
3月 15, 2024 @ 07:00:36
https://aflomaxbuy.com/video/f4ece151ce75bc752b34f084682bb98d รายละเอียดเพิ่มติม hosttropical
3月 15, 2024 @ 07:00:55
https://aflomaxbuy.com/video/7736ca73b8f9450ddfe3d14a0700b618 รายละเอียดเพิ่มติม hosttropical
3月 15, 2024 @ 07:01:42
https://porn2p.com/video/0d2b230cad1604f2ec0fa99964aa2a7f รายละเอียดเพิ่มติม hosttropical
3月 15, 2024 @ 07:02:09
https://aflomaxbuy.com/video/b663956a4912b3a690ce9e1808d8ad01 รายละเอียดเพิ่มติม hosttropical
3月 15, 2024 @ 07:03:09
https://aflomaxbuy.com/video/521393cbf890581c170817fc4cc9133d รายละเอียดเพิ่มติม hosttropical
3月 15, 2024 @ 07:03:31
https://aflomaxbuy.com/video/520ae142c79f4d5e9982916041b92002 รายละเอียดเพิ่มติม hosttropical
3月 15, 2024 @ 07:03:51
https://aflomaxbuy.com/video/2042245fd6bca4dbe3632e9d4238aad6 รายละเอียดเพิ่มติม hosttropical
3月 15, 2024 @ 07:05:20
https://aflomaxbuy.com/video/5eafc26044d2193c665298d2ebd2e2ff รายละเอียดเพิ่มติม hosttropical
3月 15, 2024 @ 07:05:45
https://aflomaxbuy.com/video/8a6f110dd958cf56f3fdf3e133aece07 รายละเอียดเพิ่มติม hosttropical
3月 15, 2024 @ 07:07:45
https://porn2p.com/video/0d3968768a6b9fdc8298f0431d07cbb7 รายละเอียดเพิ่มติม hosttropical
3月 15, 2024 @ 07:08:17
https://aflomaxbuy.com/video/fb25bb0e345b197ef6862b5f76ce129b รายละเอียดเพิ่มติม hosttropical
3月 15, 2024 @ 07:08:41
https://aflomaxbuy.com/video/7d88c80e0cc782be5300cce4e12b149d รายละเอียดเพิ่มติม hosttropical
3月 15, 2024 @ 07:08:56
https://wuaer.com/video/541add4bd38096e0ea2224ed4b001909 รายละเอียดเพิ่มติม hosttropical
3月 15, 2024 @ 07:09:38
https://aflomaxbuy.com/video/bcb3478cd2a856a608e8423aadc3833d รายละเอียดเพิ่มติม hosttropical
3月 15, 2024 @ 07:10:39
https://aflomaxbuy.com/video/1a8b74bf5f2e90b4e232995b8e0372bf รายละเอียดเพิ่มติม hosttropical
3月 15, 2024 @ 07:10:58
https://aflomaxbuy.com/video/586909c00928503192c96bf6351319a1 รายละเอียดเพิ่มติม hosttropical
3月 15, 2024 @ 07:11:36
https://aflomaxbuy.com/video/5863fb99ced33dd2126381f7cb8f1281 รายละเอียดเพิ่มติม hosttropical
3月 15, 2024 @ 07:13:47
https://porn2p.com/video/3a93ea1d6605f8d045789ad3efe1b0e8 รายละเอียดเพิ่มติม hosttropical
3月 15, 2024 @ 07:16:10
https://porn2p.com/video/0d3cea98870637ef70d4dfbfa8332510 รายละเอียดเพิ่มติม hosttropical
3月 15, 2024 @ 07:16:36
https://aflomaxbuy.com/video/8460c05221b81d91ab2a3bdb6ed73d82 รายละเอียดเพิ่มติม hosttropical
3月 15, 2024 @ 07:17:12
https://aflomaxbuy.com/video/c90014de50922b00ce590dc5bd958d89 รายละเอียดเพิ่มติม hosttropical
3月 15, 2024 @ 07:17:43
https://aflomaxbuy.com/video/c2c4393c0f2a825eae1ded01bc22434e รายละเอียดเพิ่มติม hosttropical
3月 15, 2024 @ 07:18:56
https://aflomaxbuy.com/video/5eb810cd985620dd23182940317c6c08 รายละเอียดเพิ่มติม hosttropical
3月 15, 2024 @ 07:19:38
https://aflomaxbuy.com/video/709eb0575cc0edf9a3d98a741040c8c2 รายละเอียดเพิ่มติม hosttropical
3月 15, 2024 @ 07:20:09
https://aflomaxbuy.com/video/5eb1edbe86c80b25739358f71e32e1b1 รายละเอียดเพิ่มติม hosttropical
3月 15, 2024 @ 07:21:37
https://porn2p.com/video/4f9b451fe1b917cad956c3a7cf266810 รายละเอียดเพิ่มติม hosttropical
3月 15, 2024 @ 07:22:24
https://aflomaxbuy.com/video/90c62a8fa70320515bf12c88b1567eb1 รายละเอียดเพิ่มติม hosttropical
3月 15, 2024 @ 07:23:58
https://porn2p.com/video/23545e5fc042e29767ae415c474396fc รายละเอียดเพิ่มติม hosttropical
3月 15, 2024 @ 07:24:38
https://porn2p.com/video/3a824ffa467972a10eb773e5cca8b920 รายละเอียดเพิ่มติม hosttropical
3月 15, 2024 @ 07:25:24
https://aflomaxbuy.com/video/c9072aa95f5fa8a066548bb275e5e279 รายละเอียดเพิ่มติม hosttropical
3月 15, 2024 @ 07:25:39
https://wuaer.com/video/7f0012e3e903c92855ace1d3a22a7ffd รายละเอียดเพิ่มติม hosttropical
3月 15, 2024 @ 07:26:34
https://aflomaxbuy.com/video/6440840dbc30a1feaa36e3707601ce1b รายละเอียดเพิ่มติม hosttropical
3月 15, 2024 @ 07:26:52
https://aflomaxbuy.com/video/dbe4d7a17814b8736bb8f1c36f5e6335 รายละเอียดเพิ่มติม hosttropical
3月 15, 2024 @ 07:27:29
https://aflomaxbuy.com/video/2623ae44361d777db627b6952c723a4a รายละเอียดเพิ่มติม hosttropical
3月 15, 2024 @ 07:28:32
https://aflomaxbuy.com/video/64393c87770c33c484e5879d08b31574 รายละเอียดเพิ่มติม hosttropical
3月 15, 2024 @ 07:29:30
https://porn2p.com/video/7c8a3e5d3faffb12aa16f9011c37fc60 รายละเอียดเพิ่มติม hosttropical
3月 15, 2024 @ 07:30:52
https://aflomaxbuy.com/video/968869b54c8c7236e070798918e5c674 รายละเอียดเพิ่มติม hosttropical
3月 15, 2024 @ 07:31:33
https://porn2p.com/video/3a851dc7afe6d46f54666f557cfc3fce รายละเอียดเพิ่มติม hosttropical
3月 15, 2024 @ 07:32:28
https://aflomaxbuy.com/video/90d285be1ca8f3f8792d20d9ade1effe รายละเอียดเพิ่มติม hosttropical
3月 15, 2024 @ 07:32:59
https://porn2p.com/video/4f793d82996c8bc1922b7f27755d5360 รายละเอียดเพิ่มติม hosttropical
3月 15, 2024 @ 07:33:30
https://aflomaxbuy.com/video/a36cdc80478bb52355aba6c2edd06724 รายละเอียดเพิ่มติม hosttropical
3月 15, 2024 @ 07:33:58
https://aflomaxbuy.com/video/d5f0d773106ebc1a4dd76e3a90dbe07d รายละเอียดเพิ่มติม hosttropical
3月 15, 2024 @ 07:34:23
https://wuaer.com/video/697f43c81d0aca17691f0beb878755df รายละเอียดเพิ่มติม hosttropical
3月 15, 2024 @ 07:34:48
https://aflomaxbuy.com/video/3f0e7e8bece26b44cd8fcb1f6b8cb15c รายละเอียดเพิ่มติม hosttropical
3月 15, 2024 @ 07:35:27
https://aflomaxbuy.com/video/7d8d391051cdab1bcaa4ed57bfe0deb0 รายละเอียดเพิ่มติม hosttropical
3月 15, 2024 @ 07:35:43
https://aflomaxbuy.com/video/2c5d2d654368299be48f18b04a99fd3e รายละเอียดเพิ่มติม hosttropical
3月 15, 2024 @ 07:36:56
https://aflomaxbuy.com/video/6aa692b2100f5db3d24d43f3c6a5bb63 รายละเอียดเพิ่มติม hosttropical
3月 15, 2024 @ 07:37:24
https://porn2p.com/video/9372fdbb4cbcfabf9638e57e87771c64 รายละเอียดเพิ่มติม hosttropical
3月 15, 2024 @ 07:39:08
https://aflomaxbuy.com/video/9d4f37ca4b76a7989c4f3fa940d17f27 รายละเอียดเพิ่มติม hosttropical
3月 15, 2024 @ 07:39:58
https://aflomaxbuy.com/video/968b2564be8e35c4495addb8242cdcfd รายละเอียดเพิ่มติม hosttropical
3月 15, 2024 @ 07:41:02
https://aflomaxbuy.com/video/d5f56cabb84428f973d730a795e62c2b รายละเอียดเพิ่มติม hosttropical
3月 15, 2024 @ 07:41:25
https://porn2p.com/video/936d24253d834e6efbd534e0501fdf26 รายละเอียดเพิ่มติม hosttropical
3月 15, 2024 @ 07:41:56
https://aflomaxbuy.com/video/7095e6dc3b6afa56ec568b8f603b3e37 รายละเอียดเพิ่มติม hosttropical
3月 15, 2024 @ 07:42:18
https://wuaer.com/video/a754b00ef7ca4fbf8c63e9254d58fb67 รายละเอียดเพิ่มติม hosttropical
3月 15, 2024 @ 07:42:53
https://aflomaxbuy.com/video/451a74106a7814b8a409204aa5120362 รายละเอียดเพิ่มติม hosttropical
3月 15, 2024 @ 07:43:22
https://aflomaxbuy.com/video/846dc156d839451c686cc27bfdc885ea รายละเอียดเพิ่มติม hosttropical
3月 15, 2024 @ 07:44:07
https://aflomaxbuy.com/video/3220f3ff1ccb06a0bd3235240dd3e6bb รายละเอียดเพิ่มติม hosttropical
3月 15, 2024 @ 07:45:10
https://aflomaxbuy.com/video/a99af1b0381c669032d88bec8b9a371a รายละเอียดเพิ่มติม hosttropical
3月 15, 2024 @ 07:45:53
https://porn2p.com/video/aa01343b622d59d3cbbd42fab926368e รายละเอียดเพิ่มติม hosttropical
3月 15, 2024 @ 07:46:33
https://aflomaxbuy.com/video/03ba4f9c18d0cc5ce75bf5dc89892f0d รายละเอียดเพิ่มติม hosttropical
3月 15, 2024 @ 07:47:09
https://porn2p.com/video/7c72f7428e20de94d3edc29d6625dc74 รายละเอียดเพิ่มติม hosttropical
3月 15, 2024 @ 07:47:25
https://aflomaxbuy.com/video/451ad140249588006cfb800c990d6a38 รายละเอียดเพิ่มติม hosttropical
3月 15, 2024 @ 07:47:56
https://aflomaxbuy.com/video/9d544bb46d431a187c5f1b48250d9934 รายละเอียดเพิ่มติม hosttropical
3月 15, 2024 @ 07:48:42
https://aflomaxbuy.com/video/dbe307bae8f84eca721d3c5e5fb5019c รายละเอียดเพิ่มติม hosttropical
3月 15, 2024 @ 07:49:17
https://aflomaxbuy.com/video/aff0c2205dd2514a3c3d45bf83414858 รายละเอียดเพิ่มติม hosttropical
3月 15, 2024 @ 07:49:41
https://aflomaxbuy.com/video/7736e2da2a16c4c0b6c8e0df56fa1d7f รายละเอียดเพิ่มติม hosttropical
3月 15, 2024 @ 07:50:46
https://aflomaxbuy.com/video/4bf8ce538481a9e4f0cb21b06a0e07dd รายละเอียดเพิ่มติม hosttropical
3月 15, 2024 @ 07:51:16
https://aflomaxbuy.com/video/8a817344752e31274d6ba7a15bb12b47 รายละเอียดเพิ่มติม hosttropical
3月 15, 2024 @ 07:52:58
https://porn2p.com/video/c331669206847e27bd324da37b16e287 รายละเอียดเพิ่มติม hosttropical
3月 15, 2024 @ 07:53:22
https://aflomaxbuy.com/video/aff1958e49aae6f8aaf27f956f477195 รายละเอียดเพิ่มติม hosttropical
3月 15, 2024 @ 07:53:53
https://aflomaxbuy.com/video/ee536cb929ce61206beeeda1bf50eaa3 รายละเอียดเพิ่มติม hosttropical
3月 15, 2024 @ 07:54:26
https://porn2p.com/video/c33f9d5c056c02b0d9f975be6d767730 รายละเอียดเพิ่มติม hosttropical
3月 15, 2024 @ 07:54:44
https://aflomaxbuy.com/video/0a047552ffc99771f8a7e3cc0ac51ed3 รายละเอียดเพิ่มติม hosttropical
3月 15, 2024 @ 07:55:25
https://aflomaxbuy.com/video/a363c1cac8aa0a0121be53f499a0a80c รายละเอียดเพิ่มติม hosttropical
3月 15, 2024 @ 07:57:17
https://aflomaxbuy.com/video/8a83a7453c4a0bff55ec1276e4d77219 รายละเอียดเพิ่มติม hosttropical
3月 15, 2024 @ 07:57:41
https://wuaer.com/video/a798b58a039b6deab113baf4a6338999 รายละเอียดเพิ่มติม hosttropical
3月 15, 2024 @ 07:58:31
https://aflomaxbuy.com/video/f4f8ba2f19d397fc337d1bd0031ff6e5 รายละเอียดเพิ่มติม hosttropical
3月 15, 2024 @ 07:59:10
https://aflomaxbuy.com/video/90d9b76b835939dc867003a09675ab88 รายละเอียดเพิ่มติม hosttropical
3月 15, 2024 @ 08:01:06
https://porn2p.com/video/da895b3f701afd8c5d199a575b271557 รายละเอียดเพิ่มติม hosttropical
3月 15, 2024 @ 08:01:53
https://aflomaxbuy.com/video/b67254eb70abecf5ce54a5e074f799b9 รายละเอียดเพิ่มติม hosttropical
3月 15, 2024 @ 08:02:35
https://porn2p.com/video/daa5c9555e50e0965a2f6b4d770b1111 รายละเอียดเพิ่มติม hosttropical
3月 15, 2024 @ 08:02:50
https://porn2p.com/video/a9c5ad2e77293d3ad3fcbf2445085142 รายละเอียดเพิ่มติม hosttropical
3月 15, 2024 @ 08:03:05
https://aflomaxbuy.com/video/a980f5b67feb194f98548e9a6d39ccf8 รายละเอียดเพิ่มติม hosttropical
3月 15, 2024 @ 08:04:02
https://aflomaxbuy.com/video/521c5cc416f2acced9a5cc462b0c572d รายละเอียดเพิ่มติม hosttropical
3月 15, 2024 @ 08:04:32
https://aflomaxbuy.com/video/e7fe4dc91d4df948e951d4cde06b4a5e รายละเอียดเพิ่มติม hosttropical
3月 15, 2024 @ 08:05:04
https://aflomaxbuy.com/video/bcb9880f8cfff69ab5a849569922dbee รายละเอียดเพิ่มติม hosttropical
3月 15, 2024 @ 08:05:21
https://aflomaxbuy.com/video/84669f26e8a59e673ffe9ba5007ee5f5 รายละเอียดเพิ่มติม hosttropical
3月 15, 2024 @ 08:05:37
https://aflomaxbuy.com/video/90e18ba9bcf6db177c5ecf55ed2a1149 รายละเอียดเพิ่มติม hosttropical
3月 15, 2024 @ 08:06:30
https://aflomaxbuy.com/video/fb27571a94b4b8bb52d5931c06352e69 รายละเอียดเพิ่มติม hosttropical
3月 15, 2024 @ 08:07:17
https://aflomaxbuy.com/video/9699742c4893bd5592e4bdfdb013fd65 รายละเอียดเพิ่มติม hosttropical
3月 15, 2024 @ 08:09:09
https://porn2p.com/video/f12fb9826939d16dc8c404d8f009e78d รายละเอียดเพิ่มติม hosttropical
3月 15, 2024 @ 08:10:02
https://aflomaxbuy.com/video/bcbf71661f9feca753a49971a9939903 รายละเอียดเพิ่มติม hosttropical
3月 15, 2024 @ 08:10:45
https://porn2p.com/video/c2e101f1ba60ed335f8218114694990d รายละเอียดเพิ่มติม hosttropical
3月 15, 2024 @ 08:11:03
https://porn2p.com/video/f16e52e45921bce0ed94b2a5a6e9db9d รายละเอียดเพิ่มติม hosttropical
3月 15, 2024 @ 08:11:29
https://aflomaxbuy.com/video/1a965326372316bebfecb4e7b6f7c0a2 รายละเอียดเพิ่มติม hosttropical
3月 15, 2024 @ 08:12:15
https://aflomaxbuy.com/video/587500e0c684a070530dd64d1acb6c1f รายละเอียดเพิ่มติม hosttropical
3月 15, 2024 @ 08:12:30
https://aflomaxbuy.com/video/ee4e18a8d6ed5587aa639fccd20d02b3 รายละเอียดเพิ่มติม hosttropical
3月 15, 2024 @ 08:13:09
https://aflomaxbuy.com/video/c2c53b9078014c36cbb92a8772f6bfe0 รายละเอียดเพิ่มติม hosttropical
3月 15, 2024 @ 08:13:28
https://aflomaxbuy.com/video/8a7d52cb2af3c96df0ee15714835ec30 รายละเอียดเพิ่มติม hosttropical
3月 15, 2024 @ 08:13:57
https://aflomaxbuy.com/video/96a3f47dc87a9b7850e607c50072ce89 รายละเอียดเพิ่มติม hosttropical
3月 15, 2024 @ 08:14:44
https://aflomaxbuy.com/video/c2d0f540707f39451c7c0b5bb1e06fef รายละเอียดเพิ่มติม hosttropical
3月 15, 2024 @ 08:15:25
https://aflomaxbuy.com/video/9d605736312346c4bb9fdd1145da5984 รายละเอียดเพิ่มติม hosttropical
3月 15, 2024 @ 08:15:42
https://porn2p.com/video/0d86aa14d329bb9edc50df685ed8dbd9 รายละเอียดเพิ่มติม hosttropical
3月 15, 2024 @ 08:16:50
https://wuaer.com/video/09a0b2758304cb7e7ee153ac27164e9e รายละเอียดเพิ่มติม hosttropical
3月 15, 2024 @ 08:17:17
https://wuaer.com/video/096ad1ee7353c55564493e2f516a7a15 รายละเอียดเพิ่มติม hosttropical
3月 15, 2024 @ 08:18:34
https://aflomaxbuy.com/video/c2ce06438843c5f9d46fa021a59197b3 รายละเอียดเพิ่มติม hosttropical
3月 15, 2024 @ 08:19:07
https://aflomaxbuy.com/video/20601bab885178d40fb4268878f78a12 รายละเอียดเพิ่มติม hosttropical
3月 15, 2024 @ 08:19:57
https://aflomaxbuy.com/video/205347a4c24f238734e7dbcc013273c7 รายละเอียดเพิ่มติม hosttropical
3月 15, 2024 @ 08:20:54
https://aflomaxbuy.com/video/5ec0c1d801beee5f00a5ffd3ff91e5ae รายละเอียดเพิ่มติม hosttropical
3月 15, 2024 @ 08:22:30
https://aflomaxbuy.com/video/9d6aa80b586426d5c55857b4028226aa รายละเอียดเพิ่มติม hosttropical
3月 15, 2024 @ 08:22:57
https://aflomaxbuy.com/video/5ec67a9378764929140b71f2e5f92cf9 รายละเอียดเพิ่มติม hosttropical
3月 15, 2024 @ 08:23:12
https://porn2p.com/video/236058857ea415627e8eca8db9a25212 รายละเอียดเพิ่มติม hosttropical
3月 15, 2024 @ 08:23:42
https://aflomaxbuy.com/video/a3749cd22bc09f14adce8d41030e1619 รายละเอียดเพิ่มติม hosttropical
3月 15, 2024 @ 08:24:46
https://wuaer.com/video/5459a62b80fa377073000ff74a59f24d รายละเอียดเพิ่มติม hosttropical
3月 15, 2024 @ 08:25:31
https://wuaer.com/video/543d75c80b9e431587bb0010a6c62371 รายละเอียดเพิ่มติม hosttropical
3月 15, 2024 @ 08:26:58
https://aflomaxbuy.com/video/c910f32896eb1633991d4986dcd58f82 รายละเอียดเพิ่มติม hosttropical
3月 15, 2024 @ 08:27:18
https://aflomaxbuy.com/video/263982688fce3dcf12127da3fe9c6620 รายละเอียดเพิ่มติม hosttropical
3月 15, 2024 @ 08:27:38
https://porn2p.com/video/23ce289b1ffcf34b20edc206839bdcc3 รายละเอียดเพิ่มติม hosttropical
3月 15, 2024 @ 08:28:00
https://wuaer.com/video/545071be1d863d64fa843ff667066fcb รายละเอียดเพิ่มติม hosttropical
3月 15, 2024 @ 08:28:20
https://aflomaxbuy.com/video/263365b37b88f0bc67543f600f24b7d0 รายละเอียดเพิ่มติม hosttropical
3月 15, 2024 @ 08:29:08
https://aflomaxbuy.com/video/645007bace3511475f8254ab89b21d72 รายละเอียดเพิ่มติม hosttropical
3月 15, 2024 @ 08:30:33
https://aflomaxbuy.com/video/cf63b3916a07dd4067cfb153e96e764f รายละเอียดเพิ่มติม hosttropical
3月 15, 2024 @ 08:30:49
https://aflomaxbuy.com/video/a37fcccde3bb27f62d4619fac70befe8 รายละเอียดเพิ่มติม hosttropical
3月 15, 2024 @ 08:31:27
https://porn2p.com/video/3a9d209419f5535e6d362ab1d9deccdc รายละเอียดเพิ่มติม hosttropical
3月 15, 2024 @ 08:32:31
https://wuaer.com/video/69c9c3ea22cc4bb149e0c0d6578d0da9 รายละเอียดเพิ่มติม hosttropical
3月 15, 2024 @ 08:34:43
https://wuaer.com/video/92f3610a36552b5e5458b3a2bf808b56 รายละเอียดเพิ่มติม hosttropical
3月 15, 2024 @ 08:35:05
https://aflomaxbuy.com/video/2c736b6397269a7503ab3e7670682e52 รายละเอียดเพิ่มติม hosttropical
3月 15, 2024 @ 08:35:32
https://aflomaxbuy.com/video/cf55e36e97324eb0821647ad126ba49d รายละเอียดเพิ่มติม hosttropical
3月 15, 2024 @ 08:35:51
https://porn2p.com/video/3a940bac592185cf858f9f257001de14 รายละเอียดเพิ่มติม hosttropical
3月 15, 2024 @ 08:36:24
https://wuaer.com/video/69c7e3f8c105ed012909adb84a1cc5a5 รายละเอียดเพิ่มติม hosttropical
3月 15, 2024 @ 08:36:46
https://porn2p.com/video/7cdbd5a8cd4011c398606b3687b9f9e5 รายละเอียดเพิ่มติม hosttropical
3月 15, 2024 @ 08:37:35
https://aflomaxbuy.com/video/6aab43dae78b721ff9d952a3f58df566 รายละเอียดเพิ่มติม hosttropical
3月 15, 2024 @ 08:38:02
https://aflomaxbuy.com/video/d60c1935f1303a9d3f0f0a7bf6047af3 รายละเอียดเพิ่มติม hosttropical
3月 15, 2024 @ 08:38:34
https://aflomaxbuy.com/video/6aaf64d16d1ce42c02a3348ea6066146 รายละเอียดเพิ่มติม hosttropical
3月 15, 2024 @ 08:38:59
https://porn2p.com/video/4fb35797100ce590fcdb92808eb59916 รายละเอียดเพิ่มติม hosttropical
3月 15, 2024 @ 08:40:07
https://wuaer.com/video/7f6572e596791f150d86ff568a497303 รายละเอียดเพิ่มติม hosttropical
3月 15, 2024 @ 08:42:02
https://aflomaxbuy.com/video/e221dbd607cb4682d132362bd6b3fbe1 รายละเอียดเพิ่มติม hosttropical
3月 15, 2024 @ 08:42:36
https://wuaer.com/video/a7f6271a3bebbaa659c1cd0dca550818 รายละเอียดเพิ่มติม hosttropical
3月 15, 2024 @ 08:43:58
https://aflomaxbuy.com/video/d5fff92793021f82a59506f9434e7441 รายละเอียดเพิ่มติม hosttropical
3月 15, 2024 @ 08:44:19
https://porn2p.com/video/4fa48973701ae5faacf85b32a547a83f รายละเอียดเพิ่มติม hosttropical
3月 15, 2024 @ 08:44:36
https://porn2p.com/video/93cde19490c348eb9061c979e3dddc66 รายละเอียดเพิ่มติม hosttropical
3月 15, 2024 @ 08:45:05
https://aflomaxbuy.com/video/323765773594e6959c9d692c396054de รายละเอียดเพิ่มติม hosttropical
3月 15, 2024 @ 08:45:37
https://aflomaxbuy.com/video/dbe65f617b3bafaa39e519b2b2edcae1 รายละเอียดเพิ่มติม hosttropical
3月 15, 2024 @ 08:46:23
https://aflomaxbuy.com/video/70b1d9171f9439b3bc7dd00b4078dc6b รายละเอียดเพิ่มติม hosttropical
3月 15, 2024 @ 08:46:51
https://porn2p.com/video/7cbd76a650cbace9fc9f82c266fb36e0 รายละเอียดเพิ่มติม hosttropical
3月 15, 2024 @ 08:47:17
https://aflomaxbuy.com/video/aff1a7d9ddc2b6168db8b8e13b2a63bb รายละเอียดเพิ่มติม hosttropical
3月 15, 2024 @ 08:47:51
https://wuaer.com/video/92e137d5f0d50c9774450dc4034ee849 รายละเอียดเพิ่มติม hosttropical
3月 15, 2024 @ 08:48:06
https://aflomaxbuy.com/video/a99cb47f1c437d665d6150c11120d5e7 รายละเอียดเพิ่มติม hosttropical
3月 15, 2024 @ 08:49:51
https://aflomaxbuy.com/video/e8221930e8681988ff87eb7f875045c9 รายละเอียดเพิ่มติม hosttropical
3月 15, 2024 @ 08:50:06
https://aflomaxbuy.com/video/3834d151912168081c8bb34361d2946a รายละเอียดเพิ่มติม hosttropical
3月 15, 2024 @ 08:50:23
https://aflomaxbuy.com/video/03bcf41da754a7bf243fc39f57679343 รายละเอียดเพิ่มติม hosttropical
3月 15, 2024 @ 08:52:08
https://porn2p.com/video/7cb8b299f61cd26d17193f56999050a6 รายละเอียดเพิ่มติม hosttropical
3月 15, 2024 @ 08:52:44
https://wuaer.com/video/92df347337d793ae3e00d4fa1d15d6c0 รายละเอียดเพิ่มติม hosttropical
3月 15, 2024 @ 08:53:03
https://aflomaxbuy.com/video/e21df1c301a643fc1dc9aa95630030b3 รายละเอียดเพิ่มติม hosttropical
3月 15, 2024 @ 08:53:37
https://aflomaxbuy.com/video/45302f7f6dead9ad0ba32c8d506784d7 รายละเอียดเพิ่มติม hosttropical
3月 15, 2024 @ 08:53:53
https://aflomaxbuy.com/video/77561656c8e5c309456eb5fc6de36270 รายละเอียดเพิ่มติม hosttropical
3月 15, 2024 @ 08:54:18
https://porn2p.com/video/93c2b1e48e8e9a48d246e62b8a131c64 รายละเอียดเพิ่มติม hosttropical
3月 15, 2024 @ 08:55:20
https://aflomaxbuy.com/video/b673ab4e88c2969fa4c98cfeb7fa1b5a รายละเอียดเพิ่มติม hosttropical
3月 15, 2024 @ 08:55:50
https://aflomaxbuy.com/video/aff60b2a7c63a067644087b498a25688 รายละเอียดเพิ่มติม hosttropical
3月 15, 2024 @ 08:57:54
https://aflomaxbuy.com/video/3f1c9290b867a3c693aefd680fc26117 รายละเอียดเพิ่มติม hosttropical
3月 15, 2024 @ 08:58:18
https://aflomaxbuy.com/video/0a06b600f358d002ae8d19d4cd65aa2c รายละเอียดเพิ่มติม hosttropical
3月 15, 2024 @ 09:00:14
https://aflomaxbuy.com/video/e21a187032d90ef396143f0edbbc4062 รายละเอียดเพิ่มติม hosttropical
3月 15, 2024 @ 09:00:29
https://porn2p.com/video/938f6c06374f4526c3448e6240e56cd4 รายละเอียดเพิ่มติม hosttropical
3月 15, 2024 @ 09:00:44
https://aflomaxbuy.com/video/e81b4e8668a3dc28a9d8f2a85620194e รายละเอียดเพิ่มติม hosttropical
3月 15, 2024 @ 09:01:11
https://wuaer.com/video/a7e4a380cec555af8ba04abd69039cd1 รายละเอียดเพิ่มติม hosttropical
3月 15, 2024 @ 09:01:48
https://aflomaxbuy.com/video/7d8de065e4aa270e7b5f5752ba3ca173 รายละเอียดเพิ่มติม hosttropical
3月 15, 2024 @ 09:02:08
https://porn2p.com/video/aa1b76f5e653e7bde5b11e65f1478b8d รายละเอียดเพิ่มติม hosttropical
3月 15, 2024 @ 09:03:02
https://aflomaxbuy.com/video/03bb929c76ea7182433e164bcbd3419b รายละเอียดเพิ่มติม hosttropical
3月 15, 2024 @ 09:03:29
https://aflomaxbuy.com/video/bcc07d8bff426fdb035acf60dc5c4ac6 รายละเอียดเพิ่มติม hosttropical
3月 15, 2024 @ 09:03:57
https://aflomaxbuy.com/video/b67981ff9d06606d425a930b6c8e4ee7 รายละเอียดเพิ่มติม hosttropical
3月 15, 2024 @ 09:05:39
https://aflomaxbuy.com/video/451e98ac5214bbd966c287692d65e439 รายละเอียดเพิ่มติม hosttropical
3月 15, 2024 @ 09:06:02
https://aflomaxbuy.com/video/1471a0f50a86e44e59fb609308d93dc6 รายละเอียดเพิ่มติม hosttropical
3月 15, 2024 @ 09:08:26
https://aflomaxbuy.com/video/ee569e5159f7c40b65c394f984a58611 รายละเอียดเพิ่มติม hosttropical
3月 15, 2024 @ 09:09:33
https://aflomaxbuy.com/video/8470d1f1dc7c204a5b168a5892d06010 รายละเอียดเพิ่มติม hosttropical
3月 15, 2024 @ 09:09:51
https://aflomaxbuy.com/video/521ed371a5066ca7d03cb02d5fd2ad31 รายละเอียดเพิ่มติม hosttropical
3月 15, 2024 @ 09:10:55
https://aflomaxbuy.com/video/0a058a09b285293f1b0a6a2ec4f719ce รายละเอียดเพิ่มติม hosttropical
3月 15, 2024 @ 09:11:12
https://aflomaxbuy.com/video/f5269260be80376612ae8b9857678e5a รายละเอียดเพิ่มติม hosttropical
3月 15, 2024 @ 09:11:55
https://aflomaxbuy.com/video/bcc1db88a242c98f1dad640f3cdf14ed รายละเอียดเพิ่มติม hosttropical
3月 15, 2024 @ 09:12:27
https://porn2p.com/video/dada2940ca372e6886cf863e249b8dfc รายละเอียดเพิ่มติม hosttropical
3月 15, 2024 @ 09:13:10
https://aflomaxbuy.com/video/4bfe759ab41596181f2a7357865ba25e รายละเอียดเพิ่มติม hosttropical
3月 15, 2024 @ 09:14:02
https://aflomaxbuy.com/video/1a9e5303c571dd60d1107619936e199c รายละเอียดเพิ่มติม hosttropical
3月 15, 2024 @ 09:14:39
https://aflomaxbuy.com/video/522542ddff6d314698863b46989ccf3d รายละเอียดเพิ่มติม hosttropical
3月 15, 2024 @ 09:16:08
https://aflomaxbuy.com/video/90f48869c2800193c6ebd370827bcc7a รายละเอียดเพิ่มติม hosttropical
3月 15, 2024 @ 09:16:52
https://porn2p.com/video/f19b53aef07f46c94d92f507f6b21c26 รายละเอียดเพิ่มติม hosttropical
3月 15, 2024 @ 09:17:12
https://aflomaxbuy.com/video/8a84440f87efa6121a03820c3a423040 รายละเอียดเพิ่มติม hosttropical
3月 15, 2024 @ 09:18:10
https://aflomaxbuy.com/video/588b303581208b322db7070bc8225dfe รายละเอียดเพิ่มติม hosttropical
3月 15, 2024 @ 09:19:27
https://aflomaxbuy.com/video/fb524d2c485a7a570cd692b548678f4f รายละเอียดเพิ่มติม hosttropical
3月 15, 2024 @ 09:20:08
https://aflomaxbuy.com/video/c2da634e3f362435d9f9e7532d23fbb7 รายละเอียดเพิ่มติม hosttropical
3月 15, 2024 @ 09:20:34
https://porn2p.com/video/f1e5ead9e59967088baaef9061bb3d40 รายละเอียดเพิ่มติม hosttropical
3月 15, 2024 @ 09:20:56
https://aflomaxbuy.com/video/521c6e475f05f760a51604827a254f9f รายละเอียดเพิ่มติม hosttropical
3月 15, 2024 @ 09:21:37
https://aflomaxbuy.com/video/1aac4097343842076aee204fa5da0f3c รายละเอียดเพิ่มติม hosttropical
3月 15, 2024 @ 09:21:56
https://porn2p.com/video/0d896fc19e3cfcdfeac8db199fb4948f รายละเอียดเพิ่มติม hosttropical
3月 15, 2024 @ 09:22:11
https://aflomaxbuy.com/video/20607aa62f676e622b34a8e5fedf86cd รายละเอียดเพิ่มติม hosttropical
3月 15, 2024 @ 09:22:51
https://aflomaxbuy.com/video/5894e018e6983df90f9a0129f7c91ac5 รายละเอียดเพิ่มติม hosttropical
3月 15, 2024 @ 09:23:52
https://aflomaxbuy.com/video/fb2e8228ee7c50ca88320283dfab400a รายละเอียดเพิ่มติม hosttropical
3月 15, 2024 @ 09:24:15
https://aflomaxbuy.com/video/96afdb0f2493ce38ef4a5a087d05adf6 รายละเอียดเพิ่มติม hosttropical
3月 15, 2024 @ 09:24:42
https://wuaer.com/video/09b8aae1abdaf1631b7e2121d0c153cf รายละเอียดเพิ่มติม hosttropical
3月 15, 2024 @ 09:25:13
https://porn2p.com/video/f1783131d4dfcc97ed33cb6fd8e78072 รายละเอียดเพิ่มติม hosttropical
3月 15, 2024 @ 09:26:06
https://aflomaxbuy.com/video/5ec7499f8e6b89342b3956c21eba3212 รายละเอียดเพิ่มติม hosttropical
3月 15, 2024 @ 09:26:28
https://aflomaxbuy.com/video/1a9c9f24e88a77e3bc83c8feb5a84cd8 รายละเอียดเพิ่มติม hosttropical
3月 15, 2024 @ 09:28:04
https://aflomaxbuy.com/video/c920efa247b43eefb9d714a3bbafb8a1 รายละเอียดเพิ่มติม hosttropical
3月 15, 2024 @ 09:28:52
https://aflomaxbuy.com/video/588514835672a211f5b1a35493c00bf1 รายละเอียดเพิ่มติม hosttropical
3月 15, 2024 @ 09:30:06
https://porn2p.com/video/23e4747c4508d957afd254e973408fc1 รายละเอียดเพิ่มติม hosttropical
3月 15, 2024 @ 09:31:20
https://aflomaxbuy.com/video/5ecb4fc4ecbe5ed47d9f20f5b5ca29d8 รายละเอียดเพิ่มติม hosttropical
3月 15, 2024 @ 09:32:37
https://aflomaxbuy.com/video/96a6953de658944882f102dd86a36744 รายละเอียดเพิ่มติม hosttropical
3月 15, 2024 @ 09:32:58
https://wuaer.com/video/546417be19a29ae0c0121848e3a03a94 รายละเอียดเพิ่มติม hosttropical
3月 15, 2024 @ 09:34:15
https://aflomaxbuy.com/video/64541bbac5c63f7b3817d79a2e60bfc5 รายละเอียดเพิ่มติม hosttropical
3月 15, 2024 @ 09:34:53
https://aflomaxbuy.com/video/c9256e196d5902816215b7bb9353e321 รายละเอียดเพิ่มติม hosttropical
3月 15, 2024 @ 09:35:54
https://aflomaxbuy.com/video/cf6aa5348e1fe1c4f5c84488ec64cc70 รายละเอียดเพิ่มติม hosttropical
3月 15, 2024 @ 09:36:38
https://aflomaxbuy.com/video/cf668f9fb972ee15648996f96b60d78a รายละเอียดเพิ่มติม hosttropical
3月 15, 2024 @ 09:37:13
https://wuaer.com/video/546a1cc0decb58e2cb0ed17f385bcbc0 รายละเอียดเพิ่มติม hosttropical
3月 15, 2024 @ 09:38:08
https://porn2p.com/video/3ab206d7d9614b17eb22e24a7eeda094 รายละเอียดเพิ่มติม hosttropical
3月 15, 2024 @ 09:41:02
https://aflomaxbuy.com/video/6abbf31b48a218c3953e3d47675194b2 รายละเอียดเพิ่มติม hosttropical
3月 15, 2024 @ 09:42:22
https://aflomaxbuy.com/video/6ab7defcd1d824912bd072ffff810206 รายละเอียดเพิ่มติม hosttropical
3月 15, 2024 @ 09:42:53
https://porn2p.com/video/5077a886f475b70dc108cae9102e0201 รายละเอียดเพิ่มติม hosttropical
3月 15, 2024 @ 09:44:11
https://aflomaxbuy.com/video/d61ce0ed880b77f60ec88c6584296276 รายละเอียดเพิ่มติม hosttropical
3月 15, 2024 @ 09:44:57
https://aflomaxbuy.com/video/d6110edb152557aae30135180a9fb1ba รายละเอียดเพิ่มติม hosttropical
3月 15, 2024 @ 09:45:17
https://wuaer.com/video/7faff5accadef858679c7fb88ebe8110 รายละเอียดเพิ่มติม hosttropical
3月 15, 2024 @ 09:45:33
https://wuaer.com/video/69ed6c4619ad0817e7d34a79f3e7f111 รายละเอียดเพิ่มติม hosttropical
3月 15, 2024 @ 09:46:10
https://porn2p.com/video/4ff175a3923dfc4460daac805e16284c รายละเอียดเพิ่มติม hosttropical
3月 15, 2024 @ 09:46:34
https://aflomaxbuy.com/video/2c86de81b403e922278f1ecc60c7a5d7 รายละเอียดเพิ่มติม hosttropical
3月 15, 2024 @ 09:48:55
https://aflomaxbuy.com/video/70c49fafdc755464ebb1d07cbe5a5547 รายละเอียดเพิ่มติม hosttropical
3月 15, 2024 @ 09:49:33
https://aflomaxbuy.com/video/a9a35a9ffc14678f7bd2f8740dab73a7 รายละเอียดเพิ่มติม hosttropical
3月 15, 2024 @ 09:50:25
https://porn2p.com/video/aa35a465e4ea027d5ada99a6ae615429 รายละเอียดเพิ่มติม hosttropical
3月 15, 2024 @ 09:51:15
https://porn2p.com/video/7cec135f20ea66f7503210358b64509c รายละเอียดเพิ่มติม hosttropical
3月 15, 2024 @ 09:52:17
https://aflomaxbuy.com/video/dbefd1fdd0b7071945ff064b0df4a723 รายละเอียดเพิ่มติม hosttropical
3月 15, 2024 @ 09:52:35
https://porn2p.com/video/5023f1343cf964e27a6860c0d5ff273f รายละเอียดเพิ่มติม hosttropical
3月 15, 2024 @ 09:53:10
https://wuaer.com/video/93448cdd579315ca4d606907cb04174a รายละเอียดเพิ่มติม hosttropical
3月 15, 2024 @ 09:53:45
https://aflomaxbuy.com/video/454ec9f6ed2e1cfa037e9f256c02fb98 รายละเอียดเพิ่มติม hosttropical
3月 15, 2024 @ 09:54:01
https://wuaer.com/video/7faeca9353d087be66d75acf51a1db4b รายละเอียดเพิ่มติม hosttropical
3月 15, 2024 @ 09:54:26
https://aflomaxbuy.com/video/3840ad2678ccd4eae03944f369e09606 รายละเอียดเพิ่มติม hosttropical
3月 15, 2024 @ 09:54:52
https://aflomaxbuy.com/video/3249ca7469bd6b465a099c16d09ad524 รายละเอียดเพิ่มติม hosttropical
3月 15, 2024 @ 09:55:11
https://aflomaxbuy.com/video/84a0c439e25ed031923c847cf7f72ea3 รายละเอียดเพิ่มติม hosttropical
3月 15, 2024 @ 09:56:00
https://aflomaxbuy.com/video/70b8c8125617494884d2d23ad4fabc85 รายละเอียดเพิ่มติม hosttropical
3月 15, 2024 @ 09:56:52
https://aflomaxbuy.com/video/775c106a43f0a217f67cae95e1901956 รายละเอียดเพิ่มติม hosttropical
3月 15, 2024 @ 09:57:28
https://aflomaxbuy.com/video/c2e937aa03c4bc0ce239baeb02836633 รายละเอียดเพิ่มติม hosttropical
3月 15, 2024 @ 09:57:46
https://aflomaxbuy.com/video/b0117da6e4baad1d1e20af781925c66c รายละเอียดเพิ่มติม hosttropical
3月 15, 2024 @ 09:58:38
https://porn2p.com/video/c39ff25b0ac7cde4835d84fe2ca373a4 รายละเอียดเพิ่มติม hosttropical
3月 15, 2024 @ 09:59:39
https://porn2p.com/video/93df825915e43fa81b68ca08ff3020eb รายละเอียดเพิ่มติม hosttropical
3月 15, 2024 @ 10:00:16
https://aflomaxbuy.com/video/e22babfed66813eac13919960a2dd692 รายละเอียดเพิ่มติม hosttropical
3月 15, 2024 @ 10:00:47
https://porn2p.com/video/7ce91aceea60cc8303c52132b438da92 รายละเอียดเพิ่มติม hosttropical
3月 15, 2024 @ 10:01:07
https://wuaer.com/video/a81d485ba1a719f4b711cb4be5c67f39 รายละเอียดเพิ่มติม hosttropical
3月 15, 2024 @ 10:01:45
https://aflomaxbuy.com/video/4c14d5b6e506e7188dba8608756a3794 รายละเอียดเพิ่มติม hosttropical
3月 15, 2024 @ 10:02:16
https://wuaer.com/video/9332835fc2c2c2a27c65abe99c9ee431 รายละเอียดเพิ่มติม hosttropical
3月 15, 2024 @ 10:03:13
https://aflomaxbuy.com/video/383ea4492da481a5ea293a67d5788722 รายละเอียดเพิ่มติม hosttropical
3月 15, 2024 @ 10:03:37
https://aflomaxbuy.com/video/8a98c4d0083c5943b8c01817b5f6369e รายละเอียดเพิ่มติม hosttropical
3月 15, 2024 @ 10:04:36
https://aflomaxbuy.com/video/775b8fdecd222d2b0f33f8e2505aab01 รายละเอียดเพิ่มติม hosttropical
3月 15, 2024 @ 10:04:52
https://aflomaxbuy.com/video/7da0d51764319c0b75067dc036c8cbb5 รายละเอียดเพิ่มติม hosttropical
3月 15, 2024 @ 10:05:39
https://aflomaxbuy.com/video/c93eab3133f89826c3e7582773dbc5f0 รายละเอียดเพิ่มติม hosttropical
3月 15, 2024 @ 10:06:04
https://aflomaxbuy.com/video/b67cd7c5eb7de6af919034644f6bfa52 รายละเอียดเพิ่มติม hosttropical
3月 15, 2024 @ 10:07:09
https://porn2p.com/video/dae88b1f0510710dcd7c59fa397e0286 รายละเอียดเพิ่มติม hosttropical
3月 15, 2024 @ 10:07:34
https://porn2p.com/video/aa2e205e58fd34cc26052c8f338f92ef รายละเอียดเพิ่มติม hosttropical
3月 15, 2024 @ 10:08:19
https://aflomaxbuy.com/video/e223441b9815bbde9852212b638a8527 รายละเอียดเพิ่มติม hosttropical
3月 15, 2024 @ 10:08:50
https://aflomaxbuy.com/video/c2e86225d712eea2a320ec0185d6c717 รายละเอียดเพิ่มติม hosttropical
3月 15, 2024 @ 10:09:06
https://aflomaxbuy.com/video/1474f00603b8cb9aaf88142c034eb110 รายละเอียดเพิ่มติม hosttropical
3月 15, 2024 @ 10:10:07
https://aflomaxbuy.com/video/522b8f8dc32c196375eebbb11cc120b9 รายละเอียดเพิ่มติม hosttropical
3月 15, 2024 @ 10:10:28
https://aflomaxbuy.com/video/4539ae0def047af682050476487085d7 รายละเอียดเพิ่มติม hosttropical
3月 15, 2024 @ 10:11:32
https://aflomaxbuy.com/video/3f23174288e40bc7e0c9d7e857abd25c รายละเอียดเพิ่มติม hosttropical
3月 15, 2024 @ 10:12:44
https://aflomaxbuy.com/video/849f536aba9fe9d692dcb12a1917032f รายละเอียดเพิ่มติม hosttropical
3月 15, 2024 @ 10:13:06
https://aflomaxbuy.com/video/7d9f2b135cfe36ef3b37d3772e16c291 รายละเอียดเพิ่มติม hosttropical
3月 15, 2024 @ 10:13:39
https://aflomaxbuy.com/video/cf6d5318d60c745b60aeb44a6a8271f8 รายละเอียดเพิ่มติม hosttropical
3月 15, 2024 @ 10:14:37
https://aflomaxbuy.com/video/bcc42aa72b96ce6ac7a338738272dcd8 รายละเอียดเพิ่มติม hosttropical
3月 15, 2024 @ 10:14:52
https://porn2p.com/video/f22ea78ffe90e406d1474c3edfa64e39 รายละเอียดเพิ่มติม hosttropical
3月 15, 2024 @ 10:15:08
https://porn2p.com/video/c396fdf78dafdb1aac8742be3a0b6219 รายละเอียดเพิ่มติม hosttropical
3月 15, 2024 @ 10:16:14
https://aflomaxbuy.com/video/ee5df7797a968010c53dae39856f3f61 รายละเอียดเพิ่มติม hosttropical
3月 15, 2024 @ 10:16:31
https://aflomaxbuy.com/video/e82e0b9edd75ece092fb02bfa4ff0b02 รายละเอียดเพิ่มติม hosttropical
3月 15, 2024 @ 10:16:50
https://aflomaxbuy.com/video/1ab24a5d94b129cedd72fdd8270b4d20 รายละเอียดเพิ่มติม hosttropical
3月 15, 2024 @ 10:17:38
https://porn2p.com/video/aa2142c48d851f7a935c3a73254cb920 รายละเอียดเพิ่มติม hosttropical
3月 15, 2024 @ 10:18:07
https://aflomaxbuy.com/video/5897a1b372308109c4f61d5c907b6332 รายละเอียดเพิ่มติม hosttropical
3月 15, 2024 @ 10:19:00
https://aflomaxbuy.com/video/03ce248a2153860505f6b15df428b73b รายละเอียดเพิ่มติม hosttropical
3月 15, 2024 @ 10:19:25
https://aflomaxbuy.com/video/96b9ce9c1752a84f0d243b6f4ec331ef รายละเอียดเพิ่มติม hosttropical
3月 15, 2024 @ 10:19:46
https://aflomaxbuy.com/video/4537f6c90124f2ce878ff21b0d6362e7 รายละเอียดเพิ่มติม hosttropical
3月 15, 2024 @ 10:20:07
https://aflomaxbuy.com/video/8a8ab2293f5cced833557d1fcc61b887 รายละเอียดเพิ่มติม hosttropical
3月 15, 2024 @ 10:21:16
https://aflomaxbuy.com/video/847c6d8741adaa55975c9287ccd33090 รายละเอียดเพิ่มติม hosttropical
3月 15, 2024 @ 10:22:35
https://wuaer.com/video/0ac002ccb3eee3a545731ae94a893634 รายละเอียดเพิ่มติม hosttropical
3月 15, 2024 @ 10:22:51
https://porn2p.com/video/dadc2dffa0dcad921ce6d764ffbcedb9 รายละเอียดเพิ่มติม hosttropical
3月 15, 2024 @ 10:23:41
https://aflomaxbuy.com/video/f52797929f28b03e5ae855f97da53886 รายละเอียดเพิ่มติม hosttropical
3月 15, 2024 @ 10:24:12
https://aflomaxbuy.com/video/cf6cff7aa483be3a83b3501e1c0afa6a รายละเอียดเพิ่มติม hosttropical
3月 15, 2024 @ 10:24:55
https://aflomaxbuy.com/video/ee5af189a4f8743ef10bee6814543d34 รายละเอียดเพิ่มติม hosttropical
3月 15, 2024 @ 10:25:45
https://aflomaxbuy.com/video/5ed213fcc8d7192f3b869e75c3976ec0 รายละเอียดเพิ่มติม hosttropical
3月 15, 2024 @ 10:27:14
https://aflomaxbuy.com/video/9d8b0690641c3240a6ab0dcc1e04b892 รายละเอียดเพิ่มติม hosttropical
3月 15, 2024 @ 10:28:02
https://aflomaxbuy.com/video/91084a9a7fa926ec1bb5419d11fe3033 รายละเอียดเพิ่มติม hosttropical
3月 15, 2024 @ 10:29:13
https://aflomaxbuy.com/video/dbf6123026aeaae4327b4acdcf2fad6c รายละเอียดเพิ่มติม hosttropical
3月 15, 2024 @ 10:29:39
https://aflomaxbuy.com/video/8a891169edfa2c9411f8a194f6a619f4 รายละเอียดเพิ่มติม hosttropical
3月 15, 2024 @ 10:30:24
https://porn2p.com/video/f20a105472fd7cefda6c98101da30b43 รายละเอียดเพิ่มติม hosttropical
3月 15, 2024 @ 10:30:45
https://aflomaxbuy.com/video/c92fbe953fb09081bdacbf2822a0fd2d รายละเอียดเพิ่มติม hosttropical
3月 15, 2024 @ 10:31:34
https://aflomaxbuy.com/video/fb5602502b424344462d27a000966bab รายละเอียดเพิ่มติม hosttropical
3月 15, 2024 @ 10:32:00
https://aflomaxbuy.com/video/1aafa1b0dc2c7051cac55b1be112fb65 รายละเอียดเพิ่มติม hosttropical
3月 15, 2024 @ 10:33:34
https://aflomaxbuy.com/video/647043e13976c211221552a85a7ddddd รายละเอียดเพิ่มติม hosttropical
3月 15, 2024 @ 10:34:20
https://wuaer.com/video/0ace3c5cfb1aca3a50781d9c08ec1121 รายละเอียดเพิ่มติม hosttropical
3月 15, 2024 @ 10:35:08
https://aflomaxbuy.com/video/a3c22afb2adf3a6ee191e1a2cf524786 รายละเอียดเพิ่มติม hosttropical
3月 15, 2024 @ 10:35:49
https://aflomaxbuy.com/video/96b919c0d3d81aaced82d0d74d880c62 รายละเอียดเพิ่มติม hosttropical
3月 15, 2024 @ 10:37:06
https://aflomaxbuy.com/video/e234228685d75eeee4b47dcd636b2822 รายละเอียดเพิ่มติม hosttropical
3月 15, 2024 @ 10:38:03
https://wuaer.com/video/0a9b8852f8bac20dcb2744703562f96c รายละเอียดเพิ่มติม hosttropical
3月 15, 2024 @ 10:38:20
https://wuaer.com/video/6a4596f2b7ec3bdc24a524cecdaa9c9a รายละเอียดเพิ่มติม hosttropical
3月 15, 2024 @ 10:39:20
https://porn2p.com/video/0d9da4d9bf680449dfc163c4f70da190 รายละเอียดเพิ่มติม hosttropical
3月 15, 2024 @ 10:39:46
https://aflomaxbuy.com/video/206434543c322f300cbb7783b1cdbf30 รายละเอียดเพิ่มติม hosttropical
3月 15, 2024 @ 10:40:06
https://aflomaxbuy.com/video/2c91d5c4da3e563919ce3f01e49efaeb รายละเอียดเพิ่มติม hosttropical
3月 15, 2024 @ 10:40:30
https://aflomaxbuy.com/video/96c08d88ca49e4a3f30c79f8eef2cec3 รายละเอียดเพิ่มติม hosttropical
3月 15, 2024 @ 10:41:19
https://aflomaxbuy.com/video/5ed207a65206a6ec049ead7ee9e50da6 รายละเอียดเพิ่มติม hosttropical
3月 15, 2024 @ 10:41:42
https://aflomaxbuy.com/video/d63c9fbe7718ca8f378403f7341db557 รายละเอียดเพิ่มติม hosttropical
3月 15, 2024 @ 10:42:23
https://wuaer.com/video/54826faeda93e78ab418437cb6303a24 รายละเอียดเพิ่มติม hosttropical
3月 15, 2024 @ 10:43:31
https://aflomaxbuy.com/video/9d83b2977cd7db504fffc8ce18e4cfab รายละเอียดเพิ่มติม hosttropical
3月 15, 2024 @ 10:45:07
https://aflomaxbuy.com/video/e843067a6d014bf2af3e5feea3d963b9 รายละเอียดเพิ่มติม hosttropical
3月 15, 2024 @ 10:45:35
https://aflomaxbuy.com/video/5ed55226e0c92a86910aae2d49fa33d2 รายละเอียดเพิ่มติม hosttropical
3月 15, 2024 @ 10:46:05
https://wuaer.com/video/5471dabf8dbb37ae4d2524281f841d65 รายละเอียดเพิ่มติม hosttropical
3月 15, 2024 @ 10:46:22
https://wuaer.com/video/7fd5af76f5a6c1c341271c421adc2e00 รายละเอียดเพิ่มติม hosttropical
3月 15, 2024 @ 10:47:17
https://aflomaxbuy.com/video/206fc09372a21f854b0ae71d2289fd37 รายละเอียดเพิ่มติม hosttropical
3月 15, 2024 @ 10:48:19
https://aflomaxbuy.com/video/e22c6b15acd6a2f41df546cbd0a3a6ae รายละเอียดเพิ่มติม hosttropical
3月 15, 2024 @ 10:49:00
https://aflomaxbuy.com/video/9d91849fd2d8cd9552971ae099e8de6c รายละเอียดเพิ่มติม hosttropical
3月 15, 2024 @ 10:49:28
https://aflomaxbuy.com/video/646999034dc647525442e8f46bb9d4af รายละเอียดเพิ่มติม hosttropical
3月 15, 2024 @ 10:50:06
https://aflomaxbuy.com/video/dc04a3a5c6caa2219dbbe9de0bf2092e รายละเอียดเพิ่มติม hosttropical
3月 15, 2024 @ 10:50:44
https://wuaer.com/video/6a5eb5e5bff932000cb1b72a77ffd206 รายละเอียดเพิ่มติม hosttropical
3月 15, 2024 @ 10:51:12
https://aflomaxbuy.com/video/b0304f30963af6e227f73ba2aec222bd รายละเอียดเพิ่มติม hosttropical
3月 15, 2024 @ 10:51:36
https://aflomaxbuy.com/video/a3b71f1939fb120f14bfe3a3144bbf94 รายละเอียดเพิ่มติม hosttropical
3月 15, 2024 @ 10:53:14
https://aflomaxbuy.com/video/ee6a9fec40070abd47962acf2097c942 รายละเอียดเพิ่มติม hosttropical
3月 15, 2024 @ 10:53:46
https://porn2p.com/video/3ae2163932e4713bb76c9f013fb60521 รายละเอียดเพิ่มติม hosttropical
3月 15, 2024 @ 10:54:08
https://aflomaxbuy.com/video/6479d8aa5bee69ceebf19bf164b1b3ae รายละเอียดเพิ่มติม hosttropical
3月 15, 2024 @ 10:54:52
https://aflomaxbuy.com/video/a9b21c06ecbb632c3724dbe887baa7c6 รายละเอียดเพิ่มติม hosttropical
3月 15, 2024 @ 10:55:53
https://aflomaxbuy.com/video/264c14ceec271590ba503656c7a9ba66 รายละเอียดเพิ่มติม hosttropical
3月 15, 2024 @ 10:56:28
https://aflomaxbuy.com/video/e84f3aaa20b67195ab836a5466d04e6f รายละเอียดเพิ่มติม hosttropical
3月 15, 2024 @ 10:57:18
https://aflomaxbuy.com/video/a3c9e63b93591ac7556e75321d6e13e7 รายละเอียดเพิ่มติม hosttropical
3月 15, 2024 @ 10:57:45
https://aflomaxbuy.com/video/775dda2dc83e28e50ae98ee64695094a รายละเอียดเพิ่มติม hosttropical
3月 15, 2024 @ 10:59:03
https://wuaer.com/video/7fdbb50b79c14a18ad495e8b348c8314 รายละเอียดเพิ่มติม hosttropical
3月 15, 2024 @ 10:59:18
https://aflomaxbuy.com/video/b68543117ca72c55daae73af2c72bf4a รายละเอียดเพิ่มติม hosttropical
3月 15, 2024 @ 11:00:42
https://aflomaxbuy.com/video/70e0ddc79c542544e9dc806bf248ef45 รายละเอียดเพิ่มติม hosttropical
3月 15, 2024 @ 11:01:27
https://aflomaxbuy.com/video/f52c7ae221700d5787e3901b7660d82c รายละเอียดเพิ่มติม hosttropical
3月 15, 2024 @ 11:02:19
https://porn2p.com/video/509658a3c97e7e81a756a595477fa25f รายละเอียดเพิ่มติม hosttropical
3月 15, 2024 @ 11:02:43
https://aflomaxbuy.com/video/b03d0280a141cfd1559120e22ef62d47 รายละเอียดเพิ่มติม hosttropical
3月 15, 2024 @ 11:04:15
https://aflomaxbuy.com/video/2c99ff6da6a2b7279adaf8abdd0eda3e รายละเอียดเพิ่มติม hosttropical
3月 15, 2024 @ 11:04:35
https://wuaer.com/video/94688c515bc13a7a231a13b4974ea709 รายละเอียดเพิ่มติม hosttropical
3月 15, 2024 @ 11:05:48
https://aflomaxbuy.com/video/a9b18af1d4c03a889c177ea5777851d0 รายละเอียดเพิ่มติม hosttropical
3月 15, 2024 @ 11:07:08
https://aflomaxbuy.com/video/e84d333d7e4b14cc6e71561d02c8126c รายละเอียดเพิ่มติม hosttropical
3月 15, 2024 @ 11:07:37
https://wuaer.com/video/94629d93f3ef5d231990bcaadb79b65c รายละเอียดเพิ่มติม hosttropical
3月 15, 2024 @ 11:10:47
https://porn2p.com/video/7d292910e9613f2b774d9e40cff84493 รายละเอียดเพิ่มติม hosttropical
3月 15, 2024 @ 11:12:30
https://porn2p.com/video/aab21456bb1af33b9fe38b7e7d3e2c9e รายละเอียดเพิ่มติม hosttropical
3月 15, 2024 @ 11:12:50
https://aflomaxbuy.com/video/f53c40a00336b72cb21abb0733c0f618 รายละเอียดเพิ่มติม hosttropical
3月 15, 2024 @ 11:14:15
https://aflomaxbuy.com/video/03da259272590692cae0180b1173557b รายละเอียดเพิ่มติม hosttropical
3月 15, 2024 @ 11:15:50
https://aflomaxbuy.com/video/ee6ce52a63f7580c3e657c0711657f28 รายละเอียดเพิ่มติม hosttropical
3月 15, 2024 @ 11:16:24
https://aflomaxbuy.com/video/3f50b61b4d96f60b393082ec1e12a991 รายละเอียดเพิ่มติม hosttropical
3月 15, 2024 @ 11:16:51
https://aflomaxbuy.com/video/7daf3ce2332401f9a93d946b54ce8dc4 รายละเอียดเพิ่มติม hosttropical
3月 15, 2024 @ 11:17:19
https://aflomaxbuy.com/video/7dafb7f16631925ec2ab40306aaada10 รายละเอียดเพิ่มติม hosttropical
3月 15, 2024 @ 11:18:45
https://porn2p.com/video/942787a95b353d87048950ed790f7b64 รายละเอียดเพิ่มติม hosttropical
3月 15, 2024 @ 11:19:04
https://aflomaxbuy.com/video/bcec04f2e5a564c010052e1fa64c6634 รายละเอียดเพิ่มติม hosttropical
3月 15, 2024 @ 11:20:54
https://aflomaxbuy.com/video/fb7345f45b881dc14371701c97e6aafe รายละเอียดเพิ่มติม hosttropical
3月 15, 2024 @ 11:21:21
https://aflomaxbuy.com/video/385dd96e74da6948dde87c1dc9fe8de7 รายละเอียดเพิ่มติม hosttropical
3月 15, 2024 @ 11:22:15
https://aflomaxbuy.com/video/0a1f96e674279791dce8f527735b5499 รายละเอียดเพิ่มติม hosttropical
3月 15, 2024 @ 11:22:44
https://aflomaxbuy.com/video/b6866a7096c02828b4f94ab830fad319 รายละเอียดเพิ่มติม hosttropical
3月 15, 2024 @ 11:24:01
https://aflomaxbuy.com/video/f531b56ec96f5c6135703136453e6ccf รายละเอียดเพิ่มติม hosttropical
3月 15, 2024 @ 11:24:25
https://aflomaxbuy.com/video/4562d3193f35047adc3658841803ee81 รายละเอียดเพิ่มติม hosttropical
3月 15, 2024 @ 11:24:54
https://aflomaxbuy.com/video/84afa044a67d18ec6e8d38ec5cf16672 รายละเอียดเพิ่มติม hosttropical
3月 15, 2024 @ 11:25:36
https://aflomaxbuy.com/video/84b2f39be5ae59ccf7690df7adf8a035 รายละเอียดเพิ่มติม hosttropical
3月 15, 2024 @ 11:27:08
https://aflomaxbuy.com/video/c2f46b26bf6888477727c2bc9db6e344 รายละเอียดเพิ่มติม hosttropical
3月 15, 2024 @ 11:27:30
https://aflomaxbuy.com/video/c2f8cb6f077abbc8b35a4a220effd8cf รายละเอียดเพิ่มติม hosttropical
3月 15, 2024 @ 11:28:02
https://aflomaxbuy.com/video/7dad12fc49d79d47d67d5d25ac9f36cc รายละเอียดเพิ่มติม hosttropical
3月 15, 2024 @ 11:28:51
https://porn2p.com/video/0e3fd1195d89735c56a056e38de6ce04 รายละเอียดเพิ่มติม hosttropical
3月 15, 2024 @ 11:29:19
https://aflomaxbuy.com/video/0a16628891cf8e1c1b4daa12a4f7b999 รายละเอียดเพิ่มติม hosttropical
3月 15, 2024 @ 11:30:35
https://aflomaxbuy.com/video/0dc8ab1c602b1cb403d277cf222ad693 รายละเอียดเพิ่มติม hosttropical
3月 15, 2024 @ 11:30:54
https://aflomaxbuy.com/video/bce7d62ea415840bc7bb75dbd2b0559c รายละเอียดเพิ่มติม hosttropical
3月 15, 2024 @ 11:32:25
https://aflomaxbuy.com/video/fb684933aa726e84487e5dd31dff45fd รายละเอียดเพิ่มติม hosttropical
3月 15, 2024 @ 11:32:58
https://aflomaxbuy.com/video/4c317d308b685ee5e37c1282a8216d5b รายละเอียดเพิ่มติม hosttropical
3月 15, 2024 @ 11:33:38
https://aflomaxbuy.com/video/8aadf7039a575904391af2fbc7e32e4c รายละเอียดเพิ่มติม hosttropical
3月 15, 2024 @ 11:35:21
https://aflomaxbuy.com/video/c94f329bf38a804632639ef221ac7f9e รายละเอียดเพิ่มติม hosttropical
3月 15, 2024 @ 11:35:46
https://porn2p.com/video/c3ba65727c572b4a7201c467300bed11 รายละเอียดเพิ่มติม hosttropical
3月 15, 2024 @ 11:36:13
https://aflomaxbuy.com/video/84a5f5fb56f1474c59c2e11c4fada65c รายละเอียดเพิ่มติม hosttropical
3月 15, 2024 @ 11:36:47
https://aflomaxbuy.com/video/4c23f6cbabb8de29c1cc53342907b848 รายละเอียดเพิ่มติม hosttropical
3月 15, 2024 @ 11:37:02
https://porn2p.com/video/248ca35cf5b5b501e8c47ee7c9e7673f รายละเอียดเพิ่มติม hosttropical
3月 15, 2024 @ 11:37:34
https://aflomaxbuy.com/video/4556775206870e6a727648e717fde645 รายละเอียดเพิ่มติม hosttropical
3月 15, 2024 @ 11:38:17
https://aflomaxbuy.com/video/14a7e572b2f0250556adf0fd7fcb8f50 รายละเอียดเพิ่มติม hosttropical
3月 15, 2024 @ 11:39:18
https://aflomaxbuy.com/video/c2ef2483a3c9c3fa28dbeba209f01668 รายละเอียดเพิ่มติม hosttropical
3月 15, 2024 @ 11:40:28
https://porn2p.com/video/0e05bc48ae19d5a748cae2690a72562d รายละเอียดเพิ่มติม hosttropical
3月 15, 2024 @ 11:40:47
https://aflomaxbuy.com/video/9123a5020045c5616f131c1df58d5fb7 รายละเอียดเพิ่มติม hosttropical
3月 15, 2024 @ 11:41:54
https://aflomaxbuy.com/video/912588a9e76b6c2962ebdb6be25ddc7b รายละเอียดเพิ่มติม hosttropical
3月 15, 2024 @ 11:43:33
https://aflomaxbuy.com/video/cf7f720bf351c0747e66b71877e32bf0 รายละเอียดเพิ่มติม hosttropical
3月 15, 2024 @ 11:43:50
https://porn2p.com/video/db0b40261a203db5a79921739c87fe0c รายละเอียดเพิ่มติม hosttropical
3月 15, 2024 @ 11:44:32
https://aflomaxbuy.com/video/8aa1e282cae429daf54956060a0a450b รายละเอียดเพิ่มติม hosttropical
3月 15, 2024 @ 11:44:51
https://aflomaxbuy.com/video/5231de8ff9f0b333a23c132cb69beee5 รายละเอียดเพิ่มติม hosttropical
3月 15, 2024 @ 11:45:11
https://wuaer.com/video/0ae43b15a642126c97bcfc32364f96fc รายละเอียดเพิ่มติม hosttropical
3月 15, 2024 @ 11:45:48
https://aflomaxbuy.com/video/4c15d1b7337d0ddb43fd52c5557c4c01 รายละเอียดเพิ่มติม hosttropical
3月 15, 2024 @ 11:46:31
https://aflomaxbuy.com/video/1ad88bb37e782bdfb29d4583f2a0eee0 รายละเอียดเพิ่มติม hosttropical
3月 15, 2024 @ 11:47:26
https://aflomaxbuy.com/video/c949efbdd686b287303e09eb43b171e7 รายละเอียดเพิ่มติม hosttropical
3月 15, 2024 @ 11:48:19
https://aflomaxbuy.com/video/58a9e317f2fdb433ea78e451b1826c8b รายละเอียดเพิ่มติม hosttropical
3月 15, 2024 @ 11:48:44
https://porn2p.com/video/248c79f3749ba58baf4af9d5497d4401 รายละเอียดเพิ่มติม hosttropical
3月 15, 2024 @ 11:49:10
https://aflomaxbuy.com/video/96c5f642620f93de27c36edea49a394e รายละเอียดเพิ่มติม hosttropical
3月 15, 2024 @ 11:50:12
https://aflomaxbuy.com/video/96d75cdb808750baba17183e090997c4 รายละเอียดเพิ่มติม hosttropical
3月 15, 2024 @ 11:51:32
https://aflomaxbuy.com/video/d64168dcb91dacba9b81c145256f98a1 รายละเอียดเพิ่มติม hosttropical
3月 15, 2024 @ 11:51:54
https://porn2p.com/video/f2606b47de78fec91e7ad309eaf5f9c2 รายละเอียดเพิ่มติม hosttropical
3月 15, 2024 @ 11:52:36
https://aflomaxbuy.com/video/911a4db48a109fb3d86c4f19b89d858d รายละเอียดเพิ่มติม hosttropical
3月 15, 2024 @ 11:52:53
https://aflomaxbuy.com/video/589b25690f274081ecfd1850b66646e9 รายละเอียดเพิ่มติม hosttropical
3月 15, 2024 @ 11:53:12
https://porn2p.com/video/50e33532f60f6a81158e8c22dae11dd7 รายละเอียดเพิ่มติม hosttropical
3月 15, 2024 @ 11:54:07
https://aflomaxbuy.com/video/522c183a6774d299fb3bfa3b5589f823 รายละเอียดเพิ่มติม hosttropical
3月 15, 2024 @ 11:54:38
https://aflomaxbuy.com/video/2077ae9616d6bf61c2f0a0a39768e950 รายละเอียดเพิ่มติม hosttropical
3月 15, 2024 @ 11:55:25
https://porn2p.com/video/f2c07bede70a83ea66a4d58ca7c90f18 รายละเอียดเพิ่มติม hosttropical
3月 15, 2024 @ 11:56:37
https://aflomaxbuy.com/video/14a7ff2af356bc4d70b6b69fe3aeb12c รายละเอียดเพิ่มติม hosttropical
3月 15, 2024 @ 11:56:59
https://aflomaxbuy.com/video/9d962b049a2f8126d7d5cc7a80ed8fe5 รายละเอียดเพิ่มติม hosttropical
3月 15, 2024 @ 11:57:49
https://aflomaxbuy.com/video/9d96c7edc38a88dc9fbf24f4d509d05d รายละเอียดเพิ่มติม hosttropical
3月 15, 2024 @ 11:58:12
https://aflomaxbuy.com/video/5244960f086cb2773374e4690a8229aa รายละเอียดเพิ่มติม hosttropical
3月 15, 2024 @ 11:59:08
https://aflomaxbuy.com/video/dc070f9c6c5ca94baaaeb603cd99122a รายละเอียดเพิ่มติม hosttropical
3月 15, 2024 @ 11:59:26
https://aflomaxbuy.com/video/91275764743f43b13c17e4e4ba024e5f รายละเอียดเพิ่มติม hosttropical
3月 15, 2024 @ 12:00:12
https://aflomaxbuy.com/video/5ed5ecea4bc09cfdf0963ed83a6bf180 รายละเอียดเพิ่มติม hosttropical
3月 15, 2024 @ 12:00:48
https://aflomaxbuy.com/video/2077636385e87fe1f04c4599ad981a2e รายละเอียดเพิ่มติม hosttropical
3月 15, 2024 @ 12:01:46
https://porn2p.com/video/3b62711607ac1cede4095ac5124b5dc7 รายละเอียดเพิ่มติม hosttropical
3月 15, 2024 @ 12:03:29
https://wuaer.com/video/0b0158f38bbc965141b84a89513e2094 รายละเอียดเพิ่มติม hosttropical
3月 15, 2024 @ 12:04:26
https://aflomaxbuy.com/video/a3cc0b6dcc5835dd8e034a9648e2fdc8 รายละเอียดเพิ่มติม hosttropical
3月 15, 2024 @ 12:05:28
https://aflomaxbuy.com/video/a3d3ab1c9bd3dacf4e3a3bac2c226962 รายละเอียดเพิ่มติม hosttropical
3月 15, 2024 @ 12:06:04
https://aflomaxbuy.com/video/58aac86d563ce22cc0cfd09bdb79182f รายละเอียดเพิ่มติม hosttropical
3月 15, 2024 @ 12:06:30
https://aflomaxbuy.com/video/e237ac67eff8bbc88c7053877b318ec4 รายละเอียดเพิ่มติม hosttropical
3月 15, 2024 @ 12:07:18
https://aflomaxbuy.com/video/e244b793a8d061be27341281e5d097db รายละเอียดเพิ่มติม hosttropical
3月 15, 2024 @ 12:08:16
https://aflomaxbuy.com/video/264ec2a97642955ada74ba1183281008 รายละเอียดเพิ่มติม hosttropical
3月 15, 2024 @ 12:08:37
https://aflomaxbuy.com/video/d648320cb23b7aa8eba91cf5e659e048 รายละเอียดเพิ่มติม hosttropical
3月 15, 2024 @ 12:09:53
https://porn2p.com/video/5109dbd240d39c15f5daac3ecbad9a11 รายละเอียดเพิ่มติม hosttropical
3月 15, 2024 @ 12:10:14
https://aflomaxbuy.com/video/2ca21d24bdfc7f17e833c74253d1e0be รายละเอียดเพิ่มติม hosttropical
3月 15, 2024 @ 12:11:40
https://wuaer.com/video/54d8e2111def09b91c8c9a33c46fb893 รายละเอียดเพิ่มติม hosttropical
3月 15, 2024 @ 12:12:03
https://aflomaxbuy.com/video/6ae778fd2f62b0540a0e1ab05873856e รายละเอียดเพิ่มติม hosttropical
3月 15, 2024 @ 12:12:58
https://aflomaxbuy.com/video/2079fc86cde1f9a3a752c4df8d343190 รายละเอียดเพิ่มติม hosttropical
3月 15, 2024 @ 12:13:17
https://aflomaxbuy.com/video/a9b2943bd638b77bfd060a30033b486c รายละเอียดเพิ่มติม hosttropical
3月 15, 2024 @ 12:14:16
https://aflomaxbuy.com/video/5ed730184343255f51e9a4fa91528241 รายละเอียดเพิ่มติม hosttropical
3月 15, 2024 @ 12:14:51
https://aflomaxbuy.com/video/266596262263a66dee0ff996cf8b0f30 รายละเอียดเพิ่มติม hosttropical
3月 15, 2024 @ 12:15:36
https://aflomaxbuy.com/video/9db66ee5b44387dbb99db75d5b7cd193 รายละเอียดเพิ่มติม hosttropical
3月 15, 2024 @ 12:16:29
https://wuaer.com/video/9485dc8ad7a89580a22b620413f885f3 รายละเอียดเพิ่มติม hosttropical
3月 15, 2024 @ 12:17:00
https://aflomaxbuy.com/video/dc10a7dd1c3da9c95d1458aa153abd87 รายละเอียดเพิ่มติม hosttropical
3月 15, 2024 @ 12:17:55
https://aflomaxbuy.com/video/e25ee0dff5ced52d21c7d0713ecf14eb รายละเอียดเพิ่มติม hosttropical
3月 15, 2024 @ 12:19:39
https://porn2p.com/video/94b0faebdb2dd8557cf25eda298dafcc รายละเอียดเพิ่มติม hosttropical
3月 15, 2024 @ 12:19:56
https://wuaer.com/video/6ade78e3b47aae7bf78246dc98be737f รายละเอียดเพิ่มติม hosttropical
3月 15, 2024 @ 12:20:15
https://aflomaxbuy.com/video/6afe4118a63ff9b76245a8075a1c3516 รายละเอียดเพิ่มติม hosttropical
3月 15, 2024 @ 12:20:59
https://aflomaxbuy.com/video/b03e7f2b4ab67aea731afbb686365f49 รายละเอียดเพิ่มติม hosttropical
3月 15, 2024 @ 12:21:26
https://wuaer.com/video/808f5df5b9a2e25b3654b2cf196927e1 รายละเอียดเพิ่มติม hosttropical
3月 15, 2024 @ 12:22:31
https://aflomaxbuy.com/video/648740ed4051443ca411fdfcd0b9d969 รายละเอียดเพิ่มติม hosttropical
3月 15, 2024 @ 12:23:14
https://aflomaxbuy.com/video/ee87c7f393f641400174c138261d957d รายละเอียดเพิ่มติม hosttropical
3月 15, 2024 @ 12:23:42
https://aflomaxbuy.com/video/a9bb2d6ae443521ea71df7cf5f1b9670 รายละเอียดเพิ่มติม hosttropical
3月 15, 2024 @ 12:24:02
https://aflomaxbuy.com/video/a3d3b10d1a33b04c98f57e19f6c0ddd4 รายละเอียดเพิ่มติม hosttropical
3月 15, 2024 @ 12:24:23
https://wuaer.com/video/a86ff0ccfdff4056d4e690c3f6a1297d รายละเอียดเพิ่มติม hosttropical
3月 15, 2024 @ 12:25:12
https://aflomaxbuy.com/video/e256e098d87fe75648678ab20363e773 รายละเอียดเพิ่มติม hosttropical
3月 15, 2024 @ 12:26:06
https://aflomaxbuy.com/video/3867aeeb3b7776b5ceec2fd05d700b4c รายละเอียดเพิ่มติม hosttropical
3月 15, 2024 @ 12:26:24
https://aflomaxbuy.com/video/e866d2cd08b1ab1e301efa5ebde4abe6 รายละเอียดเพิ่มติม hosttropical
3月 15, 2024 @ 12:27:58
https://porn2p.com/video/aaf9c06b9d8d3d7dbccd2c13dde14b22 รายละเอียดเพิ่มติม hosttropical
3月 15, 2024 @ 12:28:22
https://wuaer.com/video/807671f589e24b428fba5a6a1c94113e รายละเอียดเพิ่มติม hosttropical
3月 15, 2024 @ 12:28:38
https://aflomaxbuy.com/video/77625b278bb952059cb128318f017889 รายละเอียดเพิ่มติม hosttropical
3月 15, 2024 @ 12:29:17
https://wuaer.com/video/94cd119b5d3bb4d982e1db3b929a3bac รายละเอียดเพิ่มติม hosttropical
3月 15, 2024 @ 12:29:39
https://aflomaxbuy.com/video/2ca98fc7f9ba7af0ec6f934cbe3ab612 รายละเอียดเพิ่มติม hosttropical
3月 15, 2024 @ 12:30:26
https://aflomaxbuy.com/video/3882d3bb65472ae4a20061a76443ab09 รายละเอียดเพิ่มติม hosttropical
3月 15, 2024 @ 12:30:51
https://aflomaxbuy.com/video/6afaa112a75428e5fecbb2d647be9342 รายละเอียดเพิ่มติม hosttropical
3月 15, 2024 @ 12:31:34
https://aflomaxbuy.com/video/f53f10a48109c7de689685256668d1de รายละเอียดเพิ่มติม hosttropical
3月 15, 2024 @ 12:31:50
https://aflomaxbuy.com/video/b049804375ac2cba1774a451c1bb52d1 รายละเอียดเพิ่มติม hosttropical
3月 15, 2024 @ 12:32:13
https://aflomaxbuy.com/video/a9b3080a59226d4469e0923565b8d368 รายละเอียดเพิ่มติม hosttropical
3月 15, 2024 @ 12:32:37
https://aflomaxbuy.com/video/77893598aad0c397a978a8958868fb26 รายละเอียดเพิ่มติม hosttropical
3月 15, 2024 @ 12:33:34
https://aflomaxbuy.com/video/e865ea8864d7a49a10a423a536581702 รายละเอียดเพิ่มติม hosttropical
3月 15, 2024 @ 12:34:25
https://aflomaxbuy.com/video/ee97d14fa8949d8aef210dbefcde1742 รายละเอียดเพิ่มติม hosttropical
3月 15, 2024 @ 12:35:03
https://aflomaxbuy.com/video/b6bbcc7b766139ccdb9c8aedb2b0818c รายละเอียดเพิ่มติม hosttropical
3月 15, 2024 @ 12:36:00
https://porn2p.com/video/c459c655abc4ba08e5009db98b15916c รายละเอียดเพิ่มติม hosttropical
3月 15, 2024 @ 12:36:22
https://wuaer.com/video/9487cd6363210c294090cf155cafb729 รายละเอียดเพิ่มติม hosttropical
3月 15, 2024 @ 12:37:30
https://aflomaxbuy.com/video/f55e0e6c1dcb4171e0e0b2bac2878dbd รายละเอียดเพิ่มติม hosttropical
3月 15, 2024 @ 12:37:56
https://wuaer.com/video/a8a8c05f5d4707eedbf9ddf4b6526bfd รายละเอียดเพิ่มติม hosttropical
3月 15, 2024 @ 12:38:21
https://aflomaxbuy.com/video/3f6ec798beee29ee00bd858bd7e5a02d รายละเอียดเพิ่มติม hosttropical
3月 15, 2024 @ 12:38:38
https://aflomaxbuy.com/video/3877c692117c581f63e89c128083c1d8 รายละเอียดเพิ่มติม hosttropical
3月 15, 2024 @ 12:39:50
https://aflomaxbuy.com/video/b6b4aed64b8ee00c037b2f5f30632ea2 รายละเอียดเพิ่มติม hosttropical
3月 15, 2024 @ 12:40:49
https://aflomaxbuy.com/video/b03f490399ba1451a7fe354128b4ba70 รายละเอียดเพิ่มติม hosttropical
3月 15, 2024 @ 12:41:06
https://aflomaxbuy.com/video/7dbcc05c7e59928be34083c52f665caf รายละเอียดเพิ่มติม hosttropical
3月 15, 2024 @ 12:42:04
https://aflomaxbuy.com/video/ee921b906fd7e94733d71a234411d993 รายละเอียดเพิ่มติม hosttropical
3月 15, 2024 @ 12:42:25
https://aflomaxbuy.com/video/f5519fc4a46ff5cba41acc6bc7ae33c4 รายละเอียดเพิ่มติม hosttropical
3月 15, 2024 @ 12:43:00
https://porn2p.com/video/c43aa9c1a0c82f9c8ef63539ad4b9c1d รายละเอียดเพิ่มติม hosttropical
3月 15, 2024 @ 12:43:56
https://porn2p.com/video/db78d0a02dfec911f2956f3d7edd5bb9 รายละเอียดเพิ่มติม hosttropical
3月 15, 2024 @ 12:44:32
https://aflomaxbuy.com/video/7dbc8d6b68a9a79a51d777aaf7d0beb0 รายละเอียดเพิ่มติม hosttropical
3月 15, 2024 @ 12:45:43
https://aflomaxbuy.com/video/03ecc55be9002f36ee038feeb8d32326 รายละเอียดเพิ่มติม hosttropical
3月 15, 2024 @ 12:45:59
https://aflomaxbuy.com/video/386ad9aa64791247774027c459d2be5d รายละเอียดเพิ่มติม hosttropical
3月 15, 2024 @ 12:46:30
https://aflomaxbuy.com/video/45767e10bb4549dc7d4b543726b44f99 รายละเอียดเพิ่มติม hosttropical
3月 15, 2024 @ 12:46:58
https://aflomaxbuy.com/video/3f60e2c3010265b62a62c4ff9cb24528 รายละเอียดเพิ่มติม hosttropical
3月 15, 2024 @ 12:47:57
https://aflomaxbuy.com/video/bcf1d426d8db7327e51f43ac029a43ce รายละเอียดเพิ่มติม hosttropical
3月 15, 2024 @ 12:49:07
https://aflomaxbuy.com/video/84bbf542990d3ed8366df05f09f03e5c รายละเอียดเพิ่มติม hosttropical
3月 15, 2024 @ 12:50:04
https://aflomaxbuy.com/video/f548ddad15588c16953371d95e44415a รายละเอียดเพิ่มติม hosttropical
3月 15, 2024 @ 12:50:36
https://aflomaxbuy.com/video/fb831c52bc324a1cd1ccc092db98a3e7 รายละเอียดเพิ่มติม hosttropical
3月 15, 2024 @ 12:51:17
https://porn2p.com/video/db66a2cbe0c9993d61a3e798aec1a29a รายละเอียดเพิ่มติม hosttropical
3月 15, 2024 @ 12:51:41
https://aflomaxbuy.com/video/c30af9514f80b0cf2cb9c58d6ed62eeb รายละเอียดเพิ่มติม hosttropical
3月 15, 2024 @ 12:51:58
https://porn2p.com/video/f2eeb374c419f02db70db361b9861e5a รายละเอียดเพิ่มติม hosttropical
3月 15, 2024 @ 12:52:51
https://aflomaxbuy.com/video/03e54e1754faecb6dd23a2da742851cd รายละเอียดเพิ่มติม hosttropical
3月 15, 2024 @ 12:53:51
https://porn2p.com/video/0e834c306146c42a6581efa486fe5cdc รายละเอียดเพิ่มติม hosttropical
3月 15, 2024 @ 12:54:08
https://aflomaxbuy.com/video/3f52975b3711f149090dda671f4d7f9a รายละเอียดเพิ่มติม hosttropical
3月 15, 2024 @ 12:54:41
https://aflomaxbuy.com/video/4c3e2f29fa3468654dab736a2acd0e96 รายละเอียดเพิ่มติม hosttropical
3月 15, 2024 @ 12:55:50
https://aflomaxbuy.com/video/c303cc5bf41de47161eb19cedb17e92d รายละเอียดเพิ่มติม hosttropical
3月 15, 2024 @ 12:57:14
https://aflomaxbuy.com/video/8acb460c762e9c9ac46dfd3eb406fb78 รายละเอียดเพิ่มติม hosttropical
3月 15, 2024 @ 12:57:45
https://aflomaxbuy.com/video/bcef71855443a119b9810f1e43815510 รายละเอียดเพิ่มติม hosttropical
3月 15, 2024 @ 12:58:34
https://aflomaxbuy.com/video/fb7f011193eee09bde4335493e10a856 รายละเอียดเพิ่มติม hosttropical
3月 15, 2024 @ 12:59:36
https://porn2p.com/video/f2d6bee59dd673a0a897affabb9fd635 รายละเอียดเพิ่มติม hosttropical
3月 15, 2024 @ 13:00:11
https://wuaer.com/video/0b183440ea748f7f105b19cacfa5d6c8 รายละเอียดเพิ่มติม hosttropical
3月 15, 2024 @ 13:01:05
https://aflomaxbuy.com/video/0a20224cfeebf27ff0b30eadac837787 รายละเอียดเพิ่มติม hosttropical
3月 15, 2024 @ 13:01:57
https://porn2p.com/video/24ff827eed439c4613ec2c8c718a7caa รายละเอียดเพิ่มติม hosttropical
3月 15, 2024 @ 13:02:17
https://aflomaxbuy.com/video/0de1224c8156eb823d6e8d7a85bbb295 รายละเอียดเพิ่มติม hosttropical
3月 15, 2024 @ 13:02:34
https://aflomaxbuy.com/video/45664c3b2641051c45aa63978ab990d2 รายละเอียดเพิ่มติม hosttropical
3月 15, 2024 @ 13:02:52
https://aflomaxbuy.com/video/524f9d04c8553f07d3140b5be5ec6253 รายละเอียดเพิ่มติม hosttropical
3月 15, 2024 @ 13:04:28
https://aflomaxbuy.com/video/84b6251d5c27b69eb595f4a272c276d3 รายละเอียดเพิ่มติม hosttropical
3月 15, 2024 @ 13:05:16
https://aflomaxbuy.com/video/912beb19ecd207930cadae65d3c677f3 รายละเอียดเพิ่มติม hosttropical
3月 15, 2024 @ 13:06:21
https://aflomaxbuy.com/video/c3026551b19b4c921e249dfac936c681 รายละเอียดเพิ่มติม hosttropical
3月 15, 2024 @ 13:06:48
https://porn2p.com/video/0e68811ef15d28f92201b302ace4ee32 รายละเอียดเพิ่มติม hosttropical
3月 15, 2024 @ 13:07:08
https://porn2p.com/video/24e955e38f0ac737cc2541bdfd445df8 รายละเอียดเพิ่มติม hosttropical
3月 15, 2024 @ 13:08:02
https://wuaer.com/video/5532af0dcb3140e8384b10975fcd42c8 รายละเอียดเพิ่มติม hosttropical
3月 15, 2024 @ 13:08:37
https://aflomaxbuy.com/video/91277d6a5c8daa94fcf2af013ac8eef2 รายละเอียดเพิ่มติม hosttropical
3月 15, 2024 @ 13:09:31
https://aflomaxbuy.com/video/0dd4d72169a9dd921aebf59ab188b8ab รายละเอียดเพิ่มติม hosttropical
3月 15, 2024 @ 13:10:03
https://porn2p.com/video/3b70c7fa45428bbc8ad99a91121d6338 รายละเอียดเพิ่มติม hosttropical
3月 15, 2024 @ 13:10:19
https://aflomaxbuy.com/video/14ae5a74aa6907a74971a67368ce37b2 รายละเอียดเพิ่มติม hosttropical
3月 15, 2024 @ 13:10:41
https://aflomaxbuy.com/video/524936d1808171cfd9144f8b378dd398 รายละเอียดเพิ่มติม hosttropical
3月 15, 2024 @ 13:11:47
https://aflomaxbuy.com/video/cf836faf1791d4e0ac9073f6d63eff80 รายละเอียดเพิ่มติม hosttropical
3月 15, 2024 @ 13:12:45
https://aflomaxbuy.com/video/8ab0ba6e86b4499b00edfedaa3ae4d18 รายละเอียดเพิ่มติม hosttropical
3月 15, 2024 @ 13:13:17
https://aflomaxbuy.com/video/96eec41d5a3e4d02ff0860e9c6bc61e8 รายละเอียดเพิ่มติม hosttropical
3月 15, 2024 @ 13:14:31
https://aflomaxbuy.com/video/c950b34838f788b3d84c60e4e7a6eceb รายละเอียดเพิ่มติม hosttropical
3月 15, 2024 @ 13:14:53
https://porn2p.com/video/24ad7dff14213a2be1830bc4e6efc4d4 รายละเอียดเพิ่มติม hosttropical
3月 15, 2024 @ 13:16:07
https://aflomaxbuy.com/video/d64e106c607d725dcd7e551012fcb158 รายละเอียดเพิ่มติม hosttropical
3月 15, 2024 @ 13:16:57
https://aflomaxbuy.com/video/96e5a1627cba972925eecbafb5611c19 รายละเอียดเพิ่มติม hosttropical
3月 15, 2024 @ 13:18:24
https://aflomaxbuy.com/video/1ae088c8fb839687be0149f8b276eff2 รายละเอียดเพิ่มติม hosttropical
3月 15, 2024 @ 13:18:51
https://aflomaxbuy.com/video/5edf01fcbdb0e2c7f95c2175fbaf7411 รายละเอียดเพิ่มติม hosttropical
3月 15, 2024 @ 13:19:50
https://aflomaxbuy.com/video/d64b3daf62d9f9c661174311255870be รายละเอียดเพิ่มติม hosttropical
3月 15, 2024 @ 13:21:08
https://porn2p.com/video/dba54705bea904ee19c429f9d11a397d รายละเอียดเพิ่มติม hosttropical
3月 15, 2024 @ 13:21:26
https://aflomaxbuy.com/video/9dbcf1861f9ac6ab7484454eb2f65334 รายละเอียดเพิ่มติม hosttropical
3月 15, 2024 @ 13:22:51
https://aflomaxbuy.com/video/0de65e6d2103ac69b83724c0ada75f82 รายละเอียดเพิ่มติม hosttropical
3月 15, 2024 @ 13:23:42
https://porn2p.com/video/51250bf42f257fa964ca54f2479fbc25 รายละเอียดเพิ่มติม hosttropical
3月 15, 2024 @ 13:24:13
https://wuaer.com/video/809114d16addceb0a04ec6f96d5eeb77 รายละเอียดเพิ่มติม hosttropical
3月 15, 2024 @ 13:24:55
https://aflomaxbuy.com/video/9db7515c13c25becd5c43d07f0c23a9e รายละเอียดเพิ่มติม hosttropical
3月 15, 2024 @ 13:26:12
https://aflomaxbuy.com/video/207bbbf96866c3ffe6a6f5e58ed6a67e รายละเอียดเพิ่มติม hosttropical
3月 15, 2024 @ 13:26:49
https://aflomaxbuy.com/video/5ed8abb4e7d3fb550af4e8081196abf1 รายละเอียดเพิ่มติม hosttropical
3月 15, 2024 @ 13:27:06
https://aflomaxbuy.com/video/c97c9b341df3a2680bcdb22942187424 รายละเอียดเพิ่มติม hosttropical
3月 15, 2024 @ 13:27:41
https://aflomaxbuy.com/video/dc141e7072d3687b2821dfcde723b4b3 รายละเอียดเพิ่มติม hosttropical
3月 15, 2024 @ 13:28:14
https://porn2p.com/video/25052a651b8837de6b61affe9f9f32ff รายละเอียดเพิ่มติม hosttropical
3月 15, 2024 @ 13:29:34
https://aflomaxbuy.com/video/a3e387d02672da5e3fb4809b6d769da0 รายละเอียดเพิ่มติม hosttropical
3月 15, 2024 @ 13:30:07
https://aflomaxbuy.com/video/9dc717f49041e817d13a43c36f19f403 รายละเอียดเพิ่มติม hosttropical
3月 15, 2024 @ 13:31:22
https://aflomaxbuy.com/video/14c00101ead2a8daafeb5e590184799e รายละเอียดเพิ่มติม hosttropical
3月 15, 2024 @ 13:31:52
https://aflomaxbuy.com/video/5ef514b07cc404def9b5266b1cd3c254 รายละเอียดเพิ่มติม hosttropical
3月 15, 2024 @ 13:32:11
https://wuaer.com/video/94d08dde4c40ce06e70d86b1fb349772 รายละเอียดเพิ่มติม hosttropical
3月 15, 2024 @ 13:32:29
https://aflomaxbuy.com/video/e260c8fed62baefb1e8ed1e26f464337 รายละเอียดเพิ่มติม hosttropical
3月 15, 2024 @ 13:32:56
https://aflomaxbuy.com/video/52543a2537123da315603478216a56d1 รายละเอียดเพิ่มติม hosttropical
3月 15, 2024 @ 13:34:22
https://porn2p.com/video/94cb2a2f2390c2d11570e29fdc7b3875 รายละเอียดเพิ่มติม hosttropical
3月 15, 2024 @ 13:34:48
https://aflomaxbuy.com/video/913b832b872be4863d22a4c0f68b161c รายละเอียดเพิ่มติม hosttropical
3月 15, 2024 @ 13:35:28
https://aflomaxbuy.com/video/6b0922daed547c9f027a1293d313e6f9 รายละเอียดเพิ่มติม hosttropical
3月 15, 2024 @ 13:36:49
https://porn2p.com/video/3b84cf33b69925ee5fbfcffaebcef7ba รายละเอียดเพิ่มติม hosttropical
3月 15, 2024 @ 13:37:40
https://aflomaxbuy.com/video/a9bce6234ffcd1911e8bc1557ce5ca88 รายละเอียดเพิ่มติม hosttropical
3月 15, 2024 @ 13:39:47
https://aflomaxbuy.com/video/649fdf1119a9eb4c357c566b19ad1422 รายละเอียดเพิ่มติม hosttropical
3月 15, 2024 @ 13:40:26
https://aflomaxbuy.com/video/e26d48bdba5a25bb3f8be05c09120c89 รายละเอียดเพิ่มติม hosttropical
3月 15, 2024 @ 13:42:43
https://porn2p.com/video/ab026bd5a84a60de55f0295cce2c0a60 รายละเอียดเพิ่มติม hosttropical
3月 15, 2024 @ 13:43:32
https://aflomaxbuy.com/video/70f9e0ea4acb8adce3a9ad259ffb7618 รายละเอียดเพิ่มติม hosttropical
3月 15, 2024 @ 13:45:42
https://aflomaxbuy.com/video/a9c62f86cccd1e14eb060a56b1f77854 รายละเอียดเพิ่มติม hosttropical
3月 15, 2024 @ 13:45:57
https://aflomaxbuy.com/video/b04c766caafba63c535e553e8e6058ae รายละเอียดเพิ่มติม hosttropical
3月 15, 2024 @ 13:47:40
https://aflomaxbuy.com/video/6b159ae606bdb2fc026783fbe8adf6a6 รายละเอียดเพิ่มติม hosttropical
3月 15, 2024 @ 13:48:23
https://aflomaxbuy.com/video/e87e81f05966362bdf3276dd03003747 รายละเอียดเพิ่มติม hosttropical
3月 15, 2024 @ 13:48:49
https://aflomaxbuy.com/video/eea68f4166643d02c270fdedc3b7e870 รายละเอียดเพิ่มติม hosttropical
3月 15, 2024 @ 13:49:46
https://wuaer.com/video/815e115c29b85d515682dd867cb13124 รายละเอียดเพิ่มติม hosttropical
3月 15, 2024 @ 13:50:58
https://porn2p.com/video/ab2ad79ae987fdc3739c3337c38e0031 รายละเอียดเพิ่มติม hosttropical
3月 15, 2024 @ 13:51:26
https://aflomaxbuy.com/video/2cb85d6d1501334b0b5b378976ae7535 รายละเอียดเพิ่มติม hosttropical
3月 15, 2024 @ 13:53:06
https://aflomaxbuy.com/video/6b339d6e926ed2fadcac85f43821600a รายละเอียดเพิ่มติม hosttropical
3月 15, 2024 @ 13:54:00
https://aflomaxbuy.com/video/b06f16977f150be116cfd0ca0d074425 รายละเอียดเพิ่มติม hosttropical
3月 15, 2024 @ 13:55:28
https://aflomaxbuy.com/video/e886cfac2efec4f6fecdb77e334a59fe รายละเอียดเพิ่มติม hosttropical
3月 15, 2024 @ 13:55:54
https://aflomaxbuy.com/video/7111516223dbfefa33bacb1928a17450 รายละเอียดเพิ่มติม hosttropical
3月 15, 2024 @ 13:56:37
https://aflomaxbuy.com/video/eeb1871994f5bb4386dce0a3d474771d รายละเอียดเพิ่มติม hosttropical
3月 15, 2024 @ 13:58:13
https://wuaer.com/video/94f3e6f7b01212d207397e5e8f925205 รายละเอียดเพิ่มติม hosttropical
3月 15, 2024 @ 13:59:08
https://porn2p.com/video/c4799704c41a9a0d9a19e047ecffc73e รายละเอียดเพิ่มติม hosttropical
3月 15, 2024 @ 14:00:05
https://aflomaxbuy.com/video/32756ce66d45cd0bbbc4a41ba66d78cf รายละเอียดเพิ่มติม hosttropical
3月 15, 2024 @ 14:01:27
https://aflomaxbuy.com/video/7114476184a56b82515568841e29a683 รายละเอียดเพิ่มติม hosttropical
3月 15, 2024 @ 14:01:47
https://aflomaxbuy.com/video/b07458375976c054646cc57c2f9e119a รายละเอียดเพิ่มติม hosttropical
3月 15, 2024 @ 14:02:14
https://aflomaxbuy.com/video/b6bee2400b0f0eea8b41aa4f04c5167a รายละเอียดเพิ่มติม hosttropical
3月 15, 2024 @ 14:03:45
https://aflomaxbuy.com/video/eebf422440b0a8ced0177f4a4d054cf5 รายละเอียดเพิ่มติม hosttropical
3月 15, 2024 @ 14:04:02
https://aflomaxbuy.com/video/779a7a8aeeebc143e4724ff8f451e413 รายละเอียดเพิ่มติม hosttropical
3月 15, 2024 @ 14:04:44
https://aflomaxbuy.com/video/f563143f55ec66741330d462d83a00f8 รายละเอียดเพิ่มติม hosttropical
3月 15, 2024 @ 14:05:14
https://porn2p.com/video/c4857aa851d4ea51f92b032f7f6b2a21 รายละเอียดเพิ่มติม hosttropical
3月 15, 2024 @ 14:06:32
https://wuaer.com/video/a903d11c9609ce26a1d2df13129a6cc6 รายละเอียดเพิ่มติม hosttropical
3月 15, 2024 @ 14:07:08
https://porn2p.com/video/dbb054f8bb095219e335dd4ba5ea35f0 รายละเอียดเพิ่มติม hosttropical
3月 15, 2024 @ 14:08:17
https://aflomaxbuy.com/video/3898bea3515bc06eb307048019521305 รายละเอียดเพิ่มติม hosttropical
3月 15, 2024 @ 14:09:49
https://aflomaxbuy.com/video/779c2a82184e47c41374207a4f4b5dae รายละเอียดเพิ่มติม hosttropical
3月 15, 2024 @ 14:10:05
https://aflomaxbuy.com/video/b6bf62181f8ee535e15c7dada659335d รายละเอียดเพิ่มติม hosttropical
3月 15, 2024 @ 14:10:28
https://aflomaxbuy.com/video/bd16a1b47eb02cf5317ba5a5ff8d0368 รายละเอียดเพิ่มติม hosttropical
3月 15, 2024 @ 14:12:08
https://aflomaxbuy.com/video/7dbfb73dd86651c4c4ef240010caa905 รายละเอียดเพิ่มติม hosttropical
3月 15, 2024 @ 14:12:48
https://aflomaxbuy.com/video/fb9195964122542ee156e03f13a5eb20 รายละเอียดเพิ่มติม hosttropical
3月 15, 2024 @ 14:13:39
https://porn2p.com/video/dbb1db7dc37ed665ffd690c5622ab6ad รายละเอียดเพิ่มติม hosttropical
3月 15, 2024 @ 14:14:52
https://aflomaxbuy.com/video/04070e06d41163d3551a7600867bd4d8 รายละเอียดเพิ่มติม hosttropical
3月 15, 2024 @ 14:15:12
https://porn2p.com/video/f33a6c420724ca81127b1b78b34ef121 รายละเอียดเพิ่มติม hosttropical
3月 15, 2024 @ 14:16:40
https://aflomaxbuy.com/video/3f853e4de5322590aab96fb005d14fc8 รายละเอียดเพิ่มติม hosttropical
3月 15, 2024 @ 14:18:04
https://aflomaxbuy.com/video/7dc37af27d8e11a9d6fa5da15d5dbe84 รายละเอียดเพิ่มติม hosttropical
3月 15, 2024 @ 14:18:29
https://aflomaxbuy.com/video/bd246f54328fc792c1445ad5d11b7d04 รายละเอียดเพิ่มติม hosttropical
3月 15, 2024 @ 14:20:15
https://aflomaxbuy.com/video/84d0a6abad6c1d5eabc5fe8ebf27acf5 รายละเอียดเพิ่มติม hosttropical
3月 15, 2024 @ 14:20:59
https://porn2p.com/video/0eaad1b7afefa4a78f05fb1d998d3335 รายละเอียดเพิ่มติม hosttropical
3月 15, 2024 @ 14:21:54
https://porn2p.com/video/f33e0d5bb72ea896858ec40c03cad9a6 รายละเอียดเพิ่มติม hosttropical
3月 15, 2024 @ 14:23:05
https://aflomaxbuy.com/video/0a3be4e2474d755cf8336a64068d7982 รายละเอียดเพิ่มติม hosttropical
3月 15, 2024 @ 14:23:26
https://wuaer.com/video/0b6082b3fb3fa8a875823e5f0a75a363 รายละเอียดเพิ่มติม hosttropical
3月 15, 2024 @ 14:25:02
https://aflomaxbuy.com/video/45797991f9dc802a17d9531fba253b17 รายละเอียดเพิ่มติม hosttropical
3月 15, 2024 @ 14:26:19
https://aflomaxbuy.com/video/84d0cf02e63f8bb414bf84da64e224aa รายละเอียดเพิ่มติม hosttropical
3月 15, 2024 @ 14:26:42
https://aflomaxbuy.com/video/c97fec41e7222bbbd9f91a1cad1525c1 รายละเอียดเพิ่มติม hosttropical
3月 15, 2024 @ 14:28:25
https://aflomaxbuy.com/video/8ad2f507c58defe494902f5d6353da66 รายละเอียดเพิ่มติม hosttropical
3月 15, 2024 @ 14:29:08
https://porn2p.com/video/25074001b38e2128b003ab28475ed538 รายละเอียดเพิ่มติม hosttropical
3月 15, 2024 @ 14:30:10
https://wuaer.com/video/0b69061fcdb4d6d3d6e15dd51076a04d รายละเอียดเพิ่มติม hosttropical
3月 15, 2024 @ 14:31:21
https://aflomaxbuy.com/video/0decc4f6e18bcac72a1a3575ad739acb รายละเอียดเพิ่มติม hosttropical
3月 15, 2024 @ 14:33:23
https://aflomaxbuy.com/video/4c4bd164e692745b1ae96f6804717238 รายละเอียดเพิ่มติม hosttropical
3月 15, 2024 @ 14:34:42
https://aflomaxbuy.com/video/8ad48258ab3d91b30fe51fd8b526d807 รายละเอียดเพิ่มติม hosttropical
3月 15, 2024 @ 14:35:09
https://aflomaxbuy.com/video/c992bf81034b3d40f02411cdcf634d5b รายละเอียดเพิ่มติม hosttropical
3月 15, 2024 @ 14:36:34
https://aflomaxbuy.com/video/913d60c3c40c9794a0e789a179ecf5e9 รายละเอียดเพิ่มติม hosttropical
3月 15, 2024 @ 14:37:18
https://porn2p.com/video/3bc23dd07fcb49f122d2c9d5f43c0025 รายละเอียดเพิ่มติม hosttropical
3月 15, 2024 @ 14:38:29
https://wuaer.com/video/41d50c1fbd51db120481de31513a9f63 รายละเอียดเพิ่มติม hosttropical
3月 15, 2024 @ 14:39:29
https://aflomaxbuy.com/video/14cbab52fa0b62a916a5bef35204f17c รายละเอียดเพิ่มติม hosttropical
3月 15, 2024 @ 14:41:45
https://aflomaxbuy.com/video/525e89846d58551a161e78d69decd890 รายละเอียดเพิ่มติม hosttropical
3月 15, 2024 @ 14:42:58
https://aflomaxbuy.com/video/914500789e6dc5e90327d140291c864e รายละเอียดเพิ่มติม hosttropical
3月 15, 2024 @ 14:43:22
https://aflomaxbuy.com/video/cfa551f8754d990de023f9c37deb9834 รายละเอียดเพิ่มติม hosttropical
3月 15, 2024 @ 14:44:46
https://aflomaxbuy.com/video/96fb1ba768da245f3aba5773b3f67bcc รายละเอียดเพิ่มติม hosttropical
3月 15, 2024 @ 14:45:25
https://porn2p.com/video/51778ddef785b7f5d7793f3a21f79005 รายละเอียดเพิ่มติม hosttropical
3月 15, 2024 @ 14:46:47
https://wuaer.com/video/558b5897fdca787c96e49bfb5e6f23db รายละเอียดเพิ่มติม hosttropical
3月 15, 2024 @ 14:47:33
https://aflomaxbuy.com/video/1aeeeced79d2a10f62bf7588d10e24d8 รายละเอียดเพิ่มติม hosttropical
3月 15, 2024 @ 14:50:03
https://aflomaxbuy.com/video/58c74a8308b4ddfa7e8ff19e448bd1a7 รายละเอียดเพิ่มติม hosttropical
3月 15, 2024 @ 14:50:46
https://wuaer.com/video/a90f5e7acf41c25ba0c76c00a1c513e6 รายละเอียดเพิ่มติม hosttropical
3月 15, 2024 @ 14:51:07
https://aflomaxbuy.com/video/389f8631ca48ab6c623b12d525b330ec รายละเอียดเพิ่มติม hosttropical
3月 15, 2024 @ 14:51:29
https://aflomaxbuy.com/video/d661d0a7344387a2ee0a395686305328 รายละเอียดเพิ่มติม hosttropical
3月 15, 2024 @ 14:53:04
https://aflomaxbuy.com/video/779ea2e6f4a121b1d9a8b5b1d1fc36ec รายละเอียดเพิ่มติม hosttropical
3月 15, 2024 @ 14:53:23
https://porn2p.com/video/5192fca1e59aedea1f36f9b91090e1be รายละเอียดเพิ่มติม hosttropical
3月 15, 2024 @ 14:53:40
https://porn2p.com/video/dbba6e2b8ebe5dddf1f807017d36720b รายละเอียดเพิ่มติม hosttropical
3月 15, 2024 @ 14:55:01
https://wuaer.com/video/6b6f9b954c62679e24cadbbc3485b1ba รายละเอียดเพิ่มติม hosttropical
3月 15, 2024 @ 14:55:54
https://aflomaxbuy.com/video/2098c11a2e0d6fdd2cfd87015e09f1ce รายละเอียดเพิ่มติม hosttropical
3月 15, 2024 @ 14:58:26
https://aflomaxbuy.com/video/5ef9f0766bfeaf48307ac9ed33980a36 รายละเอียดเพิ่มติม hosttropical
3月 15, 2024 @ 14:58:56
https://aflomaxbuy.com/video/040ff68a7b0ed3846d66e9cdc543165a รายละเอียดเพิ่มติม hosttropical
3月 15, 2024 @ 14:59:29
https://aflomaxbuy.com/video/3f9a9d8e0c06fabbac5a18af0b619922 รายละเอียดเพิ่มติม hosttropical
3月 15, 2024 @ 14:59:52
https://aflomaxbuy.com/video/9dc9e32d17a315bcda7e20c12b6b5a52 รายละเอียดเพิ่มติม hosttropical
3月 15, 2024 @ 15:01:17
https://aflomaxbuy.com/video/7dc7a645786e8138ea4fad7571a52520 รายละเอียดเพิ่มติม hosttropical
3月 15, 2024 @ 15:01:45
https://porn2p.com/video/7e4c1ec25d44c3c03edb0a29c437aed4 รายละเอียดเพิ่มติม hosttropical
3月 15, 2024 @ 15:03:24
https://wuaer.com/video/81fba94b4da7c7a7a34144a4d0acf789 รายละเอียดเพิ่มติม hosttropical
3月 15, 2024 @ 15:04:09
https://aflomaxbuy.com/video/fb996e87d2158c2a86583e85adf6e939 รายละเอียดเพิ่มติม hosttropical
3月 15, 2024 @ 15:06:38
https://aflomaxbuy.com/video/64a4ab6555178cc7c690ad9fbf45a9e8 รายละเอียดเพิ่มติม hosttropical
3月 15, 2024 @ 15:07:08
https://aflomaxbuy.com/video/0a3d725344ef84e413b4f7dccce999ac รายละเอียดเพิ่มติม hosttropical
3月 15, 2024 @ 15:07:49
https://aflomaxbuy.com/video/4580d01a47c93a97ee90bfb688e993fa รายละเอียดเพิ่มติม hosttropical
3月 15, 2024 @ 15:08:12
https://aflomaxbuy.com/video/a3f7626096c5a39ce7618f36006a513b รายละเอียดเพิ่มติม hosttropical
3月 15, 2024 @ 15:09:25
https://aflomaxbuy.com/video/c325eb3b41481a65baeb971486530b4c รายละเอียดเพิ่มติม hosttropical
3月 15, 2024 @ 15:09:49
https://wuaer.com/video/41dd9a110b9030b00316d19c9dbef7a2 รายละเอียดเพิ่มติม hosttropical
3月 15, 2024 @ 15:10:11
https://porn2p.com/video/94f2df52ee8ae7577e6bf37b9723bbd8 รายละเอียดเพิ่มติม hosttropical
3月 15, 2024 @ 15:11:44
https://wuaer.com/video/94ff772f6d576a13fe0ab0c6f8f3b3cf รายละเอียดเพิ่มติม hosttropical
3月 15, 2024 @ 15:12:21
https://porn2p.com/video/0ebd9ce918c2a9194900b605887ce3b5 รายละเอียดเพิ่มติม hosttropical
3月 15, 2024 @ 15:15:17
https://aflomaxbuy.com/video/0df475e232fd5090de9c500df0bdaeda รายละเอียดเพิ่มติม hosttropical
3月 15, 2024 @ 15:15:56
https://aflomaxbuy.com/video/4c4f69839076950a5030efd3b096f6a8 รายละเอียดเพิ่มติม hosttropical
3月 15, 2024 @ 15:17:35
https://aflomaxbuy.com/video/c99448e009d65ac0fd10178fe8a124c4 รายละเอียดเพิ่มติม hosttropical
3月 15, 2024 @ 15:17:52
https://wuaer.com/video/558ef115fbb5f469ad82a211b704e071 รายละเอียดเพิ่มติม hosttropical
3月 15, 2024 @ 15:18:25
https://aflomaxbuy.com/video/4c6bbf91121c996d9718c358c9d979f9 รายละเอียดเพิ่มติม hosttropical
3月 15, 2024 @ 15:20:34
https://porn2p.com/video/254d53f84979668156d9fb62071c87d3 รายละเอียดเพิ่มติม hosttropical
3月 15, 2024 @ 15:21:33
https://aflomaxbuy.com/video/c99a0f820ae8638c351df020250a7cfa รายละเอียดเพิ่มติม hosttropical
3月 15, 2024 @ 15:23:27
https://aflomaxbuy.com/video/14ce9bcc9ad24eebc742478b99689eab รายละเอียดเพิ่มติม hosttropical
3月 15, 2024 @ 15:23:51
https://porn2p.com/video/25877b689459fcc5d5b754d2b0983559 รายละเอียดเพิ่มติม hosttropical
3月 15, 2024 @ 15:25:42
https://aflomaxbuy.com/video/cfa8d09dafbf5d4c88ab649504ae9950 รายละเอียดเพิ่มติม hosttropical
3月 15, 2024 @ 15:25:58
https://wuaer.com/video/6b700d90b89ed485c2b39dec0ae76983 รายละเอียดเพิ่มติม hosttropical
3月 15, 2024 @ 15:26:43
https://aflomaxbuy.com/video/52621ab840e3888d098c5b03d909ea7a รายละเอียดเพิ่มติม hosttropical
3月 15, 2024 @ 15:28:40
https://porn2p.com/video/3bec25ca66298705106db972d13fa288 รายละเอียดเพิ่มติม hosttropical
3月 15, 2024 @ 15:29:46
https://aflomaxbuy.com/video/cfafce5c3656eba1c13b61e4149f736d รายละเอียดเพิ่มติม hosttropical
3月 15, 2024 @ 15:31:28
https://aflomaxbuy.com/video/1af57809016e18c322ac9a05bc33323f รายละเอียดเพิ่มติม hosttropical
3月 15, 2024 @ 15:31:50
https://aflomaxbuy.com/video/1afb3f2527603bacdbcf8d20cd8a190b รายละเอียดเพิ่มติม hosttropical
3月 15, 2024 @ 15:33:41
https://aflomaxbuy.com/video/96fdd47c16d223631d50e6a420e318e7 รายละเอียดเพิ่มติม hosttropical
3月 15, 2024 @ 15:33:59
https://wuaer.com/video/82034f29ea7a362ac161f19615074e4e รายละเอียดเพิ่มติม hosttropical
3月 15, 2024 @ 15:34:45
https://aflomaxbuy.com/video/58cbfb5f66ff76e5fea089c4e115f073 รายละเอียดเพิ่มติม hosttropical
3月 15, 2024 @ 15:36:46
https://aflomaxbuy.com/video/970a94983be0fa02f6b378982e7c449b รายละเอียดเพิ่มติม hosttropical
3月 15, 2024 @ 15:37:54
https://aflomaxbuy.com/video/d66e50bbd311387224dc4d1c512a1e95 รายละเอียดเพิ่มติม hosttropical
3月 15, 2024 @ 15:39:33
https://aflomaxbuy.com/video/209cb7ab2e96039e4942ab6f9c798860 รายละเอียดเพิ่มติม hosttropical
3月 15, 2024 @ 15:40:03
https://aflomaxbuy.com/video/209d13bf011e115d4b47cd66d40522d4 รายละเอียดเพิ่มติม hosttropical
3月 15, 2024 @ 15:41:44
https://aflomaxbuy.com/video/9dcd828933b5ded28d89665dd581beda รายละเอียดเพิ่มติม hosttropical
3月 15, 2024 @ 15:42:04
https://wuaer.com/video/951c2aa8a92fcdb38b94417b2d2cd7b6 รายละเอียดเพิ่มติม hosttropical
3月 15, 2024 @ 15:42:31
https://wuaer.com/video/952008d2c849fb8afe5391e0a2719aae รายละเอียดเพิ่มติม hosttropical
3月 15, 2024 @ 15:43:00
https://aflomaxbuy.com/video/5f0dd8fc7dd078674a2cbc0213093d5a รายละเอียดเพิ่มติม hosttropical
3月 15, 2024 @ 15:44:51
https://porn2p.com/video/7e8e0f160819fc143f2a14e1bacfca7d รายละเอียดเพิ่มติม hosttropical
3月 15, 2024 @ 15:46:15
https://aflomaxbuy.com/video/dc33d8960df7b74199b2531df565102c รายละเอียดเพิ่มติม hosttropical
3月 15, 2024 @ 15:48:17
https://aflomaxbuy.com/video/64a6790e3f5f92bd23ef65efb860fc0f รายละเอียดเพิ่มติม hosttropical
3月 15, 2024 @ 15:49:53
https://aflomaxbuy.com/video/a3f92fbd7d485218a8b14f239fd9a7e6 รายละเอียดเพิ่มติม hosttropical
3月 15, 2024 @ 15:50:18
https://wuaer.com/video/a9134bea9357ff4fc229751af2d28c84 รายละเอียดเพิ่มติม hosttropical
3月 15, 2024 @ 15:50:56
https://wuaer.com/video/a915daa5c20b2cab29f1290b43618816 รายละเอียดเพิ่มติม hosttropical
3月 15, 2024 @ 15:53:06
https://porn2p.com/video/94f8cf6f2ede522dd68c5315bda150f1 รายละเอียดเพิ่มติม hosttropical
3月 15, 2024 @ 15:54:31
https://aflomaxbuy.com/video/e27e3779c29f895bcefabfc5a7b8040a รายละเอียดเพิ่มติม hosttropical
3月 15, 2024 @ 15:55:49
https://aflomaxbuy.com/video/2cbd0e3a32d2bd04eb22b367983d450b รายละเอียดเพิ่มติม hosttropical
3月 15, 2024 @ 15:56:20
https://aflomaxbuy.com/video/6b36aff007c7726a993d80bdc9d0412a รายละเอียดเพิ่มติม hosttropical
3月 15, 2024 @ 15:56:53
https://aflomaxbuy.com/video/0420bf2fc07ab7d04801854da29660c9 รายละเอียดเพิ่มติม hosttropical
3月 15, 2024 @ 15:57:44
https://aflomaxbuy.com/video/a9cbe4eb0391c3885ac840b98dbdd5e1 รายละเอียดเพิ่มติม hosttropical
3月 15, 2024 @ 15:58:07
https://porn2p.com/video/ab49fe4ae6f316ee5fe24c3846349e2b รายละเอียดเพิ่มติม hosttropical
3月 15, 2024 @ 15:58:55
https://aflomaxbuy.com/video/6b3cf97e246bc643787155260f9ed0ed รายละเอียดเพิ่มติม hosttropical
3月 15, 2024 @ 15:59:13
https://aflomaxbuy.com/video/e281f29f1781b0f59012ed9699aba157 รายละเอียดเพิ่มติม hosttropical
3月 15, 2024 @ 16:00:31
https://aflomaxbuy.com/video/a40196866172689ffe880b57fc071f09 รายละเอียดเพิ่มติม hosttropical
3月 15, 2024 @ 16:01:00
https://aflomaxbuy.com/video/a9ccbec8acbe9d7ecb5008a22aee1e85 รายละเอียดเพิ่มติม hosttropical
3月 15, 2024 @ 16:01:37
https://aflomaxbuy.com/video/64af872a2a07a4dfa7e5a522d36fccd9 รายละเอียดเพิ่มติม hosttropical
3月 15, 2024 @ 16:02:22
https://aflomaxbuy.com/video/e8a565da85bf5d50e48bc8945633a83c รายละเอียดเพิ่มติม hosttropical
3月 15, 2024 @ 16:03:23
https://aflomaxbuy.com/video/26968e0a178aa718e3e80cf708dc0f69 รายละเอียดเพิ่มติม hosttropical
3月 15, 2024 @ 16:04:10
https://aflomaxbuy.com/video/71176cdb2e16d8886cd75ebe8401d92f รายละเอียดเพิ่มติม hosttropical
3月 15, 2024 @ 16:04:32
https://porn2p.com/video/c537c6abb6d7e01de883da05ff7498ba รายละเอียดเพิ่มติม hosttropical
3月 15, 2024 @ 16:05:20
https://aflomaxbuy.com/video/0a4aefb7c70f3f7ec6be457c8234659a รายละเอียดเพิ่มติม hosttropical
3月 15, 2024 @ 16:05:55
https://aflomaxbuy.com/video/eecb37d264fdc0e292a2a11293977a11 รายละเอียดเพิ่มติม hosttropical
3月 15, 2024 @ 16:06:14
https://aflomaxbuy.com/video/0a3f76d6ee0f44fad0cf62c28c4b0cd2 รายละเอียดเพิ่มติม hosttropical
3月 15, 2024 @ 16:06:48
https://aflomaxbuy.com/video/0a46cad96f41d0067c4243cfd289f0ed รายละเอียดเพิ่มติม hosttropical
3月 15, 2024 @ 16:07:18
https://aflomaxbuy.com/video/e8a662c760a39ef540f48c821abce4fc รายละเอียดเพิ่มติม hosttropical
3月 15, 2024 @ 16:08:45
https://aflomaxbuy.com/video/b0779c88095d71a400bd106159324494 รายละเอียดเพิ่มติม hosttropical
3月 15, 2024 @ 16:09:01
https://aflomaxbuy.com/video/a9d5e285c038c8d8e041386b850349d2 รายละเอียดเพิ่มติม hosttropical
3月 15, 2024 @ 16:09:39
https://aflomaxbuy.com/video/6b4351f67d9fcc1047a01689d98d2612 รายละเอียดเพิ่มติม hosttropical
3月 15, 2024 @ 16:10:33
https://aflomaxbuy.com/video/eecc7448b792b3b357851ad31ad2a0a3 รายละเอียดเพิ่มติม hosttropical
3月 15, 2024 @ 16:11:38
https://aflomaxbuy.com/video/2cccd5a6c6d0e82c8452c241b1bdb709 รายละเอียดเพิ่มติม hosttropical
3月 15, 2024 @ 16:11:59
https://aflomaxbuy.com/video/fbbdb11e5806038a9f15c04802d9af25 รายละเอียดเพิ่มติม hosttropical
3月 15, 2024 @ 16:12:16
https://aflomaxbuy.com/video/38ad59104391c4d5c8fce27e305cf45f รายละเอียดเพิ่มติม hosttropical
3月 15, 2024 @ 16:13:20
https://aflomaxbuy.com/video/0e0a578022407387b8aad3d3874c0ddb รายละเอียดเพิ่มติม hosttropical
3月 15, 2024 @ 16:14:11
https://porn2p.com/video/dc11b32c83140adec0bec9673e887f20 รายละเอียดเพิ่มติม hosttropical
3月 15, 2024 @ 16:14:34
https://wuaer.com/video/420efda07157955f4e4648428908f00e รายละเอียดเพิ่มติม hosttropical
3月 15, 2024 @ 16:14:49
https://aflomaxbuy.com/video/0e083fa4d0d8c6f3343db489dd446707 รายละเอียดเพิ่มติม hosttropical
3月 15, 2024 @ 16:15:21
https://aflomaxbuy.com/video/eed6cac91964ffd4edeae6c55e31633d รายละเอียดเพิ่มติม hosttropical
3月 15, 2024 @ 16:16:51
https://aflomaxbuy.com/video/b6d2609c24c511d626288d1e0aa896bf รายละเอียดเพิ่มติม hosttropical
3月 15, 2024 @ 16:17:48
https://aflomaxbuy.com/video/7135930845c00441fc76b0ad5a19f856 รายละเอียดเพิ่มติม hosttropical
3月 15, 2024 @ 16:18:46
https://aflomaxbuy.com/video/f57de7aab8b0ed743f63cdb87ae3e993 รายละเอียดเพิ่มติม hosttropical
3月 15, 2024 @ 16:19:09
https://aflomaxbuy.com/video/c33418f4c66dcfea3ec0f17ef3e05c39 รายละเอียดเพิ่มติม hosttropical
3月 15, 2024 @ 16:19:40
https://aflomaxbuy.com/video/32937323c6dda4a274c71b732038b1db รายละเอียดเพิ่มติม hosttropical
3月 15, 2024 @ 16:20:08
https://porn2p.com/video/0ed7c6ba6d38ae95cb22720b232cf0f7 รายละเอียดเพิ่มติม hosttropical
3月 15, 2024 @ 16:20:32
https://aflomaxbuy.com/video/1b0405f5e76fa4c7ee714af0d0b9b5cd รายละเอียดเพิ่มติม hosttropical
3月 15, 2024 @ 16:20:50
https://porn2p.com/video/f358bae13b0bdf56b8d7c031c66615be รายละเอียดเพิ่มติม hosttropical
3月 15, 2024 @ 16:21:30
https://aflomaxbuy.com/video/14d737f1a2379f9bc560a2983f8ae973 รายละเอียดเพิ่มติม hosttropical
3月 15, 2024 @ 16:22:24
https://porn2p.com/video/f3a14183fc7d365153c81dce3a937eb5 รายละเอียดเพิ่มติม hosttropical
3月 15, 2024 @ 16:22:52
https://aflomaxbuy.com/video/7dd9c09a0c1bab7e80bd50dcc62e9169 รายละเอียดเพิ่มติม hosttropical
3月 15, 2024 @ 16:23:07
https://aflomaxbuy.com/video/14d403b723f664fc9ea0f434b689e67c รายละเอียดเพิ่มติม hosttropical
3月 15, 2024 @ 16:24:52
https://aflomaxbuy.com/video/b6d784f5bc6ce82da74e2c6bdeae355a รายละเอียดเพิ่มติม hosttropical
3月 15, 2024 @ 16:25:56
https://aflomaxbuy.com/video/77aa32402a63a245624c19205b6cf851 รายละเอียดเพิ่มติม hosttropical
3月 15, 2024 @ 16:26:58
https://aflomaxbuy.com/video/fba82c698e6539d2820cd4fef889c1bc รายละเอียดเพิ่มติม hosttropical
3月 15, 2024 @ 16:27:24
https://aflomaxbuy.com/video/c9a2dc504841281c2e52a7b457059e9d รายละเอียดเพิ่มติม hosttropical
3月 15, 2024 @ 16:27:56
https://aflomaxbuy.com/video/38b05ea6d95c0a4d29bb5b326437bee6 รายละเอียดเพิ่มติม hosttropical
3月 15, 2024 @ 16:28:11
https://aflomaxbuy.com/video/20ac68a3e3f47085363531bb57ec2f1d รายละเอียดเพิ่มติม hosttropical
3月 15, 2024 @ 16:28:36
https://wuaer.com/video/41de22f7c442b2db49e360a13b6ae616 รายละเอียดเพิ่มติม hosttropical
3月 15, 2024 @ 16:29:58
https://aflomaxbuy.com/video/1b0047643c4f5f263a33595c2082345e รายละเอียดเพิ่มติม hosttropical
3月 15, 2024 @ 16:30:41
https://aflomaxbuy.com/video/84d4f91725a9af3aabf1ad080b38f226 รายละเอียดเพิ่มติม hosttropical
3月 15, 2024 @ 16:30:57
https://aflomaxbuy.com/video/1afeb6a6791d9a390d8bb66a4d75db65 รายละเอียดเพิ่มติม hosttropical
3月 15, 2024 @ 16:31:32
https://aflomaxbuy.com/video/fbbb93c8408d976fce3af1922743dfa2 รายละเอียดเพิ่มติม hosttropical
3月 15, 2024 @ 16:33:00
https://aflomaxbuy.com/video/c32a711e937f4fd9937b18f42c19bd15 รายละเอียดเพิ่มติม hosttropical
3月 15, 2024 @ 16:33:55
https://aflomaxbuy.com/video/58e20b5aab1698e5b77854b157837322 รายละเอียดเพิ่มติม hosttropical
3月 15, 2024 @ 16:34:14
https://aflomaxbuy.com/video/7dda5bee2fad982f4bcc6650113da009 รายละเอียดเพิ่มติม hosttropical
3月 15, 2024 @ 16:34:49
https://porn2p.com/video/0ecd0a3f83d207f63e9c8f3b9c4876d7 รายละเอียดเพิ่มติม hosttropical
3月 15, 2024 @ 16:35:47
https://aflomaxbuy.com/video/97165b4b95cb5fe5ded535a98aaac195 รายละเอียดเพิ่มติม hosttropical
3月 15, 2024 @ 16:36:09
https://aflomaxbuy.com/video/3fa75a60c212e1835691ecf469c71ab6 รายละเอียดเพิ่มติม hosttropical
3月 15, 2024 @ 16:36:26
https://aflomaxbuy.com/video/269b2af3e94e33920be9a6d043605635 รายละเอียดเพิ่มติม hosttropical
3月 15, 2024 @ 16:36:57
https://wuaer.com/video/5590686cdf061a301408be2989337118 รายละเอียดเพิ่มติม hosttropical
3月 15, 2024 @ 16:37:58
https://aflomaxbuy.com/video/20a6982e8461a2d0267d6f473bd0b177 รายละเอียดเพิ่มติม hosttropical
3月 15, 2024 @ 16:38:54
https://wuaer.com/video/82317e6dbb6ae2519e5f87492b3878fa รายละเอียดเพิ่มติม hosttropical
3月 15, 2024 @ 16:40:56
https://wuaer.com/video/956930fc9144b1b7bf370ca6fa9c2525 รายละเอียดเพิ่มติม hosttropical
3月 15, 2024 @ 16:41:44
https://aflomaxbuy.com/video/5f2f54b03ba8a6dfb64bfa1e523e6c45 รายละเอียดเพิ่มติม hosttropical
3月 15, 2024 @ 16:42:18
https://aflomaxbuy.com/video/84d88a124e2e129602f953853ddd0280 รายละเอียดเพิ่มติม hosttropical
3月 15, 2024 @ 16:42:38
https://aflomaxbuy.com/video/32b5725eb67eeefa97b1c264a3b923cc รายละเอียดเพิ่มติม hosttropical
3月 15, 2024 @ 16:43:47
https://aflomaxbuy.com/video/9df7fc1083c5029d7b229a38f0785b0d รายละเอียดเพิ่มติม hosttropical
3月 15, 2024 @ 16:44:17
https://aflomaxbuy.com/video/4584a0636c6bc4456ddc3a654ac9545a รายละเอียดเพิ่มติม hosttropical
3月 15, 2024 @ 16:44:58
https://aflomaxbuy.com/video/dc4647df957e6d9e2a78f5afa4939a29 รายละเอียดเพิ่มติม hosttropical
3月 15, 2024 @ 16:46:05
https://aflomaxbuy.com/video/269a8a0629d6d0d196fd2bc957cfcec5 รายละเอียดเพิ่มติม hosttropical
3月 15, 2024 @ 16:46:32
https://wuaer.com/video/9548785ccfc9e3859943b79ca62f8c67 รายละเอียดเพิ่มติม hosttropical
3月 15, 2024 @ 16:47:05
https://wuaer.com/video/6bb2e1b12aa8e2bdf7b85618ca8c1547 รายละเอียดเพิ่มติม hosttropical
3月 15, 2024 @ 16:47:55
https://porn2p.com/video/25e0004d3d75c30c041a5591f3d7a0ba รายละเอียดเพิ่มติม hosttropical
3月 15, 2024 @ 16:49:00
https://wuaer.com/video/a9b4b9aec9e37a84134a2667961ce77e รายละเอียดเพิ่มติม hosttropical
3月 15, 2024 @ 16:49:25
https://aflomaxbuy.com/video/c99f9525094032701705e74d8f38f84b รายละเอียดเพิ่มติม hosttropical
3月 15, 2024 @ 16:49:41
https://aflomaxbuy.com/video/64c52098e47c4b9e658ddcc3529ea529 รายละเอียดเพิ่มติม hosttropical
3月 15, 2024 @ 16:50:38
https://aflomaxbuy.com/video/8ad985f6eb765325cc7ff1994afb027b รายละเอียดเพิ่มติม hosttropical
3月 15, 2024 @ 16:50:58
https://aflomaxbuy.com/video/38d48906fbd11315e3e6f7fe6472044e รายละเอียดเพิ่มติม hosttropical
3月 15, 2024 @ 16:51:42
https://aflomaxbuy.com/video/a415134cdc17cbb8ae7df9f736124c82 รายละเอียดเพิ่มติม hosttropical
3月 15, 2024 @ 16:52:20
https://porn2p.com/video/959100f648568e84fcc6607c37b44d48 รายละเอียดเพิ่มติม hosttropical
3月 15, 2024 @ 16:53:12
https://aflomaxbuy.com/video/e29dd03ea5a91189b70e5589a7840469 รายละเอียดเพิ่มติม hosttropical
3月 15, 2024 @ 16:54:25
https://aflomaxbuy.com/video/2cd0459d8ca681a80fe15851946a9ee4 รายละเอียดเพิ่มติม hosttropical
3月 15, 2024 @ 16:54:43
https://wuaer.com/video/a99b17efad4f31066fc6e6369a05d5a1 รายละเอียดเพิ่มติม hosttropical
3月 15, 2024 @ 16:55:12
https://porn2p.com/video/ab827cc97efb991f002670ca3fb199df รายละเอียดเพิ่มติม hosttropical
3月 15, 2024 @ 16:56:14
https://porn2p.com/video/3c3e5740cd139cd7088b79f4114e02a0 รายละเอียดเพิ่มติม hosttropical
3月 15, 2024 @ 16:57:01
https://aflomaxbuy.com/video/0433af33d721137153f6599e6f932a71 รายละเอียดเพิ่มติม hosttropical
3月 15, 2024 @ 16:57:28
https://aflomaxbuy.com/video/cfc10963aa4160c37bac22b9fbbb924a รายละเอียดเพิ่มติม hosttropical
3月 15, 2024 @ 16:57:52
https://aflomaxbuy.com/video/6b47f19a8e06da811152f3e6a9ab3cee รายละเอียดเพิ่มติม hosttropical
3月 15, 2024 @ 16:58:35
https://aflomaxbuy.com/video/e285ee6279859d720d046f615ffd43a7 รายละเอียดเพิ่มติม hosttropical
3月 15, 2024 @ 16:58:50
https://aflomaxbuy.com/video/3fae196a8984581e70b1cec1aa5dc96c รายละเอียดเพิ่มติม hosttropical
3月 15, 2024 @ 16:59:07
https://aflomaxbuy.com/video/915017a2180735bc06dc93e2bbae70e7 รายละเอียดเพิ่มติม hosttropical
3月 15, 2024 @ 16:59:39
https://aflomaxbuy.com/video/a9d8bcc6d503376ec575891bf9f84d09 รายละเอียดเพิ่มติม hosttropical
3月 15, 2024 @ 17:00:03
https://porn2p.com/video/ab60cf47abb1fe1974a61f67e3d36c90 รายละเอียดเพิ่มติม hosttropical
3月 15, 2024 @ 17:00:20
https://aflomaxbuy.com/video/52721ad2f2266ea424ee3e2e1a08739e รายละเอียดเพิ่มติม hosttropical
3月 15, 2024 @ 17:00:57
https://aflomaxbuy.com/video/e8acc5a811efd59b7db01c9fad8e3990 รายละเอียดเพิ่มติม hosttropical
3月 15, 2024 @ 17:02:14
https://aflomaxbuy.com/video/0428fae112959efe7e93c30b68783df6 รายละเอียดเพิ่มติม hosttropical
3月 15, 2024 @ 17:02:35
https://aflomaxbuy.com/video/329d0502b1da5dd1476bd0aa100a2899 รายละเอียดเพิ่มติม hosttropical
3月 15, 2024 @ 17:02:56
https://porn2p.com/video/c5a8cd0dd2d6e5443f3efe3c7653dcce รายละเอียดเพิ่มติม hosttropical
3月 15, 2024 @ 17:03:22
https://wuaer.com/video/952c71d472340a241e5427c0a445023f รายละเอียดเพิ่มติม hosttropical
3月 15, 2024 @ 17:04:22
https://porn2p.com/video/7eb4ec4ee8cdab8ed6263fcafbec3104 รายละเอียดเพิ่มติม hosttropical
3月 15, 2024 @ 17:04:47
https://aflomaxbuy.com/video/0a59a3908ca820bf396317fccb0677cd รายละเอียดเพิ่มติม hosttropical
3月 15, 2024 @ 17:05:34
https://aflomaxbuy.com/video/713b50e21a6694f37f5f4d41a10e08ad รายละเอียดเพิ่มติม hosttropical
3月 15, 2024 @ 17:05:54
https://aflomaxbuy.com/video/d678c933378e7f5e8f0973790b854631 รายละเอียดเพิ่มติม hosttropical
3月 15, 2024 @ 17:06:31
https://aflomaxbuy.com/video/45989a83d8c37626110f18909bbde50a รายละเอียดเพิ่มติม hosttropical
3月 15, 2024 @ 17:07:09
https://aflomaxbuy.com/video/970bb60b9c97be76d12c5ab4e069309c รายละเอียดเพิ่มติม hosttropical
3月 15, 2024 @ 17:07:27
https://aflomaxbuy.com/video/b0844cde98c4afe14be726aacb516d4a รายละเอียดเพิ่มติม hosttropical
3月 15, 2024 @ 17:07:42
https://porn2p.com/video/c58f0626ac216e5e0694fa791c844f1a รายละเอียดเพิ่มติม hosttropical
3月 15, 2024 @ 17:08:38
https://aflomaxbuy.com/video/eef1c9473874cd17ce78e98978ff28f3 รายละเอียดเพิ่มติม hosttropical
3月 15, 2024 @ 17:08:59
https://aflomaxbuy.com/video/58d1d80f8b22a176e095ba785e071a94 รายละเอียดเพิ่มติม hosttropical
3月 15, 2024 @ 17:10:02
https://aflomaxbuy.com/video/0a4b20b73a0610f4cbe529f493d969b9 รายละเอียดเพิ่มติม hosttropical
3月 15, 2024 @ 17:10:38
https://aflomaxbuy.com/video/38b7790710efdf41c51b5dfdb52efab0 รายละเอียดเพิ่มติม hosttropical
3月 15, 2024 @ 17:11:57
https://wuaer.com/video/a998dcdfc05c1c99791ca9e91df1b991 รายละเอียดเพิ่มติม hosttropical
3月 15, 2024 @ 17:12:18
https://porn2p.com/video/9575fae1d98e612d6e147cb0dd3d0550 รายละเอียดเพิ่มติม hosttropical
3月 15, 2024 @ 17:12:53
https://aflomaxbuy.com/video/0e0ee0b36c660c5d9a23242f00eca2d9 รายละเอียดเพิ่มติม hosttropical
3月 15, 2024 @ 17:13:20
https://aflomaxbuy.com/video/77aff18688b6a9af5b076a353f7cfdfc รายละเอียดเพิ่มติม hosttropical
3月 15, 2024 @ 17:13:43
https://aflomaxbuy.com/video/eed850b8f4bf9bedbe484cc97c690225 รายละเอียดเพิ่มติม hosttropical
3月 15, 2024 @ 17:14:12
https://aflomaxbuy.com/video/dc375424cc35ebee09cc7ffd8c3f75a8 รายละเอียดเพิ่มติม hosttropical
3月 15, 2024 @ 17:14:33
https://aflomaxbuy.com/video/4c801e33559f3ae2021a54e0c8a3c4cf รายละเอียดเพิ่มติม hosttropical
3月 15, 2024 @ 17:15:01
https://aflomaxbuy.com/video/4591190a8db043db6b31878cbd994079 รายละเอียดเพิ่มติม hosttropical
3月 15, 2024 @ 17:15:24
https://aflomaxbuy.com/video/b6e3cfd4b75373c9fb12d3f1f6176b81 รายละเอียดเพิ่มติม hosttropical
3月 15, 2024 @ 17:15:52
https://porn2p.com/video/dc1970fef4cf5a6ab2267a977b7b9768 รายละเอียดเพิ่มติม hosttropical
3月 15, 2024 @ 17:16:42
https://aflomaxbuy.com/video/f59e94d8786de9cc6fc45f9037962546 รายละเอียดเพิ่มติม hosttropical
3月 15, 2024 @ 17:17:16
https://aflomaxbuy.com/video/5f178d02aa1708d84efb985ef0a471d6 รายละเอียดเพิ่มติม hosttropical
3月 15, 2024 @ 17:17:51
https://aflomaxbuy.com/video/0e0e8403546e4c7d707323d0140af103 รายละเอียดเพิ่มติม hosttropical
3月 15, 2024 @ 17:18:52
https://porn2p.com/video/f3a46328974a9a0c53485ae6c73c39aa รายละเอียดเพิ่มติม hosttropical
3月 15, 2024 @ 17:20:37
https://aflomaxbuy.com/video/14e387ee30cfc8cc3d24a7139425139d รายละเอียดเพิ่มติม hosttropical
3月 15, 2024 @ 17:21:09
https://aflomaxbuy.com/video/714bcae759cf0d3cb803ad60e8ba94ca รายละเอียดเพิ่มติม hosttropical
3月 15, 2024 @ 17:21:39
https://aflomaxbuy.com/video/f582eea703b9861d0d4b0d062c74d6a0 รายละเอียดเพิ่มติม hosttropical
3月 15, 2024 @ 17:22:20
https://aflomaxbuy.com/video/528f14a00307101748e464154cb773b8 รายละเอียดเพิ่มติม hosttropical
3月 15, 2024 @ 17:22:58
https://aflomaxbuy.com/video/4c77da7db53095d0f179781284c755e8 รายละเอียดเพิ่มติม hosttropical
3月 15, 2024 @ 17:23:45
https://porn2p.com/video/f3a3d5e2561f5183a30ee0313058e035 รายละเอียดเพิ่มติม hosttropical
3月 15, 2024 @ 17:24:02
https://porn2p.com/video/dc5df05f502f48b39bab72cf62028206 รายละเอียดเพิ่มติม hosttropical
3月 15, 2024 @ 17:24:46
https://aflomaxbuy.com/video/fbbf1ce0211e81540f764b42873e2f06 รายละเอียดเพิ่มติม hosttropical
3月 15, 2024 @ 17:25:42
https://aflomaxbuy.com/video/14dc4d5c89e11492a7d148ee1c74fff7 รายละเอียดเพิ่มติม hosttropical
3月 15, 2024 @ 17:26:50
https://wuaer.com/video/4219eaa7c753babd2a746d802db533b7 รายละเอียดเพิ่มติม hosttropical
3月 15, 2024 @ 17:29:28
https://aflomaxbuy.com/video/77b04dd86facef0a1c4261b9197f95eb รายละเอียดเพิ่มติม hosttropical
3月 15, 2024 @ 17:30:00
https://aflomaxbuy.com/video/b6e694f498ba212fa055f113672bd021 รายละเอียดเพิ่มติม hosttropical
3月 15, 2024 @ 17:31:07
https://aflomaxbuy.com/video/52739a0df57a5ab5c1810e3cda90c8fa รายละเอียดเพิ่มติม hosttropical
3月 15, 2024 @ 17:31:22
https://aflomaxbuy.com/video/c33f1616abf506a41c5e6d5a3e06fdaf รายละเอียดเพิ่มติม hosttropical
3月 15, 2024 @ 17:31:48
https://aflomaxbuy.com/video/c9ad69df5210efa68cc5496207fa1c64 รายละเอียดเพิ่มติม hosttropical
3月 15, 2024 @ 17:32:22
https://porn2p.com/video/f3c3a931d5a4b63d48bf11ba4cbf3d51 รายละเอียดเพิ่มติม hosttropical
3月 15, 2024 @ 17:33:19
https://aflomaxbuy.com/video/52961c8fd882275a2ab30ddcc29c44b1 รายละเอียดเพิ่มติม hosttropical
3月 15, 2024 @ 17:35:08
https://wuaer.com/video/563706cf1079547157b8beb7b02741de รายละเอียดเพิ่มติม hosttropical
3月 15, 2024 @ 17:36:27
https://aflomaxbuy.com/video/5f565917d75f9c387a9c3f7ad44fb082 รายละเอียดเพิ่มติม hosttropical
3月 15, 2024 @ 17:36:45
https://aflomaxbuy.com/video/20b0275403c654433cfda5ccd8be3fe5 รายละเอียดเพิ่มติม hosttropical
3月 15, 2024 @ 17:37:41
https://aflomaxbuy.com/video/8ae41bf183ee6479a56d7060759e4e0a รายละเอียดเพิ่มติม hosttropical
3月 15, 2024 @ 17:38:04
https://aflomaxbuy.com/video/5f3ee4423806ff0127c5b0960db58759 รายละเอียดเพิ่มติม hosttropical
3月 15, 2024 @ 17:38:23
https://aflomaxbuy.com/video/bd40b62bd3a8f0ee6942878d2d83bee1 รายละเอียดเพิ่มติม hosttropical
3月 15, 2024 @ 17:39:11
https://aflomaxbuy.com/video/c9a40692873edec60a1392c18159f7f8 รายละเอียดเพิ่มติม hosttropical
3月 15, 2024 @ 17:39:37
https://aflomaxbuy.com/video/1b10245f83e0bd3ce58643b8226eaaa0 รายละเอียดเพิ่มติม hosttropical
3月 15, 2024 @ 17:40:24
https://porn2p.com/video/266925a7d17a4767869db369da2784e2 รายละเอียดเพิ่มติม hosttropical
3月 15, 2024 @ 17:41:41
https://aflomaxbuy.com/video/58e39d7a6952282011ab85addd9c2238 รายละเอียดเพิ่มติม hosttropical
3月 15, 2024 @ 17:43:08
https://wuaer.com/video/6bdfc7e99b095aad9fb30a72acf69ccb รายละเอียดเพิ่มติม hosttropical
3月 15, 2024 @ 17:43:39
https://aflomaxbuy.com/video/26bc4fdeb93b1a50e9613b263aa3e119 รายละเอียดเพิ่มติม hosttropical
3月 15, 2024 @ 17:44:46
https://aflomaxbuy.com/video/64d40f3e0beb25878e8caa4de6434cea รายละเอียดเพิ่มติม hosttropical
3月 15, 2024 @ 17:45:21
https://aflomaxbuy.com/video/915496ca16545216689036a985711671 รายละเอียดเพิ่มติม hosttropical
3月 15, 2024 @ 17:45:57
https://aflomaxbuy.com/video/84e8592dd649f663789aa3e98f3d4aff รายละเอียดเพิ่มติม hosttropical
3月 15, 2024 @ 17:46:12
https://aflomaxbuy.com/video/64c57ea191dd07dfa3797ac140e046ea รายละเอียดเพิ่มติม hosttropical
3月 15, 2024 @ 17:46:33
https://aflomaxbuy.com/video/c340152d060e01f961e0a10d30ba68b8 รายละเอียดเพิ่มติม hosttropical
3月 15, 2024 @ 17:47:18
https://porn2p.com/video/0f105b238ded25ee837a97cf7338a1a4 รายละเอียดเพิ่มติม hosttropical
3月 15, 2024 @ 17:47:43
https://aflomaxbuy.com/video/20b12c3f64372e4e2c8220ca194e8549 รายละเอียดเพิ่มติม hosttropical
3月 15, 2024 @ 17:48:18
https://porn2p.com/video/3c9c12431f9ea024e96f12adddeaa2de รายละเอียดเพิ่มติม hosttropical
3月 15, 2024 @ 17:48:47
https://wuaer.com/video/5642ccb5b562b1ddc247f6b1ed77d3a2 รายละเอียดเพิ่มติม hosttropical
3月 15, 2024 @ 17:49:36
https://aflomaxbuy.com/video/5f52dac1fa305170356e6e71c79fc381 รายละเอียดเพิ่มติม hosttropical
3月 15, 2024 @ 17:50:51
https://wuaer.com/video/8254b8cec177ba20f453f3e581aef242 รายละเอียดเพิ่มติม hosttropical
3月 15, 2024 @ 17:51:29
https://aflomaxbuy.com/video/2cd6d6ad6cb2fce55ffccb6ef61fbe23 รายละเอียดเพิ่มติม hosttropical
3月 15, 2024 @ 17:52:41
https://aflomaxbuy.com/video/6b61b5cc3c2443e68cc33072f23ccc4d รายละเอียดเพิ่มติม hosttropical
3月 15, 2024 @ 17:53:29
https://porn2p.com/video/66d32f6f7aa5029c382000389f152ffa รายละเอียดเพิ่มติม hosttropical
3月 15, 2024 @ 17:53:56
https://aflomaxbuy.com/video/8ae62b8754872664010ad7ba86528759 รายละเอียดเพิ่มติม hosttropical
3月 15, 2024 @ 17:54:21
https://aflomaxbuy.com/video/6b51e21617f3cf8a6efe583fd3a03145 รายละเอียดเพิ่มติม hosttropical
3月 15, 2024 @ 17:54:40
https://aflomaxbuy.com/video/c9a8d228e4ad5f525f9a7b0b354a6ac0 รายละเอียดเพิ่มติม hosttropical
3月 15, 2024 @ 17:55:41
https://aflomaxbuy.com/video/9e12f48020d6a4e79b9a5a6a41fb0763 รายละเอียดเพิ่มติม hosttropical
3月 15, 2024 @ 17:56:02
https://aflomaxbuy.com/video/26aaf6146686f3b6001dd91b6fb50c8c รายละเอียดเพิ่มติม hosttropical
3月 15, 2024 @ 17:56:53
https://wuaer.com/video/6bf0a9def781c3d8ef7e51a5d2d50890 รายละเอียดเพิ่มติม hosttropical
3月 15, 2024 @ 17:57:43
https://aflomaxbuy.com/video/64d1fde0fa399eafe9f44547c01d5a4f รายละเอียดเพิ่มติม hosttropical
3月 15, 2024 @ 17:59:25
https://aflomaxbuy.com/video/32c173d16470116843ef941d6a23bd0b รายละเอียดเพิ่มติม hosttropical
3月 15, 2024 @ 18:00:16
https://porn2p.com/video/7f1c7b4b279d616471583946893e6d22 รายละเอียดเพิ่มติม hosttropical
3月 15, 2024 @ 18:00:56
https://aflomaxbuy.com/video/715673f203f75f4699e0db5d27cd77ed รายละเอียดเพิ่มติม hosttropical
3月 15, 2024 @ 18:01:39
https://porn2p.com/video/7f01d3c7938c1eab5c8bd178596c58d3 รายละเอียดเพิ่มติม hosttropical
3月 15, 2024 @ 18:02:24
https://aflomaxbuy.com/video/9157fdf533884c6d2a5bcfd47685cf38 รายละเอียดเพิ่มติม hosttropical
3月 15, 2024 @ 18:03:09
https://wuaer.com/video/95929ebc48be2046487d096e0d1e864b รายละเอียดเพิ่มติม hosttropical
3月 15, 2024 @ 18:03:41
https://aflomaxbuy.com/video/a41cd88448d37c367bfe40b58ef2cb86 รายละเอียดเพิ่มติม hosttropical
3月 15, 2024 @ 18:04:02
https://porn2p.com/video/3cccea723e3811db4a9e094ab4092ca5 รายละเอียดเพิ่มติม hosttropical
3月 15, 2024 @ 18:04:21
https://aflomaxbuy.com/video/2cd322fdd3be7cb1581089a612f58180 รายละเอียดเพิ่มติม hosttropical
3月 15, 2024 @ 18:04:57
https://aflomaxbuy.com/video/32cce9754aea41401b08c41860dc997c รายละเอียดเพิ่มติม hosttropical
3月 15, 2024 @ 18:05:22
https://aflomaxbuy.com/video/e2b576f6ae70057290fa84a5e1cf7eb3 รายละเอียดเพิ่มติม hosttropical
3月 15, 2024 @ 18:06:05
https://aflomaxbuy.com/video/6b5b0ee4125be2c55a5c8b356e21f866 รายละเอียดเพิ่มติม hosttropical
3月 15, 2024 @ 18:07:08
https://aflomaxbuy.com/video/38f1b9a146748cc0dd4fa94aa06abab1 รายละเอียดเพิ่มติม hosttropical
3月 15, 2024 @ 18:08:07
https://porn2p.com/video/95f95e0565b41a9966a0fc38b9dd4c7e รายละเอียดเพิ่มติม hosttropical
3月 15, 2024 @ 18:08:36
https://aflomaxbuy.com/video/77b5d0920f9ce302a9dcf28e316b5275 รายละเอียดเพิ่มติม hosttropical
3月 15, 2024 @ 18:09:06
https://aflomaxbuy.com/video/a41b79e66715d844744338298e2b97eb รายละเอียดเพิ่มติม hosttropical
3月 15, 2024 @ 18:09:28
https://porn2p.com/video/95ee415620c853ec1c744c895f86946b รายละเอียดเพิ่มติม hosttropical
3月 15, 2024 @ 18:10:20
https://aflomaxbuy.com/video/9717409a1e46858f9936ef1c303f4478 รายละเอียดเพิ่มติม hosttropical
3月 15, 2024 @ 18:10:47
https://wuaer.com/video/a9c6ff18c9abe7d1fe06b377553ccde1 รายละเอียดเพิ่มติม hosttropical
3月 15, 2024 @ 18:11:45
https://aflomaxbuy.com/video/a9e34a10e1bcf08a0e468adbcef498a2 รายละเอียดเพิ่มติม hosttropical
3月 15, 2024 @ 18:12:09
https://porn2p.com/video/7f00014387a45e97171d8cd17f1cd813 รายละเอียดเพิ่มติม hosttropical
3月 15, 2024 @ 18:12:39
https://aflomaxbuy.com/video/38f96f37bb777552b72caa1be5001237 รายละเอียดเพิ่มติม hosttropical
3月 15, 2024 @ 18:13:27
https://wuaer.com/video/9583be468c4502ebaa4a9c3342ad2367 รายละเอียดเพิ่มติม hosttropical
3月 15, 2024 @ 18:14:15
https://aflomaxbuy.com/video/71521cd43e239b8804c1189d5c6ce488 รายละเอียดเพิ่มติม hosttropical
3月 15, 2024 @ 18:15:16
https://aflomaxbuy.com/video/3fb420c6180aff7e4eadb977ac7d984a รายละเอียดเพิ่มติม hosttropical
3月 15, 2024 @ 18:16:09
https://porn2p.com/video/abc2bebc9bc315853f897225e3ff45aa รายละเอียดเพิ่มติม hosttropical
3月 15, 2024 @ 18:16:52
https://aflomaxbuy.com/video/a9dcb8a7ad8456a862e108f3183feb79 รายละเอียดเพิ่มติม hosttropical
3月 15, 2024 @ 18:17:40
https://porn2p.com/video/abae00c78bc8d20b9e93adf03096666d รายละเอียดเพิ่มติม hosttropical
3月 15, 2024 @ 18:18:37
https://aflomaxbuy.com/video/9df843eb9ada481c87f9382269fdd7f1 รายละเอียดเพิ่มติม hosttropical
3月 15, 2024 @ 18:19:19
https://aflomaxbuy.com/video/dc4708c22108ac9a210e66b2b9c59848 รายละเอียดเพิ่มติม hosttropical
3月 15, 2024 @ 18:20:17
https://porn2p.com/video/95dd395d891983c1e874bd575af3477a รายละเอียดเพิ่มติม hosttropical
3月 15, 2024 @ 18:20:32
https://aflomaxbuy.com/video/38dfa56e313de609e75b294f228dd798 รายละเอียดเพิ่มติม hosttropical
3月 15, 2024 @ 18:20:47
https://aflomaxbuy.com/video/3fb4c7e2fd8c26b326fa31f6aafc6287 รายละเอียดเพิ่มติม hosttropical
3月 15, 2024 @ 18:21:33
https://wuaer.com/video/a9c407c83760cf5b3c25ec09018be772 รายละเอียดเพิ่มติม hosttropical
3月 15, 2024 @ 18:22:24
https://aflomaxbuy.com/video/77b3436a417bd43796aeea9d72589940 รายละเอียดเพิ่มติม hosttropical
3月 15, 2024 @ 18:23:23
https://aflomaxbuy.com/video/45bb4aa5bfbc6c90c9b6d3ae65d34550 รายละเอียดเพิ่มติม hosttropical
3月 15, 2024 @ 18:23:54
https://porn2p.com/video/c5f268d8212c87674c2e496fa69b4bae รายละเอียดเพิ่มติม hosttropical
3月 15, 2024 @ 18:24:29
https://aflomaxbuy.com/video/84f679c01e66205113f6273117ab6b91 รายละเอียดเพิ่มติม hosttropical
3月 15, 2024 @ 18:25:00
https://aflomaxbuy.com/video/b09086bba239ed37f1ac1832d0b7ac86 รายละเอียดเพิ่มติม hosttropical
3月 15, 2024 @ 18:25:46
https://porn2p.com/video/c5ef89ea61510a8db09099bc3531f5fb รายละเอียดเพิ่มติม hosttropical
3月 15, 2024 @ 18:26:40
https://aflomaxbuy.com/video/0a63b4feeab7a93945cae514e97a01ec รายละเอียดเพิ่มติม hosttropical
3月 15, 2024 @ 18:27:05
https://aflomaxbuy.com/video/e2a38de89381ffcf6c8d9394d0fae8d5 รายละเอียดเพิ่มติม hosttropical
3月 15, 2024 @ 18:27:33
https://aflomaxbuy.com/video/b6ebaae76fddb5f2702d0fde33ac57a2 รายละเอียดเพิ่มติม hosttropical
3月 15, 2024 @ 18:28:24
https://porn2p.com/video/ab9327a7da39bf06426ce8d0299d1df0 รายละเอียดเพิ่มติม hosttropical
3月 15, 2024 @ 18:28:51
https://aflomaxbuy.com/video/45bcdce6e877e78877b507fbd895f259 รายละเอียดเพิ่มติม hosttropical
3月 15, 2024 @ 18:29:23
https://aflomaxbuy.com/video/0440a8ce8299823ab96943cf4423982e รายละเอียดเพิ่มติม hosttropical
3月 15, 2024 @ 18:29:43
https://aflomaxbuy.com/video/f5ad4d36e19a13880baff5a83da8e17b รายละเอียดเพิ่มติม hosttropical
3月 15, 2024 @ 18:30:34
https://aflomaxbuy.com/video/7df20e72906464a39ff8df63be75eb45 รายละเอียดเพิ่มติม hosttropical
3月 15, 2024 @ 18:32:01
https://porn2p.com/video/dc998a5435102c17092762216f68baa4 รายละเอียดเพิ่มติม hosttropical
3月 15, 2024 @ 18:32:39
https://aflomaxbuy.com/video/8af832b2bb87653504e05cc5fd934efd รายละเอียดเพิ่มติม hosttropical
3月 15, 2024 @ 18:33:57
https://porn2p.com/video/dc63026f03be1dcc651bafe9ba5d9647 รายละเอียดเพิ่มติม hosttropical
3月 15, 2024 @ 18:34:59
https://aflomaxbuy.com/video/a9d918d04a56d21dd341a82f5af69b71 รายละเอียดเพิ่มติม hosttropical
3月 15, 2024 @ 18:35:48
https://aflomaxbuy.com/video/bd4b3c04d8412ebe4375e358dae9e3e3 รายละเอียดเพิ่มติม hosttropical
3月 15, 2024 @ 18:36:10
https://aflomaxbuy.com/video/fbc358a64a6dd6db7945fef2bfde6b7a รายละเอียดเพิ่มติม hosttropical
3月 15, 2024 @ 18:36:47
https://aflomaxbuy.com/video/45a10b744a5941f4330a387f54446823 รายละเอียดเพิ่มติม hosttropical
3月 15, 2024 @ 18:37:35
https://aflomaxbuy.com/video/0a5fd7115117b007134c13a8a62ba5be รายละเอียดเพิ่มติม hosttropical
3月 15, 2024 @ 18:38:51
https://aflomaxbuy.com/video/8af95a4eeec2769cde23c01e5a1cdeef รายละเอียดเพิ่มติม hosttropical
3月 15, 2024 @ 18:39:29
https://aflomaxbuy.com/video/52a80e718933ca79c9922cc27d2030a2 รายละเอียดเพิ่มติม hosttropical
3月 15, 2024 @ 18:40:22
https://porn2p.com/video/f3d6b457ca6c3ef9ae7616743dc88f06 รายละเอียดเพิ่มติม hosttropical
3月 15, 2024 @ 18:40:59
https://aflomaxbuy.com/video/9169501bceebbc6eab0bdadbe886f3dd รายละเอียดเพิ่มติม hosttropical
3月 15, 2024 @ 18:41:22
https://aflomaxbuy.com/video/bd473fc298eddf3fc3e632c7458261c8 รายละเอียดเพิ่มติม hosttropical
3月 15, 2024 @ 18:41:42
https://porn2p.com/video/f3cb72414b20c25b6a6c03e3f3c1ac11 รายละเอียดเพิ่มติม hosttropical
3月 15, 2024 @ 18:42:13
https://aflomaxbuy.com/video/850072c61f4f03afc22e020fc4f908f9 รายละเอียดเพิ่มติม hosttropical
3月 15, 2024 @ 18:42:46
https://porn2p.com/video/c5fd96a1d159efbe4917df4b0eb11cae รายละเอียดเพิ่มติม hosttropical
3月 15, 2024 @ 18:43:52
https://aflomaxbuy.com/video/c344e63260aef296b714d6055974b544 รายละเอียดเพิ่มติม hosttropical
3月 15, 2024 @ 18:44:38
https://porn2p.com/video/0f48dd051c4879a6e74d110654911b19 รายละเอียดเพิ่มติม hosttropical
3月 15, 2024 @ 18:45:45
https://porn2p.com/video/0f8afa99a41c2a029eb297ce20ecf5a5 รายละเอียดเพิ่มติม hosttropical
3月 15, 2024 @ 18:47:08
https://aflomaxbuy.com/video/b096051500a744a3fb37546658c24e36 รายละเอียดเพิ่มติม hosttropical
3月 15, 2024 @ 18:47:29
https://aflomaxbuy.com/video/58e876fb4d4535a835f9dd4b84a6fd92 รายละเอียดเพิ่มติม hosttropical
3月 15, 2024 @ 18:48:42
https://wuaer.com/video/42f57af6cfe38c11b60f5e954d127b5b รายละเอียดเพิ่มติม hosttropical
3月 15, 2024 @ 18:49:11
https://aflomaxbuy.com/video/9720021ab54d1da38989a23ab7be7ada รายละเอียดเพิ่มติม hosttropical
3月 15, 2024 @ 18:49:52
https://wuaer.com/video/42786556ccb74d445c5381dd91297e12 รายละเอียดเพิ่มติม hosttropical
3月 15, 2024 @ 18:50:33
https://aflomaxbuy.com/video/8afadba975de027dd2f3c5c03f21a605 รายละเอียดเพิ่มติม hosttropical
3月 15, 2024 @ 18:51:04
https://porn2p.com/video/dcf5790003143801cbfd5ca386b901d4 รายละเอียดเพิ่มติม hosttropical
3月 15, 2024 @ 18:51:20
https://aflomaxbuy.com/video/1b1859e312ede8bc6df8813229092856 รายละเอียดเพิ่มติม hosttropical
3月 15, 2024 @ 18:51:51
https://aflomaxbuy.com/video/c9b14ed2e62a73384f7da59d0941d61d รายละเอียดเพิ่มติม hosttropical
3月 15, 2024 @ 18:52:30
https://porn2p.com/video/0fc48a7b7c2a175b5a19bd3a769873c5 รายละเอียดเพิ่มติม hosttropical
3月 15, 2024 @ 18:53:08
https://aflomaxbuy.com/video/58e9ecc95b55083bb59aaf92a4652101 รายละเอียดเพิ่มติม hosttropical
3月 15, 2024 @ 18:53:47
https://wuaer.com/video/432785698ae51595ace27b8ff9336d83 รายละเอียดเพิ่มติม hosttropical
3月 15, 2024 @ 18:55:05
https://aflomaxbuy.com/video/1b20ba20b232c12d38abde43e04bf76c รายละเอียดเพิ่มติม hosttropical
3月 15, 2024 @ 18:55:25
https://aflomaxbuy.com/video/9723f220b4894add78ff8ff3b0b7993f รายละเอียดเพิ่มติม hosttropical
3月 15, 2024 @ 18:57:41
https://aflomaxbuy.com/video/52ae1e94b24442b6aedfce2cfc853fa6 รายละเอียดเพิ่มติม hosttropical
3月 15, 2024 @ 18:58:41
https://aflomaxbuy.com/video/916c7f5860c8c41fa72fa5483ad2cef6 รายละเอียดเพิ่มติม hosttropical
3月 15, 2024 @ 18:59:14
https://porn2p.com/video/f40cd37932d0468a150c6c50932e372f รายละเอียดเพิ่มติม hosttropical
3月 15, 2024 @ 18:59:51
https://aflomaxbuy.com/video/97260eaa90b53ea7b5a960900e84682c รายละเอียดเพิ่มติม hosttropical
3月 15, 2024 @ 19:00:12
https://aflomaxbuy.com/video/c9c1a5191107b60338d49bf0f251ce08 รายละเอียดเพิ่มติม hosttropical
3月 15, 2024 @ 19:00:46
https://porn2p.com/video/273abb7ec3eac9d997bcd6f55b7939a6 รายละเอียดเพิ่มติม hosttropical
3月 15, 2024 @ 19:01:20
https://aflomaxbuy.com/video/5f63958800458917fa567455929b30a7 รายละเอียดเพิ่มติม hosttropical
3月 15, 2024 @ 19:01:50
https://wuaer.com/video/57146f1842acc48f331c66109066e1cb รายละเอียดเพิ่มติม hosttropical
3月 15, 2024 @ 19:03:11
https://aflomaxbuy.com/video/20cb16f45913e18a1e84ef0c73b68316 รายละเอียดเพิ่มติม hosttropical
3月 15, 2024 @ 19:03:28
https://aflomaxbuy.com/video/bd54858f0c3b0cc54900f912d0dc86c3 รายละเอียดเพิ่มติม hosttropical
3月 15, 2024 @ 19:05:04
https://aflomaxbuy.com/video/5f6ca1fb1771ffa7510a725fee2b4c72 รายละเอียดเพิ่มติม hosttropical
3月 15, 2024 @ 19:06:05
https://aflomaxbuy.com/video/26c2b08496390ffe14bbadfa78967652 รายละเอียดเพิ่มติม hosttropical
3月 15, 2024 @ 19:06:31
https://aflomaxbuy.com/video/cfe85fa6387441a24c04b0b5169e7305 รายละเอียดเพิ่มติม hosttropical
3月 15, 2024 @ 19:06:57
https://aflomaxbuy.com/video/64e87a448e77e6d722f8fca1fea26432 รายละเอียดเพิ่มติม hosttropical
3月 15, 2024 @ 19:07:22
https://wuaer.com/video/6cd8d5540a72c74d55dff6cf4ca13a65 รายละเอียดเพิ่มติม hosttropical
3月 15, 2024 @ 19:08:14
https://aflomaxbuy.com/video/26d3672f77ebd83aae2f166315d5bbc9 รายละเอียดเพิ่มติม hosttropical
3月 15, 2024 @ 19:08:31
https://aflomaxbuy.com/video/a421a7f1f1b0ab8d7b5c75e603f6936e รายละเอียดเพิ่มติม hosttropical
3月 15, 2024 @ 19:09:03
https://aflomaxbuy.com/video/c35720c1c13c8ecaf090dd85998cc178 รายละเอียดเพิ่มติม hosttropical
3月 15, 2024 @ 19:09:44
https://aflomaxbuy.com/video/65004b0e5ae268ac59fc8884f90c4728 รายละเอียดเพิ่มติม hosttropical
3月 15, 2024 @ 19:11:17
https://aflomaxbuy.com/video/d6a10c0bb298593e6e1add61179cb6b4 รายละเอียดเพิ่มติม hosttropical
3月 15, 2024 @ 19:12:21
https://wuaer.com/video/82dfe0b5fac04f509ad05b2c9ec1d430 รายละเอียดเพิ่มติม hosttropical
3月 15, 2024 @ 19:13:04
https://aflomaxbuy.com/video/2cde67d4a84a9cb62e1fc6f43885d038 รายละเอียดเพิ่มติม hosttropical
3月 15, 2024 @ 19:14:14
https://aflomaxbuy.com/video/6b7584b947246b72fd91a75aeca17f04 รายละเอียดเพิ่มติม hosttropical
3月 15, 2024 @ 19:14:55
https://aflomaxbuy.com/video/6b68d2bb674b849c9023c78bfe7cefcc รายละเอียดเพิ่มติม hosttropical
3月 15, 2024 @ 19:16:31
https://aflomaxbuy.com/video/dc5b2b286432804d2b7808fd3a6b7892 รายละเอียดเพิ่มติม hosttropical
3月 15, 2024 @ 19:18:03
https://wuaer.com/video/6cbe78e9f84727911056a3830430a027 รายละเอียดเพิ่มติม hosttropical
3月 15, 2024 @ 19:19:37
https://aflomaxbuy.com/video/716f0c1299926a8b31020ca3081f7b8f รายละเอียดเพิ่มติม hosttropical
3月 15, 2024 @ 19:19:59
https://aflomaxbuy.com/video/71673c17884bb2eec5e09ec38175145f รายละเอียดเพิ่มติม hosttropical
3月 15, 2024 @ 19:21:06
https://aflomaxbuy.com/video/cfe53c760c1866351a91b6c36c3071bc รายละเอียดเพิ่มติม hosttropical
3月 15, 2024 @ 19:21:36
https://wuaer.com/video/9605ead64343881909f7034c7da605c2 รายละเอียดเพิ่มติม hosttropical
3月 15, 2024 @ 19:22:42
https://wuaer.com/video/a9e4237d8e0d2fce09d98d5bc98ad09a รายละเอียดเพิ่มติม hosttropical
3月 15, 2024 @ 19:23:24
https://aflomaxbuy.com/video/3925baa76e9c87bf28b488b2b7f9c12f รายละเอียดเพิ่มติม hosttropical
3月 15, 2024 @ 19:23:45
https://aflomaxbuy.com/video/e2b939745abc057b0ed77a7d91c5ab6b รายละเอียดเพิ่มติม hosttropical
3月 15, 2024 @ 19:24:02
https://wuaer.com/video/82bfa300a55c6a1117083a0eb1b5371b รายละเอียดเพิ่มติม hosttropical
3月 15, 2024 @ 19:24:38
https://aflomaxbuy.com/video/77cc4e1776e1f5b46e9e8a7be859a2c5 รายละเอียดเพิ่มติม hosttropical
3月 15, 2024 @ 19:24:56
https://aflomaxbuy.com/video/77c8875a2e7aee6bd6b5c4c5f411152c รายละเอียดเพิ่มติม hosttropical
3月 15, 2024 @ 19:26:06
https://aflomaxbuy.com/video/b6f152cad2191da397d0d7ec2a5774dc รายละเอียดเพิ่มติม hosttropical
3月 15, 2024 @ 19:26:28
https://aflomaxbuy.com/video/e8d3e13466f9fdfbcf22d295a3b66042 รายละเอียดเพิ่มติม hosttropical
3月 15, 2024 @ 19:26:50
https://aflomaxbuy.com/video/d683b15bdd94fdccc2ce27849158f365 รายละเอียดเพิ่มติม hosttropical
3月 15, 2024 @ 19:27:52
https://aflomaxbuy.com/video/046c2db0aed4558fe104aac5d1da5770 รายละเอียดเพิ่มติม hosttropical
3月 15, 2024 @ 19:29:04
https://aflomaxbuy.com/video/3fbcfda30a11e32d87392865615b82c3 รายละเอียดเพิ่มติม hosttropical
3月 15, 2024 @ 19:29:59
https://aflomaxbuy.com/video/b09b8ac50b00e5c5ae849650a201fb70 รายละเอียดเพิ่มติม hosttropical
3月 15, 2024 @ 19:30:19
https://wuaer.com/video/959e081a2428eacd429a52a708c5e205 รายละเอียดเพิ่มติม hosttropical
3月 15, 2024 @ 19:32:15
https://porn2p.com/video/c66f49f564576235d637e197224c83b9 รายละเอียดเพิ่มติม hosttropical
3月 15, 2024 @ 19:34:22
https://aflomaxbuy.com/video/ef0b3a7dbb3ca0b3765e0f4ce8b6c408 รายละเอียดเพิ่มติม hosttropical
3月 15, 2024 @ 19:34:51
https://aflomaxbuy.com/video/77c699425b77690156387d1a3a25798e รายละเอียดเพิ่มติม hosttropical
3月 15, 2024 @ 19:35:57
https://aflomaxbuy.com/video/8505193e79dd8f9270f2f11a0950b1cd รายละเอียดเพิ่มติม hosttropical
3月 15, 2024 @ 19:36:37
https://porn2p.com/video/c67ba4f5461f767c3894151d933b98f8 รายละเอียดเพิ่มติม hosttropical
3月 15, 2024 @ 19:37:46
https://aflomaxbuy.com/video/c358b229978ed339a8a5eb6b9529a11a รายละเอียดเพิ่มติม hosttropical
3月 15, 2024 @ 19:38:38
https://porn2p.com/video/dd25ff56c2c72e93efe83884dff26ff3 รายละเอียดเพิ่มติม hosttropical
3月 15, 2024 @ 19:40:12
https://aflomaxbuy.com/video/0e3c25aecdfae48e1df32d4a65897e1c รายละเอียดเพิ่มติม hosttropical
3月 15, 2024 @ 19:41:35
https://aflomaxbuy.com/video/4cb01cb98f33cf5d68c0e4bf0215bfae รายละเอียดเพิ่มติม hosttropical
3月 15, 2024 @ 19:42:10
https://aflomaxbuy.com/video/f5b62ed214dec6999ac6ce6f29720a57 รายละเอียดเพิ่มติม hosttropical
3月 15, 2024 @ 19:42:59
https://aflomaxbuy.com/video/7e0a6290fba15e3069763b9e7fb733ea รายละเอียดเพิ่มติม hosttropical
3月 15, 2024 @ 19:43:38
https://aflomaxbuy.com/video/8b080d8c85c0f4e539941c5b3a0de557 รายละเอียดเพิ่มติม hosttropical
3月 15, 2024 @ 19:44:22
https://aflomaxbuy.com/video/bd56593d53be60ebb012d77419a518ef รายละเอียดเพิ่มติม hosttropical
3月 15, 2024 @ 19:44:43
https://aflomaxbuy.com/video/04660db8fa5d4db9194d9feb22c0d026 รายละเอียดเพิ่มติม hosttropical
3月 15, 2024 @ 19:45:49
https://aflomaxbuy.com/video/0e3d13386aeb86551993620ccef30091 รายละเอียดเพิ่มติม hosttropical
3月 15, 2024 @ 19:48:12
https://aflomaxbuy.com/video/e8bd58b7e37ad0f7ec15ef1e4986381e รายละเอียดเพิ่มติม hosttropical
3月 15, 2024 @ 19:49:38
https://aflomaxbuy.com/video/9173e0c71b93e592cb9fea04aa27adaf รายละเอียดเพิ่มติม hosttropical
3月 15, 2024 @ 19:50:47
https://aflomaxbuy.com/video/fc0353901e8412c406b4d675baf6a4d1 รายละเอียดเพิ่มติม hosttropical
3月 15, 2024 @ 19:51:18
https://porn2p.com/video/abdcb019015bd2ed161c1cd0dc63e0cc รายละเอียดเพิ่มติม hosttropical
3月 15, 2024 @ 19:51:47
https://aflomaxbuy.com/video/cffb2f027e493164849cc1d6cf3895f3 รายละเอียดเพิ่มติม hosttropical
3月 15, 2024 @ 19:52:22
https://aflomaxbuy.com/video/046e91ae4b563b3496db33adc1230754 รายละเอียดเพิ่มติม hosttropical
3月 15, 2024 @ 19:53:56
https://aflomaxbuy.com/video/7e115ede1e5c474d212498dedd6d3701 รายละเอียดเพิ่มติม hosttropical
3月 15, 2024 @ 19:54:31
https://aflomaxbuy.com/video/150ea031a4656cd4d91c63a1c4ece178 รายละเอียดเพิ่มติม hosttropical
3月 15, 2024 @ 19:55:19
https://aflomaxbuy.com/video/972b4dc71aa494084653821eb8fc7df5 รายละเอียดเพิ่มติม hosttropical
3月 15, 2024 @ 19:55:38
https://aflomaxbuy.com/video/52b78435e08380ef65e9f4dc2cdadf74 รายละเอียดเพิ่มติม hosttropical
3月 15, 2024 @ 19:57:04
https://aflomaxbuy.com/video/ef0cc0d2658c80f334eb76e492830dff รายละเอียดเพิ่มติม hosttropical
3月 15, 2024 @ 19:57:23
https://aflomaxbuy.com/video/c367c0080c8947f1a04cb80e6ebd7c79 รายละเอียดเพิ่มติม hosttropical
3月 15, 2024 @ 19:58:03
https://porn2p.com/video/c68b97872d8559b5f6b9a70128e6f14b รายละเอียดเพิ่มติม hosttropical
3月 15, 2024 @ 20:00:06
https://porn2p.com/video/275e0802fc1433f1b06e9d5ed1547d0a รายละเอียดเพิ่มติม hosttropical
3月 15, 2024 @ 20:01:03
https://aflomaxbuy.com/video/9e2207b9e7d99388faf9b47e0f9b88ef รายละเอียดเพิ่มติม hosttropical
3月 15, 2024 @ 20:04:40
https://aflomaxbuy.com/video/20e773d9e50b2ab37c88f46b1994d359 รายละเอียดเพิ่มติม hosttropical
3月 15, 2024 @ 20:05:23
https://aflomaxbuy.com/video/0e45b17571cda66e64f1bf58ece2709f รายละเอียดเพิ่มติม hosttropical
3月 15, 2024 @ 20:05:52
https://aflomaxbuy.com/video/a42f6de22a3aabb98bf4d4bc04db5523 รายละเอียดเพิ่มติม hosttropical
3月 15, 2024 @ 20:06:19
https://aflomaxbuy.com/video/5f7d9373e55054251ba7ff2eb124dfee รายละเอียดเพิ่มติม hosttropical
3月 15, 2024 @ 20:06:39
https://aflomaxbuy.com/video/8b184c262af4ce0502e083e7e0a99316 รายละเอียดเพิ่มติม hosttropical
3月 15, 2024 @ 20:07:43
https://aflomaxbuy.com/video/cfff20be6cdb92a57d932696ae100515 รายละเอียดเพิ่มติม hosttropical
3月 15, 2024 @ 20:08:11
https://aflomaxbuy.com/video/e2bb110d242bfe9d240a76037d453a7b รายละเอียดเพิ่มติม hosttropical
3月 15, 2024 @ 20:08:29
https://porn2p.com/video/3d258b73a18d432fbaf8dee63bed512f รายละเอียดเพิ่มติม hosttropical
3月 15, 2024 @ 20:09:58
https://aflomaxbuy.com/video/fbfdfdc881de73e7d5610efbd2d1198c รายละเอียดเพิ่มติม hosttropical
3月 15, 2024 @ 20:10:29
https://aflomaxbuy.com/video/52b4a4b6f4751a513590f33b006957d6 รายละเอียดเพิ่มติม hosttropical
3月 15, 2024 @ 20:10:56
https://wuaer.com/video/6d86faae4ecaacac7fa023faf03c2065 รายละเอียดเพิ่มติม hosttropical
3月 15, 2024 @ 20:11:30
https://aflomaxbuy.com/video/26f0ef5578c8107927672d84a24de55b รายละเอียดเพิ่มติม hosttropical
3月 15, 2024 @ 20:12:09
https://aflomaxbuy.com/video/150c2c2d92f2d6e7e260987eb6db1dc5 รายละเอียดเพิ่มติม hosttropical
3月 15, 2024 @ 20:13:26
https://aflomaxbuy.com/video/917799d166f2b6cf4980cab602552431 รายละเอียดเพิ่มติม hosttropical
3月 15, 2024 @ 20:13:54
https://aflomaxbuy.com/video/d6b0d089de7a8c3b38bdd0396a960acd รายละเอียดเพิ่มติม hosttropical
3月 15, 2024 @ 20:14:19
https://porn2p.com/video/67db9e9b74be7084cc8bea027150fbc5 รายละเอียดเพิ่มติม hosttropical
3月 15, 2024 @ 20:14:51
https://aflomaxbuy.com/video/a456fe76f7c6aa1fab0e26458f24884c รายละเอียดเพิ่มติม hosttropical
3月 15, 2024 @ 20:15:46
https://wuaer.com/video/8355434fd34ed6828935539dafa2afd4 รายละเอียดเพิ่มติม hosttropical
3月 15, 2024 @ 20:16:41
https://aflomaxbuy.com/video/2cf708a3e1ed3625f06ba76a3030754f รายละเอียดเพิ่มติม hosttropical
3月 15, 2024 @ 20:17:21
https://aflomaxbuy.com/video/e2cb21e34ef0c8c511d0219a91a49cd8 รายละเอียดเพิ่มติม hosttropical
3月 15, 2024 @ 20:17:39
https://wuaer.com/video/433ce74165ed65d9ecc383f6eda0a9cf รายละเอียดเพิ่มติม hosttropical
3月 15, 2024 @ 20:18:52
https://aflomaxbuy.com/video/1b29a356189c94b23d36fb4ea9bfd5ef รายละเอียดเพิ่มติม hosttropical
3月 15, 2024 @ 20:19:31
https://aflomaxbuy.com/video/dc6e9accfce18957d0fd363d714cb0e6 รายละเอียดเพิ่มติม hosttropical
3月 15, 2024 @ 20:21:01
https://aflomaxbuy.com/video/aa0eeea925b4a4951ecb0f9214b5dad5 รายละเอียดเพิ่มติม hosttropical
3月 15, 2024 @ 20:21:50
https://wuaer.com/video/96156bec2131bb0a68cb259e845c9db8 รายละเอียดเพิ่มติม hosttropical
3月 15, 2024 @ 20:22:08
https://aflomaxbuy.com/video/32e4109c0f6c6382b7592927419d7668 รายละเอียดเพิ่มติม hosttropical
3月 15, 2024 @ 20:22:52
https://aflomaxbuy.com/video/e8e752cabc979232d7a6691a47d1cc13 รายละเอียดเพิ่มติม hosttropical
3月 15, 2024 @ 20:23:35
https://porn2p.com/video/27641bb9f4998dd57730ef689c45b23c รายละเอียดเพิ่มติม hosttropical
3月 15, 2024 @ 20:24:00
https://aflomaxbuy.com/video/5f78334e33196f44b6b5e1655ea571d4 รายละเอียดเพิ่มติม hosttropical
3月 15, 2024 @ 20:24:24
https://wuaer.com/video/575458459a2d34459f33a05a322b64c8 รายละเอียดเพิ่มติม hosttropical
3月 15, 2024 @ 20:25:15
https://aflomaxbuy.com/video/e2c6242c752f9206984f4585d20458f7 รายละเอียดเพิ่มติม hosttropical
3月 15, 2024 @ 20:25:32
https://aflomaxbuy.com/video/b0a429794fd6677cc40414a7a3ddd565 รายละเอียดเพิ่มติม hosttropical
3月 15, 2024 @ 20:26:33
https://porn2p.com/video/9642309db5666a07ef6e7f73736430ba รายละเอียดเพิ่มติม hosttropical
3月 15, 2024 @ 20:27:18
https://aflomaxbuy.com/video/9e23593ecb0dada1b68e8c22eb1d3ff8 รายละเอียดเพิ่มติม hosttropical
3月 15, 2024 @ 20:27:34
https://aflomaxbuy.com/video/b0c0476b274058c4ebf85a6c4e8787e7 รายละเอียดเพิ่มติม hosttropical
3月 15, 2024 @ 20:28:38
https://wuaer.com/video/aa8862efe1990880784aee7939655163 รายละเอียดเพิ่มติม hosttropical
3月 15, 2024 @ 20:29:11
https://aflomaxbuy.com/video/392a518efa717982aaf83c58f5fa1ed2 รายละเอียดเพิ่มติม hosttropical
3月 15, 2024 @ 20:30:16
https://aflomaxbuy.com/video/ef107c0f4c6e82b4cc03b8d0c76e1fd6 รายละเอียดเพิ่มติม hosttropical
3月 15, 2024 @ 20:31:09
https://aflomaxbuy.com/video/77dd6ecf1c22a78391684311a3df3c8d รายละเอียดเพิ่มติม hosttropical
3月 15, 2024 @ 20:31:57
https://porn2p.com/video/3cf2d69d565f725ca2a6237ee99e5e52 รายละเอียดเพิ่มติม hosttropical
3月 15, 2024 @ 20:32:51
https://aflomaxbuy.com/video/e8e1f815b85505c5a18b1417d7b277ca รายละเอียดเพิ่มติม hosttropical
3月 15, 2024 @ 20:33:11
https://aflomaxbuy.com/video/77df9730f5345cbed40aa80d42a51a2b รายละเอียดเพิ่มติม hosttropical
3月 15, 2024 @ 20:34:27
https://aflomaxbuy.com/video/26e1ae5ffbbabe11d966e5d7f4fbcd85 รายละเอียดเพิ่มติม hosttropical
3月 15, 2024 @ 20:35:32
https://aflomaxbuy.com/video/b70ea5e28fffbbe55102a2a418a1b394 รายละเอียดเพิ่มติม hosttropical
3月 15, 2024 @ 20:36:02
https://aflomaxbuy.com/video/a43ae30f2ba4fb844fa9827d3e402fc5 รายละเอียดเพิ่มติม hosttropical
3月 15, 2024 @ 20:36:31
https://aflomaxbuy.com/video/0483f49a43079636cc8673e814d25286 รายละเอียดเพิ่มติม hosttropical
3月 15, 2024 @ 20:36:49
https://aflomaxbuy.com/video/3fce28e341df5320ea6d62062f2789f4 รายละเอียดเพิ่มติม hosttropical
3月 15, 2024 @ 20:37:16
https://aflomaxbuy.com/video/0479444abd0d3a9873850e2c834b3c0a รายละเอียดเพิ่มติม hosttropical
3月 15, 2024 @ 20:38:17
https://aflomaxbuy.com/video/3fd76c9e3b7b3a45c819e473f57612fa รายละเอียดเพิ่มติม hosttropical
3月 15, 2024 @ 20:39:00
https://aflomaxbuy.com/video/7e41748426f87421b39b6f926e068b1f รายละเอียดเพิ่มติม hosttropical
3月 15, 2024 @ 20:40:36
https://porn2p.com/video/67925f551589c3c13c02e791955c8643 รายละเอียดเพิ่มติม hosttropical
3月 15, 2024 @ 20:41:02
https://aflomaxbuy.com/video/7e48c075d8f97fbda064b4d70c1d84f8 รายละเอียดเพิ่มติม hosttropical
3月 15, 2024 @ 20:41:32
https://wuaer.com/video/8316584361d28ceb2f6edcda3f25ee59 รายละเอียดเพิ่มติม hosttropical
3月 15, 2024 @ 20:42:28
https://porn2p.com/video/c6af1c084c4556fffb4de28caacd177a รายละเอียดเพิ่มติม hosttropical
3月 15, 2024 @ 20:42:47
https://aflomaxbuy.com/video/2ceb6f9223f10ff7f0916f43c124a816 รายละเอียดเพิ่มติม hosttropical
3月 15, 2024 @ 20:43:13
https://aflomaxbuy.com/video/bd6a72cd522430b1d74b9cd7b6a1ec40 รายละเอียดเพิ่มติม hosttropical
3月 15, 2024 @ 20:44:28
https://aflomaxbuy.com/video/45d5c3d2dc0266848efe841e9c229c76 รายละเอียดเพิ่มติม hosttropical
3月 15, 2024 @ 20:44:44
https://aflomaxbuy.com/video/0a73477b778f34826bcdde367a6caed1 รายละเอียดเพิ่มติม hosttropical
3月 15, 2024 @ 20:46:05
https://aflomaxbuy.com/video/45f3960a8b6e3a5312b351eee991fa12 รายละเอียดเพิ่มติม hosttropical
3月 15, 2024 @ 20:46:48
https://aflomaxbuy.com/video/85083dabc279e4ac7d92ad2a59bbd942 รายละเอียดเพิ่มติม hosttropical
3月 15, 2024 @ 20:48:22
https://aflomaxbuy.com/video/f5c5616155a99802ce4a98bae298a487 รายละเอียดเพิ่มติม hosttropical
3月 15, 2024 @ 20:48:39
https://aflomaxbuy.com/video/c3756286af8f7b907f33d5010836393e รายละเอียดเพิ่มติม hosttropical
3月 15, 2024 @ 20:49:01
https://aflomaxbuy.com/video/850aa019d5890c04e12f0362082dde42 รายละเอียดเพิ่มติม hosttropical
3月 15, 2024 @ 20:49:25
https://aflomaxbuy.com/video/717415463fd9f6a38078f7569eb8a941 รายละเอียดเพิ่มติม hosttropical
3月 15, 2024 @ 20:50:03
https://wuaer.com/video/96108acbe298ad34ef0d39e17c2119a8 รายละเอียดเพิ่มติม hosttropical
3月 15, 2024 @ 20:50:23
https://porn2p.com/video/dd94cca6394d39b48fc0ff1bedaa58c5 รายละเอียดเพิ่มติม hosttropical
3月 15, 2024 @ 20:51:09
https://aflomaxbuy.com/video/c379514597e7c264d0e003b68304d290 รายละเอียดเพิ่มติม hosttropical
3月 15, 2024 @ 20:51:26
https://aflomaxbuy.com/video/32e21edb6c820f5dde8ea332f251ff4b รายละเอียดเพิ่มติม hosttropical
3月 15, 2024 @ 20:52:28
https://aflomaxbuy.com/video/4cc1472dacc5b51b0c9a9b1db271dd1d รายละเอียดเพิ่มติม hosttropical
3月 15, 2024 @ 20:53:00
https://aflomaxbuy.com/video/0e45e5bf848b7c4e5273f4c33644f30e รายละเอียดเพิ่มติม hosttropical
3月 15, 2024 @ 20:54:05
https://porn2p.com/video/10d6aca6add9dbd6a4e93be6c2e00f57 รายละเอียดเพิ่มติม hosttropical
3月 15, 2024 @ 20:54:23
https://aflomaxbuy.com/video/4cc4ab82dc813e22fa4e21eb5244e32a รายละเอียดเพิ่มติม hosttropical
3月 15, 2024 @ 20:54:43
https://aflomaxbuy.com/video/8b1b6a72dc15bd13bba46ad6cb704b57 รายละเอียดเพิ่มติม hosttropical
3月 15, 2024 @ 20:56:41
https://aflomaxbuy.com/video/c9c5f6a283f597b49a3a6f5eefc56ef5 รายละเอียดเพิ่มติม hosttropical
3月 15, 2024 @ 20:57:15
https://aflomaxbuy.com/video/8b264f02365ff414a2b53622cc40dc86 รายละเอียดเพิ่มติม hosttropical
3月 15, 2024 @ 20:57:40
https://aflomaxbuy.com/video/77d9238dc781fd7f092e46c8668fbe74 รายละเอียดเพิ่มติม hosttropical
3月 15, 2024 @ 20:58:40
https://porn2p.com/video/f46e16247d89d16829771f6ee07750b5 รายละเอียดเพิ่มติม hosttropical
3月 15, 2024 @ 20:59:32
https://aflomaxbuy.com/video/c9cb7aefa088ba98d647944b72d9f572 รายละเอียดเพิ่มติม hosttropical
3月 15, 2024 @ 21:00:02
https://aflomaxbuy.com/video/392967755a626329ffae438a366351a0 รายละเอียดเพิ่มติม hosttropical
3月 15, 2024 @ 21:00:38
https://aflomaxbuy.com/video/15107f3a0697c28474f28a3b0090a2b5 รายละเอียดเพิ่มติม hosttropical
3月 15, 2024 @ 21:01:19
https://aflomaxbuy.com/video/32ecf94da35b9bb77804d651f4f6b71e รายละเอียดเพิ่มติม hosttropical
3月 15, 2024 @ 21:01:37
https://wuaer.com/video/aab0a2f4b39116fbb77ee0992aea3404 รายละเอียดเพิ่มติม hosttropical
3月 15, 2024 @ 21:02:15
https://aflomaxbuy.com/video/52bb1b99a683c60ff6fdeef5ec333f93 รายละเอียดเพิ่มติม hosttropical
3月 15, 2024 @ 21:03:59
https://aflomaxbuy.com/video/7e4a24bda6e2e485d99e7b7adc1b4956 รายละเอียดเพิ่มติม hosttropical
3月 15, 2024 @ 21:06:03
https://porn2p.com/video/abfdf1d2f448557f87c717ed76c39abf รายละเอียดเพิ่มติม hosttropical
3月 15, 2024 @ 21:06:52
https://aflomaxbuy.com/video/1b2d6f0734548b84f5fa759970dae112 รายละเอียดเพิ่มติม hosttropical
3月 15, 2024 @ 21:07:28
https://wuaer.com/video/f7fa06c940b9f1b31078e2f1912bd20f รายละเอียดเพิ่มติม hosttropical
3月 15, 2024 @ 21:07:44
https://porn2p.com/video/3d2b83994879e17eb1a6944440eabc72 รายละเอียดเพิ่มติม hosttropical
3月 15, 2024 @ 21:08:04
https://aflomaxbuy.com/video/bd76e9b9c5a7724a8f8e0008815ba313 รายละเอียดเพิ่มติม hosttropical
3月 15, 2024 @ 21:08:39
https://aflomaxbuy.com/video/04880a156aa0ec8844c3e5b6c45e023b รายละเอียดเพิ่มติม hosttropical
3月 15, 2024 @ 21:09:31
https://aflomaxbuy.com/video/9754a338a2a06c13de46125c51c6f183 รายละเอียดเพิ่มติม hosttropical
3月 15, 2024 @ 21:11:11
https://aflomaxbuy.com/video/d6b6c24468c221bc5b1a53c27b6e8379 รายละเอียดเพิ่มติม hosttropical
3月 15, 2024 @ 21:11:42
https://aflomaxbuy.com/video/20edf5e6ee9a7e1dd1fd7fe388a386de รายละเอียดเพิ่มติม hosttropical
3月 15, 2024 @ 21:12:23
https://aflomaxbuy.com/video/0486926441dcc4b492d716effbb451fa รายละเอียดเพิ่มติม hosttropical
3月 15, 2024 @ 21:12:51
https://aflomaxbuy.com/video/5f85937157309e700da8a72b18cabfb3 รายละเอียดเพิ่มติม hosttropical
3月 15, 2024 @ 21:14:11
https://aflomaxbuy.com/video/c39423197f83d4dc2837b3c48b3906d2 รายละเอียดเพิ่มติม hosttropical
3月 15, 2024 @ 21:14:47
https://aflomaxbuy.com/video/c37ea3898b006e7018cf2da60c6863e3 รายละเอียดเพิ่มติม hosttropical
3月 15, 2024 @ 21:16:39
https://aflomaxbuy.com/video/8b29ebee0bfa58fdcf71511208680b16 รายละเอียดเพิ่มติม hosttropical
3月 15, 2024 @ 21:17:36
https://aflomaxbuy.com/video/0a82bcb789e313c42ed5ca1b0b847826 รายละเอียดเพิ่มติม hosttropical
3月 15, 2024 @ 21:18:01
https://porn2p.com/video/7fac00953541d411982200c1e80736fa รายละเอียดเพิ่มติม hosttropical
3月 15, 2024 @ 21:19:48
https://aflomaxbuy.com/video/c9cf5d1cb0bfbe6cac49f7450aa6346b รายละเอียดเพิ่มติม hosttropical
3月 15, 2024 @ 21:20:36
https://aflomaxbuy.com/video/c9d8f7bc086df443b8178b86a500df58 รายละเอียดเพิ่มติม hosttropical
3月 15, 2024 @ 21:21:30
https://porn2p.com/video/27b30aeaf9ec73a8ba252f7cf53199d4 รายละเอียดเพิ่มติม hosttropical
3月 15, 2024 @ 21:22:40
https://aflomaxbuy.com/video/91a451801a6e0cf1f208c16cb1ca4339 รายละเอียดเพิ่มติม hosttropical
3月 15, 2024 @ 21:24:19
https://porn2p.com/video/7fd1cc8ce85dc6612e10a7682b0efdeb รายละเอียดเพิ่มติม hosttropical
3月 15, 2024 @ 21:24:38
https://aflomaxbuy.com/video/52c215bd4ea355fb2e7892e3f5ea18c5 รายละเอียดเพิ่มติม hosttropical
3月 15, 2024 @ 21:25:31
https://wuaer.com/video/43cd46b70bb32cb2dfd335ca082a5e78 รายละเอียดเพิ่มติม hosttropical
3月 15, 2024 @ 21:25:57
https://porn2p.com/video/3da5e8ddcaff6c072da3c091d35882e6 รายละเอียดเพิ่มติม hosttropical
3月 15, 2024 @ 21:26:28
https://aflomaxbuy.com/video/52bdb47fd884c9aa5fc1338f92473363 รายละเอียดเพิ่มติม hosttropical
3月 15, 2024 @ 21:26:44
https://wuaer.com/video/6e38e25d321a4bb3012aaf66d6786eb0 รายละเอียดเพิ่มติม hosttropical
3月 15, 2024 @ 21:27:11
https://aflomaxbuy.com/video/151bb9139eef2485cb39a347fb678713 รายละเอียดเพิ่มติม hosttropical
3月 15, 2024 @ 21:28:23
https://aflomaxbuy.com/video/975bf442923198bc2907bf8c65c25a55 รายละเอียดเพิ่มติม hosttropical
3月 15, 2024 @ 21:29:07
https://aflomaxbuy.com/video/5f8d74ccdaa9740504057629f741d23b รายละเอียดเพิ่มติม hosttropical
3月 15, 2024 @ 21:30:07
https://wuaer.com/video/57d764b93251199834aca98db6a5c5d0 รายละเอียดเพิ่มติม hosttropical
3月 15, 2024 @ 21:30:43
https://porn2p.com/video/6803b29361600b0ffddc767e0f11cf4a รายละเอียดเพิ่มติม hosttropical
3月 15, 2024 @ 21:31:28
https://wuaer.com/video/83d2005a9f101ea28baca9ca7a4ac5e8 รายละเอียดเพิ่มติม hosttropical
3月 15, 2024 @ 21:32:19
https://aflomaxbuy.com/video/d6bf0b3810c5b2665ff45a4bfaa3ae0a รายละเอียดเพิ่มติม hosttropical
3月 15, 2024 @ 21:32:57
https://aflomaxbuy.com/video/e2d08c4717b7d3c1436faf41e12713b0 รายละเอียดเพิ่มติม hosttropical
3月 15, 2024 @ 21:34:24
https://aflomaxbuy.com/video/6546f34b5e490604721cea9efd7e683f รายละเอียดเพิ่มติม hosttropical
3月 15, 2024 @ 21:34:54
https://wuaer.com/video/6dd580463fb44f5347e26bb61a6d7302 รายละเอียดเพิ่มติม hosttropical
3月 15, 2024 @ 21:35:14
https://wuaer.com/video/6e18e903c7fd307f8e78b640fb86ef4c รายละเอียดเพิ่มติม hosttropical
3月 15, 2024 @ 21:36:20
https://aflomaxbuy.com/video/20ee6db8b9e7dd3a14f7f3d9aeee09cb รายละเอียดเพิ่มติม hosttropical
3月 15, 2024 @ 21:37:46
https://aflomaxbuy.com/video/e8f58e1d338a31afcdf2b6740f077576 รายละเอียดเพิ่มติม hosttropical
3月 15, 2024 @ 21:38:32
https://aflomaxbuy.com/video/e2cc06af43003fceaaea8ba4bb4a7990 รายละเอียดเพิ่มติม hosttropical
3月 15, 2024 @ 21:39:15
https://porn2p.com/video/c6f0ae82a735e026a54b5f18428436c1 รายละเอียดเพิ่มติม hosttropical
3月 15, 2024 @ 21:39:30
https://porn2p.com/video/967fcaad8c4f607ddb3af7f43e9113f0 รายละเอียดเพิ่มติม hosttropical
3月 15, 2024 @ 21:40:31
https://porn2p.com/video/967c143d3f2ac3bc658c3e60e0a9e22a รายละเอียดเพิ่มติม hosttropical
3月 15, 2024 @ 21:40:52
https://aflomaxbuy.com/video/a45d0dd3d8f9c4397bac9c455375f709 รายละเอียดเพิ่มติม hosttropical
3月 15, 2024 @ 21:42:48
https://aflomaxbuy.com/video/ef27b3899e39d9ad3c4b3ab0c1f34014 รายละเอียดเพิ่มติม hosttropical
3月 15, 2024 @ 21:43:09
https://aflomaxbuy.com/video/e8eb49e820be4c66f067d3e03cbce49a รายละเอียดเพิ่มติม hosttropical
3月 15, 2024 @ 21:44:48
https://aflomaxbuy.com/video/e2cf15fcc5c34b68f6117b541b7ea0f1 รายละเอียดเพิ่มติม hosttropical
3月 15, 2024 @ 21:45:03
https://porn2p.com/video/ac37535a5bd355046914175872814621 รายละเอียดเพิ่มติม hosttropical
3月 15, 2024 @ 21:45:46
https://aflomaxbuy.com/video/6b85b9fa35e11a8ed8a3f0f4840bf096 รายละเอียดเพิ่มติม hosttropical
3月 15, 2024 @ 21:46:47
https://aflomaxbuy.com/video/aa15f0913b171dda25b620590c5d13d1 รายละเอียดเพิ่มติม hosttropical
3月 15, 2024 @ 21:47:38
https://wuaer.com/video/968472ee43f175119e6a9cbcb6a3bd7c รายละเอียดเพิ่มติม hosttropical
3月 15, 2024 @ 21:48:40
https://porn2p.com/video/f4d7fee877b7b4bde3aa51b8508d8558 รายละเอียดเพิ่มติม hosttropical
3月 15, 2024 @ 21:48:59
https://aflomaxbuy.com/video/7805c3bea7debd8c8e19abb35fbd31ec รายละเอียดเพิ่มติม hosttropical
3月 15, 2024 @ 21:49:20
https://aflomaxbuy.com/video/a467e365e200162f5ee227ac96c60bbf รายละเอียดเพิ่มติม hosttropical
3月 15, 2024 @ 21:51:21
https://wuaer.com/video/96b2e8183453c1809218aabfcc7d94c8 รายละเอียดเพิ่มติม hosttropical
3月 15, 2024 @ 21:51:50
https://porn2p.com/video/ac824e7960b674e7a60381536920c434 รายละเอียดเพิ่มติม hosttropical
3月 15, 2024 @ 21:52:18
https://aflomaxbuy.com/video/2d1130a800b16320226f7d30fbcfdfc9 รายละเอียดเพิ่มติม hosttropical
3月 15, 2024 @ 21:52:59
https://aflomaxbuy.com/video/3fe280c81197246eeab68e393ca3242e รายละเอียดเพิ่มติม hosttropical
3月 15, 2024 @ 21:56:55
https://aflomaxbuy.com/video/ef25352d14b6969d4cba8cce605fb6ef รายละเอียดเพิ่มติม hosttropical
3月 15, 2024 @ 21:57:24
https://aflomaxbuy.com/video/71a2dd0e649b76181b6b6f9c12a535fe รายละเอียดเพิ่มติม hosttropical
3月 15, 2024 @ 21:57:41
https://aflomaxbuy.com/video/4609c8abc97b91dbdca3f4d6889f268e รายละเอียดเพิ่มติม hosttropical
3月 15, 2024 @ 21:58:14
https://wuaer.com/video/57fb0b279fdc97e2531c2262de7c3010 รายละเอียดเพิ่มติม hosttropical
3月 15, 2024 @ 22:01:30
https://aflomaxbuy.com/video/394a45d0a32e2839a4c047f0e27b8e43 รายละเอียดเพิ่มติม hosttropical
3月 15, 2024 @ 22:01:47
https://porn2p.com/video/281822f64a7149c55070750ff6d2c3d1 รายละเอียดเพิ่มติม hosttropical
3月 15, 2024 @ 22:02:18
https://aflomaxbuy.com/video/78087657d03421bb26c149bc43a79b41 รายละเอียดเพิ่มติม hosttropical
3月 15, 2024 @ 22:03:02
https://wuaer.com/video/6e78351c2a40756851cd06c5a493e7bc รายละเอียดเพิ่มติม hosttropical
3月 15, 2024 @ 22:03:18
https://aflomaxbuy.com/video/f5da690dbdf453ee8469f622a3b2c8d5 รายละเอียดเพิ่มติม hosttropical
3月 15, 2024 @ 22:03:37
https://aflomaxbuy.com/video/393e38e24cee1b6ece4ea09a903011e1 รายละเอียดเพิ่มติม hosttropical
3月 15, 2024 @ 22:03:58
https://porn2p.com/video/f4d36e60fe5b27934fa3867d189c7b51 รายละเอียดเพิ่มติม hosttropical
3月 15, 2024 @ 22:04:46
https://wuaer.com/video/f82cdc25fe71811373bd448784501d2a รายละเอียดเพิ่มติม hosttropical
3月 15, 2024 @ 22:05:34
https://aflomaxbuy.com/video/049dbd6b4322aac3cd098f4ed931049c รายละเอียดเพิ่มติม hosttropical
3月 15, 2024 @ 22:06:29
https://porn2p.com/video/f512de0b2a6b6bf9f3e2ed7bdb8feca8 รายละเอียดเพิ่มติม hosttropical
3月 15, 2024 @ 22:06:53
https://aflomaxbuy.com/video/394d424bda3c68e9df22aae202c0ef28 รายละเอียดเพิ่มติม hosttropical
3月 15, 2024 @ 22:07:18
https://porn2p.com/video/f4eda80404d7b8d111272cc9f4a62ca6 รายละเอียดเพิ่มติม hosttropical
3月 15, 2024 @ 22:07:33
https://aflomaxbuy.com/video/780f2c80f711bdda1443b5c12272ec5f รายละเอียดเพิ่มติม hosttropical
3月 15, 2024 @ 22:08:23
https://aflomaxbuy.com/video/bd85dff8f6fa7079c251e99035f67f0a รายละเอียดเพิ่มติม hosttropical
3月 15, 2024 @ 22:10:40
https://aflomaxbuy.com/video/8b3a885a155d30c4de4e08535342e6b1 รายละเอียดเพิ่มติม hosttropical
3月 15, 2024 @ 22:11:27
https://aflomaxbuy.com/video/f5f5491631883716de48222120cd2d78 รายละเอียดเพิ่มติม hosttropical
3月 15, 2024 @ 22:11:42
https://aflomaxbuy.com/video/04ad51768378f65a54abd8d12b2458dc รายละเอียดเพิ่มติม hosttropical
3月 15, 2024 @ 22:12:15
https://aflomaxbuy.com/video/0a95029894ad723f22a82e1f28df3425 รายละเอียดเพิ่มติม hosttropical
3月 15, 2024 @ 22:13:01
https://aflomaxbuy.com/video/fc1d25245435d7d5f0047b53af413d52 รายละเอียดเพิ่มติม hosttropical
3月 15, 2024 @ 22:13:39
https://aflomaxbuy.com/video/460a4ca1df14fcd0cbc79ae3cc07f420 รายละเอียดเพิ่มติม hosttropical
3月 15, 2024 @ 22:13:56
https://aflomaxbuy.com/video/15328971ffbe019016cd121d8dd224b1 รายละเอียดเพิ่มติม hosttropical
3月 15, 2024 @ 22:15:36
https://aflomaxbuy.com/video/7e5abfffed092ab4153e49ed7ce70cac รายละเอียดเพิ่มติม hosttropical
3月 15, 2024 @ 22:15:57
https://aflomaxbuy.com/video/c3a1499897d9e5dcb83f8d9d27c25ec1 รายละเอียดเพิ่มติม hosttropical
3月 15, 2024 @ 22:18:02
https://aflomaxbuy.com/video/bd879078c5fafcc614720166a032d994 รายละเอียดเพิ่มติม hosttropical
3月 15, 2024 @ 22:20:08
https://aflomaxbuy.com/video/0a9e51f8f7b3447f7bf0dd9bf17bb7b7 รายละเอียดเพิ่มติม hosttropical
3月 15, 2024 @ 22:20:43
https://wuaer.com/video/840519540a41583795d29661cf5dcb58 รายละเอียดเพิ่มติม hosttropical
3月 15, 2024 @ 22:21:00
https://aflomaxbuy.com/video/fc29e9677590afd39e608fe17ff7dc7d รายละเอียดเพิ่มติม hosttropical
3月 15, 2024 @ 22:21:18
https://aflomaxbuy.com/video/4cdfc1e118ab64766f08679551ba93d7 รายละเอียดเพิ่มติม hosttropical
3月 15, 2024 @ 22:22:03
https://porn2p.com/video/68a39bb896b08bc21a3aa1ee9c10676a รายละเอียดเพิ่มติม hosttropical
3月 15, 2024 @ 22:22:22
https://aflomaxbuy.com/video/4613772674159cfdb98a585d37dd95f4 รายละเอียดเพิ่มติม hosttropical
3月 15, 2024 @ 22:22:55
https://wuaer.com/video/58055ddbf864931942e42bddc4c40127 รายละเอียดเพิ่มติม hosttropical
3月 15, 2024 @ 22:23:25
https://aflomaxbuy.com/video/1b5d2749fdac3ecfc0e343bdf484447f รายละเอียดเพิ่มติม hosttropical
3月 15, 2024 @ 22:24:12
https://aflomaxbuy.com/video/852613eec837b99ebf22d627f6e5fd13 รายละเอียดเพิ่มติม hosttropical
3月 15, 2024 @ 22:27:38
https://aflomaxbuy.com/video/c3a5747401cc9b5256b243e5acf3ffd0 รายละเอียดเพิ่มติม hosttropical
3月 15, 2024 @ 22:28:18
https://aflomaxbuy.com/video/151e5297e080c4f89726593ae76a77c4 รายละเอียดเพิ่มติม hosttropical
3月 15, 2024 @ 22:28:55
https://aflomaxbuy.com/video/0e6cfa5d3dc83f7af2f4eb41b22b7719 รายละเอียดเพิ่มติม hosttropical
3月 15, 2024 @ 22:29:20
https://porn2p.com/video/285f10f627bf978500799c9bd61db509 รายละเอียดเพิ่มติม hosttropical
3月 15, 2024 @ 22:29:59
https://aflomaxbuy.com/video/976d7d40c424cf392be1b30a592d0e50 รายละเอียดเพิ่มติม hosttropical
3月 15, 2024 @ 22:30:20
https://aflomaxbuy.com/video/91b9ab4a982de97e36bab65d2860eaca รายละเอียดเพิ่มติม hosttropical
3月 15, 2024 @ 22:30:44
https://porn2p.com/video/7ffc2d7eec38bd0755761482b05ba890 รายละเอียดเพิ่มติม hosttropical
3月 15, 2024 @ 22:31:08
https://aflomaxbuy.com/video/4ce12edd00c1195c1ba3d33036bf1dc3 รายละเอียดเพิ่มติม hosttropical
3月 15, 2024 @ 22:31:31
https://aflomaxbuy.com/video/d01a6a6aec472e14f2bfa6e14ef40abb รายละเอียดเพิ่มติม hosttropical
3月 15, 2024 @ 22:33:26
https://aflomaxbuy.com/video/21116c83005e81d2f17a7e9c5cabe651 รายละเอียดเพิ่มติม hosttropical
3月 15, 2024 @ 22:36:07
https://aflomaxbuy.com/video/1b535375a7b1483767bfc50d8bc9b6ba รายละเอียดเพิ่มติม hosttropical
3月 15, 2024 @ 22:37:00
https://aflomaxbuy.com/video/59124e03c0d8695df87228bbcf0fedee รายละเอียดเพิ่มติม hosttropical
3月 15, 2024 @ 22:37:29
https://aflomaxbuy.com/video/152aa5744a28c91eaea6dec4b7d0ae6c รายละเอียดเพิ่มติม hosttropical
3月 15, 2024 @ 22:37:59
https://porn2p.com/video/6868db3d8b88ae097e4bd62587c33412 รายละเอียดเพิ่มติม hosttropical
3月 15, 2024 @ 22:38:27
https://aflomaxbuy.com/video/97618d7753a98f8798e5863dd80754a5 รายละเอียดเพิ่มติม hosttropical
3月 15, 2024 @ 22:39:24
https://aflomaxbuy.com/video/d6d3f863123214559711da2d0680e835 รายละเอียดเพิ่มติม hosttropical
3月 15, 2024 @ 22:39:46
https://wuaer.com/video/83f4dc7eabf111f859907023dc5d82f5 รายละเอียดเพิ่มติม hosttropical
3月 15, 2024 @ 22:40:17
https://aflomaxbuy.com/video/dc990e03fded50bdc3d4d8b7d3271d6b รายละเอียดเพิ่มติม hosttropical
3月 15, 2024 @ 22:41:50
https://aflomaxbuy.com/video/91bc2c9eab6f396e66a036bd002446b3 รายละเอียดเพิ่มติม hosttropical
3月 15, 2024 @ 22:43:11
https://aflomaxbuy.com/video/272317896ac238a5580d7db96bac5384 รายละเอียดเพิ่มติม hosttropical
3月 15, 2024 @ 22:43:45
https://aflomaxbuy.com/video/20ff14049bb7fe997fb5a782e7fea7c2 รายละเอียดเพิ่มติม hosttropical
3月 15, 2024 @ 22:44:53
https://aflomaxbuy.com/video/5f974d95d19925b1c562a22886a56206 รายละเอียดเพิ่มติม hosttropical
3月 15, 2024 @ 22:46:01
https://aflomaxbuy.com/video/1b5c077d0dc25fe73e3c197fe1968fad รายละเอียดเพิ่มติม hosttropical
3月 15, 2024 @ 22:46:28
https://porn2p.com/video/7fe42d9112e68c1faae565a9dc8f065f รายละเอียดเพิ่มติม hosttropical
3月 15, 2024 @ 22:46:46
https://wuaer.com/video/f83c7c31de14c48f9ced721410eaf670 รายละเอียดเพิ่มติม hosttropical
3月 15, 2024 @ 22:47:01
https://aflomaxbuy.com/video/dc892e5816f5f34762ae67dad4f9ea62 รายละเอียดเพิ่มติม hosttropical
3月 15, 2024 @ 22:48:12
https://porn2p.com/video/aca0417adafc0984a0ecf132987553c3 รายละเอียดเพิ่มติม hosttropical
3月 15, 2024 @ 22:48:28
https://wuaer.com/video/973bd9ce226aa21ac9b356e260c2fd47 รายละเอียดเพิ่มติม hosttropical
3月 15, 2024 @ 22:49:58
https://porn2p.com/video/687f0d33b7d089e363c396aabebf821d รายละเอียดเพิ่มติม hosttropical
3月 15, 2024 @ 22:52:43
https://aflomaxbuy.com/video/2d1934b6752a0ea9df28f29e25fb8a13 รายละเอียดเพิ่มติม hosttropical
3月 15, 2024 @ 22:54:49
https://porn2p.com/video/96913c9d40a60eabe8ee9b6f8871fcc4 รายละเอียดเพิ่มติม hosttropical
3月 15, 2024 @ 22:55:47
https://aflomaxbuy.com/video/04b4bbdd641ab423e3e3c9aeb5490d9e รายละเอียดเพิ่มติม hosttropical
3月 15, 2024 @ 22:56:08
https://aflomaxbuy.com/video/dc99c9f764beea8689cc5fbbb4826dbe รายละเอียดเพิ่มติม hosttropical
3月 15, 2024 @ 22:56:24
https://aflomaxbuy.com/video/9e66b770ecab173cfcf9205c51ecfed1 รายละเอียดเพิ่มติม hosttropical
3月 15, 2024 @ 22:56:48
https://aflomaxbuy.com/video/d6e062fabd1217c78aa771b430dcb094 รายละเอียดเพิ่มติม hosttropical
3月 15, 2024 @ 22:57:07
https://wuaer.com/video/ab0f3b1bf681d586b06dd139b1ddfdf9 รายละเอียดเพิ่มติม hosttropical
3月 15, 2024 @ 22:58:59
https://aflomaxbuy.com/video/aa41ea67d9ff3c0ddfb7649308f7e57c รายละเอียดเพิ่มติม hosttropical
3月 15, 2024 @ 22:59:21
https://porn2p.com/video/7ff7575aba7c32de407cbae5cc2a7dad รายละเอียดเพิ่มติม hosttropical
3月 15, 2024 @ 23:00:02
https://aflomaxbuy.com/video/e8ff2ddc02b804fbde3983d9407518a3 รายละเอียดเพิ่มติม hosttropical
3月 15, 2024 @ 23:02:23
https://aflomaxbuy.com/video/330355f1512628df51da9c9379ec15dd รายละเอียดเพิ่มติม hosttropical
3月 15, 2024 @ 23:03:23
https://aflomaxbuy.com/video/27251e90cd32ccaddf074a0ca8c023af รายละเอียดเพิ่มติม hosttropical
3月 15, 2024 @ 23:04:31
https://aflomaxbuy.com/video/0aa14449449a04fe4da69f349d06dedf รายละเอียดเพิ่มติม hosttropical
3月 15, 2024 @ 23:05:08
https://aflomaxbuy.com/video/e2e3080ef93b26fd192c7fe709c3b6c5 รายละเอียดเพิ่มติม hosttropical
3月 15, 2024 @ 23:05:41
https://wuaer.com/video/ab641cd4d1401d4f965adb74978ff448 รายละเอียดเพิ่มติม hosttropical
3月 15, 2024 @ 23:05:57
https://porn2p.com/video/de8524a1a8e5141995e011012de0b189 รายละเอียดเพิ่มติม hosttropical
3月 15, 2024 @ 23:07:27
https://aflomaxbuy.com/video/a46efe2af2c9c02df3df166bc0540c78 รายละเอียดเพิ่มติม hosttropical
3月 15, 2024 @ 23:08:29
https://aflomaxbuy.com/video/b0ebebcee0253107f308d3a522160f77 รายละเอียดเพิ่มติม hosttropical
3月 15, 2024 @ 23:09:03
https://porn2p.com/video/96a39d4ca3b71a00df62310118163a6d รายละเอียดเพิ่มติม hosttropical
3月 15, 2024 @ 23:09:22
https://aflomaxbuy.com/video/71b35dcd6e21c0f02f87e86744c8535c รายละเอียดเพิ่มติม hosttropical
3月 15, 2024 @ 23:11:47
https://aflomaxbuy.com/video/394dd75ccc927d0623589e2cb8dffeeb รายละเอียดเพิ่มติม hosttropical
3月 15, 2024 @ 23:12:12
https://aflomaxbuy.com/video/2d1697f16e70393c2e79027811a4f7cd รายละเอียดเพิ่มติม hosttropical
3月 15, 2024 @ 23:12:33
https://aflomaxbuy.com/video/6ba1e2beca7ed97422854579a44dac65 รายละเอียดเพิ่มติม hosttropical
3月 15, 2024 @ 23:13:06
https://aflomaxbuy.com/video/0e74a63bac50dc0fd99f4932eaf500a4 รายละเอียดเพิ่มติม hosttropical
3月 15, 2024 @ 23:13:37
https://aflomaxbuy.com/video/e90179cc69e6fe2024b94d1a48ecf701 รายละเอียดเพิ่มติม hosttropical
3月 15, 2024 @ 23:14:06
https://aflomaxbuy.com/video/aa4309d05b1f054d3ee4101fe3d8d679 รายละเอียดเพิ่มติม hosttropical
3月 15, 2024 @ 23:14:25
https://porn2p.com/video/f517b9f92ff717f028a3e50362766520 รายละเอียดเพิ่มติม hosttropical
3月 15, 2024 @ 23:14:44
https://aflomaxbuy.com/video/6b9bf032273dff07d91430ad449c56f6 รายละเอียดเพิ่มติม hosttropical
3月 15, 2024 @ 23:15:55
https://aflomaxbuy.com/video/e2de9661e5f9ba15c61a228a0930d050 รายละเอียดเพิ่มติม hosttropical
3月 15, 2024 @ 23:18:05
https://aflomaxbuy.com/video/b7302e5faa9de9b881c235e8d1ab00f1 รายละเอียดเพิ่มติม hosttropical
3月 15, 2024 @ 23:18:47
https://porn2p.com/video/ac9ae4ac1efd32c41b36a432a5af6f13 รายละเอียดเพิ่มติม hosttropical
3月 15, 2024 @ 23:19:25
https://aflomaxbuy.com/video/f5fe482866e3626cdb68fe0efdc8fea6 รายละเอียดเพิ่มติม hosttropical
3月 15, 2024 @ 23:20:27
https://porn2p.com/video/c78e6d596ac3574acd9a3dabec51ad57 รายละเอียดเพิ่มติม hosttropical
3月 15, 2024 @ 23:20:53
https://aflomaxbuy.com/video/32fae00163f248c8a0b0e3112d20036e รายละเอียดเพิ่มติม hosttropical
3月 15, 2024 @ 23:21:41
https://aflomaxbuy.com/video/3fe52bbe3c9c20256b240f0580dd3a28 รายละเอียดเพิ่มติม hosttropical
3月 15, 2024 @ 23:22:43
https://aflomaxbuy.com/video/ef5d6f9157043a299b7cbeab518fff2d รายละเอียดเพิ่มติม hosttropical
3月 15, 2024 @ 23:23:03
https://aflomaxbuy.com/video/b0f2d950b2cb625d632e2225970dba27 รายละเอียดเพิ่มติม hosttropical
3月 15, 2024 @ 23:24:42
https://aflomaxbuy.com/video/b0e90ee6f963fc27f70d1c594677d16b รายละเอียดเพิ่มติม hosttropical
3月 15, 2024 @ 23:28:21
https://aflomaxbuy.com/video/bd8ba726bdb3374126e6d743405a8f4e รายละเอียดเพิ่มติม hosttropical
3月 15, 2024 @ 23:28:53
https://porn2p.com/video/c7629da0ffe72b585209a9d3dc485941 รายละเอียดเพิ่มติม hosttropical
3月 15, 2024 @ 23:29:12
https://aflomaxbuy.com/video/7822a6f44ab0662056b8d4c3cbe9e341 รายละเอียดเพิ่มติม hosttropical
3月 15, 2024 @ 23:29:56
https://aflomaxbuy.com/video/3318d2d0e8477ef3013d027286e6e686 รายละเอียดเพิ่มติม hosttropical
3月 15, 2024 @ 23:31:02
https://aflomaxbuy.com/video/0aa2013d69ab5f4b495a40ab1fc534d4 รายละเอียดเพิ่มติม hosttropical
3月 15, 2024 @ 23:31:39
https://aflomaxbuy.com/video/71d180f423958fa7819526cc7a8753c8 รายละเอียดเพิ่มติม hosttropical
3月 15, 2024 @ 23:32:11
https://aflomaxbuy.com/video/b0f5a53e8e3dfdd8e5768ad23f692324 รายละเอียดเพิ่มติม hosttropical
3月 15, 2024 @ 23:33:31
https://aflomaxbuy.com/video/ef61b487c0bb5d26eb3669416e1e5900 รายละเอียดเพิ่มติม hosttropical
3月 15, 2024 @ 23:34:12
https://aflomaxbuy.com/video/ef32304e697ea54eb7dd562a1f1b5b24 รายละเอียดเพิ่มติม hosttropical
3月 15, 2024 @ 23:35:09
https://porn2p.com/video/f5450b6eae5844f9fe5b1bde14671c2a รายละเอียดเพิ่มติม hosttropical
3月 15, 2024 @ 23:35:33
https://porn2p.com/video/def7291f4e53ac800b2e913aee4314ec รายละเอียดเพิ่มติม hosttropical
3月 15, 2024 @ 23:36:39
https://aflomaxbuy.com/video/04de65f9d0483a5f06dc267d4984208d รายละเอียดเพิ่มติม hosttropical
3月 15, 2024 @ 23:36:56
https://porn2p.com/video/1143203f881d8e2ffa9e75a2d1598cb6 รายละเอียดเพิ่มติม hosttropical
3月 15, 2024 @ 23:37:44
https://aflomaxbuy.com/video/78287c5305430d033ab3f01a93944687 รายละเอียดเพิ่มติม hosttropical
3月 15, 2024 @ 23:38:16
https://aflomaxbuy.com/video/b74d5fa2e4ab14c45c625e56344da4e3 รายละเอียดเพิ่มติม hosttropical
3月 15, 2024 @ 23:41:47
https://aflomaxbuy.com/video/461e78c075497ab1769c6180936bfd41 รายละเอียดเพิ่มติม hosttropical
3月 15, 2024 @ 23:42:39
https://porn2p.com/video/f5cd6ea13e63f348bf9af6220009de46 รายละเอียดเพิ่มติม hosttropical
3月 15, 2024 @ 23:43:10
https://aflomaxbuy.com/video/3fe759b842005e671410374a9c4ae444 รายละเอียดเพิ่มติม hosttropical
3月 15, 2024 @ 23:43:46
https://aflomaxbuy.com/video/0aa940bc9ff6765a3e6dc63c15398985 รายละเอียดเพิ่มติม hosttropical
3月 15, 2024 @ 23:44:07
https://aflomaxbuy.com/video/fc2fc3a08a795d957377bb690c495459 รายละเอียดเพิ่มติม hosttropical
3月 15, 2024 @ 23:44:27
https://wuaer.com/video/30358d5b86fbdc7ecb1cad0a42c5a896 รายละเอียดเพิ่มติม hosttropical
3月 15, 2024 @ 23:44:54
https://aflomaxbuy.com/video/0ea1e03aba4aba0f46f745e0cea56d45 รายละเอียดเพิ่มติม hosttropical
3月 15, 2024 @ 23:45:37
https://aflomaxbuy.com/video/bd928454ab7a37f9b754aa748f432766 รายละเอียดเพิ่มติม hosttropical
3月 15, 2024 @ 23:48:01
https://aflomaxbuy.com/video/8b44d505832cf1ec70d6a703e89b65e8 รายละเอียดเพิ่มติม hosttropical
3月 15, 2024 @ 23:48:23
https://wuaer.com/video/58bf19046ed79cfa989183ce4eb9afd8 รายละเอียดเพิ่มติม hosttropical
3月 15, 2024 @ 23:49:42
https://aflomaxbuy.com/video/4628c6d9718c2bb8550410a9c3dfa48b รายละเอียดเพิ่มติม hosttropical
3月 15, 2024 @ 23:50:08
https://aflomaxbuy.com/video/c3c44e5a0bb1383c5131cbfcd993f8e6 รายละเอียดเพิ่มติม hosttropical
3月 15, 2024 @ 23:50:28
https://aflomaxbuy.com/video/0e97f680580427c5c345a47e06db5cf9 รายละเอียดเพิ่มติม hosttropical
3月 15, 2024 @ 23:50:56
https://aflomaxbuy.com/video/c9f0903d5ab2835db3fe41d4db4b3707 รายละเอียดเพิ่มติม hosttropical
3月 15, 2024 @ 23:51:13
https://aflomaxbuy.com/video/854bebbb39dcb55e946e5542f5b687ab รายละเอียดเพิ่มติม hosttropical
3月 15, 2024 @ 23:51:46
https://aflomaxbuy.com/video/8539bae5795c50293b9b09c35b37a3c9 รายละเอียดเพิ่มติม hosttropical
3月 15, 2024 @ 23:53:05
https://wuaer.com/video/44a099273a49df7e8dfdaa870662645e รายละเอียดเพิ่มติม hosttropical
3月 15, 2024 @ 23:56:21
https://aflomaxbuy.com/video/4ced0b5adf020104bfa2cb0062b4f446 รายละเอียดเพิ่มติม hosttropical
3月 15, 2024 @ 23:57:00
https://aflomaxbuy.com/video/1538bcb4958e52ae1f2f2a26f176b14e รายละเอียดเพิ่มติม hosttropical
3月 15, 2024 @ 23:58:20
https://aflomaxbuy.com/video/c9fd18a9d04f34a98a3de29e3b1a213c รายละเอียดเพิ่มติม hosttropical
3月 15, 2024 @ 23:58:38
https://aflomaxbuy.com/video/4cf7390e5d42411829281be65f6524e7 รายละเอียดเพิ่มติม hosttropical
3月 15, 2024 @ 23:58:59
https://aflomaxbuy.com/video/8b5122439d700491ec6f12b10b498424 รายละเอียดเพิ่มติม hosttropical
3月 16, 2024 @ 00:00:28
https://porn2p.com/video/28b2424f1a76dd8e3922f6f42d0c7188 รายละเอียดเพิ่มติม hosttropical
3月 16, 2024 @ 00:00:48
https://wuaer.com/video/8411b5e9f23a64621c627c8f7eaf0646 รายละเอียดเพิ่มติม hosttropical
3月 16, 2024 @ 00:01:10
https://aflomaxbuy.com/video/1b6f0c123b7694c6503337a87915076c รายละเอียดเพิ่มติม hosttropical
3月 16, 2024 @ 00:02:38
https://aflomaxbuy.com/video/27278b588371d64757b825cdcbcb493f รายละเอียดเพิ่มติม hosttropical
3月 16, 2024 @ 00:03:13
https://aflomaxbuy.com/video/52f448d3882b3fda2039d83234e6e3c6 รายละเอียดเพิ่มติม hosttropical
3月 16, 2024 @ 00:03:59
https://aflomaxbuy.com/video/d6e45b382f6322deaa66de6f60d950f9 รายละเอียดเพิ่มติม hosttropical
3月 16, 2024 @ 00:06:29
https://aflomaxbuy.com/video/d02a8c3a19f8120056a844b6831e014d รายละเอียดเพิ่มติม hosttropical
3月 16, 2024 @ 00:08:35
https://porn2p.com/video/68e96562a8860a7c2721e94c6369c962 รายละเอียดเพิ่มติม hosttropical
3月 16, 2024 @ 00:09:20
https://aflomaxbuy.com/video/8b550e5d70c6e9bc4b87d171555a192f รายละเอียดเพิ่มติม hosttropical
3月 16, 2024 @ 00:10:39
https://aflomaxbuy.com/video/594255daa0550b07c8bf6f8a06fb51a7 รายละเอียดเพิ่มติม hosttropical
3月 16, 2024 @ 00:11:42
https://aflomaxbuy.com/video/c9fdb25fe9fa18b37193980e4f5f7566 รายละเอียดเพิ่มติม hosttropical
3月 16, 2024 @ 00:14:25
https://wuaer.com/video/58e27fa776ae4cd9cd97516c48d7ae9d รายละเอียดเพิ่มติม hosttropical
3月 16, 2024 @ 00:14:43
https://aflomaxbuy.com/video/595270e07900f9518a488a6b0d508b5d รายละเอียดเพิ่มติม hosttropical
3月 16, 2024 @ 00:16:56
https://aflomaxbuy.com/video/272dd214f0ce1cb1f7bc96fb055364c4 รายละเอียดเพิ่มติม hosttropical
3月 16, 2024 @ 00:17:23
https://aflomaxbuy.com/video/9e66e72edd919be135970b6899a693cf รายละเอียดเพิ่มติม hosttropical
3月 16, 2024 @ 00:17:57
https://aflomaxbuy.com/video/dca6c86d95aa62a163b464251b9b21d5 รายละเอียดเพิ่มติม hosttropical
3月 16, 2024 @ 00:19:32
https://wuaer.com/video/6faf67c487d8313ef542f04944bf293a รายละเอียดเพิ่มติม hosttropical
3月 16, 2024 @ 00:20:57
https://aflomaxbuy.com/video/2129b531e4bce48af01703fd930da7c8 รายละเอียดเพิ่มติม hosttropical
3月 16, 2024 @ 00:21:21
https://aflomaxbuy.com/video/65664bb64c5359bb23df6f858afe1ac1 รายละเอียดเพิ่มติม hosttropical
3月 16, 2024 @ 00:22:30
https://aflomaxbuy.com/video/a47558631714c640ba000651aea00061 รายละเอียดเพิ่มติม hosttropical
3月 16, 2024 @ 00:23:30
https://aflomaxbuy.com/video/e2ed6ad10fed7d558db9eab0caf8ea4c รายละเอียดเพิ่มติม hosttropical
3月 16, 2024 @ 00:23:50
https://aflomaxbuy.com/video/2d330d28025541084bf16082ae7d064a รายละเอียดเพิ่มติม hosttropical
3月 16, 2024 @ 00:25:15
https://aflomaxbuy.com/video/5fac2a2805b6f2881e624d916ec13344 รายละเอียดเพิ่มติม hosttropical
3月 16, 2024 @ 00:26:39
https://aflomaxbuy.com/video/6ba42660006856fc5de2c977a583e092 รายละเอียดเพิ่มติม hosttropical
3月 16, 2024 @ 00:27:03
https://wuaer.com/video/ab6a4b3c6a301f021ca93a39ab785ddf รายละเอียดเพิ่มติม hosttropical
3月 16, 2024 @ 00:27:55
https://aflomaxbuy.com/video/aa4a137efc8cdb158708aafa6d59cd36 รายละเอียดเพิ่มติม hosttropical
3月 16, 2024 @ 00:28:20
https://porn2p.com/video/970cb6aa56cafec095d9a2a8011a4cc0 รายละเอียดเพิ่มติม hosttropical
3月 16, 2024 @ 00:29:51
https://porn2p.com/video/acc4d4e66cec1aec30278fd5d41452de รายละเอียดเพิ่มติม hosttropical
3月 16, 2024 @ 00:30:10
https://wuaer.com/video/ab8f7b9e8c04416a9f1134b20059580c รายละเอียดเพิ่มติม hosttropical
3月 16, 2024 @ 00:30:27
https://aflomaxbuy.com/video/33230587dbb8d641cf1c2dcd3a1cffbf รายละเอียดเพิ่มติม hosttropical
3月 16, 2024 @ 00:30:45
https://aflomaxbuy.com/video/6573cfd0f55de1cee1ebb74cdec2e4f0 รายละเอียดเพิ่มติม hosttropical
3月 16, 2024 @ 00:32:28
https://aflomaxbuy.com/video/5956080e3ca3601aad69c2574822b7b3 รายละเอียดเพิ่มติม hosttropical
3月 16, 2024 @ 00:32:47
https://aflomaxbuy.com/video/39697818f5c018c50665af88a04322eb รายละเอียดเพิ่มติม hosttropical
3月 16, 2024 @ 00:33:36
https://aflomaxbuy.com/video/e2f500638e1ad0d8960c4cd483d34ad9 รายละเอียดเพิ่มติม hosttropical
3月 16, 2024 @ 00:34:47
https://aflomaxbuy.com/video/d6f85e0d32e00e34d579b86e4ee31d7a รายละเอียดเพิ่มติม hosttropical
3月 16, 2024 @ 00:35:35
https://aflomaxbuy.com/video/aa4c6ea4ff1f048009e5f7c1f6c5d134 รายละเอียดเพิ่มติม hosttropical
3月 16, 2024 @ 00:36:37
https://aflomaxbuy.com/video/aa4c8105fa21dd800edc758a28e8f069 รายละเอียดเพิ่มติม hosttropical
3月 16, 2024 @ 00:37:16
https://aflomaxbuy.com/video/396b6a3033bbdaff4ba34ad412a5d969 รายละเอียดเพิ่มติม hosttropical
3月 16, 2024 @ 00:38:20
https://aflomaxbuy.com/video/5fb20be642a510fc7cf371c265dd19bc รายละเอียดเพิ่มติม hosttropical
3月 16, 2024 @ 00:39:04
https://aflomaxbuy.com/video/27303e17049a28dc43eeebc758d6a301 รายละเอียดเพิ่มติม hosttropical
3月 16, 2024 @ 00:39:52
https://aflomaxbuy.com/video/9e7d59c30445e1191a890d360c466c34 รายละเอียดเพิ่มติม hosttropical
3月 16, 2024 @ 00:41:25
https://aflomaxbuy.com/video/dcc1c9c1da99700c2fc62710ddf8a0e8 รายละเอียดเพิ่มติม hosttropical
3月 16, 2024 @ 00:43:25
https://aflomaxbuy.com/video/71d8ae313b9040a5cfaceda46f1df9f2 รายละเอียดเพิ่มติม hosttropical
3月 16, 2024 @ 00:43:45
https://aflomaxbuy.com/video/b0fb4a877713cd79a0aa13c030ca1b97 รายละเอียดเพิ่มติม hosttropical
3月 16, 2024 @ 00:44:12
https://aflomaxbuy.com/video/b102d8a72f8c1fea4411d96ce1599b2e รายละเอียดเพิ่มติม hosttropical
3月 16, 2024 @ 00:44:32
https://porn2p.com/video/973ad71634d39fcd6c8449d6e8f2be0c รายละเอียดเพิ่มติม hosttropical
3月 16, 2024 @ 00:45:21
https://porn2p.com/video/df18e29c313ea51a5279ebc38fc741c8 รายละเอียดเพิ่มติม hosttropical
3月 16, 2024 @ 00:46:17
https://aflomaxbuy.com/video/04e03814fe8a9c53523df81d8d530bfb รายละเอียดเพิ่มติม hosttropical
3月 16, 2024 @ 00:47:18
https://wuaer.com/video/97ccf109deb7307f68d8ada553026f17 รายละเอียดเพิ่มติม hosttropical
3月 16, 2024 @ 00:48:08
https://aflomaxbuy.com/video/2d454e9e01c96a86204488b6f8aedbdc รายละเอียดเพิ่มติม hosttropical
3月 16, 2024 @ 00:48:44
https://porn2p.com/video/df1fc850ecac375aa713fe8fd6d0c121 รายละเอียดเพิ่มติม hosttropical
3月 16, 2024 @ 00:50:45
https://aflomaxbuy.com/video/e2fe8d6f2e2fdcca3e7c98b215453e7d รายละเอียดเพิ่มติม hosttropical
3月 16, 2024 @ 00:52:05
https://aflomaxbuy.com/video/782f4ef3fd42689791e75747d7fd2a59 รายละเอียดเพิ่มติม hosttropical
3月 16, 2024 @ 00:52:22
https://aflomaxbuy.com/video/782c3b157770bbe3934ec9b094af15d7 รายละเอียดเพิ่มติม hosttropical
3月 16, 2024 @ 00:52:51
https://aflomaxbuy.com/video/f602a8bf3221045b64796842545a9c99 รายละเอียดเพิ่มติม hosttropical
3月 16, 2024 @ 00:53:23
https://aflomaxbuy.com/video/b75d0a2e3406c82d5856b2819751fa95 รายละเอียดเพิ่มติม hosttropical
3月 16, 2024 @ 00:55:02
https://porn2p.com/video/f5df58dfc323242bc741167141569ee7 รายละเอียดเพิ่มติม hosttropical
3月 16, 2024 @ 00:55:48
https://aflomaxbuy.com/video/0ac2aaca7e681a1fc82003b1a3d18403 รายละเอียดเพิ่มติม hosttropical
3月 16, 2024 @ 00:56:23
https://aflomaxbuy.com/video/463e78a9743db2f576a7e7713af6bbc7 รายละเอียดเพิ่มติม hosttropical
3月 16, 2024 @ 00:57:40
https://aflomaxbuy.com/video/332aa629e540a95f1d3224236dfa3c36 รายละเอียดเพิ่มติม hosttropical
3月 16, 2024 @ 00:57:55
https://porn2p.com/video/f5e81b364d04c709e9295d53f1be52d6 รายละเอียดเพิ่มติม hosttropical
3月 16, 2024 @ 01:00:06
https://aflomaxbuy.com/video/e92e3d92acbb8824c9d1a2d88f6439ef รายละเอียดเพิ่มติม hosttropical
3月 16, 2024 @ 01:00:44
https://aflomaxbuy.com/video/7e6970c0df27a20d603d675c37a4d896 รายละเอียดเพิ่มติม hosttropical
3月 16, 2024 @ 01:01:22
https://aflomaxbuy.com/video/0acb8b2e2b621a764f14f24feebfe00c รายละเอียดเพิ่มติม hosttropical
3月 16, 2024 @ 01:02:19
https://porn2p.com/video/c7bcc8320b6a02ed3dcb730acbb28728 รายละเอียดเพิ่มติม hosttropical
3月 16, 2024 @ 01:02:39
https://aflomaxbuy.com/video/657d24989d0a3acd94df8af6e33179b1 รายละเอียดเพิ่มติม hosttropical
3月 16, 2024 @ 01:03:01
https://aflomaxbuy.com/video/4640a738cd298b98adf541520e826f68 รายละเอียดเพิ่มติม hosttropical
3月 16, 2024 @ 01:03:25
https://aflomaxbuy.com/video/a4915127d42dc7fd5382a7d00e3264fe รายละเอียดเพิ่มติม hosttropical
3月 16, 2024 @ 01:03:51
https://aflomaxbuy.com/video/e30648706dd0d3a06fd25552e08bf76b รายละเอียดเพิ่มติม hosttropical
3月 16, 2024 @ 01:04:26
https://porn2p.com/video/ad08a9336079f563275618a04fa753df รายละเอียดเพิ่มติม hosttropical
3月 16, 2024 @ 01:05:40
https://wuaer.com/video/f8575856873ed4e791d89f43187a2c34 รายละเอียดเพิ่มติม hosttropical
3月 16, 2024 @ 01:06:22
https://aflomaxbuy.com/video/3334b0c445a0c5490f91abf83959d82c รายละเอียดเพิ่มติม hosttropical
3月 16, 2024 @ 01:06:49
https://aflomaxbuy.com/video/fc33d34d58b79b3581aee4417c450e7c รายละเอียดเพิ่มติม hosttropical
3月 16, 2024 @ 01:07:06
https://wuaer.com/video/306f816ae052c47a1a33417b34e25d54 รายละเอียดเพิ่มติม hosttropical
3月 16, 2024 @ 01:09:18
https://aflomaxbuy.com/video/ef6bdb006493f17a4e6e319267e84917 รายละเอียดเพิ่มติม hosttropical
3月 16, 2024 @ 01:09:55
https://aflomaxbuy.com/video/8551313bd045808126f96813f6095f43 รายละเอียดเพิ่มติม hosttropical
3月 16, 2024 @ 01:10:51
https://aflomaxbuy.com/video/0ea7dd9e30cfb40c017443a7fc5d09e9 รายละเอียดเพิ่มติม hosttropical
3月 16, 2024 @ 01:11:31
https://aflomaxbuy.com/video/c3c49a294bda9f9d93ebfa70aceaff62 รายละเอียดเพิ่มติม hosttropical
3月 16, 2024 @ 01:12:44
https://aflomaxbuy.com/video/6bb33e8f489c3b9aa65b0c6384b826a3 รายละเอียดเพิ่มติม hosttropical
3月 16, 2024 @ 01:13:29
https://aflomaxbuy.com/video/aa65e738d2373887f108d4354ecae089 รายละเอียดเพิ่มติม hosttropical
3月 16, 2024 @ 01:14:38
https://porn2p.com/video/c7bd68f2aefbb2e73ba1ef65ff72b422 รายละเอียดเพิ่มติม hosttropical
3月 16, 2024 @ 01:15:11
https://aflomaxbuy.com/video/04e95196fae73af65b6505b49a98f99e รายละเอียดเพิ่มติม hosttropical
3月 16, 2024 @ 01:15:27
https://wuaer.com/video/f87ec579ba2ebefd7aaa2b40c4ae48ba รายละเอียดเพิ่มติม hosttropical
3月 16, 2024 @ 01:15:52
https://wuaer.com/video/44e822b166e3ec89303c3c75374453a3 รายละเอียดเพิ่มติม hosttropical
3月 16, 2024 @ 01:16:07
https://porn2p.com/video/11cdc4c1d9ea30c0039194f61c373a58 รายละเอียดเพิ่มติม hosttropical
3月 16, 2024 @ 01:16:28
https://aflomaxbuy.com/video/39854d0805256c51c8b2920375b3f29a รายละเอียดเพิ่มติม hosttropical
3月 16, 2024 @ 01:16:47
https://aflomaxbuy.com/video/b7645e528fb85cabaa7f2350544d8dbd รายละเอียดเพิ่มติม hosttropical
3月 16, 2024 @ 01:18:49
https://aflomaxbuy.com/video/f61091808d35212495f654f4abc098af รายละเอียดเพิ่มติม hosttropical
3月 16, 2024 @ 01:19:31
https://aflomaxbuy.com/video/71f3055772a1cecfa894b543b7647fbe รายละเอียดเพิ่มติม hosttropical
3月 16, 2024 @ 01:21:04
https://porn2p.com/video/f5ed40a7fdec71ac2668521a0385adf0 รายละเอียดเพิ่มติม hosttropical
3月 16, 2024 @ 01:21:34
https://aflomaxbuy.com/video/5311c861b723a05a28f2b551ba78eaf7 รายละเอียดเพิ่มติม hosttropical
3月 16, 2024 @ 01:22:45
https://aflomaxbuy.com/video/71eecd09c966f244b8a7524151151847 รายละเอียดเพิ่มติม hosttropical
3月 16, 2024 @ 01:23:23
https://aflomaxbuy.com/video/b1135f164d1f513cfe1d1efaa92d4492 รายละเอียดเพิ่มติม hosttropical
3月 16, 2024 @ 01:23:40
https://aflomaxbuy.com/video/ef6e3baaf202041b25df7c1b4ea29af4 รายละเอียดเพิ่มติม hosttropical
3月 16, 2024 @ 01:24:12
https://aflomaxbuy.com/video/0ad2bcb9a0f375a4927f147bea978ec0 รายละเอียดเพิ่มติม hosttropical
3月 16, 2024 @ 01:24:33
https://aflomaxbuy.com/video/7e79c891fe39e0ec626b327260dc8d2b รายละเอียดเพิ่มติม hosttropical
3月 16, 2024 @ 01:25:12
https://aflomaxbuy.com/video/ef7e76bcda63d6c391d7ea96ec33f6e3 รายละเอียดเพิ่มติม hosttropical
3月 16, 2024 @ 01:25:40
https://aflomaxbuy.com/video/46450f6e15d62305bd475945dfe58dc4 รายละเอียดเพิ่มติม hosttropical
3月 16, 2024 @ 01:26:10
https://aflomaxbuy.com/video/bd9b8975e7d62e69ba1095dea86ca1d3 รายละเอียดเพิ่มติม hosttropical
3月 16, 2024 @ 01:28:18
https://aflomaxbuy.com/video/fc34da27a2e7e09ccdce82249d96f7b1 รายละเอียดเพิ่มติม hosttropical
3月 16, 2024 @ 01:28:52
https://aflomaxbuy.com/video/04ebe67ca1b6d3ad6068504b9d72b256 รายละเอียดเพิ่มติม hosttropical
3月 16, 2024 @ 01:30:28
https://aflomaxbuy.com/video/b76c7b0e8d626ce617f68ea256cd2064 รายละเอียดเพิ่มติม hosttropical
3月 16, 2024 @ 01:31:22
https://aflomaxbuy.com/video/400730ec4d3fbe445e7ed81dafcf08a1 รายละเอียดเพิ่มติม hosttropical
3月 16, 2024 @ 01:32:41
https://aflomaxbuy.com/video/7847c5c7461beade5a5a853a5196c5b3 รายละเอียดเพิ่มติม hosttropical
3月 16, 2024 @ 01:33:37
https://aflomaxbuy.com/video/0ead9a3359da88a1244c1666e2918060 รายละเอียดเพิ่มติม hosttropical
3月 16, 2024 @ 01:34:13
https://aflomaxbuy.com/video/f6401afc7d88aa0a39c11034e8b0ef60 รายละเอียดเพิ่มติม hosttropical
3月 16, 2024 @ 01:35:21
https://aflomaxbuy.com/video/4cfe4ad8d4e8522e2e6676f526b62135 รายละเอียดเพิ่มติม hosttropical
3月 16, 2024 @ 01:35:41
https://aflomaxbuy.com/video/c3c5dec2a32c0d993f6ecfc09b9149c8 รายละเอียดเพิ่มติม hosttropical
3月 16, 2024 @ 01:36:06
https://aflomaxbuy.com/video/4655085e926408e0bfce950a275caa2f รายละเอียดเพิ่มติม hosttropical
3月 16, 2024 @ 01:37:51
https://aflomaxbuy.com/video/7e7e7338e00646bb985a98f1e51db2d6 รายละเอียดเพิ่มติม hosttropical
3月 16, 2024 @ 01:38:10
https://porn2p.com/video/122e892557f9354ec116439add317c60 รายละเอียดเพิ่มติม hosttropical
3月 16, 2024 @ 01:39:35
https://aflomaxbuy.com/video/bd9c24c35b37e6e65c168761ac3cad12 รายละเอียดเพิ่มติม hosttropical
3月 16, 2024 @ 01:39:57
https://wuaer.com/video/450d7736f4c6c52aa7cdc258ca83018f รายละเอียดเพิ่มติม hosttropical
3月 16, 2024 @ 01:40:57
https://aflomaxbuy.com/video/46560d5318f030d1971fd6a4868b2a27 รายละเอียดเพิ่มติม hosttropical
3月 16, 2024 @ 01:42:49
https://aflomaxbuy.com/video/7e7a63f20109994dd8bc00ac85270c84 รายละเอียดเพิ่มติม hosttropical
3月 16, 2024 @ 01:43:28
https://aflomaxbuy.com/video/fc38d1f64254af0cd1cae950f494aab7 รายละเอียดเพิ่มติม hosttropical
3月 16, 2024 @ 01:43:44
https://aflomaxbuy.com/video/bd9bd2f1ed403ce95c1ee79e58c040c3 รายละเอียดเพิ่มติม hosttropical
3月 16, 2024 @ 01:44:23
https://wuaer.com/video/3088c7a11f24988f1736fb96cb831cf9 รายละเอียดเพิ่มติม hosttropical
3月 16, 2024 @ 01:45:08
https://aflomaxbuy.com/video/5311da09799ccdcce5c5be6a4afee590 รายละเอียดเพิ่มติม hosttropical
3月 16, 2024 @ 01:45:24
https://aflomaxbuy.com/video/c9fe7f1cae88f82284ec3a71dbeef439 รายละเอียดเพิ่มติม hosttropical
3月 16, 2024 @ 01:46:22
https://aflomaxbuy.com/video/4d05608364a9505a1098993a522b84b7 รายละเอียดเพิ่มติม hosttropical
3月 16, 2024 @ 01:47:31
https://aflomaxbuy.com/video/0ebcf0491a66ff80c2e93bde5fb43344 รายละเอียดเพิ่มติม hosttropical
3月 16, 2024 @ 01:48:48
https://aflomaxbuy.com/video/c3d1011a8ec3089701778e72387d661b รายละเอียดเพิ่มติม hosttropical
3月 16, 2024 @ 01:49:22
https://wuaer.com/video/59532f1670305b763284abd45a63b985 รายละเอียดเพิ่มติม hosttropical
3月 16, 2024 @ 01:50:16
https://aflomaxbuy.com/video/4d08bf6485622f8a4f726ae1a3324a28 รายละเอียดเพิ่มติม hosttropical
3月 16, 2024 @ 01:52:22
https://aflomaxbuy.com/video/856b8203a6b471d0838a5fd18bd098eb รายละเอียดเพิ่มติม hosttropical
3月 16, 2024 @ 01:52:45
https://porn2p.com/video/126b6ea3e6071e010033aa106e94253d รายละเอียดเพิ่มติม hosttropical
3月 16, 2024 @ 01:53:11
https://porn2p.com/video/1248a5e180b9089b98e12219f43b767e รายละเอียดเพิ่มติม hosttropical
3月 16, 2024 @ 01:54:08
https://wuaer.com/video/45234bbbca312df7b71c63451ffd26fc รายละเอียดเพิ่มติม hosttropical
3月 16, 2024 @ 01:54:57
https://aflomaxbuy.com/video/d03f05f64594bcb67ac8d7a9c17193fb รายละเอียดเพิ่มติม hosttropical
3月 16, 2024 @ 01:56:11
https://aflomaxbuy.com/video/5312848c86b1387a17931bf021ac638a รายละเอียดเพิ่มติม hosttropical
3月 16, 2024 @ 01:57:03
https://porn2p.com/video/692437afad21daa3d6af44f39b09dc03 รายละเอียดเพิ่มติม hosttropical
3月 16, 2024 @ 01:58:39
https://aflomaxbuy.com/video/ca0df550891190d14f5c53edd9fa1ef6 รายละเอียดเพิ่มติม hosttropical
3月 16, 2024 @ 02:00:00
https://aflomaxbuy.com/video/53128fa52b045541cc33cbba964d99ab รายละเอียดเพิ่มติม hosttropical
3月 16, 2024 @ 02:02:00
https://porn2p.com/video/2917791e072ad3f414b4e45a5c86d640 รายละเอียดเพิ่มติม hosttropical
3月 16, 2024 @ 02:02:39
https://aflomaxbuy.com/video/7e8e1948c4f311352cc116e92e4ef2cc รายละเอียดเพิ่มติม hosttropical
3月 16, 2024 @ 02:03:11
https://porn2p.com/video/2901fe3b6da88a25e622116df7401de6 รายละเอียดเพิ่มติม hosttropical
3月 16, 2024 @ 02:03:29
https://aflomaxbuy.com/video/ca0d06dd465570a74fb43584d6f46698 รายละเอียดเพิ่มติม hosttropical
3月 16, 2024 @ 02:04:00
https://wuaer.com/video/5966951d124219943fbf8839afbe3e54 รายละเอียดเพิ่มติม hosttropical
3月 16, 2024 @ 02:04:30
https://aflomaxbuy.com/video/5fb3cb0d6d526ea67282faaaa74ae660 รายละเอียดเพิ่มติม hosttropical
3月 16, 2024 @ 02:06:02
https://aflomaxbuy.com/video/59620ed7ab59294bcbc5a7875c07299a รายละเอียดเพิ่มติม hosttropical
3月 16, 2024 @ 02:06:44
https://aflomaxbuy.com/video/fc3ad27b0cea5f87673fbf79ff1bdf9c รายละเอียดเพิ่มติม hosttropical
3月 16, 2024 @ 02:08:10
https://aflomaxbuy.com/video/d05675f3587d0cbd602aacd6902cb51d รายละเอียดเพิ่มติม hosttropical
3月 16, 2024 @ 02:08:47
https://wuaer.com/video/30c8a1da8439ee468a2d509f18fdd4ac รายละเอียดเพิ่มติม hosttropical
3月 16, 2024 @ 02:09:14
https://aflomaxbuy.com/video/597151eab4b077ce046f91c6ccef1ebc รายละเอียดเพิ่มติม hosttropical
3月 16, 2024 @ 02:11:12
https://porn2p.com/video/693ff6f7058a8769710226e0a4907009 รายละเอียดเพิ่มติม hosttropical
3月 16, 2024 @ 02:11:59
https://aflomaxbuy.com/video/91d86bee5c8491fd32bc3206adf94d6c รายละเอียดเพิ่มติม hosttropical
3月 16, 2024 @ 02:12:16
https://aflomaxbuy.com/video/857ddd991642c875f06c5eb36b5b89b5 รายละเอียดเพิ่มติม hosttropical
3月 16, 2024 @ 02:12:43
https://wuaer.com/video/70cf1e0cccc64cbce0c6d4dfb57a5fdb รายละเอียดเพิ่มติม hosttropical
3月 16, 2024 @ 02:13:10
https://porn2p.com/video/692a491420fe9331bc17c0ed99c5824b รายละเอียดเพิ่มติม hosttropical
3月 16, 2024 @ 02:13:33
https://aflomaxbuy.com/video/d041d14404fb0273c030851a3dbe0b7a รายละเอียดเพิ่มติม hosttropical
3月 16, 2024 @ 02:13:54
https://wuaer.com/video/70bf75b1023143f13a6cc388e6e9d28a รายละเอียดเพิ่มติม hosttropical
3月 16, 2024 @ 02:14:38
https://aflomaxbuy.com/video/21357d69bdccb70dbfd116565e27555a รายละเอียดเพิ่มติม hosttropical
3月 16, 2024 @ 02:15:55
https://porn2p.com/video/1277001c9a82529a694dfab7ade634ce รายละเอียดเพิ่มติม hosttropical
3月 16, 2024 @ 02:17:35
https://aflomaxbuy.com/video/d6fcadd18d3da051889ebfa5ef6b6d0e รายละเอียดเพิ่มติม hosttropical
3月 16, 2024 @ 02:18:56
https://aflomaxbuy.com/video/5fc02702cf5ac56922197568e13e1550 รายละเอียดเพิ่มติม hosttropical
3月 16, 2024 @ 02:20:27
https://porn2p.com/video/81f9ade410cfe13cb3af0d39fae48b88 รายละเอียดเพิ่มติม hosttropical
3月 16, 2024 @ 02:21:50
https://aflomaxbuy.com/video/8b7856bbe8666fae337e3fea380259e7 รายละเอียดเพิ่มติม hosttropical
3月 16, 2024 @ 02:22:26
https://wuaer.com/video/846b02ef55720142f46835d6a9a45eb6 รายละเอียดเพิ่มติม hosttropical
3月 16, 2024 @ 02:22:54
https://aflomaxbuy.com/video/ca0f9b340c7ef2d933901fe38ff47e43 รายละเอียดเพิ่มติม hosttropical
3月 16, 2024 @ 02:23:42
https://aflomaxbuy.com/video/53143bd3798bba7947a011117a8cf637 รายละเอียดเพิ่มติม hosttropical
3月 16, 2024 @ 02:24:29
https://aflomaxbuy.com/video/27307a0e04cbf5c3cadd4014992737d7 รายละเอียดเพิ่มติม hosttropical
3月 16, 2024 @ 02:25:31
https://aflomaxbuy.com/video/27360ecdb3b67f1947802e40ecd081e9 รายละเอียดเพิ่มติม hosttropical
3月 16, 2024 @ 02:26:18
https://aflomaxbuy.com/video/657f3021dffdf16a3f7e58dcfece76c7 รายละเอียดเพิ่มติม hosttropical
3月 16, 2024 @ 02:27:17
https://aflomaxbuy.com/video/dcd4cba4002c0f530abe9f26e497ffbd รายละเอียดเพิ่มติม hosttropical
3月 16, 2024 @ 02:27:42
https://wuaer.com/video/59e67176ce2fce8e960b1e7fd5f9fa92 รายละเอียดเพิ่มติม hosttropical
3月 16, 2024 @ 02:28:14
https://aflomaxbuy.com/video/65830848be34d8b9d04f16a4c1d04484 รายละเอียดเพิ่มติม hosttropical
3月 16, 2024 @ 02:30:24
https://porn2p.com/video/97a064f3628f22800a77b05a6235b4f8 รายละเอียดเพิ่มติม hosttropical
3月 16, 2024 @ 02:31:18
https://aflomaxbuy.com/video/91db873850a5cd34b857e00b7136fb59 รายละเอียดเพิ่มติม hosttropical
3月 16, 2024 @ 02:31:44
https://aflomaxbuy.com/video/9e8344361b57ba051d9f49aa22d2365a รายละเอียดเพิ่มติม hosttropical
3月 16, 2024 @ 02:32:03
https://wuaer.com/video/980ab6dea60a8a336ed6889c3a0ffada รายละเอียดเพิ่มติม hosttropical
3月 16, 2024 @ 02:32:23
https://aflomaxbuy.com/video/d059178c749cf07ef5ce28b195c45b33 รายละเอียดเพิ่มติม hosttropical
3月 16, 2024 @ 02:32:56
https://aflomaxbuy.com/video/5971e1e5944f1155eec8b7b279a600a8 รายละเอียดเพิ่มติม hosttropical
3月 16, 2024 @ 02:33:19
https://aflomaxbuy.com/video/dccf7524f9e1e1afa9dd5a02e9288be3 รายละเอียดเพิ่มติม hosttropical
3月 16, 2024 @ 02:34:39
https://aflomaxbuy.com/video/2d4939fe2f752493d4ec9c27032d2c07 รายละเอียดเพิ่มติม hosttropical
3月 16, 2024 @ 02:34:54
https://porn2p.com/video/694ac655e36240c976434a1e9085e150 รายละเอียดเพิ่มติม hosttropical
3月 16, 2024 @ 02:36:21
https://aflomaxbuy.com/video/6bb66aadfeac0970a830b955ce7a36cc รายละเอียดเพิ่มติม hosttropical
3月 16, 2024 @ 02:37:02
https://aflomaxbuy.com/video/e30e9bbfe29fe0b6efb0b11451dc2dda รายละเอียดเพิ่มติม hosttropical
3月 16, 2024 @ 02:40:06
https://porn2p.com/video/ad5d1dfe68bc4c91b19df3c4cc76a2e0 รายละเอียดเพิ่มติม hosttropical
3月 16, 2024 @ 02:40:38
https://aflomaxbuy.com/video/97d0b17a5e07b482050aba34b43a1378 รายละเอียดเพิ่มติม hosttropical
3月 16, 2024 @ 02:41:59
https://aflomaxbuy.com/video/8b84ea0113199347ecccb9c49b8b4362 รายละเอียดเพิ่มติม hosttropical
3月 16, 2024 @ 02:42:48
https://aflomaxbuy.com/video/5fca691e84bfdffbc4a7f94229f3c8eb รายละเอียดเพิ่มติม hosttropical
3月 16, 2024 @ 02:43:10
https://aflomaxbuy.com/video/ca1721c15fb8e5ff6e100320804cf75b รายละเอียดเพิ่มติม hosttropical
3月 16, 2024 @ 02:43:25
https://porn2p.com/video/294edd4a0fffe3a57756fb657a17dab1 รายละเอียดเพิ่มติม hosttropical
3月 16, 2024 @ 02:44:03
https://wuaer.com/video/59f0f122d02aca10aed74e4aa076c112 รายละเอียดเพิ่มติม hosttropical
3月 16, 2024 @ 02:44:20
https://aflomaxbuy.com/video/3336a580b6ab879c2fe7890509d49712 รายละเอียดเพิ่มติม hosttropical
3月 16, 2024 @ 02:46:15
https://wuaer.com/video/84957cb26c799e647aeb4b3336fe8447 รายละเอียดเพิ่มติม hosttropical
3月 16, 2024 @ 02:46:50
https://aflomaxbuy.com/video/71f6bac45e80901159b72a40480fa046 รายละเอียดเพิ่มติม hosttropical
3月 16, 2024 @ 02:49:15
https://porn2p.com/video/c8037d00f43ccabb9f47f8d5631f94fd รายละเอียดเพิ่มติม hosttropical
3月 16, 2024 @ 02:49:51
https://aflomaxbuy.com/video/9e8b0e9dce3a4cc41804a4fc783fffe2 รายละเอียดเพิ่มติม hosttropical
3月 16, 2024 @ 02:50:35
https://wuaer.com/video/f88d58fe26ad7ed76079ab4dd7b0420d รายละเอียดเพิ่มติม hosttropical
3月 16, 2024 @ 02:50:50
https://aflomaxbuy.com/video/dcd6befb10252beebbaba0650b950019 รายละเอียดเพิ่มติม hosttropical
3月 16, 2024 @ 02:52:05
https://aflomaxbuy.com/video/91e13226b6e9c5979ba48a292702a435 รายละเอียดเพิ่มติม hosttropical
3月 16, 2024 @ 02:52:36
https://aflomaxbuy.com/video/6592997746685fad6c3957558826f87f รายละเอียดเพิ่มติม hosttropical
3月 16, 2024 @ 02:52:59
https://aflomaxbuy.com/video/d05c92e860b6203ede90038ac0b42de7 รายละเอียดเพิ่มติม hosttropical
3月 16, 2024 @ 02:53:15
https://porn2p.com/video/69a130a9f494cf4d1dcd9ca73de2c669 รายละเอียดเพิ่มติม hosttropical
3月 16, 2024 @ 02:53:31
https://porn2p.com/video/97a1006031d6a3c4480f30136b0f1d8b รายละเอียดเพิ่มติม hosttropical
3月 16, 2024 @ 02:54:02
https://wuaer.com/video/70ff93bac3d89e79b7eaa457d4fb1606 รายละเอียดเพิ่มติม hosttropical
3月 16, 2024 @ 02:54:19
https://aflomaxbuy.com/video/21495b0c529859a465f34728d5dffe41 รายละเอียดเพิ่มติม hosttropical
3月 16, 2024 @ 02:55:32
https://aflomaxbuy.com/video/d6ffd0c6cd1857d3a66c2270c126101a รายละเอียดเพิ่มติม hosttropical
3月 16, 2024 @ 02:56:41
https://aflomaxbuy.com/video/5fca90509b0df693a787c2cbb7845a30 รายละเอียดเพิ่มติม hosttropical
3月 16, 2024 @ 02:58:17
https://porn2p.com/video/8232d3d80b60001ea975405a97c99236 รายละเอียดเพิ่มติม hosttropical
3月 16, 2024 @ 02:59:08
https://wuaer.com/video/84de7f3da19bb22b96de77dc060a49f7 รายละเอียดเพิ่มติม hosttropical
3月 16, 2024 @ 02:59:24
https://aflomaxbuy.com/video/a49a1e1a9d4a0d307ce3aadd2fba93ae รายละเอียดเพิ่มติม hosttropical
3月 16, 2024 @ 03:00:10
https://aflomaxbuy.com/video/e30f66e62e97186f989d12b20fbc1cb6 รายละเอียดเพิ่มติม hosttropical
3月 16, 2024 @ 03:02:02
https://aflomaxbuy.com/video/97d5ad3519f46678769560ceac98e994 รายละเอียดเพิ่มติม hosttropical
3月 16, 2024 @ 03:02:20
https://aflomaxbuy.com/video/6bc23978d13328bee9904a38462bb1fb รายละเอียดเพิ่มติม hosttropical
3月 16, 2024 @ 03:02:50
https://aflomaxbuy.com/video/d6fd8c2b0ac1e1f0346f9b368afa465a รายละเอียดเพิ่มติม hosttropical
3月 16, 2024 @ 03:03:15
https://porn2p.com/video/822d6332414b77c1a97f1a67af4603bf รายละเอียดเพิ่มติม hosttropical
3月 16, 2024 @ 03:03:57
https://wuaer.com/video/84c5833c175e9b3fba6cab768604428d รายละเอียดเพิ่มติม hosttropical
3月 16, 2024 @ 03:04:21
https://aflomaxbuy.com/video/dce547465e89735f9ebe8eb4e0fc0eb0 รายละเอียดเพิ่มติม hosttropical
3月 16, 2024 @ 03:04:53
https://aflomaxbuy.com/video/65a140c663fbf877aac90ec3c23d5236 รายละเอียดเพิ่มติม hosttropical
3月 16, 2024 @ 03:06:48
https://aflomaxbuy.com/video/659ca6f829512cc1b2d5988e25c95f8a รายละเอียดเพิ่มติม hosttropical
3月 16, 2024 @ 03:08:34
https://aflomaxbuy.com/video/aa7626d0d06176dd3a0b00f69b2b3ed9 รายละเอียดเพิ่มติม hosttropical
3月 16, 2024 @ 03:08:50
https://aflomaxbuy.com/video/333c62cbf8b2f13bec2584f7c74fc5d9 รายละเอียดเพิ่มติม hosttropical
3月 16, 2024 @ 03:09:07
https://aflomaxbuy.com/video/e955bc1036f7b24f14d15d49f7eacda0 รายละเอียดเพิ่มติม hosttropical
3月 16, 2024 @ 03:11:06
https://aflomaxbuy.com/video/2d5dc0bf13ff2fd1c50c28f98a034193 รายละเอียดเพิ่มติม hosttropical
3月 16, 2024 @ 03:11:49
https://aflomaxbuy.com/video/72028d56aa9d473c8cf8b3fb0658897f รายละเอียดเพิ่มติม hosttropical
3月 16, 2024 @ 03:12:05
https://aflomaxbuy.com/video/a4afb00b68e93017292b598b239c24ef รายละเอียดเพิ่มติม hosttropical
3月 16, 2024 @ 03:13:17
https://aflomaxbuy.com/video/dce4fb4b13dfb676f6b381b68c0ca03c รายละเอียดเพิ่มติม hosttropical
3月 16, 2024 @ 03:14:07
https://wuaer.com/video/9854d849331259f1136262374f4cd8d3 รายละเอียดเพิ่มติม hosttropical
3月 16, 2024 @ 03:14:30
https://wuaer.com/video/f90b5c694d32fee98c47b4cf8eb82438 รายละเอียดเพิ่มติม hosttropical
3月 16, 2024 @ 03:16:33
https://porn2p.com/video/ad838c76bd4ebe8e8cc500deb8193db9 รายละเอียดเพิ่มติม hosttropical
3月 16, 2024 @ 03:17:44
https://aflomaxbuy.com/video/b124995a76a8289741910eff7353d16c รายละเอียดเพิ่มติม hosttropical
3月 16, 2024 @ 03:18:16
https://aflomaxbuy.com/video/39a00194d9fb253bcccb13a86ed00292 รายละเอียดเพิ่มติม hosttropical
3月 16, 2024 @ 03:18:36
https://aflomaxbuy.com/video/ef8065858b3ee16f6229e9caa3e0c401 รายละเอียดเพิ่มติม hosttropical
3月 16, 2024 @ 03:20:15
https://aflomaxbuy.com/video/3341a75003c272a1e3ab339db17676c4 รายละเอียดเพิ่มติม hosttropical
3月 16, 2024 @ 03:21:02
https://aflomaxbuy.com/video/785c6fce38b62b0bf2629d96f55472fc รายละเอียดเพิ่มติม hosttropical
3月 16, 2024 @ 03:21:24
https://aflomaxbuy.com/video/aa80b3108b9832af7acb856009fb1a53 รายละเอียดเพิ่มติม hosttropical
3月 16, 2024 @ 03:21:40
https://porn2p.com/video/df80d7e6ec3d37ff276da940af4eeab5 รายละเอียดเพิ่มติม hosttropical
3月 16, 2024 @ 03:22:30
https://aflomaxbuy.com/video/e95b5d7810d1aeac2c20adcef5037a5f รายละเอียดเพิ่มติม hosttropical
3月 16, 2024 @ 03:23:23
https://aflomaxbuy.com/video/722321654fb87482737b60d0c72dfcd9 รายละเอียดเพิ่มติม hosttropical
3月 16, 2024 @ 03:24:17
https://wuaer.com/video/ac22c4ead3fcd099359045dce5957475 รายละเอียดเพิ่มติม hosttropical
3月 16, 2024 @ 03:25:30
https://porn2p.com/video/c879d339b9c9055a10ce1c1c36fd1d17 รายละเอียดเพิ่มติม hosttropical
3月 16, 2024 @ 03:26:42
https://wuaer.com/video/f94678fef9a5a867e0fa98f899437f7c รายละเอียดเพิ่มติม hosttropical
3月 16, 2024 @ 03:27:20
https://aflomaxbuy.com/video/400cf40a125ea952d8db9824eaa12b68 รายละเอียดเพิ่มติม hosttropical
3月 16, 2024 @ 03:27:50
https://aflomaxbuy.com/video/f64999e4f189f94a938798c8db1eea05 รายละเอียดเพิ่มติม hosttropical
3月 16, 2024 @ 03:29:04
https://aflomaxbuy.com/video/39a90260b68cfce46a7634877de7e124 รายละเอียดเพิ่มติม hosttropical
3月 16, 2024 @ 03:30:15
https://aflomaxbuy.com/video/b13a3dc3a9ffc1291c51f39c49d93533 รายละเอียดเพิ่มติม hosttropical
3月 16, 2024 @ 03:30:54
https://porn2p.com/video/f65328b6c923e370f6027824c7241b84 รายละเอียดเพิ่มติม hosttropical
3月 16, 2024 @ 03:31:12
https://aflomaxbuy.com/video/ef877254efeb85bd548eefe541efe5a2 รายละเอียดเพิ่มติม hosttropical
3月 16, 2024 @ 03:32:18
https://aflomaxbuy.com/video/aa7b733cfd10df6e31b9528c16fa8622 รายละเอียดเพิ่มติม hosttropical
3月 16, 2024 @ 03:32:42
https://aflomaxbuy.com/video/0adb0d16174f64fd3209e79b9bf39ccb รายละเอียดเพิ่มติม hosttropical
3月 16, 2024 @ 03:33:29
https://porn2p.com/video/c84911b3746219845ba6ead60c6e3033 รายละเอียดเพิ่มติม hosttropical
3月 16, 2024 @ 03:34:18
https://wuaer.com/video/f90de1b42fdf6d8fef07573bc48528e1 รายละเอียดเพิ่มติม hosttropical
3月 16, 2024 @ 03:35:23
https://aflomaxbuy.com/video/04f9b92ded2a6502bf62ff2c4ad8b32b รายละเอียดเพิ่มติม hosttropical
3月 16, 2024 @ 03:35:47
https://aflomaxbuy.com/video/a4ca2106eafc51648ef057d9363cabbe รายละเอียดเพิ่มติม hosttropical
3月 16, 2024 @ 03:36:22
https://aflomaxbuy.com/video/e3186429530c60305c9a46a5f3056178 รายละเอียดเพิ่มติม hosttropical
3月 16, 2024 @ 03:36:59
https://aflomaxbuy.com/video/40115b37432aa78939f098be622767a1 รายละเอียดเพิ่มติม hosttropical
3月 16, 2024 @ 03:38:04
https://aflomaxbuy.com/video/8580e354a0fed43bc8acc65f0c5a8c2f รายละเอียดเพิ่มติม hosttropical
3月 16, 2024 @ 03:38:39
https://porn2p.com/video/ade65b8875b96b4eef5dc5629ca8bb26 รายละเอียดเพิ่มติม hosttropical
3月 16, 2024 @ 03:39:42
https://aflomaxbuy.com/video/7e9c5ab69cd60ffc11059188ec9bdcb7 รายละเอียดเพิ่มติม hosttropical
3月 16, 2024 @ 03:40:20
https://wuaer.com/video/ac4e06b6038973d671dd2790d9d57574 รายละเอียดเพิ่มติม hosttropical
3月 16, 2024 @ 03:40:40
https://aflomaxbuy.com/video/b135480240c2893352a1df56dbdc21c5 รายละเอียดเพิ่มติม hosttropical
3月 16, 2024 @ 03:41:08
https://porn2p.com/video/f6862d6ef36a97a61e63998c58089fb4 รายละเอียดเพิ่มติม hosttropical
3月 16, 2024 @ 03:41:36
https://aflomaxbuy.com/video/ef8426a1991bb2993b0f35b3e85486e5 รายละเอียดเพิ่มติม hosttropical
3月 16, 2024 @ 03:41:57
https://aflomaxbuy.com/video/0adbbedb1849a360321143f86ab891ee รายละเอียดเพิ่มติม hosttropical
3月 16, 2024 @ 03:42:33
https://aflomaxbuy.com/video/33491eafd7390542281b456b02222599 รายละเอียดเพิ่มติม hosttropical
3月 16, 2024 @ 03:43:08
https://aflomaxbuy.com/video/e963ffa8bac0cc8d219c5fc5b313837c รายละเอียดเพิ่มติม hosttropical
3月 16, 2024 @ 03:43:49
https://aflomaxbuy.com/video/467135cd3e36f8a7f4a224434f4afa22 รายละเอียดเพิ่มติม hosttropical
3月 16, 2024 @ 03:44:29
https://aflomaxbuy.com/video/7e9c3a777ac5192d640856fb3f7d4be0 รายละเอียดเพิ่มติม hosttropical
3月 16, 2024 @ 03:44:55
https://aflomaxbuy.com/video/bda2555b117fd803248bb443f95eecc7 รายละเอียดเพิ่มติม hosttropical
3月 16, 2024 @ 03:45:58
https://aflomaxbuy.com/video/fc40330f349ba8b6f5b92644b8abbb6e รายละเอียดเพิ่มติม hosttropical
3月 16, 2024 @ 03:48:11
https://wuaer.com/video/f966b0ef1c69fdceaf3998d9b410fd12 รายละเอียดเพิ่มติม hosttropical
3月 16, 2024 @ 03:49:06
https://wuaer.com/video/3122c98b3c2ddb201f82a6c458aa3247 รายละเอียดเพิ่มติม hosttropical
3月 16, 2024 @ 03:49:26
https://aflomaxbuy.com/video/b776a6d5371e86877d2a0222c621dddb รายละเอียดเพิ่มติม hosttropical
3月 16, 2024 @ 03:50:18
https://aflomaxbuy.com/video/0ec693c2a463e78ca4d2361128f6a7d0 รายละเอียดเพิ่มติม hosttropical
3月 16, 2024 @ 03:50:50
https://porn2p.com/video/f65961d44dfa4d9431f1fb7d7f674654 รายละเอียดเพิ่มติม hosttropical
3月 16, 2024 @ 03:51:08
https://aflomaxbuy.com/video/b13a8d857084d7a1310fab52d87dcfb3 รายละเอียดเพิ่มติม hosttropical
3月 16, 2024 @ 03:51:46
https://aflomaxbuy.com/video/46668ba204ebb403d928e1f8c0b95f3d รายละเอียดเพิ่มติม hosttropical
3月 16, 2024 @ 03:52:27
https://aflomaxbuy.com/video/4d0f8e4d27e9b19a5a078cfeec1ff0b8 รายละเอียดเพิ่มติม hosttropical
3月 16, 2024 @ 03:54:12
https://aflomaxbuy.com/video/c3f7f68dd8811b9ac4e09acd3a169b86 รายละเอียดเพิ่มติม hosttropical
3月 16, 2024 @ 03:55:00
https://aflomaxbuy.com/video/786810191d9895f625c4632a2a1c9766 รายละเอียดเพิ่มติม hosttropical
3月 16, 2024 @ 03:56:00
https://aflomaxbuy.com/video/8b89b2d982215a0dbf38346c13b84692 รายละเอียดเพิ่มติม hosttropical
3月 16, 2024 @ 03:57:38
https://aflomaxbuy.com/video/05048939c166f55d739c613371bc63c1 รายละเอียดเพิ่มติม hosttropical
3月 16, 2024 @ 03:58:27
https://wuaer.com/video/4566954637f88d2e26237868909e986d รายละเอียดเพิ่มติม hosttropical
3月 16, 2024 @ 03:59:21
https://aflomaxbuy.com/video/bda07f0420e2c98a087e5efd2318f062 รายละเอียดเพิ่มติม hosttropical
3月 16, 2024 @ 04:00:31
https://wuaer.com/video/31007add4c9da1c58441f43d17b01263 รายละเอียดเพิ่มติม hosttropical
3月 16, 2024 @ 04:00:46
https://aflomaxbuy.com/video/401597d5fd8f69f37e362a286324ea1f รายละเอียดเพิ่มติม hosttropical
3月 16, 2024 @ 04:01:18
https://aflomaxbuy.com/video/4d0f3faf156c72b58ea613de6627bc43 รายละเอียดเพิ่มติม hosttropical
3月 16, 2024 @ 04:01:34
https://aflomaxbuy.com/video/0ec39b27b86b634e9ceb9dc315ae37ca รายละเอียดเพิ่มติม hosttropical
3月 16, 2024 @ 04:01:58
https://aflomaxbuy.com/video/531a6b9aef098c90c195a5ce54f6dd38 รายละเอียดเพิ่มติม hosttropical
3月 16, 2024 @ 04:03:12
https://aflomaxbuy.com/video/ca2062e104ba32eded26784ffb6efb7e รายละเอียดเพิ่มติม hosttropical
3月 16, 2024 @ 04:03:59
https://aflomaxbuy.com/video/8b8738ae37be8c2a01ecf35697031308 รายละเอียดเพิ่มติม hosttropical
3月 16, 2024 @ 04:04:14
https://porn2p.com/video/51c4df0d5e723091cf46cfbe45113b3f รายละเอียดเพิ่มติม hosttropical
3月 16, 2024 @ 04:05:11
https://aflomaxbuy.com/video/91fa8ca0dc5cbffef1dbb712330e3767 รายละเอียดเพิ่มติม hosttropical
3月 16, 2024 @ 04:06:58
https://aflomaxbuy.com/video/0ae470bf4bfdea85c6f767cbab279a65 รายละเอียดเพิ่มติม hosttropical
3月 16, 2024 @ 04:07:44
https://wuaer.com/video/59f2500a602f1e61ab896d93ad3c4e9a รายละเอียดเพิ่มติม hosttropical
3月 16, 2024 @ 04:08:47
https://aflomaxbuy.com/video/1b99b7875ffd7031c5f4b265004689b5 รายละเอียดเพิ่มติม hosttropical
3月 16, 2024 @ 04:09:09
https://aflomaxbuy.com/video/c3dfec250e5950639be9ae9ec343b2fe รายละเอียดเพิ่มติม hosttropical
3月 16, 2024 @ 04:10:08
https://aflomaxbuy.com/video/bda5823a4e75470f100a6a6fb4d142b7 รายละเอียดเพิ่มติม hosttropical
3月 16, 2024 @ 04:10:27
https://wuaer.com/video/45388d1d990561905abf2004a57bce92 รายละเอียดเพิ่มติม hosttropical
3月 16, 2024 @ 04:10:59
https://aflomaxbuy.com/video/597a9ef9b5bbe3be236f10d6d88625f2 รายละเอียดเพิ่มติม hosttropical
3月 16, 2024 @ 04:11:14
https://aflomaxbuy.com/video/5314e24b74de1808891a7f59161fec3e รายละเอียดเพิ่มติม hosttropical
3月 16, 2024 @ 04:11:30
https://aflomaxbuy.com/video/1568738fb3519bd3c275165a05dfffc6 รายละเอียดเพิ่มติม hosttropical
3月 16, 2024 @ 04:12:47
https://aflomaxbuy.com/video/d07114c49b96e77a2077ebde27e74fb0 รายละเอียดเพิ่มติม hosttropical
3月 16, 2024 @ 04:13:43
https://porn2p.com/video/69c16ca770dac9ea22a7c0c811ff403e รายละเอียดเพิ่มติม hosttropical
3月 16, 2024 @ 04:14:34
https://aflomaxbuy.com/video/97dffba6643a5da92978a3f4748f9e89 รายละเอียดเพิ่มติม hosttropical
3月 16, 2024 @ 04:16:30
https://aflomaxbuy.com/video/0ed1835173df81c6e2f10f9e45938510 รายละเอียดเพิ่มติม hosttropical
3月 16, 2024 @ 04:16:57
https://wuaer.com/video/710cc991d2e02ba05ca9e7fbac975df7 รายละเอียดเพิ่มติม hosttropical
3月 16, 2024 @ 04:17:32
https://aflomaxbuy.com/video/2150d1adfb83c89f17563602be8018d7 รายละเอียดเพิ่มติม hosttropical
3月 16, 2024 @ 04:19:12
https://aflomaxbuy.com/video/b13b85ccbaa8a6fe29b3f1ae5211c724 รายละเอียดเพิ่มติม hosttropical
3月 16, 2024 @ 04:19:49
https://aflomaxbuy.com/video/4d1490b6f20066950e90c13b71123336 รายละเอียดเพิ่มติม hosttropical
3月 16, 2024 @ 04:20:19
https://porn2p.com/video/129e8bf1e448de43d1af4df2634c18a7 รายละเอียดเพิ่มติม hosttropical
3月 16, 2024 @ 04:21:12
https://aflomaxbuy.com/video/0507efb901f4232d58b7f857d7eeb503 รายละเอียดเพิ่มติม hosttropical
3月 16, 2024 @ 04:21:40
https://aflomaxbuy.com/video/4019e0e03444edc14070dce831922b31 รายละเอียดเพิ่มติม hosttropical
3月 16, 2024 @ 04:22:25
https://aflomaxbuy.com/video/7ea67d49dfcb1aea7f60297dd3ac833f รายละเอียดเพิ่มติม hosttropical
3月 16, 2024 @ 04:23:02
https://aflomaxbuy.com/video/8b92bcc684b8ccbd742eb932adfd7a0c รายละเอียดเพิ่มติม hosttropical
3月 16, 2024 @ 04:23:38
https://aflomaxbuy.com/video/9e9ff872fb9275c0fd119a77d0c3e512 รายละเอียดเพิ่มติม hosttropical
3月 16, 2024 @ 04:24:01
https://aflomaxbuy.com/video/fc5b1313fbe0ab3663235d8b147d3fdb รายละเอียดเพิ่มติม hosttropical
3月 16, 2024 @ 04:25:42
https://aflomaxbuy.com/video/157db4f6cc2fac3e33cba671be71812e รายละเอียดเพิ่มติม hosttropical
3月 16, 2024 @ 04:26:29
https://wuaer.com/video/31832713b8f037b69decae33d89cac04 รายละเอียดเพิ่มติม hosttropical
3月 16, 2024 @ 04:26:59
https://aflomaxbuy.com/video/0ed481ffbb5f29e8b68693e08b6c03e1 รายละเอียดเพิ่มติม hosttropical
3月 16, 2024 @ 04:28:42
https://porn2p.com/video/f6b37262511dd4ad4ad06a63a96933e9 รายละเอียดเพิ่มติม hosttropical
3月 16, 2024 @ 04:29:02
https://aflomaxbuy.com/video/ca22e87a2168229816daea5b44addf43 รายละเอียดเพิ่มติม hosttropical
3月 16, 2024 @ 04:29:20
https://aflomaxbuy.com/video/b7855ea389da39a5e21a9f618cf922b0 รายละเอียดเพิ่มติม hosttropical
3月 16, 2024 @ 04:29:58
https://porn2p.com/video/51d1ee13b3517d69456b40175976c7c6 รายละเอียดเพิ่มติม hosttropical
3月 16, 2024 @ 04:30:35
https://aflomaxbuy.com/video/f65c1f644d7ffe56cdc5307d9412f1fd รายละเอียดเพิ่มติม hosttropical
3月 16, 2024 @ 04:31:26
https://aflomaxbuy.com/video/0aebf3166252b48adced707881fc6ea3 รายละเอียดเพิ่มติม hosttropical
3月 16, 2024 @ 04:31:42
https://aflomaxbuy.com/video/46738933e05d47bb16c7c67f248b0d08 รายละเอียดเพิ่มติม hosttropical
3月 16, 2024 @ 04:32:33
https://wuaer.com/video/5a241f5e0d1cdc22f8ac671ab04ad741 รายละเอียดเพิ่มติม hosttropical
3月 16, 2024 @ 04:32:54
https://aflomaxbuy.com/video/91fca8162ef4919ff989c8fa7839fc32 รายละเอียดเพิ่มติม hosttropical
3月 16, 2024 @ 04:34:32
https://porn2p.com/video/13066919f4cc34136b382165a60c3b77 รายละเอียดเพิ่มติม hosttropical
3月 16, 2024 @ 04:35:21
https://aflomaxbuy.com/video/1b9df38568de6a03d47d17319857f890 รายละเอียดเพิ่มติม hosttropical
3月 16, 2024 @ 04:35:49
https://wuaer.com/video/45c9f815ee80270e19313858901017b7 รายละเอียดเพิ่มติม hosttropical
3月 16, 2024 @ 04:36:46
https://aflomaxbuy.com/video/158143396d7aa99254f27a52d75833bd รายละเอียดเพิ่มติม hosttropical
3月 16, 2024 @ 04:38:20
https://aflomaxbuy.com/video/d08b97eb16747ae4ec3598bd70ae4fb8 รายละเอียดเพิ่มติม hosttropical
3月 16, 2024 @ 04:39:38
https://aflomaxbuy.com/video/bda77de6d48f3590a499ca06ddd710fb รายละเอียดเพิ่มติม hosttropical
3月 16, 2024 @ 04:40:34
https://aflomaxbuy.com/video/fc55d55e33f44a76c89b558c3e56ea40 รายละเอียดเพิ่มติม hosttropical
3月 16, 2024 @ 04:40:54
https://aflomaxbuy.com/video/8ba4a360763b37984f6fb7476ff414f3 รายละเอียดเพิ่มติม hosttropical
3月 16, 2024 @ 04:41:26
https://aflomaxbuy.com/video/0ed2cf691ed4c614ebc8ee520106deb1 รายละเอียดเพิ่มติม hosttropical
3月 16, 2024 @ 04:41:59
https://aflomaxbuy.com/video/92092086d107209f8d173bfb047cab28 รายละเอียดเพิ่มติม hosttropical
3月 16, 2024 @ 04:42:28
https://aflomaxbuy.com/video/ca36df5c6c00af9429aa078f690f362e รายละเอียดเพิ่มติม hosttropical
3月 16, 2024 @ 04:44:45
https://aflomaxbuy.com/video/2152975a254f7bd53c5a2cd13610f384 รายละเอียดเพิ่มติม hosttropical
3月 16, 2024 @ 04:45:31
https://wuaer.com/video/5a4fe9ae864a99876338b6ccd4120975 รายละเอียดเพิ่มติม hosttropical
3月 16, 2024 @ 04:46:02
https://aflomaxbuy.com/video/1ba1ad99178bd4edbd1716a2f31b9175 รายละเอียดเพิ่มติม hosttropical
3月 16, 2024 @ 04:47:44
https://aflomaxbuy.com/video/d70984447183b515065b14ee1054768e รายละเอียดเพิ่มติม hosttropical
3月 16, 2024 @ 04:48:14
https://aflomaxbuy.com/video/5fdd5fe083a31041a2b36d5d5ecb61e0 รายละเอียดเพิ่มติม hosttropical
3月 16, 2024 @ 04:49:00
https://porn2p.com/video/823ed8be7c278a2917c6b0b39018c73d รายละเอียดเพิ่มติม hosttropical
3月 16, 2024 @ 04:49:44
https://aflomaxbuy.com/video/c40a10bf2c91c9d3b1c4780e56c0c7cd รายละเอียดเพิ่มติม hosttropical
3月 16, 2024 @ 04:50:23
https://aflomaxbuy.com/video/9200f0055be013cac810ebd425a12fcd รายละเอียดเพิ่มติม hosttropical
3月 16, 2024 @ 04:51:21
https://aflomaxbuy.com/video/97e731f3ebc5c469d90839733dade71d รายละเอียดเพิ่มติม hosttropical
3月 16, 2024 @ 04:51:47
https://wuaer.com/video/84f14b295d5f56a9a28e09a97071bc09 รายละเอียดเพิ่มติม hosttropical
3月 16, 2024 @ 04:52:04
https://aflomaxbuy.com/video/d0910c74baa19daeb92fdcd99622f371 รายละเอียดเพิ่มติม hosttropical
3月 16, 2024 @ 04:54:32
https://aflomaxbuy.com/video/27468f36958c0acdd6fb637fad05e02d รายละเอียดเพิ่มติม hosttropical
3月 16, 2024 @ 04:55:50
https://aflomaxbuy.com/video/215c570918c6cd00d1fe8a97aaabcb40 รายละเอียดเพิ่มติม hosttropical
3月 16, 2024 @ 04:57:04
https://aflomaxbuy.com/video/dce814eff74cd979a4ac536fda254fdb รายละเอียดเพิ่มติม hosttropical
3月 16, 2024 @ 04:58:04
https://aflomaxbuy.com/video/65ac6003bbc06d1a477db31de7883e41 รายละเอียดเพิ่มติม hosttropical
3月 16, 2024 @ 04:59:12
https://wuaer.com/video/5a2472f9f5a9100a443a9653a7f05ca6 รายละเอียดเพิ่มติม hosttropical
3月 16, 2024 @ 04:59:32
https://aflomaxbuy.com/video/ca362d1bcc6872c2356266a71a1bc650 รายละเอียดเพิ่มติม hosttropical
3月 16, 2024 @ 05:00:06
https://aflomaxbuy.com/video/97e3b908c34e02dedfa3d8aad27b43cf รายละเอียดเพิ่มติม hosttropical
3月 16, 2024 @ 05:00:26
https://aflomaxbuy.com/video/9ea7d74ad9300ec47fb0ee7e43199429 รายละเอียดเพิ่มติม hosttropical
3月 16, 2024 @ 05:00:49
https://wuaer.com/video/98996c89ea552d083c6020a8570cf928 รายละเอียดเพิ่มติม hosttropical
3月 16, 2024 @ 05:01:20
https://aflomaxbuy.com/video/d70ec4eed98093b708ef28dacf3edf83 รายละเอียดเพิ่มติม hosttropical
3月 16, 2024 @ 05:02:09
https://aflomaxbuy.com/video/597fe53548c04579e52c83be69455a58 รายละเอียดเพิ่มติม hosttropical
3月 16, 2024 @ 05:04:04
https://aflomaxbuy.com/video/2d5f1b9e993ace388e4e0c9e805c6c57 รายละเอียดเพิ่มติม hosttropical
3月 16, 2024 @ 05:04:41
https://porn2p.com/video/8258adf1a7f09ea674659d3060051848 รายละเอียดเพิ่มติม hosttropical
3月 16, 2024 @ 05:05:08
https://aflomaxbuy.com/video/2755e5b8360a88c4988b7a55ffe882f9 รายละเอียดเพิ่มติม hosttropical
3月 16, 2024 @ 05:06:17
https://aflomaxbuy.com/video/65b97ff2126098553334da09b2d47851 รายละเอียดเพิ่มติม hosttropical
3月 16, 2024 @ 05:06:33
https://aflomaxbuy.com/video/ca38001b1215c06ad17e2c8fe39eb583 รายละเอียดเพิ่มติม hosttropical
3月 16, 2024 @ 05:07:43
https://porn2p.com/video/523dbecdd4d69db3416cdabb59a56b72 รายละเอียดเพิ่มติม hosttropical
3月 16, 2024 @ 05:09:18
https://aflomaxbuy.com/video/9ea3dab8648b7e1a51d767bd8d0dc650 รายละเอียดเพิ่มติม hosttropical
3月 16, 2024 @ 05:09:33
https://aflomaxbuy.com/video/d08caa0df016685c2a1657e51cede80a รายละเอียดเพิ่มติม hosttropical
3月 16, 2024 @ 05:10:01
https://aflomaxbuy.com/video/aa8da36a584e6af4dfd1dcba57f55c38 รายละเอียดเพิ่มติม hosttropical
3月 16, 2024 @ 05:10:24
https://wuaer.com/video/5ac158990bf35010c79e4451763d1bc2 รายละเอียดเพิ่มติม hosttropical
3月 16, 2024 @ 05:10:39
https://porn2p.com/video/6a326f00f37d44b8aaf1ba4f681999ec รายละเอียดเพิ่มติม hosttropical
3月 16, 2024 @ 05:11:32
https://aflomaxbuy.com/video/2158e9de7d9e692d64dbab250ba1e59f รายละเอียดเพิ่มติม hosttropical
3月 16, 2024 @ 05:12:35
https://aflomaxbuy.com/video/5fdf71c9ce537e8f8a7ab5c6c12e5545 รายละเอียดเพิ่มติม hosttropical
3月 16, 2024 @ 05:13:23
https://wuaer.com/video/98efe5267b10f7df844bb53e3286c4f6 รายละเอียดเพิ่มติม hosttropical
3月 16, 2024 @ 05:14:48
https://aflomaxbuy.com/video/2d82b0cea169e484ce217ca5e6713c0a รายละเอียดเพิ่มติม hosttropical
3月 16, 2024 @ 05:15:30
https://aflomaxbuy.com/video/6bdb10d719ffcafc22c447cf5f27236e รายละเอียดเพิ่มติม hosttropical
3月 16, 2024 @ 05:16:16
https://aflomaxbuy.com/video/d09633305b50c8d03d9c497245088f93 รายละเอียดเพิ่มติม hosttropical
3月 16, 2024 @ 05:17:15
https://porn2p.com/video/6a7ee3a19906fe6abf421d149574c843 รายละเอียดเพิ่มติม hosttropical
3月 16, 2024 @ 05:17:53
https://aflomaxbuy.com/video/5987a62e41dbc0d733bddcb837d0717b รายละเอียดเพิ่มติม hosttropical
3月 16, 2024 @ 05:19:05
https://aflomaxbuy.com/video/a4d1535bff8134551601a36b48838442 รายละเอียดเพิ่มติม hosttropical
3月 16, 2024 @ 05:19:38
https://wuaer.com/video/85291befff39fa6a634082497b2f7232 รายละเอียดเพิ่มติม hosttropical
3月 16, 2024 @ 05:20:57
https://porn2p.com/video/82523f3b7fb9e57ec8a730db5214d00f รายละเอียดเพิ่มติม hosttropical
3月 16, 2024 @ 05:21:54
https://aflomaxbuy.com/video/274a5dd9a2a6ccbd46d3bdc4679fe089 รายละเอียดเพิ่มติม hosttropical
3月 16, 2024 @ 05:22:41
https://aflomaxbuy.com/video/65b59bc598e4bf526123c77ecd897e73 รายละเอียดเพิ่มติม hosttropical
3月 16, 2024 @ 05:22:58
https://wuaer.com/video/ac98303263827fbc0af68923225b8af6 รายละเอียดเพิ่มติม hosttropical
3月 16, 2024 @ 05:24:02
https://aflomaxbuy.com/video/33552bc0fc74ea1e06d04006665cdffa รายละเอียดเพิ่มติม hosttropical
3月 16, 2024 @ 05:24:44
https://aflomaxbuy.com/video/723339e3c3f8045b651f3c50c233f497 รายละเอียดเพิ่มติม hosttropical
3月 16, 2024 @ 05:25:11
https://porn2p.com/video/adf1a0f3765c8abe7341d70c17d2884d รายละเอียดเพิ่มติม hosttropical
3月 16, 2024 @ 05:26:01
https://aflomaxbuy.com/video/d7134fc89c4a34f4ba1508ac18da1d0f รายละเอียดเพิ่มติม hosttropical
3月 16, 2024 @ 05:26:50
https://aflomaxbuy.com/video/5fea62df4a654e05543128d082806082 รายละเอียดเพิ่มติม hosttropical
3月 16, 2024 @ 05:28:23
https://aflomaxbuy.com/video/b142fa557545c3fdd8fe15c17dd209b1 รายละเอียดเพิ่มติม hosttropical
3月 16, 2024 @ 05:29:04
https://aflomaxbuy.com/video/9eb0ad25183e34259fdd53d8c14acc4d รายละเอียดเพิ่มติม hosttropical
3月 16, 2024 @ 05:29:24
https://aflomaxbuy.com/video/e98818855e81b5154bf86a0ec8d82183 รายละเอียดเพิ่มติม hosttropical
3月 16, 2024 @ 05:30:00
https://aflomaxbuy.com/video/dcea21498db327b7095c8430f1c7a921 รายละเอียดเพิ่มติม hosttropical
3月 16, 2024 @ 05:31:06
https://porn2p.com/video/97e48456e2467bbe072bbb213c2f4189 รายละเอียดเพิ่มติม hosttropical
3月 16, 2024 @ 05:31:56
https://aflomaxbuy.com/video/2d6beee1ca12fe330a424a8bbe4dd356 รายละเอียดเพิ่มติม hosttropical
3月 16, 2024 @ 05:32:17
https://wuaer.com/video/f9b4e4ad5f669a18bfc80fbd0769d69d รายละเอียดเพิ่มติม hosttropical
3月 16, 2024 @ 05:32:34
https://aflomaxbuy.com/video/275716004837cb6e461df3d740406bdd รายละเอียดเพิ่มติม hosttropical
3月 16, 2024 @ 05:32:58
https://aflomaxbuy.com/video/6bd6caebef3b073ffe2e4f0203619306 รายละเอียดเพิ่มติม hosttropical
3月 16, 2024 @ 05:33:53
https://aflomaxbuy.com/video/39b653d47c60dc0dd4a0535f88731d4d รายละเอียดเพิ่มติม hosttropical
3月 16, 2024 @ 05:35:40
https://aflomaxbuy.com/video/dcf35e6c9ee0da4a9aac84a8a10469f3 รายละเอียดเพิ่มติม hosttropical
3月 16, 2024 @ 05:36:10
https://porn2p.com/video/9805ebabee43d98d72215d6f6098c7b9 รายละเอียดเพิ่มติม hosttropical
3月 16, 2024 @ 05:38:01
https://aflomaxbuy.com/video/b78b0c5adb8071cacac8215f81483a23 รายละเอียดเพิ่มติม hosttropical
3月 16, 2024 @ 05:38:27
https://aflomaxbuy.com/video/a4d619995dbce43d882736d8444a431e รายละเอียดเพิ่มติม hosttropical
3月 16, 2024 @ 05:38:44
https://wuaer.com/video/98f325e1297f2355012e25f38fad9736 รายละเอียดเพิ่มติม hosttropical
3月 16, 2024 @ 05:39:51
https://wuaer.com/video/ac59d0b55a0a744edc5df16cf9603b0a รายละเอียดเพิ่มติม hosttropical
3月 16, 2024 @ 05:40:11
https://aflomaxbuy.com/video/e31bf90a7b4d35bed60c88f6f0adcaea รายละเอียดเพิ่มติม hosttropical
3月 16, 2024 @ 05:41:09
https://aflomaxbuy.com/video/050f179cc41ea6c4f7ec72c2537ac59e รายละเอียดเพิ่มติม hosttropical
3月 16, 2024 @ 05:41:39
https://aflomaxbuy.com/video/2d8c63fd3ded6b99d345508bdb64bf4e รายละเอียดเพิ่มติม hosttropical
3月 16, 2024 @ 05:41:58
https://aflomaxbuy.com/video/334e594a597c710f06e7c52145e8c74d รายละเอียดเพิ่มติม hosttropical
3月 16, 2024 @ 05:42:45
https://aflomaxbuy.com/video/7eac85d16ad4915aeda2e0083bf76127 รายละเอียดเพิ่มติม hosttropical
3月 16, 2024 @ 05:43:01
https://aflomaxbuy.com/video/72310da816821728140dd8b9ae1dee18 รายละเอียดเพิ่มติม hosttropical
3月 16, 2024 @ 05:45:45
https://aflomaxbuy.com/video/bde20ff46c37be6ce237c229abb10383 รายละเอียดเพิ่มติม hosttropical
3月 16, 2024 @ 05:46:04
https://aflomaxbuy.com/video/aaae0dd5688cb5f50e8c4d76bb773fe5 รายละเอียดเพิ่มติม hosttropical
3月 16, 2024 @ 05:46:25
https://wuaer.com/video/accbbab9785af397fd8650868476c8a8 รายละเอียดเพิ่มติม hosttropical
3月 16, 2024 @ 05:48:24
https://aflomaxbuy.com/video/0af1aa05f4eaabf9e020e7335a9af742 รายละเอียดเพิ่มติม hosttropical
3月 16, 2024 @ 05:49:07
https://aflomaxbuy.com/video/e987b740547b36b6f4a6f88fa85ec664 รายละเอียดเพิ่มติม hosttropical
3月 16, 2024 @ 05:49:53
https://aflomaxbuy.com/video/4673a52869dc10611cf1b17d18d63f14 รายละเอียดเพิ่มติม hosttropical
3月 16, 2024 @ 05:50:17
https://porn2p.com/video/c884baff0cf54db5e17fff2b204dab15 รายละเอียดเพิ่มติม hosttropical
3月 16, 2024 @ 05:51:04
https://aflomaxbuy.com/video/39b341e4422899c2815f0742f8caed5e รายละเอียดเพิ่มติม hosttropical
3月 16, 2024 @ 05:51:59
https://aflomaxbuy.com/video/78691c5a41b5dc1296cbffb1c2a72adf รายละเอียดเพิ่มติม hosttropical
3月 16, 2024 @ 05:52:20
https://aflomaxbuy.com/video/e98f476e6313c4647efcd2c92c40f1fe รายละเอียดเพิ่มติม hosttropical
3月 16, 2024 @ 05:52:42
https://aflomaxbuy.com/video/723699b93d6ba10b44673246a1b6b650 รายละเอียดเพิ่มติม hosttropical
3月 16, 2024 @ 05:53:08
https://porn2p.com/video/c8ad630de50c4143ecd579efb573977d รายละเอียดเพิ่มติม hosttropical
3月 16, 2024 @ 05:53:41
https://aflomaxbuy.com/video/d715fd943df6d34c77a483c3af4e42c1 รายละเอียดเพิ่มติม hosttropical
3月 16, 2024 @ 05:54:13
https://porn2p.com/video/f6c56f6d15a0ee280a54f120bc1da968 รายละเอียดเพิ่มติม hosttropical
3月 16, 2024 @ 05:54:36
https://porn2p.com/video/829db14bee049f661402ff61dd0cccab รายละเอียดเพิ่มติม hosttropical
3月 16, 2024 @ 05:55:28
https://wuaer.com/video/f9befdd5bb74f19869a75f6ef4e47dd5 รายละเอียดเพิ่มติม hosttropical
3月 16, 2024 @ 05:57:20
https://wuaer.com/video/854844b8c0162d1f01816a206b20a112 รายละเอียดเพิ่มติม hosttropical
3月 16, 2024 @ 05:57:43
https://aflomaxbuy.com/video/a4dceace53066f1691136d3c31d7e8db รายละเอียดเพิ่มติม hosttropical
3月 16, 2024 @ 05:58:14
https://aflomaxbuy.com/video/39be7a7747df3b6aa5da0c9a3b92deda รายละเอียดเพิ่มติม hosttropical
3月 16, 2024 @ 05:58:58
https://aflomaxbuy.com/video/275eced7c0a1f19b175f2b82a5d45938 รายละเอียดเพิ่มติม hosttropical
3月 16, 2024 @ 06:00:36
https://aflomaxbuy.com/video/e337aa38179698fbbfd59a12a29881d5 รายละเอียดเพิ่มติม hosttropical
3月 16, 2024 @ 06:01:09
https://porn2p.com/video/ae09f9d15e629b7ae3ab7bd6c721ef0f รายละเอียดเพิ่มติม hosttropical
3月 16, 2024 @ 06:01:30
https://aflomaxbuy.com/video/ef9235538f57ec302edaea9099446b3a รายละเอียดเพิ่มติม hosttropical
3月 16, 2024 @ 06:01:45
https://aflomaxbuy.com/video/787a8a4b4507fdc6b502421186ae46d5 รายละเอียดเพิ่มติม hosttropical
3月 16, 2024 @ 06:02:22
https://aflomaxbuy.com/video/39ccbe987d62b1f793548f205dc8fc6c รายละเอียดเพิ่มติม hosttropical
3月 16, 2024 @ 06:03:01
https://aflomaxbuy.com/video/787f3149013f46209a6ebf0ea2de6b4a รายละเอียดเพิ่มติม hosttropical
3月 16, 2024 @ 06:03:24
https://porn2p.com/video/98777560a6cd7f9b1cb93b04cf6e20d6 รายละเอียดเพิ่มติม hosttropical
3月 16, 2024 @ 06:03:48
https://aflomaxbuy.com/video/b7996da683b8429fc975c0cebf3a73fa รายละเอียดเพิ่มติม hosttropical
3月 16, 2024 @ 06:04:38
https://aflomaxbuy.com/video/051bdf379c139a4a5e011228188ee2ef รายละเอียดเพิ่มติม hosttropical
3月 16, 2024 @ 06:07:26
https://aflomaxbuy.com/video/402f90a04cc415f1355cc7611081cab3 รายละเอียดเพิ่มติม hosttropical
3月 16, 2024 @ 06:07:54
https://aflomaxbuy.com/video/aab1442e486ace8c77cc790a2e50de59 รายละเอียดเพิ่มติม hosttropical
3月 16, 2024 @ 06:10:41
https://aflomaxbuy.com/video/7ebb7828ef1e4ef7fa742cbc3c929d30 รายละเอียดเพิ่มติม hosttropical
3月 16, 2024 @ 06:10:59
https://aflomaxbuy.com/video/f66ddee7c40e423b214cf90d6c843b2b รายละเอียดเพิ่มติม hosttropical
3月 16, 2024 @ 06:11:15
https://aflomaxbuy.com/video/052235ade2d0ed50f0ce9013441a6b12 รายละเอียดเพิ่มติม hosttropical
3月 16, 2024 @ 06:11:34
https://porn2p.com/video/f6d46cc54e27c60c495e1be007dc1598 รายละเอียดเพิ่มติม hosttropical
3月 16, 2024 @ 06:11:57
https://aflomaxbuy.com/video/7ebc3ca6aa2ded97f84d459d5802d3c3 รายละเอียดเพิ่มติม hosttropical
3月 16, 2024 @ 06:12:14
https://porn2p.com/video/adf93e9aaef7bed5a94fcfa76efd8e49 รายละเอียดเพิ่มติม hosttropical
3月 16, 2024 @ 06:12:41
https://aflomaxbuy.com/video/403a24dcd5a6679ee03f14530b6b67bd รายละเอียดเพิ่มติม hosttropical
3月 16, 2024 @ 06:12:56
https://aflomaxbuy.com/video/bde2d178635169e2067d0302c4de6e71 รายละเอียดเพิ่มติม hosttropical
3月 16, 2024 @ 06:14:00
https://aflomaxbuy.com/video/0af704d48f18e5a3eaa675afe4b6ce3d รายละเอียดเพิ่มติม hosttropical
3月 16, 2024 @ 06:14:54
https://aflomaxbuy.com/video/bde921768fa573c062c45ef7bacc90cb รายละเอียดเพิ่มติม hosttropical
3月 16, 2024 @ 06:15:42
https://wuaer.com/video/acd0027bfe43885fabb4b917ae9aeb3e รายละเอียดเพิ่มติม hosttropical
3月 16, 2024 @ 06:16:52
https://aflomaxbuy.com/video/4673eefdb82164798e9fa37b00c19bf2 รายละเอียดเพิ่มติม hosttropical
3月 16, 2024 @ 06:17:15
https://aflomaxbuy.com/video/335ccc326eb4ce3fad895d61e832c944 รายละเอียดเพิ่มติม hosttropical
3月 16, 2024 @ 06:17:36
https://aflomaxbuy.com/video/723e882098b08a93e2192510b7f5cc33 รายละเอียดเพิ่มติม hosttropical
3月 16, 2024 @ 06:18:14
https://aflomaxbuy.com/video/b14602a9033f9d3e3fd1f67e956bf258 รายละเอียดเพิ่มติม hosttropical
3月 16, 2024 @ 06:20:02
https://aflomaxbuy.com/video/859909ab5a18b1a3d9bc4ae730dc73ba รายละเอียดเพิ่มติม hosttropical
3月 16, 2024 @ 06:20:20
https://aflomaxbuy.com/video/fc72af18629d629be098a81123cc794c รายละเอียดเพิ่มติม hosttropical
3月 16, 2024 @ 06:21:08
https://aflomaxbuy.com/video/ef9d27bc49a18e2ea3086ba9e10e86a0 รายละเอียดเพิ่มติม hosttropical
3月 16, 2024 @ 06:21:26
https://porn2p.com/video/e01693ff111a10b481b0ce287fcc6e99 รายละเอียดเพิ่มติม hosttropical
3月 16, 2024 @ 06:21:50
https://aflomaxbuy.com/video/859b2aaf7c36f9c6e052735dadef856b รายละเอียดเพิ่มติม hosttropical
3月 16, 2024 @ 06:22:11
https://aflomaxbuy.com/video/c41f2cb604c523ad191fc5dcd6872369 รายละเอียดเพิ่มติม hosttropical
3月 16, 2024 @ 06:22:49
https://aflomaxbuy.com/video/467ebbd3515185fabbde02d69b2390ac รายละเอียดเพิ่มติม hosttropical
3月 16, 2024 @ 06:23:52
https://aflomaxbuy.com/video/0ed83577e99b4215a88a993f30bd5325 รายละเอียดเพิ่มติม hosttropical
3月 16, 2024 @ 06:24:48
https://aflomaxbuy.com/video/c43b69ffc23e975d435c75b75fb3f024 รายละเอียดเพิ่มติม hosttropical
3月 16, 2024 @ 06:25:08
https://wuaer.com/video/f9c19fb7cd8849cfb626d46bed5796a5 รายละเอียดเพิ่มติม hosttropical
3月 16, 2024 @ 06:26:42
https://aflomaxbuy.com/video/39bf78e0b4c3e8837c1d10db28fad015 รายละเอียดเพิ่มติม hosttropical
3月 16, 2024 @ 06:27:04
https://aflomaxbuy.com/video/787d3b25b135e1313262d750c829bbfa รายละเอียดเพิ่มติม hosttropical
3月 16, 2024 @ 06:28:25
https://aflomaxbuy.com/video/b79b81317a6804912f931823fb9e803f รายละเอียดเพิ่มติม hosttropical
3月 16, 2024 @ 06:29:06
https://aflomaxbuy.com/video/8bb5f866e3e9b6922ebb89e879b6a1ed รายละเอียดเพิ่มติม hosttropical
3月 16, 2024 @ 06:29:29
https://aflomaxbuy.com/video/ef942c2545892f969e7b01067e5de87a รายละเอียดเพิ่มติม hosttropical
3月 16, 2024 @ 06:29:48
https://porn2p.com/video/133090bd5d78525215018b32dc93b28f รายละเอียดเพิ่มติม hosttropical
3月 16, 2024 @ 06:30:34
https://porn2p.com/video/dfde32fec9ba7f36267a821720cc2b3d รายละเอียดเพิ่มติม hosttropical
3月 16, 2024 @ 06:30:51
https://wuaer.com/video/45f59b9e26d75afcbe1dfa7b63592ce3 รายละเอียดเพิ่มติม hosttropical
3月 16, 2024 @ 06:31:17
https://aflomaxbuy.com/video/0ee24553e12d87de413685d20a0c52a1 รายละเอียดเพิ่มติม hosttropical
3月 16, 2024 @ 06:31:33
https://porn2p.com/video/f71959ed5ceade2a5f48b954889b69be รายละเอียดเพิ่มติม hosttropical
3月 16, 2024 @ 06:32:42
https://aflomaxbuy.com/video/4d387773db86d401eaac8a271277fdd2 รายละเอียดเพิ่มติม hosttropical
3月 16, 2024 @ 06:33:28
https://aflomaxbuy.com/video/158c4ad46dcc85889683a1dcf730ec9f รายละเอียดเพิ่มติม hosttropical
3月 16, 2024 @ 06:34:34
https://aflomaxbuy.com/video/0521aa1b241847845b800310a09b0cd6 รายละเอียดเพิ่มติม hosttropical
3月 16, 2024 @ 06:35:50
https://aflomaxbuy.com/video/532f74458791bac418287464fa5b5038 รายละเอียดเพิ่มติม hosttropical
3月 16, 2024 @ 06:36:20
https://aflomaxbuy.com/video/4030361cccdb892f3327e58a32abb1eb รายละเอียดเพิ่มติม hosttropical
3月 16, 2024 @ 06:36:45
https://aflomaxbuy.com/video/7ebbfbfe46938b15d5ae0768cadfd535 รายละเอียดเพิ่มติม hosttropical
3月 16, 2024 @ 06:38:27
https://aflomaxbuy.com/video/bde2effc16821343603eefb71ef88280 รายละเอียดเพิ่มติม hosttropical
3月 16, 2024 @ 06:39:00
https://aflomaxbuy.com/video/f67cddfa120d8259464cca256c911c80 รายละเอียดเพิ่มติม hosttropical
3月 16, 2024 @ 06:39:27
https://aflomaxbuy.com/video/f685b1b74900a0c4ea360fc17a896fbc รายละเอียดเพิ่มติม hosttropical
3月 16, 2024 @ 06:39:45
https://porn2p.com/video/f7138cd96e46b1b590d7a7fb03b24e38 รายละเอียดเพิ่มติม hosttropical
3月 16, 2024 @ 06:41:00
https://aflomaxbuy.com/video/d0a3501e57536c105be88609c0347916 รายละเอียดเพิ่มติม hosttropical
3月 16, 2024 @ 06:41:34
https://aflomaxbuy.com/video/15acc020be7cc6c5e3c528fb6d7b2949 รายละเอียดเพิ่มติม hosttropical
3月 16, 2024 @ 06:42:54
https://aflomaxbuy.com/video/5332d7df8debbed898912561137ea1b8 รายละเอียดเพิ่มติม hosttropical
3月 16, 2024 @ 06:43:30
https://aflomaxbuy.com/video/0ee2a4b54e95efab3c77f743f34e991e รายละเอียดเพิ่มติม hosttropical
3月 16, 2024 @ 06:44:43
https://aflomaxbuy.com/video/d0a55c2d414d4109b552aadcc54174ff รายละเอียดเพิ่มติม hosttropical
3月 16, 2024 @ 06:45:17
https://aflomaxbuy.com/video/4d3c0e016f9df63fb84f1e925637dc14 รายละเอียดเพิ่มติม hosttropical
3月 16, 2024 @ 06:45:58
https://aflomaxbuy.com/video/467d468628b6be82de43b5067964ec7d รายละเอียดเพิ่มติม hosttropical
3月 16, 2024 @ 06:46:50
https://aflomaxbuy.com/video/859ac4cdff14d1799e44d5e066c87626 รายละเอียดเพิ่มติม hosttropical
3月 16, 2024 @ 06:48:19
https://aflomaxbuy.com/video/c43ae2e41378034bdcfb718419548e12 รายละเอียดเพิ่มติม hosttropical
3月 16, 2024 @ 06:48:34
https://aflomaxbuy.com/video/fc89f547933aa74f5d18c1f86cc07916 รายละเอียดเพิ่มติม hosttropical
3月 16, 2024 @ 06:49:05
https://wuaer.com/video/31f486cf7c7bee84680e70b151d359aa รายละเอียดเพิ่มติม hosttropical
3月 16, 2024 @ 06:50:38
https://aflomaxbuy.com/video/97f2d3a1387189c5ea829a04d69dd82a รายละเอียดเพิ่มติม hosttropical
3月 16, 2024 @ 06:51:05
https://porn2p.com/video/138d2c3a26173a08af5d182e9b3b2de1 รายละเอียดเพิ่มติม hosttropical
3月 16, 2024 @ 06:51:33
https://aflomaxbuy.com/video/1bad86f562d0d01a2ac5b58d358fed4a รายละเอียดเพิ่มติม hosttropical
3月 16, 2024 @ 06:52:55
https://aflomaxbuy.com/video/5990ef181a0ff07d1b4acdcc4954e991 รายละเอียดเพิ่มติม hosttropical
3月 16, 2024 @ 06:53:17
https://aflomaxbuy.com/video/15b9e7b6f1a13e0b88a2ccfbac627a40 รายละเอียดเพิ่มติม hosttropical
3月 16, 2024 @ 06:54:01
https://aflomaxbuy.com/video/0ed8ca2ad8834072162970e2bb66408a รายละเอียดเพิ่มติม hosttropical
3月 16, 2024 @ 06:54:42
https://aflomaxbuy.com/video/534156cba4bab68fd1cf5c1bff7bcdda รายละเอียดเพิ่มติม hosttropical
3月 16, 2024 @ 06:55:04
https://aflomaxbuy.com/video/4d383625a4dc5fe27ff052e6eb9c5a15 รายละเอียดเพิ่มติม hosttropical
3月 16, 2024 @ 06:56:27
https://aflomaxbuy.com/video/8bc219d0d7837825b3fefa53a1858e86 รายละเอียดเพิ่มติม hosttropical
3月 16, 2024 @ 06:57:47
https://aflomaxbuy.com/video/9224fd7983407d574b36a9dc417289a6 รายละเอียดเพิ่มติม hosttropical
3月 16, 2024 @ 06:58:02
https://porn2p.com/video/1383a181e42c7b8537a468728f1a04c2 รายละเอียดเพิ่มติม hosttropical
3月 16, 2024 @ 06:58:26
https://porn2p.com/video/1395dc780adf4716482ed11fa7e11958 รายละเอียดเพิ่มติม hosttropical
3月 16, 2024 @ 06:59:51
https://aflomaxbuy.com/video/9ec95349c5ec2987388d01593cddae7e รายละเอียดเพิ่มติม hosttropical
3月 16, 2024 @ 07:00:12
https://aflomaxbuy.com/video/d0af7f8e2a0a855ba938a260ffdbe27c รายละเอียดเพิ่มติม hosttropical
3月 16, 2024 @ 07:00:34
https://porn2p.com/video/524d2fb3ec479315cf7a9d1e9ad00368 รายละเอียดเพิ่มติม hosttropical
3月 16, 2024 @ 07:01:11
https://aflomaxbuy.com/video/217bb099a369e3acbf611415e54557b6 รายละเอียดเพิ่มติม hosttropical
3月 16, 2024 @ 07:02:41
https://aflomaxbuy.com/video/1bb3376eb9a6dbeefae4a2509ec3e324 รายละเอียดเพิ่มติม hosttropical
3月 16, 2024 @ 07:02:59
https://aflomaxbuy.com/video/15951bf9399a560654a84bae8c3b5ce4 รายละเอียดเพิ่มติม hosttropical
3月 16, 2024 @ 07:03:47
https://aflomaxbuy.com/video/599351321868b558e8802cbaaafd38fb รายละเอียดเพิ่มติม hosttropical
3月 16, 2024 @ 07:04:11
https://aflomaxbuy.com/video/53310ee6894a199395ba2853a0d53b7e รายละเอียดเพิ่มติม hosttropical
3月 16, 2024 @ 07:05:20
https://aflomaxbuy.com/video/920e54403cf5c31226bfe6a4a2ccea16 รายละเอียดเพิ่มติม hosttropical
3月 16, 2024 @ 07:06:47
https://aflomaxbuy.com/video/97fc6abc7c8a829c0ca08fec138f83c2 รายละเอียดเพิ่มติม hosttropical
3月 16, 2024 @ 07:07:02
https://porn2p.com/video/523e5e31c8bbcb9b97043b221850b9b0 รายละเอียดเพิ่มติม hosttropical
3月 16, 2024 @ 07:07:35
https://aflomaxbuy.com/video/d0a406e4baa821a0e0be58ed2e74ed14 รายละเอียดเพิ่มติม hosttropical
3月 16, 2024 @ 07:07:59
https://porn2p.com/video/524f2d27c5b92a80c003d9d13cab16da รายละเอียดเพิ่มติม hosttropical
3月 16, 2024 @ 07:08:53
https://aflomaxbuy.com/video/a4e67965318720db29b1efebfd706bf9 รายละเอียดเพิ่มติม hosttropical
3月 16, 2024 @ 07:09:15
https://aflomaxbuy.com/video/d72dab41d1ae900beace905154736263 รายละเอียดเพิ่มติม hosttropical
3月 16, 2024 @ 07:09:36
https://wuaer.com/video/5b2470f7fa6246feea417dac46021f95 รายละเอียดเพิ่มติม hosttropical
3月 16, 2024 @ 07:10:14
https://porn2p.com/video/6ab2d8d7e4fc77b50706277bf984833f รายละเอียดเพิ่มติม hosttropical
3月 16, 2024 @ 07:11:07
https://aflomaxbuy.com/video/275f01c37415b5706740829bc7980a4d รายละเอียดเพิ่มติม hosttropical
3月 16, 2024 @ 07:12:14
https://aflomaxbuy.com/video/217ca63b0a3bebe0aba7219520df23ff รายละเอียดเพิ่มติม hosttropical
3月 16, 2024 @ 07:12:36
https://aflomaxbuy.com/video/65c554c7d129e892e2df484eee4f6009 รายละเอียดเพิ่มติม hosttropical
3月 16, 2024 @ 07:13:00
https://aflomaxbuy.com/video/5ff5ff4d2000fd4b7397d15cec477aa5 รายละเอียดเพิ่มติม hosttropical
3月 16, 2024 @ 07:13:26
https://aflomaxbuy.com/video/5988c94b8a678c146b0d57614b8edf48 รายละเอียดเพิ่มติม hosttropical
3月 16, 2024 @ 07:14:23
https://aflomaxbuy.com/video/e337f121e846b6f28932077de5fda4c2 รายละเอียดเพิ่มติม hosttropical
3月 16, 2024 @ 07:14:50
https://aflomaxbuy.com/video/97f109a02bb15934cf26fdeb6fe1a6e1 รายละเอียดเพิ่มติม hosttropical
3月 16, 2024 @ 07:16:19
https://aflomaxbuy.com/video/9ece1a3e44f9f063a50dadf6e492651c รายละเอียดเพิ่มติม hosttropical
3月 16, 2024 @ 07:16:44
https://wuaer.com/video/71c1229b04d4066fe3efe0070ebbc5c0 รายละเอียดเพิ่มติม hosttropical
3月 16, 2024 @ 07:17:29
https://porn2p.com/video/6aba9d3adfc1e95ebd515a10d610f69a รายละเอียดเพิ่มติม hosttropical
3月 16, 2024 @ 07:18:11
https://aflomaxbuy.com/video/aab4b5bc88bcc3b8cd7bacda7048727a รายละเอียดเพิ่มติม hosttropical
3月 16, 2024 @ 07:18:37
https://aflomaxbuy.com/video/dd08890a21cbda4fc2f0afe53cb4cc3e รายละเอียดเพิ่มติม hosttropical
3月 16, 2024 @ 07:20:12
https://porn2p.com/video/82a6d083112c95db7ca6ba63cd3ffd22 รายละเอียดเพิ่มติม hosttropical
3月 16, 2024 @ 07:20:55
https://aflomaxbuy.com/video/2d9f651e00439e9cc69cfa3a057c9459 รายละเอียดเพิ่มติม hosttropical
3月 16, 2024 @ 07:21:15
https://wuaer.com/video/856245d1f52277a82c490d39a34d6882 รายละเอียดเพิ่มติม hosttropical
3月 16, 2024 @ 07:21:44
https://aflomaxbuy.com/video/275f9dc657fcfbdaffdf9be83ffb8599 รายละเอียดเพิ่มติม hosttropical
3月 16, 2024 @ 07:22:17
https://aflomaxbuy.com/video/65e853b858061259cc53ff3dcb99ed79 รายละเอียดเพิ่มติม hosttropical
3月 16, 2024 @ 07:22:43
https://aflomaxbuy.com/video/6becffa08d01329b9fe17faf3a293a37 รายละเอียดเพิ่มติม hosttropical
3月 16, 2024 @ 07:23:50
https://aflomaxbuy.com/video/9ec78b2f6e9b8cb619eda69140c9b94e รายละเอียดเพิ่มติม hosttropical
3月 16, 2024 @ 07:24:28
https://aflomaxbuy.com/video/e99eb1af8915904b053c735b6c656820 รายละเอียดเพิ่มติม hosttropical
3月 16, 2024 @ 07:25:28
https://aflomaxbuy.com/video/a4eb120edb47b20705e14af8a5d4cdf9 รายละเอียดเพิ่มติม hosttropical
3月 16, 2024 @ 07:25:46
https://wuaer.com/video/5b24f83ea4919404f200c56c33c7e942 รายละเอียดเพิ่มติม hosttropical
3月 16, 2024 @ 07:26:46
https://porn2p.com/video/82ac1084a14d9b296d83687190ece8f7 รายละเอียดเพิ่มติม hosttropical
3月 16, 2024 @ 07:27:19
https://aflomaxbuy.com/video/dd03f19a0c8dd593635be313415d2bfb รายละเอียดเพิ่มติม hosttropical
3月 16, 2024 @ 07:27:57
https://wuaer.com/video/85645f3956a707fb0010c75848bc29fe รายละเอียดเพิ่มติม hosttropical
3月 16, 2024 @ 07:30:01
https://porn2p.com/video/987d42b0ddf85cc7ac60765b84bdf1f9 รายละเอียดเพิ่มติม hosttropical
3月 16, 2024 @ 07:30:31
https://aflomaxbuy.com/video/1bb51fca654661b83334d4ceb84c34f0 รายละเอียดเพิ่มติม hosttropical
3月 16, 2024 @ 07:30:47
https://aflomaxbuy.com/video/2da755e437c17d9bbc2a98e9eb96951e รายละเอียดเพิ่มติม hosttropical
3月 16, 2024 @ 07:31:04
https://wuaer.com/video/98faab9e491977a3467c94ae749b0277 รายละเอียดเพิ่มติม hosttropical
3月 16, 2024 @ 07:31:22
https://aflomaxbuy.com/video/6bef8f1a999524cbc3378c8a66723332 รายละเอียดเพิ่มติม hosttropical
3月 16, 2024 @ 07:32:35
https://aflomaxbuy.com/video/723ec76bc8a0cd5a472dbbddd5bb46e4 รายละเอียดเพิ่มติม hosttropical
3月 16, 2024 @ 07:33:14
https://aflomaxbuy.com/video/97ffbc5d9b31c899f7e366eae95f290a รายละเอียดเพิ่มติม hosttropical
3月 16, 2024 @ 07:34:25
https://aflomaxbuy.com/video/efa45d2950b9f492fa074a635ba5746d รายละเอียดเพิ่มติม hosttropical
3月 16, 2024 @ 07:34:43
https://aflomaxbuy.com/video/aabb6d9ae0024923f13311d9e1501ce1 รายละเอียดเพิ่มติม hosttropical
3月 16, 2024 @ 07:35:39
https://porn2p.com/video/987da336cca9c8410e07f355961b5e69 รายละเอียดเพิ่มติม hosttropical
3月 16, 2024 @ 07:36:41
https://aflomaxbuy.com/video/d731f7525246d0458f3768e7179ee4ae รายละเอียดเพิ่มติม hosttropical
3月 16, 2024 @ 07:37:11
https://wuaer.com/video/98fe4a5e98c1e385502cdf479491f0f4 รายละเอียดเพิ่มติม hosttropical
3月 16, 2024 @ 07:39:19
https://porn2p.com/video/82ed59afc273a55811816491fdd22068 รายละเอียดเพิ่มติม hosttropical
3月 16, 2024 @ 07:39:41
https://aflomaxbuy.com/video/2187a88f054e247552e829a0063b8d40 รายละเอียดเพิ่มติม hosttropical
3月 16, 2024 @ 07:40:03
https://wuaer.com/video/85917767d36c6292f0f4696b7793d01e รายละเอียดเพิ่มติม hosttropical
3月 16, 2024 @ 07:40:33
https://aflomaxbuy.com/video/72408a901e0d8d232bc8c24b7b579d5a รายละเอียดเพิ่มติม hosttropical
3月 16, 2024 @ 07:40:57
https://aflomaxbuy.com/video/276a0333a75ea46506e4f0130ef09d70 รายละเอียดเพิ่มติม hosttropical
3月 16, 2024 @ 07:41:25
https://aflomaxbuy.com/video/65ec8c725cce2812a98a2c97849a354d รายละเอียดเพิ่มติม hosttropical
3月 16, 2024 @ 07:42:24
https://aflomaxbuy.com/video/9ece56608aaf906a27997e0b88d26348 รายละเอียดเพิ่มติม hosttropical
3月 16, 2024 @ 07:42:39
https://aflomaxbuy.com/video/a4fb0d5584746d0458b8eebf6d790fe3 รายละเอียดเพิ่มติม hosttropical
3月 16, 2024 @ 07:43:55
https://porn2p.com/video/82ba53a1e860896db6b8b4cdc376377c รายละเอียดเพิ่มติม hosttropical
3月 16, 2024 @ 07:45:23
https://porn2p.com/video/ae594a14dbc01368f87cc7c888595522 รายละเอียดเพิ่มติม hosttropical
3月 16, 2024 @ 07:46:29
https://wuaer.com/video/fa5db07d9c34972b877afc4469deeb6b รายละเอียดเพิ่มติม hosttropical
3月 16, 2024 @ 07:46:47
https://aflomaxbuy.com/video/efab92be3388d23044c1b42da3ce1cb3 รายละเอียดเพิ่มติม hosttropical
3月 16, 2024 @ 07:49:12
https://porn2p.com/video/988f12537da1e91bce97e9d236c8cfe1 รายละเอียดเพิ่มติม hosttropical
3月 16, 2024 @ 07:49:39
https://aflomaxbuy.com/video/39cd3baddcfe332fa95e38e56d0618fd รายละเอียดเพิ่มติม hosttropical
3月 16, 2024 @ 07:50:16
https://aflomaxbuy.com/video/65eae0cdac2f8627b4d0319b6f48ecd9 รายละเอียดเพิ่มติม hosttropical
3月 16, 2024 @ 07:51:00
https://aflomaxbuy.com/video/2db17bc4d42fef17ecef18ab546b493e รายละเอียดเพิ่มติม hosttropical
3月 16, 2024 @ 07:52:19
https://aflomaxbuy.com/video/a4f4c200abbd63d42024b4c189aa6eea รายละเอียดเพิ่มติม hosttropical
3月 16, 2024 @ 07:52:51
https://aflomaxbuy.com/video/aabb9b83c3a46aa471a85e2b80ca6303 รายละเอียดเพิ่มติม hosttropical
3月 16, 2024 @ 07:53:54
https://wuaer.com/video/99007c92f4e4ba56b0c87afdceb897b2 รายละเอียดเพิ่มติม hosttropical
3月 16, 2024 @ 07:55:25
https://aflomaxbuy.com/video/e33e14691f286e5fd95870a10dfc9e34 รายละเอียดเพิ่มติม hosttropical
3月 16, 2024 @ 07:56:06
https://aflomaxbuy.com/video/0525d7e186d638131601c7105a0db6d6 รายละเอียดเพิ่มติม hosttropical
3月 16, 2024 @ 07:56:48
https://aflomaxbuy.com/video/f69649ed0d208d69de12bf31b73ffe2e รายละเอียดเพิ่มติม hosttropical
3月 16, 2024 @ 07:59:03
https://aflomaxbuy.com/video/2dab6e9c91dbc429e897b49fc5bf0d7d รายละเอียดเพิ่มติม hosttropical
3月 16, 2024 @ 07:59:39
https://aflomaxbuy.com/video/6bf1a4f5f33c48fd1ea56350476a5ec2 รายละเอียดเพิ่มติม hosttropical
3月 16, 2024 @ 07:59:58
https://aflomaxbuy.com/video/7ec2a856fddb4fb0a9ed75a5656bb3f6 รายละเอียดเพิ่มติม hosttropical
3月 16, 2024 @ 08:00:47
https://aflomaxbuy.com/video/3365d0f75c6ebb5f3dfb0926e0131d72 รายละเอียดเพิ่มติม hosttropical
3月 16, 2024 @ 08:01:18
https://aflomaxbuy.com/video/7247b1582b342d2723a1c2040c2b7b49 รายละเอียดเพิ่มติม hosttropical
3月 16, 2024 @ 08:01:45
https://aflomaxbuy.com/video/aabb89c3f33cf27381d72993b5bd38f1 รายละเอียดเพิ่มติม hosttropical
3月 16, 2024 @ 08:02:21
https://porn2p.com/video/ae9f62fdd139bc0a89be42277c8c7eea รายละเอียดเพิ่มติม hosttropical
3月 16, 2024 @ 08:03:14
https://wuaer.com/video/e542b3998f4617a1cb6827f9e51dac84 รายละเอียดเพิ่มติม hosttropical
3月 16, 2024 @ 08:03:53
https://aflomaxbuy.com/video/efc33a38ef461071f4cf88ad9e65ef54 รายละเอียดเพิ่มติม hosttropical
3月 16, 2024 @ 08:04:40
https://porn2p.com/video/e027759ebe60e4489612a9e13c4bb3a7 รายละเอียดเพิ่มติม hosttropical
3月 16, 2024 @ 08:05:07
https://aflomaxbuy.com/video/e9b48f4586ade815fc6d043cd23bcb7d รายละเอียดเพิ่มติม hosttropical
3月 16, 2024 @ 08:05:29
https://aflomaxbuy.com/video/0b2d7601279164913b8d2394f96ad7bc รายละเอียดเพิ่มติม hosttropical
3月 16, 2024 @ 08:06:46
https://aflomaxbuy.com/video/fc91ed9ebb0e54620815429f32b7ca82 รายละเอียดเพิ่มติม hosttropical
3月 16, 2024 @ 08:09:08
https://aflomaxbuy.com/video/33652f3e779f6d5751aa4bd031abafbb รายละเอียดเพิ่มติม hosttropical
3月 16, 2024 @ 08:09:26
https://aflomaxbuy.com/video/85a0c79754470c47335114853ebb9d21 รายละเอียดเพิ่มติม hosttropical
3月 16, 2024 @ 08:10:11
https://wuaer.com/video/fa90cedca16b152aa86c387445fd695d รายละเอียดเพิ่มติม hosttropical
3月 16, 2024 @ 08:10:59
https://aflomaxbuy.com/video/39d5e1a2547114c5065957eeb6bfbee9 รายละเอียดเพิ่มติม hosttropical
3月 16, 2024 @ 08:11:28
https://aflomaxbuy.com/video/7899e4874ebded27e8e3a08eaf458885 รายละเอียดเพิ่มติม hosttropical
3月 16, 2024 @ 08:12:30
https://wuaer.com/video/fa7949499356a4bc2164219fb7934e19 รายละเอียดเพิ่มติม hosttropical
3月 16, 2024 @ 08:13:47
https://aflomaxbuy.com/video/f6ae83ba89810ab83df218c212919654 รายละเอียดเพิ่มติม hosttropical
3月 16, 2024 @ 08:14:17
https://aflomaxbuy.com/video/efaf7140ac0c2ff39b377a103b37cf67 รายละเอียดเพิ่มติม hosttropical
3月 16, 2024 @ 08:14:54
https://wuaer.com/video/e5bf83ac126a146249232887d8526f0c รายละเอียดเพิ่มติม hosttropical
3月 16, 2024 @ 08:16:44
https://porn2p.com/video/13c7f21711ef1e0dd04eb9b49092686c รายละเอียดเพิ่มติม hosttropical
3月 16, 2024 @ 08:18:26
https://aflomaxbuy.com/video/78999257fb62d42749af1d5df8d1bb1e รายละเอียดเพิ่มติม hosttropical
3月 16, 2024 @ 08:18:58
https://aflomaxbuy.com/video/39d573ce93eaddcadf63bc21f7f81d19 รายละเอียดเพิ่มติม hosttropical
3月 16, 2024 @ 08:19:17
https://aflomaxbuy.com/video/724edc7e8ee1d406801acb33e1d564a1 รายละเอียดเพิ่มติม hosttropical
3月 16, 2024 @ 08:20:11
https://aflomaxbuy.com/video/0531c8290ac40a373e4b936742b44952 รายละเอียดเพิ่มติม hosttropical
3月 16, 2024 @ 08:20:30
https://aflomaxbuy.com/video/b7b2972e2e6f83ca59b9cf1b470112df รายละเอียดเพิ่มติม hosttropical
3月 16, 2024 @ 08:20:46
https://aflomaxbuy.com/video/404fe6600d5f9cdf14768fe929a9c821 รายละเอียดเพิ่มติม hosttropical
3月 16, 2024 @ 08:21:29
https://aflomaxbuy.com/video/7ed3ce476b2e1eba4b0e066be0e2753d รายละเอียดเพิ่มติม hosttropical
3月 16, 2024 @ 08:22:33
https://aflomaxbuy.com/video/052a1e72f00124c53d4012bf0ff29c80 รายละเอียดเพิ่มติม hosttropical
3月 16, 2024 @ 08:22:58
https://aflomaxbuy.com/video/b1667a04a5d4d17cdb569b6bb2df0233 รายละเอียดเพิ่มติม hosttropical
3月 16, 2024 @ 08:23:41
https://aflomaxbuy.com/video/f6a7901d963020f7a81b4e62d40f26b8 รายละเอียดเพิ่มติม hosttropical
3月 16, 2024 @ 08:24:02
https://porn2p.com/video/c93c5f8cb2633940966124f97b604dd9 รายละเอียดเพิ่มติม hosttropical
3月 16, 2024 @ 08:26:09
https://aflomaxbuy.com/video/efcd9593fd6a86236644e74a5881f9d5 รายละเอียดเพิ่มติม hosttropical
3月 16, 2024 @ 08:27:47
https://aflomaxbuy.com/video/7ecbbd671524906c41241cbabd3c197d รายละเอียดเพิ่มติม hosttropical
3月 16, 2024 @ 08:28:35
https://aflomaxbuy.com/video/404e7573ee3a4b1668fc0e854811a680 รายละเอียดเพิ่มติม hosttropical
3月 16, 2024 @ 08:28:58
https://porn2p.com/video/f75a7347fb8aa58b61dd65f38cc1fcb8 รายละเอียดเพิ่มติม hosttropical
3月 16, 2024 @ 08:29:41
https://aflomaxbuy.com/video/bdf9fb8e3a7f85f179fdc590561806a5 รายละเอียดเพิ่มติม hosttropical
3月 16, 2024 @ 08:30:01
https://aflomaxbuy.com/video/0b335af86733f62718436cdb25a877ee รายละเอียดเพิ่มติม hosttropical
3月 16, 2024 @ 08:30:21
https://porn2p.com/video/f756d317c212e04c01ef469d45ecd2cc รายละเอียดเพิ่มติม hosttropical
3月 16, 2024 @ 08:30:47
https://aflomaxbuy.com/video/4686f62ab61e4aa65cf506b4f99f89e2 รายละเอียดเพิ่มติม hosttropical
3月 16, 2024 @ 08:31:13
https://aflomaxbuy.com/video/85b28e7f1173535e815b02e583f6ab5b รายละเอียดเพิ่มติม hosttropical
3月 16, 2024 @ 08:32:08
https://aflomaxbuy.com/video/0b2de34400c7a95b55e3340c274a61ab รายละเอียดเพิ่มติม hosttropical
3月 16, 2024 @ 08:32:50
https://aflomaxbuy.com/video/fc952aa61250bd8d0e16919053294f60 รายละเอียดเพิ่มติม hosttropical
3月 16, 2024 @ 08:33:27
https://porn2p.com/video/e03b21711d2210376df565a6a2d00c28 รายละเอียดเพิ่มติม hosttropical
3月 16, 2024 @ 08:33:45
https://porn2p.com/video/140bf66f3151d43767ebb618e325a257 รายละเอียดเพิ่มติม hosttropical
3月 16, 2024 @ 08:34:06
https://aflomaxbuy.com/video/0535d73f91623532e2bd03c00d14becc รายละเอียดเพิ่มติม hosttropical
3月 16, 2024 @ 08:35:52
https://aflomaxbuy.com/video/f6c3cafc1590cb2e40ddb3f9f5c3b3a1 รายละเอียดเพิ่มติม hosttropical
3月 16, 2024 @ 08:37:18
https://aflomaxbuy.com/video/85af8b2052ec582da88bc9f7ff5cfdfb รายละเอียดเพิ่มติม hosttropical
3月 16, 2024 @ 08:37:52
https://aflomaxbuy.com/video/4680b0a64a0037ce139bc91871103c8c รายละเอียดเพิ่มติม hosttropical
3月 16, 2024 @ 08:38:16
https://aflomaxbuy.com/video/40539224655ff18adddbfd370857b564 รายละเอียดเพิ่มติม hosttropical
3月 16, 2024 @ 08:38:37
https://aflomaxbuy.com/video/7ee5e273d73c09bdc8b339d1200f384b รายละเอียดเพิ่มติม hosttropical
3月 16, 2024 @ 08:39:08
https://aflomaxbuy.com/video/c44f4aab971a846e75e04bf6a534d74c รายละเอียดเพิ่มติม hosttropical
3月 16, 2024 @ 08:39:53
https://aflomaxbuy.com/video/0ee4cbd43de2cc7161820a41d93d75e2 รายละเอียดเพิ่มติม hosttropical
3月 16, 2024 @ 08:39:53
https://wuaer.com/video/3229a260e5ca344b059479a26899f5cc รายละเอียดเพิ่มติม hosttropical
3月 16, 2024 @ 08:40:29
https://aflomaxbuy.com/video/4d460e7ca2aa87b5f92b3823c0797a86 รายละเอียดเพิ่มติม hosttropical
3月 16, 2024 @ 08:41:17
https://aflomaxbuy.com/video/8bd5b1418c15313d6d50381c57513b86 รายละเอียดเพิ่มติม hosttropical
3月 16, 2024 @ 08:41:37
https://aflomaxbuy.com/video/be032c0f947a0f2acc1ab43cc6219fb8 รายละเอียดเพิ่มติม hosttropical
3月 16, 2024 @ 08:42:02
https://porn2p.com/video/13d070d2913b1c4fbf0d3df9a2604f94 รายละเอียดเพิ่มติม hosttropical
3月 16, 2024 @ 08:43:02
https://porn2p.com/video/f7c93d35c0fc649f3e0c8cf323ab6f08 รายละเอียดเพิ่มติม hosttropical
3月 16, 2024 @ 08:43:31
https://aflomaxbuy.com/video/0b48e8fbedbdcb66e04ccc2556c98408 รายละเอียดเพิ่มติม hosttropical
3月 16, 2024 @ 08:45:01
https://aflomaxbuy.com/video/fca03983f2962ed3b0984b17f1b8bf65 รายละเอียดเพิ่มติม hosttropical
3月 16, 2024 @ 08:46:21
https://aflomaxbuy.com/video/8bcc1d714c603c014aceb5ca6171df46 รายละเอียดเพิ่มติม hosttropical
3月 16, 2024 @ 08:46:51
https://aflomaxbuy.com/video/4d429ff3518c44e3db45679bd6073df9 รายละเอียดเพิ่มติม hosttropical
3月 16, 2024 @ 08:47:38
https://aflomaxbuy.com/video/85b2c0928c70a2a985feed7ef349b4ad รายละเอียดเพิ่มติม hosttropical
3月 16, 2024 @ 08:48:25
https://aflomaxbuy.com/video/ca4d45215e3ee3ef5f3963a0fd1826f4 รายละเอียดเพิ่มติม hosttropical
3月 16, 2024 @ 08:48:59
https://wuaer.com/video/468325378169b10431821bd60872c24f รายละเอียดเพิ่มติม hosttropical
3月 16, 2024 @ 08:49:42
https://aflomaxbuy.com/video/15dcec9e9c4cb38285ee6a87eb6e8b19 รายละเอียดเพิ่มติม hosttropical
3月 16, 2024 @ 08:50:24
https://aflomaxbuy.com/video/534468efb163cc15f84a54be6d8c778c รายละเอียดเพิ่มติม hosttropical
3月 16, 2024 @ 08:50:51
https://aflomaxbuy.com/video/c46c56b4e8ba10d0677be3b43c87c61f รายละเอียดเพิ่มติม hosttropical
3月 16, 2024 @ 08:51:06
https://aflomaxbuy.com/video/9237ed40f8d21b68551f889fffced216 รายละเอียดเพิ่มติม hosttropical
3月 16, 2024 @ 08:52:01
https://aflomaxbuy.com/video/d0c1bae8862154d2f8a56154ae51fc12 รายละเอียดเพิ่มติม hosttropical
3月 16, 2024 @ 08:52:40
https://wuaer.com/video/325e00a50365a8f692ec0b4063a2eecc รายละเอียดเพิ่มติม hosttropical
3月 16, 2024 @ 08:53:10
https://porn2p.com/video/6afdd9e82fbc2f29e12169b89285929d รายละเอียดเพิ่มติม hosttropical
3月 16, 2024 @ 08:54:32
https://porn2p.com/video/142a8aff14f56afeef36176c75067953 รายละเอียดเพิ่มติม hosttropical
3月 16, 2024 @ 08:56:44
https://aflomaxbuy.com/video/53442084af016f21c3a6bf26215b4c47 รายละเอียดเพิ่มติม hosttropical
3月 16, 2024 @ 08:57:12
https://aflomaxbuy.com/video/8bdd079b90a262f73f4b90e4f36a31ad รายละเอียดเพิ่มติม hosttropical
3月 16, 2024 @ 08:57:49
https://aflomaxbuy.com/video/d0b64efbd35a3ebd48a144a57a8f1f7b รายละเอียดเพิ่มติม hosttropical
3月 16, 2024 @ 08:58:08
https://wuaer.com/video/5b27dcfda05633b78f186cee6b0b408b รายละเอียดเพิ่มติม hosttropical
3月 16, 2024 @ 08:58:29
https://porn2p.com/video/e09d3d5f4d0f313b566be839db5201f1 รายละเอียดเพิ่มติม hosttropical
3月 16, 2024 @ 08:59:35
https://aflomaxbuy.com/video/1bb78e04adb00988638c652fa09f5c9b รายละเอียดเพิ่มติม hosttropical
3月 16, 2024 @ 09:00:05
https://aflomaxbuy.com/video/0537d9c5f34e94663cfecb61a2877460 รายละเอียดเพิ่มติม hosttropical
3月 16, 2024 @ 09:00:26
https://porn2p.com/video/6ada91d8082f7c5de5dcba87e6b9585a รายละเอียดเพิ่มติม hosttropical
3月 16, 2024 @ 09:01:17
https://aflomaxbuy.com/video/9809515c046ed6f9e641a1a05ce2bfe5 รายละเอียดเพิ่มติม hosttropical
3月 16, 2024 @ 09:01:55
https://aflomaxbuy.com/video/d733181a272cb147c08bda21ce22dacc รายละเอียดเพิ่มติม hosttropical
3月 16, 2024 @ 09:02:28
https://aflomaxbuy.com/video/15ed2c8c4c08671c7f2d7c3c7efa86f6 รายละเอียดเพิ่มติม hosttropical
3月 16, 2024 @ 09:03:00
https://porn2p.com/video/8309a7100c17c0b75e2f2db9ec145d24 รายละเอียดเพิ่มติม hosttropical
3月 16, 2024 @ 09:04:12
https://porn2p.com/video/529f61c5b37fab229e04c7fb27d965b4 รายละเอียดเพิ่มติม hosttropical
3月 16, 2024 @ 09:05:05
https://aflomaxbuy.com/video/405b8f04d6c03eb849a359228826bbc7 รายละเอียดเพิ่มติม hosttropical
3月 16, 2024 @ 09:06:12
https://aflomaxbuy.com/video/7ee6785b3c76af1b1fe79c7999b65126 รายละเอียดเพิ่มติม hosttropical
3月 16, 2024 @ 09:06:51
https://aflomaxbuy.com/video/53462aaebb0aea2d2954e367f87aadac รายละเอียดเพิ่มติม hosttropical
3月 16, 2024 @ 09:07:20
https://porn2p.com/video/f807858c86c45ddf711dfdd037f8e559 รายละเอียดเพิ่มติม hosttropical
3月 16, 2024 @ 09:08:02
https://wuaer.com/video/722806257328ffcb0130d4abdf461f3b รายละเอียดเพิ่มติม hosttropical
3月 16, 2024 @ 09:09:13
https://aflomaxbuy.com/video/2188998ab3f699f90545bd403440c2cb รายละเอียดเพิ่มติม hosttropical
3月 16, 2024 @ 09:10:05
https://aflomaxbuy.com/video/60170807c1f92eec036fa995c9d577e5 รายละเอียดเพิ่มติม hosttropical
3月 16, 2024 @ 09:11:30
https://wuaer.com/video/5b3b939806da2b1e1c1a0a75261baf04 รายละเอียดเพิ่มติม hosttropical
3月 16, 2024 @ 09:11:46
https://aflomaxbuy.com/video/dd0c63d6e2e2d7ea77c8ccb65a72b8d9 รายละเอียดเพิ่มติม hosttropical
3月 16, 2024 @ 09:12:55
https://porn2p.com/video/98a19e4ece0737d839c18d7d0ef0d8c5 รายละเอียดเพิ่มติม hosttropical
3月 16, 2024 @ 09:13:57
https://porn2p.com/video/6b061d235285ed2f577149319101bda1 รายละเอียดเพิ่มติม hosttropical
3月 16, 2024 @ 09:14:17
https://aflomaxbuy.com/video/4691055594ce4f5136ee3839738b320c รายละเอียดเพิ่มติม hosttropical
3月 16, 2024 @ 09:16:08
https://aflomaxbuy.com/video/85b429b3f97572caa0e2743e9c505875 รายละเอียดเพิ่มติม hosttropical
3月 16, 2024 @ 09:16:23
https://aflomaxbuy.com/video/980dec7ae70350467523b08fceaa875a รายละเอียดเพิ่มติม hosttropical
3月 16, 2024 @ 09:16:44
https://aflomaxbuy.com/video/59a374e7deb9c099392f7093723fc550 รายละเอียดเพิ่มติม hosttropical
3月 16, 2024 @ 09:17:05
https://wuaer.com/video/3266927b8644b59e2d4befb861becbdf รายละเอียดเพิ่มติม hosttropical
3月 16, 2024 @ 09:18:01
https://wuaer.com/video/32b0a57f9eecece81da487c3b80e95a2 รายละเอียดเพิ่มติม hosttropical
3月 16, 2024 @ 09:19:07
https://aflomaxbuy.com/video/0ee618c3444a29f4d9b58200522ba21c รายละเอียดเพิ่มติม hosttropical
3月 16, 2024 @ 09:19:32
https://porn2p.com/video/144e2792591e1630d64fc0ff1bbeb365 รายละเอียดเพิ่มติม hosttropical
3月 16, 2024 @ 09:20:06
https://aflomaxbuy.com/video/4d5a71e0151df07cab1604236942c94d รายละเอียดเพิ่มติม hosttropical
3月 16, 2024 @ 09:20:57
https://wuaer.com/video/727d060b32e5c5b15479d74cb95821b4 รายละเอียดเพิ่มติม hosttropical
3月 16, 2024 @ 09:21:23
https://aflomaxbuy.com/video/8bde6ddb3173d8e11841965636ab4590 รายละเอียดเพิ่มติม hosttropical
3月 16, 2024 @ 09:22:00
https://aflomaxbuy.com/video/ca651bafcf8589c5e463828d8c0e8e0e รายละเอียดเพิ่มติม hosttropical
3月 16, 2024 @ 09:23:19
https://porn2p.com/video/83100a6ec47d5570ea795b33884d43f1 รายละเอียดเพิ่มติม hosttropical
3月 16, 2024 @ 09:25:02
https://aflomaxbuy.com/video/8bdd293f9d8f9cad31e2304d98bf220e รายละเอียดเพิ่มติม hosttropical
3月 16, 2024 @ 09:25:54
https://aflomaxbuy.com/video/9ed04bb0873140afb6d30f27554e2fdd รายละเอียดเพิ่มติม hosttropical
3月 16, 2024 @ 09:26:18
https://aflomaxbuy.com/video/6019bda42014477a62045c6572581da6 รายละเอียดเพิ่มติม hosttropical
3月 16, 2024 @ 09:26:39
https://aflomaxbuy.com/video/ca63c58d927b8bc26b878d960337adae รายละเอียดเพิ่มติม hosttropical
3月 16, 2024 @ 09:28:06
https://wuaer.com/video/471ccc2bcc777178cac8cdef44a81628 รายละเอียดเพิ่มติม hosttropical
3月 16, 2024 @ 09:28:38
https://porn2p.com/video/52b6d171d03ac8e9c1a044ea85808c9d รายละเอียดเพิ่มติม hosttropical
3月 16, 2024 @ 09:29:03
https://aflomaxbuy.com/video/dd25fe725b88a37069a5ce337b1d5a84 รายละเอียดเพิ่มติม hosttropical
3月 16, 2024 @ 09:29:26
https://aflomaxbuy.com/video/15f291575d2789748f643f1dc14b6f91 รายละเอียดเพิ่มติม hosttropical
3月 16, 2024 @ 09:30:14
https://aflomaxbuy.com/video/534bfa3000ea113a7dc8b602e2e67f79 รายละเอียดเพิ่มติม hosttropical
3月 16, 2024 @ 09:30:53
https://wuaer.com/video/85a650b935397d8a633b185eb45846c9 รายละเอียดเพิ่มติม hosttropical
3月 16, 2024 @ 09:31:16
https://aflomaxbuy.com/video/92462cc4926c5c59255392ef73665fdd รายละเอียดเพิ่มติม hosttropical
3月 16, 2024 @ 09:32:05
https://aflomaxbuy.com/video/d0cf876434a138fe280cc6737e97371f รายละเอียดเพิ่มติม hosttropical
3月 16, 2024 @ 09:32:47
https://aflomaxbuy.com/video/5349e5805278d976c832cd697d85d9e4 รายละเอียดเพิ่มติม hosttropical
3月 16, 2024 @ 09:33:16
https://porn2p.com/video/6b2c370f33b30f5e9c240b8b3c640643 รายละเอียดเพิ่มติม hosttropical
3月 16, 2024 @ 09:34:28
https://aflomaxbuy.com/video/9242d7bfa1722c90a57dc0ab07f7e999 รายละเอียดเพิ่มติม hosttropical
3月 16, 2024 @ 09:35:14
https://aflomaxbuy.com/video/a4fb24d330e98d1c8714ad93249fa3ca รายละเอียดเพิ่มติม hosttropical
3月 16, 2024 @ 09:35:57
https://aflomaxbuy.com/video/d0c9d7481500c431013fce16e9758d54 รายละเอียดเพิ่มติม hosttropical
3月 16, 2024 @ 09:37:39
https://porn2p.com/video/6b135643648790496d1ff4f167006c20 รายละเอียดเพิ่มติม hosttropical
3月 16, 2024 @ 09:39:13
https://aflomaxbuy.com/video/1bdbf8ff76a0c12550b4023a21fb780f รายละเอียดเพิ่มติม hosttropical
3月 16, 2024 @ 09:40:07
https://aflomaxbuy.com/video/59ac3b9f8e4745d03cd7b473d9d9d771 รายละเอียดเพิ่มติม hosttropical
3月 16, 2024 @ 09:40:29
https://wuaer.com/video/997795b9d63c64d0961ffc0ad5b8bd8c รายละเอียดเพิ่มติม hosttropical
3月 16, 2024 @ 09:41:20
https://aflomaxbuy.com/video/982cb2e3207cda0d4d6119d211adac00 รายละเอียดเพิ่มติม hosttropical
3月 16, 2024 @ 09:41:44
https://aflomaxbuy.com/video/59a87ba7255f4d4ff5fe62f043b33de5 รายละเอียดเพิ่มติม hosttropical
3月 16, 2024 @ 09:42:13
https://aflomaxbuy.com/video/d746e56dea411878774dab5b8c62f915 รายละเอียดเพิ่มติม hosttropical
3月 16, 2024 @ 09:42:30
https://porn2p.com/video/aee9eb0298fb3d31a85ada07823decd3 รายละเอียดเพิ่มติม hosttropical
3月 16, 2024 @ 09:43:17
https://porn2p.com/video/8332ad6ccfd6a21429ff7e99832ffbb1 รายละเอียดเพิ่มติม hosttropical
3月 16, 2024 @ 09:44:39
https://aflomaxbuy.com/video/aac07ea2c301378cdce2fe29d4812979 รายละเอียดเพิ่มติม hosttropical
3月 16, 2024 @ 09:44:56
https://aflomaxbuy.com/video/d737610e30f1134c3ed56b8e3cfcf634 รายละเอียดเพิ่มติม hosttropical
3月 16, 2024 @ 09:45:28
https://aflomaxbuy.com/video/6bf923bacd2a6f7412103de6198fa598 รายละเอียดเพิ่มติม hosttropical
3月 16, 2024 @ 09:46:41
https://porn2p.com/video/831e53934ef272eb33b262eda69326e9 รายละเอียดเพิ่มติม hosttropical
3月 16, 2024 @ 09:47:56
https://aflomaxbuy.com/video/e9b7a4c18b9d5aa099e3de3035fbfd6e รายละเอียดเพิ่มติม hosttropical
3月 16, 2024 @ 09:48:47
https://aflomaxbuy.com/video/1bf53d2a7b3f6c78dc2cc62bfbb9b9a7 รายละเอียดเพิ่มติม hosttropical
3月 16, 2024 @ 09:49:07
https://aflomaxbuy.com/video/21a08d2fefe0ed246860bd0fb0564d64 รายละเอียดเพิ่มติม hosttropical
3月 16, 2024 @ 09:50:12
https://wuaer.com/video/5b735b259968a75d1eab16ab3055de3f รายละเอียดเพิ่มติม hosttropical
3月 16, 2024 @ 09:50:48
https://aflomaxbuy.com/video/601bba38422f3a9302a1cd77c95c67e1 รายละเอียดเพิ่มติม hosttropical
3月 16, 2024 @ 09:51:16
https://porn2p.com/video/c98739301ddebbd99295f4b196f32989 รายละเอียดเพิ่มติม hosttropical
3月 16, 2024 @ 09:52:15
https://aflomaxbuy.com/video/dd339d8cf9ef257cc93274cfa8ef4f6b รายละเอียดเพิ่มติม hosttropical
3月 16, 2024 @ 09:53:02
https://porn2p.com/video/9968066ce8a5e58e528c81db84efb2e8 รายละเอียดเพิ่มติม hosttropical
3月 16, 2024 @ 09:53:54
https://aflomaxbuy.com/video/dd26462f67d5708ea8040cb4ea5144e3 รายละเอียดเพิ่มติม hosttropical
3月 16, 2024 @ 09:54:45
https://aflomaxbuy.com/video/98358b3a5e3dfadaf09a643bfa838f96 รายละเอียดเพิ่มติม hosttropical
3月 16, 2024 @ 09:55:38
https://aflomaxbuy.com/video/277cff28008bd5049de28974d91473f9 รายละเอียดเพิ่มติม hosttropical
3月 16, 2024 @ 09:56:57
https://aflomaxbuy.com/video/d74b1d708b65cc190ebdda725262cf63 รายละเอียดเพิ่มติม hosttropical
3月 16, 2024 @ 09:57:51
https://wuaer.com/video/85bce8de9fb44e4569afb5beb54a8fe2 รายละเอียดเพิ่มติม hosttropical
3月 16, 2024 @ 09:59:12
https://wuaer.com/video/72e33b6b09e14b3a5126399518665157 รายละเอียดเพิ่มติม hosttropical
3月 16, 2024 @ 09:59:49
https://aflomaxbuy.com/video/65fe86992d34f11ad7c7a9af4f65c47f รายละเอียดเพิ่มติม hosttropical
3月 16, 2024 @ 10:00:17
https://aflomaxbuy.com/video/66018d40f9b95067a896ab281d808197 รายละเอียดเพิ่มติม hosttropical
3月 16, 2024 @ 10:00:38
https://porn2p.com/video/83337ae438996749c00d6860505a4e80 รายละเอียดเพิ่มติม hosttropical
3月 16, 2024 @ 10:01:08
https://aflomaxbuy.com/video/a500f271aba1e1618f72a76cc750c5bc รายละเอียดเพิ่มติม hosttropical
3月 16, 2024 @ 10:02:08
https://aflomaxbuy.com/video/e351366b27b6da0f5ba7770356b13229 รายละเอียดเพิ่มติม hosttropical
3月 16, 2024 @ 10:02:42
https://aflomaxbuy.com/video/e34f312b01da245c5950e1771fec6e64 รายละเอียดเพิ่มติม hosttropical
3月 16, 2024 @ 10:03:01
https://porn2p.com/video/af725ab509fd0ccca1b52682a0e61f8f รายละเอียดเพิ่มติม hosttropical
3月 16, 2024 @ 10:03:54
https://aflomaxbuy.com/video/9ee749addfdb60049e9f5fc2fc2c2c59 รายละเอียดเพิ่มติม hosttropical
3月 16, 2024 @ 10:04:23
https://aflomaxbuy.com/video/2dc6ef0fb35d10c3c866889db6998fcd รายละเอียดเพิ่มติม hosttropical
3月 16, 2024 @ 10:06:23
https://aflomaxbuy.com/video/dd34fc33ddcff24fd18e9955225f58c0 รายละเอียดเพิ่มติม hosttropical
3月 16, 2024 @ 10:06:55
https://aflomaxbuy.com/video/2785b26ab9e00f31d9cb5ce8d9204ae8 รายละเอียดเพิ่มติม hosttropical
3月 16, 2024 @ 10:07:48
https://wuaer.com/video/99c5bdc39f1862109b45a3a3589ef1f4 รายละเอียดเพิ่มติม hosttropical
3月 16, 2024 @ 10:08:29
https://aflomaxbuy.com/video/6bfc08ba7183cd45961cc7e169c496e5 รายละเอียดเพิ่มติม hosttropical
3月 16, 2024 @ 10:09:00
https://aflomaxbuy.com/video/2dcc446ba5c9a5e0efb90656c724ff1b รายละเอียดเพิ่มติม hosttropical
3月 16, 2024 @ 10:10:02
https://aflomaxbuy.com/video/aacec3c6494f91d0afe7c20faf65acd3 รายละเอียดเพิ่มติม hosttropical
3月 16, 2024 @ 10:11:22
https://aflomaxbuy.com/video/aad580b3c0a77e33491f559bcf4cf656 รายละเอียดเพิ่มติม hosttropical
3月 16, 2024 @ 10:11:38
https://wuaer.com/video/e615538b7f7e82ef68bd180aaacdd3c5 รายละเอียดเพิ่มติม hosttropical
3月 16, 2024 @ 10:11:55
https://aflomaxbuy.com/video/e9c83fa071767fb22581dc19d2046630 รายละเอียดเพิ่มติม hosttropical
3月 16, 2024 @ 10:12:26
https://aflomaxbuy.com/video/6602910ca98ae0c4f22a8422865da44f รายละเอียดเพิ่มติม hosttropical
3月 16, 2024 @ 10:13:01
https://aflomaxbuy.com/video/a5235b327909815067455910e574f9bb รายละเอียดเพิ่มติม hosttropical
3月 16, 2024 @ 10:13:25
https://porn2p.com/video/c987fd8f84bb156284f439c8b817f924 รายละเอียดเพิ่มติม hosttropical
3月 16, 2024 @ 10:15:49
https://aflomaxbuy.com/video/e357ebdc9525581f526b1647ca74a088 รายละเอียดเพิ่มติม hosttropical
3月 16, 2024 @ 10:16:16
https://aflomaxbuy.com/video/2dcef30bf1d99c869f0a43f739824ce7 รายละเอียดเพิ่มติม hosttropical
3月 16, 2024 @ 10:17:37
https://wuaer.com/video/e664ed37665b729788957ad00005b52f รายละเอียดเพิ่มติม hosttropical
3月 16, 2024 @ 10:19:11
https://aflomaxbuy.com/video/337d87af0351273b6069af2d80fd5f18 รายละเอียดเพิ่มติม hosttropical
3月 16, 2024 @ 10:19:32
https://porn2p.com/video/af8232086eb98cea384053d292372674 รายละเอียดเพิ่มติม hosttropical
3月 16, 2024 @ 10:20:08
https://aflomaxbuy.com/video/725f3877465bd0fdd6e8628a82cbae1f รายละเอียดเพิ่มติม hosttropical
3月 16, 2024 @ 10:20:57
https://wuaer.com/video/faca518133845f5af7cb8a109dcf05a4 รายละเอียดเพิ่มติม hosttropical
3月 16, 2024 @ 10:21:48
https://aflomaxbuy.com/video/6c07eebfc450a4be0846990714511e7e รายละเอียดเพิ่มติม hosttropical
3月 16, 2024 @ 10:22:51
https://aflomaxbuy.com/video/39d74021161726e5257d18c235dbbe43 รายละเอียดเพิ่มติม hosttropical
3月 16, 2024 @ 10:23:26
https://porn2p.com/video/e0b0e3e5a870327cbcc50f19dc17c18f รายละเอียดเพิ่มติม hosttropical
3月 16, 2024 @ 10:25:28
https://aflomaxbuy.com/video/e9c8b9b987624b8e09f42c132d798c76 รายละเอียดเพิ่มติม hosttropical
3月 16, 2024 @ 10:26:07
https://aflomaxbuy.com/video/33807695df3e6ba4f5e408d42434522d รายละเอียดเพิ่มติม hosttropical
3月 16, 2024 @ 10:27:10
https://aflomaxbuy.com/video/78a7a545e9d8db5b1a6cdd673d154ec2 รายละเอียดเพิ่มติม hosttropical
3月 16, 2024 @ 10:27:49
https://wuaer.com/video/fad6fdb826b3fc7247e2d741a14e17d8 รายละเอียดเพิ่มติม hosttropical
3月 16, 2024 @ 10:28:43
https://aflomaxbuy.com/video/b7c444ae3b26ccca123dc89d4c388878 รายละเอียดเพิ่มติม hosttropical
3月 16, 2024 @ 10:29:14
https://aflomaxbuy.com/video/39df27c9fb2fd975ebee3da5ea7955db รายละเอียดเพิ่มติม hosttropical
3月 16, 2024 @ 10:30:13
https://aflomaxbuy.com/video/78b389e15c062ed0212b7c792bb49fa6 รายละเอียดเพิ่มติม hosttropical
3月 16, 2024 @ 10:30:35
https://wuaer.com/video/85e344928f75ba2836f37df9131f8056 รายละเอียดเพิ่มติม hosttropical
3月 16, 2024 @ 10:31:05
https://aflomaxbuy.com/video/72631643463f378f0faba82331ea6c19 รายละเอียดเพิ่มติม hosttropical
3月 16, 2024 @ 10:32:00
https://porn2p.com/video/f8160e4bf648e03d44cccf0ad3926d0c รายละเอียดเพิ่มติม hosttropical
3月 16, 2024 @ 10:32:29
https://aflomaxbuy.com/video/b17cb323cac17a9bbde40234b2a7ff9b รายละเอียดเพิ่มติม hosttropical
3月 16, 2024 @ 10:34:10
https://porn2p.com/video/f8252d2ce1d34181291c7f5f69c01d99 รายละเอียดเพิ่มติม hosttropical
3月 16, 2024 @ 10:34:58
https://aflomaxbuy.com/video/efdb7e2eecdf4fcbb694975bc5da809c รายละเอียดเพิ่มติม hosttropical
3月 16, 2024 @ 10:35:55
https://aflomaxbuy.com/video/39e5fa4003f56d1e8ebec0f33b8cf328 รายละเอียดเพิ่มติม hosttropical
3月 16, 2024 @ 10:37:07
https://aflomaxbuy.com/video/660cd09a55691f44b8ac9f8fc1b9e4dc รายละเอียดเพิ่มติม hosttropical
3月 16, 2024 @ 10:38:10
https://aflomaxbuy.com/video/a52670baf3faf324f5676990b55478a0 รายละเอียดเพิ่มติม hosttropical
3月 16, 2024 @ 10:38:56
https://porn2p.com/video/e0c5f210d0927a60edfbb501da883c79 รายละเอียดเพิ่มติม hosttropical
3月 16, 2024 @ 10:39:25
https://aflomaxbuy.com/video/406276d2ef76fe49337bf82939ea2604 รายละเอียดเพิ่มติม hosttropical
3月 16, 2024 @ 10:39:41
https://aflomaxbuy.com/video/e357ffd60cc154bec949d37a594925dc รายละเอียดเพิ่มติม hosttropical
3月 16, 2024 @ 10:40:03
https://wuaer.com/video/9a33881eb7f91b2bae937dc7c46527da รายละเอียดเพิ่มติม hosttropical
3月 16, 2024 @ 10:40:18
https://aflomaxbuy.com/video/78c12b3af4100e1cbca8d7516e46208e รายละเอียดเพิ่มติม hosttropical
3月 16, 2024 @ 10:40:45
https://aflomaxbuy.com/video/7ee6ccbcbec07640500c98389e9e58a6 รายละเอียดเพิ่มติม hosttropical
3月 16, 2024 @ 10:41:18
https://aflomaxbuy.com/video/2dcf786b6a521b9bc74978361107a8e5 รายละเอียดเพิ่มติม hosttropical
3月 16, 2024 @ 10:41:37
https://porn2p.com/video/af8af2990e81c7831af42a38c53783c1 รายละเอียดเพิ่มติม hosttropical
3月 16, 2024 @ 10:42:37
https://aflomaxbuy.com/video/fcaf84b86fdb717214c2ac4816332d95 รายละเอียดเพิ่มติม hosttropical
3月 16, 2024 @ 10:43:52
https://wuaer.com/video/332086110e26ee4a27d3edb83bc463e1 รายละเอียดเพิ่มติม hosttropical
3月 16, 2024 @ 10:44:28
https://aflomaxbuy.com/video/f6f2b7779ca2da8c7b58aaaed2cce2ab รายละเอียดเพิ่มติม hosttropical
3月 16, 2024 @ 10:45:52
https://aflomaxbuy.com/video/4065213a0488f17d617818623bedd45a รายละเอียดเพิ่มติม hosttropical
3月 16, 2024 @ 10:46:11
https://aflomaxbuy.com/video/6c0bb436fd876a1a097c9a9cca6b0fd3 รายละเอียดเพิ่มติม hosttropical
3月 16, 2024 @ 10:47:35
https://aflomaxbuy.com/video/aae154c7400d32733768725414a166dc รายละเอียดเพิ่มติม hosttropical
3月 16, 2024 @ 10:48:23
https://porn2p.com/video/f838bc071f8236938dd7a415fb567345 รายละเอียดเพิ่มติม hosttropical
3月 16, 2024 @ 10:48:39
https://aflomaxbuy.com/video/e9c969f63b9a8a84dc7429a3e8d45809 รายละเอียดเพิ่มติม hosttropical
3月 16, 2024 @ 10:49:34
https://wuaer.com/video/e71039e26fa576806bc338955d2fdf8d รายละเอียดเพิ่มติม hosttropical
3月 16, 2024 @ 10:50:32
https://aflomaxbuy.com/video/3383c61b7caedf7397976ada1c2cb999 รายละเอียดเพิ่มติม hosttropical
3月 16, 2024 @ 10:50:47
https://porn2p.com/video/c9ae43d6667873d70bbc948df836501b รายละเอียดเพิ่มติม hosttropical
3月 16, 2024 @ 10:51:41
https://aflomaxbuy.com/video/be1d2318a02dc66de7fa00d3c3480dfd รายละเอียดเพิ่มติม hosttropical
3月 16, 2024 @ 10:52:05
https://aflomaxbuy.com/video/c47f76977aff02502d475b38b3445dd8 รายละเอียดเพิ่มติม hosttropical
3月 16, 2024 @ 10:53:51
https://wuaer.com/video/47292ccba23b939fb2e25ec4897535f2 รายละเอียดเพิ่มติม hosttropical
3月 16, 2024 @ 10:54:19
https://aflomaxbuy.com/video/fcb27f879236d39593c3a8e7ee8c9bbb รายละเอียดเพิ่มติม hosttropical
3月 16, 2024 @ 10:55:22
https://aflomaxbuy.com/video/469c4935bd528289412884cfb7eb7345 รายละเอียดเพิ่มติม hosttropical
3月 16, 2024 @ 10:55:50
https://aflomaxbuy.com/video/0b6aaeaf225c30ef0e8e28c639ecfb8b รายละเอียดเพิ่มติม hosttropical
3月 16, 2024 @ 10:57:00
https://aflomaxbuy.com/video/b1805903138bb68d4ec457fdcf2d6d2c รายละเอียดเพิ่มติม hosttropical
3月 16, 2024 @ 10:57:48
https://wuaer.com/video/332605b294b063e7e749f50349b5d543 รายละเอียดเพิ่มติม hosttropical
3月 16, 2024 @ 10:58:25
https://aflomaxbuy.com/video/efe83c47416d20bb652671f46ee58577 รายละเอียดเพิ่มติม hosttropical
3月 16, 2024 @ 10:59:11
https://wuaer.com/video/fb1a4b9fbcca83d9a4f20ad0674f8a06 รายละเอียดเพิ่มติม hosttropical
3月 16, 2024 @ 10:59:42
https://aflomaxbuy.com/video/39f9acb53d7daca2f9abb66d08c96bba รายละเอียดเพิ่มติม hosttropical
3月 16, 2024 @ 11:00:32
https://porn2p.com/video/e0cc13dac466df7adb9fdacf6395336c รายละเอียดเพิ่มติม hosttropical
3月 16, 2024 @ 11:00:58
https://aflomaxbuy.com/video/c480daec38983c2fd88787d92a66acf9 รายละเอียดเพิ่มติม hosttropical
3月 16, 2024 @ 11:02:15
https://aflomaxbuy.com/video/b7e9194ee71f17ba3bd0f66db67ea48a รายละเอียดเพิ่มติม hosttropical
3月 16, 2024 @ 11:03:00
https://aflomaxbuy.com/video/f6fc349f8fadc0e6cdb19d11bf662622 รายละเอียดเพิ่มติม hosttropical
3月 16, 2024 @ 11:04:03
https://porn2p.com/video/1465a708d44d736ddfe8f9fbac5e030f รายละเอียดเพิ่มติม hosttropical
3月 16, 2024 @ 11:04:23
https://wuaer.com/video/33545592886ad2d911f178ef0286babd รายละเอียดเพิ่มติม hosttropical
3月 16, 2024 @ 11:05:04
https://aflomaxbuy.com/video/0ef440a6fdb522bb8c8bf5de9c0b1be6 รายละเอียดเพิ่มติม hosttropical
3月 16, 2024 @ 11:06:52
https://aflomaxbuy.com/video/b7dceacfa6624b2d0f430b1f9e079e88 รายละเอียดเพิ่มติม hosttropical
3月 16, 2024 @ 11:07:33
https://wuaer.com/video/47459ebedcbeb452ec3c9ce64fd27b33 รายละเอียดเพิ่มติม hosttropical
3月 16, 2024 @ 11:07:52
https://aflomaxbuy.com/video/f6fbbc0cf54cee2b3709550abf3b751c รายละเอียดเพิ่มติม hosttropical
3月 16, 2024 @ 11:08:30
https://aflomaxbuy.com/video/05483c1aa2eec8820cbfd38d9c3beb05 รายละเอียดเพิ่มติม hosttropical
3月 16, 2024 @ 11:08:52
https://aflomaxbuy.com/video/05505581a49f1531180402bc67506991 รายละเอียดเพิ่มติม hosttropical
3月 16, 2024 @ 11:09:47
https://wuaer.com/video/3335883d0d0fc1a2f45c5a5140b01044 รายละเอียดเพิ่มติม hosttropical
3月 16, 2024 @ 11:10:12
https://aflomaxbuy.com/video/ca65d6b59446e878927f2db250564a35 รายละเอียดเพิ่มติม hosttropical
3月 16, 2024 @ 11:12:20
https://aflomaxbuy.com/video/be2ac0c95da7d70a60261b9f0593e6ce รายละเอียดเพิ่มติม hosttropical
3月 16, 2024 @ 11:13:33
https://porn2p.com/video/52e76591fa2cc0191672bce0e797d793 รายละเอียดเพิ่มติม hosttropical
3月 16, 2024 @ 11:13:52
https://wuaer.com/video/474a0f0572cae510da67bafa25f612ae รายละเอียดเพิ่มติม hosttropical
3月 16, 2024 @ 11:14:32
https://aflomaxbuy.com/video/7eedd88ab7c938dea176d2376ff9de42 รายละเอียดเพิ่มติม hosttropical
3月 16, 2024 @ 11:17:03
https://wuaer.com/video/5ba026dedb932c47cee643c06f0346fa รายละเอียดเพิ่มติม hosttropical
3月 16, 2024 @ 11:17:21
https://aflomaxbuy.com/video/0b713820bcc81174010f661b9a1fb84d รายละเอียดเพิ่มติม hosttropical
3月 16, 2024 @ 11:18:04
https://aflomaxbuy.com/video/924e506ae14134d116632bc3b03bc55e รายละเอียดเพิ่มติม hosttropical
3月 16, 2024 @ 11:18:53
https://aflomaxbuy.com/video/0b86ad19050be230fa424d1917e683c4 รายละเอียดเพิ่มติม hosttropical
3月 16, 2024 @ 11:19:22
https://aflomaxbuy.com/video/d0d4f4ca0fc2f941a217877ded6c88cf รายละเอียดเพิ่มติม hosttropical
3月 16, 2024 @ 11:19:54
https://aflomaxbuy.com/video/46bf5309eadd6b61b891a4eb33183ce5 รายละเอียดเพิ่มติม hosttropical
3月 16, 2024 @ 11:21:14
https://aflomaxbuy.com/video/85d36ce9fb6b9af9cec967a2a7fd84c9 รายละเอียดเพิ่มติม hosttropical
3月 16, 2024 @ 11:22:23
https://aflomaxbuy.com/video/c491bebd9ed84418acc9c010b0246a0b รายละเอียดเพิ่มติม hosttropical
3月 16, 2024 @ 11:23:14
https://aflomaxbuy.com/video/0f0593adf5116e1c4d0a7ed619c1eb09 รายละเอียดเพิ่มติม hosttropical
3月 16, 2024 @ 11:23:42
https://aflomaxbuy.com/video/85d149939c8578880a6279df069e7bef รายละเอียดเพิ่มติม hosttropical
3月 16, 2024 @ 11:24:12
https://aflomaxbuy.com/video/4d70730328645784fcf8634c2bd82bb0 รายละเอียดเพิ่มติม hosttropical
3月 16, 2024 @ 11:24:41
https://aflomaxbuy.com/video/c488cd73ef25f2edea422983a6cc513d รายละเอียดเพิ่มติม hosttropical
3月 16, 2024 @ 11:24:57
https://wuaer.com/video/72f09175a2617296e987e4a8c7d40c30 รายละเอียดเพิ่มติม hosttropical
3月 16, 2024 @ 11:25:12
https://porn2p.com/video/14711b3ae1a57003cea961a4820c6731 รายละเอียดเพิ่มติม hosttropical
3月 16, 2024 @ 11:26:02
https://aflomaxbuy.com/video/4d691839f4663bd54614bbb758f2c9e7 รายละเอียดเพิ่มติม hosttropical
3月 16, 2024 @ 11:26:59
https://wuaer.com/video/5be03e73906396406a3fc5d24b4f6daf รายละเอียดเพิ่มติม hosttropical
3月 16, 2024 @ 11:28:01
https://aflomaxbuy.com/video/4d6ae45441a3619da5f62a93299d361d รายละเอียดเพิ่มติม hosttropical
3月 16, 2024 @ 11:28:54
https://aflomaxbuy.com/video/8bebc5961832a0c847f12dccc21e13a5 รายละเอียดเพิ่มติม hosttropical
3月 16, 2024 @ 11:30:06
https://porn2p.com/video/6b3c55c05cb78f091176544eadccf675 รายละเอียดเพิ่มติม hosttropical
3月 16, 2024 @ 11:30:45
https://porn2p.com/video/52ea88a30477b84e29d8c7fa069904e7 รายละเอียดเพิ่มติม hosttropical
3月 16, 2024 @ 11:31:01
https://wuaer.com/video/731ce2a4f9db88172638a982e36b0f17 รายละเอียดเพิ่มติม hosttropical
3月 16, 2024 @ 11:31:40
https://aflomaxbuy.com/video/535a8b9c397517ae3c999f76b0f01a1c รายละเอียดเพิ่มติม hosttropical
3月 16, 2024 @ 11:32:29
https://wuaer.com/video/72fa49b96accd8cdce5e820c1b0f3b8d รายละเอียดเพิ่มติม hosttropical
3月 16, 2024 @ 11:34:22
https://aflomaxbuy.com/video/1614e915b9826fff22ce0bd7d178750d รายละเอียดเพิ่มติม hosttropical
3月 16, 2024 @ 11:34:59
https://aflomaxbuy.com/video/924f54f0851a2ba5c276d7ad1142d768 รายละเอียดเพิ่มติม hosttropical
3月 16, 2024 @ 11:36:05
https://aflomaxbuy.com/video/59c6816f920e330756c70d6525dbb8b8 รายละเอียดเพิ่มติม hosttropical
3月 16, 2024 @ 11:37:31
https://wuaer.com/video/86604a70d7aeb11bf1dd490b0cfc47a8 รายละเอียดเพิ่มติม hosttropical
3月 16, 2024 @ 11:38:34
https://aflomaxbuy.com/video/983bfafd527cd73b6519713c6eb661a0 รายละเอียดเพิ่มติม hosttropical
3月 16, 2024 @ 11:39:25
https://aflomaxbuy.com/video/d75238a89820846eb041e211910bd5b6 รายละเอียดเพิ่มติม hosttropical
3月 16, 2024 @ 11:41:03
https://aflomaxbuy.com/video/98368e546189444385c01b9b0badc808 รายละเอียดเพิ่มติม hosttropical
3月 16, 2024 @ 11:41:18
https://aflomaxbuy.com/video/21cce662283c6d60f96522d30e7848ca รายละเอียดเพิ่มติม hosttropical
3月 16, 2024 @ 11:42:19
https://aflomaxbuy.com/video/d74b427ebec8777b5e83338502ee34bc รายละเอียดเพิ่มติม hosttropical
3月 16, 2024 @ 11:42:49
https://aflomaxbuy.com/video/21b88b2893dd13c31ea02b8a2f44fb79 รายละเอียดเพิ่มติม hosttropical
3月 16, 2024 @ 11:43:41
https://aflomaxbuy.com/video/983becc1b5a20b21d410570fd6f54901 รายละเอียดเพิ่มติม hosttropical
3月 16, 2024 @ 11:44:08
https://wuaer.com/video/9a419c76a5bc6fd60423f60d9c33b187 รายละเอียดเพิ่มติม hosttropical
3月 16, 2024 @ 11:46:03
https://wuaer.com/video/9a44b7cd0de24eeb596276479310d3a8 รายละเอียดเพิ่มติม hosttropical
3月 16, 2024 @ 11:47:30
https://porn2p.com/video/afde1c2f08d28c2bc48b47670af81bec รายละเอียดเพิ่มติม hosttropical
3月 16, 2024 @ 11:48:07
https://aflomaxbuy.com/video/662365fa4431396a186cd20544fb859e รายละเอียดเพิ่มติม hosttropical
3月 16, 2024 @ 11:49:21
https://wuaer.com/video/e7337defaa3c37188c0067c0875caa46 รายละเอียดเพิ่มติม hosttropical
3月 16, 2024 @ 11:49:47
https://aflomaxbuy.com/video/604c38c8e7da37b13da096979d35893e รายละเอียดเพิ่มติม hosttropical
3月 16, 2024 @ 11:50:09
https://wuaer.com/video/e71e4de936d9769455f859685f753929 รายละเอียดเพิ่มติม hosttropical
3月 16, 2024 @ 11:50:28
https://aflomaxbuy.com/video/a52a99b28f9b0f8b0471044f133b9007 รายละเอียดเพิ่มติม hosttropical
3月 16, 2024 @ 11:51:15
https://aflomaxbuy.com/video/e3614abbc5131d007d11b02647074e93 รายละเอียดเพิ่มติม hosttropical
3月 16, 2024 @ 11:52:15
https://porn2p.com/video/afd81f376a36375e59b8d823c4eddea0 รายละเอียดเพิ่มติม hosttropical
3月 16, 2024 @ 11:53:19
https://aflomaxbuy.com/video/2dd644c3091a8c229941bd4ad4efda10 รายละเอียดเพิ่มติม hosttropical
3月 16, 2024 @ 11:53:37
https://porn2p.com/video/c9c872a201ead46e1ce0e7f38eeb3c65 รายละเอียดเพิ่มติม hosttropical
3月 16, 2024 @ 11:55:03
https://porn2p.com/video/b03a99e310e466c0f19e4db6f3b8da4a รายละเอียดเพิ่มติม hosttropical
3月 16, 2024 @ 11:55:36
https://wuaer.com/video/fb53e814c328cf7e226cacd6209dd60c รายละเอียดเพิ่มติม hosttropical
3月 16, 2024 @ 11:56:06
https://aflomaxbuy.com/video/6628132c3b8b042b25e8ac7158bba3e0 รายละเอียดเพิ่มติม hosttropical
3月 16, 2024 @ 11:56:49
https://wuaer.com/video/e73e356dd71cc0e691388e03e857d825 รายละเอียดเพิ่มติม hosttropical
3月 16, 2024 @ 11:58:28
https://aflomaxbuy.com/video/a526cc0c1b86e1bf700e145a15b8acb1 รายละเอียดเพิ่มติม hosttropical
3月 16, 2024 @ 11:59:17
https://aflomaxbuy.com/video/a53e5de156cc6c034de13e6e8a1d29ac รายละเอียดเพิ่มติม hosttropical
3月 16, 2024 @ 11:59:32
https://porn2p.com/video/c9af0f6ecfe8ebf067f347e5251dd5b8 รายละเอียดเพิ่มติม hosttropical
3月 16, 2024 @ 11:59:49
https://aflomaxbuy.com/video/728227b24808a051c7f2f34a7d94fcdd รายละเอียดเพิ่มติม hosttropical
3月 16, 2024 @ 12:02:05
https://wuaer.com/video/fb5dab2e372dd9730a5673c384ccb904 รายละเอียดเพิ่มติม hosttropical
3月 16, 2024 @ 12:04:44
https://aflomaxbuy.com/video/aaf329fc396e93193dd2bc2df78a05e5 รายละเอียดเพิ่มติม hosttropical
3月 16, 2024 @ 12:05:07
https://wuaer.com/video/1ddaaf3f205879183313436203cac4a0 รายละเอียดเพิ่มติม hosttropical
3月 16, 2024 @ 12:05:29
https://aflomaxbuy.com/video/78d850163d5c4de734b2e06e5d771487 รายละเอียดเพิ่มติม hosttropical
3月 16, 2024 @ 12:06:38
https://porn2p.com/video/e0ceb4d28055ef00fb9af2eff13102ef รายละเอียดเพิ่มติม hosttropical
3月 16, 2024 @ 12:10:13
https://aflomaxbuy.com/video/33858809d6b54207cffd4dce517b9483 รายละเอียดเพิ่มติม hosttropical
3月 16, 2024 @ 12:11:01
https://wuaer.com/video/1df4aef378207b04632408fdc4054359 รายละเอียดเพิ่มติม hosttropical
3月 16, 2024 @ 12:11:42
https://aflomaxbuy.com/video/0f0a72797ed49d159b9d6480a6ba78a8 รายละเอียดเพิ่มติม hosttropical
3月 16, 2024 @ 12:12:00
https://aflomaxbuy.com/video/b1821e65faf80c23073e83e9b61e152b รายละเอียดเพิ่มติม hosttropical
3月 16, 2024 @ 12:12:29
https://aflomaxbuy.com/video/0ba806a85707b48bef16a7876adf80fa รายละเอียดเพิ่มติม hosttropical
3月 16, 2024 @ 12:12:50
https://aflomaxbuy.com/video/eff2a19720f9b8869cf301c6c5a639f6 รายละเอียดเพิ่มติม hosttropical
3月 16, 2024 @ 12:13:06
https://aflomaxbuy.com/video/be2bfae865879a56365cba2600372354 รายละเอียดเพิ่มติม hosttropical
3月 16, 2024 @ 12:14:17
https://aflomaxbuy.com/video/0b89698cc8781e58fc952806e19dd128 รายละเอียดเพิ่มติม hosttropical
3月 16, 2024 @ 12:15:46
https://aflomaxbuy.com/video/f6fc7b736772926eae4ab1968a55701e รายละเอียดเพิ่มติม hosttropical
3月 16, 2024 @ 12:17:32
https://aflomaxbuy.com/video/33aaf16979fcd837d19d91d0f82b3bb9 รายละเอียดเพิ่มติม hosttropical
3月 17, 2024 @ 08:55:07
Share your favorite blog post in the comments below!
3月 25, 2024 @ 04:48:37
I appreciate how well-researched and informative each post is It’s obvious how much effort you put into your work
3月 26, 2024 @ 11:18:29
I have been struggling with this issue for a while and your post has provided me with much-needed guidance and clarity Thank you so much
3月 28, 2024 @ 12:10:59
goodhere Casting porn vurucutewet.gYYmLVdWpnt
3月 28, 2024 @ 12:24:43
goodhere Fisting porn vurucutewet.VwYBbKNAOXx
3月 28, 2024 @ 15:50:20
ladyandtherose Cumshot porn backlinkseox.iiIRMr5F822
3月 28, 2024 @ 22:25:38
jenniferroy 微乳ポルノ japanesexxporns.RNzbT6nbjgJ
3月 29, 2024 @ 15:09:10
landuse POV porn lancdcuse.ErMZFJT9sh0
3月 29, 2024 @ 22:11:08
falbobrospizzamadison Group Sex jkkıjxxx.qJ0gN3BEiTQ
3月 29, 2024 @ 22:42:24
Your posts always provide me with a new perspective and encourage me to look at things differently Thank you for broadening my horizons
3月 30, 2024 @ 15:07:25
गर्भवती अश्लील qqyyooppxx.DcKZU8acska
3月 30, 2024 @ 23:12:57
लैटिन अश्लीलता के बारे में बतावल गइल बा hjkvbasdfzxzz.m9hdUNkjlbH
4月 01, 2024 @ 18:30:39
रूसी अश्लील साहित्य txechdyzxca.otl22cs8E0R
4月 03, 2024 @ 01:55:05
खिलौने अश्लील हैं hkyonet.sxoa7YfsyhI
4月 03, 2024 @ 11:09:47
Hi my loved one I wish to say that this post is amazing nice written and include approximately all vital infos Id like to peer more posts like this
4月 03, 2024 @ 23:31:18
ਛੋਟੇ ਚੂਚੇ ਪੋਰਨ madisonivysex.wK8QV4ZHDCJ
4月 05, 2024 @ 12:58:32
ladesbet ਵੱਡੇ ਕੁੱਕੜ ਪੋਰਨ ladesinemi.BQIYZXdo73v
4月 05, 2024 @ 14:38:41
ladesbet 同性愛者のポルノ ladestinemi.NgiqgluK1Kr
4月 10, 2024 @ 15:20:50
What a fantastic resource! The articles are meticulously crafted, offering a perfect balance of depth and accessibility. I always walk away having gained new understanding. My sincere appreciation to the team behind this outstanding website.
4月 15, 2024 @ 02:49:09
I have perused some remarkable items on this site that are unquestionably valuable to bookmark for later use. I’m interested in how much effort you put into creating such a fantastic and instructive website.